Cara Menambahkan Widget Footer Di WordPress
Diterbitkan: 2022-09-11Untuk menambahkan widget footer di WordPress, Anda harus menginstal dan mengaktifkan plugin Jetpack terlebih dahulu. Setelah Anda melakukannya, Anda harus pergi ke menu Widgets dan menambahkan widget HTML Kustom ke area footer. Selanjutnya, Anda perlu menambahkan kode berikut ke widget: Widget Footer Ini adalah area widget footer tempat Anda dapat menambahkan teks atau kode HTML. Itu saja! Sekarang Anda dapat melanjutkan dan menambahkan konten Anda sendiri ke area widget footer.
Bagaimana Saya Menambahkan Footer ke WordPress?
 Kredit: wpallclub.com
Kredit: wpallclub.comAda beberapa cara berbeda untuk menambahkan footer ke situs WordPress Anda. Salah satu caranya adalah dengan menambahkan widget teks ke area footer Anda dan masukkan teks yang ingin Anda tampilkan. Cara lain adalah dengan menggunakan plugin seperti WordPress Footer Putter yang memungkinkan Anda menambahkan footer ke situs Anda dengan mudah.
Dalam desain web, footer adalah bagian bawah halaman, tempat informasi penting biasanya berada. Jika Anda menggunakan tema WordPress premium, footer akan memiliki strukturnya sendiri, tetapi Anda tidak diharuskan melakukannya. Area footer juga dapat di-widget, yang artinya berisi beberapa kolom untuk memilih widget. Dengan masuk ke Appearance dan memilih customize, Anda dapat menambahkan widget ke footer situs WordPress Anda. Seret untuk mengatur ulang bagian widget di footer, lalu jatuhkan untuk memindahkannya. Mungkin ada beberapa footer di beberapa tema dan hanya satu di tema lain. Terlepas dari halamannya, footer biasanya sama di situs WordPress mana pun.
Sangat penting untuk menyertakan footer di situs web apa pun. Sistem navigasi situs yang tepat memerlukan penambahan tautan navigasi ke footer. Anda dapat menggunakan tombol ajakan bertindak (CTA) untuk meminta pengunjung Anda mengambil langkah berikutnya menuju sasaran Anda. Jika Anda ingin melakukan ini, Anda mungkin ingin menggunakan widget media sosial.
WordPress Head menyertakan plugin yang mudah digunakan yang memungkinkan Anda dengan mudah memasukkan kode footer ke situs WordPress Anda. Anda dapat mengubah kode footer dengan mengklik tautan Pengaturan yang disediakan oleh plugin. Anda dapat membuat template yang dapat digunakan untuk menambahkan kode footer ke situs WordPress Anda. Anda sekarang dapat mempublikasikan desain Anda setelah Anda menyelesaikannya.
Mengapa Footer Saya Tidak Muncul Di WordPress?
Dengan kata lain, saat fullPage diaktifkan untuk situs WordPress Anda, halaman kosong yang tidak terkait tema akan dimuat. Karena itu, header atau footer Anda tidak muncul di situs Anda. Terserah Anda apakah akan menampilkan header dan footer lagi atau tidak setelah menonaktifkan opsi 'Aktifkan Template Halaman Kosong'.
Apa Itu Widget Footer Di WordPress?
 Kredit: wpastra.com
Kredit: wpastra.comWidget footer adalah area di footer situs web WordPress tempat pengguna dapat menambahkan konten atau fungsionalitas. Ini mungkin termasuk kalender, posting terbaru, tautan media sosial, atau informasi kontak. Widget footer biasanya dikelola di panel admin WordPress di bawah Appearance > Widgets.
Banyak tema WordPress memiliki fitur widget footer. Kolom tiga atau lebih biasanya digunakan untuk memecahnya. Setiap kolom menyertakan area untuk penggunaan widget. Menggunakan teknik Widget Footer Fleksibel, kolom widget footer tema akan secara otomatis dipindahkan ke separuh daripada sepertiga. Saat menggunakan Tema Widget Footer Fleksibel, kita akan menyesuaikan lebar kolom berdasarkan jumlah area widget yang aktif. Teknik yang dijelaskan oleh Lea Verou memungkinkan kita untuk mencapai penataan lebar antisipatif dalam CSS murni. Saya terkejut ini adalah teknik yang belum pernah saya temui sebelumnya. Opsi ini adalah cara lain bagi pengguna tema untuk memiliki fleksibilitas yang lebih besar dengan opsi yang lebih sedikit, seperti dalam tutorial kami tentang tata letak kolom otomatis.
