Cara Menambahkan Mega Menu di Situs WordPress Anda (Langkah demi Langkah)
Diterbitkan: 2023-03-01Apakah Anda ingin menambahkan menu mega di situs WordPress Anda?
Menu Mega memungkinkan Anda mengatur lusinan atau bahkan ratusan tautan ke dalam kolom dan baris yang mudah digunakan. Anda kemudian dapat menambahkan konten kaya seperti gambar dan video, untuk membuat menu mega Anda lebih bermanfaat.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan menu mega ke situs web WordPress Anda, selangkah demi selangkah.

Mengapa Menambahkan Menu Mega di Situs WordPress Anda?
WordPress hadir dengan pembuat seret dan lepas yang dapat Anda gunakan untuk membuat menu tarik-turun, menu tajuk, dan lainnya. Bahkan ada plugin yang memungkinkan Anda membuat menu navigasi khusus di tema WordPress.
Jika situs Anda memiliki banyak konten, Anda mungkin perlu membuat menu mega. Menu mega ini memungkinkan Anda untuk menambahkan dropdown multi-kolom ke navigasi WordPress.
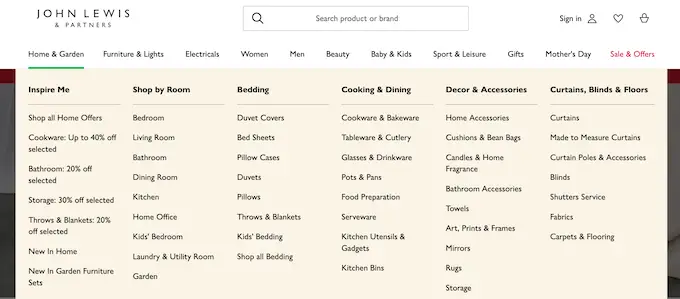
Anda dapat menggunakan menu mega untuk mengatur konten Anda di bawah judul dan subjudul yang berbeda, sehingga pengunjung dapat menemukan halaman yang mereka cari. Misalnya, jika Anda membuat pasar online, Anda dapat mengatur semua kategori dan subkategori produk Anda dalam menu mega.

Ini membantu pembeli menemukan kategori produk yang tepat yang mereka inginkan, dan melakukan pembelian.
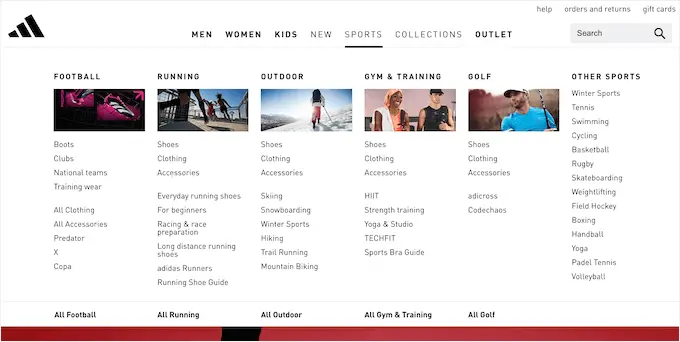
Menu mega juga dapat menampilkan konten yang kaya kepada pengunjung Anda, seperti video, teks, pencarian, dan posting terbaru.
Banyak situs web juga menggunakan gambar, karena membuat menu mega lebih mudah dipindai. Bahkan jika Anda menampilkan lusinan item menu, membaginya ke dalam kolom dan kemudian menambahkan gambar yang relevan dapat membantu pengunjung menemukan konten yang mereka cari dalam hitungan detik.

Yang mengatakan, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan menu mega ke situs web WordPress Anda.
Cara termudah untuk menambahkan menu mega di situs WordPress Anda adalah dengan menggunakan Max Mega Menu. Plugin ini memungkinkan Anda menambahkan konten kaya ke menu mega Anda, termasuk gambar, teks, galeri, dan lainnya.
Dengan cara ini, Anda dapat membuat menu yang lebih menarik dan bermanfaat.

Anda juga dapat menata setiap bagian menu mega dengan menambahkan warna berbeda, mengubah ukuran font, dan menggunakan ikon berbeda.
Pertama, Anda harus menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Aktifkan Menu Mega di Situs WordPress Anda
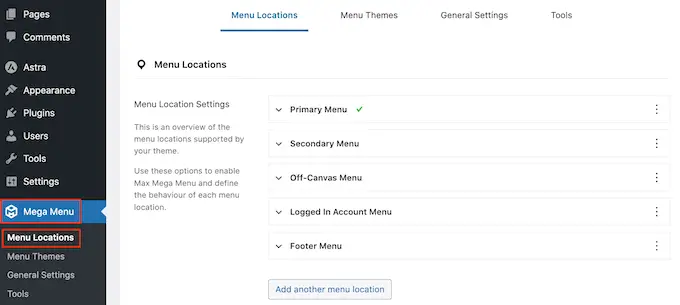
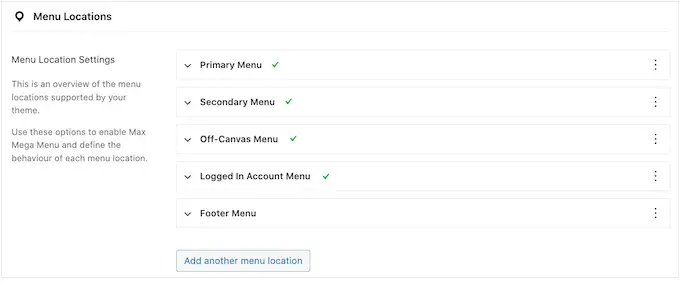
Setelah aktivasi, buka Menu Mega » Lokasi Menu untuk melihat semua area berbeda tempat Anda dapat menambahkan menu mega.
Anda mungkin melihat opsi yang berbeda tergantung pada tema WordPress Anda.

