Cara Menambahkan Penampil PDF di WordPress (Cara Mudah)
Diterbitkan: 2023-02-15Apakah Anda ingin menyertakan penampil PDF di WordPress?
Dengan menyematkan file PDF di halaman web Anda, Anda dapat memastikan informasi tersebut selalu memiliki format yang sama persis, apa pun unit yang digunakan pengguna. Dokumen-dokumen ini juga dapat menahan orang di situs web Anda lebih lama dan menambah harga untuk penggunaan Anda.
Dalam artikel ini, kami akan menunjukkan kepada Anda cara menambahkan penampil PDF di WordPress.

Mengapa Anda Ingin Penampil PDF di WordPress?
Banyak situs web menggunakan file PDF untuk berbagi informasi tentang produk dan produk mereka. Misalnya, pengusaha restoran biasanya menerbitkan menu mereka sebagai PDF online.
Anda selalu dapat menambahkan PDF ke situs web Anda dan kemudian menambahkan url unduhan di WordPress.
Di sisi lain, ini bukan pengetahuan pengguna yang ideal untuk orang yang ingin melihat dokumen PDF dengan cepat. Misalnya, seseorang yang berencana untuk mengunjungi kafe Anda mungkin ingin membaca menu PDF di situs web Anda daripada mengunduh salinan ke laptop atau komputer mereka.
Alternatifnya, Anda dapat menyertakan penampil PDF di WordPress dan kemudian menampilkan PDF langsung di situs Anda. Ini memungkinkan pengunjung situs web untuk melihat dokumen tanpa mengunduhnya ke komputer mereka, yang biasanya lebih cepat dan tidak rumit. Ini khusus benar untuk pengunjung situs web yang menggunakan smartphone atau tablet.
Itu juga membuat pengunjung di situs web Anda, yang dapat meningkatkan tampilan halaman Anda dan menurunkan tingkat bouncing Anda.
Dengan itu diklaim, mari kita lihat bagaimana Anda dapat dengan cepat memasukkan penampil PDF ke WordPress. Hanya gunakan tautan masuk cepat untuk memantul langsung ke sistem yang ingin Anda gunakan.
Strategi 1. Tambahkan Penampil PDF yang Bekerja dengan Editor Blok (Cepat)
Cara termudah untuk menyajikan PDF di halaman web WordPress Anda adalah dengan menerapkan blok File yang dikembangkan.
Strategi ini tidak memerlukan plugin khusus, tetapi Anda hanya dapat menyesuaikan penampil dengan beberapa cara. Jika Anda menginginkan penyesuaian dan fitur yang lebih canggih, maka kami menyarankan bekerja dengan plugin sebagai gantinya.
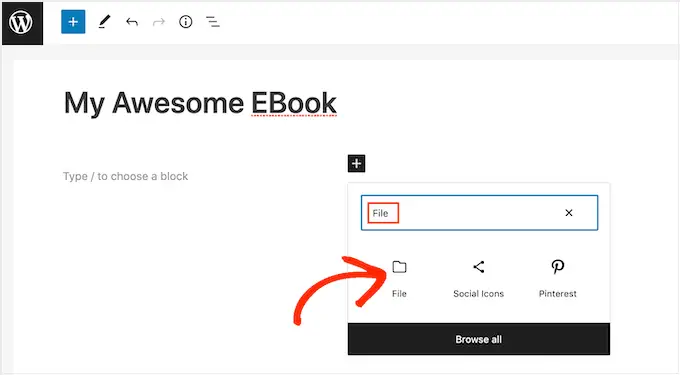
Untuk memulai, cukup buka halaman atau artikel di mana Anda ingin memasukkan penampil PDF di editor artikel dan kemudian klik tombol '+' untuk memasukkan blok baru.
Setelah itu, mulailah mengetik 'File' dan pilih blok yang tepat saat muncul.