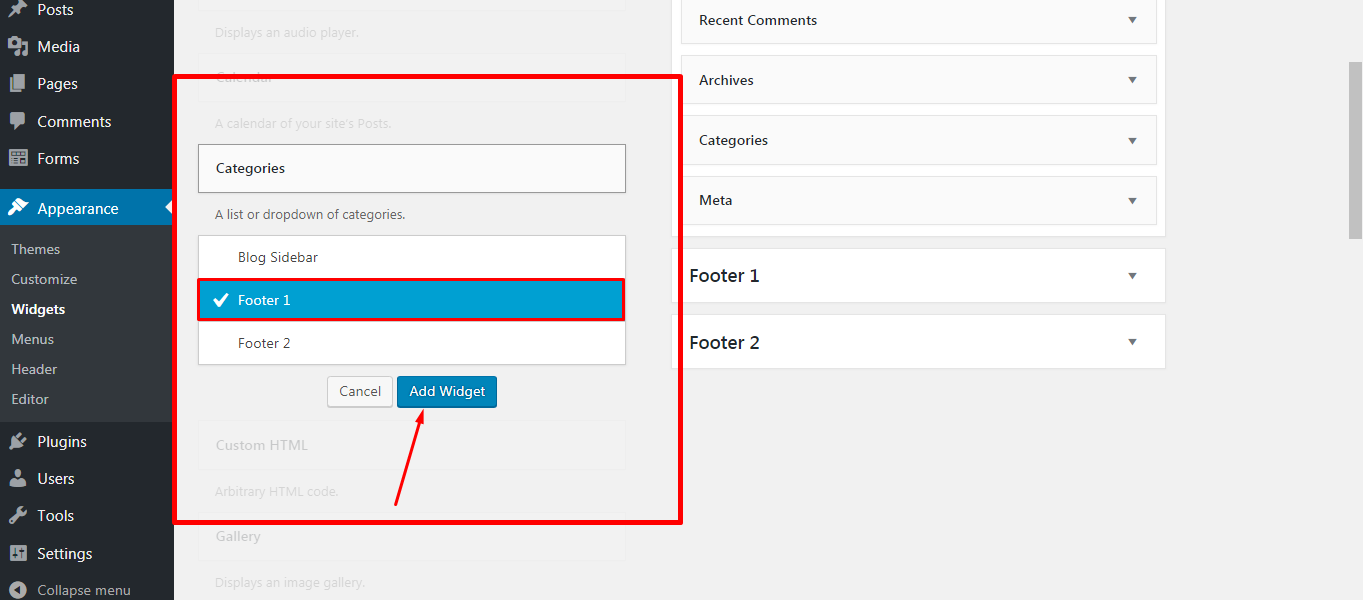
Bagaimana Saya Menampilkan Widget di Footer?
 Kredit: help.wprentals.org
Kredit: help.wprentals.orgUntuk menampilkan widget di footer, Anda perlu menambahkan kode berikut ke file functions.php Anda: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Muncul di bagian footer situs', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Ini akan mendaftarkan sidebar baru yang disebut "Footer Widget Area" yang kemudian dapat Anda tambahkan widget dari halaman Appearance > Widgets di admin WordPress.
Fungsionalitas widget WordPress akan disertakan dalam tutorial ini, memungkinkan Anda untuk menampilkan widget WordPress standar (seperti menu, kategori, atau pencarian) di dalam template Anda. Untuk memulai, pertama-tama kita harus membuat sidebar kustom yang akan muncul di footer.php. Selain membungkus widget dalam HTML, kami menentukan judul dan HTML widget. Jika Anda menggunakan tema anak, Anda dapat membuatnya sendiri dengan menyalin induknya atau menggunakan tema yang diberikan kepada Anda. Jika sidebar aktif, pertama-tama kita harus mengkonfirmasi bahwa sidebar menggunakan is_active_sidebar di dalam bagian div.site-info. Jika demikian, render sebagai file dinamis. Anda dapat menggunakan metode ini untuk menambahkan sidebar selain yang sudah Anda miliki.
Bagaimana Saya Menampilkan Widget di Footer?
Langkah-langkah berikut akan membantu Anda melakukannya: Klik Theme Customizer > Footer > Layout dan pilih Column Layout menjadi single-full-width. Sekarang, tambahkan kode pendek Anda ke widget HTML Kustom, yang dapat Anda gunakan untuk menampilkan footer. Kami telah memutuskan bahwa itu tidak benar bahwa itu memiliki lebar penuh.
