Cara Menambahkan Formulir Ke Situs WordPress Anda Menggunakan Elementor
Diterbitkan: 2022-09-11Jika Anda ingin menambahkan formulir ke situs WordPress Anda, Anda dapat melakukannya menggunakan pembuat halaman Elementor. Elementor adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan mudah drag-and-drop. Setelah Anda menginstal dan mengaktifkan Elementor, Anda dapat membuat halaman atau posting baru, lalu klik tombol “Tambah Elemen” untuk menambahkan elemen formulir ke halaman Anda. Untuk menambahkan formulir ke situs WordPress Anda menggunakan Elementor, Anda harus menginstal dan mengaktifkan plugin terlebih dahulu. Setelah Anda selesai melakukannya, Anda dapat membuat halaman atau posting baru, lalu klik tombol “Tambah Elemen” untuk menambahkan elemen formulir ke halaman Anda. Anda kemudian dapat menggunakan berbagai bidang formulir untuk menambahkan konten formulir Anda, dan kemudian klik tombol "Terbitkan" untuk membuat formulir Anda aktif di situs WordPress Anda.
Tujuan dari tutorial ini adalah untuk menunjukkan kepada Anda bagaimana menggunakan Elementor untuk membuat formulir di situs web Anda. Bergantung pada versi Elementor yang Anda gunakan, Anda dapat melakukannya melalui versi gratis atau pro. Pada artikel ini, kami akan menunjukkan cara menambahkan formulir ke Elementor menggunakan plugin WP Forms . Ini adalah alat luar biasa yang akan membantu Anda membuat semua jenis formulir dan membuatnya terlihat di situs web Anda. Jika Anda membeli WP Forms versi pro, Anda akan mendapatkan akses ke beberapa fitur ini. Ada versi gratis yang tersedia, dan demonstrasi di bawah ini menunjukkan cara kerjanya. Elementor memungkinkan Anda untuk dengan mudah menambahkan formulir ke situs web menggunakan pembuat halamannya. Dalam hal ini, Anda harus menggunakan beberapa plugin formulir WordPress yang sangat baik. Jika Anda menggunakan versi Pro Elementor, Anda dapat membuat formulir dan menjadikannya multi-kolom jika perlu.
Bagaimana Saya Mengatur Formulir Elementor?