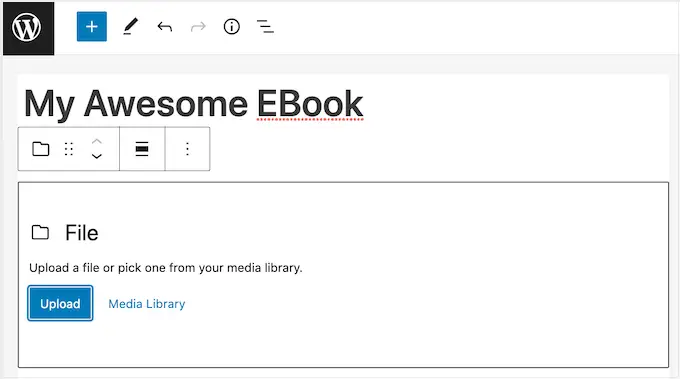
Jika Anda sekarang telah mengunggah PDF Anda ke perpustakaan media WordPress, klik tombol 'Perpustakaan Media'. Anda kemudian dapat memutuskan PDF yang ingin Anda sematkan.
Jika Anda belum mengunggah PDF, klik 'Unggah' lalu pilih file dari komputer Anda.

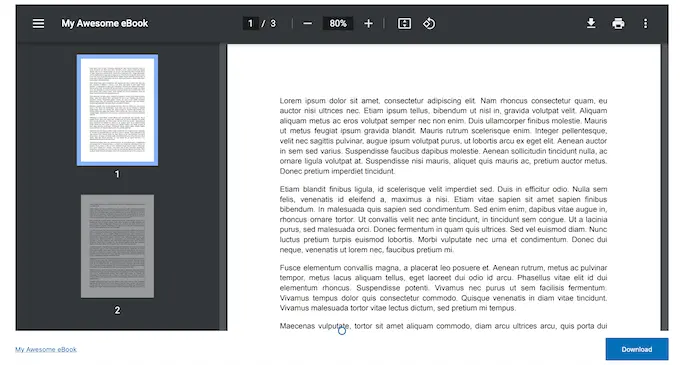
WordPress secara otomatis akan memilih ukuran untuk PDF yang disematkan.
Perhatikan bahwa jam tangan default tidak dapat menampilkan keseluruhan dokumen, tetapi blok 'File' menyertakan bilah alat yang memungkinkan pengunjung situs web untuk memperbesar dan memperkecil dokumen. Mereka juga dapat menggulir ke PDF untuk melihat lebih banyak artikel.

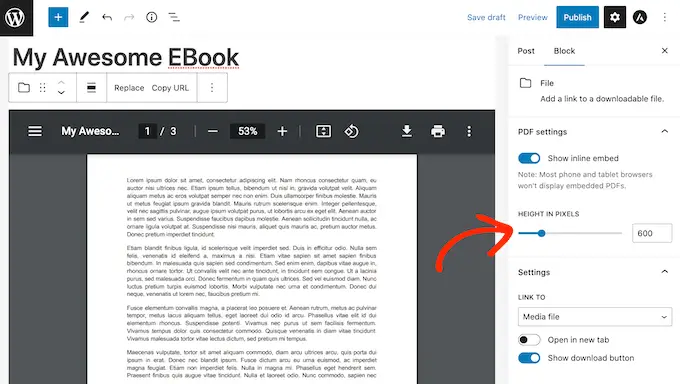
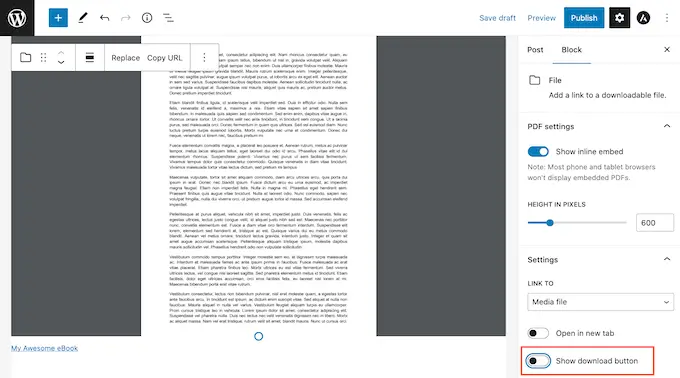
Jika Anda suka, maka Anda dapat menyesuaikan bagian atas penampil PDF untuk menampilkan lebih banyak atau lebih sedikit dokumen yang disematkan.
Untuk melakukan ini, cukup gunakan penggeser 'Tinggi dalam piksel' di menu sebelah kanan.