Untuk memulai, Anda harus mengaktifkan menu mega di setiap lokasi tempat Anda ingin menggunakannya.
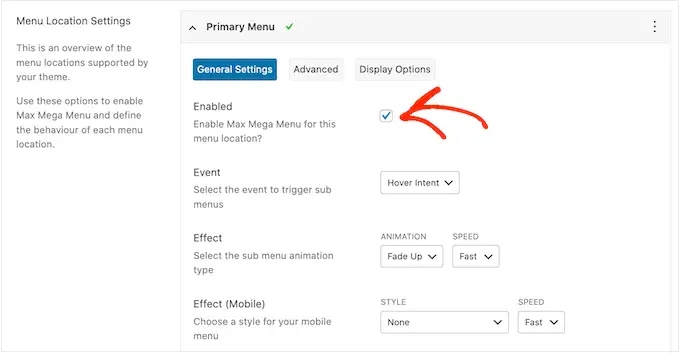
Untuk melakukannya, cukup klik untuk meluaskan lokasi, lalu centang kotak 'Aktifkan'.

Setelah itu, Anda dapat mengubah 'Acara' yang akan membuka menu mega.
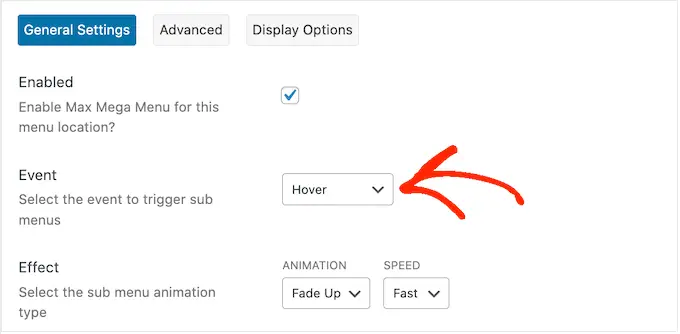
Pengaturan default adalah 'Arahkan niat', yang berarti pengunjung harus mengarahkan mouse ke menu mega selama beberapa detik. Ini berfungsi dengan baik untuk sebagian besar situs web WordPress, tetapi Anda juga dapat membuka tarik-turun 'Efek' dan memilih 'Arahkan' atau 'Klik' sebagai gantinya.
Jika Anda memilih 'Klik' maka pengunjung perlu mengklik untuk menjelajahi menu mega. Ini bisa berguna jika Anda khawatir pengunjung mungkin memicu menu secara tidak sengaja, yang bisa membuat frustasi.
Sementara itu, 'Hover' akan membuka menu mega Anda segera setelah pengunjung menggerakkan mouse ke atasnya. Hal ini dapat mendorong pengunjung untuk menjelajahi area yang berbeda di situs Anda, jadi Anda mungkin ingin menggunakan 'Arahkan' di laman landas atau beranda situs web Anda.

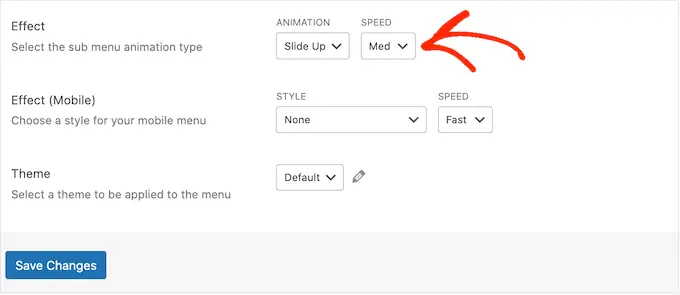
Setelah membuat keputusan ini, Anda dapat mengubah cara membuka menu menggunakan pengaturan 'Efek'.
Max Mega Menu memiliki berbagai animasi yang bisa Anda coba, termasuk fade dan slide up. Anda juga dapat mengubah kecepatan animasi. Dengan mencoba berbagai animasi, Anda dapat membuat menu mega yang menarik perhatian pengunjung.

Jika Anda tidak ingin menggunakan animasi apa pun, cukup buka dropdown pertama dan pilih 'None'.
Secara default, Menu Mega tidak menggunakan animasi pada perangkat seluler untuk mencegah masalah kinerja. Jika Anda ingin membuat animasi unik untuk pengunjung seluler, Anda dapat menggunakan pengaturan di area 'Efek (Seluler)'.
Jika Anda ingin menguji menu mega Anda di seluler, lihat panduan kami tentang cara melihat versi seluler situs WordPress dari desktop.
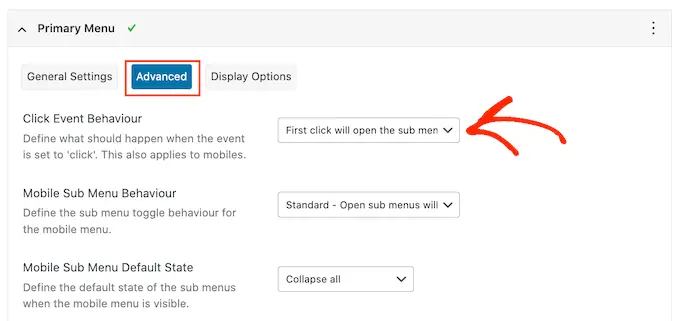
Selain itu, jika Anda menyetel tarik-turun 'Acara' ke 'klik', pastikan Anda memilih tab 'Lanjutan' berikutnya.
Di sini, Anda dapat menggunakan 'Perilaku Peristiwa Klik' untuk menentukan apa yang terjadi saat pengunjung mengklik menu mega Anda. Misalnya, klik kedua mungkin menutup menu atau membuka tautan baru.

Ada lebih banyak pengaturan yang dapat Anda lihat, tetapi ini seharusnya cukup untuk sebagian besar blog dan situs web WordPress.
Bila Anda puas dengan konfigurasi plugin, klik 'Simpan Perubahan.'
Untuk mengaktifkan menu mega untuk lebih banyak lokasi, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

Sesuaikan Tampilan Menu Mega di Situs Web Anda
Langkah selanjutnya adalah mengonfigurasi tampilan menu mega di situs web Anda.
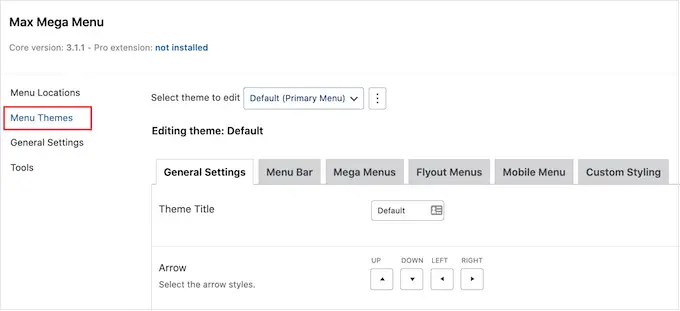
Anda dapat melakukannya dengan memilih tab 'Menu Tema' di sebelah kiri layar.

