Cara Menambahkan Peta Google ke Situs WordPress Anda
Diterbitkan: 2022-06-13Menambahkan Google Maps ke situs WordPress Anda sangat mudah. Ini mungkin terdengar teknis, tetapi saya dapat meyakinkan Anda bahwa itu tidak benar. Bahkan jika Anda tidak memiliki pengetahuan pengkodean, Anda dapat melakukannya dalam satu kesempatan. Diperlukan waktu kurang dari 5 menit untuk menambahkan Google Maps ke situs Anda. Tutorial ini akan menunjukkan kepada Anda tiga proses, dari mana Anda dapat memilih mana yang Anda rasa nyaman.
Manfaat Menambahkan Google Maps ke Situs Web Anda
Pengunjung lebih mengandalkan situs web ketika mereka menemukan peta saat berkunjung. Itu sebabnya Google Maps adalah bagian penting dari situs web modern mana pun. Selain itu, ini memastikan keaslian situs web. Itu sebabnya mengintegrasikan peta bagus untuk bisnis apa pun. Beberapa plugin peta Google untuk situs web WordPress dapat dengan mudah mengurangi upaya Anda dan ada banyak manfaat menambahkan fungsi semacam ini ke situs web Anda. seperti:
- Jika Anda menjalankan bisnis lokal, pengunjung dapat menemukan toko Anda dengan mudah. Juga, itu menjatuhkan jejak digital dalam ingatan pengunjung
- Memiliki lokasi di situs web Anda meningkatkan otoritas domain situs, dan meningkatkan kepercayaan Google. Itu akan membantu Anda dalam SEO Anda
- Menggunakan Google Maps, Anda dapat menampilkan beberapa lokasi bisnis Anda jika perlu
Ada beberapa cara untuk menambahkan Google Maps ke situs web berbasis WordPress Anda. Kami telah bereksperimen dengan banyak proses, dan memilih yang termudah untuk Anda. Ini adalah:
- Menambahkan Google Maps Menggunakan Spectra
- Menambahkan Google Maps di WordPress Menggunakan HTML Kustom
- Cara Menambahkan Peta OpenLayers Menggunakan Plugin Esensial untuk WordPress (tanpa API)
Berikut adalah tutorial langkah demi langkah tentang ketiga proses tersebut. Cari tahu yang paling cocok untuk Anda!
1. Cara Menambahkan Google Maps di WordPress Menggunakan Spectra
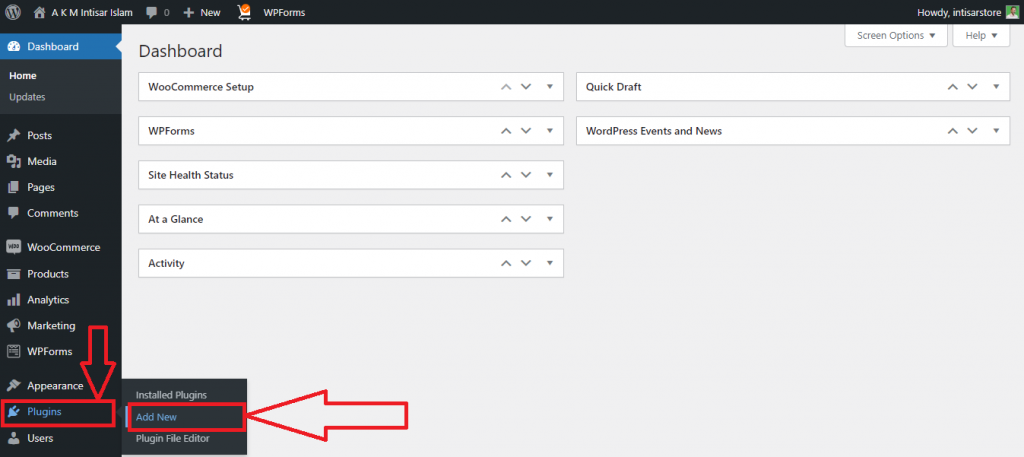
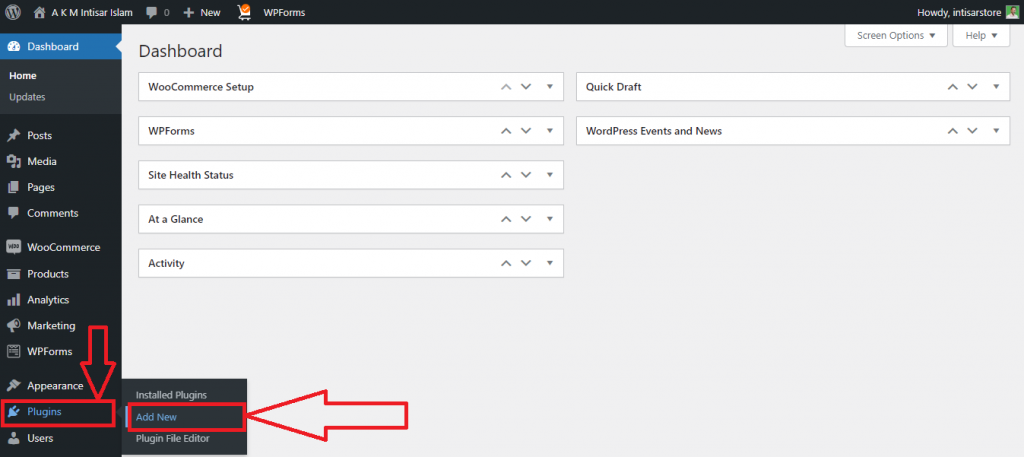
Langkah 1: Buka Dashboard , dan arahkan pointer ke Plugins . Akan muncul tiga pilihan, klik Add New .