 Kredit: squareinternet.co
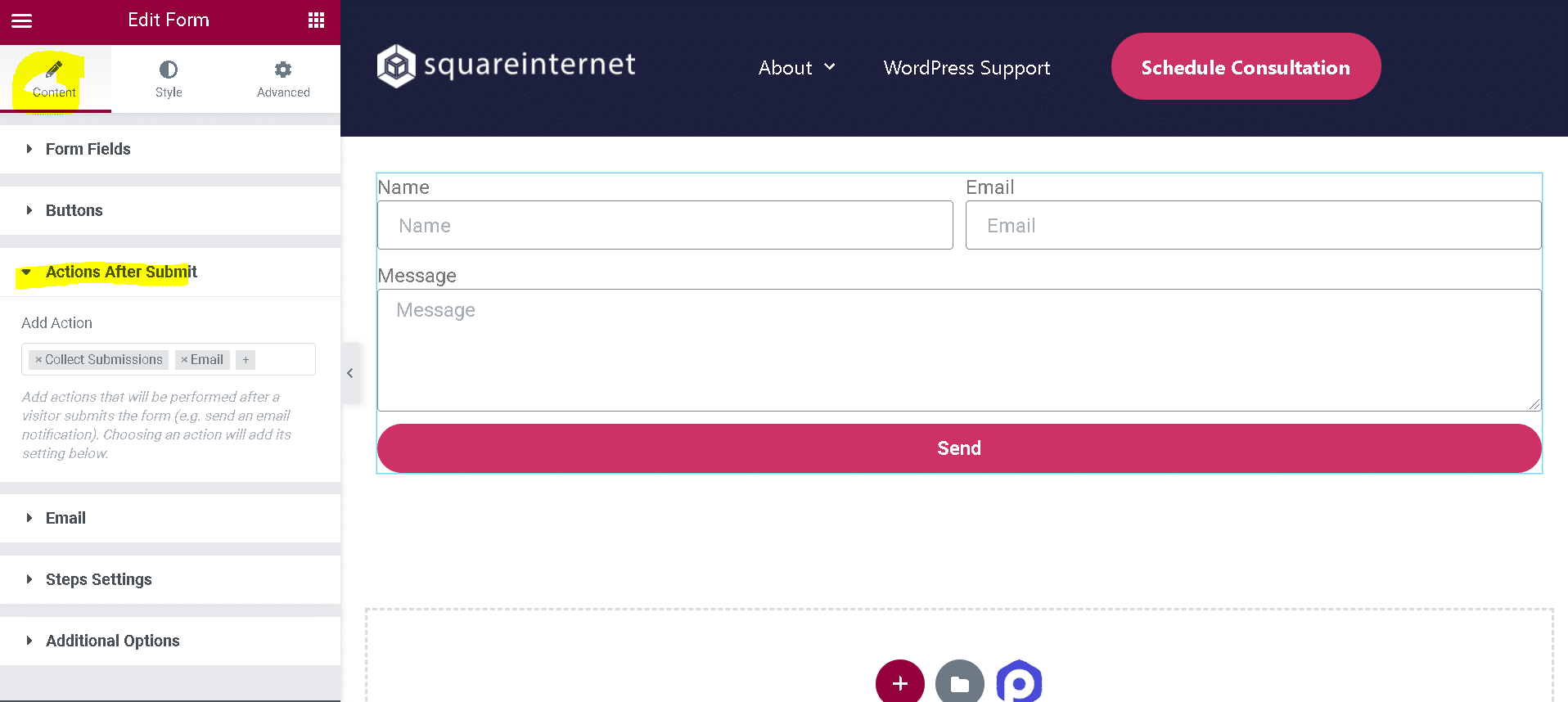
Kredit: squareinternet.coAda beberapa cara berbeda untuk mengatur formulir Elementor. Salah satu caranya adalah dengan menggunakan Elementor Form Builder, yang memungkinkan Anda membuat formulir kustom menggunakan berbagai bidang formulir. Cara lain adalah dengan menggunakan plugin formulir pihak ketiga seperti Gravity Forms atau Contact Form 7. Terakhir, Anda juga dapat menggunakan pembuat formulir WordPress asli .
Jika Anda menginginkan strategi langsung, formulir Elementor adalah pilihan terbaik Anda. Dengan pembuat halaman ini, Anda dapat membuat berbagai formulir yang menarik dan mudah digunakan. Dalam tutorial ini, kita akan membahas apa yang harus Anda lakukan dalam kasus ini, serta beberapa tip pemecahan masalah yang berguna. Setelah Anda membuat formulir kontak, ada beberapa pengaturan yang dapat Anda ubah. Dengan mengklik widget, Anda dapat menyesuaikan teks dan mengedit bidang formulir dasar. Langkah selanjutnya adalah mengonfigurasi pengaturan pengiriman formulir Anda. Silakan masukkan alamat email Anda di bidang Kepada, misalnya, sehingga kami dapat menghubungi Anda dengan hasilnya.
Dengan pembuat halaman Elementor, Anda dapat membuat berbagai macam formulir untuk situs web WordPress. Sekarang terserah Anda untuk menata formulir kontak Anda untuk mencerminkan merek Anda. Anda dapat menyesuaikan spasi dan padding serta warna, ukuran, label, dan tombol. Tombol Terbitkan dapat ditemukan di kiri bawah halaman dan memungkinkan Anda untuk menyimpan dan menerbitkan formulir Anda. Formulir kontak elemen dirancang untuk jenis bisnis tertentu, seperti agensi, restoran, salon, dan lainnya. Meskipun ada versi gratis yang tersedia, kami sarankan untuk membeli lisensi premium jika Anda ingin memaksimalkan nilai dari seperangkat alat yang berharga ini. Plugin formulir WordPress seperti WPForms atau Formidable Forms harus digunakan dalam metode ini untuk memasangkan pembuat halaman.
