Cara Menambahkan Tanggal Hak Cipta Dinamis di Footer WordPress
Diterbitkan: 2023-06-13Apakah Anda ingin menambahkan tanggal hak cipta dinamis di footer situs web WordPress Anda?
Situs web dengan tanggal hak cipta yang kedaluwarsa dapat terlihat tidak profesional. Menambahkan tanggal hak cipta dinamis ke footer situs Anda menunjukkan kepada pengunjung bahwa situs web Anda mutakhir dan dipelihara secara teratur.
Pada artikel ini, kami akan menunjukkan cara menambahkan tanggal hak cipta dinamis dengan mudah di footer WordPress.

Mengapa Menambahkan Tanggal Hak Cipta Dinamis di Footer WordPress?
Tanggal hak cipta biasanya mencakup tahun atau rentang tahun saat ini di mana konten, desain, dan kode situs web WordPress Anda dilindungi oleh undang-undang hak cipta.
Tanggal hak cipta di situs web Anda harus terkini, tetapi memperbaruinya secara manual membutuhkan waktu, dan Anda mungkin lupa melakukannya.
Di situlah tanggal hak cipta yang dinamis dapat membantu. Ini akan diperbarui secara otomatis untuk memastikan bahwa tanggalnya akurat dan memenuhi undang-undang hak cipta di berbagai negara.
Ini juga membantu melindungi konten Anda dari pelanggaran hak cipta dan plagiarisme.
Plus, tanggal hak cipta yang diperbarui juga memberi sinyal ke mesin telusur bahwa situs web Anda terpelihara dengan baik dan aktif. Ini dapat membantu meningkatkan peringkat mesin pencari situs web Anda dan menarik lebih banyak lalu lintas ke situs Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan tanggal hak cipta dinamis dengan mudah di footer WordPress. Anda dapat menggunakan tautan cepat di bawah ini untuk beralih ke metode yang ingin Anda gunakan:
- Metode 1: Tambahkan Tanggal Hak Cipta Dinamis Menggunakan WPCode (Disarankan)
- Metode 2: Menambahkan Tanggal Hak Cipta Dinamis ke Footer WordPress Menggunakan Pembaruan Tahun Hak Cipta Otomatis
Metode 1: Tambahkan Tanggal Hak Cipta Dinamis Menggunakan WPCode (Disarankan)
Jika Anda ingin menghasilkan tanggal hak cipta dinamis yang mencakup semua tahun dari awal blog WordPress Anda hingga tahun berjalan, maka metode ini cocok untuk Anda. Ini bekerja dengan menggunakan tanggal publikasi posting terlama Anda dan posting terbaru Anda.
Untuk menambahkan tanggal hak cipta dinamis ke footer WordPress Anda, banyak tutorial akan meminta Anda untuk menambahkan kode khusus ke file functions.php tema Anda. Namun, kesalahan sekecil apa pun saat mengetik kode dapat merusak situs web Anda.
Itu sebabnya kami merekomendasikan penggunaan WPCode, yang merupakan plugin cuplikan kode WordPress terbaik di pasaran. Ini adalah cara termudah dan teraman untuk menambahkan kode ke situs web Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi lebih lanjut, Anda mungkin ingin melihat tutorial kami tentang cara memasang plugin WordPress.
Catatan: Anda juga dapat menggunakan plugin WPCode gratis untuk tutorial ini. Namun, memutakhirkan ke versi Pro akan memberi Anda akses ke pustaka cloud cuplikan kode, logika kondisional cerdas, dan banyak lagi.
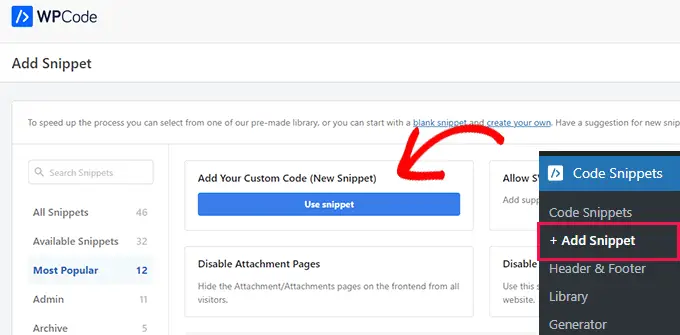
Setelah aktivasi, cukup kunjungi Cuplikan Kode »+ Tambahkan halaman Cuplikan dari sidebar admin WordPress.
Dari sini, buka opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan Cuplikan' di bawahnya.

