Cara Menambahkan Logo Ke Menu Bar Di WordPress
Diterbitkan: 2022-09-11Dengan asumsi Anda ingin pengenalan tentang cara menambahkan logo ke bilah menu di WordPress: Menambahkan logo ke situs WordPress Anda adalah cara yang bagus untuk membuatnya lebih pribadi dan menonjol dari keramaian. Meskipun ada banyak cara untuk melakukan ini, salah satu yang paling mudah adalah dengan menambahkannya ke bilah menu. Berikut cara menambahkan logo ke bilah menu di WordPress: 1. Buka halaman Appearance > Menus di panel admin WordPress Anda. 2. Klik tab 'Opsi Layar' di bagian atas halaman. 3. Pastikan 'kotak centang' di sebelah 'Logo' dicentang. 4. Klik tombol 'Simpan Menu'. 5. Sekarang Anda dapat mengunggah gambar logo Anda dengan mengklik tombol 'Pilih Gambar'. 6. Setelah Anda memilih gambar Anda, klik tombol 'Simpan Menu' lagi. Dan itu saja! Logo Anda sekarang akan muncul di bilah menu di situs WordPress Anda.
Max Mega Menu Pro juga menyertakan fungsionalitas yang memungkinkan Anda mengganti item menu yang ada dengan yang lain, seperti logo, kotak pencarian, kode pendek, atau kode HTML. Segera setelah logo muncul, letakkan item menu di tempat yang Anda inginkan, lalu arahkan kursor ke item baru dan pilih 'Logo' sebagai penggantinya. Dalam pengaturan bawaan, Anda dapat memilih logo dari perpustakaan media Anda dan mengatur lebar dan tingginya. Logo akan ditampilkan sebagai item menu normal di menu seluler di masa mendatang. Jika Anda ingin logo muncul di bilah sakelar ponsel Anda, sembunyikan dulu di ponsel. Kemudian, Anda harus menambahkan blok Logo ke Toggle Bar ponsel Anda. Jika ukuran gambar sumber setidaknya dua kali ukuran tampilan maksimum yang dikonfigurasi, Menu Mega Maks akan secara otomatis menampilkan logo retina.
Bagaimana Saya Menambahkan Ikon ke Menu WordPress Tanpa Plugin?
 Kredit: WPMU DEV
Kredit: WPMU DEVBuka Admin Dashboard dengan memilih Appearance dari menu sebelah kiri dan pilih Menus. Di layar baru, klik opsi Layar di sudut kanan atas, lalu centang kotak berlabel 'Tampilkan Kelas CSS di Item Menu' untuk menu tempat Anda ingin menempatkan ikon CSS tanpa plugin.
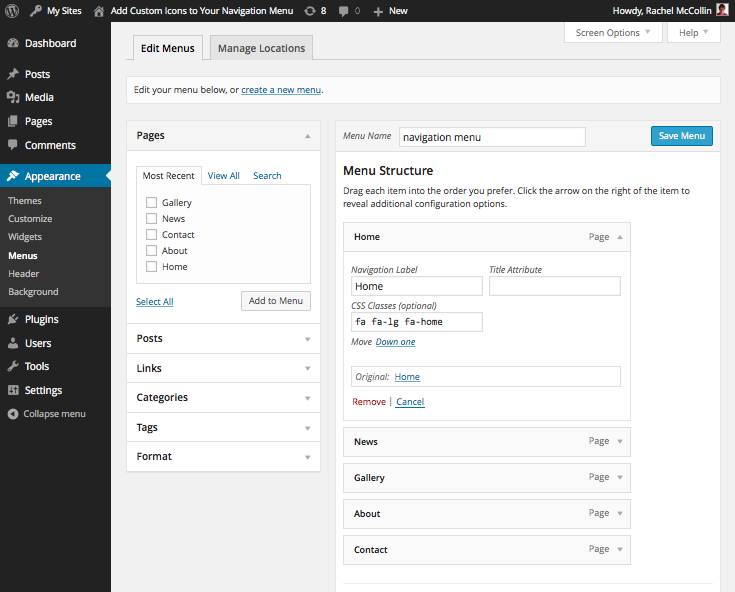
Dengan menambahkan ikon ke menu navigasi, Anda dapat memberikan petunjuk visual kepada pengunjung tentang konten sambil menambahkan sentuhan desain yang bagus. Ketika datang ke menu WordPress, Anda dapat membuatnya lebih interaktif dengan menggunakan ikon gambar sebagai pengganti teks biasa. Namun, Anda harus terlebih dahulu menambahkan Font untuk melakukan ini. Sungguh menakjubkan betapa banyak ikon hebat yang dimiliki WordPress. Cara paling sederhana untuk menginstal dan menggunakan Better Font Awesome adalah dengan mengaktifkannya terlebih dahulu. Ini berarti bahwa kelas CSS untuk setiap ikon, serta setiap item menu navigasi, tidak perlu disalin dari satu bidang ke bidang lainnya. Ikon juga dapat diubah dalam gaya dan ukuran.