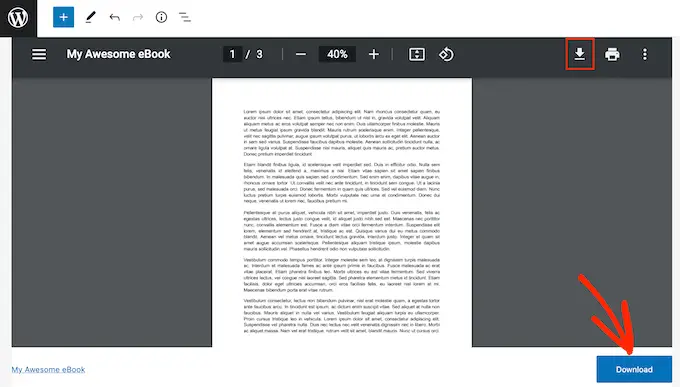
Kadang-kadang, pembaca mungkin ingin mengunduh PDF agar selalu ada di dekat mereka. Misalnya, prospek mungkin ingin mengunduh buku pegangan konsumen untuk produk Anda yang paling terkenal atau agenda pemrograman untuk acara atau konvensi mendatang.
Secara default, WordPress menampilkan ikon 'Unduh' di bilah alat dan tombol di bawah PDF.

Tombol 'Unduh' di bawah PDF berguna bagi pembaca yang tidak terbiasa dengan ikon bilah alat PDF yang unik. Dengan menunjukkan tombol 'Unduh', pengunjung akan langsung memahami bahwa file ini tidak terikat ke situs web Anda dengan sendirinya.
Dengan mengingat hal itu, Anda mungkin ingin membiarkan tombol 'Unduh' diaktifkan. Namun, jika Anda benar-benar tidak ingin melibatkan informasi salinan ini, Anda cukup mengeklik untuk menonaktifkan sakelar 'Tampilkan Tombol Dapatkan'.

Ketika Anda puas dengan cara penyiapan PDF, klik 'Perbarui' atau 'Publikasikan' untuk menerapkan perubahan Anda.
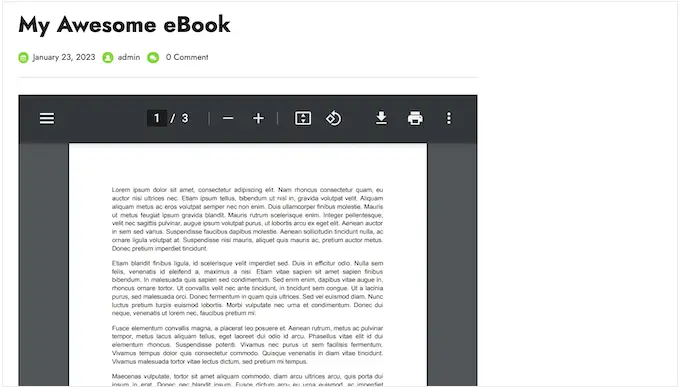
Sekarang jika Anda memeriksa situs web WordPress Anda, Anda akan melihat penampil PDF beraksi.

Sistem 2. Meningkatkan Penampil PDF di WordPress Menggunakan Plugin (Jauh Lebih Dapat Disesuaikan)
Blok File WordPress yang dibuat di dalamnya harus sehat untuk situs web yang hanya perlu menyematkan beberapa PDF. Namun, jika Anda menginginkan lebih banyak kendali atas penampil maka masuk akal untuk menggunakan plugin sebagai gantinya.
Penampil PDF.js adalah salah satu plugin PDF terbaik untuk WordPress. Ini memungkinkan Anda untuk mengubah tinggi dan lebar penampil PDF, dan menghapus tombol dari bilah alat PDF.
Itu juga dilengkapi dengan mode layar penuh, yang bagus untuk menampilkan dokumen yang lebih panjang seperti ebook dan manual pengguna.

Untuk memulainya, Anda ingin memasukkan dan mengaktifkan Penampil PDF.js. Jika Anda membutuhkan bantuan, silakan lihat buku panduan kami tentang cara memasang plugin WordPress.
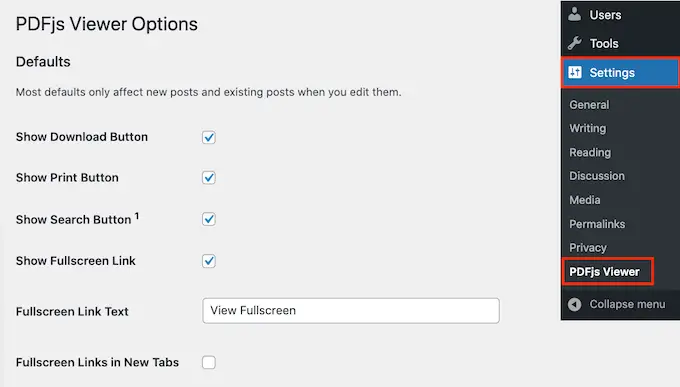
Setelah aktivasi, buka Opsi » Penampil PDFjs untuk mengonfigurasi opsi plugin.

