Cara Menambahkan Menu Di Elementor WordPress
Diterbitkan: 2022-09-25Menambahkan menu di WordPress Elementor itu sederhana. Di panel admin WordPress, buka Appearance > Menus. Di sini Anda dapat membuat menu baru atau mengedit yang sudah ada. Untuk menambahkan menu ke situs WordPress Anda, Anda harus terlebih dahulu membuat menu baru. Untuk melakukan ini, klik tautan Menu di bagian Penampilan di panel admin WordPress. Selanjutnya, beri nama menu Anda dan klik tombol Create Menu. Sekarang Anda dapat mulai menambahkan item ke menu Anda. Untuk melakukan ini, cukup klik tombol Add Items dan pilih halaman, posting, atau tautan khusus yang ingin Anda tambahkan ke menu Anda. Setelah Anda menambahkan semua item yang Anda inginkan, klik tombol Simpan Menu untuk menyimpan perubahan Anda. Itu saja! Anda sekarang dapat pergi ke situs WordPress Anda dan melihat menu baru Anda beraksi.
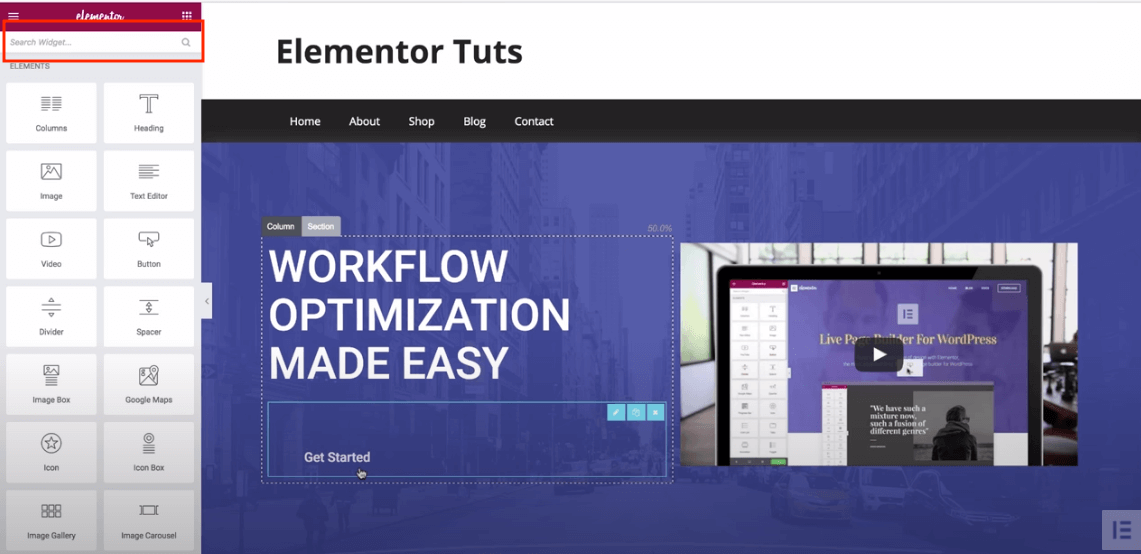
Menu adalah salah satu aspek terpenting dari situs web mana pun. Anda mungkin dapat menjaga perhatian pengunjung Anda dengan membuat menu navigasi Anda terlihat hambar dan membosankan. WordPress memiliki banyak keunggulan dibandingkan pembuat situs web lainnya, tetapi juga memiliki beberapa kelemahan, seperti kemampuan untuk membuat menu dan gaya khusus. Kita harus menggunakan Widget Menu Lanjutan PowerPack untuk mengatasi kekurangan tersebut. Untuk menambahkan widget menu lanjutan ke halaman, pilih dari daftar dan gunakan Elementor untuk mengeditnya. Saat Anda menggunakan widget Menu Lanjutan PowerPack, widget ini dapat dikonfigurasi untuk menampilkan menu navigasi Anda dalam orientasi horizontal atau vertikal. Dengan fitur ini, Anda dapat mengonfigurasi breakpoint untuk setiap jenis perangkat.
