Cara Menambahkan Tombol Ajakan Bertindak Di WordPress
Diterbitkan: 2022-09-13Jika Anda ingin menambahkan tombol ajakan bertindak di situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan plugin seperti WP Call to Action. Dengan WP Call to Action, Anda dapat dengan mudah membuat dan menyesuaikan tombol ajakan bertindak , lalu menyisipkannya ke dalam posting dan halaman Anda. Atau, Anda juga dapat menggunakan kode pendek untuk memasukkan tombol ajakan bertindak ke lokasi mana pun di situs Anda. Jika Anda tidak ingin menggunakan plugin, Anda juga dapat menambahkan tombol ajakan bertindak ke situs WordPress Anda dengan menggunakan HTML dan CSS. Pertama, Anda harus membuat tombol menggunakan HTML. Kemudian, Anda dapat menatanya menggunakan CSS agar sesuai dengan desain situs Anda. Setelah membuat tombol, Anda dapat menambahkannya ke situs WordPress dengan menyalin dan menempelkan kode HTML ke dalam postingan atau halaman yang Anda inginkan untuk menampilkannya.
Tombol adalah cara terbaik untuk meningkatkan tingkat konversi di situs web Anda. Kehadiran mereka terlihat, yang memungkinkan mereka untuk menarik perhatian pengguna kembali kepada mereka. Pada artikel ini, kami akan menunjukkan cara menambahkan tombol ajakan bertindak dengan mudah ke WordPress. Ada tiga metode untuk menambahkan tombol: pilih salah satu yang paling sesuai dengan kebutuhan Anda. Ikon Align Center harus diklik di toolbar blok di atas untuk menampilkan tombol di tengah. Anda dapat memilih dari tiga gaya tombol: default, outline, dan squared. Warna kustom pilihan Anda dapat ditambahkan ke profil Anda dengan mengklik tombol Warna Kustom.
Plugin Forget About Shortcode Buttons harus diinstal dan diaktifkan untuk memasukkan tombol baru di postingan Anda. Setelah Anda mengaktifkan plugin, Anda dapat membuat posting baru atau mengedit yang sudah ada. Ada delapan gaya tombol berbeda yang tersedia, masing-masing dengan ukuran dan warna teksnya sendiri. Tombol toolbar editor klasik memungkinkan Anda untuk menyelaraskan tombol selain memilih teks tombol dan menggunakan panah perataan tombol. Cukup ketuk tombol klik untuk menelepon untuk melakukan panggilan telepon ke tim Anda, yang merupakan jenis tombol ajakan bertindak. Sekarang adalah waktu yang tepat untuk memperkenalkan tombol panggil sekarang karena pengguna smartphone semakin banyak. Jika Anda belum memiliki nomor telepon bisnis, Anda mungkin ingin mempertimbangkan untuk mendapatkannya.
Jika Anda menggunakan WordPress Klasik, Anda harus menggunakan generator Tombol Panggilan Statis . Anda dapat memasukkan kode pendek di pos atau halaman mana pun di situs web Anda setelah itu. Plugin WP Call Button memungkinkan Anda untuk menambahkan tombol panggil ke area siap widget di situs web WordPress Anda, termasuk sidebar Anda. Artikel ini akan membantu Anda mempelajari cara menggunakan tombol di WordPress dengan cepat. MonsterInsights memiliki pelacakan acara bawaan untuk tautan afiliasi, tautan keluar, dan acara khusus. Informasi lebih lanjut dapat ditemukan di sini tentang metrik pemasaran penting yang harus dilacak di WordPress. Jika Anda ingin mempelajari lebih lanjut tentang tutorial video WordPress, silakan berlangganan Saluran YouTube kami.
