Cara Menambahkan Efek Cahaya ke Grafis Web
Diterbitkan: 2023-02-11Saat menambahkan efek khusus ke grafik web , salah satu pilihan paling populer adalah menambahkan efek "cahaya", yang dapat menonjolkan elemen apa pun di halaman. Cara termudah untuk menambahkan efek cahaya adalah dengan menggunakan properti “filter” CSS3. Properti ini didukung di semua browser modern, dan memungkinkan Anda menambahkan semua jenis efek khusus ke suatu elemen. Untuk menambahkan efek cahaya ke elemen, Anda hanya perlu menambahkan properti "filter" ke gaya CSS elemen. Properti "filter" mengambil sejumlah nilai yang berbeda, tetapi yang ingin kita gunakan untuk efek cahaya adalah nilai "url". Nilai ini memungkinkan Anda menentukan file filter eksternal, yang berisi aturan filter yang akan diterapkan ke elemen. Ada beberapa cara berbeda untuk membuat file filter, tetapi cara termudah adalah menggunakan alat online seperti ini. Cukup pilih filter "Cahaya" dari daftar opsi, lalu klik tombol "Hasilkan Filter". Ini akan membuat file filter yang perlu Anda tambahkan ke halaman Anda. Setelah Anda memiliki file filter, Anda perlu menambahkannya ke halaman Anda. Cara termudah untuk melakukannya adalah dengan menggunakan atribut "style" dari elemen yang ingin Anda terapkan filternya. Misalnya, jika Anda ingin menerapkan filter ke elemen divisi dengan id "utama", Anda akan menggunakan kode berikut: Kode ini akan menerapkan filter ke elemen divisi dengan id "utama". Anda juga dapat menerapkan filter ke beberapa elemen dengan memisahkan id dengan koma. Misalnya, kode berikut akan menerapkan filter ke elemen pembagian "main" dan "sidebar": Setelah Anda menambahkan file filter dan kode CSS ke halaman, Anda perlu memuat ulang halaman untuk melihat efeknya.
Tubuh dan tag template HTML5 dasar adalah apa yang Anda lihat di editor HTML. Tempat untuk menambahkan kelas di sini yang mungkin berdampak pada keseluruhan dokumen adalah yang ini. Praktik memperbaiki prefiks vendor ke properti dan nilai yang harus beroperasi adalah hal yang umum di industri perangkat lunak. Anda dapat menulis skrip dari lokasi mana pun di Internet, termasuk Internet. Kami akan menambahkannya segera setelah Anda memasukkan URL ke dalamnya di sini, sesuai urutan yang Anda tentukan. Saat kami menerima tautan yang berisi ekstensi untuk preprosesor, kami akan memprosesnya sebelum mendaftar.
Bisakah Kita Mengubah Warna Svg?
Ya, kita bisa mengubah warna svg dengan menambahkan atribut "fill" ke elemen svg, lalu mengatur nilai atribut "fill" ke warna yang kita inginkan.
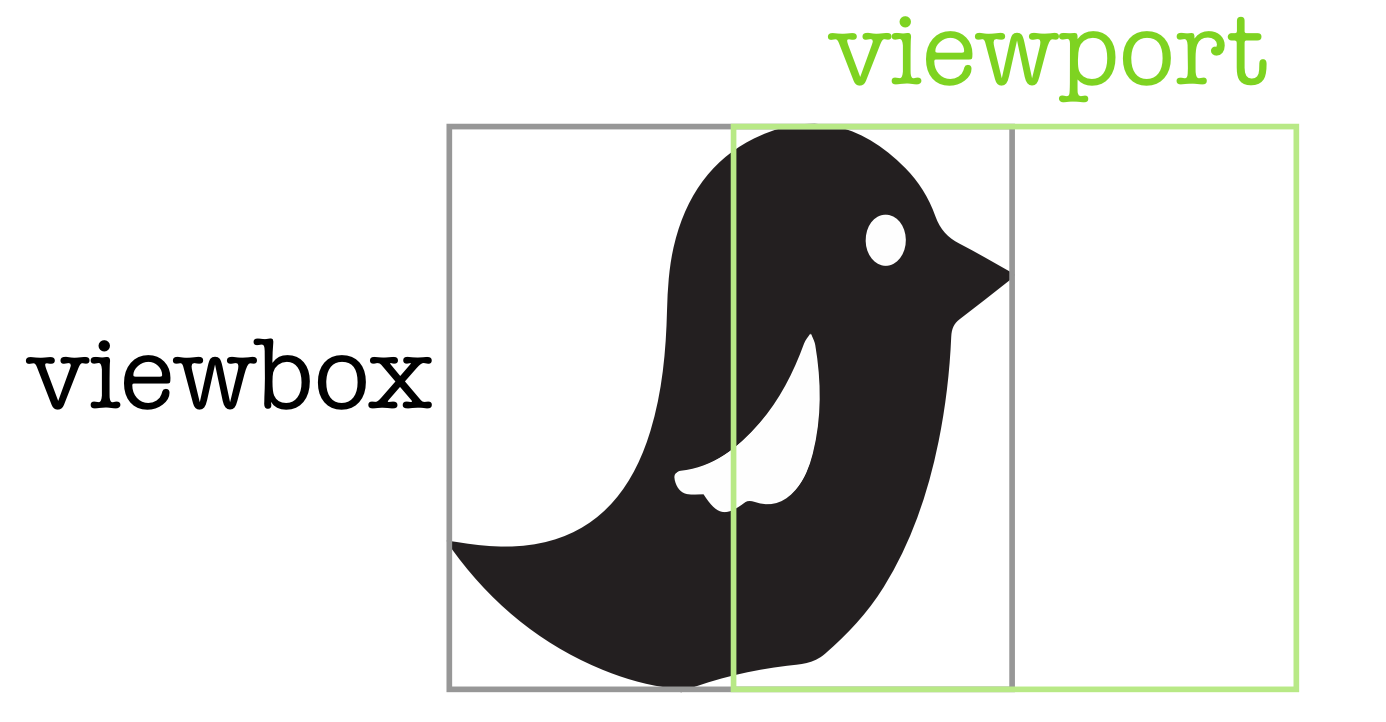
Apa Itu Kotak Tampilan Svg?

