Cara Menambahkan Tombol ke Menu WordPress Anda
Diterbitkan: 2022-09-08Menambahkan tombol ke menu Anda adalah cara yang bagus untuk menambahkan lapisan interaktivitas ekstra dan daya tarik ke situs web Anda. Tombol dapat digunakan untuk mengarahkan pengunjung ke halaman atau bagian tertentu dari situs Anda, atau untuk memicu munculan atau tindakan. Pada artikel ini, kami akan menunjukkan cara menambahkan tombol ke menu WordPress Anda. Kami juga akan membahas cara menata tombol Anda agar sesuai dengan desain situs Anda lainnya.
Sangat mudah untuk menambahkan tombol ke menu header WordPress. Saat Anda menambahkan tombol ke menu navigasi header, itu akan membuat navigasi lebih terlihat. WordPress memungkinkan Anda untuk menambahkan tombol ke posting dan halaman WordPress Anda secara default menggunakan blok Buttons. Untuk membuat tombol dari tautan apa pun di menu navigasi WordPress, Anda dapat meretasnya. Kamu bisa sampai ke Penampilan. Luncurkan sesuaikan. Di sisi kanan, Anda akan melihat pratinjau langsung situs web Anda, serta banyak pengaturan tema di sisi kiri.
Untuk mengklik dua kali tab CSS tambahan, pilih dari menu. Anda akan dibawa ke layar di mana Anda dapat memilih kode CSS khusus. Trik ini memungkinkan Anda untuk menambahkan tombol ke menu header Anda sambil juga menyorot tautan apa pun dalam menu navigasi WordPress Anda. Anda dapat mewarnai latar belakang, menautkan teks, menambahkan batas, dan mengubah warna tautan dalam langkah-langkah berikut. Ketika Anda mengklik tombol Publish, perubahan yang Anda buat akan disimpan.
Bagaimana Saya Menambahkan Menu Tombol Di WordPress?
 Kredit: www.designerblogs.com
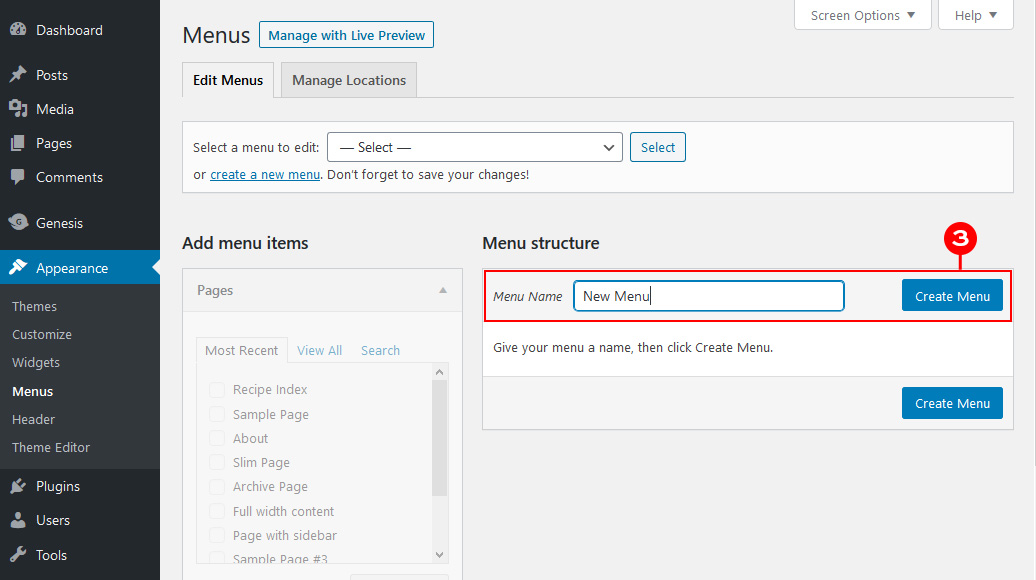
Kredit: www.designerblogs.comAnda dapat mengubah tampilan menu WordPress Anda dengan masuk ke Appearance. Jika Anda memiliki lebih dari satu menu, pilih salah satu dari menu drop-down. Anda harus menyertakan item menu yang akan menjadi tombol. Atau, Anda dapat menyimpan preferensi dan menjadwalkan tugas berikutnya.