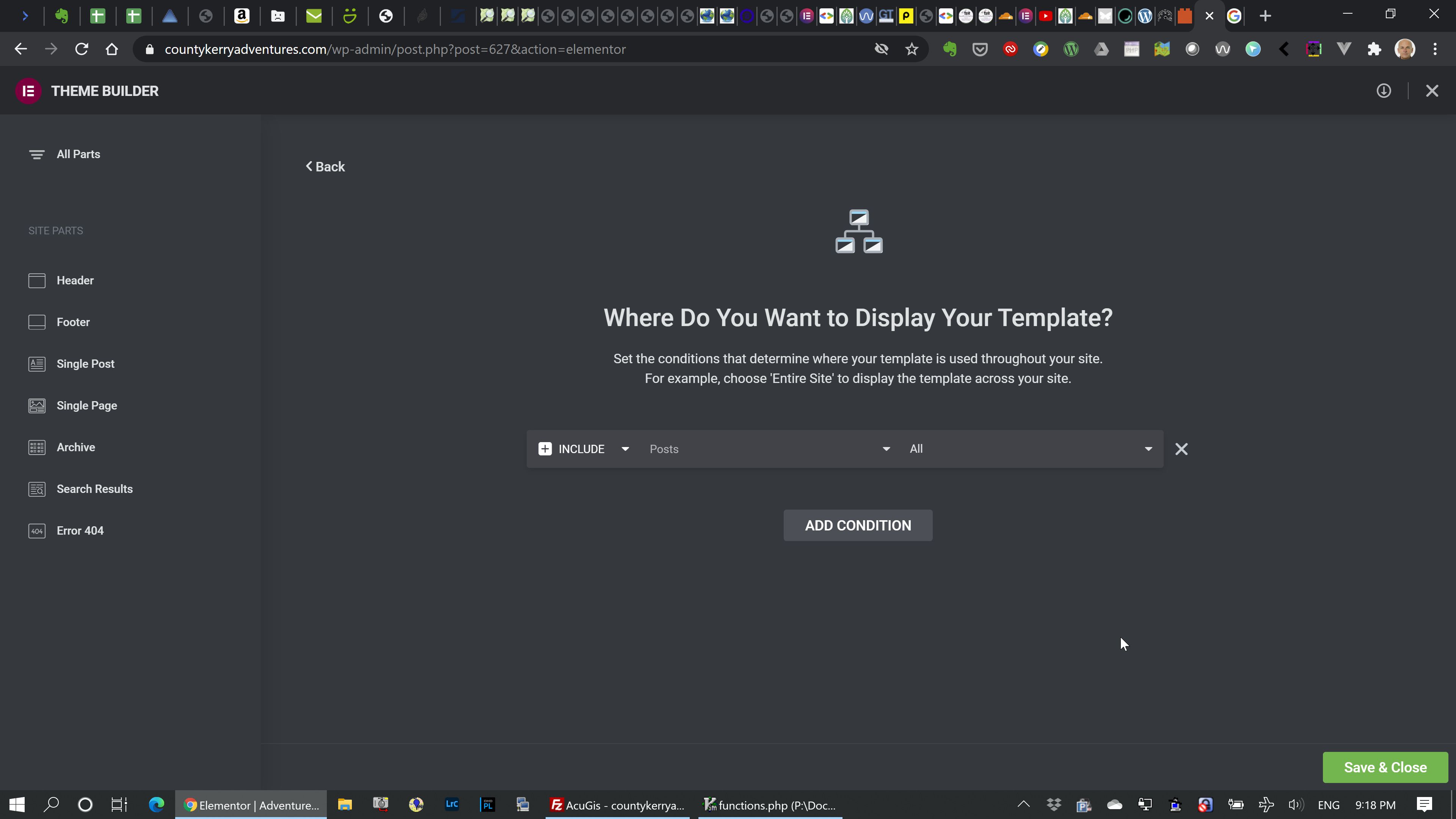
Addon menu PowerPack Advanced untuk Elementor memudahkan pembuatan menu Off-Canvas. Dengan memilih Off Canvas: dari menu responsif, Anda dapat mengatur breakpoint ke Always, seperti yang ditunjukkan pada gambar di bawah. Di tengah halaman, Anda akan melihat ikon Hamburger. Ikon, Ikon, dan Label ditampilkan pada tampilan tombol sakelar, sedangkan Label hanya ditampilkan pada tombol sakelar. Widget Menu Lanjutan PowerPack adalah cara yang bagus untuk membuat beberapa menu navigasi yang luar biasa di situs web Anda. Tidak ada persyaratan pengkodean untuk membuat menu navigasi yang berfungsi penuh. Elementor Addon dari PowerPack mencakup lebih dari 60 widget Elementor yang dirancang secara kreatif. Klik di sini untuk mengunduh Widget Menu Lanjutan dengan PowerPack.
