Cara Menambahkan Animasi Pemuatan ke Situs WordPress Anda
Diterbitkan: 2022-09-25Menambahkan animasi pemuatan ke situs WordPress Anda dapat membantu membuat situs Anda terasa lebih responsif dan meningkatkan pengalaman pengguna secara keseluruhan. Ada beberapa cara berbeda untuk menambahkan animasi pemuatan ke situs WordPress Anda. Salah satu opsinya adalah menggunakan plugin seperti WP Loader. Plugin ini akan menambahkan animasi pemuatan ke situs Anda secara otomatis. Pilihan lainnya adalah menambahkan animasi pemuatan ke situs WordPress Anda secara manual. Ini dapat dilakukan dengan menambahkan beberapa baris kode ke file header.php situs Anda. Ada beberapa cara berbeda untuk menambahkan animasi pemuatan ke situs WordPress Anda. Pilihan lainnya adalah menambahkan animasi pemuatan ke situs WordPress Anda secara manual.
Anda dapat menyesuaikan efek animasi layar pemuatan di WordPress, yang merupakan salah satu fitur yang tersedia di platform. Dengan menggunakan plugin WP Smart Preloader, Anda dapat membuat animasi pemuatan yang dapat diterapkan ke situs web Anda. Selain itu, produk ini mendukung kemampuan untuk menyesuaikan salah satu animasi default dengan CSS khusus. Anda dapat membuat animasi pemuatan khusus untuk situs web Anda dengan WP Smart Preloader. Enam gambar pramuat tersedia, tetapi Anda dapat membuatnya sendiri dengan menggunakan kode khusus. Jika Anda ingin belajar CSS secara gratis, W3Schools memiliki beberapa tutorial yang sangat bagus. Dalam hal memuat animasi, platform WordPress mendukung berbagai plugin.
Matriks Preloader, serta memuat layar dan animasi yang dapat Anda sesuaikan, juga merupakan opsi yang sangat baik. Plugin ini menggunakan desain yang ringan, yang berarti jumlah data yang Anda hasilkan minimal. Anda dapat menyesuaikan halaman pemuatan untuk memenuhi kebutuhan spesifik Anda. Pengguna dapat memilih dari lebih dari 40 animasi berbeda dengan plugin, dan mereka dapat menyesuaikan masing-masing menggunakan berbagai opsi. Untuk mengontrol berapa lama layar pemuatan berlangsung, Anda juga dapat mengaturnya ke waktu tertentu. Beberapa pengembang mungkin percaya bahwa ini adalah cara mereka untuk mendapatkan waktu pemuatan yang lebih cepat.
Bagaimana Saya Menambahkan Loader ke Situs WordPress Saya Tanpa Plugin?
 Kredit: useyourpassion.com
Kredit: useyourpassion.comAda beberapa cara berbeda untuk menambahkan loader ke situs WordPress Anda tanpa menggunakan plugin. Salah satu caranya adalah dengan menambahkan beberapa kode ke file functions.php tema Anda. Anda juga dapat menggunakan skrip khusus atau memanfaatkan layanan pihak ketiga.
Bagaimana Saya Menambahkan Animasi Ke Menu WordPress?
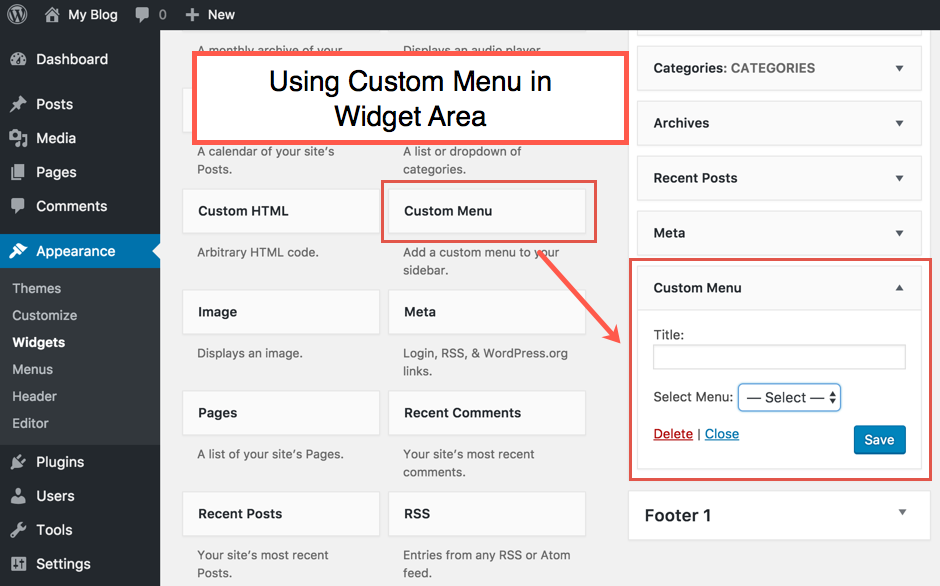
 Kredit: www.webnots.com
Kredit: www.webnots.comUntuk menggunakan tema, buka dasbor WordPress > WP Mega Menu Pro > Tema. Dengan memilih tema yang Anda inginkan, Anda dapat mengkonfigurasinya. Dengan WP Mega Menu, Anda juga dapat membuat tema dan menggunakan animasi di dalamnya.