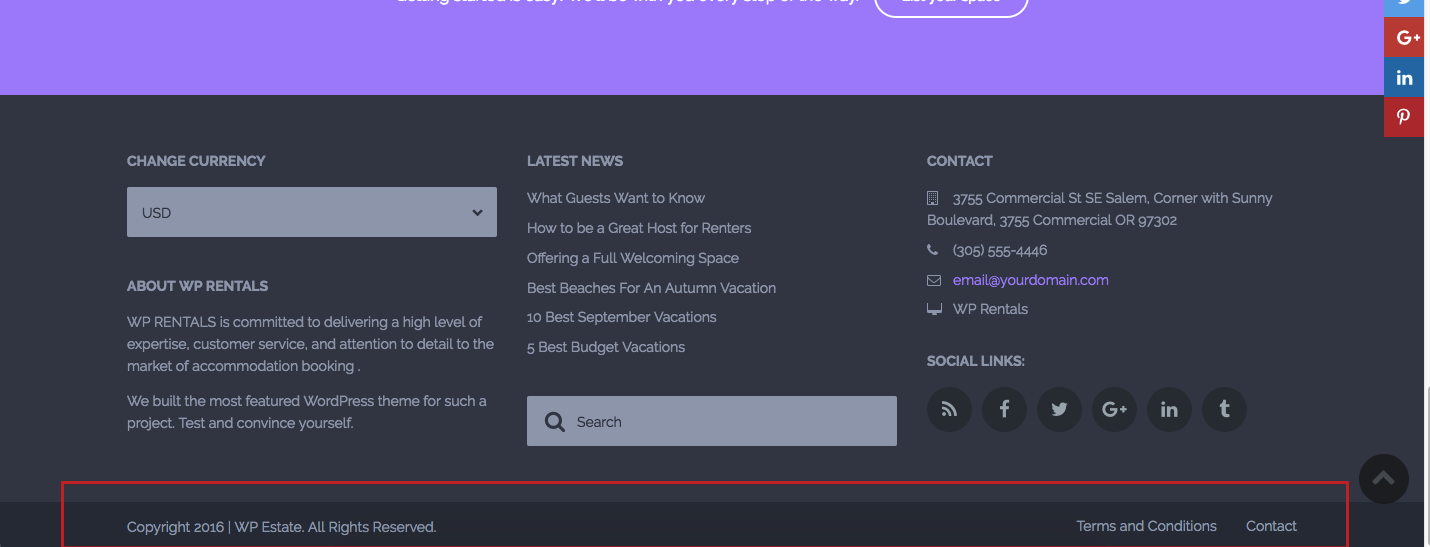
Apa itu Widget Footer?
Widget footer adalah fitur yang umum di tema WordPress. Sebagian besar area widget dibagi menjadi tiga atau lebih kolom, masing-masing berisi area widgetnya sendiri. Dalam demo di bawah ini, ada tiga kolom widget footer.
Bisakah Widget Ditambahkan Ke Footer Tema?
Menambahkan Area Widget ke Tema Anda Anda harus menyertakannya di footer tema Anda. Untuk memulai, saya akan membahas kode yang diperlukan untuk memasukkan file footer Anda secara bertahap, menambahkan lebih banyak pemeriksaan saat kita melanjutkan.
Bagaimana Cara Menghapus Widget Dari Footer?
Langkah-langkah berikut akan menunjukkan kepada Anda cara menghapus area widget Footer dari dashboard WordPress Anda: Buka Appearance > Customize > Footer > Footer Widgets di Dashboard WordPress Anda. Dengan masuk ke menu Settings, Anda dapat menonaktifkan Enable Footer Widget . Untuk mempublikasikan, klik tombol terbitkan.