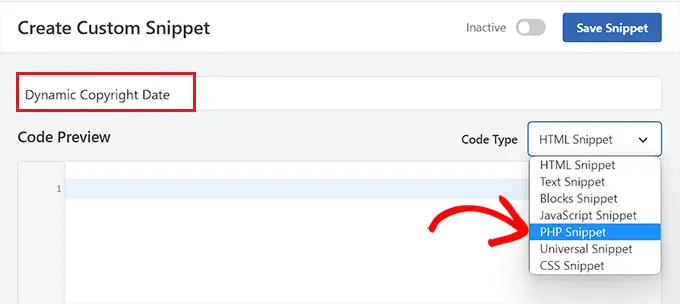
Ini akan mengarahkan Anda ke halaman 'Buat Cuplikan Khusus', tempat Anda dapat memulai dengan mengetikkan nama untuk cuplikan kode Anda.
Ingatlah bahwa nama ini tidak akan ditampilkan di bagian depan dan hanya digunakan untuk tujuan identifikasi.
Setelah itu, Anda harus memilih 'PHP Snippet' sebagai Code Type dari menu dropdown di pojok kanan.

Setelah Anda selesai melakukannya, cukup salin dan tempel kode berikut ke dalam kotak 'Pratinjau Kode':
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Setelah aktivasi, kode ini akan mengambil data secara otomatis dan menampilkan tanggal hak cipta Anda sesuai dengan postingan terlama dan terbaru di situs web Anda.
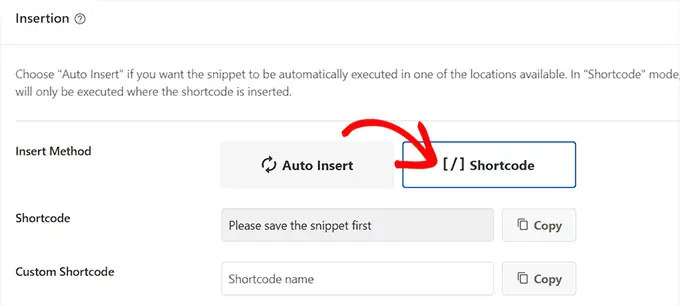
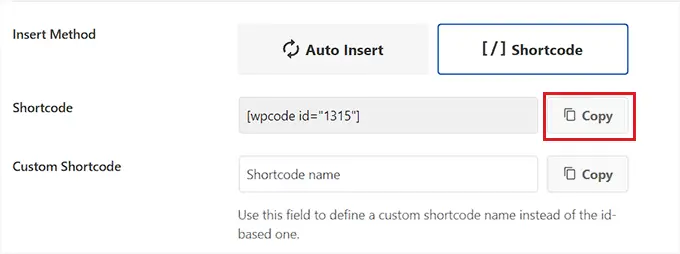
Selanjutnya, scroll ke bawah ke bagian 'Insertion' dan pilih metode 'Shortcode'.
Kami menggunakan metode ini karena kami ingin secara khusus menambahkan kode ke footer WordPress.

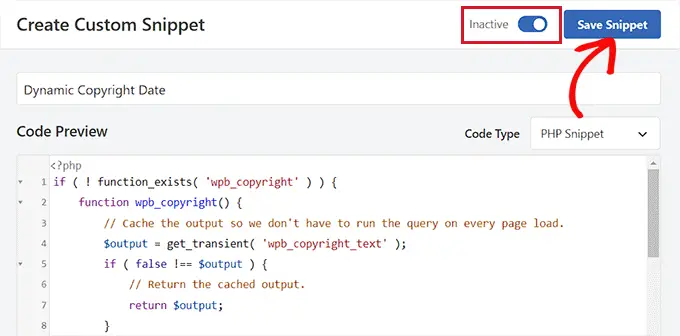
Terakhir, gulir kembali ke atas dan alihkan sakelar 'Tidak Aktif' ke 'Aktif'.
Setelah Anda selesai melakukannya, cukup klik tombol 'Simpan Cuplikan' untuk menyimpan pengaturan Anda.

Sekarang, Anda harus menggulir kembali ke bagian 'Penyisipan' dan menyalin kode pendek dengan mengklik tombol 'Salin' di sebelahnya.
Ingatlah bahwa Anda tidak akan dapat menyalin kode pendek hingga Anda mengaktifkan dan menyimpan cuplikan kode.

