Cara Menambahkan Tanggal Hak Cipta Dinamis di Footer WordPress
Diterbitkan: 2023-08-16Jika Anda ingin konten Anda dilindungi oleh undang-undang hak cipta, sebaiknya buat footer yang menyatakan dengan jelas kapan situs Anda dibuat, dan juga kapan konten terbarunya dipublikasikan. Anda dapat melakukannya dengan mudah dengan menambahkan tanggal hak cipta dinamis ke footer WordPress Anda.
Mengapa menambahkan tanggal hak cipta dinamis ke footer WordPress Anda
Dengan menambahkan tanggal pada pemberitahuan hak cipta, Anda dapat memastikan konten Anda dilindungi oleh undang-undang hak cipta untuk tahun tersebut (atau rentang tahun situs Anda berjalan). Namun, mengubah tanggal secara manual setiap tahun dapat memakan waktu lama. Ditambah lagi, mudah untuk lupa melakukannya.
Itu sebabnya merupakan ide bagus untuk menambahkan tanggal hak cipta dinamis ke footer WordPress Anda. Dengan begitu, footer Anda akan diperbarui secara otomatis, memastikan konten Anda selalu tercakup.
Ini juga merupakan cara mudah untuk memberi sinyal kepada mesin pencari (seperti Google) bahwa situs Anda aktif dan segar. Karena mesin pencari memprioritaskan situs web dengan konten yang relevan dan berharga, hal ini secara tidak langsung dapat meningkatkan peringkat pencarian Anda. Dengan demikian, Anda dapat memperoleh visibilitas di halaman hasil dan mengarahkan lebih banyak pengunjung ke konten Anda.
