Cara Menambahkan Favicon Ke Situs WordPress Anda
Diterbitkan: 2022-09-08Favicon adalah gambar kecil berukuran 16x16 yang ditampilkan di dalam bilah lokasi browser dan menu bookmark saat situs Anda dipanggil. Sebaiknya memiliki favicon untuk situs Anda karena membantu menonjol dari yang lain dan membuatnya lebih mudah diingat. Menambahkan favicon ke situs WordPress Anda adalah proses yang cukup mudah. Yang Anda butuhkan hanyalah file favicon berukuran 16×16 piksel dan dalam format .ico. Anda dapat membuat file ini sendiri menggunakan editor gambar seperti Photoshop, atau Anda dapat mengunduh generator favicon gratis seperti Faviconer. Setelah file favicon Anda siap, Anda perlu mengunggahnya ke situs WordPress Anda. Cara termudah untuk melakukannya adalah dengan menggunakan alat Pengunggah Media yang ada di dalam WordPress. Cukup buka tab Media di area admin WordPress Anda dan klik tombol "Tambah Baru". Kemudian klik tombol "Pilih File" dan pilih file favicon Anda dari komputer Anda. Setelah diunggah, Anda harus pergi ke halaman Appearance » Theme Options dan klik tombol “Upload Favicon”. Pilih file favicon Anda dari daftar dan klik tombol "Simpan Perubahan". Itu saja! Favicon Anda sekarang akan ditampilkan di bilah lokasi browser dan menu bookmark setiap kali seseorang mengunjungi situs WordPress Anda.
Ikon persegi yang mewakili situs web Anda disebut sebagai favicon. Saat judul situs web muncul, URL biasanya disertakan di tab browser. Favicon juga dapat ditemukan di riwayat browser, bookmark, dan lokasi mana pun di mana Anda memerlukan identitas visual untuk situs web Anda. Dalam kursus ini, kami akan memandu Anda melalui cara menambahkan favicon WordPress ke situs web WordPress Anda. WordPress adalah salah satu sistem manajemen konten (CMS) paling populer di pasar. Karena logo perusahaan Anda berukuran persegi, WordPress merekomendasikan untuk menggunakan 512x480 sebagai ukuran default Anda. Jika Anda ingin membuat gambar 480480 dengan ukuran persis 512 piksel x 512 piksel, Anda dapat melakukannya menggunakan Adobe Photoshop atau perangkat lunak pembuat favicon online.
Situs web Anda dikenal sebagai font di browser web Anda. Karena detail kecil ini dapat membuat atau menghancurkan merek, ini dapat menjadi faktor penting dalam meningkatkan pengenalan merek dan interaksi pengguna di situs web Anda. Favicon WordPress dapat ditambahkan secara manual atau melalui plugin. Yang terbaik adalah mengujinya terlebih dahulu di situs pengembangan lokal Anda sebelum dirilis.
Ikon peramban , juga dikenal sebagai ikon favorit, adalah gambar situs web tertentu. Saat Anda mem-bookmark halaman web, fungsi bookmark biasanya digunakan. Mereka digunakan untuk mengidentifikasi situs web secara visual di bilah URL, di tab, dan di tempat lain, di antara tempat-tempat lain.
Anda dapat menggunakan gambar apa pun yang Anda inginkan untuk favicon Anda, tetapi perlu diingat bahwa gambar sederhana dengan kontras tinggi mungkin lebih baik karena faviconnya kecil. Atau, Anda dapat membuat favicon khusus melalui situs seperti favicon.cc. Favicon adalah gambar kecil yang muncul di sudut kiri atas jendela browser halaman web.
Bagaimana Saya Menambahkan Favicon ke Situs Saya?
 Kredit: Pinterest
Kredit: PinterestAnda dapat menyimpan gambar favicon ke direktori root server Anda atau membuat folder bernama gambar di direktori root yang disebut gambar dan menyimpan gambar Anda di sana. Dalam kebanyakan kasus, gambar favicon disebut sebagai favicon.ico.