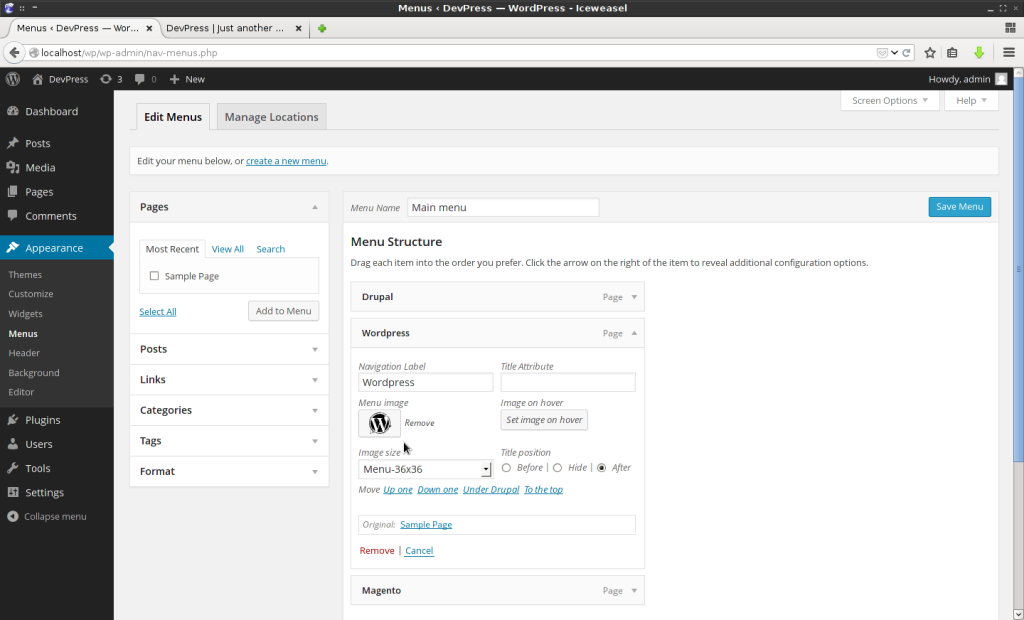
Cara Menambahkan Menu Dan Ikon ke Situs WordPress Anda
WordPress adalah sistem manajemen konten terkenal yang memungkinkan Anda membuat situs web atau blog baru dari awal, atau memperbarui situs web yang sudah ada. Aplikasi ini gratis dan mudah digunakan, dan ada banyak plugin yang tersedia untuk membantu Anda mencapai tujuan Anda. Tujuan dari tutorial ini adalah untuk memandu Anda melalui proses menambahkan menu dan ikon ke situs WordPress Anda. Untuk menambahkan menu WordPress, Anda harus terlebih dahulu memilih salah satu item menu yang telah Anda buat. Ikon dapat ditemukan dengan mengkliknya. Di layar pertama, pilih tautan. Jika Anda mengkliknya, Anda dapat menambahkan ikon ke item menu tertentu dengan membuka bagian di mana ikon itu muncul. Anda dapat membuka Ikon: setelah Anda menemukan ikon yang ingin Anda gunakan, cukup klik di atasnya. Anda akan dibawa ke sebuah tautan. Tab 'Icon' dari pengaturan Mega Menu harus ditemukan di sebelah nama item menu. Anda akan dapat menelusuri daftar jenis ikon yang tersedia dengan mengklik ikon jenis ikon di bagian atas halaman. Dengan memilih 'Ikon Kustom', Anda dapat menentukan ikon. Anda dapat memilih gambar dari Perpustakaan Media untuk digunakan sebagai ikon dengan mengklik 'Pilih Ikon'. Pilih ikon yang ingin Anda gunakan, lalu klik tombol 'Simpan Perubahan' untuk menyimpan perubahan. Terakhir, item menu harus ditambahkan ke situs WordPress Anda. Untuk melakukannya, masuk ke situs WordPress Anda dan klik item menu 'Tampilan'. Untuk menambahkan menu ke situs Anda, klik item sub-menu 'Menus' dan kemudian judul 'Menu Sekunder'. Terakhir, tambahkan beberapa item ke menu (misalnya, item Menu 1, item Menu 2, dan item Menu 3) dan simpan. Silakan hubungi tim dukungan WordPress jika Anda memiliki pertanyaan tentang plugin.