Sekarang setelah Anda mengetahui mengapa menambahkan tanggal hak cipta dinamis ke footer WordPress Anda merupakan ide bagus, mari kita lihat dua cara sederhana untuk melakukannya.
- Gunakan plugin seperti Pembaruan Tahun Hak Cipta Otomatis
- Terapkan cuplikan PHP khusus sebagai kode pendek
1. Gunakan plugin seperti Auto Copyright Year Updater
Cara termudah untuk menambahkan tanggal hak cipta dinamis ke footer WordPress adalah dengan menggunakan plugin. Pembaruan Tahun Hak Cipta Otomatis adalah pilihan yang sangat baik karena tahun akan diperbarui secara otomatis. Selain itu, Anda akan menambahkan pemberitahuan hak cipta menggunakan kode pendek, sehingga dapat dibawa ke mana saja di situs Anda.
Prosesnya akan terlihat sedikit berbeda tergantung apakah Anda menggunakan tema klasik seperti Neve, atau tema blok seperti Neve FSE. Kami akan menunjukkan cara melakukannya dengan keduanya.
Cara membuat footer hak cipta WordPress dengan tema klasik
Pertama, Anda harus menginstal dan mengaktifkan plugin di dashboard WordPress Anda. Lalu, buka Appearance > Widgets dan perluas tab Footer .
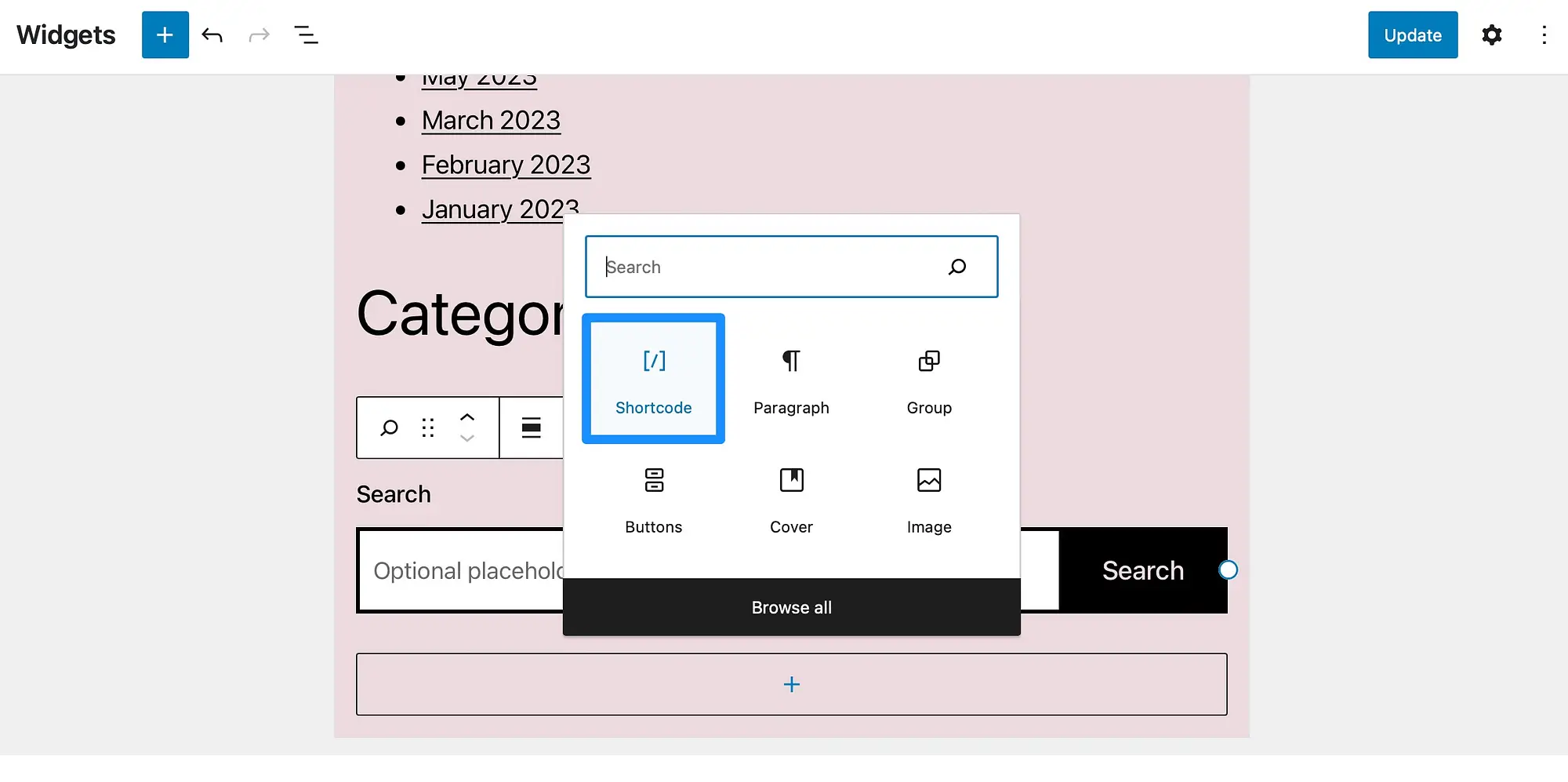
Klik ikon + untuk menambahkan widget baru dan pilih blok Kode Pendek :