Sering kali, Anda dapat mengganti konfigurasi default ini saat menyematkan setiap PDF. Misalnya, Anda dapat memodifikasi pengaturan PDF unik untuk dimensi atau skala.

Meski begitu, kami tetap menganjurkan untuk memodifikasi opsi default agar lebih sesuai dengan kebutuhan Anda sendiri, karena ini dapat membantu Anda menghemat banyak waktu dan pekerjaan.
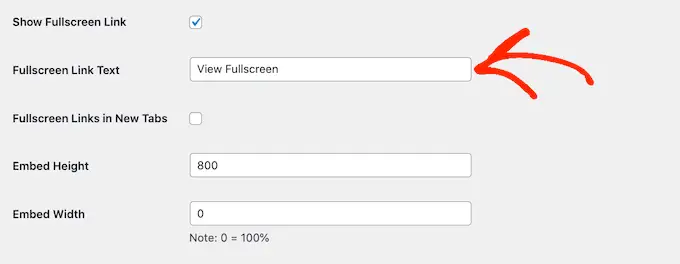
Secara default, plugin menyertakan tombol Dapatkan, Cetak, dan Riset di bilah alat PDF. Jika Anda ingin menghapus salah satu tombol ini, cukup hapus centang pada kotak di sebelahnya.

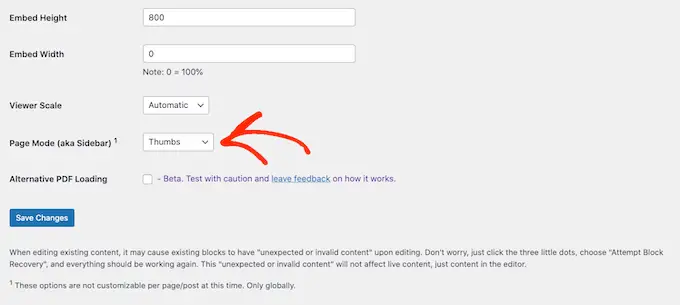
Anda juga dapat memodifikasi tinggi dan lebar penyematan default, dan 'Skala Pemirsa'.
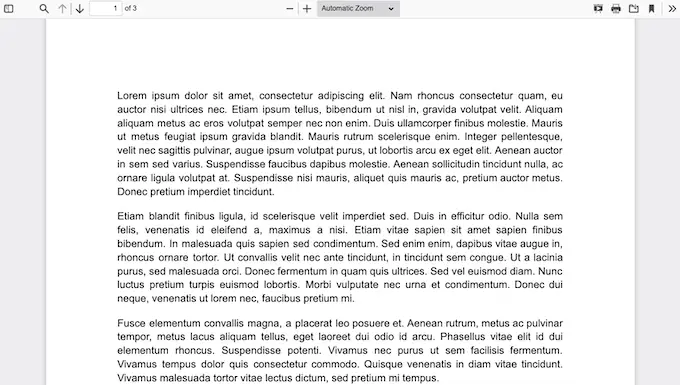
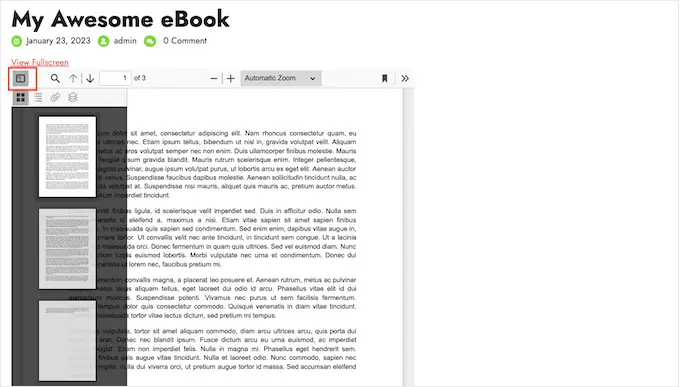
Out-of-the-box, PDF.js Viewer menampilkan PDF tanpa sidebar sehingga pembaca dapat melihat dokumen lengkap ketika mereka tiba di situs web. Mereka dapat membuka sidebar kapan saja dengan mengklik tombol 'Toggle Sidebar', seperti yang Anda lihat pada tayangan berikut.