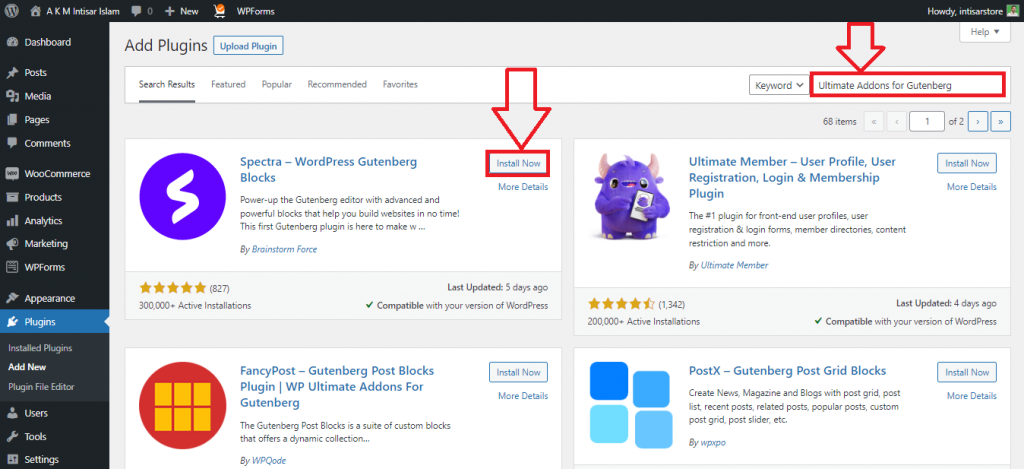
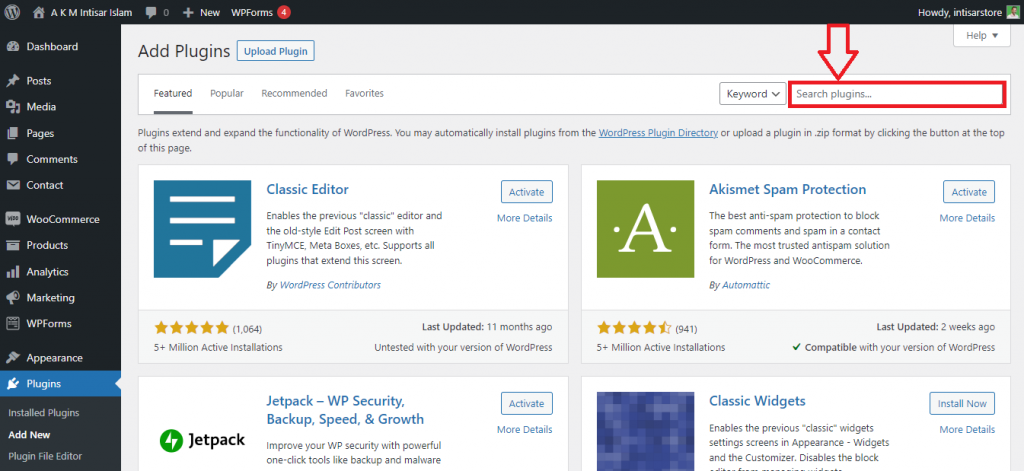
Langkah 2: Anda akan menemukan halaman plugin baru. Klik pada kotak pencarian dan ketik Specta atau Ultimate Addons for Gutenberg . Instal yang pertama. Kemudian Aktifkan .

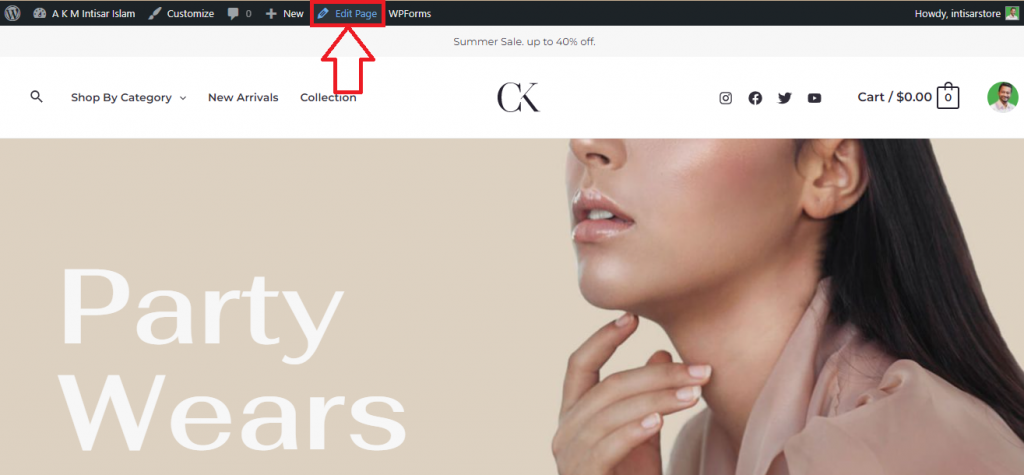
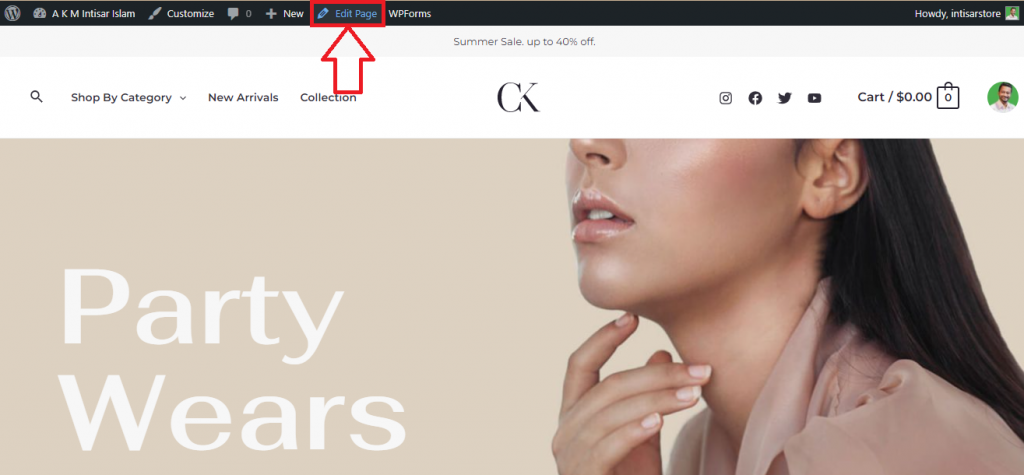
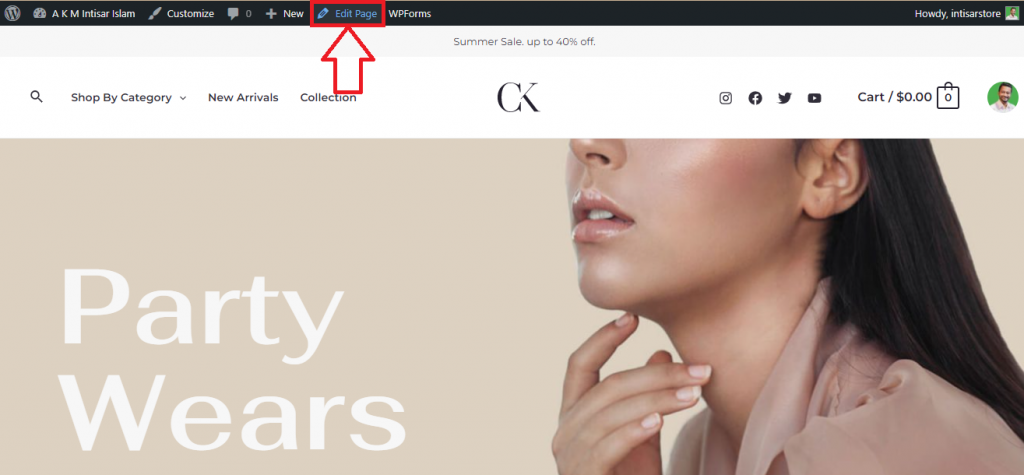
Langkah 3: Buka situs utama dan klik Edit Halaman .