Skrip PHP yang biasanya digunakan untuk mengirim email telah dinonaktifkan oleh beberapa host. Hubungi penyedia hosting Anda dan minta mereka untuk mengaktifkan fungsi send_mail untuk menyelesaikannya. Anda juga dapat menggunakan server Simple Mail Transfer Protocol (SMTP) sebagai alternatif. Server email pemasaran adalah layanan yang mengirimkan email Anda ke kotak masuk klien Anda.
Cara Memperbaiki Formulir Kontak Elementor
Elementor adalah alat yang hebat untuk membuat formulir kontak karena sangat mudah digunakan. Seret widget formulir ke halaman Anda dari panel editor dan gunakan kontrol untuk membuat formulir yang indah dan responsif di situs web Anda. Jika formulir kontak Elementor Anda tidak berfungsi, email situs web Anda mungkin dianggap sebagai spam. Saat Anda mengirim email dari formulir Elementor Anda, fungsi WP_mail() digunakan. Dengan menggunakan metode ini, Anda dapat mengirim email ke penyedia hosting Anda tanpa mengharuskan mereka untuk mengautentikasi. Jika Anda mengunggah file, mereka akan disimpan dalam direktori khusus yang disebut 'uploads/elementor/forms/'. Dalam pengaturan Elementor, Anda dapat mengubah lokasi formulir ke direktori ini, tetapi biasanya ditempatkan di direktori ini