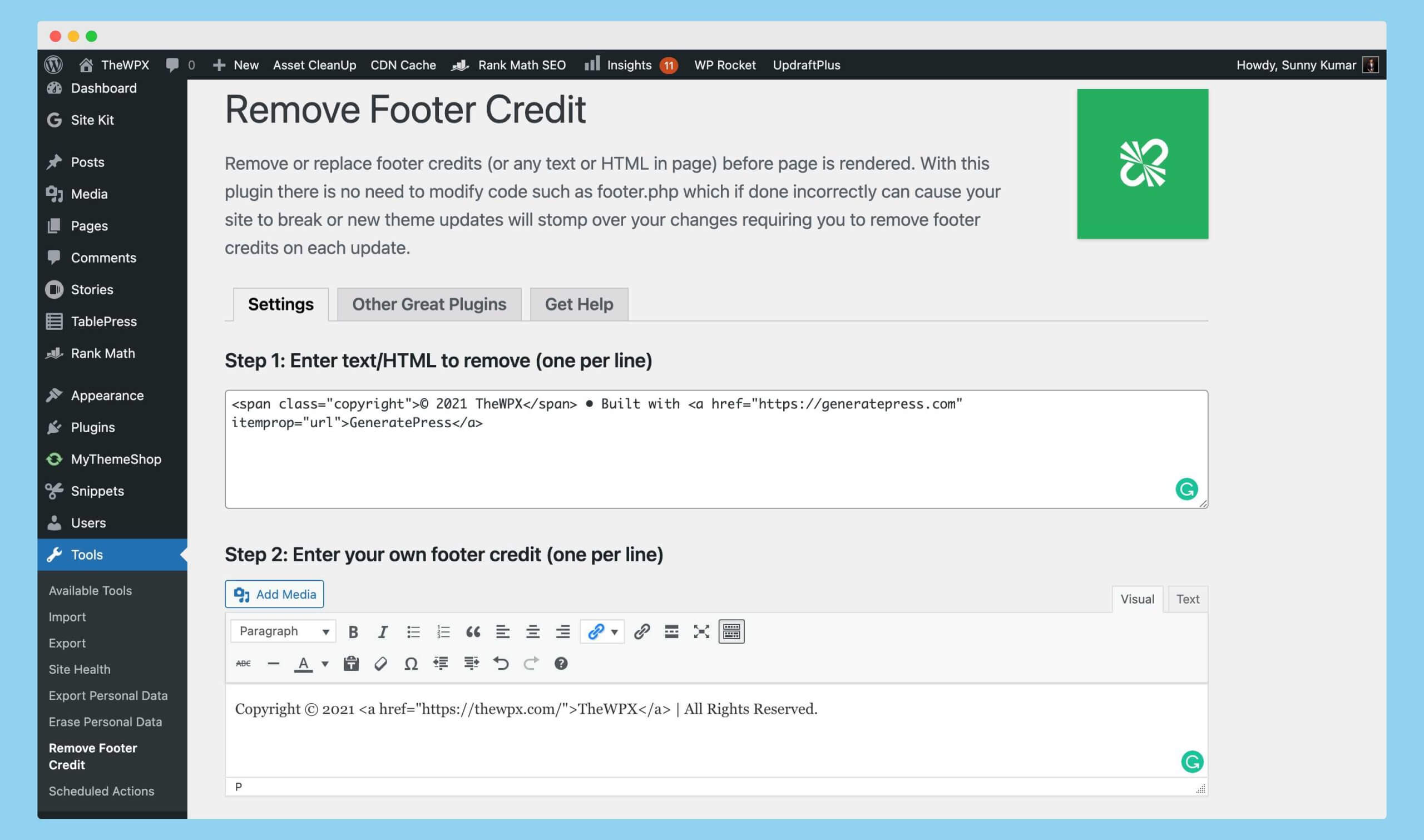
WordPress Hapus Area Widget Footer
 Kredit: thewpx.com
Kredit: thewpx.comUntuk menghapus area widget footer di WordPress, Anda perlu mengakses file tema Anda dan membuat beberapa perubahan pada kode. Tergantung pada tema Anda, Anda mungkin perlu mengedit file footer.php atau functions.php. Setelah Anda menemukan file yang sesuai, Anda harus menghapus kode yang memanggil widget footer. Setelah Anda menyimpan perubahan Anda, area widget footer akan dihapus dari situs WordPress Anda.
Cara Mengedit Footer Di WordPress
Untuk mengedit footer di WordPress, Anda harus mengakses Editor Tema. Untuk melakukan ini, buka Penampilan > Editor. Setelah di Editor Tema, cari file footer.php di sisi kanan. Klik pada file ini untuk mengeditnya. Saat mengedit file footer.php, Anda dapat melakukan perubahan pada kode HTML dan CSS. Setelah Anda membuat perubahan, klik tombol Perbarui File untuk menyimpan perubahan Anda.