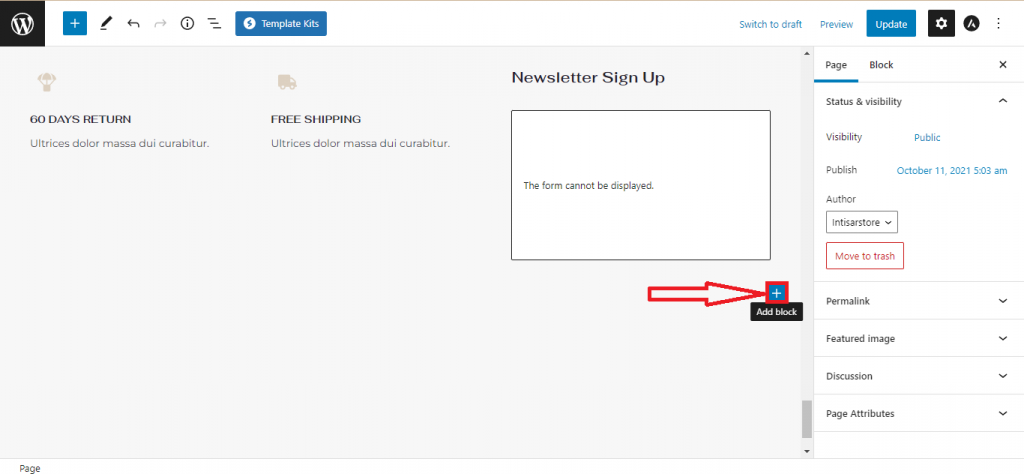
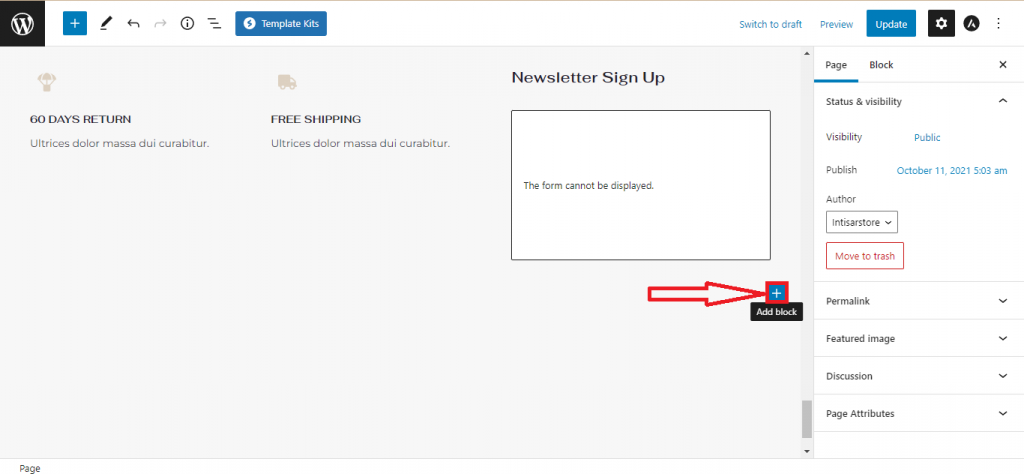
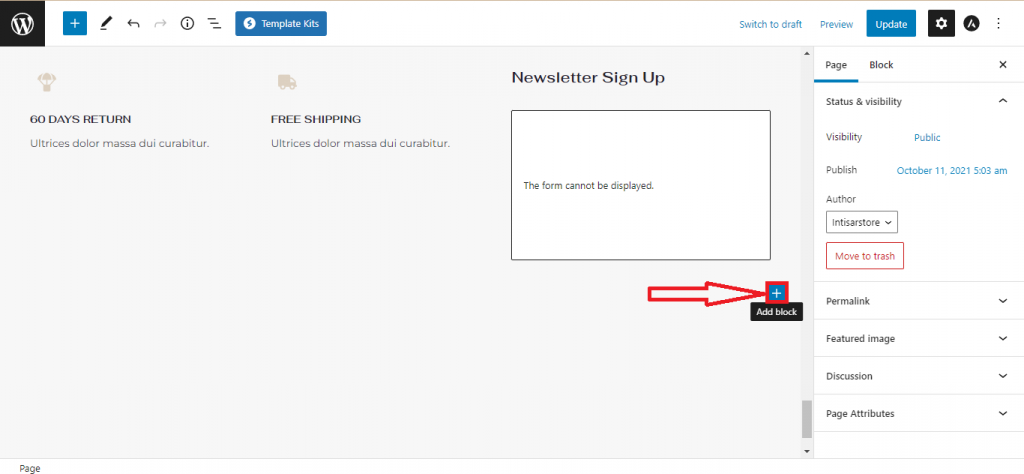
Langkah 4: Gulir dan temukan posisi yang cocok untuk mengatur peta Anda. Anda akan menemukan tombol Tambahkan blok , klik itu.

