Cara Menambahkan File MOV Ke Situs WordPress Anda
Diterbitkan: 2022-04-16Menambahkan file MOV ke WordPress itu mudah, tetapi ada beberapa hal yang perlu Anda ketahui sebelum memulai. Pertama, Anda harus memiliki situs WordPress yang dihosting sendiri; WordPress.com tidak mengizinkan Anda mengunggah file video. Untuk yang lain, Anda perlu menginstal plugin untuk mengaktifkan unggahan video; WordPress tidak mendukung unggahan video secara default.
Setelah Anda memiliki situs WordPress yang dihosting sendiri dan telah menginstal plugin pengunggahan video, Anda siap untuk mulai menambahkan file MOV ke situs WordPress Anda. Berikut panduan langkah demi langkah:
1. Masuk ke situs WordPress Anda.
2. Arahkan kursor ke tautan “Media” di bilah sisi kiri dan klik “Tambah Baru.”
3. Klik “Select Files” dan pilih file MOV yang ingin Anda unggah dari komputer Anda.
4. Setelah file selesai diunggah, klik “Edit” di sebelah nama file.
5. Di kolom “Judul”, masukkan judul untuk video Anda.
6. Di kolom “Caption”, Anda dapat memasukkan deskripsi singkat video.
7. Di bidang "Teks Alt", Anda dapat memasukkan deskripsi video yang kaya kata kunci.
8. Klik “Perbarui File.”
9. Sekarang Anda dapat menyematkan video Anda di postingan atau halaman di situs WordPress Anda dengan mengklik tombol “Tambah Media” dan memilih “Sisipkan dari URL.”
10. Tempelkan URL video Anda ke dalam bidang "URL" dan klik "Sisipkan ke dalam pos".
Itu saja! Dengan sedikit persiapan, Anda dapat dengan mudah menambahkan file MOV ke situs WordPress Anda.
Bagaimana Anda menambahkan file moz ke WordPress? Langkah pertama dalam proses ini adalah mengunjungi situs web di komputer Anda dan mengunduh file MOV. Setelah Anda mengedit posting atau halaman WordPress tempat Anda ingin menyisipkan video, Anda dapat menempelkan URL ke konten plugin.
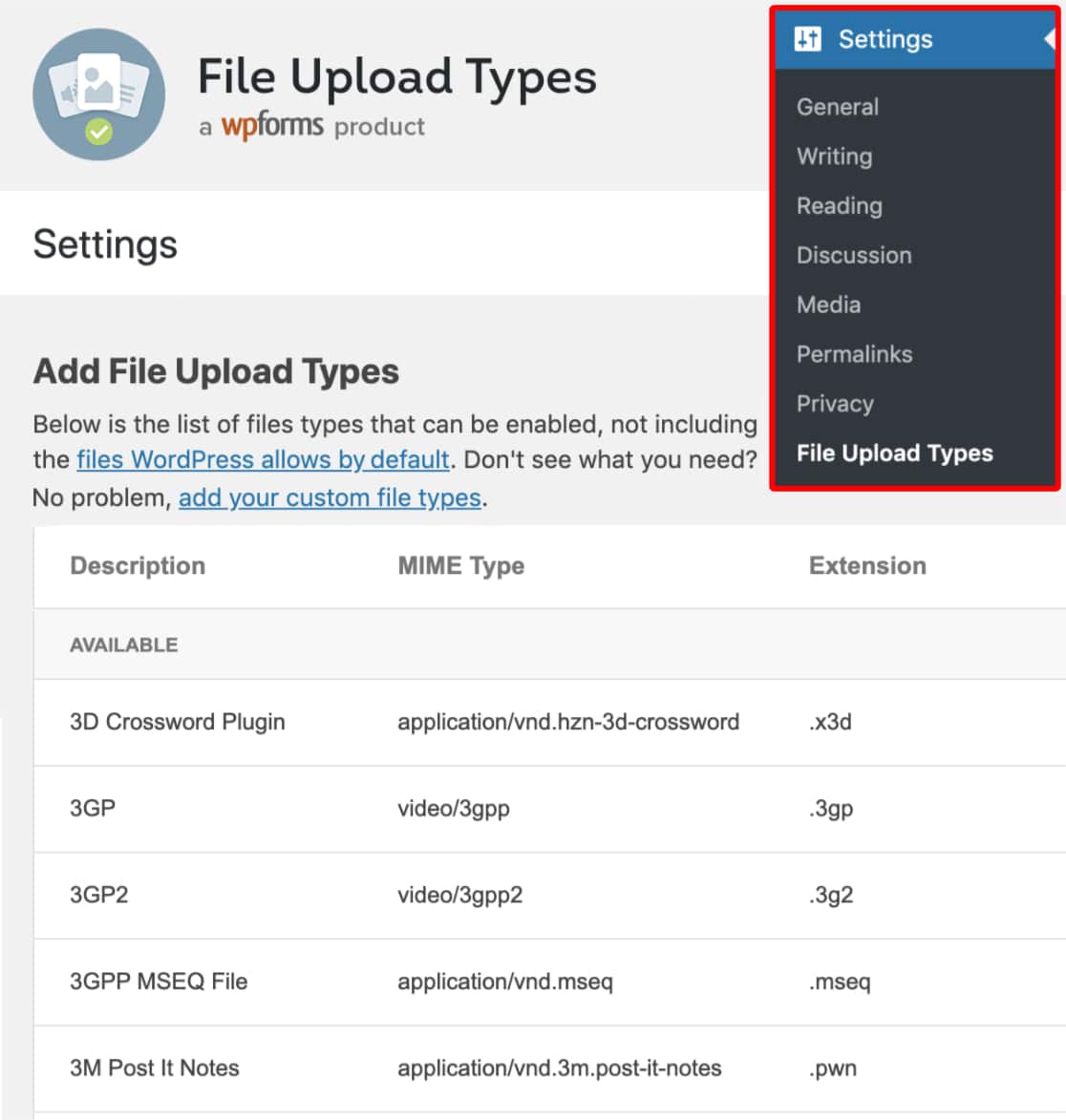
Jenis File Video Apa yang Diterima WordPress?
 Kredit: WPForms
Kredit: WPFormsAnda dapat menyematkan file video dan memutarnya kembali menggunakan kode pendek sederhana dengan menggunakan fitur video WordPress. Ini mendukung file MP4, m4v, webm, ogv, wmv, dan flv.