Footer adalah bagian dari situs web di bagian bawah halaman. Informasi tambahan tentang situs terdaftar serta tautan ke halaman yang dapat membantu pengguna. Di file footer.php tema WordPress, ada editor HTML atau CSS yang membuat konten footer . Anda juga dapat menggunakan penyesuai WordPress atau widget untuk mengubah footer situs WordPress Anda. Dengan mengarahkan mouse ke Appearance, Anda dapat mengakses area widget dari dashboard WordPress Anda. Penting untuk diingat bahwa tema yang Anda gunakan memiliki area footer yang berbeda dari yang ditunjukkan di atas. Pengguna juga dapat mengedit tampilan footer menggunakan fitur Customizer bawaan.
Ada cara untuk mengedit atau menghapus pesan “Powered by WordPress” dari footer Anda. Untuk mengatur ulang blok di footer, klik ikon daftar di sudut kiri atas layar. Jika Anda mengedit file PHP tema WordPress secara manual, Anda dapat menambahkan skrip khusus. Namun, Anda akan membutuhkan pengalaman pengembangan dan desain web sebelumnya selain HTML, CSS, JavaScript, dan JavaScript. Plugin Sisipkan header dan footer memungkinkan Anda menyisipkan kode dan skrip tanpa harus mengubah file tema. Plugin ini memiliki antarmuka yang sangat sederhana, sehingga mudah digunakan oleh pengguna baru. Anda dapat menggunakannya untuk membuat kode CSS, HTML, dan JavaScript khusus dari layanan apa pun, seperti Google AdSense dan Twitter.
Footer Mega Grid Columns, yang bekerja dengan plugin seperti Footer Mega Grid Columns, menampilkan widget dalam kisi horizontal untuk membantu mengatur konten footer Anda dalam kolom. Widget dapat diseret ke bagian bawah kolom sehingga konten footer dapat ditampilkan dalam tampilan kisi. Anda juga dapat menambahkan opsi warna, beberapa kisi, dan editor CSS khusus ke paket seharga $ 119 per tahun.
Cara Menambahkan Menu Footer Di WordPress
Dengan asumsi Anda ingin menu di footer situs WordPress Anda: 1. Login ke dashboard WordPress Anda. 2. Di bilah sisi kiri, arahkan kursor ke tautan "Tampilan" dan klik tautan "Menu" yang muncul. 3. Pada halaman “Menus”, pilih tautan “buat menu baru”. 4. Masukkan nama untuk menu Anda di bidang “Nama Menu” dan klik tombol “Buat Menu”. 5. Tambahkan tautan yang Anda inginkan di menu Anda dengan memilih tab “Halaman”, “Tautan”, atau “Kategori” dan pilih item yang ingin Anda tambahkan. 6. Setelah Anda menambahkan semua tautan yang diinginkan ke menu Anda, klik tombol “Simpan Menu”. 7. Untuk menambahkan menu Anda ke footer, klik tab “Manage Locations”. 8. Di bawah bagian “ Footer Menu ”, pilih nama menu yang Anda buat dari dropdown “Select a Menu”. 9. Klik tombol “Simpan Perubahan”.
Bagaimana cara menambahkan footer ke blog atau situs web WordPress? Menu footer dapat berguna untuk menambahkan tautan, peta situs, dan tombol kembali ke atas, antara lain. Kami akan memandu Anda melalui penambahan dan pengeditan menu footer di WordPress dalam tutorial berikut.
Templat Footer WordPress
Template footer WordPress adalah file yang memberi tahu WordPress cara menampilkan footer untuk tema tertentu. Templat footer biasanya berisi pemberitahuan hak cipta dan informasi lain yang harus ditampilkan di bagian bawah setiap halaman di situs web.
Footer dari sebuah website ada di bagian bawah, atau foot. Ini dapat mencakup pernyataan hak cipta, tautan media sosial, informasi kontak, dan berbagai tautan tambahan seperti kebijakan privasi, penafian, atau bahkan peta Google. Bagaimana saya bisa mengedit footer di WordPress? Footer situs WordPress Anda akan muncul setelah Anda mengonfigurasinya di bagian 'Tentang'. Footer adalah titik kontak utama Anda untuk situs web Anda, dan itu mencakup semua elemen yang perlu Anda sertakan di situs Anda, seperti tautan media sosial, tautan buletin, tautan individual, alamat, hak cipta, dan garis. Dimungkinkan untuk mengakses dan mengedit footer dengan menggunakan tema yang berbeda. Jika Anda menggunakan tema Astra, Anda dapat mengubah footer menggunakan penyesuai WordPress.
