Cara Menambahkan Gambar Ke Halaman Beranda WordPress Anda
Diterbitkan: 2022-09-05Menambahkan gambar ke halaman beranda WordPress Anda adalah cara yang bagus untuk mempersonalisasi situs Anda dan membuatnya lebih menarik secara visual. Ada beberapa cara berbeda untuk menambahkan gambar ke halaman beranda, dan metode yang Anda gunakan akan bergantung pada lokasi gambar dan bagaimana Anda ingin menampilkannya di halaman beranda. Jika Anda memiliki gambar yang telah Anda unggah ke situs WordPress Anda, Anda dapat menambahkannya ke halaman rumah Anda hanya dengan memasukkan gambar ke dalam area konten halaman rumah Anda. Untuk melakukan ini, klik tombol "Tambah Media" yang terletak di atas editor konten di halaman beranda Anda. Ini akan membuka perpustakaan media, di mana Anda dapat memilih gambar yang ingin Anda sisipkan. Setelah Anda memilih gambar, klik tombol "Sisipkan ke dalam posting". Jika gambar yang ingin Anda tambahkan ke halaman rumah Anda terletak di situs web lain, Anda dapat menggunakan tombol "Tambah Media" untuk memasukkan gambar ke halaman rumah Anda. Untuk melakukan ini, klik tombol "Tambah Media", lalu klik tab "Dari URL". Masukkan URL gambar yang ingin Anda sisipkan, lalu klik tombol "Sisipkan ke dalam posting". Anda juga dapat menambahkan gambar ke halaman rumah Anda dengan menggunakan widget. Ada berbagai widget yang dapat Anda gunakan untuk menambahkan gambar ke halaman rumah Anda, dan Anda dapat menemukan widget yang sesuai dengan kebutuhan Anda dengan mencari “widget gambar” di direktori plugin WordPress. Setelah Anda menemukan widget yang Anda sukai, cukup seret dan lepas ke bilah sisi halaman beranda Anda.
Situs WordPress.com Anda akan terlihat lebih baik dengan gambar. Cara di mana Anda dapat memasukkan gambar di situs web Anda sangat banyak. Gambar dari Pustaka Foto Gratis Pexels. Jika Anda menggunakan Blok Media, Anda juga dapat menyisipkan gambar atau video ke dalam blok teks. Ini dapat digunakan untuk menumpuk media dan teks pada perangkat seluler dengan berbagai cara. Blok Galeri Ubin, yang hadir dalam empat gaya berbeda, dapat digunakan dengan sudut membulat.
Bagaimana Saya Mengedit Beranda Saya Di WordPress?
 Kredit: linuxhint.com
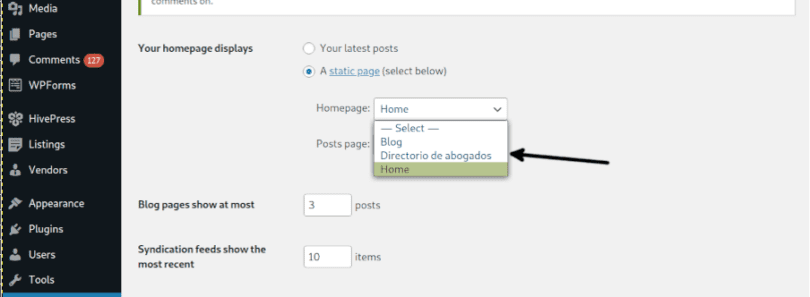
Kredit: linuxhint.comUntuk mengedit beranda Anda di WordPress, Anda harus mengakses dasbor admin WordPress. Setelah Anda masuk, Anda harus menavigasi ke bagian "Halaman" dan menemukan halaman yang saat ini ditetapkan sebagai beranda Anda. Dari sini, Anda dapat mengedit halaman seperti yang Anda lakukan pada halaman lain di WordPress. Setelah Anda selesai membuat perubahan, pastikan untuk mengklik tombol "Perbarui" untuk menyimpan perubahan Anda.
Saat pengguna mengunjungi situs web Anda, mereka melihat beranda. Rentang perhatian rata-rata di situs web Anda saat ini hanya 8,25 detik, jadi beranda Anda harus menarik perhatian pengguna Anda jika mereka berniat untuk tetap tinggal. Dalam tutorial ini, kita akan membahas cara mengedit beranda WordPress. Untuk informasi selengkapnya tentang cara mengedit dan menyesuaikan beranda Anda, buka bagian Mengedit Beranda Anda untuk Pemula. Silakan lihat instalasi WordPress Anda untuk file index.php yang sedang kami edit. Cukup buka Halaman untuk mengedit konten halaman Anda, lalu ubah konten di sana. WordPress akan menampilkan berbagai opsi pengeditan di sudut kiri atas layar Anda, dan ada ikon biru di sisi kanan.
