Cara Menambahkan Filter ke Grafik SVG
Diterbitkan: 2022-12-27Menambahkan filter ke grafik SVG dapat dilakukan dengan salah satu dari dua cara: sebaris atau dengan referensi. Filter sebaris ditentukan dalam elemen SVG dan karenanya hanya tersedia dalam elemen itu. Dengan filter referensi didefinisikan secara terpisah dari elemen SVG dan dapat digunakan oleh banyak elemen. Filter digunakan untuk menghasilkan efek seperti buram, bayangan, dan sorotan. Mereka dapat diterapkan ke elemen grafis apa pun termasuk gambar, bentuk, dan teks. Saat menggunakan filter referensi, penting untuk memastikan bahwa filter ditentukan sebelum elemen apa pun yang menggunakannya. Ini bisa dilakukan dengan menempatkan elemen filter sebelum elemen yang menggunakannya dalam kode SVG, atau dengan menggunakan aturan CSS `filter: url(#filter-id);` pada elemen yang menggunakan filter.
Setiap konten halaman standar dapat diubah menjadi filter SVG . CSS, pada dasarnya, menentukan ID filter yang seharusnya, dan ID tersebut kemudian diterapkan ke gambar. Karena kode tidak akan terlihat, sebaiknya diletakkan di bagian bawah sebelum tag body penutup. Filter akan diterapkan pada judul untuk diberi gaya. Padding ditambahkan agar terpasang dengan aman, dan warnanya diubah sehingga berada di lokasi yang benar. Teks dalam animasi ini akan diskalakan dari lebar vertikal nol hingga lebar vertikal 5,5 menggunakan animasi yang sama. Saat teks bergerak dari waktu ke waktu, perpindahannya berubah, menghasilkan riak berair.
Setelah menyimpan halaman ini, Anda harus memilih file 'design.css'. Saat filter diterapkan, menu akan menjadi menu tetap, sehingga selalu muncul di layar. Ketika menu dibuka, itu diatur menjadi tidak terlihat. Anda akan melihat bahwa menu bergerak terpisah saat gumpalan cairan yang lengket pecah.
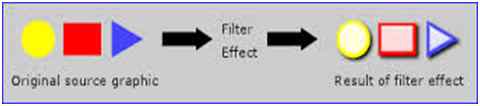
World Wide Web Consortium (W3C) mendefinisikan standar XML SVG sebagai format XML standar terbuka untuk grafik vektor dua dimensi. Efek filter digunakan untuk memodifikasi bitmap grafik vektor dengan menerapkan serangkaian operasi grafik ke grafik sumber. Filter terdiri dari elemen filter, yang merupakan efek filter.
Illustrator akan dirilis pada 13 Juli 2022. Salah satu keuntungan utama menggunakan Scalable Vector Graphics (SVG) dibandingkan jenis format gambar lainnya adalah dapat diskalakan tanpa batas, yang berarti tidak ada penurunan kualitas terlepas dari ukuran atau jenis gambar. Meskipun gambar adalah format yang paling umum, SVG digunakan dalam berbagai format lain.
Bisakah Anda Menempatkan Svg Di Konten Css?

Ya, Anda dapat memasukkan SVG ke dalam konten CSS. Ini dapat dilakukan dengan menggunakan properti konten CSS. Properti konten digunakan untuk memasukkan konten ke dalam elemen. Ini dapat dilakukan dengan menggunakan fungsi url(). Fungsi url() mengambil URL sebagai argumen. URL dapat berupa URL relatif atau URL absolut.
Keunggulan lain dari SVG adalah dapat digunakan untuk membuat efek animasi UI. Animasi sederhana dapat dibuat dengan SVG, sedangkan animasi kompleks dapat digunakan untuk menciptakan pengalaman pengguna yang menarik. Jika Anda ingin mengubah tampilan gambar SVG di browser, Anda harus mengikuti salah satu dari tiga langkah yang diuraikan di atas. Anda dapat mengubah ukuran gambar tanpa memuatnya ke penampil gambar dengan menggunakan metode sebaris seperti objek/iframe/svg/iframe.
Apakah Ilustrator Filter Svg?

Filter SVG digunakan untuk menambahkan efek khusus pada ilustrasi vektor. Efek umum termasuk pengaburan, pewarnaan, dan bayangan. Filter SVG ditulis dalam XML dan dapat diterapkan ke grafik vektor apa pun, termasuk yang dibuat di Illustrator.
