Cara Menambahkan Halaman Ke Menu Di WordPress
Diterbitkan: 2022-09-08Dengan asumsi Anda menginginkan panduan langkah demi langkah tentang cara menambahkan halaman ke menu di WordPress: 1. Masuk ke akun WordPress Anda. Jika Anda tidak yakin bagaimana melakukan ini, silakan berkonsultasi dengan host web atau dokumentasi WordPress Anda. 2. Setelah Anda login, Anda akan dibawa ke Dashboard. Dari sini, arahkan mouse Anda ke tab "Tampilan" di bilah sisi kiri. Menu tarik-turun akan muncul. 3. Klik “Menus” di menu tarik-turun. Anda akan dibawa ke layar Menu Builder. 4. Pada layar Menu Builder, Anda akan melihat daftar halaman di sisi kiri dan menu kosong di sisi kanan. 5. Untuk menambahkan halaman ke menu Anda, cukup klik kotak centang di sebelah halaman yang ingin Anda tambahkan. Kemudian, klik tombol "Tambahkan ke Menu". 6. Halaman yang Anda pilih sekarang akan muncul di menu di sisi kanan. 7. Untuk mengatur ulang urutan halaman di menu Anda, cukup klik halaman dan seret ke atas atau ke bawah ke lokasi yang diinginkan. 8. Setelah Anda puas dengan urutan halaman Anda, klik tombol “ Simpan Menu ”. Dan itu saja! Anda sekarang telah berhasil menambahkan halaman ke menu Anda di WordPress.
Dalam tutorial ini, Anda akan belajar cara membuat halaman WordPress dan menambahkannya ke menu navigasi situs web Anda. Meski postingannya panjang, tidak perlu khawatir karena relatif sederhana. Setelah Anda menguasainya beberapa kali, itu seharusnya mudah untuk dikuasai. Jika Anda memiliki tema khusus, Anda mungkin memperhatikan bahwa halaman baru muncul di menu navigasi, tetapi ini tergantung pada cara tema dikonfigurasi. Jika Anda belum memilikinya, Anda harus mengonfigurasi menu WordPress untuk tema Anda. Jika Anda sudah memiliki menu, Anda tidak perlu menambahkan halaman ke dalamnya. Bilah sisi kiri memiliki berbagai area tempat Anda dapat menambahkan item menu.
Anda akan melihat daftar halaman yang paling baru dibuat jika Anda memilihnya di bagian atas layar. Dengan mengklik tombol Tambahkan ke Menu , Anda dapat menambahkannya ke menu. Anda dapat memilih lokasi di tema Anda berdasarkan perintah ini.
Bagaimana Saya Menambahkan Halaman Ke Menu Elementor WordPress Saya?
 Kredit: powerpackelements.com
Kredit: powerpackelements.comNavigasikan ke Halaman untuk memulai. Tab Baru dapat ditemukan di sisi kiri Dasbor. Anda dapat menggunakan tombol Elementor untuk menambah atau menghapus elemen. Saat Anda mengklik Tambah Baru, Anda harus terlebih dahulu menentukan struktur bagian dan kemudian memposisikan menu di dalamnya. Struktur bagian yang harus dipilih harus dipilih.
Menu dapat dibuat di Elementor hanya dalam beberapa langkah. Anda tidak perlu menginstal plugin tambahan untuk menggunakannya. Trik ini akan sangat bermanfaat jika Anda kesulitan menata widget menu atau hanya ingin membuatnya terlihat lebih baik. Membuat menu header adalah langkah pertama dalam menambahkan logo dan elemen lainnya. Popup dapat dipublikasikan dalam dua langkah, langkah 2 dan langkah 3. Langkah 3: Tambahkan tindakan yang akan menghasilkan halaman menu Popup yang Anda buat sebelumnya. Langkah keempat adalah mengklik ikon Tag Dinamis (yang tampak seperti tumpukan kue dadar). Ini dia, sejauh yang saya ketahui.
Bagaimana Membuat Menu Responsif Elementor?
Untuk menambahkan tombol ke menu, klik tab Advanced. Widget Bagian Dalam lainnya harus diseret di bawah Tombol ke kolom pertama. Pilih opsi Lebar Penuh dari menu Tata Letak.