Di layar ini, Anda dapat mengubah arah ikon panah, menggunakan ketinggian garis yang berbeda, dan menambahkan bayangan.
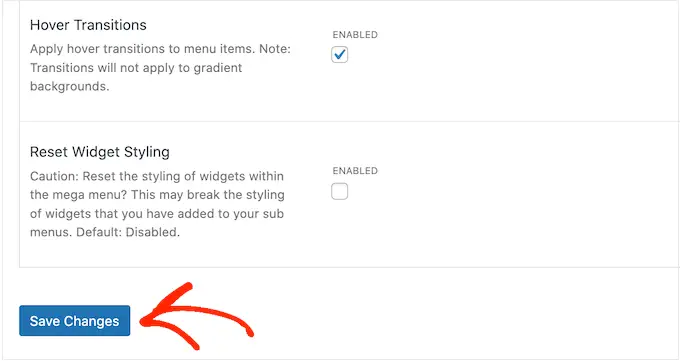
Bila Anda puas dengan setelan Anda, jangan lupa mengeklik 'Simpan Perubahan'.

Jika Anda ingin menghapus perubahan ini kapan saja, cukup centang kotak 'Setel Ulang Gaya Widget' lalu klik 'Simpan Perubahan.'
Selanjutnya, Anda dapat menyesuaikan bilah menu, yang merupakan bilah yang dilihat pengunjung saat menu dalam keadaan default, diciutkan.

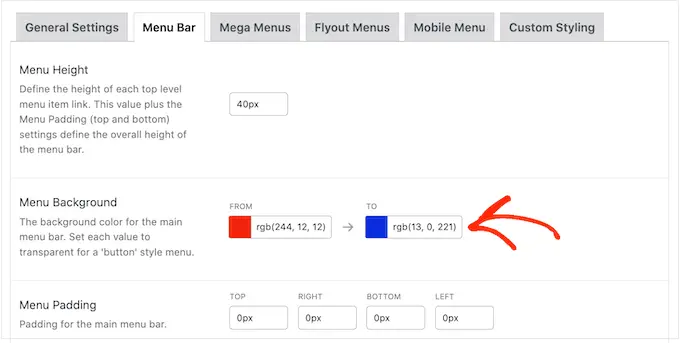
Untuk melakukan perubahan ini, klik tab 'Menu Bar' dan kemudian gunakan pengaturan untuk mengubah warna latar belakang, padding, radius batas, dan lainnya.
Anda bahkan dapat membuat gradien warna dengan memilih dua warna berbeda di bagian 'Latar Belakang Menu'.

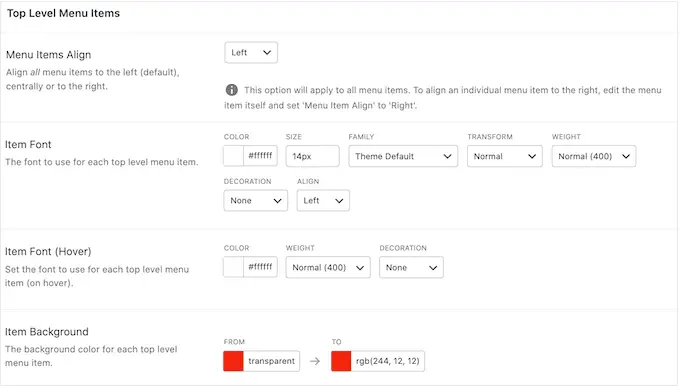
Jika Anda menggulir ke bawah, Anda dapat mengubah tampilan menu tingkat atas.
Ini adalah baris item pertama, yang terlihat saat menu mega dalam keadaan diciutkan.

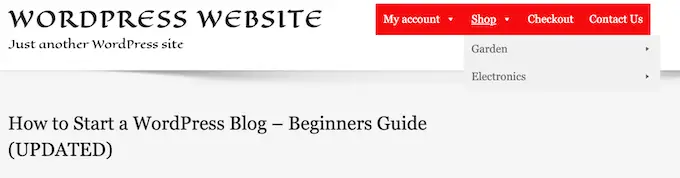
Karena sangat penting, Anda mungkin ingin menonjolkan item menu tingkat atas.
Misalnya, pada gambar berikut, kami menggunakan warna latar belakang yang berbeda.

Di bagian 'Hover State' Anda dapat menyorot item menu tingkat atas yang saat ini dipilih.
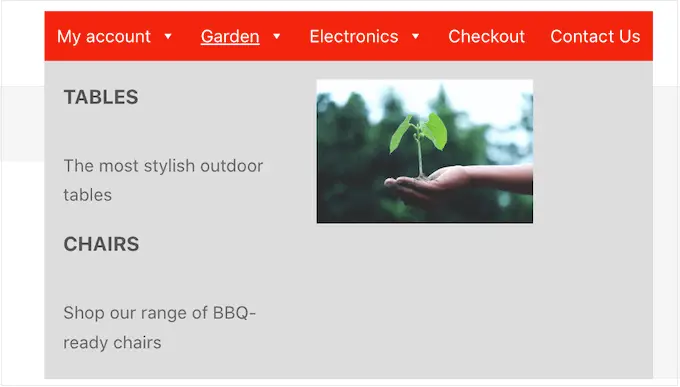
Misalnya, pada gambar berikut, kami menggunakan efek garis bawah.

