Cara Menambahkan Kotak Centang Di WordPress
Diterbitkan: 2022-09-14Menambahkan kotak centang di WordPress adalah proses dua langkah. Pertama, Anda perlu menambahkan bidang kotak centang ke formulir Anda. Kedua, Anda perlu menambahkan sedikit kode ke situs WordPress Anda untuk membuat kotak centang berfungsi. Menambahkan bidang kotak centang itu mudah. Buka saja pembuat formulir Anda dan tambahkan bidang baru. Pilih jenis bidang "kotak centang" dan beri label. Itu saja yang perlu Anda lakukan. Menambahkan kode ke situs WordPress Anda sedikit lebih sulit, tetapi tetap mudah. Cukup salin kode di bawah ini dan tambahkan ke situs WordPress Anda. Itu saja yang perlu Anda lakukan untuk menambahkan kotak centang di WordPress.
Bidang kotak centang dapat ditambahkan ke WordPress Customizer untuk memasukkan berbagai jenis bidang input HTML. Ini semudah menambahkan kotak centang dengan penyesuai WordPress dengan mengonfigurasi jenis kontrol penyesuai yang ingin Anda tambahkan. Anda juga dapat menambahkan bidang atau opsi input baru dengan menggunakan panel dan bagian yang ada.
Kotak centang ditentukan oleh variabel * input type="checkbox ">. Ketika Anda menekan kotak centang, itu ditampilkan sebagai kotak persegi yang telah dicentang (dicentang). Di kotak centang, pengguna dapat memilih hingga tiga opsi dari daftar terbatas. Saat membuat praktik aksesibilitas, Anda harus menyertakan *label
Bagaimana Saya Menambahkan Kotak Centang Ke Bidang Kustom Di WordPress?
 Kredit: Tukar Tumpukan
Kredit: Tukar TumpukanUntuk menambahkan kotak centang ke bidang khusus di WordPress, Anda harus terlebih dahulu membuat bidang khusus melalui menu Bidang Khusus. Setelah Anda membuat bidang khusus, Anda perlu mengeklik tombol 'Tambah Bidang' dan memilih jenis bidang 'Kotak Centang'. Anda kemudian dapat menambahkan kotak centang yang diinginkan ke bidang khusus.
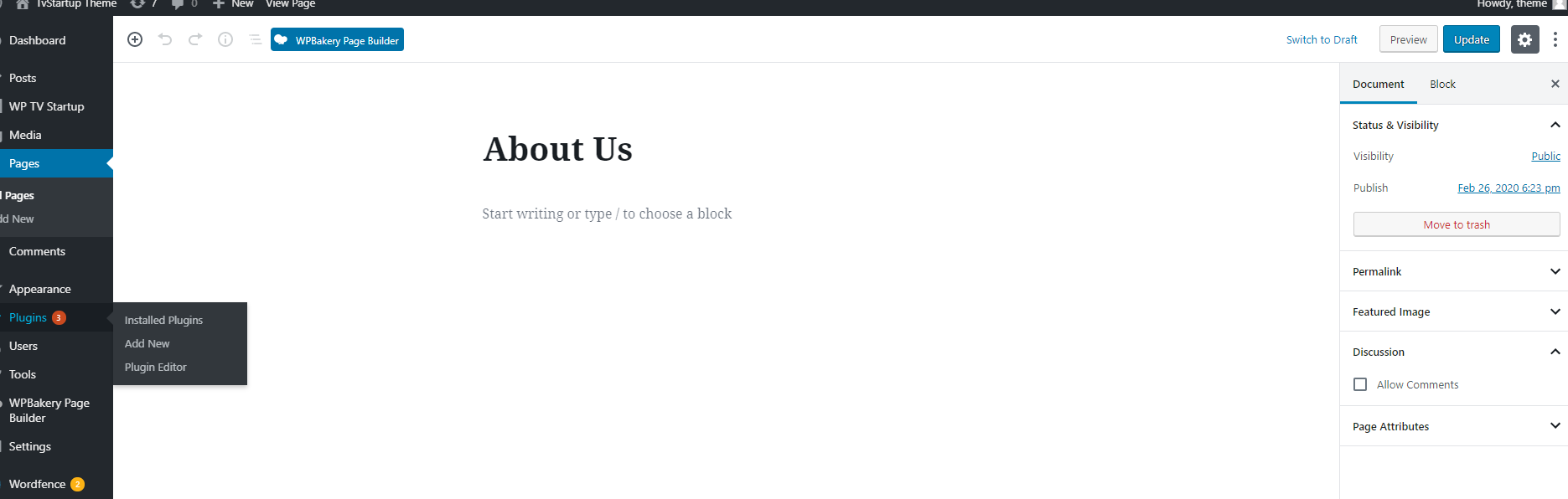