Cara Membuat Jangkar Menu Di Elemento
Buat Jangkar Menu di Elementor menggunakan *br. Dengan memilih widget, Anda dapat mengakses bilah sisi kiri. Pilih opsi Menu Anchor dari panel Widgets dari daftar widget. Atur properti berikut dengan membuka kotak dialog Opsi dan memilih *br. Judul Jangkar Menu Jangkar Menu dijelaskan di bawah ini. Pada sebuah halaman, Menu Anchor terletak di bagian bawah. Elemen induk dari Menu Anchor adalah elemen. Jika Jangkar Menu bukan milik elemen induk, bidangnya kosong. Secara detail, Menu Anchor diberi peringkat sebagai berikut. Pengguliran terjadi saat Jangkar Menu bergulir saat halaman digulir. Untuk menerapkan perubahan, klik OK. Anda sekarang dapat menambahkan item ke menu Anda dengan menyeret dan menjatuhkannya menggunakan antarmuka seret dan lepas. Seret dan lepas item menu ke widget Menu Anchor dari panel Widgets. Keyboard juga dapat digunakan untuk memasukkan item menu . Setelah selesai, klik tombol Save Menu untuk menyimpan menu yang baru saja Anda buat. Saat membuat Menu Anchor di Elementor, Anda dapat menentukan properti berikut: *br Menu Anchor adalah judul. Item dapat ditambahkan ke Jangkar Menu Anda dengan menyeret dan menjatuhkannya menggunakan antarmuka seret dan lepas. Metode ini mudah digunakan: drag and drop item menu dari panel Widgets ke widget Menu Anchor. Keyboard adalah pilihan lain untuk memasukkan item menu. Anda dapat menyimpan menu Anda dengan mengklik tombol Simpan Menu setelah selesai.
Cara Menambahkan Halaman Ke Menu Drop Down Di WordPress
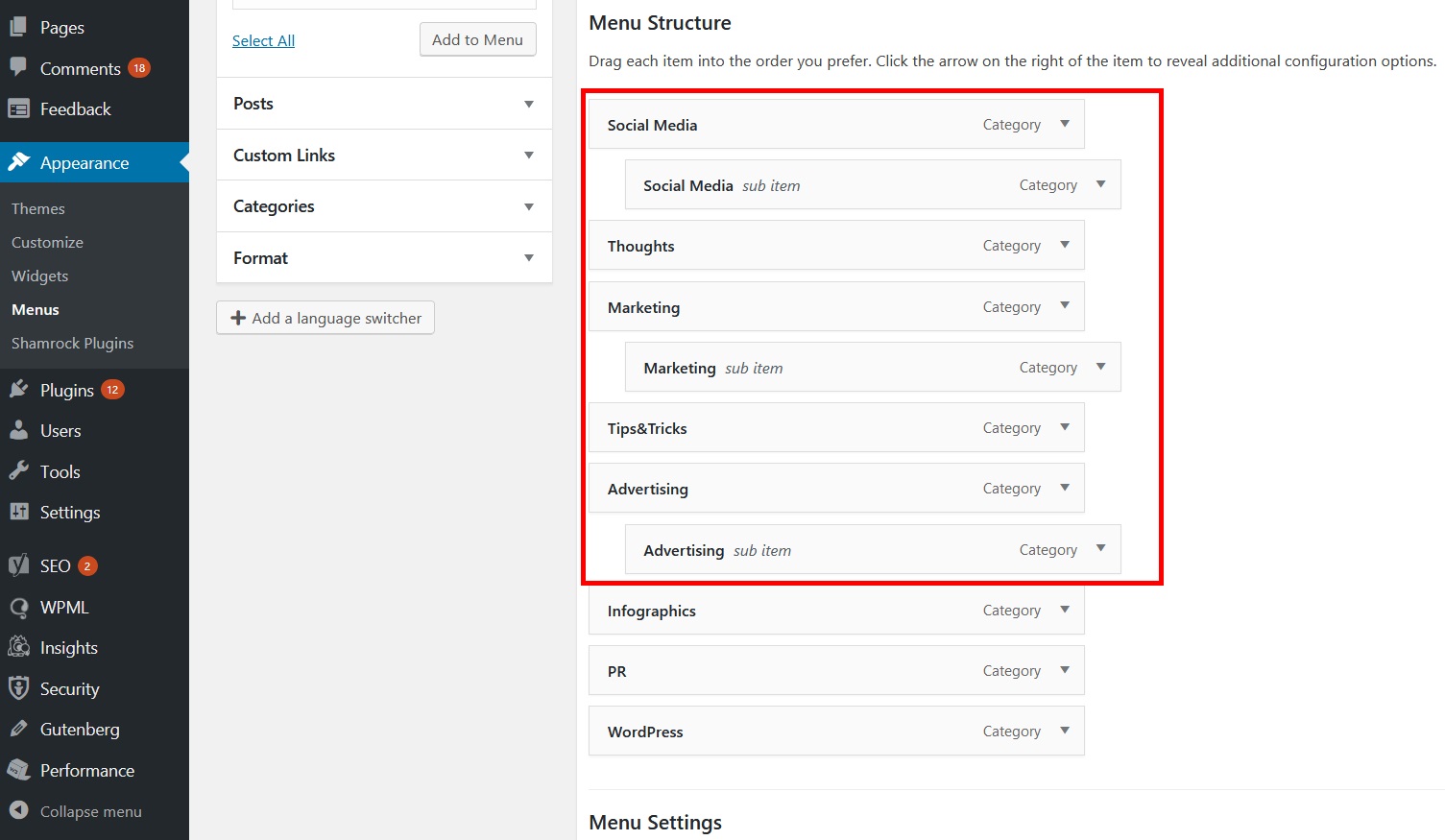
 Kredit: themeimage.blogspot.com
Kredit: themeimage.blogspot.comPilih Appearance dari menu drop-down menu di WP Admin. Dalam hal ini, Anda dapat mengubah urutan kemunculan item dengan menyeret atau menjatuhkannya. Seret satu item ke kanan untuk meletakkannya di bawah item lain, lalu seret kembali ke kiri jika Anda ingin membatalkannya.