secara default. Dengan Elementor, desainer web dapat membuat situs web yang indah dan sempurna piksel selain menggunakan seperangkat alat lengkap. Paket ini mencakup Pembuat Tema Elementor , formulir khusus, fungsionalitas WooCommerce, dan, tentu saja, formulir.
Apakah Elementor Memiliki Bentuk?
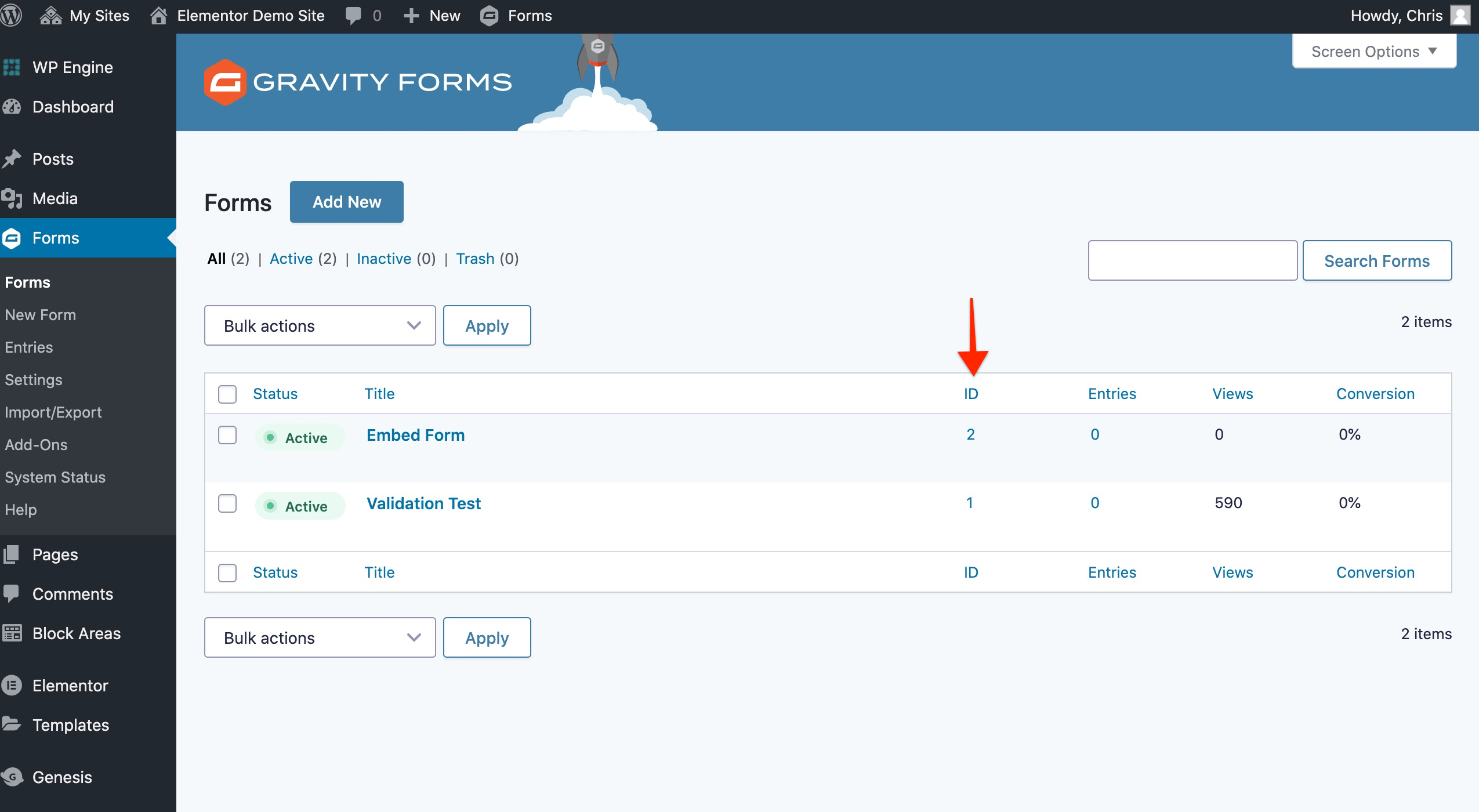
 Kredit: gravityranger.com
Kredit: gravityranger.comDengan Pembuat Formulir Elementor, Anda dapat membuat formulir tanpa batas untuk situs web WordPress Anda. Elementor Pro mencakup semua alat yang dibutuhkan desainer web untuk membuat situs web profesional dengan piksel sempurna. Elementor menyertakan beberapa fitur dalam paket ini, termasuk Pembuat Tema terkemuka di industrinya, formulir khusus, dan, tentu saja, opsi BENTUK .
Elementor Form WordPress
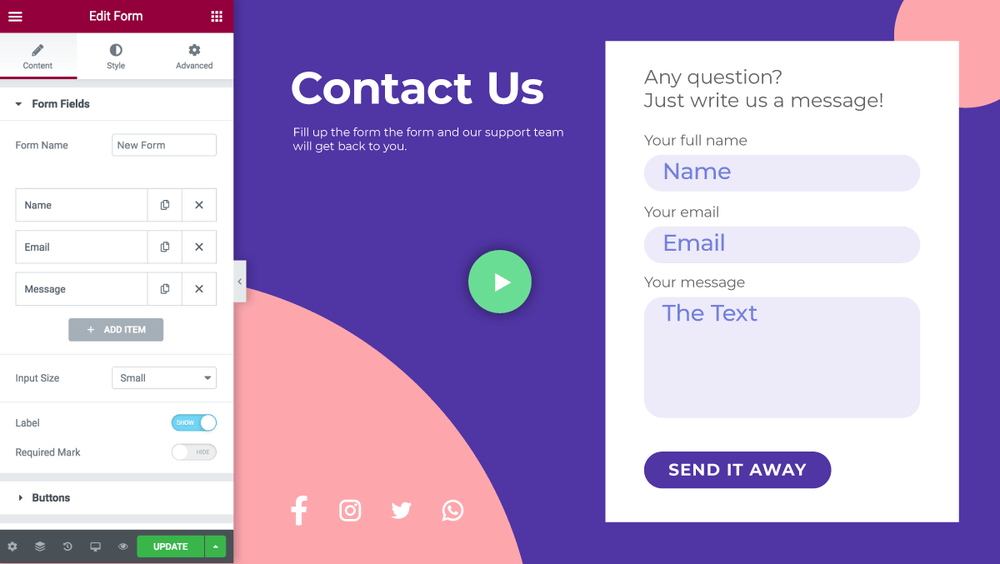
 Kredit: Elementor
Kredit: ElementorElementor adalah plugin WordPress yang memungkinkan Anda membuat formulir khusus untuk situs web Anda. Anda dapat menggunakan Elementor untuk membuat formulir kontak, formulir berlangganan, dan jenis formulir lainnya. Formulir elementor mudah dibuat dan dikelola, dan mereka menawarkan berbagai fitur yang dapat Anda gunakan untuk menyesuaikan formulir Anda.