Ini adalah bagian kedua dari dua bagian tentang cara menambahkan bidang khusus kotak centang ke Koneksi. Di posting sebelumnya, Anda menyebutkan bahwa Anda harus mempertimbangkan untuk memasukkan bidang teks khusus sebelum melanjutkan dengan yang ini. Cuplikan berikut harus ditempatkan setelah Anda memasang plugin Cuplikan Kode. Kode ini akan membuat metabox baru dengan kotak centang . Ketika seorang pengguna Link admin mengklik metabox, maka secara otomatis akan muncul di halaman profil mereka dan akan segera dapat diakses. Metabox harus diaktifkan di Formulir sebelum dapat ditampilkan. Untuk menampilkan field dalam template, Anda harus terlebih dahulu membuka file card.php. Bergantung pada templat yang Anda gunakan, jalur ke file akan berbeda.
Bagaimana Saya Menambahkan Syarat Dan Ketentuan Ke Kotak Centang Di WordPress?
 Kredit: willtan.com
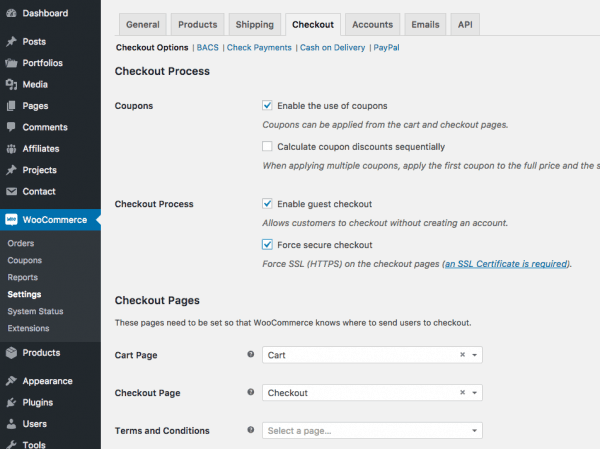
Kredit: willtan.comMenambahkan syarat dan ketentuan ke kotak centang di WordPress adalah proses yang sederhana. Pertama, buat halaman syarat dan ketentuan dan tambahkan tautan ke sana di bidang kotak centang. Kemudian, buka pengaturan WordPress dan pilih bidang kotak centang di bawah pengaturan Syarat dan Ketentuan. Pilih halaman syarat dan ketentuan yang Anda buat dari menu drop-down. Terakhir, klik tombol Simpan Perubahan untuk menyimpan perubahan Anda.
Anda dapat membuat berbagai bidang formulir khusus di plugin RegistrationMagic. Bagian Syarat dan Ketentuan adalah salah satunya. Bidang ini wajib karena menambahkan kotak centang dan teks, semuanya sendiri. Pengguna tidak dapat mengirimkan formulir kecuali mereka telah membaca dan menyetujui Syarat dan Ketentuan. Istilah "Syarat dan Ketentuan" diperlukan pada banyak formulir pendaftaran pengguna untuk organisasi. Formulir harus diisi oleh pengguna agar formulir dapat diterima. Bidang baru dapat dilihat dalam pratinjau dengan mengklik tautan pratinjau di bagian bawah halaman Manajer Bidang.
Dengan plugin RegistrationMagic, Anda dapat memastikan bahwa pengguna Anda telah menyetujui syarat dan ketentuan di situs web Anda. Plugin ini memungkinkan pengguna untuk menambahkan bidang kebijakan privasi ke formulir WordPress yang tidak memiliki kotak centang untuk itu. Saat memesan barang secara online, misalnya, Anda sering melihat istilah seperti “tidak ada penukaran atau pengembalian uang setelah dibayar”.