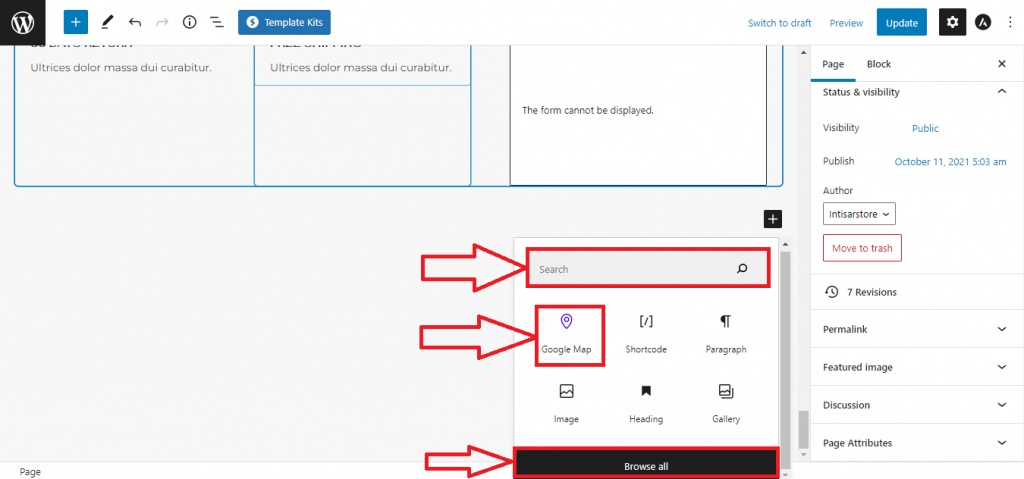
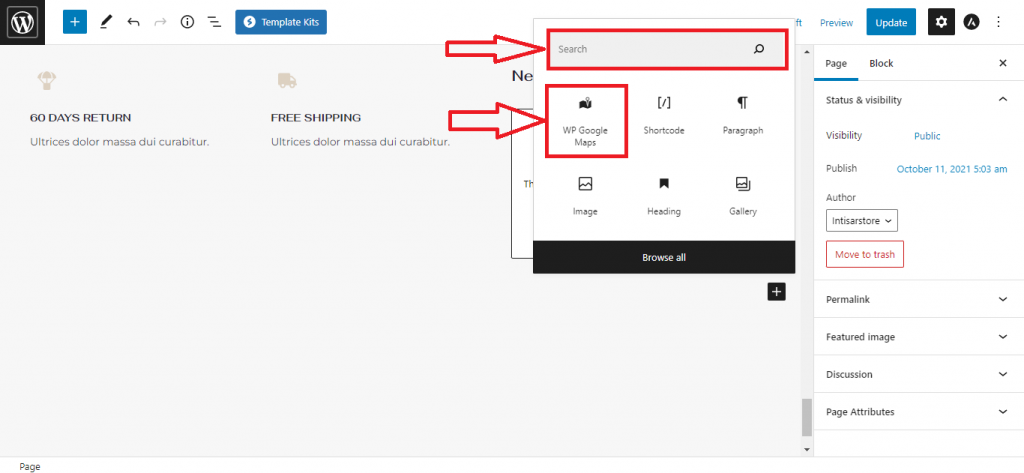
Langkah 5: Sebuah popup akan muncul. Anda akan menemukan opsi Google Map di sana. Jika Anda tidak menemukannya, ketik Google Map di kotak pencarian, dan pilih itu.

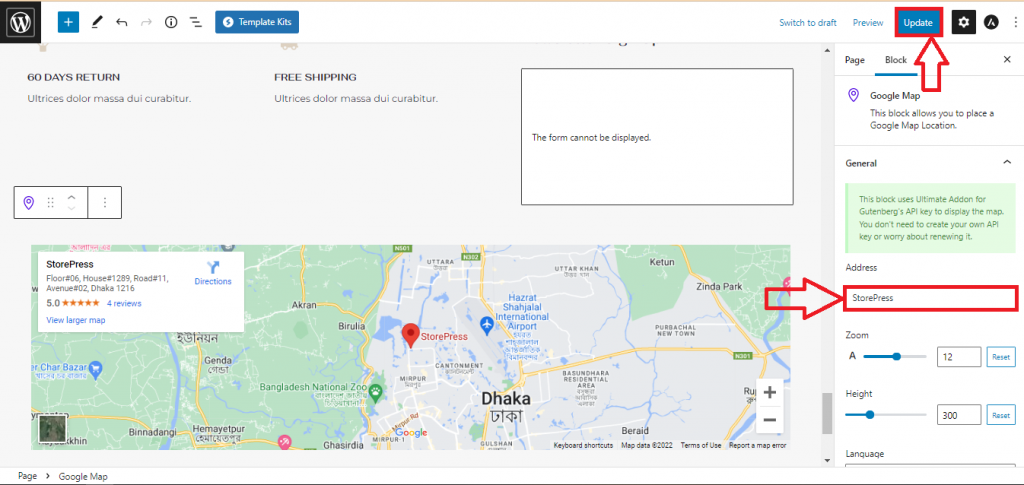
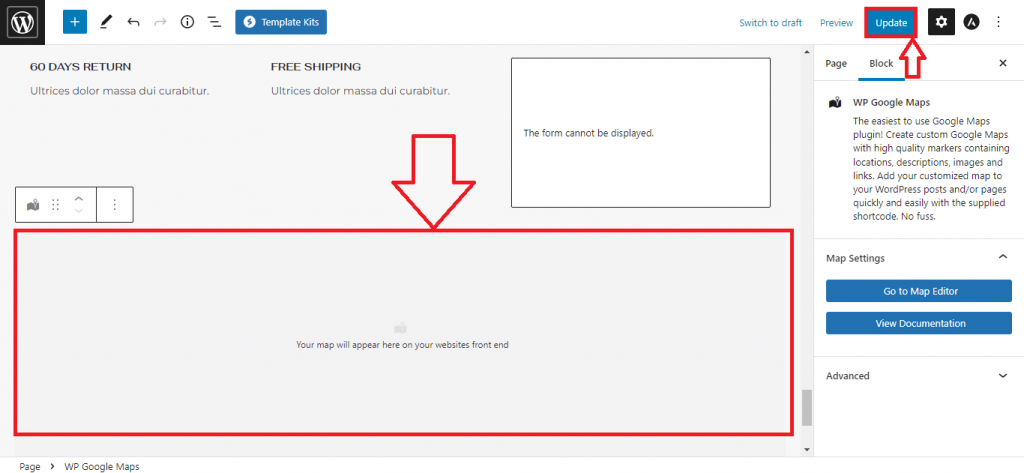
Langkah 6: Peta Anda akan ditambahkan. Klik bidang input di bawah Alamat, dan ketik lokasi yang ingin Anda tambahkan. Setelah menambahkan lokasi, klik tombol Perbarui .