Pilih Dropdown dari menu dropdown Layout di bagian Konten widget Nav Menu . Apakah artikel ini bermanfaat?
Bagaimana Saya Menambahkan Menu Bar Di WordPress Elementor?
 Kredit: happyaddons.com
Kredit: happyaddons.comNavigasikan ke Halaman. Anda dapat menambahkan tab baru ke dasbor Anda dengan mengkliknya di sebelah kiri. Klik Edit dengan Elementor untuk mulai mengedit. Pilih Tambahkan bagian dan tentukan strukturnya untuk menampilkan menu di dalamnya. Pilih struktur bagian yang ingin Anda gunakan.
Bagaimana Anda Menambahkan Bar Top Di Elementor?
Dengan membuka Elementor > Setelan > Eksperimen, Anda dapat mengaktifkan atau menonaktifkan Bilah Atas Admin.
Tambahkan Header Top Bar Ke Blog Anda Untuk Tampilan Yang Lebih Profesional
Blog Anda akan tampil lebih profesional dan terorganisir dengan header bar, dan blogroll Anda akan tertata. Mereka mudah untuk ditambahkan dan disesuaikan, memungkinkan Anda membuat header yang sangat cocok dengan gaya blog Anda.
Bilah atas tajuk dapat diaktifkan dengan masuk ke Dasbor WordPress dan kemudian memilih sesuaikan. Di bawah opsi Konten Kiri/Konten Kanan, Anda dapat memilih Teks/HTML, lalu di bawah bagian Widget, Anda dapat memilih Menu/Widget. Untuk menyimpan perubahan, pilih tajuk yang ingin Anda gunakan dari menu tarik-turun.
Sekarang setelah Anda menambahkan bilah tajuk, blog Anda akan muncul. Dengan mengeklik tajuk yang sesuai, Anda dapat menyeretnya ke bagian atas blog Anda, tempat yang Anda inginkan untuk menampilkannya. Anda juga dapat mengubah ukuran potongan dan memindahkannya sesuai kebutuhan.
Anda dapat dengan mudah menambahkan dan menyesuaikan bilah tajuk ke blog Anda, memberikan tampilan profesional yang dipoles.
Bagaimana Cara Menambahkan Menu Drop Down Di Elementor WordPress?
Arahkan ke dasbor dan kemudian ke Penampilan. Anda sekarang harus membuat menu jika Anda belum melakukannya. Masukkan nama untuk menu Anda dan tekan tombol Create Menu untuk memulai. Anda juga dapat mengkonfigurasi nomor halaman serta lokasi di mana halaman akan muncul.
Elementor Memudahkan Menambahkan Submenu
Anda dapat dengan mudah menambahkan submenu ke Elementor dengan memilihnya dari menu drop-down. Anda cukup drag dan drop item menu Anda ke lokasi yang diinginkan untuk mengatur ulang mereka. Seret dan jatuhkan item ke dalam urutan yang Anda inginkan. Saat membuat submenu, letakkan di bawah item yang Anda inginkan sebagai induknya dan seret ke kanan. Anda juga dapat mengubah urutan item menu dengan menyeretnya atau menjatuhkannya dengan menyeretnya.
Bagaimana Saya Menambahkan Menu Di WordPress?
 Kredit: blog.hostonnet.com
Kredit: blog.hostonnet.comAda beberapa cara berbeda untuk menambahkan menu di WordPress. Salah satu caranya adalah dengan menggunakan editor menu bawaan . Ini dapat ditemukan di bawah menu Penampilan. Cara lain adalah dengan menggunakan plugin. Ada banyak plugin berbeda yang dapat Anda gunakan untuk membuat menu.
Ini harus menjadi prioritas utama untuk membuat menu yang terorganisir dengan baik sebagai salah satu daftar tugas Anda. Selain itu, menu yang dirancang dengan baik meningkatkan pengalaman pengguna, yang, seperti yang sudah Anda duga, menghasilkan konversi. Sebuah situs yang tidak dirancang dengan baik tidak dapat dibuat dari desain terbaik. Anda dapat menghemat waktu dengan menggunakan Visual Composer untuk membuat dan mengelola menu situs web Anda. Tata letak unik dengan lebih dari 500 elemen konten, template desainer, dan fitur lainnya dapat dibuat dengan ekstensi berbasis konten seperti tema. Pilih dari berbagai elemen menu siap pakai (menu dasar dan sandwich, serta menu bilah sisi untuk desain yang lebih unik).