Bagaimana Cara Mengubah Ikon Menu Di WordPress?
 Kredit: www.tricksntech.com
Kredit: www.tricksntech.comUntuk mengubah ikon menu di WordPress, Anda perlu mengakses panel admin WordPress dan membuka halaman Appearance > Menus. Dari sini, Anda dapat mengubah ikon menu dengan mengklik ikon di sebelah item menu yang ingin Anda ubah.
Ikon menu adalah cara sederhana namun efektif untuk membuat situs web Anda tampak lebih profesional dan secara halus mengingatkan pengguna untuk kembali lagi nanti. Plugin Menu Icons by Themeisle gratis memudahkan untuk memasukkan ikon menu WordPress. Anda tidak perlu khawatir dengan pengaturan yang rumit atau custom code desain menu karena kami tidak membutuhkannya. Plugin Menu Icons by Themeisle menambahkan ikon menu ke menu WordPress. Secara umum, plugin hanya mendukung Dashicons, tetapi jika Anda mau, Anda juga dapat menambahkan ikon tambahan. Langkah terpenting adalah memastikan bahwa Lokasi Tampilan ditetapkan ke menu itu, yang biasanya terletak di Menu Utama. Periksa untuk melihat apakah ikon muncul di navigasi situs Anda.
Menu Penampilan dasbor mencakup menu. Untuk mengubah ikon, buka Pengaturan Ikon Menu . Koleksi ikon dan sumber di menu Anda dapat diaktifkan. Jika Anda ingin mengubah kumpulan ikon, centang kotak yang bertuliskan 'Pilih opsi'. Jika Anda ingin menambahkan ikon baru, pilih item menu dari daftar drop-down. Anda dapat memilih item ini dengan mengkliknya. Pilih item menu yang Anda inginkan di bagian Penampilan. Ikon, gambar, dan ikon sva dapat dengan mudah diimplementasikan menggunakan plugin Menu Icons by Themeisle. Bergantung pada tema Anda, Anda mungkin perlu mengunggah gambar yang sangat kecil (5050 px adalah titik awal yang baik).

Menambahkan Ikon Ke Menu WordPress Anda
Anda dapat menambahkan ikon menu WordPress dengan memilih salah satu item menu yang sudah Anda miliki. Ikon harus ditemukan di sudut kanan bawah layar Anda. Anda harus memilih tautan. Dengan mengklik tautan itu, Anda dapat mengubah ikon untuk item menu tertentu itu.
Setelah mengaktifkan plugin di situs Anda, buka menu Appearance. Saat Anda mengklik tombol "Icon: Select" pada setiap tab pengeditan item, Anda akan melihat baris teks tambahan. Setelah memilih ikon, sebuah popup akan muncul, memungkinkan Anda untuk memilih ikon dan mengonfigurasi ukuran, posisi, dan pengaturan lainnya. Anda kemudian dapat menyimpan menu dengan menekan tombol Pilih.
Cara Menambahkan Logo Di Header WordPress
Ada beberapa cara berbeda untuk menambahkan logo ke header WordPress Anda. Salah satu caranya adalah dengan hanya mengunggah gambar logo Anda ke perpustakaan media WordPress Anda dan kemudian menambahkannya ke header Anda menggunakan Penyesuai WordPress. Cara lain adalah dengan menggunakan plugin WordPress seperti WP Header Image atau Custom Headers untuk menambahkan logo ke header Anda.
Sebagian besar tema memungkinkan Anda menambahkan logo ke situs web Anda melalui lokasi umum di halaman. Parameter dan lokasi logo akan bervariasi sesuai dengan setiap tema, tetapi sebagian besar akan muncul di header situs. Dalam tutorial kami di bawah ini, kami akan menunjukkan cara menambahkan logo ke akun WordPress Anda menggunakan penyesuai WordPress. Beberapa langkah pertama di bawah ini kemungkinan besar akan diperlukan jika Anda belum mengetahui dimensi logo untuk tema situs Anda. Bagaimana cara menginstal tema WordPress? Halaman ini akan memandu Anda melalui proses pemasangan tema saya di situs ini.
Cara Menambahkan Ikon Gambar Dengan Menu Navigasi Di WordPress Tanpa Plugin
Menambahkan ikon gambar ke menu navigasi WordPress Anda adalah cara yang bagus untuk menambahkan sentuhan kepribadian ke situs Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi kami akan menunjukkan kepada Anda salah satu metode termudah. Pertama, Anda harus membuat item menu baru dan menambahkannya ke menu Anda. Untuk melakukan ini, buka bagian "Tampilan" di dasbor WordPress Anda dan klik "Menus." Selanjutnya, klik tombol "Tambah Item" dan pilih "Tautan Kustom" dari menu tarik-turun. Di bidang "URL", masukkan URL gambar yang ingin Anda gunakan sebagai ikon Anda. Di bidang "Teks Tautan", Anda dapat memasukkan teks apa pun yang ingin Anda gunakan untuk item menu Anda. Terakhir, klik tombol "Tambahkan ke Menu". Ikon gambar baru Anda sekarang akan muncul di menu navigasi Anda!