Masukkan kode pendek berikut: [cr_year]
Anda mungkin juga ingin menambahkan simbol hak cipta ke footer WordPress Anda. Dalam hal ini, Anda perlu menambahkan kode pendek berikut ke blok: [cr_symbol]
Klik Perbarui untuk menyimpan perubahan Anda. Kemudian, buka situs Anda di tab baru untuk melihat footer hak cipta WordPress lengkap Anda:

Meskipun metode ini adalah cara terbaik untuk membuat pemberitahuan hak cipta WordPress dengan tema klasik, bagian selanjutnya akan menunjukkan cara melakukannya dengan tema blok.
Cara membuat footer hak cipta WordPress dengan tema blok
Jika Anda menggunakan tema blok, langkah-langkah untuk menambahkan tanggal hak cipta dinamis ke footer Anda menggunakan plugin Auto Copyright Year Updater sedikit berbeda. Pertama, install dan aktifkan plugin seperti biasa.
Namun kemudian, Anda harus membuka Full Site Editor (FSE) dengan masuk ke Appearance > Editor di dashboard Anda. Pilih Bagian Templat > Footer :

Klik ikon + untuk menambahkan blok baru dan pilih Kode Pendek . Di sini, tambahkan kode pendek berikut untuk menambahkan tanggal hak cipta dinamis ke footer WordPress Anda: [cr_year]
Anda mungkin juga ingin menambahkan simbol hak cipta menggunakan kode pendek berikut: [cr_symbol]
Sekarang, klik Simpan . Kemudian, pratinjau perubahannya di frontend situs Anda:

Dan itu saja. Jadi pada titik ini, Anda telah menambahkan tanggal dinamis ke footer hak cipta WordPress Anda dalam tema blok.
2. Terapkan cuplikan PHP khusus sebagai kode pendek (menggunakan Cuplikan Kode)
Kerugian menggunakan plugin untuk menambahkan tanggal dinamis ke footer hak cipta WordPress Anda adalah plugin ini hanya menampilkan tahun berjalan. Namun, Anda dapat menambahkan tanggal dinamis yang mencakup semua tahun sejak Anda memulai situs web Anda (hingga tahun ini). Untuk melakukan ini, kode harus bergantung pada tanggal postingan terlama Anda.
Metode ini biasanya mengharuskan Anda untuk mengedit file function.php Anda. Namun, hal ini bisa berisiko (terutama bagi pemula) karena kesalahan sekecil apa pun dapat merusak situs Anda. Oleh karena itu, lebih aman menggunakan plugin seperti Cuplikan Kode untuk menambah dan mengedit kode.
Untuk memulai, Anda perlu menginstal dan mengaktifkan Cuplikan Kode dari dashboard WordPress Anda. Lalu, buka Cuplikan > Tambah Baru .
Di sini, beri nama cuplikan Anda yang mudah diingat dan pastikan untuk memilih tab Fungsi PHP :


Sekarang, salin kode berikut ke dalam kotak Kode :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Gulir ke bawah dan pilih di mana Anda ingin menjalankan kode. Misalnya, Anda dapat menjalankan cuplikan di mana saja, di frontend, atau di area admin. Untuk cuplikan kode khusus ini, cuplikan hanya perlu dijalankan di frontend situs Anda.

Selanjutnya, klik Simpan Perubahan dan Aktifkan .
Selanjutnya, buka konfigurasi footer Anda. Bergantung pada apakah Anda menggunakan tema blok berkemampuan FSE atau tema klasik, Anda akan menemukan bagian ini di berbagai area dasbor WordPress.
- Untuk tema blok, masuk ke Appearance → Editor .
- Untuk tema klasik, masuk ke Appearance → Customize .
Kemudian, tambahkan kode pendek berikut di tempat yang Anda inginkan untuk menampilkan hak cipta footer khusus Anda:
[ti_dynamic_copy]Yang perlu dilakukan sekarang hanyalah menuju ke frontend untuk melihat tanggal hak cipta dinamis di footer WordPress Anda:

Namun perlu diingat bahwa memodifikasi situs Anda dengan menggunakan cuplikan kode khusus apa pun dapat menyebabkan WordPress Anda mogok. Itu selalu merupakan ide bagus untuk membuat cadangan situs Anda sebelum Anda melakukan modifikasi apa pun seperti ini.
Kesimpulan
Salah satu cara termudah untuk menjaga situs Anda dilindungi oleh undang-undang hak cipta adalah dengan menampilkan pemberitahuan yang jelas di footer situs web Anda. Namun, ada baiknya juga untuk menambahkan tanggal hak cipta dinamis ke footer WordPress Anda sehingga diperbarui secara otomatis setiap tahun.
Singkatnya, berikut dua cara sederhana untuk menambahkan tanggal hak cipta dinamis ke footer WordPress:
Apakah Anda memiliki pertanyaan tentang cara menambahkan tanggal hak cipta dinamis ke footer WordPress? Beri tahu kami di komentar di bawah!