Tambahkan Tanggal Hak Cipta Dinamis ke Footer WordPress Menggunakan Widget

Anda sekarang perlu menambahkan shortcode ke footer WordPress Anda. Metode ini untuk Anda jika Anda menggunakan tema klasik tanpa editor situs lengkap.
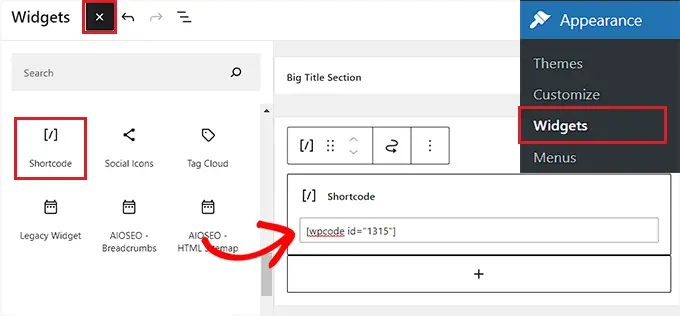
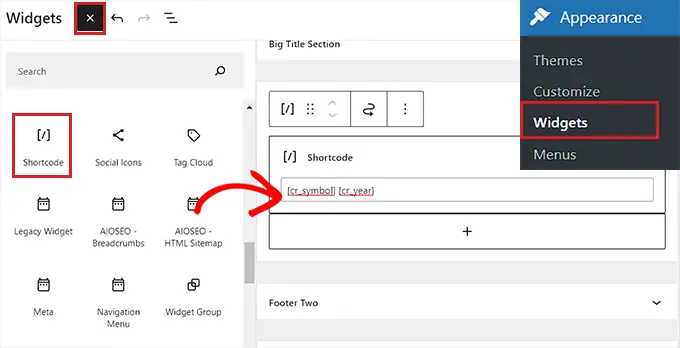
Setelah Anda menyalin shortcode, buka halaman Appearance »Widgets dari sidebar admin WordPress.
Dari sini, gulir ke bawah ke tab 'Footer' dan perluas.
Untuk tutorial ini, kami menggunakan tema Hestia Pro. Tergantung pada tema yang Anda gunakan, halaman widget Anda mungkin terlihat sedikit berbeda.
Selanjutnya, Anda perlu mengklik tombol '+' di pojok kiri atas layar dan mencari blok Shortcode.
Setelah menemukannya, cukup tambahkan blok ke tab 'Footer' lalu tempel kode pendek WPCode ke dalamnya.

Terakhir, klik tombol 'Perbarui' di bagian atas untuk menyimpan perubahan Anda.
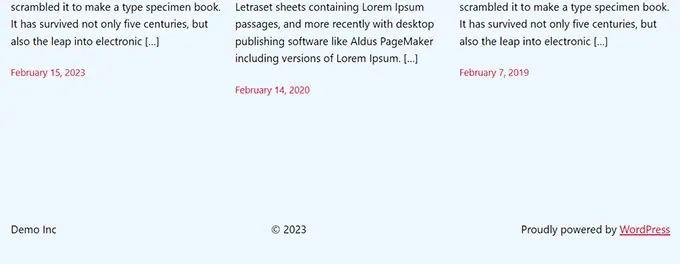
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat tanggal hak cipta dinamis yang sedang beraksi.

Tambahkan Tanggal Hak Cipta Dinamis dalam Tema Berbasis Blok
Jika Anda menggunakan tema berbasis blok di situs web WordPress Anda, Anda dapat menggunakan metode ini untuk menambahkan kode pendek hak cipta ke footer.
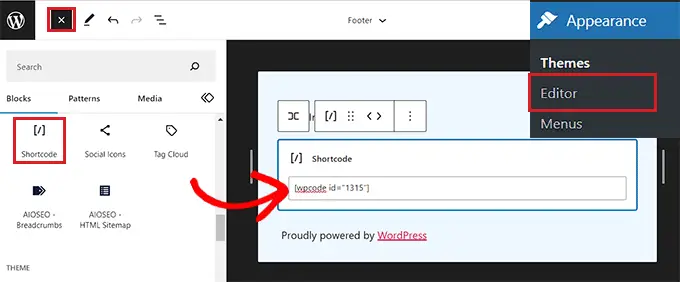
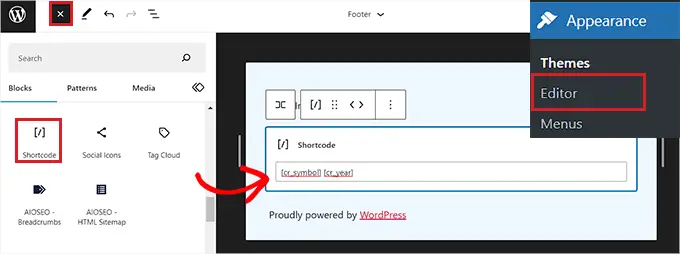
Pertama, Anda perlu mengunjungi halaman Appearance » Editor dari sidebar admin WordPress. Ini akan meluncurkan editor situs lengkap di layar Anda.
Dari sini, pilih bagian Footer lalu klik tombol '+' di pojok kiri atas layar.
Selanjutnya, cukup temukan dan tambahkan blok Shortcode ke area pilihan Anda di footer.
Setelah Anda selesai melakukannya, rekatkan kode pendek tanggal hak cipta dinamis ke dalam blok.