Plugin Kotak Centang WordPress
 Kredit: thienthoi.com.vn
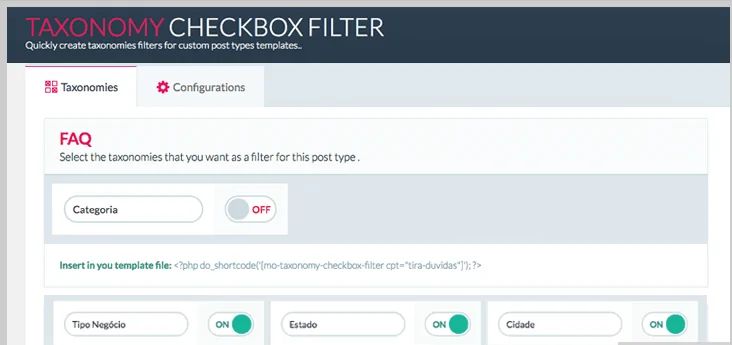
Kredit: thienthoi.com.vnAda banyak plugin kotak centang WordPress hebat yang tersedia yang dapat membantu Anda menambahkan kotak centang ke posting dan halaman Anda. Kotak centang adalah cara yang bagus untuk menambahkan interaktivitas ke konten Anda dan dapat digunakan untuk membuat kuis, polling, atau konten interaktif lainnya. Beberapa plugin kotak centang WordPress yang paling populer termasuk Quiz And Survey Master, WP Quiz, dan Checkbox Survey .
WordPress Tambahkan Kotak Centang Ke Jenis Posting Kustom
Menambahkan kotak centang ke jenis posting khusus adalah proses yang relatif sederhana. Pertama, Anda perlu membuat kotak meta khusus menggunakan fungsi add_meta_box(). Fungsi ini membutuhkan beberapa parameter, tetapi yang paling penting adalah id, judul, dan panggilan balik. Id digunakan untuk mengidentifikasi meta box, title digunakan untuk menampilkan judul meta box, dan callback digunakan untuk menampilkan isi meta box. Setelah kotak meta dibuat, Anda dapat menambahkan bidang kotak centang ke dalamnya menggunakan fungsi add_field(). Fungsi ini membutuhkan beberapa parameter, tetapi yang paling penting adalah id, label, dan callback. Id digunakan untuk mengidentifikasi field, label digunakan untuk menampilkan label field, dan callback digunakan untuk menampilkan isi field. Setelah bidang ditambahkan, Anda dapat menambahkan nilai ke dalamnya menggunakan fungsi add_value(). Fungsi ini membutuhkan beberapa parameter, tetapi yang paling penting adalah id, nilai, dan panggilan balik. Id digunakan untuk mengidentifikasi nilai, nilai digunakan untuk mengatur nilai bidang, dan panggilan balik digunakan untuk menampilkan isi nilai.

Kotak Centang Bidang Kustom WordPress
Jika Anda ingin menambahkan bidang khusus ke posting WordPress, Anda dapat melakukannya dengan menambahkan kotak centang bidang khusus . Ini akan memungkinkan Anda untuk menambahkan bidang khusus apa pun yang Anda inginkan ke pos. Anda kemudian dapat menggunakan bidang khusus ini untuk menambahkan informasi apa pun yang Anda inginkan ke pos.
Menggunakan API Bidang Kustom WCK. Saat Anda memasukkan bidang kotak centang, Anda bisa mendapatkan string atau array. Fungsi The_cfc_field() mengeluarkan nilai di dalam loop. Kotak Meta pengulang menghasilkan semua entri warna bidang pengulang dengan menggunakan get_fctype(x,y,z). Saat menggunakan Halaman, Postingan, atau Jenis Posting Kustom, cukup masukkan Judul Bidang, lalu klik Kotak Centang.
Kotak Centang HTML
Kotak centang HTML adalah jenis elemen input yang memungkinkan pengguna untuk memilih satu atau lebih opsi dari serangkaian opsi. Opsi di set diwakili oleh kotak centang, yang dapat dicentang atau tidak dicentang oleh pengguna.
Kotak centang adalah elemen HTML yang memiliki > elemen input dengan atribut tipe bernama “kotak centang.” Kotak centang biasanya menyertakan nama dan atribut nilai juga. Saat formulir dikirimkan, server akan menerima pasangan nama/nilai. Dalam video ini, kita akan melihat beberapa contoh kotak centang. Mengubah ukuran kotak centang dapat dilakukan dengan dua cara. Untuk memulai, CSS memungkinkan Anda untuk mengatur properti lebar dan tinggi. Metode ini juga membutuhkan penggunaan atribut Boolean.