Anda harus menyediakan bilah navigasi atau menu di situs web Anda untuk memudahkan pengguna bernavigasi di sekitarnya. Dalam banyak hal, menu navigasi dapat dianggap sebagai kumpulan opsi, mirip dengan apa yang mungkin Anda lihat saat menjelajahi berbagai situs web. Dalam panduan ini, kami akan menunjukkan cara membuat menu Anda dengan fitur WordPress asli. Segera setelah Anda memiliki setidaknya satu menu, Anda dapat menambahkan item ke dalamnya. Halaman, posting, dan URL khusus dapat disertakan dalam item ini. Kelas CSS juga dapat digunakan untuk menambahkan gaya khusus ke menu tarik-turun Anda. Segera setelah item menu dihasilkan sebagai hasil dari metode ini, itu akan menampilkan daftar semua konten yang ada dalam kategori itu.

Pada langkah 2, penyesuai WordPress akan memungkinkan Anda untuk melihat pratinjau menu Anda. Langkah ketiga adalah menempatkan menu Anda di Web. Langkah keempat adalah menambah, menghapus, atau mengatur ulang item menu . Langkah kelima adalah mengaktifkan menu drop-down langsung dengan mengklik tombol sekali klik.
Cara Menambahkan Menu Di Header WordPress
Menambahkan menu ke header WordPress Anda adalah cara yang bagus untuk meningkatkan navigasi situs Anda. Ada dua cara mudah untuk melakukannya:
1. Gunakan plugin: Ada banyak plugin hebat yang tersedia yang memungkinkan Anda menambahkan menu ke header dengan mudah. Cukup instal dan aktifkan plugin, lalu ikuti petunjuk untuk menambahkan menu Anda.
2. Tambahkan menu secara manual: Jika Anda merasa nyaman dengan kode, Anda dapat menambahkan menu ke header Anda dengan menambahkan kode berikut ke file header.php Anda:
- Rumah
- Tentang
- Kontak
Ganti fungsi home_url() dengan URL halaman beranda Anda, dan halaman tentang dan kontak dengan URL halaman yang ingin Anda tautkan.