Cara Menambahkan Tombol Ke Plugin
Langkah pertama dalam menambahkan tombol ke plugin adalah mengikuti langkah-langkah ini. Anda harus mengunggah file zip plugin ke situs web Anda.
Plugin harus diinstal.
Pilih tombol yang ingin Anda tambahkan, lalu salin kode di bawah ini ke dalam file plugin.
Kelas tombol //button_default_bind_button //button_added_button
Bagaimana Saya Menambahkan Tombol Ke Bagian Header Di WordPress?
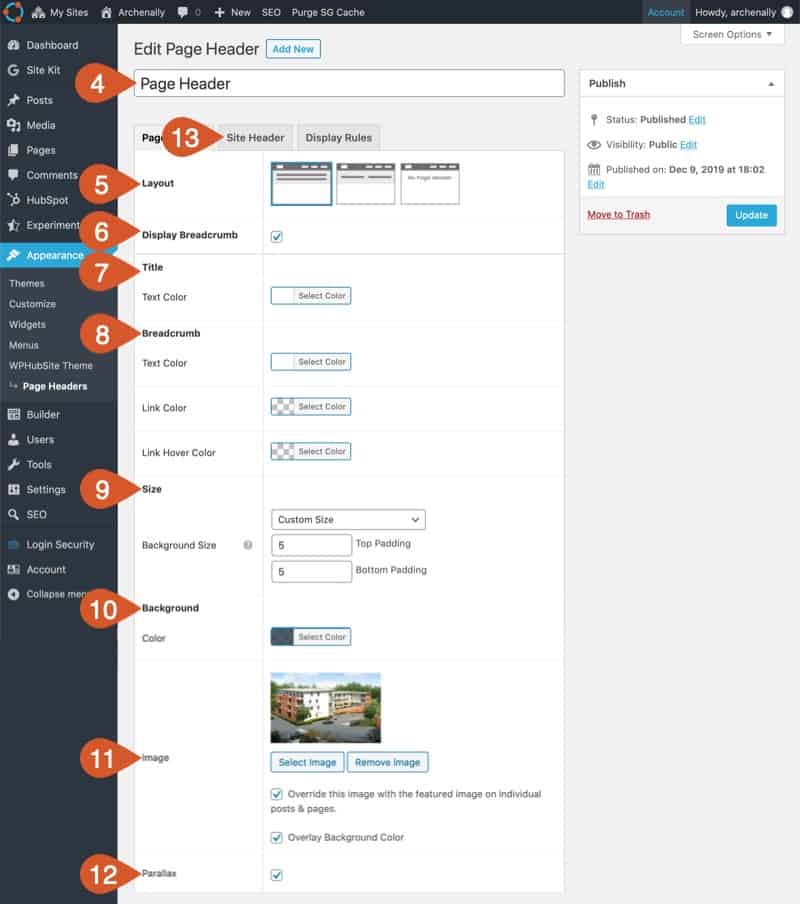
 Kredit: www.wphubsite.com
Kredit: www.wphubsite.comDengan masuk ke Appearance, Anda dapat mengakses penyesuai tema WordPress Anda dan mengklik opsi CSS tambahan. Cukup masukkan kode CSS khusus Anda di sini, lalu klik Publikasikan.
Misalnya, WordPress tidak mengizinkan Anda menambahkan tombol individual ke header situs web Anda. Meskipun demikian, Anda dapat mengubah tautan menu di menu navigasi header menjadi tombol dengan menggunakan transformasi tombol. Selain itu, kami akan mendemonstrasikan cara menyisipkan dan menyesuaikan widget tombol ke area header lain pilihan Anda. Jika Anda belum membuat item menu, item tersebut dapat ditemukan di sisi kiri layar Anda dan Anda dapat menambahkannya dengan mengklik tombol Add to Menu. Anda perlu menandai kotak di sebelah "Kelas CSS". Tautan Anda akan terlihat berbeda selama Anda memiliki kelas CSS khusus di dalamnya. Widget Tombol Qode memungkinkan Anda untuk menyisipkan dan menyesuaikan tombol langsung ke area header Anda.