Sebagian besar filter di SVG, seperti efek, tidak dapat langsung diedit. Saat Anda menerapkan filter SVG , filter tersebut akan tampak berada di liga yang sama dengan efek non-SVG. Anda akan segera dapat mengimpor dan bahkan membuat filter SVG Anda sendiri. Efek dan filter SVG memiliki dampak halus namun langsung pada perilaku objek. Efek teater tidak dapat diprogram. Saat Anda menerapkan filter SVG daripada efek raster ke karya seni, Anda tidak perlu khawatir tentang penurunan filter saat diubah skalanya di browser. Di panel Penampilan, ada juga opsi untuk menghapus filter SVG.
Bisakah Svg Diedit Di Illustrator?
Meskipun dimungkinkan untuk mengedit file SVG di Illustrator, ada beberapa batasan. File SVG tidak dapat diedit satu per satu, dan beberapa fitur pengeditan mungkin tidak berfungsi dengan baik, misalnya. Untuk mengonfirmasi bahwa Kedua jalur dicentang, centang kotak dialog Jalur gabungan.
File Svg: Cara Serba Guna Untuk Membuat Ilustrasi
Orang sering menggunakan file sva untuk membuat ilustrasi untuk situs web, produk cetak, atau bahkan aplikasi seluler. Photoshop dan Inkscape adalah format file yang banyak digunakan, tetapi Illustrator, aplikasi berbasis vektor, lebih ramah pengguna dalam hal pengeditan. Selain itu, dimungkinkan untuk mengekspor file SVG sebagai PDF atau gambar, membuatnya lebih mudah untuk dibagikan atau disimpan.
Contoh Filter Svg

Ada beberapa jenis filter yang tersedia di svg, termasuk: blur, drop-shadow, dan glow. Setiap filter memiliki tujuan spesifiknya sendiri dan dapat diterapkan ke suatu elemen untuk menciptakan efek yang diinginkan. Misalnya, filter blur dapat digunakan untuk menciptakan tampilan yang lembut dan menerawang, sedangkan filter drop-shadow dapat menambah kedalaman dan dimensi pada gambar.

Sebagai bagian pertama dari serangkaian artikel, artikel ini akan membahas jenis efek filter apa yang tersedia dalam bahasa pemrograman perangkat lunak yang dikenal sebagai "SVG" dan cara menggunakannya. Menggunakan beberapa baris kode, Anda dapat membuat efek gaya Photoshop di browser menggunakan filter SVG. Efek dapat diterapkan di berbagai browser tergantung pada dukungan browser untuk filter primitif individual. Mungkin juga ada perbedaan dalam dukungan browser untuk elemen HTML dan SVG saat filter SVG diterapkan. Elemen filter adalah wadah untuk beberapa operasi filter yang digabungkan untuk menghasilkan efek filter . Di setiap elemen, filter dibuat sebagai turunannya sendiri. Filter primitif melakukan satu operasi grafis dasar pada input dan menghasilkan hasil grafis.
FeGaussianBlur primitif, misalnya, digunakan untuk menerapkan efek Gaussian Blur ke grafik sumber. Atribut result digunakan untuk menggambarkan hasil dari suatu operasi. Efek filter dapat mengambil input kedua jika atribut in2 disetel ke true. Filter biasanya diimplementasikan menggunakan beberapa jenis input, yang terpenting adalah nilainya. Anda terkadang perlu memilih grafik sumber sebagai satu-satunya yang menggunakan saluran alfa. Secara default, filter memperluas lebar dan tinggi kotak pembatas ke semua arah sebesar 10% di seluruh wilayah. Filter dapat diperluas dengan memodifikasi atribut x, y, width, dan height elemen filter.
Anda dapat memvisualisasikan sejauh mana wilayah filter Anda dengan membanjirinya dengan warna, yang dapat Anda lakukan pada gambar apa pun yang Anda inginkan. Dalam filter SVG, Anda menggunakan primitif feMerge untuk menggabungkan lapisan elemen atau efek. Primitif mempekerjakan dua atau lebih node untuk menggabungkan lapisan. Setiap node memiliki atributnya sendiri yang mewakili lapisan berbeda yang ingin kita tambahkan ke dalamnya. Selain itu, feFlood primitif menerima atribut banjir-keburaman, yang memungkinkan Anda untuk membuat lapisan warna buram banjir. Anda dapat membuat drop shadow sederhana menggunakan fungsi filter CSS drop-shadow(). Drop shadow biasanya terdiri dari lapisan abu-abu terang di belakang (atau di bawah) elemen dengan bentuk (atau bentuk) yang sama seperti di dalamnya.
