Cara Menambahkan Daftar Drop Down Di WordPress
Diterbitkan: 2022-09-14Menambahkan daftar drop-down di WordPress adalah proses sederhana yang dapat dilakukan dengan mengikuti beberapa langkah. Pertama, Anda perlu membuat daftar item yang ingin Anda tampilkan di menu tarik-turun. Selanjutnya, Anda perlu membuat menu khusus di WordPress dan menambahkan daftar item ke menu. Terakhir, Anda perlu menambahkan menu kustom ke situs WordPress Anda .
Dua metode untuk membuat daftar dropdown di situs WordPress sederhana dan mudah. Untuk membuat daftar drop-down untuk setiap posting, gunakan kode atau admin. Jika Anda ingin menampilkan semua posting Anda, hapus – dan ganti dengan angka 10. Platform WordPress mempermudah pembuatan menu dropdown . Saat Anda menyeret halaman ke halaman yang Anda inginkan menjadi submenu, itu menjadi submenu segera setelah Anda melakukannya. Dimungkinkan untuk mengubah menu di admin WordPress. Jika mau, Anda juga dapat memindahkan lokasi atau membatalkan publikasinya.
Daftar Drop Down Di Halaman WordPress
 Kredit: blog.hostonnet.com
Kredit: blog.hostonnet.comMenambahkan daftar drop-down ke halaman WordPress adalah cara yang bagus untuk menambahkan konten dan informasi tambahan untuk pembaca Anda. Untuk menambahkan daftar drop-down, cukup klik tombol “Tambahkan daftar drop-down” di editor WordPress . Daftar drop-down adalah cara yang bagus untuk menambahkan konten dan informasi tambahan ke halaman WordPress Anda. Mereka mudah digunakan dan bisa menjadi cara yang bagus untuk menambahkan konten tambahan untuk pembaca Anda.
Plugin Daftar Drop-down WordPress
 Kredit: wparchives.com
Kredit: wparchives.comAda beberapa plugin daftar drop-down WordPress yang tersedia, masing-masing dengan fitur uniknya sendiri. Salah satu opsi populer adalah Plugin Menu Dropdown, yang memungkinkan Anda membuat menu khusus dengan opsi tarik-turun untuk navigasi yang mudah. Pilihan hebat lainnya adalah WP Dropdown List Plugin, yang menyediakan cara mudah untuk membuat dan mengelola daftar drop-down di situs WordPress Anda.
Gunakan menu tarik-turun untuk mengatur tautan situs Anda dan memudahkan pengguna menavigasi konten. Menu tarik-turun di situs Anda adalah ide yang bagus karena berbagai alasan, baik untuk Anda maupun pengunjung situs Anda. Dalam tutorial ini, kita akan melihat enam plugin terbaik yang tersedia di pasar untuk membantu Anda memilih yang terbaik untuk situs Anda. Menu WP Mega adalah pilihan tepat untuk membuat menu tarik-turun di situs web Anda. Tidak perlu mempelajari pengkodean untuk Menu Responsif karena memiliki lebih dari 150 opsi penyesuaian . Anda dapat memiliki menu sendiri untuk situs web Anda menggunakan Superfly, plugin menu berfitur lengkap. Anda dapat menggunakan editor teks kaya untuk menata konten khusus dengan kode pendek.
Dengan HTML, kode pendek, dan widget, Anda dapat dengan mudah menambahkan gambar dan membuat menu khusus. Plugin ini hadir tanpa persyaratan pengkodean untuk menambahkan menu drop-down ke situs web Anda. Anda juga dapat mengubah font dan warna latar belakang, ukuran header, spasi, dan berbagai pengaturan lainnya. UberMenu sekarang tersedia untuk Anda. Anda dapat membuat menu mega drop-down di situs web Anda dengan mengonversi menu yang ada secara otomatis. Perangkat lunak ini memungkinkan pengguna untuk dengan mudah menavigasi ke semua tautan situs Anda secara bersamaan. Anda dapat membuat menu Anda dengan mengaturnya ke dalam kolom dan baris dengan menggunakan Grid Layout Builder atau dengan menampilkan widget WordPress di menu Anda. Mulai gunakan Max Mega Menu hari ini.
Daftar Drop Down Posting WordPress
Daftar drop-down posting WordPress adalah cara yang bagus untuk menampilkan daftar posting terbaru Anda di situs web Anda. Ini bisa menjadi cara yang bagus untuk menjaga situs web Anda tetap segar dan up-to-date, dan juga bisa menjadi cara yang bagus untuk mempromosikan konten terbaru Anda.
Proses langkah demi langkah untuk membuat daftar dropdown posting di WordPress berdasarkan kategori. WordPress memiliki fungsi bawaan yang dapat digunakan untuk mencapai ini, seperti halnya plugin. Dengan kata lain, Anda dapat menyisipkan menu yang muncul di atas langsung ke Halaman/Pos Anda menggunakan plugin seperti Exec PHP. Fungsi bawaan seperti WP_get_archives adalah cara yang bagus untuk membuat menu tarik-turun selain memungkinkan Anda mempersempit cakupan menu tarik-turun ke kategori tertentu. Jika Anda ingin menambahkan fungsionalitas hanya ke plugin daftar posting Dropdown , plugin Dropdown Dagon Design untuk WordPress adalah pilihan yang sangat baik.

Daftar Drop Down WordPress Kategori
Daftar kategori drop-down WordPress bisa menjadi cara yang bagus untuk mengatur konten Anda dan memudahkan pembaca Anda menemukan apa yang mereka cari. Untuk membuat daftar drop-down kategori, cukup buka bagian 'Kategori' di dasbor WordPress Anda dan pilih tombol 'Tambahkan Kategori Baru'.