Ini adalah cara yang sangat sederhana untuk menambahkan animasi menu WordPress ke situs Anda. Alasannya adalah untuk memudahkan pengguna berinteraksi dengan antarmuka dan meningkatkan interaksi. Pengguna langsung merespons daya tarik dengan menarik perhatian mereka. WP Mega Menu dapat diinstal sebagai aplikasi gratis atau berbayar. Untuk mengunduh versi gratis dari plugin menu WordPress ini, buka tautan ini:. Plugin WP Mega Menu adalah plugin menu WordPress yang fantastis. Anda dapat membuat menu Anda sendiri dan menambahkan animasi dengan plugin ini.
Animasi menu WordPress Anda akan dianimasikan dalam tujuh gaya berbeda. Jadikan menu Anda dengan gaya animasi yang sudah Anda pikirkan. Menggunakan WP Mega Menu, Anda dapat mengubah gaya animasi menu WordPress Anda. Ini akan memungkinkan Anda untuk melihat bagaimana situs langsung Anda akan terlihat dengan semua opsi animasi . Ini adalah cara yang fantastis untuk mengarahkan pengguna ke menu Anda sambil menjaga pengalaman mereka sesederhana mungkin. Menu WordPress apa yang Anda gunakan? Beri tahu kami jika Anda memiliki umpan balik.
Animasi Memuat Situs Web
Salah satu masalah umum yang dapat terjadi saat memuat situs web adalah animasi pemuatan. Ini adalah roda pemintal kecil atau bilah kemajuan yang ditampilkan untuk menunjukkan bahwa situs masih memuat. Ini bisa menjadi masalah bagi pengguna jika terlalu lama memuat animasi, atau jika tidak dimuat sama sekali. Ada beberapa hal yang dapat dilakukan untuk membantu meningkatkan animasi pemuatan di situs web. Salah satunya adalah memastikan bahwa animasi dioptimalkan untuk ukuran dan resolusi layar pengguna. Cara lainnya adalah memastikan bahwa animasi ditempatkan di lokasi yang tidak akan menyebabkannya diblokir oleh elemen lain di halaman.
Berikut adalah beberapa contoh cara memuat animasi ke situs web dan aplikasi. Dalam beberapa kasus, pengguna harus menunggu beberapa saat untuk memuat semua data dan halaman. Untuk mencapai ini, Anda dapat menggunakan animasi pemuatan atau gif yang menarik untuk diunggah ke situs. Hal terbaik adalah yang sederhana, dan aturan yang sama berlaku untuk animasi pemuatan CSS. Efek meleleh di gif ini langsung menarik perhatian pengguna, dan juga menambahkan elemen yang menenangkan seperti garis bercahaya. Anda dapat membuat animasi pemuatan dinamis dengan bantuan efek 3D. Gif pemuatan adalah gambar yang tidak menceritakan kisah dan tanpa logika.

Akibatnya, kami telah memilih gambar prapemuat yang ditampilkan di sini untuk tujuan ini. Berikut adalah beberapa opsi koleksi generator gif untuk membuat animasi pemuatan persis seperti yang Anda inginkan. Animasi dalam koleksi ini semuanya dibuat dengan CSS murni, dan dapat dengan mudah dimasukkan ke situs web mana pun. Untuk membuat efek yang luar biasa dan menarik, saya menggunakan pustaka ctx dan JavaScript. CSS digunakan untuk menganimasikan titik-titik, dan JavaScript tidak diperlukan. Jika sebuah website ingin terlihat bagus tanpa sok, bisa menggunakan bola hitam memantul yang muncul entah dari mana dan menghilang. Lingkaran warna-warni yang bergerak ke kiri atau kanan sebagai satu, lalu berbalik dan muncul kembali sebagai satu di setiap arah, membuat pemuatan bagi pengunjung menjadi kurang menarik.