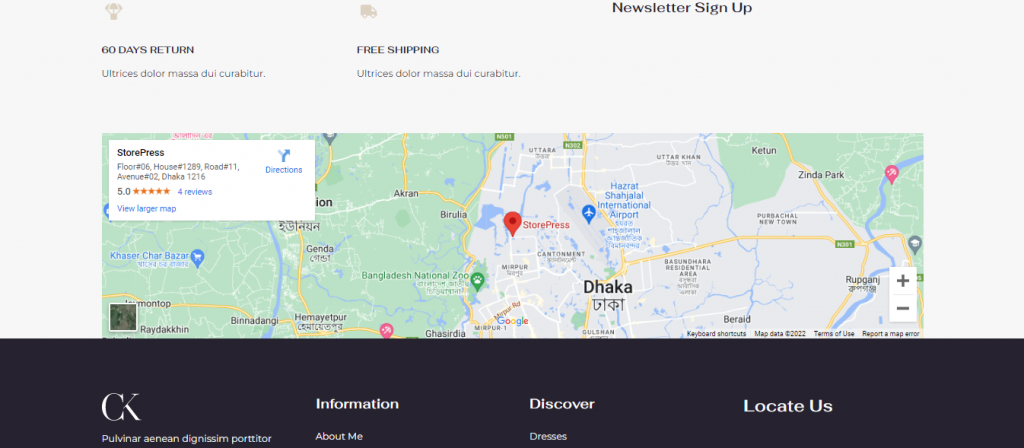
Pratinjau Akhir
Peta Anda akan diperbarui dan akan terlihat seperti ini.

2. Cara Menambahkan Google Maps di WordPress Menggunakan HTML Kustom
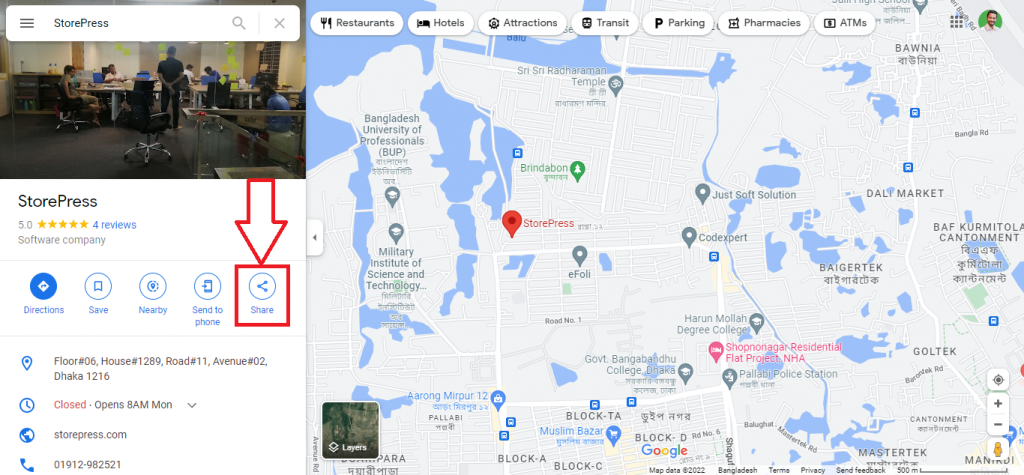
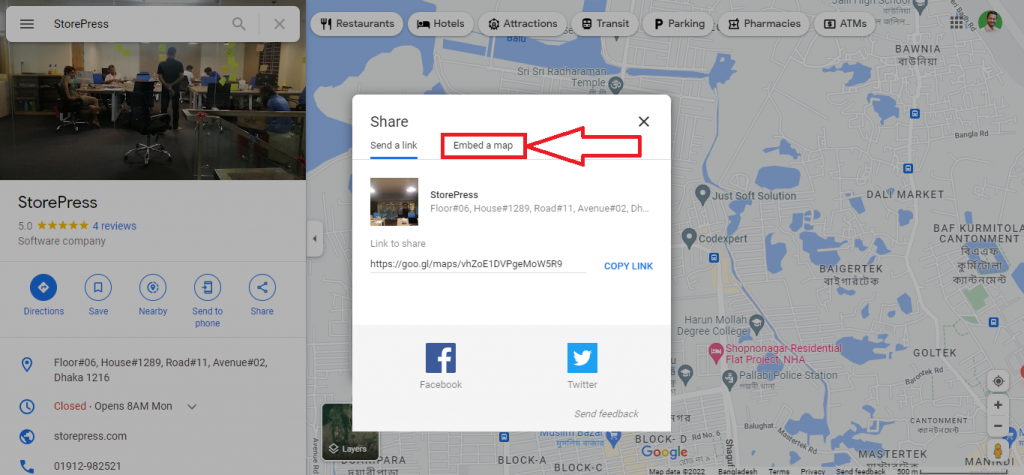
Langkah 1: Buka Google Maps, dan cari lokasi yang ingin Anda tambahkan. Setelah menemukannya, klik tombol Bagikan .

Langkah 2: Sebuah popup akan muncul, klik pada Embed a map.

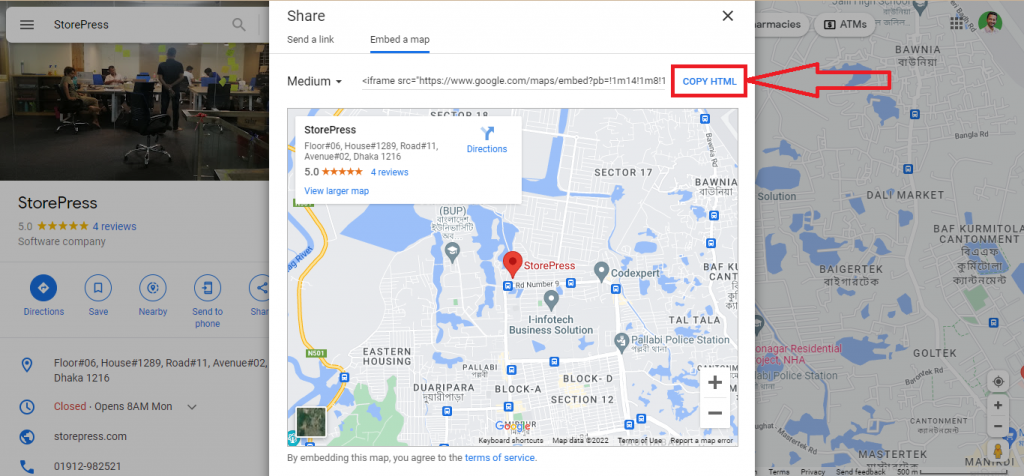
Langkah 3: Kemudian klik pada COPY HTML. Kode HTML disalin ke clipboard Anda.

Langkah 4: Buka situs dan klik Edit Halaman .

Langkah 5: Gulir dan temukan posisi yang cocok untuk mengatur peta Anda. Anda akan menemukan tombol Tambahkan blok , klik itu.