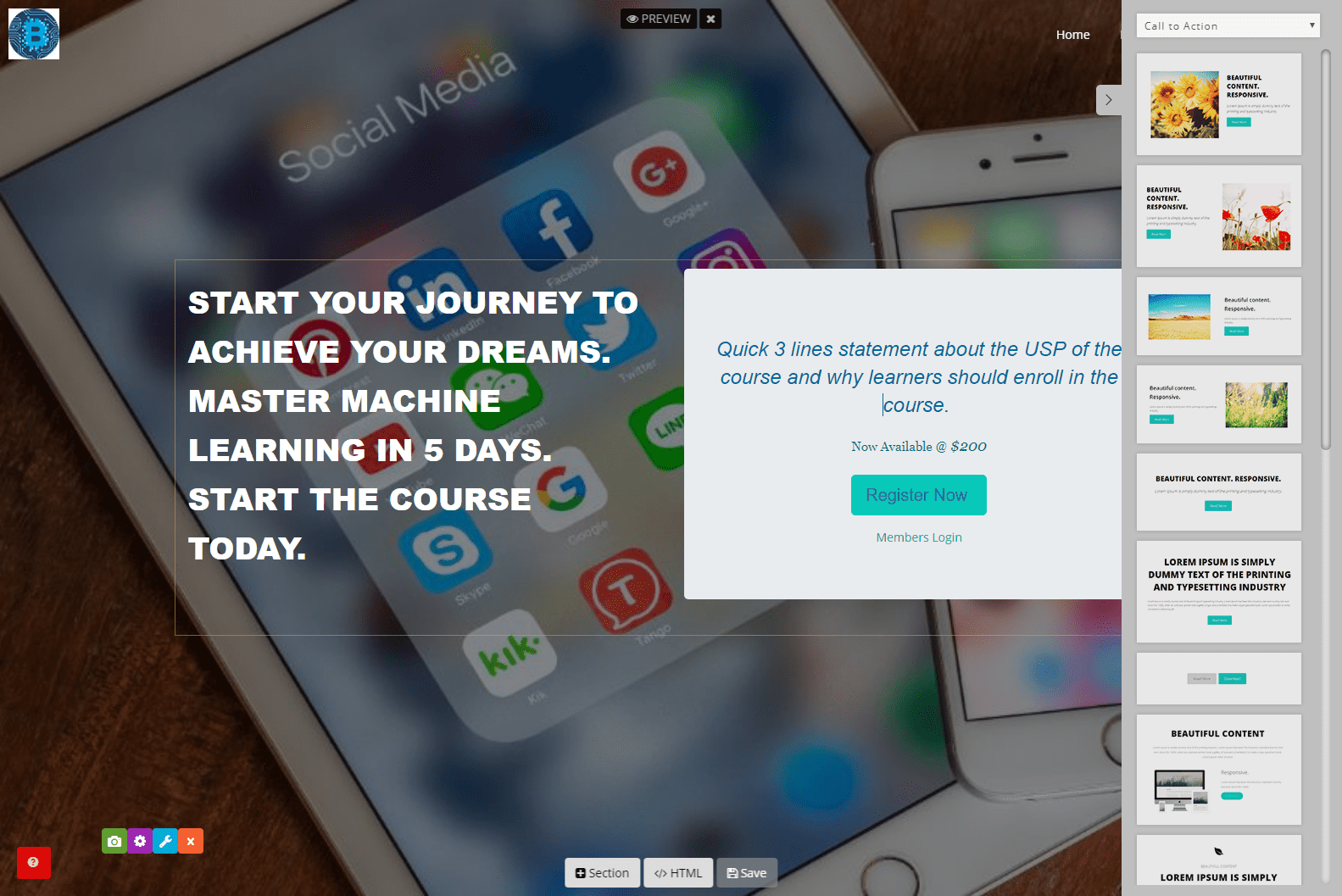
Cara Menambahkan Tombol Ajakan Bertindak Di Situs Web
 Kredit: knowledge.knorish.com
Kredit: knowledge.knorish.comAda beberapa cara untuk menambahkan tombol ajakan bertindak di situs web. Salah satu caranya adalah dengan menggunakan plugin atau ekstensi yang memungkinkan tombol kustom ditambahkan ke situs web. Cara lain adalah dengan menggunakan kode HTML untuk membuat tombol yang menautkan ke tindakan atau halaman yang diinginkan.