Silakan baca terus jika Anda ingin mempelajari cara melakukannya menggunakan tema Jembatan. Saat Anda mengurangi jumlah piksel, tepi tombol Anda akan menjadi lebih tajam; ketika Anda menambah jumlah piksel, lingkaran pada tombol Anda akan menjadi bulat. Kami akan menunjukkan cara menambahkan tombol ke area widget header. Anda dapat menambahkan widget Tombol Qode dengan mengklik tombol Tambah Widget pada widget. Anda kemudian dapat memilih ukuran tombol Anda, memasukkan teksnya, tautannya, mengubah warnanya (arahkan kursor, latar belakang, dll.), dan banyak lagi opsi lainnya. Header adalah cara terbaik untuk menarik minat audiens Anda dan memotivasi mereka untuk mengambil tindakan. Sangat mudah untuk menambahkan tombol ke menu header Anda karena Anda hanya perlu mengubah item menu yang ada dengan menetapkan beberapa CSS khusus dan kemudian menatanya. Saat ditambahkan ke pojok kiri atas area widget, gambar di bawah ini menggambarkan tombol kita.
Cara Menambahkan Tombol Header ke Situs WordPress Anda
Cukup unggah dan tambahkan tombol header ke situs WordPress Anda. Dengan mengklik Appearance > header, Anda bisa masuk ke dashboard WordPress. Pilih 'Tombol Header' dari menu tarik-turun. Setelah Anda menemukannya, cukup klik tombol 'Instal' untuk meluncurkan plugin. Setelah Anda mengaktifkan plugin, Anda akan dibawa ke halaman opsi. Tombol tajuk Anda harus memiliki Judul dan teks tombol yang ditambahkan ke halaman opsi juga. Ketika Tombol diklik, Teks Tombol muncul. Ketika Tombol ditekan, ikon akan ditampilkan. Bidang aplikasi harus diselesaikan dalam kedua kasus. Setelah Anda memberikan informasi yang diperlukan, klik tombol 'Simpan Perubahan'. Sekarang setelah Anda memiliki tajuk Situs Web, Anda harus memasukkannya. Header harus ditampilkan segera setelah tombol header diseret dan dijatuhkan ke header Website. Untuk menambahkan tombol header ke situs WordPress, Anda harus mendefinisikannya terlebih dahulu.

Bagaimana Saya Menambahkan Tombol Ke Bilah Navigasi?
Untuk menambahkan tombol ke bilah navigasi, Anda perlu membuat tombol khusus menggunakan HTML dan CSS. Kemudian, Anda dapat menambahkan tombol ke bilah navigasi menggunakan kelas 'nav-item'.
Tujuan dari pelajaran ini adalah untuk mengajari Anda cara membuat tombol yang lebih menonjol di bilah navigasi. Ketika mouse ditekan pada elemen di navbar, menu dropdown muncul. Dengan menggunakan elemen apa pun, Anda dapat mengakses menu tarik-turun. Misalnya, elemen tombol dapat diakses. Untuk memposisikan tombol dengan benar, bungkus elemen di sekitarnya dan elemen class=dropdown-content di sekitarnya. Dengan warna latar belakang, bantalan, dan elemen gaya lainnya, kami telah membuat bilah navigasi dan tautan ke sana lebih menarik. Kelas dropdown-content berisi menu dropdown yang sebenarnya. Tampilan ditampilkan pada papan hover di bagian bawah halaman. Kami telah menggunakan properti box-shadow untuk membuat dropdown tampak lebih seperti kartu daripada perbatasan.