Ini dapat membantu pengunjung melihat di mana mereka berada di menu, yang membuatnya sangat berguna untuk situs yang perlu memiliki menu mega besar.
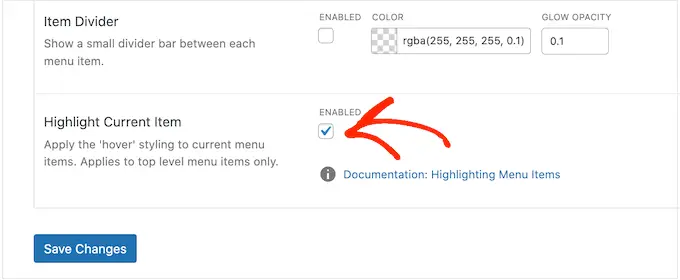
Jika Anda menambahkan status hover, gulir ke bagian bawah layar dan centang kotak 'Sorot Item Saat Ini'.

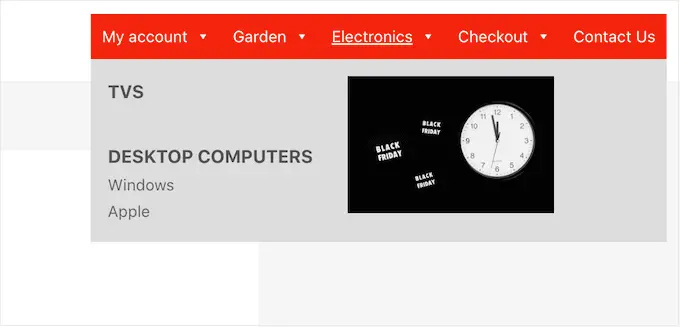
Setelah itu, Anda dapat mengubah tampilan submenu.
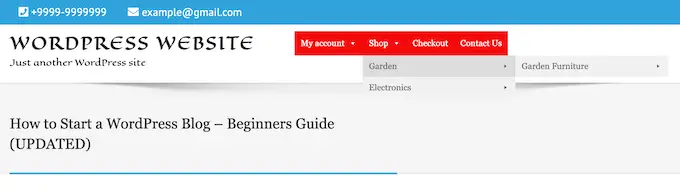
Ini adalah menu yang muncul di bawah induk tingkat atas, seperti yang Anda lihat pada gambar berikut.

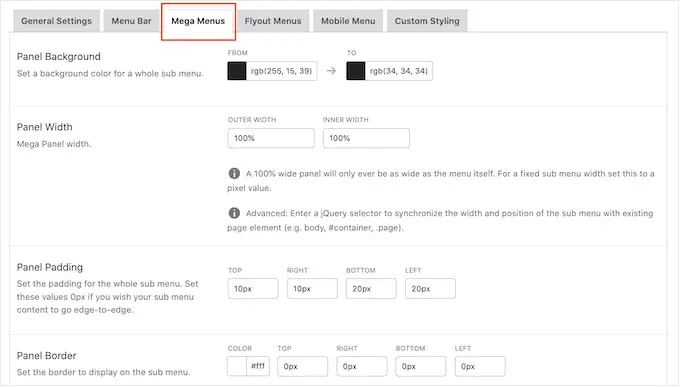
Untuk menyesuaikan submenu, klik tab 'Mega Menu'.
Anda sekarang dapat menggunakan pengaturan ini untuk mengubah warna latar belakang submenu, menambah radius untuk membuat sudut melengkung, menambahkan padding, dan lainnya.

Anda menambahkan konten ke menu mega Anda menggunakan widget. Misalnya, Anda dapat menambahkan widget Galeri dan menampilkan produk WooCommerce terpopuler Anda, atau menyematkan tag cloud di dalam menu mega. Widget ini dapat memberikan informasi tambahan, atau mendorong pengunjung untuk mengklik item menu tertentu.
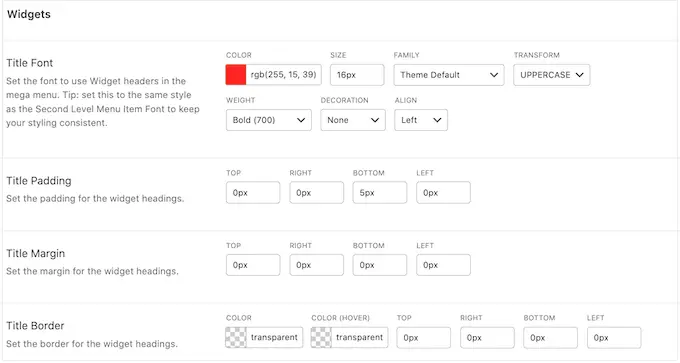
Anda dapat menyesuaikan tampilan widget ini dengan menggulir ke bagian 'Widget'. Misalnya, Anda dapat mengubah warna judul widget, memperbesar ukuran font, menambahkan padding, dan menyesuaikan perataan.

Di layar ini, Anda juga dapat menyesuaikan tampilan item menu tingkat kedua dan item menu tingkat ketiga di situs web Anda. Ini adalah turunan dari item menu tingkat atas.
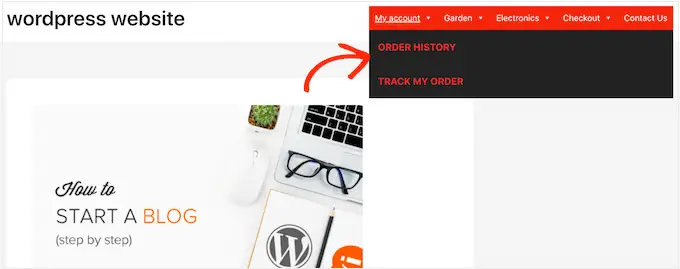
Saat membuat menu, Anda dapat menambahkan empat level atau bahkan lebih untuk membuat menu mega bersarang. Jika Anda melakukan ini, WordPress hanya akan menggunakan penataan gaya tingkat ketiga untuk semua tingkat berikutnya.
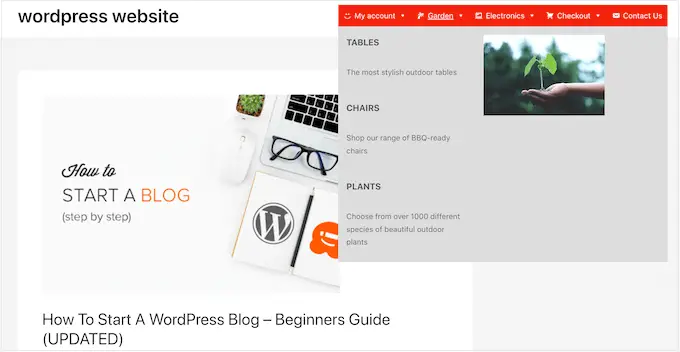
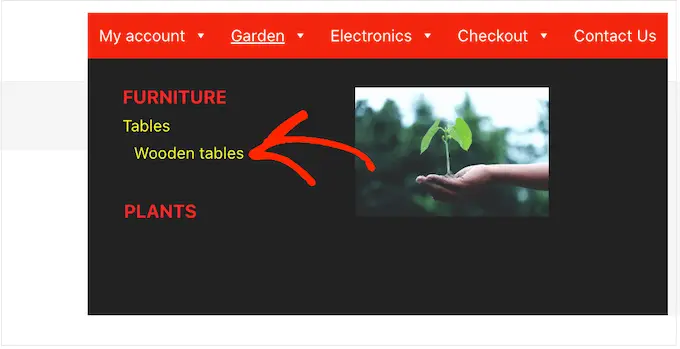
Anda dapat melihat ini beraksi pada gambar berikut. Tingkat kedua memiliki teks merah, dan tingkat ketiga dan keempat menggunakan teks kuning yang sama.