Tab browser Anda menampilkan judul meta yang diikuti oleh logo situs web Anda. Opsi pertama adalah menggunakan GIF, diikuti dengan opsi lain untuk menambahkan favicon ke situs web Anda. Alangkah baiknya jika browser Anda dapat membuat ikon atau mengunggahnya sebagai file a.png atau.ico langsung dari File Manager hosting Anda. Sangat penting bahwa Anda menyertakan favicon di situs web Anda karena itu akan membedakan situs Anda dari yang lain. Dengan mengunggah file a.png, Anda dapat menambahkannya ke keranjang Anda. Anda dapat menggunakan gambar or.ico untuk menghasilkan file public_html yang dinamai menurut gambar or.ico . Gambar biasa (JPG, BMP, gif, dll.) dapat diunggah, serta file header.php yang diperbarui yang saat ini berada di folder tema Anda.
Cara Menambahkan Favicon ke Situs Web Anda
Sebaiknya tambahkan favicon ke situs web Anda agar lebih terlihat dan profesional. Cara paling umum untuk menambahkan grafiti adalah dengan mengunggah file a.png, atau Anda dapat membuatnya sendiri. Ikon situs juga dapat ditemukan di tab riwayat dan bookmark, serta di hasil penelusuran. Jika Anda sudah membuat situs web, Anda harus menyertakan favicon.
Di Mana Lokasi Favicon WordPress?
 Kredit: www.greengeeks.com
Kredit: www.greengeeks.comKemudian, di bawah Penampilan, pilih area yang sesuai. Anda dapat menyesuaikan tab 'Identitas Situs'. Bagian identitas situs dari penyesuai tema WordPress memungkinkan Anda mengubah judul situs, deskripsi, dan apakah Anda ingin mereka muncul di header atau tidak.
Akronim yang paling umum digunakan adalah filicon, yang berarti ikon favorit . Ikon adalah file yang muncul di sebelah situs web Anda dalam kasus ini. Dengan beberapa klik mouse, Anda dapat mengunggah favicon Anda. Anda dapat menambahkan favicon melalui klien FTP jika versi WordPress Anda lebih lama dari 4.3 atau jika tema Anda tidak mendukungnya. Pengunjung Anda dapat dengan mudah mengidentifikasi situs web Anda dengan menggunakan favicon yang dirancang dengan baik, dan yang dirancang dengan baik dapat membantu meningkatkan pengenalan merek. Bentuk fantasi yang paling umum adalah replika kecil dari logo merek; namun, Anda bebas mendesain sendiri. Anda mungkin perlu memperbarui file header.php agar favicon Anda muncul di semua browser.
Bagaimana Cara Mengubah Favicon Di WordPress 2021?
 Kredit: herothemes.com
Kredit: herothemes.comPenyesuai WordPress dapat digunakan. Anda dapat menggunakan Penyesuai untuk menambahkan Ikon Situs ke tema Anda selama itu mendukung pengaturan ini. Anda dapat dengan mudah mengubah ikon situs dengan membuka Penampilan > Sesuaikan di dasbor situs Anda dan mengeklik Identitas Situs > Ikon Situs. Jika Anda ingin mengunggah favicon ke tema Anda, Anda dapat melakukannya dengan mengklik Halaman Opsi Tema.

Sebuah fficon, atau gambar kecil yang muncul di sebelah judul halaman, ditampilkan di tab browser. Favicon harus ditambahkan ke situs web Anda agar muncul di tab browser Anda. GIF, PNG, JPEG, dan ICO adalah format file yang paling umum digunakan untuk favicon. Semua file secara otomatis dibuat dan ditambahkan ke tag >head> di setiap halaman situs web Anda setelah Anda menentukan gambar favicon yang diinginkan. Jika Anda menggunakan tema blok, Anda mungkin tidak dapat mengakses penyesuai. Namun, penyesuai masih tersedia melalui URL admin ini: /wp-includes/customize.php. Pengaturan Ikon Situs dapat diakses dengan masuk ke Penampilan. Di halaman admin WordPress, ada proposal untuk memasukkan fitur Ikon Situs di bagian Pengaturan Umum untuk membuatnya tersedia di luar penyesuai. Anda akan memiliki cara terpusat untuk mengelola favicon situs web Anda.