Jika Anda menikmati navigasi 3 tombol, pilih Sistem, Gerakan, lalu ketuk navigasi 3 tombol untuk melanjutkannya. Anda dapat mengubah urutan tombol ini dengan memilihnya di bagian bawah layar Anda. Atau, pilih tombol Navigasi dari menu Tampilan, lalu ketuk bilah Navigasi. Saat Anda mengetuk item, Anda dapat memilih antara navigasi berbasis gesek dan bilah navigasi yang muncul dari bagian bawah layar saat Anda mengetuknya. Menggesekkan jari Anda di sekitar layar dapat dilakukan dengan menggunakan gerakan menggesek. Ini semudah mengetuk jari Anda dari atas layar ke bawah.
Menambahkan Tombol Bilah Navigasi
Untuk menambahkan tombol bilah navigasi ke storyboard, luncurkan, hapus pengontrol tampilan yang sudah Anda miliki, tekan cmd, shift, l, lalu cari pengontrol navigasi. Papan cerita akan ditampilkan saat Anda menyeret gambar itu. Untuk menjadikannya pengontrol tampilan awal, pilih dari inspektur atribut. Anda harus menambahkan tombol ke bilah navigasi untuk melakukannya. Sebuah tombol akan muncul di bar jika Anda memilih pengontrol navigasi dari storyboard. Judul dan gambar tombol sekarang dapat diubah.
Tombol Menu WordPress Css
Untuk masuk ke bagian Appearance, buka Appearance. Buat halaman menu untuk dasbor WordPress Anda dan tautkan ke menu navigasi Anda. Anda harus mengklik tombol Opsi Layar di bagian atas halaman. Banyak pilihan dapat ditemukan di menu flydown. Anda harus mencentang kotak di sebelah opsi 'Kelas CSS'.
Item menu, di sisi lain, biasanya hambar, tautan teks sederhana. Beberapa menu tema WordPress dapat disesuaikan dengan tombol. Tombol sederhana atau tautan teks yang ditambahkan ke menu Anda dapat meningkatkan jumlah perhatian yang diterima konten Anda. Anda akan dapat mengonversi lebih banyak orang jika Anda mendapatkan lebih banyak klik. Di menu dasbor WordPress, Anda dapat mengaktifkan opsi Kelas CSS dengan memilihnya di sebelahnya. Dengan tanda hubung, karakter deskriptif, dan nama unik, Anda dapat membuat nama kelas CSS yang unik. CSS khusus adalah salah satu cara untuk menambahkannya ke WordPress, tetapi juga salah satu yang paling murah.
Untuk warna merah, gunakan #ff0000, kode hex untuk warna. Karena teks hitam pada latar belakang merah tidak terlihat bagus, saya membuatnya menjadi putih. Baris terakhir kode mengubah warna latar belakang tombol saat bergerak maju. Berikut adalah beberapa contoh jenis tombol lain yang dapat Anda buat menggunakan CSS. Item menu diciutkan pada menu perangkat seluler menjadi menu hamburger atau yang serupa. Akibatnya, Anda mungkin tidak menginginkan tombol di sana, terutama jika tidak terlihat bagus atau memerlukan kode CSS tambahan untuk ditata. Seperti yang ditunjukkan pada contoh di bawah ini, Anda hanya perlu menambahkan radius batas jika Anda menginginkan tombol garis bulat.
Mengedit Menu Di WordPress
Kelas CSS yang perlu Anda gunakan untuk item menu sekarang tersedia untuk diunduh. Setelah Anda mengklik 'Tambah Baru', Anda akan melihat daftar kelas yang muncul di bagian atas layar; Anda juga dapat memilih bilah pencarian di bagian atas layar atau daftar di bagian bawah. Cukup klik pada kelas yang ingin Anda ambil jika Anda ingin menerapkannya pada item menu. Setelah Anda menyelesaikan jendela Opsi Layar, klik 'x' di sudut kanan atas untuk menutupnya.
Cara Menambahkan Tombol Di Bilah Navigasi Di Html
Menambahkan tombol ke bilah navigasi dalam HTML adalah proses yang sederhana. Pertama, buat elemen dan tambahkan elemen di dalamnya. Kemudian, tambahkan elemen untuk setiap tombol yang ingin Anda tambahkan ke bilah navigasi. Terakhir, tambahkan elemen di dalam setiap elemen.