Sebuah tag jangkar harus disertakan untuk menempatkan link. Anda memiliki opsi untuk menyesuaikan navigasi dan footer situs web Anda tanpa harus mematuhi satu baris kode pun. Dengan Visual Footer Builder baru, Anda dapat dengan cepat dan mudah membuat perubahan pada footer Anda di beberapa situs web. Saat Anda membuat perubahan pada teks di situs web Anda, Anda dapat melihat pratinjau tampilannya secara visual di footer. Setelah Anda menginstal tema anak, Anda dapat mulai menggunakannya. Anda dapat memilih nama untuk tema anak. Mychildtheme adalah nama yang dapat Anda pilih, dan dapat berupa nama apa pun yang Anda inginkan.
Agar tema anak Anda dapat diunduh, Anda harus terlebih dahulu mengklik tombol 'Hasilkan', tetapi kami sarankan untuk mengklik opsi 'Opsi Lanjutan'. Dengan memilih Opsi Lanjutan, Anda dapat menyesuaikan bidang yang muncul di sampul tema (seperti Penulis, URL Penulis, nama folder, dan Tangkapan Layar), serta bidang yang muncul di bawah tab Opsi Lanjutan. Dengan menggunakan penyesuai, Anda dapat memodifikasi warna footer WordPress Anda, menambahkan gambar latar belakang, dan mengubah font. Dengan mengedit file '.html' di WordPress, Anda dapat mengubah footer. Pilihan untuk melakukannya tidak direkomendasikan oleh kami. Ini karena sesuatu. Anda dapat menambahkan kode ke footer situs web WordPress Anda dengan berbagai cara.
Salah satu Tata Letak Kustom yang tersedia dengan Astra Pro akan dibahas. Google tidak suka menyembunyikan konten dan dapat mengakibatkan hasil SEO negatif seperti peringkat kata kunci yang buruk atau, dalam beberapa kasus, tidak ada peringkat sama sekali. Footer berguna di situs web karena dapat digunakan untuk berpindah-pindah halaman. Pernyataan hak cipta, ikon media sosial, tautan menu, alamat, dan elemen lain yang Anda masukkan di footer Anda semuanya ada di sana. Footer situs web dapat dihapus jika Proudly Powered by WordPress. Berikut ini adalah contoh cara menambahkan gambar ke footer. Penampilan adalah tempat yang tepat jika Anda perlu memperbarui instalasi WordPress Anda, seperti WordPress 5, 8.
Alih-alih meletakkan 'Widget gambar' di footer Anda, tambahkan widget 'WPForms'. Sebelum Anda dapat menggunakan widget WPForms, Anda harus menginstal plugin terlebih dahulu dan membuat formulir kontak. Opsi pertama adalah menempatkan Google Map di footer situs WordPress. Menggunakan metode sematkan peta, sematkan kode di dalam peta. Opsi kedua adalah memasang plugin Google Maps, seperti Maps Widget for Google Maps. Anda dapat dengan mudah mengedit footer di WordPress menggunakan editor WYSIWYG atau beberapa file PHP.
Area Footer Tema WordPress
Sebagian besar tema WordPress memiliki area footer yang berisi hak cipta dan informasi lain tentang situs. Footer biasanya terletak di bagian bawah halaman, di bawah area konten.
Footer situs web Anda dapat ditemukan di bagian bawah setiap halaman. Akibatnya, ini adalah situs web yang bagus untuk konten real estat. Alat ini dapat digunakan untuk menautkan ke halaman yang tidak ada di menu utama. Anda juga dapat memasukkan informasi tentang kebijakan privasi Anda dan tautan berguna lainnya di bagian Kontak. Widget adalah contoh alat yang dapat ditambahkan ke footer situs web Anda. seret dan lepas widget juga tersedia di editor blok. Jika Anda ingin menghapus widget dari footer, buka opsi konfigurasi dan klik tautan Hapus.
Anda dapat memilih kategori atau jenis halaman, seperti Informasi Perusahaan atau Tentang Kami, lalu menambahkan halaman tersebut ke menu Anda. Situs web Anda yang didukung WordPress.com dapat dengan mudah menyesuaikan footernya. pembuatan widget dimungkinkan, blok dapat diseret dan dijatuhkan dari editor, dan kredit footer dapat diubah. Anda dapat menambahkan teks Anda sendiri serta gaya kustom ke situs.