Cara Menghapus Cache Browser Anda
Berikut adalah beberapa langkah untuk menghapus cache. Pilih Alat > Opsi Internet dari menu tarik-turun di Internet Explorer. Untuk menghapus bagian Riwayat, buka tab Umum lalu klik tombol Hapus. Dengan memilih Alat, Anda dapat memuat ulang cache Firefox. Buka Pengaturan Chrome dan klik Pengaturan lanjutan. Dengan mengklik tombol Refresh, Anda dapat me-refresh konten. Di Preferensi, buka bagian Umum dan pilih Konten dan Kepengarangan. Anda dapat mengosongkan cache dengan mengklik tombol Clear di bawah bagian Cache. Jika situs WordPress Anda menyertakan logo atau gambar khusus , Anda dapat menggunakan fitur unggah untuk menambahkan gambar atau logo ke dalamnya.
Plugin WordPress Favicon
Favicon adalah gambar kecil berukuran 16x16 yang ditampilkan di dalam bilah lokasi browser dan menu bookmark saat situs Anda dipanggil. Plugin Favicon WordPress memungkinkan Anda mengunggah favicon dengan mudah ke situs WordPress Anda.
Di tengah situs Anda, Anda mungkin tidak melihat satu pun file bernama “famavit.” Buat favicon untuk browser desktop, iPhone/iPad, perangkat Android, tablet Windows 8, atau perangkat lainnya. Buat ikon yang berfungsi dengan baik di semua platform utama dalam hitungan detik. Plugin ini dibangun di sekitar RealFaviconGenerator, yang harus Anda gunakan saat membuat favicon. Tidak perlu menunggu lama; hanya dalam beberapa detik, Anda dapat membuat favicon Anda sendiri yang kompatibel dengan: Untuk daftar lengkap faucet yang kompatibel, lihat http://realfavicongenerator.net/favicon_compatibility.html. Anda dapat mempelajari lebih lanjut tentang persyaratan layanan dan kebijakan privasi dengan mengunjungi situs web perusahaan.
Cara Mengubah Favicon Anda Di WordPress
Banyak pemilik situs web tidak akrab dengan istilah “favicon.” Ikon kecil yang muncul di dasbor WordPress.com Anda, di tab browser pengunjung situs Anda, dan sebagai bookmark dan ikon aplikasi layar beranda saat disimpan ke browser seluler atau browser web. Favicon adalah cara yang bagus untuk merek situs web Anda dan membantu pengunjung dengan mudah mengenali dan mengingat konten Anda. Ubah favicon profil WordPress.com Anda dengan masuk ke menu Appearance dan pilih Manage Settings. Setelah Anda memilih Identitas Situs, Anda harus memilih ikon yang ingin Anda gunakan. Atau, Anda dapat mengunggah gambar baru dari perpustakaan media Anda atau memilih salah satu dari perpustakaan. Saat Anda menggunakan Favicons, situs Anda akan terlihat dan berfungsi lebih seperti sebelumnya dan pengunjung akan lebih mudah menemukannya.
Cara Mengganti Elementor WordPress Favicon
Menambahkan Favicon di WordPress dengan Elementor sangat mudah. Yang perlu Anda lakukan adalah: 1. Buka Elementor dan klik ikon hamburger di pojok kiri atas. 2. Klik Perpustakaanku. 3. Klik tombol Tambah Baru di bagian atas. 4. Beri nama template Anda dan klik tombol Unggah. 5. Pilih file yang ingin Anda gunakan sebagai favicon Anda dan klik tombol Open. 6. Klik tombol Sisipkan. 7. Klik tombol Publikasikan.