Plugin Animasi Pemuatan Halaman WordPress
Ada banyak plugin animasi pemuatan halaman WordPress yang tersedia. Beberapa gratis, sementara yang lain berbayar. Yang mana yang Anda pilih tergantung pada kebutuhan dan preferensi Anda. Beberapa plugin yang populer adalah WP Loading Animation, Loading Animation untuk WordPress, dan Preloading Animation untuk WordPress.
Laser Loader – Stylish Progress Bar Preloading File Types: $15 64 Jenis file Advanced Masonry Portfolio Builder termasuk dalam daftar ini termasuk di bawah ini: Penjualan: $183 Animate Lazy Load WordPress Preloading Pro . Pada tanggal 23 Desember, tanggal penjualan terbaru, penjualan dilaporkan. Penjualan $15.110 dan $27.28K dilaporkan.
Memuat Animasi Lebih Baik
Memuat animasi adalah cara yang bagus untuk meningkatkan pengalaman pengguna situs web atau aplikasi Anda. Dengan memberikan indikasi visual bahwa sesuatu sedang terjadi, Anda dapat membantu mengurangi frustrasi pengguna dan meningkatkan keseluruhan alur situs atau aplikasi Anda. Ada beberapa cara untuk membuat animasi pemuatan yang lebih baik , jadi pastikan untuk bereksperimen dan menemukan pendekatan yang tepat untuk proyek Anda.
Dalam kebanyakan kasus, pengguna mengharapkan produk digital mereka bereaksi cepat terhadap informasi baru. Bilah kemajuan, indikator beban, perangkat pramuat, atau pemintal biasanya digunakan oleh desainer dalam situasi ini. Indikator kemajuan menunjukkan bahwa sistem tidak macet dan masih bekerja untuk menyelesaikan masalah. Mereka menunjukkan berapa lama pengguna tidak akan dapat menunggu tanggapan. Kembali pada tahun 2007, preloading terlihat seperti ini: Anda juga dapat menemukan panduan untuk membuat animasi pemuatan dalam dua tahun sebelumnya, yaitu Flash (2008) dan Fireworks (2007) Pada tahun 2010, CSS3 lebih sering digunakan, menghasilkan hasil yang lebih cepat. Animasi pemuatan cerdas memungkinkan Anda menjelaskan apa yang terjadi di balik kap mesin dengan cara yang lebih logis. Dimungkinkan untuk mengurangi persepsi pengguna tentang waktu tunggu dengan menyediakan animasi menarik yang membuat mata pengguna tetap sibuk.
Ketika Anda menemukan sesuatu untuk menarik perhatian pengguna saat mereka menunggu, waktu mental Anda akan berjalan lebih cepat. Bilah kemajuan, pemintal pemuatan, dan layar kerangka adalah semua cara untuk mendapatkan umpan balik tentang memuat konten. Indikator tak terbatas dalam aplikasi menuntut pengguna menunggu saat mengunggah atau melakukan proses, tetapi tidak menentukan berapa lama waktu yang dibutuhkan. Tugas ini secara tradisional dilakukan dengan animasi perulangan. Saat antarmuka dimuat, layar kerangka memperlambat proses pemuatan. Istilah ini pertama kali muncul di artikel Luke Wroblewski 2013 (Detail Desain Seluler: Hindari Pemintal). Jika Anda sedang mengembangkan MVP (produk minimum yang layak) atau rilis awal proyek sampingan, menggunakan animasi pemuatan sederhana, default, atau sumber terbuka lebih logis. Berbeda dengan menggunakan indikator pemuatan khusus, indikator pemuatan aplikasi yang menggunakan OS alih-alih yang khusus akan lebih cenderung menyebabkan pengguna mengeluh tentang kecepatan koneksi internet atau kinerja perangkat mereka.
Apa itu Animasi Muat?
Pengguna diyakinkan bahwa permintaan mereka telah diproses dengan benar oleh sistem jika menampilkan animasi pemuatan. Saat pengguna mengklik tautan atau tombol, animasi muncul hingga proses pemuatan selesai. Sebagai contoh, beberapa animasi memiliki bilah kemajuan yang menunjukkan berapa lama waktu yang dibutuhkan untuk memuat data atau konten.