Terakhir, jangan lupa klik tombol 'Simpan' di bagian atas untuk menyimpan pengaturan Anda.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat tanggal hak cipta dinamis yang sedang beraksi.

Metode 2: Menambahkan Tanggal Hak Cipta Dinamis ke Footer WordPress Menggunakan Pembaruan Tahun Hak Cipta Otomatis
Jika Anda tidak ingin menggunakan kode di situs web Anda, metode ini cocok untuk Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Auto Copyright Year Updater. Untuk detailnya, Anda mungkin ingin melihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, plugin akan secara otomatis mengambil data untuk tanggal hak cipta Anda. Perlu diingat bahwa plugin hanya menampilkan tahun saat ini dan tidak menunjukkan rentang tahun penggunaan situs tersebut.
Untuk menampilkan tanggal hak cipta, Anda sekarang harus menambahkan kode pendek ke footer situs web.
Tambahkan Tanggal Hak Cipta Dinamis dalam Tema Klasik
Jika Anda menggunakan tema klasik yang tidak menggunakan editor situs lengkap, maka metode ini cocok untuk Anda.
Pertama, Anda perlu mengunjungi halaman Appearance »Widgets dari sidebar admin WordPress. Setelah Anda berada di sana, gulir ke bawah ke tab 'Footer' dan perluas.
Untuk tutorial ini, kami menggunakan tema Hestia Pro, jadi widget Anda mungkin terlihat sedikit berbeda tergantung tema yang Anda gunakan.
Selanjutnya, klik tombol '+' di pojok kiri atas layar dan temukan blok Shortcode.
Cukup tambahkan blok ke tab 'Footer' lalu salin dan tempel kode pendek berikut ke dalamnya untuk menampilkan tanggal hak cipta:
[cr_year]

Jika Anda juga ingin menambahkan simbol hak cipta beserta tanggalnya, maka Anda juga harus menambahkan shortcode berikut.
[cr_symbol]
Terakhir, klik tombol 'Perbarui' di bagian atas untuk menyimpan perubahan Anda.
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat tanggal hak cipta dinamis yang sedang beraksi.

Tambahkan Tanggal Hak Cipta Dinamis dalam Tema Berbasis Blok
Jika Anda menggunakan tema berbasis blok dengan editor situs lengkap, Anda dapat memasukkan kode pendek hak cipta dinamis dengan metode ini.
Anda harus menuju ke halaman Appearance » Editor dari sidebar admin WordPress.
Setelah Anda berada di sana, pilih bagian 'Footer' lalu klik tombol '+' di pojok kiri atas layar. Kemudian, cari dan tambahkan blok Shortcode.
Setelah itu, tambahkan shortcode berikut ke dalam blok untuk menampilkan tanggal hak cipta di website Anda:
[cr_year]

Jika Anda ingin menambahkan simbol hak cipta bersama dengan tanggalnya, cukup salin dan tempel kode pendek berikut ke dalam blok juga:
[cr_symbol]
Terakhir, klik tombol 'Simpan' di bagian atas untuk menyimpan pengaturan Anda.
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat tanggal hak cipta dinamis beraksi.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan tanggal hak cipta dinamis di footer WordPress. Anda mungkin juga ingin melihat tutorial kami tentang cara menggunakan penganalisis judul di WordPress untuk meningkatkan judul SEO dan pilihan teratas kami untuk plugin WordPress terbaik untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menambahkan Tanggal Hak Cipta Dinamis di Footer WordPress pertama kali muncul di WPBeginner.