Menu Nav Elementor Tidak Berfungsi
 Kredit: toolset.com
Kredit: toolset.comJika menu nav Elementor Anda tidak berfungsi, mungkin karena beberapa hal yang berbeda. Pertama, pastikan Anda telah memperbarui Elementor ke versi terbaru. Selanjutnya, periksa untuk melihat apakah menu nav Anda diatur ke "Header" atau "Footer" di pengaturan Elementor. Jika diatur ke "Header", coba atur ke "Footer" dan sebaliknya. Terakhir, jika semuanya gagal, coba atur ulang pengaturan Elementor Anda.

Dalam tutorial ini, saya akan menunjukkan cara untuk memecahkan masalah dan mengidentifikasi mengapa elementor tidak bekerja dengan benar. Menu Nav tidak berfungsi. Di Forum Elementor, salah satu pertanyaan yang paling sering diajukan adalah: “Bagaimana cara memperbaiki masalah?” Anda dapat menggabungkan JS dan CSS dengan HTTP/2 jika Anda menggunakan HTTP/1.1, tetapi HTTP/2 umumnya lebih stabil. Jumlah kode CSS yang dimuat pada halaman secara default akan berkurang jika Anda memilih mode pemuatan CSS yang ditingkatkan. Saat diaktifkan, kode CSS akan dimuat inline atau dalam file khusus, tergantung pada kebutuhan sistem. Jika masalah masih ada, nonaktifkan pemuatan aset yang ditingkatkan dan eksperimen pemuatan CSS yang ditingkatkan. Caching dapat membuat perbedaan besar dalam kinerja situs web Anda, tetapi jika Anda tidak mengonfigurasinya dengan benar, itu dapat menyebabkan lebih banyak masalah daripada penyelesaiannya.
Cara Membuat Menu Di WordPress
Membuat menu di WordPress adalah proses yang sederhana. Pertama, masuk ke panel admin WordPress Anda. Selanjutnya, buka bagian "Tampilan" dan klik tautan "Menus". Di sini Anda akan dapat membuat menu baru atau mengedit yang sudah ada. Untuk membuat menu baru, cukup beri nama dan klik tombol "Buat Menu". Kemudian, tambahkan item yang ingin Anda sertakan dalam menu Anda dan klik tombol "Simpan Menu".
Anda tidak perlu menjadi seorang programmer atau ahli untuk membuat dan mengelola menu kustom. Untuk mendemonstrasikan semua langkah yang harus Anda ambil, saya menggunakan tema default WordPress, Twenty Fifteen. Sub-menu juga dapat dibuat, yang merupakan tambahan selamat datang untuk menu standar. Cukup seret item menu yang sama ke kanan item lainnya jika Anda ingin pergi ke kanan item lainnya. Beberapa tema WordPress tidak mendukung banyak menu . Jika Anda berencana untuk menggunakan lebih dari dua menu, Anda harus memastikan bahwa pengaturan tema sudah diperbarui. Di beberapa tema, Anda dapat membuat menu kustom yang lebih mirip dengan yang ditemukan di footer dan di atas headbar daripada yang default.
Tidak ada aturan baku di sini, jadi Anda harus bereksperimen. Anda dapat dengan mudah membuat menu sosial dengan cara yang sama seperti Anda membuat menu biasa. Nama tautan harus berisi URL (URL tautan di menu), serta Teks Tautan (teks tautan). Pilih tab Tautan Khusus untuk menambahkan tautan media sosial. Selalu simpan halaman sebelum melihat pratinjau atau meninggalkannya, dan lakukan dengan mengklik Save Menu.
Cara Membuat Menu Kustom Di WordPress Tanpa Plugin
Membuat menu kustom di WordPress tanpa plugin semudah membuka Appearance > Menus dan memilih Custom. Arahkan ke tab "Menu Sekunder", pilih "Menu Kustom Saya" untuk lokasi itu, lalu tekan tombol "Buat Menu". Selanjutnya, tambahkan beberapa item ke menu (misalnya, item Menu 1, item Menu 2, item Menu 3) dan simpan.