Akibatnya, pengguna harus terlebih dahulu mencentang kotak untuk mengirimkan formulir. Metode scale() memungkinkan Anda mengubah ukuran kotak centang. Cara ini bisa digunakan oleh siapa saja dengan browser utama, termasuk Mozilla Firefox. Dalam contoh di bawah ini, saya mengatur properti transformasi ke skala (1,5) sehingga satu setengah kali ukuran defaultnya.
Bagaimana Cara Membuat Formulir Kotak Centang?
Elemen formulir kotak centang dapat dibuat dengan menentukan atribut kotak centang type= dalam tag *input] elemen. Aktif atau nonaktif, kotak centang dibuat, dengan hanya dua nilai: aktif atau nonaktif. Saat digunakan dalam elemen formulir kotak centang, status elemen mati (kosong), tetapi dipilih saat digunakan dalam elemen formulir kotak centang.
Properti yang Dicentang dari Kotak Centang
Properti yang dicentang, seperti yang diperlihatkan dalam contoh berikut, sering digunakan untuk menentukan apakah kotak centang telah dipilih. Misalkan Anda memiliki formulir dengan sejumlah kotak centang yang ingin Anda lihat apakah ada yang telah dicentang. Pada kode di bawah ini, Anda akan melihat bahwa properti yang dicentang di setiap kotak centang adalah Boolean. var diperiksa = benar; var kotak centang = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox Semua kotak centang pada formulir ini akan benar jika telah dipilih dalam kode.
Penyesuai WordPress Tambahkan Kotak Centang
Menambahkan kotak centang ke penyesuai WordPress adalah cara yang bagus untuk menambahkan tingkat penyesuaian ekstra ke situs Anda. Dengan menambahkan kotak centang, Anda dapat memberi pengguna kemampuan untuk memilih dari berbagai opsi, yang dapat membuat situs Anda lebih unik dan pribadi.
Saat menggunakan penyesuai, saya kesulitan menempatkan kotak centang di sebelah nama tema. Jika saya mencentang kotaknya, saya menemukan bahwa barang tersebut tidak dalam keadaan berubah. Akibatnya, saya yakin saya perlu mengubah nilai $WP_customize_>add_control() dalam fungsi $WP_customize_>add_control() saya ke nilai unik. Saya punya masalah dengan nilai kotak centang tetapi sekarang tidak ada. Hanya jika ID metode add_setting dan add_control tidak cocok, saya dapat mereproduksi masalah dengan kotak centang tidak menghapus centang. Kode ini digunakan oleh saya seperti yang dijelaskan di bawah ini. Selain memeriksa apakah kotak centang dicentang di penyesuai WordPress, Anda harus mencari kotak centang di sebelah kotak centang.
Kotak Centang Penyesuai WordPress
Kotak Centang Penyesuai WordPress memungkinkan Anda menambahkan kotak centang ke situs WordPress Anda. Kotak centang ini dapat digunakan untuk beralih di antara pengaturan atau opsi yang berbeda. Misalnya, Anda dapat menggunakannya untuk mengaktifkan atau menonaktifkan fitur tertentu, atau untuk mengubah tampilan situs Anda. Kotak Centang Penyesuai adalah cara yang bagus untuk menambahkan tingkat penyesuaian ekstra ke situs WordPress Anda.
Terjadi masalah saat menggunakan WordPress Customizer di kotak centang. Ketika saya meletakkan nilai default di penyesuai, kotak centang selalu dicentang. Saya menemukan artikel yang sangat berguna di situs ini tentang menambahkan bilah geser yang berfungsi dengan baik. Bagaimana saya bisa menggunakan variabel $css dari penyesuai untuk menghindari pengulangan h1,h2,h3 dll.? Akan sangat ideal jika saya dapat menggunakan plugin Javascript untuk situs web saya. Nilai dalam penyesuai wordpress harus diinisialisasi. Saya mengerti cara mendapatkan data dari kotak centang di PHP tetapi tidak bisa membuatnya berfungsi dengan WordPress. Dengan kata lain, saya ingin tahu pengaturan apa yang ada di javascript khusus.