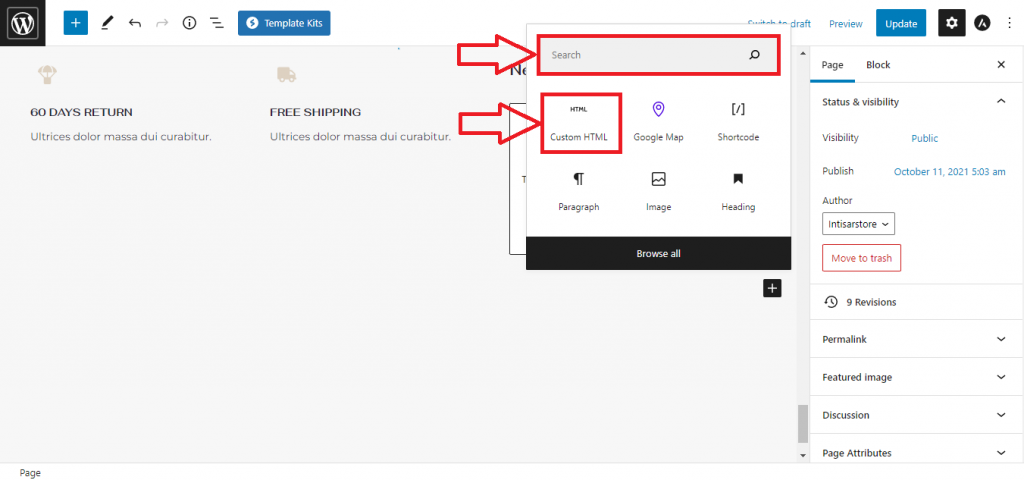
Langkah 6: Sebuah popup akan muncul. Anda akan menemukan opsi HTML Khusus . Jika Anda tidak menemukannya, ketik Custom HTML dan enter, lalu pilih itu.

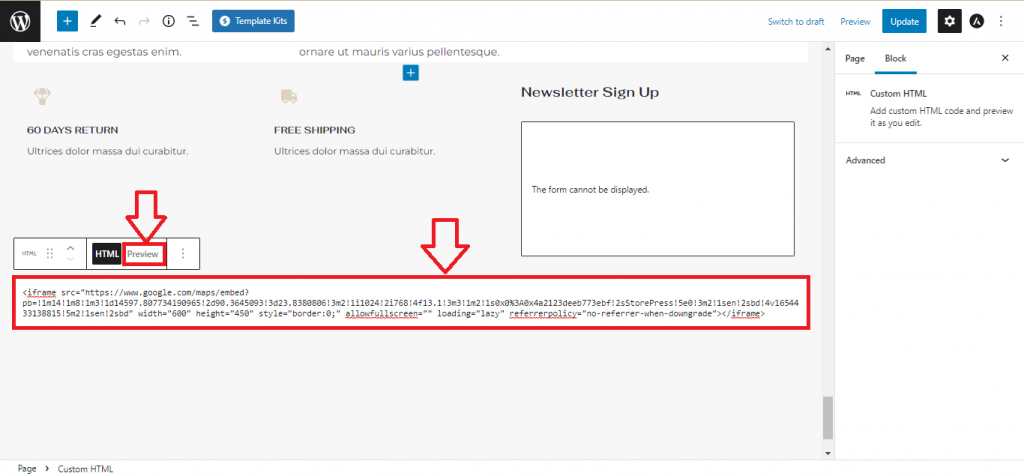
Langkah 7: Klik pada kotak dan rekatkan kode yang telah Anda salin. Untuk melihat pratinjau sebelum memperbarui, klik Pratinjau .

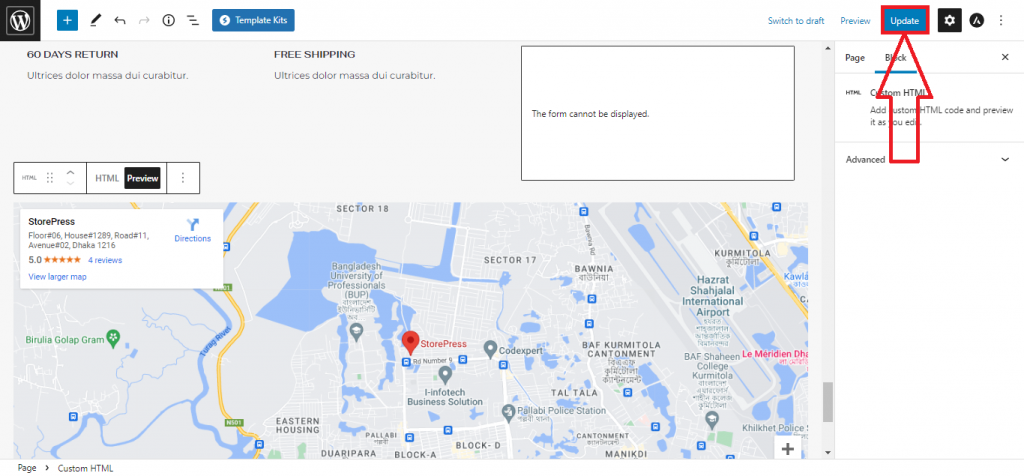
Langkah 8: Anda dapat melihat peta sekarang. Jika sudah oke, Anda bisa klik tombol Update .

Pratinjau Akhir: Ini akan menjadi peta terakhir yang akan Anda lihat di situs Anda.


3. Cara Menambahkan Peta OpenLayers di WordPress Menggunakan Plugin (tanpa API)
Langkah 1: Buka Dashboard , dan arahkan pointer ke Plugins . Anda akan menemukan 3 pilihan, pilih Add New .

Langkah 2: Sebuah jendela baru akan muncul. Klik pada kotak Cari plugin dan ketik " WP Google Maps "

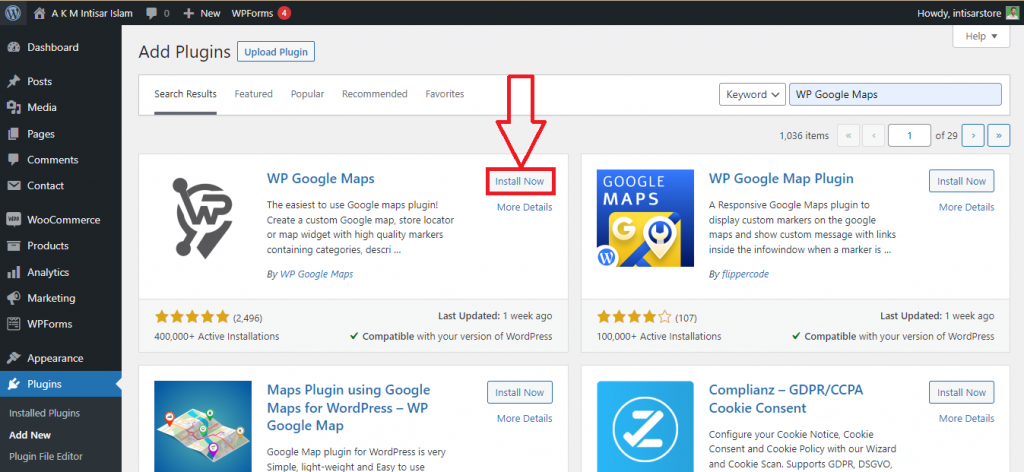
Langkah 3: Anda akan menemukan hasil pencarian. Klik Instal Sekarang pada plugin pertama, dan setelah instalasi berhasil, Aktifkan itu