Jika Anda berencana untuk memasukkan dokumen tambahan atau PDF multi-situs, mungkin berguna untuk menampilkan sidebar secara default.
Untuk melakukan ini, pada dasarnya buka menu tarik-turun 'Mode Halaman' dan pilih Jempol, Bookmark, atau Lampiran.

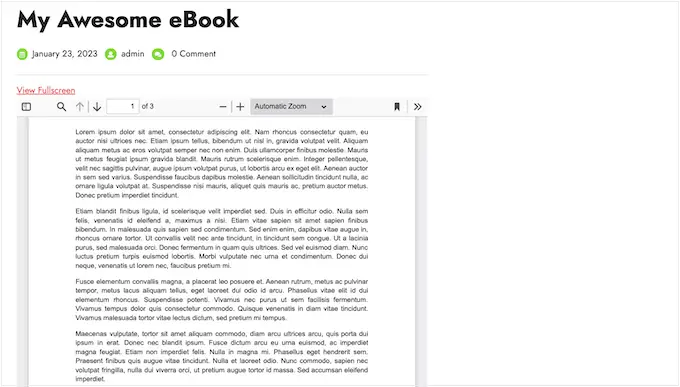
Penampil PDF.js memungkinkan orang untuk membuka PDF dalam mode layar penuh. Secara default, pengunjung situs dapat membuka metode ini dengan mengklik backlink 'View Fullscreen' lebih tinggi dari PDF yang disematkan.
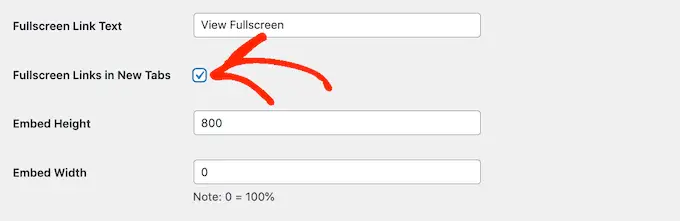
Untuk mengganti teks dengan perpesanan khusus Anda sendiri, cukup ketik bidang 'Teks Tautan Situs Web Layar Penuh'.

Anda juga dapat memilih apakah url terbuka di tab baru menggunakan kotak 'Tautan Masuk Layar Penuh di Tab Baru'.
Meluncurkan tab baru akan membantu mempertahankan pengunjung di situs web Anda, tetapi ini dapat mengganggu pengguna seluler dan pil.

Metode layar penuh akan mempermudah penelusuran dokumen yang diperluas, jadi sebaiknya biarkan aspek ini diaktifkan. Meski begitu, jika Anda memang tidak ingin menggunakannya maka Anda bisa menghilangkan centang pada kotak di samping 'Show Fullscreen Hyperlink.'
Bila Anda puas dengan bagaimana pengaya disiapkan, cukup klik 'Simpan Peningkatan.'
Anda sekarang siap untuk menggabungkan penampil PDF di WordPress. Cukup buka situs web atau posting tepat di tempat yang Anda inginkan untuk menampilkan PDF dengan jelas, lalu klik tombol '+'.
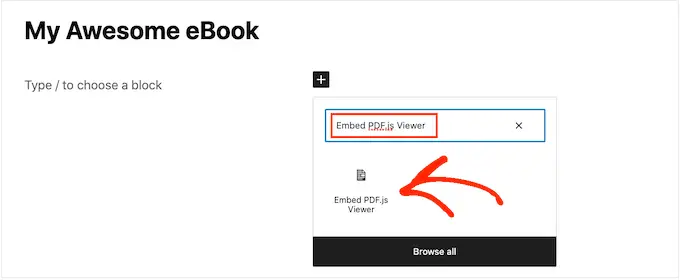
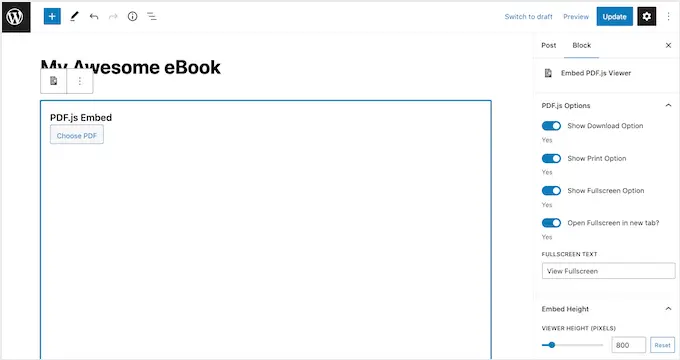
Anda sekarang dapat mulai mengetik 'Embed PDF.js Viewer' dan memilih blok yang ideal saat muncul.