Jika Anda puas dengan pengaturan menu, jangan lupa klik 'Simpan Perubahan.'
Setelah Anda selesai menyesuaikan menu mega menggunakan Max Mega Menu, saatnya menambahkannya ke situs web Anda.
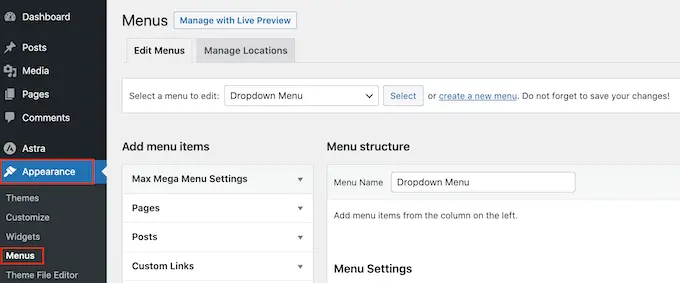
Cukup buka Appearance » Menus .

Jika Anda ingin mengubah menu yang ada menjadi menu mega, buka tarik-turun 'Pilih menu untuk diedit' dan pilih dari daftar. Ketahuilah bahwa menu yang Anda pilih harus ditetapkan ke lokasi tempat Anda mengaktifkan fitur menu mega.
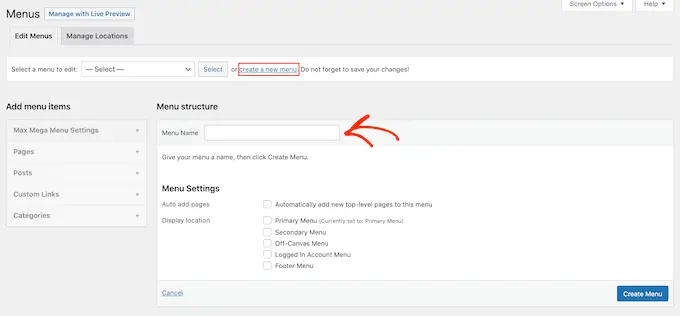
Jika Anda ingin memulai dari awal, klik 'Buat menu baru' lalu ketikkan judul untuk menu mega baru Anda.

Anda kemudian dapat memilih lokasi yang ingin Anda gunakan, dan klik 'Buat Menu.' Sekali lagi, ini harus menjadi lokasi tempat Anda mengaktifkan menu mega.
Tambahkan Konten ke Menu WordPress Anda
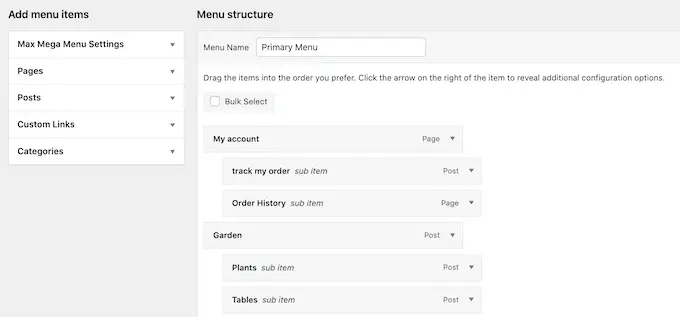
Setelah itu, tambahkan semua halaman, postingan, dan konten lain yang ingin Anda masukkan ke dalam menu. Untuk petunjuk langkah demi langkah, silakan lihat panduan pemula kami tentang cara menambahkan menu navigasi di WordPress.
Selanjutnya, Anda harus mengatur item Anda menjadi orang tua dan submenu. Untuk membuat submenu, seret item di bawah induk, lalu seret sedikit ke kanan sebelum melepaskannya.

Untuk membuat banyak level, cukup terus seret item ke kanan sehingga muncul menjorok di bawah satu sama lain. Ini mirip dengan membuat menu dropdown di WordPress.
Baik Anda membuat menu baru atau memperbarui menu lama, pada titik ini Anda akan memiliki semua item yang ingin disertakan dalam menu mega.
Aktifkan Fitur Menu Mega
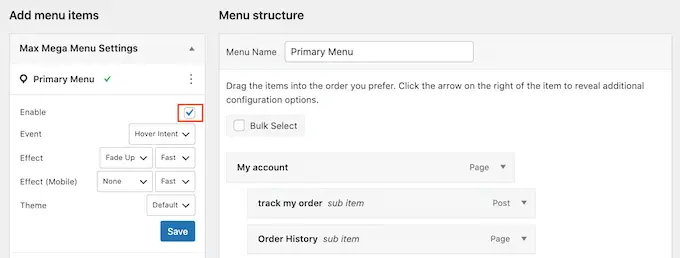
Setelah selesai, klik untuk meluaskan 'Max Mega Menu Settings' dan centang kotak di samping 'Enable.'