Menambahkan Telp: Tautan ke Situs Web Anda
Kami sekarang memiliki tautan ke situs web kami dalam kode di bawah ini. Untuk menghubungi perusahaan, panggilan telepon akan dilakukan ke 123-456-7890.
Tombol Ajakan Bertindak WordPress Di Header
 Kredit: YouTube
Kredit: YouTubeTombol ajakan bertindak WordPress di header bisa menjadi cara yang bagus untuk membuat pengunjung mengambil tindakan di situs Anda. Ini bisa apa saja mulai dari mendaftar untuk buletin hingga melakukan pembelian. Dengan memiliki tombol di header, Anda dapat memudahkan pengunjung untuk melakukan tindakan yang Anda inginkan.
Tombol ajakan bertindak harus ditempatkan di bagian header halaman. Anda dapat menggunakan kesempatan ini untuk memberi tahu pengguna Anda tentang fungsi tombol. Ini adalah ikhtisar dari Tema Halaman Kajabi baru. Silakan lihat panduan Premier Legacy Themes jika Anda menggunakan Premier Themes. Anda dapat memilih warna dari palet warna situs Anda dengan mengklik link Tombol Warna Teks. Dengan menyesuaikan Border ke bentuk yang diinginkan, Anda dapat membuat Border Call to Action Anda lebih bulat atau persegi. Pengaturan Stretch Block dan Block Alignment dapat digunakan untuk menyelaraskan blok Anda dan menentukan posisinya. Perataan horizontal blok Anda di header harus disesuaikan agar tampak kiri, tengah, atau rata kanan.
Cara Menambahkan Tombol Ajakan Bertindak ke Situs WordPress Anda
Langkah-langkah di bawah ini akan memandu Anda melalui proses menambahkan tombol ajakan bertindak ke situs WordPress Anda. Tombol Panggilan WP dapat ditemukan di bagian Plugin di Dasbor WordPress Anda. Pilih Pengaturan dari menu lalu pilih nomor telepon Anda dari menu tarik-turun Tombol Panggil Sekarang. Anda tidak akan lagi diminta untuk memasukkan informasi tambahan setelah Anda mengklik Simpan. Plugin Tombol Panggilan WP dapat digunakan dengan memasukkan kode pendek di bawah ini dan kemudian menempelkannya ke posting atau halaman Anda di mana Anda ingin tombol ajakan bertindak muncul. Panggil [WPCallbutton call_button]*br=1/555 / [Call button_button_text]*br=12[/Call button_text ] //. Plugin WP Sidebar Widget diperlukan jika Anda ingin menggunakan tombol ajakan bertindak di sidebar WordPress Anda. Anda dapat menambahkan shortcode baru setelah menginstal plugin WP Sidebar Widget dengan mengklik tombol Add New di jendela utama plugin. WP sidebar_clickedTekan button_text
Tombol Ajakan Bertindak Mengambang Plugin WordPress
Ada banyak plugin WordPress hebat di luar sana yang dapat membantu Anda menambahkan tombol ajakan bertindak ke situs web Anda. Namun, jika Anda mencari plugin yang memungkinkan Anda untuk menambahkan tombol ajakan bertindak mengambang, maka Anda harus memeriksa plugin WordPress yang disebut "Tombol Ajakan Bertindak Mengambang." Plugin ini sangat mudah digunakan dan memberi Anda berbagai opsi untuk menyesuaikan tombol Anda. Plus, plugin ini juga sepenuhnya gratis untuk digunakan.