Situs web WordPress dibuat (sesuai keinginan Anda) dari berbagai jenis file yang berbeda. Plugin Add From Server memungkinkan Anda untuk mengimpor file media dari direktori WordPress Anda ke Media Library. Anda memiliki banyak kebebasan sebagai akibat dari ini. Terlepas dari kenyataan bahwa WordPress menyertakan dukungan bawaan untuk jenis file tertentu, ada beberapa ruang untuk menambahkan dukungan untuk jenis file lainnya. Perangkat lunak ini adalah tambahan yang bagus untuk situs apa pun yang berhubungan dengan media. Untuk membuat subdirektori, Anda dapat menggunakannya di direktori unggahan untuk kategori file tertentu.
Apakah WordPress Menerima File Mov?
Ini juga mendukung sejumlah jenis file, termasuk. Mesin yang mendukung jaringan M4V atau M4V.
Bisakah Anda Menambahkan Mp4 Ke WordPress?
Cara termudah untuk menambahkan blok video ke editor blok WordPress. Anda kemudian dapat mengunggah file video, memilih salah satu dari perpustakaan media Anda, atau menambahkannya dengan URL yang Anda tentukan. Saat Anda ingin menyisipkan video yang sudah ada dari perpustakaan media WordPress, pilih opsi Perpustakaan Media dan kemudian Sisipkan video.
Sematkan Mov Di WordPress
Untuk menyematkan file MOV di WordPress, cukup unggah file ke perpustakaan media WordPress Anda dan kemudian masukkan ke dalam posting atau halaman Anda menggunakan tombol Add Media. Anda juga dapat menggunakan plugin seperti WP-MOV untuk mengelola file MOV Anda.
Video WordPress
WordPress adalah sistem manajemen konten (CMS) populer yang memungkinkan pengguna membuat dan mengelola situs web atau blog. WordPress adalah perangkat lunak sumber terbuka dan gratis yang dirilis di bawah GPL.
WordPress digunakan oleh jutaan orang di seluruh dunia, termasuk banyak organisasi besar, seperti The Guardian, Forbes, dan The New York Times. WordPress adalah platform yang sangat serbaguna dan dapat digunakan untuk berbagai macam situs web dan aplikasi.
Salah satu hal hebat tentang WordPress adalah ia menyertakan dukungan bawaan untuk menyematkan video dari situs berbagi video populer seperti YouTube dan Vimeo. Pada artikel ini, kami akan menunjukkan cara mudah menyematkan video WordPress di postingan dan halaman Anda.