Menggunakan menu header WordPress sebagai template, Anda dapat menambahkan tombol. Menambahkan tombol ke menu navigasi header dapat membuat ajakan bertindak lebih terlihat. Blok Buttons, yang merupakan fitur opsional, memungkinkan pengguna WordPress untuk menambahkan tombol ke posting dan halaman WordPress. Peretasan ini akan mengonversi tautan apa pun di menu navigasi WordPress Anda menjadi tombol yang mudah digunakan. Di bawah Penampilan, Anda akan menemukan menu untuk membuat akun. Penyesuai WordPress dapat disesuaikan untuk memenuhi kebutuhan spesifik Anda. Sekarang, Anda akan menemukan pratinjau langsung situs web Anda di kolom kanan, serta daftar pengaturan tema di kolom kiri.
Klik pada tab CSS tambahan untuk memperluasnya. Setelah Anda mengklik ini, Anda akan melihat kotak di mana Anda dapat menambahkan kode CSS kustom Anda. Dengan menggunakan trik ini, Anda tidak hanya dapat menambahkan tombol ke menu header, tetapi Anda juga dapat menyorot tautan apa pun di menu navigasi WordPress . Ubah warna latar belakang, warna teks tautan, dan warna batas. Perubahan kemudian dapat disimpan dengan mengklik tombol Publish.
Ketika menu Anda sudah siap, klik tombol "Buat Menu". Pada kolom “Location”, ketikkan nama menu yang Anda buat pada langkah sebelumnya. Anda harus memasukkan nama menu di bidang "Judul". Anda dapat memasukkan deskripsi singkat tentang menu Anda di bidang “Substitusi”. Kolom “Item Menu 1” dapat diisi dengan teks untuk memulai menu Anda. Di bidang "Item Menu 2", masukkan teks yang ingin Anda tampilkan untuk item menu kedua Anda. Masukkan teks yang Anda inginkan agar item menu ketiga Anda ditampilkan di bidang "Item Menu 3". Dengan mengklik Simpan, Anda dapat menyimpan data Anda. Menu admin WordPress baru menyertakan menu sekunder baru.
Cara Mengedit Menu Di WordPress
Anda harus terlebih dahulu menavigasi ke Penampilan. Daftar semua halaman yang tersedia saat ini dapat ditemukan di menu. Sebuah panah drop-down di sebelah item menu yang diinginkan dapat digunakan untuk memodifikasi menu. Setelah Anda menyeret judul, Anda dapat mengubah urutan menu Anda.
Langkah-langkah di bawah ini akan memandu Anda melalui proses mengedit atau mengubah bilah navigasi menu di WordPress. Arahkan ke Penampilan dan kemudian Menu di dasbor WordPress Anda. Anda juga dapat menambahkan item menu baru , mengatur ulang item yang ada, dan mengubah label tombol navigasi dengan menggunakan editor item menu. Karena antarmuka ini drag-and-drop, Anda dapat dengan mudah mengatur ulang menu Anda dengan menyeret dan menjatuhkan item. Postingan/video di bawah ini dibuat di WordPress versi 4.01 pada tahun 2014. Prosesnya kemungkinan besar akan terus sama seperti sekarang pada September 2021. Beberapa tema WordPress mungkin menampilkan opsi menu dengan cara yang sedikit berbeda. Untuk menyimpan item menu yang telah Anda tambahkan, edit, atau atur ulang, klik kanan tombol 'Simpan Menu'.
WordPress membuatnya mudah untuk menambahkan menu. Anda dapat mengubah pengaturan default di Appearance. Pada halaman menu, klik tombol Buat Menu . Dengan hanya memilih kategori, posting, dan halaman dari menu kustom, Anda dapat mulai menambahkan kategori, posting, dan halaman situs web Anda segera. Cukup tempatkan item menu kelas CSS di setiap item menu Anda untuk memungkinkannya diubah.
Bagaimana Saya Menambahkan Item Ke Menu Di WordPress?
Di bawah pilihan menu, Anda dapat membuat menu baru atau memilih yang ingin Anda edit. Setelah mencentang kotak untuk halaman yang akan ditambahkan, tekan tombol Tambahkan ke Menu. Halaman dapat diseret dan dijatuhkan sesuai dengan kebutuhan Anda. Setelah selesai, Anda dapat menyimpan menu Anda.