GreenGeeks 'Cara Menambahkan Tombol Ajakan Bertindak Mengambang Di WordPress. Tombol ajakan bertindak dapat diposisikan pada posisi yang menonjol dan ditampilkan saat halaman bergulir. Dalam kursus ini, kita akan membahas cara membuat tombol CTA yang membawa pengunjung ke halaman lain di situs Anda. Anda juga dapat mengubah ukuran label yang muncul di sebelah tombol dengan mengkliknya. Dalam versi gratis plugin, ada dua opsi animasi untuk animasi dan tata letak. Anda dapat menyembunyikan atau menampilkan label dengan cara ini dengan mengubah pengaturan. Anda dapat mengubah ukuran ikon ikon tombol, serta memilih ikon yang berbeda untuk setiap tombol di bagian Ikon Tombol.

Saat Anda menggunakan Buttonizer, Anda dapat menambahkan Google Analytics ke tombol Anda. Jika Anda menambahkan kode Analytics ke halaman yang ada saat kode sudah ada, Google akan menganggap halaman target telah dibuka dua kali. Kemampuan untuk selalu terlihat adalah keuntungan dari CTA mengambang atau macet.
Tombol WordPress
Tombol WordPress adalah elemen kontrol grafis yang memungkinkan pengguna berinteraksi dengan situs web atau aplikasi web. Mereka biasanya digunakan untuk mengirimkan formulir, memicu tindakan, atau menavigasi ke halaman baru. Tombol biasanya ditata menggunakan CSS untuk memberikan umpan balik visual kepada pengguna.
Button adalah plugin pembuat tombol WordPress yang dapat digunakan untuk menghasilkan ikon sosial dan tombol berbagi. Tujuh set tombol sosial ditampilkan, dan sembilan jenis tombol lainnya, seperti tombol css3 2D dan 3D, ditampilkan dalam mode pratinjau langsung. Button adalah program sumber terbuka gratis. Plugin ini telah dibuat oleh sejumlah kontributor.
Bagaimana Saya Menampilkan Tombol Di WordPress?
Cukup pilih Appearance Ketika Anda mengunjungi dashboard WordPress Anda, Anda akan dibawa ke menu navigasi Anda, di mana Anda akan menemukan halaman menu. Tombol Opsi Layar terletak di bagian atas halaman. Ketika Anda mengklik ini, menu fly-down dengan berbagai pilihan muncul.
Cara Mengubah Warna Tombol Dan Teks Di WordPress
Anda dapat membuat beberapa tombol WordPress sederhana dalam beberapa langkah sederhana. Untuk memulai, buka Penampilan. Menu Tautan terletak di bagian ini. Anda dapat mengubah warna tombol Anda dengan mengklik ikon warna di jendela ini. Untuk menyimpan warna yang Anda inginkan, masukkan di kolom teks di sebelah warna tombol dan tekan tombol simpan. Selain mengubah teks pada tombol Anda, Anda dapat mengubahnya dengan memasukkan teks yang ingin Anda tampilkan pada tombol di sebelah teks tombol dan kemudian mengklik tombol simpan.
Tombol Cta yang Efektif
Tombol CTA yang efektif adalah tombol yang jelas, ringkas, dan menarik perhatian. Itu harus ditempatkan di lokasi yang menonjol di situs web atau halaman arahan Anda, dan harus mudah ditemukan dan diklik. Tombol juga harus relevan dengan penawaran atau tindakan yang Anda inginkan agar dilakukan pengguna.
Tombol ajakan bertindak (tombol CTA) adalah tombol di situs web yang memberikan petunjuk kepada pengguna tentang cara mengambil tindakan. Laman landas sering digunakan dengan pesan ajakan bertindak (CTA) untuk mendorong pengguna mengonversi dan meningkatkan rasio klik-tayang situs web mereka. Halaman beranda IKEA menawarkan desain CTA Pelajari lebih lanjut dan Lihat semua layanan. Pengunjung yang mengklik CTA diarahkan ke halaman atau langkah selanjutnya dalam proses konversi. Dari menambahkan item ke checkout hingga memuat keranjang, Yankee Candle menggunakan desain CTA yang sama di semua halaman checkoutnya. Rahasia untuk merancang tombol ajakan bertindak yang paling efektif adalah tetap berpegang pada dasar-dasarnya. 19 praktik terbaik ini akan membantu Anda mengembangkan tombol CTA yang efektif.