Karena kita membutuhkan blur yang seragam untuk drop shadow, kita akan mulai dengan metode pertama ini. Sebagai hasil dari cuplikan kode yang mengikuti, pernyataan berikut muncul: Menggunakan primitif feComposite semudah mendefinisikan atribut operator, yang menentukan operasi gabungan mana yang ingin kita gunakan. Untuk mengimbangi lapisan di sVG, kami menggunakan primitif feOffset. Untuk memastikan drop shadow tidak menghalangi gambar sumber, kami akan menggunakan feMerge untuk menggabungkan keduanya. Di bagian sebelumnya, kami menggabungkan teks dan warna. Kita telah mempelajari cara mengaplikasikan warna pada drop shadow menggunakan feFlood di demo sebelumnya. Satu lagi metode adalah menggunakan drop shadow dengan cara yang lebih terlihat.
Ini adalah cara yang harus dilakukan jika Anda ingin membuat bayangan yang lebih terang daripada bayangan hitam atau abu-abu untuk alasan apa pun. Kami akan membahas dasar-dasar cara menyiapkan dan menerapkan filter dalam artikel ini. Dalam seri ini, saya akan menghindari istilah yang paling teknis dalam hal operasi filter. Anda tidak perlu menjadi seorang insinyur mesin untuk memahami detail dari apa yang terjadi di bawah tenda. Di artikel terakhir, saya akan membahas beberapa sumber yang bagus untuk studi lebih lanjut.
Berbagai Cara Untuk Memburamkan Svg
Saat membuat efek buram menggunakan SVG, ada beberapa opsi yang tersedia untuk Anda. Opsi pertama adalah menggunakan gradien. Ini adalah efek blur paling dasar dan dapat dicapai dengan menggunakan gradien sederhana. Satu-satunya kelemahan menggunakan gradien adalah sulitnya mengontrol efek buram.
Ini adalah opsi lain, yaitu menggunakan filter (*)feGaussianBlur. Ini lebih serbaguna daripada filter gradien, dan memiliki kontrol yang lebih baik terhadap efek buram. Atribut in=SourceGraphic, stdDeviation, dan filter dari elemen rect> dapat digunakan untuk mengontrol filter.
Opsi terakhir adalah menggunakan keduanya. Anda dapat menggunakan gradien untuk membuat efek blur awal, lalu gunakan filter feGaussianBlur untuk menyempurnakan blur. Hasilnya, Anda memiliki kontrol lebih besar atas tampilan gambar buram Anda, sambil mempertahankan kesederhanaan penggunaan gradien.
Filter Svg Css
Filter SVG digunakan untuk menerapkan efek khusus pada elemen grafis. Misalnya, Anda dapat menggunakan filter untuk memburamkan gambar, atau menambahkan bayangan ke dalamnya. Filter dapat diterapkan ke elemen grafis SVG apa pun, dan dapat dirangkai bersama untuk menciptakan efek yang lebih kompleks. CSS dapat digunakan untuk mengontrol tampilan filter SVG.
CSS menyertakan opsi untuk filter SVG sebaris. Berikut adalah contoh fungsi filter yang dapat didefinisikan dalam satu deklarasi filter. Butuh beberapa waktu untuk membuat filter SVG yang rumit berfungsi di Safari (terkadang gagal ditampilkan tanpa kesalahan). Filter lanjutan harus diperlakukan dengan hati-hati untuk memberikan peningkatan yang lebih progresif. Filter di CSS Anda juga dapat digunakan untuk menyisipkan SVG di HTML jika Anda tidak ingin memuat file SVG eksternal. Filter gelombang dari yoksel.io/svg-filters ini adalah versi modifikasi dari salah satu pustaka prasetel yang tersedia di situs. Sebelum Anda menerapkan filter SVG kompleks ke semua elemen Anda, pastikan Anda telah berhasil mengujinya di semua browser.
Filter Svg: Bayangan Tetesan
Filter drop shadow menyediakan cara untuk membuat drop shadow untuk suatu elemen. Filter menerima sejumlah parameter yang menentukan bayangan, seperti warna, offset, dan buram.