Masukkan nama kategori Anda dan klik 'Tambahkan Kategori Baru'. Kategori Anda sekarang akan muncul di daftar drop-down kategori di blog Anda.
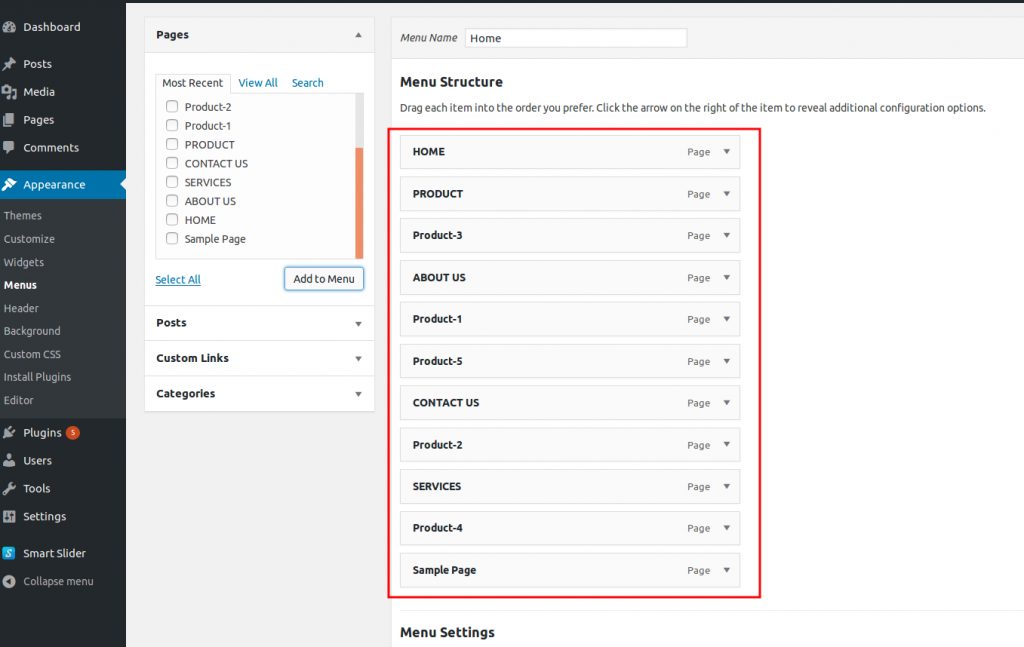
Bagaimana saya bisa menurunkan daftar item di menu utama saya? Saya ingin memisahkan yang lain dari kategori utama. Ini seharusnya dimungkinkan jika Anda mengedit menu utama dan menggunakan Appearance. Kami akan senang membantu Anda jika Anda memiliki masalah, jadi beri tahu kami. Saya baru saja mulai menggunakan tema ini, jadi saya sangat menghargai saran atau bantuan. Item menu Anda tampaknya ditambahkan sebagai item induk daripada item anak. Jika Menu Anda tampaknya tidak berfungsi, bisakah Anda membagikan tangkapan layar?
Drop Down Teks WordPress
Ada banyak cara untuk menambahkan teks drop down di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Advanced Text Widget. Ini akan memberi Anda widget yang dapat Anda tambahkan ke bilah sisi Anda dan kemudian tambahkan teks tarik turun ke dalamnya. Cara lain adalah dengan menggunakan editor HTML. Di editor HTML, Anda dapat menambahkan kotak teks drop-down dengan menggunakan kode berikut:
Pilihan 1
pilihan 2
Menu navigasi menarik perhatian. Sebaiknya pelajari cara membuat menu tarik-turun sebelum Anda mulai mengkodekan menu lanjutan. Anda akan mempelajari dasar-dasar menu lanjutan sebagai hasil dari tutorial ini. Silakan ikuti langkah-langkah ini untuk menyelesaikan tutorial ini. Langkah pertama menuju desain menu WordPress adalah mempelajari dasar-dasarnya. Lihat fungsionalitas menu bawaan WordPress . Buku ini mengajarkan Anda cara membuat menu drop-down untuk WordPress.
CSS untuk memasukkan item menu secara dinamis ke halaman WordPress. Anda dapat menggunakan menu navigasi Anda untuk mencari posting dari tabel wp_posts dalam database Anda. Setiap posting memiliki metadata sendiri, yang mencakup teks yang akan ditampilkan, serta target tautan. Item tingkat kedua harus disembunyikan di lembar gaya tema Anda dalam kasus ini. Meskipun demikian, itu tidak akan menyembunyikan elemen yang memerlukan fungsionalitas bersarang di dalam elemen lain di dalam menu, seperti elemen di bagian atas menu. Anda akan didorong ke bagian bawah daftar drop-down. Untuk membuatnya tampak seolah-olah mengambang di atas konten, seharusnya terlihat seperti ini.
Untuk mengatasi masalah ini, kita perlu menambahkan gaya tata letak ke elemen ul ul kita di lembar gaya kita. Item tingkat atas juga harus ditempatkan dalam kaitannya dengan posisi item tingkat atas. Anda dapat menambahkan file baru bernama burger-menu.js dalam tema, dan Anda juga dapat menambahkan kelas baru bernama media query. Pengguna dapat membuat menu muncul ketika mereka mengetuk ikon dengan membuat skrip. Saat Anda mengkueri media, masukkan CSS untuk menu di dalam elemen dengan kelas yang akan kita gunakan untuk menyembunyikannya di layar yang lebih besar.