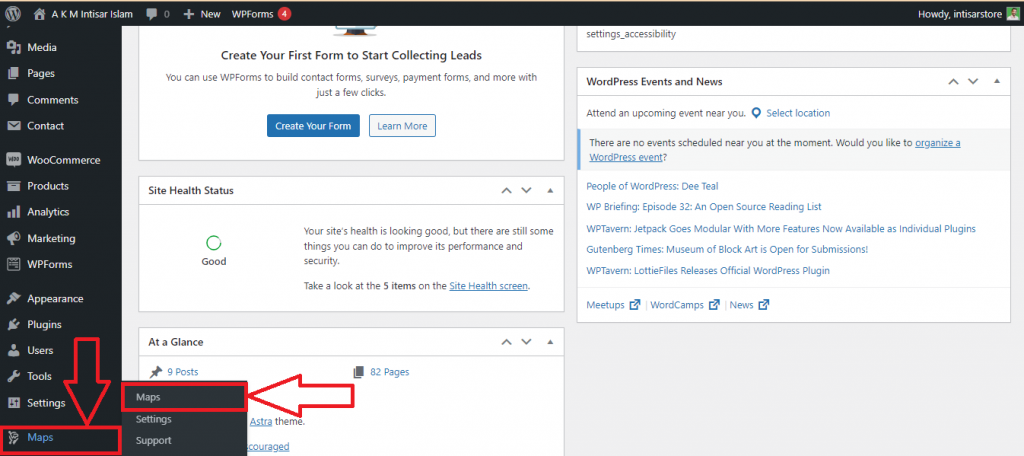
Langkah 4: Sekarang pergi ke Dashboard lagi. Arahkan penunjuk mouse ke Maps . Beberapa opsi akan muncul, klik pada Maps di antara mereka.

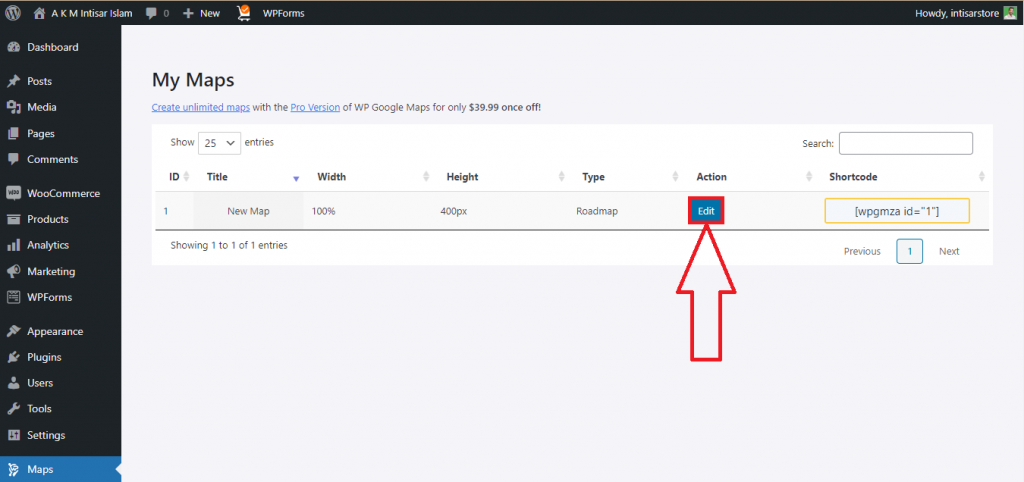
Langkah 6: Sebuah jendela baru akan muncul. Anda akan menemukan peta default berjudul New Map . Klik tombol Edit pada bagian tersebut.

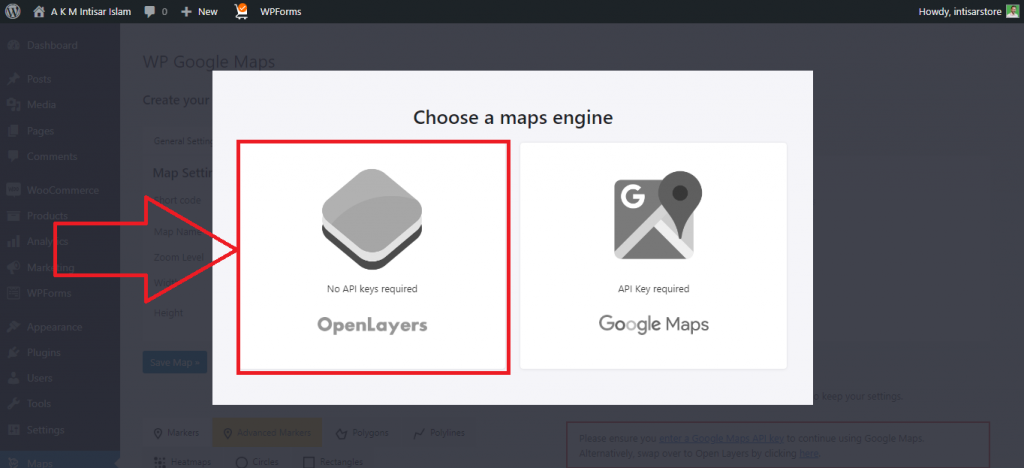
Langkah 7: Kemudian dua opsi akan muncul. Salah satunya adalah OpenLayers dan lainnya adalah Google Maps . Untuk menghindari API, Anda perlu mengklik OpenLayers .