Di kotak ini, Anda juga dapat mengganti pengaturan menu mega default. Ini memungkinkan Anda membuat menu mega unik untuk area berbeda di situs Anda, jadi lanjutkan dan buat perubahan apa pun.
Setelah itu, klik 'Simpan.'
Buat Tata Letak Menu Mega
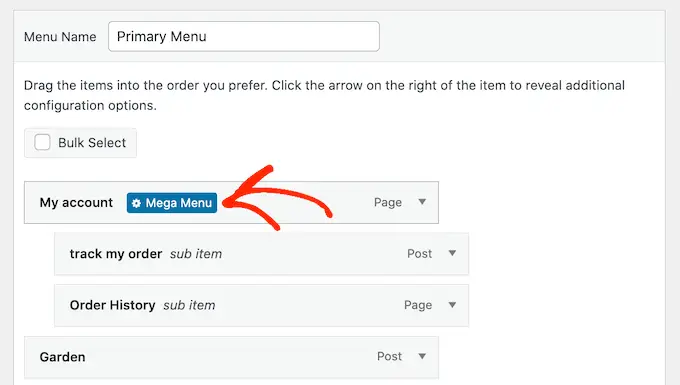
Sekarang, arahkan mouse Anda ke item tingkat atas pertama dan Anda akan melihat tombol 'Mega Menu' baru. Lanjutkan dan klik tombolnya.

Sekarang Anda akan melihat semua setelan untuk item tingkat teratas ini.
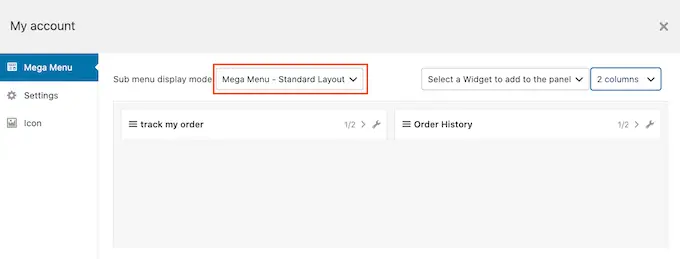
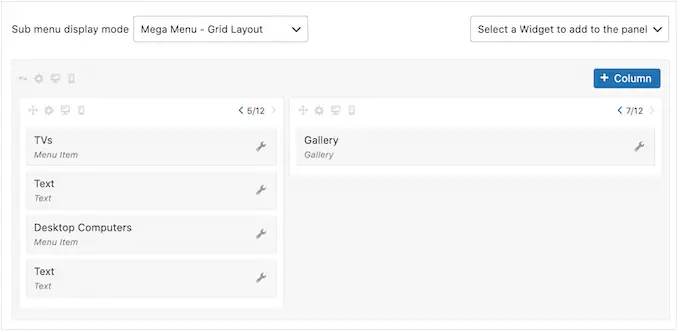
Secara default, Max Mega Menu akan menggunakan style flyout, dimana submenu 'flyout' dari samping. Untuk membuat menu mega, buka tarik-turun 'Mode tampilan sub menu' dan pilih 'Tata Letak Standar' atau 'Tata Letak Kisi.'
Tata letak standar menampilkan semua submenu dalam kolom.

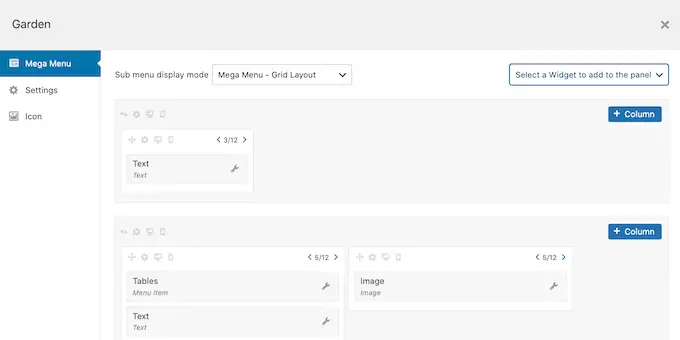
Sementara itu, tata letak kisi memungkinkan Anda mengatur item submenu ke dalam kolom dan baris.
Ini ideal jika Anda ingin menampilkan banyak konten, atau memikirkan tata letak yang sangat spesifik.

Setelah memilih tata letak standar atau kisi, Anda akan melihat semua submenu yang ditetapkan ke induk ini.
Sekarang, Anda dapat melanjutkan dan mengubah cara pengaturan item ini di menu mega.

Jika Anda menggunakan tata letak standar, Anda dapat mengubah jumlah kolom menggunakan menu tarik-turun di pojok kanan atas.
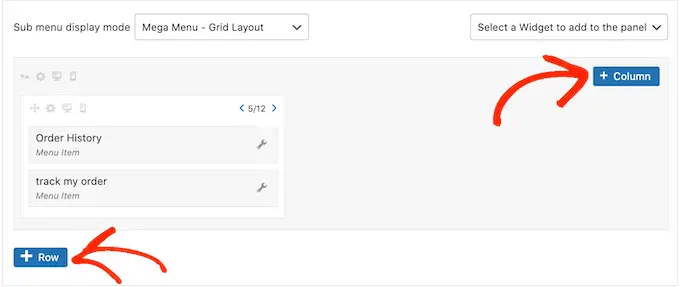
Jika Anda menggunakan tata letak kisi, Anda dapat menambahkan kolom dan baris menggunakan tombol '+Kolom' dan '+Baris'.

Saat Anda puas dengan tata letaknya, Anda dapat mengatur item submenu ke dalam kolom dan baris yang berbeda menggunakan seret dan lepas.
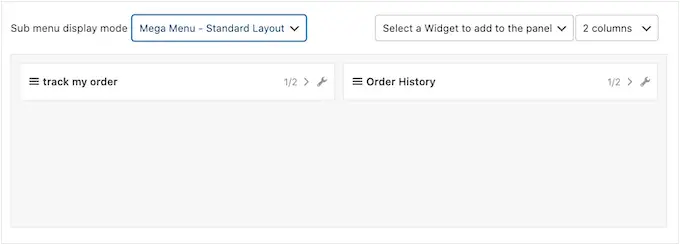
Setelah itu, saatnya mengubah berapa banyak ruang yang digunakan setiap item di kolom. Max Mega Menu menampilkan ukuran saat ini sebagai bagian dari total lebar yang tersedia.
Misalnya, pada gambar berikut, kedua kolom menggunakan separuh ruang yang tersedia.