Bidang Formulir Elemen
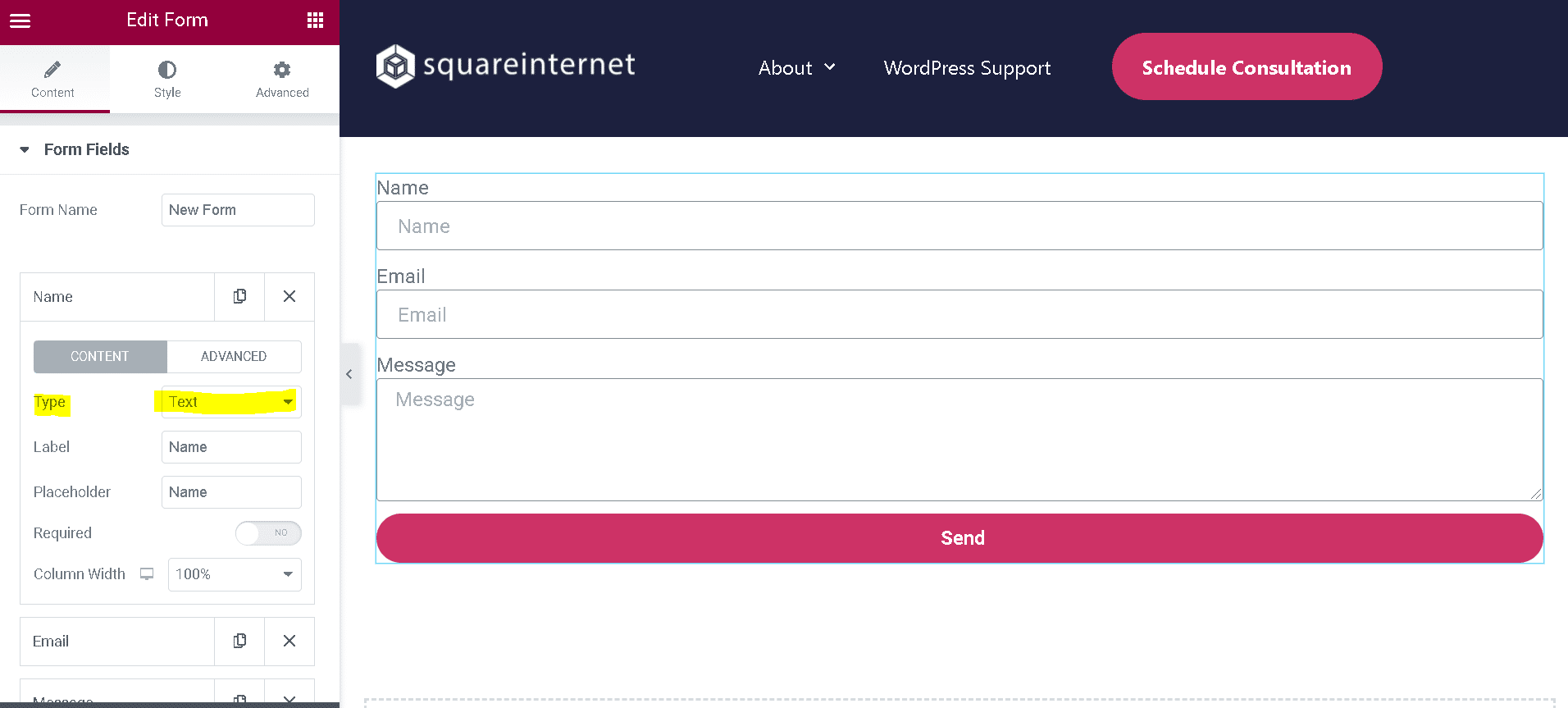
 Kredit: squareinternet.co
Kredit: squareinternet.coBidang formulir Elementor adalah beberapa bidang yang paling dapat disesuaikan dan mudah digunakan yang tersedia. Dengan Elementor, Anda dapat dengan mudah membuat bidang khusus, termasuk bidang teks, bidang email, bidang angka, dan banyak lagi. Anda juga dapat menyesuaikan tampilan dan nuansa bidang formulir Anda, termasuk font, ukuran, dan warna.