Pada artikel ini, kami akan menunjukkan cara memasang ikon gambar dan menu navigasi tanpa plugin WordPress. Bidang Kustom kini telah dibuat lebih mudah untuk dibuat di menu WordPress berkat WordPress Versi 5.4. Saat kami membuat bidang khusus, kami akan menggunakan kait tindakan Wp_nav_menu_item_custom_fields. Jika Anda ingin menggunakan kelas CSS, Anda dapat menggunakan kait nav_menu_nav_class. Kelas ini dapat digunakan dalam kotak khusus (jika ada) atau gaya tema. Kode ini hanya berisi beberapa contoh. Jika Anda ingin menggunakannya secara profesional, Anda harus mempelajari cara menggunakannya terlebih dahulu. Saya harap Anda sudah mendengar tentang Cara Menambahkan Ikon Gambar dengan Menu Navigasi di WordPress.
Cara Mengunggah Ikon Dari Komputasi Anda
Anda dapat mengunggah ikon dari file. Untuk menambahkan ikon, buka komputer Anda dan klik di atasnya. Dengan mengkliknya, Anda bisa mendapatkan gambar menu . Arahkan ke tab unggah file. Anda harus terlebih dahulu menavigasi ke folder tempat Anda ingin mengunggah gambar. File yang akan digunakan harus dipilih. Proses upload akan dimulai setelah Anda mengklik tombol 'Upload'.
Tambahkan Ikon Ke Menu WordPress Tanpa Plugin
Menambahkan ikon ke menu WordPress Anda tanpa plugin sangatlah mudah. Yang perlu Anda lakukan adalah menambahkan sedikit kode ke file functions.php Anda. Berikut caranya:
1. Tambahkan kode berikut ke file functions.php Anda:
fungsi my_new_menu_item() {
add_menu_item( 'Item Menu Baru Saya', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. Itu dia! Anda sekarang akan melihat item menu baru Anda di menu admin WordPress.
Dengan mengikuti panduan ini, Anda dapat menambahkan ikon ke menu navigasi situs Anda tanpa menggunakan plugin atau gambar. Pada artikel ini, kita akan menggunakan perpustakaan ikon Font Awesome, yang dapat Anda tambahkan melalui plugin tetapi tidak perlu karena sudah disertakan dalam file fungsi tema. Untuk mencapai ini, cukup buat tema anak untuk tema yang ada, yang berarti Anda dapat membuat perubahan apa pun yang Anda inginkan tanpa harus mengubah apa pun. Di akhir tutorial ini, kita akan belajar bagaimana menggunakan kelas untuk menampilkan ikon. Jika Anda belum membuat menu navigasi, sebaiknya buat sekarang dan letakkan di bagian 'Navigasi Utama' pada tema Anda. Setiap item di menu WordPress Anda dapat diberi kelas CSS, tetapi Anda tidak dapat melihat bidang tersebut pada saat membuatnya karena tidak terlihat secara default. Jika Anda mengembangkan tema Anda sendiri, Anda mungkin perlu menggunakan kelas atau ID yang berbeda tergantung pada bagaimana tema Anda dikodekan.
Lebar maksimum setiap elemen yang mengandung item harus ditingkatkan menjadi 100% untuk setiap item menu. Kelas yang akan ditargetkan dapat diidentifikasi menggunakan web inspector di browser Anda. Dalam posting ini, Anda akan belajar bagaimana menggunakan perpustakaan Font Awesome untuk menambahkan ikon ke item menu Anda. Menambahkan ini di sini akan memungkinkan Anda untuk menghasilkan stylesheet Anda. Kelas ini memodifikasi font dan ukuran tautan di item menu apa pun yang menyertakan kelas fa dan fa-lg. Hasilnya, menu muncul persis seperti yang seharusnya. Dengan menu navigasi selesai, saya sekarang dapat fokus melakukan pekerjaan saya.
Bagaimana Cara Membuat Menu Kustom Di WordPress Tanpa Plugin?
Untuk membuat menu baru, buka Appearance > Menus dan pilih New. Pilih "Menu Kustom Saya" untuk lokasi, lalu "Menu Sekunder," lalu " Buat Menu ." Kemudian, tambahkan beberapa item ke menu (misalnya, item Menu 1, item Menu 2, dan item Menu 3) dan simpan menu tersebut.