Untuk membuat item lebih besar atau lebih kecil, cukup klik tombol panahnya untuk menambah atau mengurangi pecahan.
Buat Mega Menu Ramah Seluler (Hanya Tata Letak Grid)
Secara default, Max Mega Menu akan menampilkan konten yang sama di desktop dan perangkat seluler. Ini bisa menjadi masalah dengan tata letak kisi, karena smartphone dan tablet biasanya memiliki layar yang lebih kecil, dan menggulir secara horizontal bisa jadi sulit.
Jika Anda menggunakan tata letak kisi, Anda dapat membuat menu mega yang berbeda untuk perangkat seluler. Misalnya, Anda mungkin menggunakan lebih sedikit kolom sehingga pengguna tidak perlu menggulir secara horizontal.
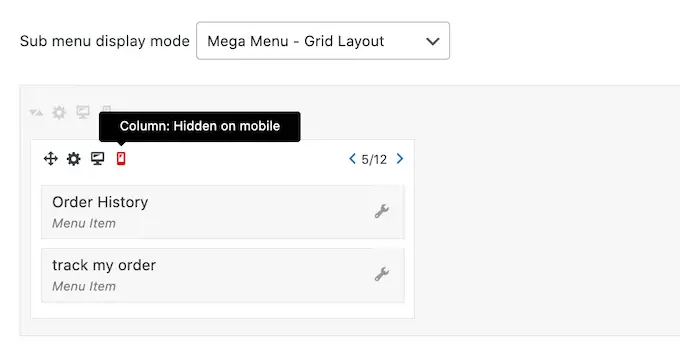
Anda dapat menyembunyikan seluruh kolom atau baris menggunakan ikon 'Tersembunyi di ponsel', yang terlihat seperti ponsel kecil.

Cukup aktifkan dan nonaktifkan ikon, untuk menyembunyikan dan menampilkan konten yang berbeda di desktop dan seluler.
Tambahkan Konten Kaya dengan Widget Mega Menu
Setelah selesai, Anda dapat mulai menambahkan widget ke menu mega. Ini memungkinkan Anda menampilkan konten tambahan di submenu, seperti galeri WordPress, teks, video, komentar terbaru, dan lainnya.
Misalnya, Anda dapat menggunakan gambar untuk mempromosikan obral di toko online Anda, atau menyoroti produk terbaru Anda.

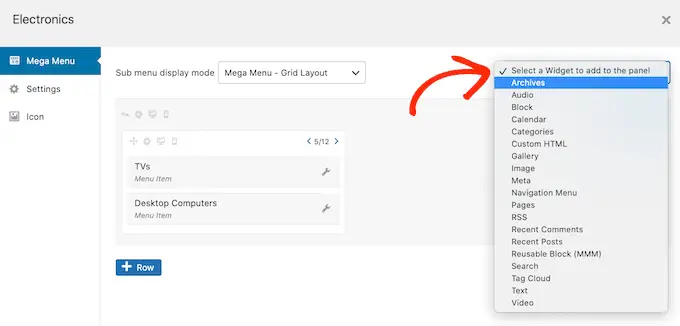
Untuk menambahkan widget, cukup klik untuk membuka 'Pilih widget….' tarik-turun.
Anda sekarang dapat memilih widget dari daftar.

WordPress akan menambahkan widget ke kolom atau baris secara otomatis, tetapi Anda dapat memindahkannya ke lokasi baru menggunakan drag and drop.
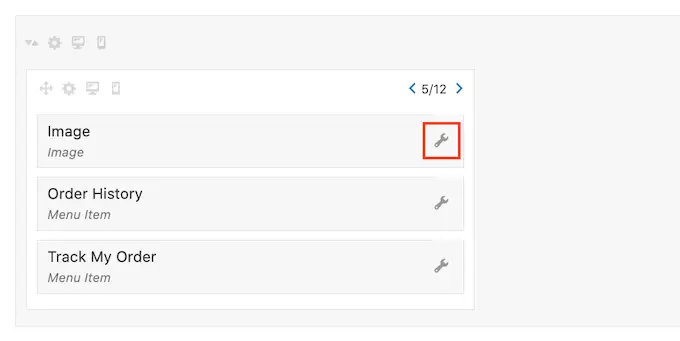
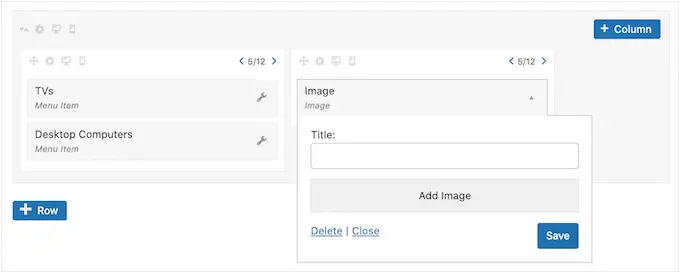
Untuk mengonfigurasi widget, lanjutkan dan klik ikon kunci inggris kecilnya.

Ini membuka munculan tempat Anda dapat menambahkan konten ke widget dan mengubah pengaturannya.
Anda akan melihat opsi yang berbeda bergantung pada jenis widget yang Anda buat.

Misalnya, jika Anda menambahkan widget Gambar, Anda dapat mengeklik 'Tambah Gambar' dan memilih gambar dari perpustakaan media atau mengunggah file dari komputer Anda.
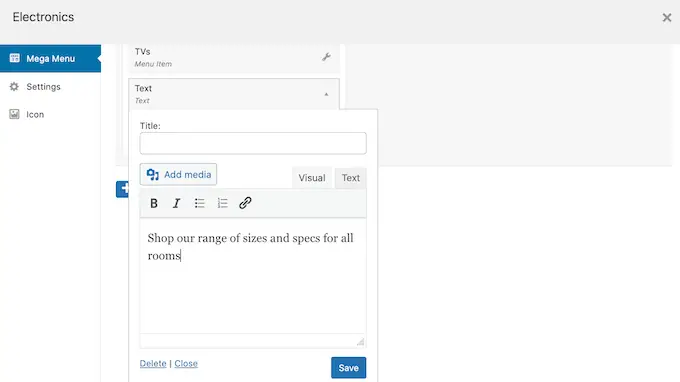
Jika Anda menambahkan widget 'Teks' maka Anda akan melihat editor kecil tempat Anda dapat mengetikkan teks.