Cara Mengatur Bidang Honeypot Untuk Menjebak Bot Spam
Sebelum Anda dapat mengubah nilai bidang Honeypot, Anda harus terlebih dahulu mengatur nilainya. Di bidang Nilai, Anda harus memasukkan URL halaman tempat bot akan diisi. Bidang tersembunyi widget harus berisi nama yang identik dengan bidang Honeypot. Nilai bidang Honeypot pada halaman akan sesuai dengan nilai yang akan muncul di bidang Honeypot widget.
Dengan menyalin dan menempelkan nilai untuk bidang Tombol ke dalam widget, Anda juga dapat menambahkan bidang Tombol. Bidang Tombol akan disetel ke bidang Honeypot untuk pemicu. Field Button akan aktif segera setelah form diisi dengan field Honeypot dan field Value telah diatur. Formulir akan dikirimkan segera setelah nilai dimasukkan di bidang Honeypot.
Formulir Kontak Elemen
Anda dapat dengan mudah menambahkan formulir kontak ke situs WordPress Anda menggunakan pembuat halaman Elementor. Cukup seret dan lepas widget formulir kontak ke halaman Anda, lalu edit bidang formulir sesuai kebutuhan Anda. Anda juga dapat menyesuaikan gaya formulir agar sesuai dengan desain situs Anda.
Pengunjung akan dapat berkomunikasi dengan Anda meskipun mereka tidak mengetahui alamat email Anda jika Anda membuat formulir kontak. Plugin WPForms adalah cara paling sederhana untuk membuat formulir kontak Elementor. Karena terintegrasi dengan pembuat halaman Elementor, aplikasi ini sangat ideal untuk situs web Elementor. Tutorial ini memandu Anda melalui proses membuat formulir kontak menggunakan plugin ini dan juga Elementor. Karena antarmuka pengguna WPForms sangat mudah digunakan, siapa pun dapat memulai dengan cepat. Item menu Notifikasi di sebelah kiri pembuat formulir dapat digunakan untuk melihat notifikasi. Di sisi kanan halaman, Anda akan menemukan semua bidang yang dapat ditambahkan ke formulir kontak Anda.
Selain menyeret bidang ke atas dan ke bawah, Anda dapat memindahkannya di formulir Anda. Langkah keempat adalah memasukkan halaman Hubungi Kami di situs Elementor Anda. Langkah kelima adalah membuat formulir kontak untuk Elementor menggunakan alat pembuat formulir. Langkah keenam adalah menyiapkan halaman Hubungi Kami untuk Elementor Anda. Dengan mengklik tombol Publish berwarna hijau di bagian bawah layar, yang harus Anda lakukan adalah mempublikasikan dokumen. Dengan menggunakan plugin, Anda dapat dengan mudah mengubah warna teks, pengaturan huruf, dan warna latar belakang. Juga mudah untuk menautkan layanan pemasaran email favorit Anda ke formulir Anda. Formulir kontak adalah bagian paling sederhana dari WordPress untuk digunakan saat ini berkat plugin.