Elemen Mega Menu
Menu mega Elementor adalah menu yang memungkinkan Anda membuat dan mengelola menu besar dan kompleks dengan mudah. Dengan menu mega Elementor, Anda dapat dengan mudah menambah, menghapus, dan mengubah item menu tanpa harus mengedit kode apa pun. Menu mega elemen juga sangat dapat disesuaikan, sehingga Anda dapat dengan mudah mengubah tampilan dan nuansa menu agar sesuai dengan merek Anda.
Menu mega adalah fitur yang sangat kuat di WordPress yang memungkinkan Anda membuat menu yang dapat diperluas berdasarkan kategori atau tipe konten. Kemampuan untuk menampilkan menu situs web secara terorganisir dengan menu mega adalah fitur hebat yang mudah digunakan dan mudah dipahami. Dengan mengonfigurasi modul ElementsKit Mega Menu di dasbor WordPress Anda, Anda dapat membuat menu mega WordPress.
Panduan Langkah demi Langkah Untuk Menambahkan Menu Mega Kustom ke Situs WordPress Anda
Langkah ketiga adalah memilih item menu yang muncul. Jika Anda ingin menyertakan menu mega di salah satu item menu, pilih salah satu yang muncul di sini. Sub-menu untuk item ini juga dapat ditambahkan. Langkah selanjutnya adalah meletakkan item menu di mega menu dengan mengklik panah hijau. Untuk melakukannya, Anda harus menyertakan sub-menu. Jika Anda ingin menambahkan sub-menu ke item menu ini di popup ini, Anda dapat melakukannya. Kemudian, klik panah hijau di sebelah sub-menu untuk menambahkannya ke menu mega. Langkah kelima adalah memberi label pada teks. Anda dapat menambahkan label teks ke item menu mega setelah itu. Menu mega dapat diperbesar dengan menambahkan gambar juga. Dengan menggunakan JetMenu, plugin menu mega yang kuat dan mudah digunakan, Anda dapat dengan mudah dan cepat membuat menu mega kustom untuk situs web WordPress. Ketika menu mega diaktifkan, itu akan muncul sebagai lokasi menu header dan dapat dikustomisasi dengan Elementor Theme Builder. Selanjutnya, widget menu mega dapat dikonfigurasi untuk situs WordPress mana pun untuk menampilkan menu mega.
Submenu Menu Elementor Vertikal
Submenu menu vertikal elementor adalah cara yang bagus untuk mengatur navigasi situs web Anda. Dengan membuat menu vertikal, Anda dapat dengan mudah menambahkan submenu untuk membantu pengunjung menemukan informasi yang mereka butuhkan. Ini adalah cara yang bagus untuk menjaga navigasi situs web Anda teratur dan mudah digunakan.
Plugin JetMenu Elementor, yang merupakan plugin yang kuat, dapat digunakan untuk membuat menu mega. Prosedur ini dapat dilakukan dengan mengikuti beberapa langkah sederhana. Langkah utama adalah memilih item, diikuti dengan opsi untuk menggunakan JetMenu. Dengan mengkliknya, Anda dapat mengubah posisi dan lebar menu horizontal. Ada jauh lebih banyak opsi menu yang tersedia di JetMenu daripada yang Anda kira, seperti Mega Menu for Mobile view, Drop-Down Menu, dan Multi-Column Menu. Di situs web, ada sejumlah Pengaturan Gaya yang dapat diubah dan dikustomisasi. Tombol Simpan/Perbarui harus ditekan di akhir proses. Lihatlah hasilnya.
Elementor Menu Berbeda Untuk Seluler
Elementor memungkinkan Anda membuat menu berbeda untuk perangkat seluler. Ini berguna jika Anda ingin membuat menu yang dioptimalkan untuk perangkat seluler. Anda dapat membuat menu yang lebih mudah dinavigasi di perangkat seluler, atau Anda dapat membuat menu yang dirancang khusus untuk perangkat seluler.
Widget Menu Lanjutan Powerpack
Widget menu lanjutan powerpack adalah cara yang bagus untuk menambahkan fitur tambahan ke situs web Anda. Dengan widget ini, Anda dapat menambahkan kotak pencarian, ikon media sosial, dan berbagai fitur lainnya ke menu Anda. Widget ini sangat cocok bagi mereka yang ingin menambahkan sedikit fungsionalitas ekstra ke situs web mereka.