Semua widget memiliki bidang 'Judul' tempat Anda dapat menambahkan teks yang akan ditampilkan di atas widget.
Setelah selesai, klik 'Simpan' untuk menyimpan perubahan, lalu pilih 'Tutup'. Untuk menambahkan lebih banyak widget ke menu mega, cukup ikuti proses yang sama seperti yang dijelaskan di atas.

Tinjau Pengaturan Menu Mega Default
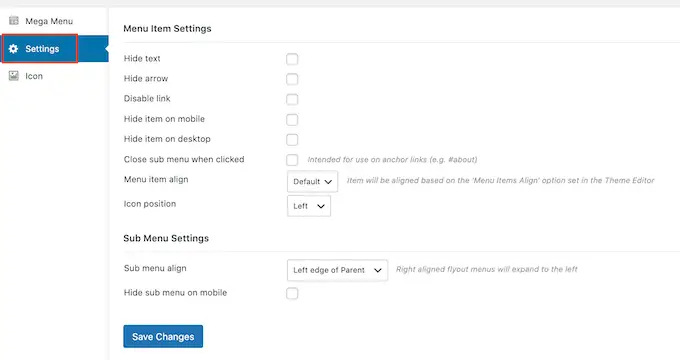
Selanjutnya, cukup klik pada tab 'Pengaturan'.
Di sini, Anda dapat menggunakan kotak centang untuk menyembunyikan atau menampilkan konten berbeda di submenu.

Anda juga dapat menyembunyikan atau menampilkan submenu di perangkat seluler dan desktop, serta mengubah perataan agar submenu terbuka di kiri atau kanan induk tingkat atas.
Jika Anda melakukan perubahan pada pengaturan default, jangan lupa klik 'Simpan Perubahan'.
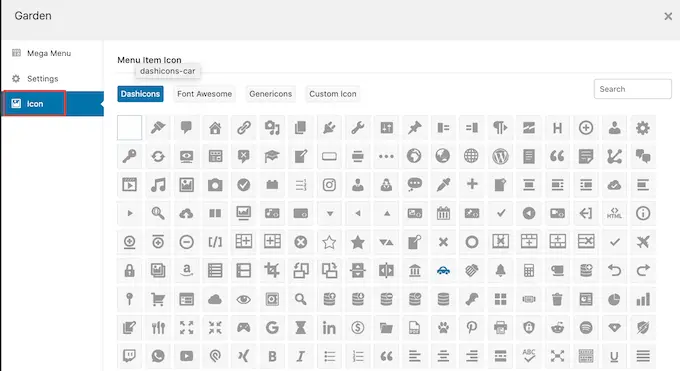
Tambahkan Ikon Gambar ke Menu Mega WordPress
Ikon gambar membantu pengunjung memahami item menu, bahkan tanpa harus membaca label navigasi. Ini sangat berguna untuk menu besar di mana pengunjung mungkin lebih suka memindai konten dengan cepat daripada membaca setiap label navigasi.

Anda dapat menggunakan ikon untuk menonjolkan konten yang paling penting. Misalnya, Anda dapat mendorong pengunjung untuk menyelesaikan pembelian mereka dengan menambahkan ikon keranjang ke menu 'Checkout'.
Untuk menambahkan ikon gambar ke menu navigasi Anda, klik tab 'Ikon'.

Anda sekarang dapat memilih dasbor apa pun dari perpustakaan bawaan. Jika Anda meningkatkan ke Max Mega Menu pro, Anda juga akan memiliki akses ke font ikon lainnya, Genericons dan FontAwesome, atau Anda dapat memilih file dari perpustakaan media WordPress Anda.
Selesaikan Konfigurasi Menu Mega di Situs WordPress Anda
Setelah menyelesaikan semua pengaturan ini, Anda dapat menutup jendela sembulan untuk kembali ke halaman utama Penampilan »Menu .
Anda sekarang dapat mengulangi proses ini untuk setiap induk tingkat atas.
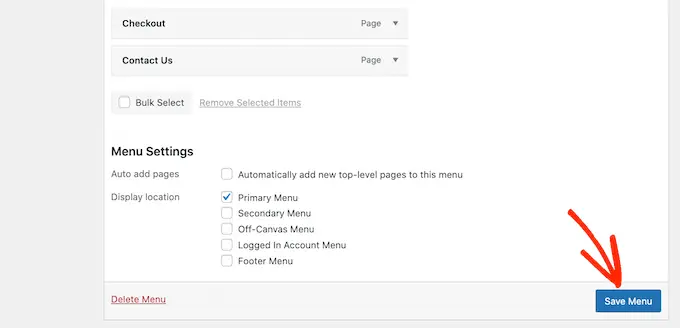
Saat Anda puas dengan pengaturan menu mega, klik tombol Simpan Menu untuk mengaktifkannya.

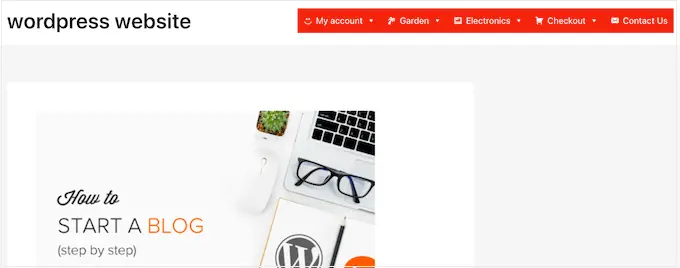
Sekarang, cukup kunjungi situs web Anda untuk melihat menu mega beraksi.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan menu mega di situs WordPress Anda. Anda juga dapat membaca panduan kami tentang pembuat halaman WordPress seret dan lepas terbaik dan cara meningkatkan lalu lintas blog Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