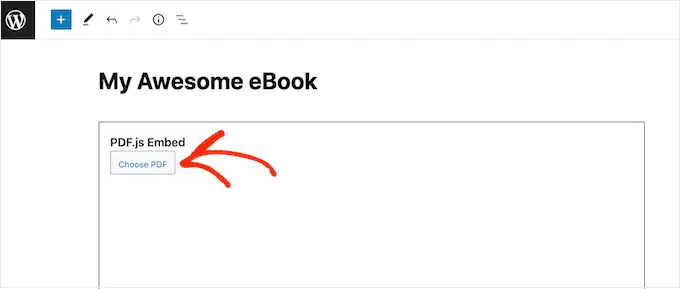
Tepat setelah itu, cukup klik 'Pilih PDF' untuk membuka perpustakaan media WordPress.
Anda sekarang dapat memilih PDF dari perpustakaan atau menambahkan file dari komputer Anda.

Plugin akan menggunakan konfigurasi default Anda, tetapi Anda dapat menyesuaikan tampilan PDF ini dengan kualitas tinggi dan bertindak menggunakan opsi di menu sebelah kanan.
Di artikel ini, Anda dapat mengubah bagian atas, lebar, dan skala PDF. Anda juga dapat menghapus atau mempersonalisasi tautan 'Lihat Layar Penuh'.

Terakhir, Anda dapat memilih untuk menghapus atau mendemonstrasikan tombol 'Unduh' dan 'Cetak'.
Jika Anda senang dengan pengaturan PDF, cukup klik 'Perbarui' atau 'Publikasikan'. Anda sekarang dapat memeriksa situs web atau situs web WordPress Anda untuk melihat penampil PDF tersemat.

Hadiah: Cara Menghasilkan Penghasilan Dari PDF Tersemat Anda
Jika Anda memiliki kualitas yang baik, PDF praktis maka Anda dapat menggunakannya untuk menghasilkan uang secara online dengan WordPress.
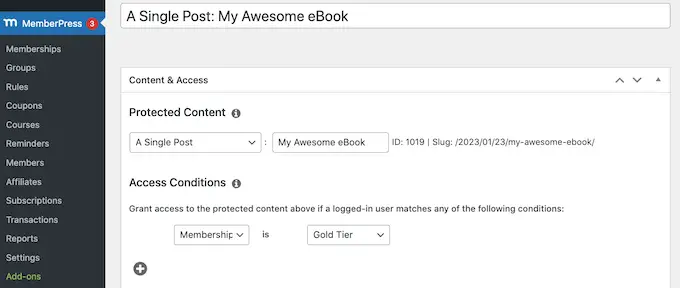
Segera setelah menyematkan dokumen PDF di situs web Anda, Anda dapat mengubah halaman web itu atau mengirimkannya menjadi konten tertulis khusus pengguna yang unik. Pengunjung situs kemudian harus mendapatkan keanggotaan untuk mendapatkan halaman web atau artikel itu, dan melihat PDF yang disematkan.
Cara termudah untuk mengubah WordPress menjadi situs keanggotaan adalah dengan menggunakan MemberPress. Ini adalah plugin keanggotaan WordPress terbaik dan memungkinkan Anda mengubah situs apa pun atau mengirimkannya menjadi konten unik khusus pelanggan, seperti PDF tersemat.

Kami memiliki tutorial lengkap tentang cara membuat situs keanggotaan WordPress dengan petunjuk langkah demi langkah untuk membantu Anda memulai.
Kami juga menyarankan penggunaan Unduhan Elektronik Sederhana untuk mengatur dan memasarkan PDF di situs web Anda. Anda juga dapat menyediakan semua jenis item digital dengan cepat dan menyematkan PDF di halaman item sebagai pratinjau.
Kami harap artikel singkat ini membantu Anda memasukkan Penampil PDF di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat dan mempromosikan kursus online dengan WordPress atau melihat daftar kami tentang solusi pemasaran email terbaik untuk bisnis kecil.
Jika Anda menghargai posting ini, maka Anda harus berlangganan tutorial klip video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