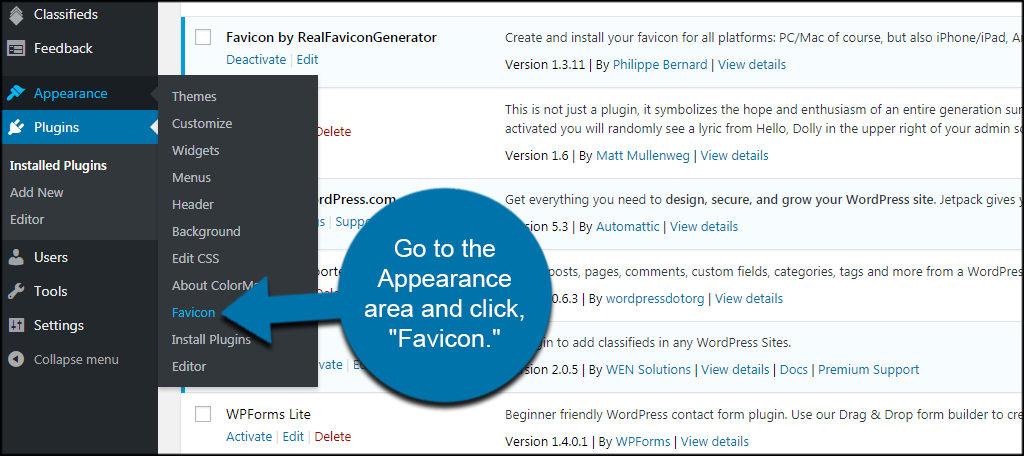
Saat tab browser menampilkan nama situs web Anda, itu akan menampilkan gambar kecil yang disebut favicon di sebelah nama. Gambar favicon membantu pengguna mengenali dan mengidentifikasi situs web Anda secara visual. Anda akan belajar cara menambahkan atau mengubah ikon WordPress dengan tutorial ini. Untuk menambahkan favicon ke situs web Anda, Anda harus menginstal dan mengaktifkan RealFaviconGenerator terlebih dahulu. Plugin menghasilkan semua ikon yang diperlukan untuk ditampilkan di browser desktop, iPhone/iPad, perangkat Android, perangkat Windows, dan perangkat lainnya. Jika Anda telah memilih gambar, Anda harus memiliki ukuran 70*70 piksel atau kurang setelah menginstal plugin. Jika host web Anda menggunakan protokol FTP, Anda dapat mengunggah file yang berisi favicon.
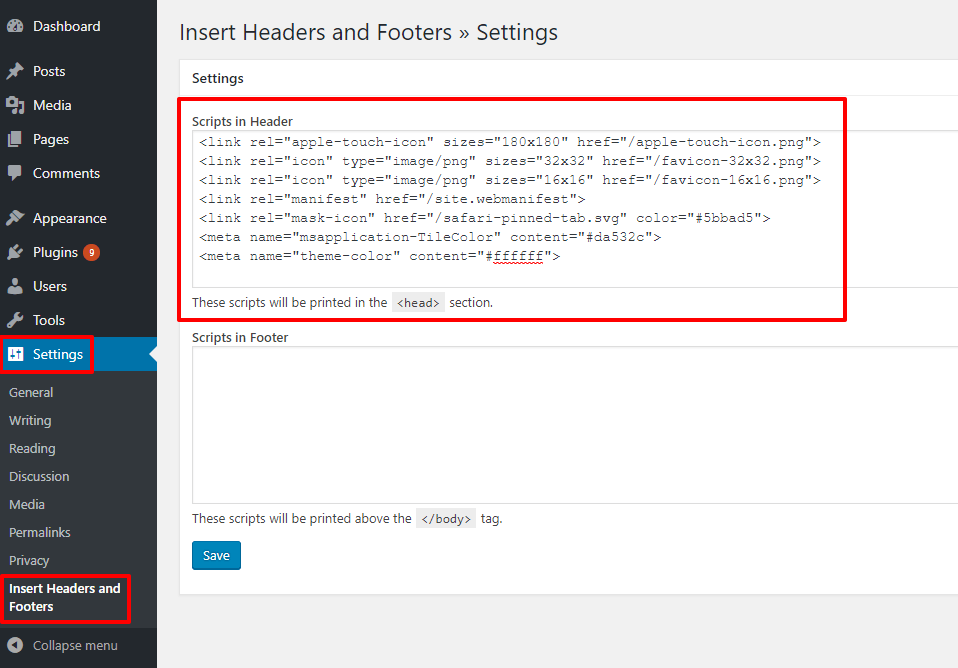
Unggah gambar favicon Anda sendiri ke RealFaviconGenerator, lalu klik Unggah untuk membuat paket. Jika kita perlu menambahkan kode ini di masa mendatang, kita harus menggunakannya di bagian yang telah kita buat. Anda dapat memasukkan kode ke dalam skrip di kotak header pengaturan plugin. Jika Anda menggunakan Elementor, Anda dapat mengubah favicon dengan menggunakan editor Elementor. Disarankan untuk menggunakan plugin untuk memasukkan kode ke dalam header agar favicon tidak hilang jika Anda mengubah tema nanti. Jika Anda ingin menambahkan dukungan untuk beberapa perangkat, Anda dapat menggunakan plugin atau mengunggahnya melalui panel admin WordPress.