Kotak tampilan SVG adalah atribut elemen SVG yang menentukan sistem koordinat untuk konten elemen. Ini memungkinkan Anda untuk menentukan bahwa kumpulan grafik tertentu diregangkan agar sesuai dengan elemen penampung tertentu.
Saat kita menggunakan fitur ini, kita dapat mengisi wadah apa pun dengan SVG kita, misalnya, katakanlah kita memiliki gambar burung di dalam wadah. Jika viewBox diatur dengan benar, ukuran wadah akan diskalakan ke dimensinya. ViewBox, di sisi lain, menyembunyikan bagian gambar yang jauh lebih berguna untuk animasi. ViewBox adalah alat yang sangat berguna yang dapat kita gunakan untuk memotong gambar kita. Untuk menghasilkan animasi awan, kita akan menggunakannya untuk bergerak melintasi langit. Kita harus mengubah nilai min-x viewBox untuk menganimasikan ini. Karena sifat yang luar biasa dari preservRatioAspect, saya telah menghapusnya dari artikel ini.
Efek Hover Svg
Saat menggunakan Scalable Vector Graphics (SVG) untuk grafik web, seringkali bermanfaat untuk menambahkan efek hover, seperti mengubah warna elemen pada mouseover. Meskipun dimungkinkan untuk melakukan ini dengan CSS sebaris , akan lebih mudah menggunakan stylesheet eksternal.
Editor HTML di CodePen menyimpan apa pun yang Anda tulis di dalam tag <head> dari template HTML5 dasar. CSS dapat digunakan untuk menerapkannya ke Pena Anda dari file gaya apa pun di Internet. Merupakan praktik umum untuk menerapkan prefiks vendor ke properti dan nilai yang harus dijalankan. Pena Anda dapat diubah menjadi skrip dari mana saja di Internet. Anda dapat memasukkan URL ke dalam bidang, dan itu akan ditambahkan sesuai urutan yang Anda masukkan. Sebelum kami mendaftar, kami akan memeriksa apakah skrip yang Anda tautkan terkait dengan preprosesor.
3 Tips Membuat Efek Hover Css
Saat membuat efek hover CSS, penting untuk mempertimbangkan beberapa faktor. Untuk menukar warna, pertama-tama Anda harus menargetkan kelas the.icon di CSS, yang harus disetel ke properti isi SVG. Dengan melakukannya, Anda dapat dengan mudah menambahkan status hover berwarna ke SVG. Anda harus menentukan status hover di CSS Anda pada langkah kedua. Anda dapat menentukan berbagai status dengan menggunakan pseudoclass:hover dan:active. Untuk menentukan warna isian suatu elemen, arahkan kursor atur warnanya ke warna latar belakangnya, sambil aktif atur warnanya ke warna saat ini. Terakhir, Anda harus menentukan efek transisi yang ingin Anda gunakan di CSS. Properti transisi dapat digunakan untuk mensimulasikan sliding atau flipping.

Cara Merubah Warna Gambar Svg Pada Hover Menggunakan Css
Setel properti isian untuk kelas ikon SVG di CSS untuk mengubah warna selama transisi keadaan melayang , lalu targetkan kelas ikon di CSS. Jika Anda menggunakan SVG, ini adalah cara yang paling nyaman untuk menerapkan status hover berwarna.