Kode Pendek Formulir Elemen
Kode pendek formulir elemen adalah cara yang bagus untuk menambahkan formulir ke situs web Anda tanpa harus membuat kode sendiri. Mereka mudah digunakan dan dapat ditambahkan ke halaman atau posting mana pun di situs Anda. Cukup tambahkan kode pendek ke konten Anda dan formulir akan ditampilkan. Anda dapat menambahkan bidang sebanyak yang Anda suka dan bahkan menyertakan tombol kirim.
Coding adalah jenis kode kecil yang dapat digunakan untuk melakukan banyak hal secara bersamaan. Sangat mudah untuk menyematkan formulir, video, atau objek lain ke dalam halaman atau posting tanpa memerlukan pengkodean apa pun. Dalam tutorial ini, kami akan menunjukkan cara menambahkan Shortcode ke WordPress menggunakan Elementor. Kami akan menggunakan widget Kode Pendek Elementor untuk menyematkan Formulir Kontak. Widget ini dapat menampilkan berbagai fungsi lainnya, termasuk umpan Twitter, Galeri, dan API Situs Web. Untuk menggunakan Shortcode, Anda harus menginstal Elementor Page Builder terlebih dahulu. Beri tahu kami bagaimana Anda menggunakan Kode Pendek di situs web Anda di komentar di bawah, dan harap seminimal mungkin.
Elementor Pro: Alat Sempurna Untuk Menambahkan Formulir Kontak ke Situs Web Anda
Elementor Pro digunakan untuk menambahkan Formulir Kontak ke situs web Anda. Elementor Pro adalah alat yang sangat baik untuk menambahkan formulir kontak ke situs web. Anda dapat membuat formulir yang indah dan responsif dengan Elementor Pro, yang membuatnya mudah digunakan. Seret widget formulir dari panel editor ke halaman Anda, dan Anda akan dapat membuat formulir yang sesuai untuk Anda.
Cara Mengedit Formulir Kontak Di Elementor
Jika Anda ingin mengedit formulir kontak di Elementor, pertama-tama pastikan Anda telah menginstal dan mengaktifkan versi Elementor Pro. Lalu, buka Templat > Pembuat Tema > Formulir dan klik formulir kontak yang ingin Anda edit. Di panel kiri, Anda akan melihat bagian Bidang Formulir tempat Anda dapat menambahkan, mengedit, atau menghapus bidang formulir. Setelah Anda selesai mengedit formulir kontak, klik tombol Simpan.
Formulir Kontak 7 adalah salah satu pembuat formulir kontak yang paling banyak digunakan untuk WordPress, dan merupakan salah satu yang tertua dan paling populer. Plugin Formulir Kontak 7 tidak memiliki integrasi bawaan dengan Elementor. Contactform 7 dapat disesuaikan dengan kebutuhan dan gaya spesifik Anda dengan menggunakan plugin dan add-on pihak ketiga seperti PowerPack Addons for Elementor. Catat Formulir Kontak 7 Anda dan klik menu tarik-turun. Anda dapat menambahkan halaman baru atau mengedit halaman yang sudah ada dengan menggunakan editor elemen . Anda dapat menarik dan melepas widget ke halaman yang baru saja Anda buat. Dengan tambahan judul dan deskripsi, formulir Anda bisa sangat menarik.
Anda juga dapat melihat pesan validasi di layar jika Anda ingin mengungkapkan kesalahan Anda. Widget penata gaya Formulir Kontak 7 dari PowerPack memungkinkan Anda menambahkan gaya khusus ke tombol Radio dan tombol Kotak Centang. Gaya kesalahan dan validasi pesan dapat diubah dengan menambahkan tipografi, mengubah latar belakang dan warna teks, serta mengatur batas dan margin. Dengan add-on PowerPack Elementor, Anda dapat membuat 80+ templat widget, serta 200+ templat halaman dan bagian yang telah dibuat sebelumnya.