Memilih warna yang kuat dengan citra yang mudah diingat, serta memilih font serif atau sans-serif, adalah beberapa opsi terbaik. Sangat penting bagi perancang situs web untuk mempertimbangkan hierarki ukuran saat merancang tombol CTA. Jika CTA adalah yang utama, mereka harus sedekat mungkin dengan H1 dan H2 Anda. Mereka bisa lebih kecil selama mereka dapat dibaca dan diklik. Elemen utama desain Anda dapat bernafas sedikit lebih mudah dengan bantuan ruang putih. Saat mendesain tombol CTA, desainer harus mempertimbangkan estetika merek. Mereka juga harus tetap mengikuti tren desain mereka.
Neomorfisme, misalnya, mendapatkan popularitas dengan cepat. Bukan ide yang baik untuk menggunakan desain tombol neomorfik jika seluruh situs web Anda datar. Saat dikelilingi oleh elemen yang tidak dapat diklik, tombol yang dapat diklik harus tampak dapat diklik. Seperti yang Anda lihat, tombol berbentuk seperti sosok persegi panjang atau ovular. Untuk menambahkan tepi miring ke tombol, Anda juga dapat menambahkan bayangan ke latar belakang. Beberapa halaman harus dijejali dengan CTA di bagian atas halaman. Anda dapat menempatkan tombol Anda di jalur pengunjung Anda dengan mengantisipasi di mana mereka akan berada di halaman.
Pastikan tombol CTA Anda tidak dirancang untuk bersaing mendapatkan perhatian dengan item lain di situs web sehingga pengunjung tidak akan kesulitan menemukannya. Saat orang mengunjungi situs web Merrill Lynch, mereka melihat tombol Memulai untuk pertama kalinya. Saat tombol dalam keadaan melayang, Anda dapat menganimasikannya dengan berbagai cara. Anda dapat melihat hasilnya dengan memastikannya cocok dengan sisa branding Anda. Jika tombol di situs mengatakan Jadwalkan, pengunjung harus membuka halaman tempat mereka dapat menjadwalkan janji temu secara online. Kata kerja di awal teks tombol harus digunakan untuk membuatnya terdengar seperti ajakan bertindak dan bukan sekadar tautan lain yang dapat diklik oleh pengguna Anda. Gunakan tanda seru sebagai tanda sekunder jika masuk akal dalam konteks halaman.
Ketika berbicara tentang berapa banyak kata yang dibutuhkan tombol Anda untuk meningkatkan klik, tidak ada aturan yang ditetapkan. Jika teks di sekitarnya memudahkan pengunjung untuk mengambil tindakan, Anda tidak perlu selalu menulis salinan penuh tindakan. Saat menggunakan ajakan bertindak khusus, Anda mungkin perlu menggunakan tombol yang lebih panjang. Tombol CTA sangat penting bagi pengunjung untuk berpindah dari satu halaman situs web Anda ke halaman lainnya. Sangat penting untuk menguji variasi situs untuk memastikan bahwa itu dimaksimalkan dengan benar untuk klik dan konversi. Jika Anda telah memilih desain tombol untuk pengujian A/B, Anda harus mengikuti langkah-langkah dasar ini. Saat membuat tombol CTA, buat tombol tersebut mudah diedit dan gunakan format yang mudah dimodifikasi.
Satu elemen dapat diuji pada satu waktu agar desain tombol Anda disempurnakan sesuai kebutuhan. Tingkat konversi Anda pasti meningkat atau menurun sebagai akibat dari perubahan yang dilakukan setelah pengujian. Pengujian A/B mengungkapkan bahwa 50% pengunjung situs web Anda akan melihat desain asli Anda dan 50% akan melihat varian. Anda akan membandingkan rasio konversi untuk varian Anda dan yang asli di bagian ini. Varian ini diharapkan mengungguli yang asli untuk memberikan bukti hipotesis Anda.