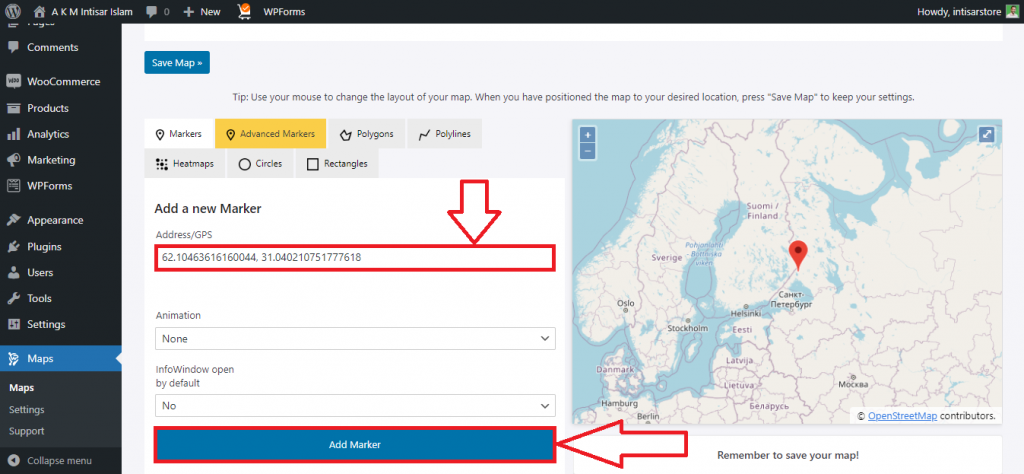
Langkah 8: Sebuah jendela baru akan muncul. Anda akan menemukan kolom input bernama Address/GPS . Masukkan koordinat lokasi atau nama di kotak input. Setelah itu, klik tombol Tambah Penanda .

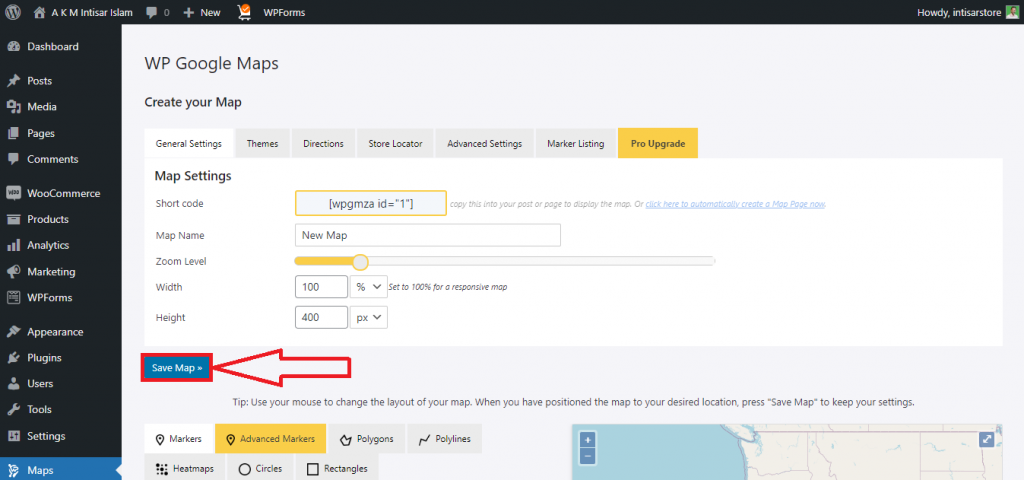
Langkah 9: Gulir ke atas, dan Anda akan menemukan tombol bernama Save Map . Klik untuk menyimpan.

Langkah 10: Buka situs dan klik Edit Halaman .

Langkah 11: Gulir dan temukan posisi yang cocok untuk mengatur peta Anda. Anda akan menemukan tombol Tambahkan blok , klik itu.

Langkah 12: Sebuah popup akan muncul. Anda akan menemukan opsi WP Google Map . Jika Anda tidak menemukannya, ketik WP Google Map , lalu pilih itu.

Langkah 13: Peta Anda akan ditambahkan. Klik tombol Perbarui untuk memperbarui situs Anda.

Pratinjau Akhir

Kesimpulan
Anda dapat menggunakan salah satu dari metode ini untuk menambahkan peta ke tema gratis WordPress WooCommerce apa pun. Di antara mereka, yang pertama adalah yang paling mudah digunakan, yang kedua membutuhkan ruang memori paling sedikit, dan yang ketiga menawarkan penyesuaian yang luas.
Pertimbangkan untuk menggunakan yang pertama jika Anda seorang pemula, dan ingin mengambil jalur terpendek. Yang kedua direkomendasikan jika Anda ingin menjaga situs Anda tetap cepat. Terakhir, Anda dapat mempertimbangkan yang terakhir jika Anda ingin lebih banyak penyesuaian untuk peta Anda.
Pilih salah satu metode tersebut sesuai dengan kebutuhan Anda, dan mulailah mengintegrasikan peta dengan situs Anda. Jika plugin yang Anda gunakan membuat Anda kesulitan, Anda dapat mencoba Google map plugins untuk bisnis Anda. Proses integrasinya sangat mirip sehingga Anda dapat menggunakannya dengan mudah saat dibutuhkan.
Kami harap Anda telah berhasil menambahkan peta ke situs web Anda. Letakkan tautan ke situs web Anda, sehingga kami dapat melihat seberapa baik Anda telah menambahkan peta. Juga, jangan ragu untuk memberikan komentar jika Anda menghadapi masalah apa pun.
Pertanyaan
Apakah ada opsi lain untuk menambahkan Google Maps?
Ya, ada banyak opsi untuk menambahkan Google Maps. Tapi itu tidak perlu untuk pergi melalui setiap satu dari mereka. Gunakan metode apa pun yang sesuai dengan tujuan Anda, dan Anda merasa melakukannya dengan mudah.
Bagaimana saya bisa menambahkan Google Map menggunakan Google Map API?
Untuk menggunakan Google Map API, Anda perlu membuat akun di Google Map. Kemudian Anda perlu memberikan informasi pembayaran Anda untuk mendapatkan kunci API.
Bisakah saya mengontrol berapa banyak area yang akan ditampilkan Google Map?
Ya kamu bisa. Saat Anda mengatur peta, Anda dapat mengontrol berapa banyak area yang akan ada di peta. Klik tombol alt dan gulir untuk memperbesar dan memperkecil. Dengan ini, Anda dapat memperbaiki seberapa banyak area yang ingin Anda tampilkan.
Apakah perlu menambahkan Google Maps ke situs web saya?
Ini bukan keharusan tapi bagus untuk dimiliki. Memiliki peta di situs web Anda membawa beberapa manfaat bagi bisnis Anda. Jika Anda ingin mengembangkan bisnis Anda, itu adalah hal yang harus dilakukan. Anda dapat menghindari menambahkan peta jika bisnis Anda tidak memiliki lokasi kantor atau situs dibuat dengan tema portofolio terbaik untuk WordPress untuk tujuan pribadi Anda.