Panduan Utama Video WordPress untuk Pemula – WPMU DEV Video WordPress – Panduan Utama Video WordPress untuk Pemula – WPMU DEV Memamerkan konten situs Anda melalui video adalah salah satu cara paling efektif untuk menarik minat pengunjung. Panduan ini memandu Anda melalui semua informasi yang perlu Anda ketahui tentang video, mulai dari rasio aspek dan codec hingga versi yang dihosting sendiri versus versi yang dihosting. Ini diukur dengan jumlah titik per inci atau PPI. Video berkualitas tinggi dengan resolusi 300ppi harus dianggap sebagai video berkualitas tinggi. Ukuran video definisi standar sama dengan TV yang lebih tua, terutama persegi. Sebagian besar perangkat televisi dan monitor komputer saat ini adalah 1920*1080 atau 1080p. FPS – Untuk framerate per detik, ini adalah jumlah frame yang digunakan dalam satu detik.
Bila kecepatan bingkai lebih besar dari 30 bingkai per detik, video dianggap definisi tinggi. Kompresi lossy adalah proses penurunan kualitas file video. Jika Anda mengonversi file video ke myvideo.mp4, situs WordPress dapat mengunggah dan memutar video. WordPress memungkinkan Anda mengunggah video menggunakan sejumlah ekstensi file video. Jika Anda ingin menghapus jenis file dari daftar jenis file yang diterima, gunakan kode ini sebagai gantinya. Jika Anda ingin menginstal Multisite, Anda harus terlebih dahulu menambahkan ekstensi file ke dasbor admin super Anda. Ada dua jenis hosting: self-host dan host.
Anda harus mempertimbangkan dengan serius untuk memindahkan video Anda ke server lain jika server Anda kekurangan ruang penyimpanan, kecepatan, dan bandwidth. Dengan diperkenalkannya WordPress, tidak perlu lagi memodifikasi kode untuk menambahkan video atau audio ke situs Anda. Jika Anda memiliki banyak ruang di server Anda serta banyak kecepatan dan bandwidth, tetapi ingin meng-host banyak video, Anda juga dapat memindahkan video Anda ke server lain jika Anda mau. Dua atau lebih video harus diunggah agar daftar putar dapat dibuat. Di kolom sebelah kiri jendela pop-up, pilih Buat Daftar Putar Video. Dengan mengedit judul video yang Anda pilih, menambahkan lebih banyak video, dan membalikkan urutan tampilan video, Anda dapat menyesuaikan video Anda. Di halaman ini, Anda dapat melihat gambar pratinjau serta pratinjau pemutar.
Jika Anda ingin mengubah atau menambahkan gambar ke tampilan, klik tautan Setel gambar unggulan. Anda sekarang dapat menambahkan video Anda ke pos atau halaman kapan pun Anda mau. Sangat penting untuk memilih host yang sesuai dengan kebutuhan Anda sebelum mengupload video. Dalam hal pemutaran dan kualitas video, semua perangkat memerlukan penyandian yang tepat. Akses yang sama ke konten harus diberikan kepada semua orang dalam skala global. Selain itu, Anda harus menggunakan metode kompresi dan pemutar yang sesuai untuk video Anda. National Eye Institute memperkirakan bahwa 20,6 juta orang dewasa Amerika, atau hampir sepertiga dari populasi, mungkin buta atau tidak dapat melihat bahkan dengan bantuan kacamata dan lensa kontak.
Universitas Gallaudet juga melaporkan bahwa 9% hingga 22% orang Amerika mengalami gangguan pendengaran yang parah. Pengguna ponsel sering kali memiliki paket data terbatas dengan operator mereka, dan menonton video akan mengakibatkan peningkatan biaya data. Fakta sederhananya tetap bahwa video yang dihosting sendiri harus dikodekan agar dapat muncul. Dalam kebanyakan kasus, tidak mungkin untuk mengompresi video di browser atau perangkat seluler secara bersamaan. WordPress secara otomatis mendeteksi jenis file mana yang didukung perangkat pengunjung dan memuat file itu ke halaman berdasarkan itu. Kode pendek video menerima berbagai format file, termasuk MP4, M4v, WMA, WAV, dan FLV. Jika Anda ingin menampilkan video Anda dalam iframe, sangat penting untuk menyertakan kode tambahan untuk memastikan bahwa itu responsif.
Setiap file halaman yang Anda gunakan untuk sebuah tema harus menjadi salah satu tempat Anda ingin menampilkan video. Skrip ini, misalnya, dapat ditambahkan ke file /WP-content/themes/your-theme/page.php untuk menampilkan video responsif. Meskipun ini mungkin solusi terbaik untuk situasi Anda, itu tidak dijamin akan berhasil.