Dalam posting ini, kita akan membahas bagaimana memecahkan Bagaimana Mengubah Warna Gambar Svg Pada Hover Menggunakan teka-teki pemrograman Css . Berbeda dengan kepercayaan umum bahwa hanya satu solusi yang selalu lebih baik, ada banyak strategi untuk menemukan solusi. Setelah itu, Anda dapat mengubah warna menggunakan CSS dengan mengubah properti warna elemen atau properti induknya. Saat Anda menggunakan SVG sebaris, semua elemen di dalam gambar diurutkan berdasarkan isian yang Anda atur. Kita dapat mengubah warna gambar di CSS dengan menggabungkan fungsi opacity dan drop-shadow di properti filter. Untuk mencapai solusi paling sederhana, ekstrak CSS dari SVG dan gunakan di stylesheet Anda.
Cara Mengubah Warna Svg
Anda dapat mengubah warna SVG menggunakan atribut isian di editor teks. Pada daftar properti isian, ada kotak centang berlabel CurrentColor. Gunakan SVG sebagai contoh dengan mengatur warna ke kode hex yang ingin Anda gunakan.
Svg Hover Tidak Berfungsi
Ada beberapa alasan mengapa hover SVG Anda mungkin tidak berfungsi. Pertama, periksa apakah Anda telah menyertakan atribut namespace yang diperlukan. Tanpa atribut ini, efek hover Anda tidak akan berfungsi. Selanjutnya, pastikan elemen hover Anda ditempatkan setelah konten SVG Anda di kode Anda. Jika tidak, mereka tidak akan dapat menerima acara hover. Terakhir, pastikan elemen hover Anda diberi gaya dengan properti CSS yang benar .
Artikel ini akan menunjukkan cara mengetahui warna apa yang digunakan pada hoverboard menggunakan bahasa komputer. Untuk membantu Anda mengatasi masalah serupa ini, kami akan membahas metode alternatif yang akan dijelaskan secara lebih mendetail dalam contoh kode berikut. Di Bereaksi, Anda dapat mengubah warna SVG. Atur atribut isian dan guratan pada SVG agar tidak bentrok. File Scalable Vector Graphics (SVG) terdiri dari teks XML yang menentukan format grafik. Anda dapat mengubah warna editor teks dengan memasukkan kode warna ke dalam kode HEX. Atribut isian dan coretan dapat ditentukan dalam file SVG dan digunakan sebagai atribut presentasi menggunakan atribut gaya (properti isian dan coretan).
Arahkan Jalur Svg
Jalur SVG digunakan untuk membuat berbagai bentuk, termasuk garis, kurva, dan poligon. Saat pengguna mengarahkan kursor ke jalur SVG, kursor berubah menjadi ikon tangan, yang menunjukkan bahwa jalur tersebut dapat diklik.
Di CodePen, semua yang Anda tulis di editor HTML adalah apa yang muncul di dalam tag <body> template HTML5 dasar. Itu adalah tempat terbaik untuk mencari elemen yang lebih besar, seperti tag HTML. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun yang dapat Anda temukan di web. Anda dapat membuat skrip dari lokasi mana pun di internet dan menggunakannya di Pena Anda. URL yang Anda berikan akan ditambahkan sesuai urutan penempatannya di layar, sebelum JavaScript. Saat kami menautkan ke skrip dengan ekstensi file praprosesor, kami akan mencoba memprosesnya terlebih dahulu.
Demo Svg
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Ketinggian jendela adalah 200 kaki. Dalam kotak tampilan ini, ukuran maksimum adalah 0 0 400 200.
Video tersedia dalam versi demo atau versi lengkap. ***br> /svg/
Pena Latar Belakang Svg Melayang
Pena adalah alat tulis yang digunakan untuk menerapkan tinta ke kertas untuk menulis atau menggambar. Pulpen tersedia dalam berbagai warna, ukuran, dan gaya, dan dapat ditemukan di sebagian besar toserba.
SVG (Scalable Vector Graphics) adalah format file untuk mendeskripsikan grafik vektor dua dimensi, baik statis maupun animasi. Spesifikasi SVG merupakan standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999.
Saat Anda mengarahkan mouse ke atas SVG latar belakang pena, gambar akan berubah untuk mengungkapkan warna atau pola yang berbeda. Ini dapat digunakan untuk menambah minat pada situs web atau dokumen, atau untuk mempermudah menemukan pena tertentu saat Anda membutuhkannya.
Di CodePen, semua yang Anda tulis di editor HTML adalah apa yang terkandung di dalam badan dan tag dari template HTML5 standar. Ada kelas yang dapat mempengaruhi keseluruhan dokumen di sini, jadi jika Anda menginginkannya, lakukanlah di sini. CSS dapat diterapkan ke Pena Anda dari situs web mana pun menggunakan stylesheet apa pun yang ramah CSS. Ada banyak cara untuk memasukkan skrip ke Pena Anda dari mana saja di internet. Saat Anda memasukkan URL di sini, kami akan menambahkannya sesuai urutan yang Anda tentukan, sebelum menambahkan JavaScript di Pena. Sebelum kami mendaftar, kami akan mencoba memproses skrip apa pun yang berisi ekstensi file yang merupakan praprosesor.