Untuk menambahkan lebih banyak blok ke halaman Anda, klik ikon +, lalu edit sepanjang jalan, dan terakhir hapus jika Anda tidak menyukai apa yang Anda lihat. Ada berbagai tema WordPress dengan opsi penyesuaian yang tersedia. Elementor adalah plugin WordPress yang menyediakan fitur tambahan untuk situs WordPress. Semua tema dapat diedit menggunakan Elementor, tetapi Anda harus terlebih dahulu memilih tema yang siap untuk Elementor. Anda akan memiliki banyak pilihan pengeditan di editor Elementor berkat antarmuka drag-and-drop-nya. Template yang Anda lihat di sini akan menjadi standar, dan file bernama singular.php akan dihasilkan (seperti yang kita lakukan sebelumnya). Anda juga dapat membuat perubahan pada template beranda Anda. Pilih salah satu template dari menu dropdown di bagian atribut halaman > Template.
Cara Mengedit Beranda WordPress Anda
WordPress adalah sistem manajemen konten (CMS) populer yang memungkinkan pengguna membuat dan mengelola situs web mereka sendiri dengan mudah. Untuk mengedit bagian beranda, cukup klik ikon pensil biru di sebelahnya. Di sini, kita dapat mengubah gambar, teks, dan tombol di bagian atas beranda. Saat Anda membuat perubahan apa pun, hasil edit Anda akan terlihat di bagian pratinjau situs web Anda. Situs web Anda tidak akan diperbarui dengan perubahan ini sampai tersedia untuk umum. Pada halaman awal sebuah website, terdapat sebuah komponen penting. Pengunjung akan ditarik ke halaman utama situs ini karena itu adalah hal pertama yang mereka lihat. Jika Anda ingin mengubah beranda, Anda harus terlebih dahulu menavigasi ke Panel Admin, yang akan menampilkan halaman statis. Anda dapat mengelola halaman dengan cara ini tanpa harus khawatir tentang pembaruan langsung. Panduan kami akan membantu Anda jika Anda tidak yakin bagaimana melakukannya. Sementara itu, pastikan untuk membaca artikel berharga kami lainnya tentang pemasangan situs web WordPress, seperti cara menyiapkan blog WordPress, dan cara menyiapkan akun Google Analytics.
Cara Mengubah Gambar Beranda Di WordPress
Buka dasbor WordPress Anda untuk mengaksesnya. Anda dapat mengunggah gambar baru dengan membuka halaman atau dengan mengeklik kiriman. Kemudian, dengan mengklik tombol Ganti, Anda dapat mengubah gambar yang ingin Anda gunakan. Langkah selanjutnya adalah mengunggah gambar yang sudah ada atau memilih gambar untuk dimasukkan ke dashboard WordPress Anda dari bagian Open Media Library .
Ketika saya membaca OP, saya berasumsi itu mengacu pada gambar default besar di sudut kanan atas halaman depan statis yang seharusnya digunakan untuk templat Halaman Beranda. Jika Anda mengganti gambar itu dengan milik Anda sendiri, buka Situs Saya > sesuaikan. Karena ditampilkan dalam format yang begitu sempit, gambar header Gateway terbatas. Berapa ukuran halaman depan situs dengan gambar header? Apakah ada cara untuk membuat Tema Gateway statis alih-alih berputar? Yang terbaik adalah memulai topik baru jika Anda tidak ingin memulai topik baru untuk permintaan dukungan Anda.
Cara Mengubah Latar Belakang WordPress Anda
Jika Anda menggunakan WordPress, buka Appearance > Background dan pilih gambar background baru. Jika Anda ingin mengubah gambar default untuk halaman utama blog Anda, buka Media dan pilih logo dari menu tarik-turun.

Cara Menambahkan Gambar Unggulan Di Halaman WordPress
WordPress memiliki fitur gambar yang dapat diedit atau dibuat dalam posting blog baru. Tab gambar unggulan terletak di kolom kanan editor konten. Anda dapat melihat popup pengunggah media WordPress dengan mengklik tautan 'Set Featured Image' di bagian 'Set Featured Image'.
Fitur Featured Image dapat digunakan untuk menyisipkan gambar sebagai elemen visual utama halaman atau postingan Anda. Sumbernya biasanya ada di suatu tempat di komputer Anda, tautan di internet, atau di dalam bagian Media Anda (Anda dapat menggunakan kombinasi opsi ini). PixelRockstar juga menyediakan opsi untuk menambahkan gambar langsung ke situs. Jika Anda tidak dapat menemukan fitur di layar edit posting atau halaman Anda, Anda dapat melihatnya dengan mengklik tombol Opsi Layar di sudut kanan atas layar edit WordPress Anda. Tergantung pada tema, Anda dapat menggunakan gambar dalam berbagai cara. Pastikan bahwa gambar unggulan yang Anda lihat disetel oleh pengembang tema Anda.
Cara Menambahkan Gambar Unggulan Ke Postingan Di WordPress
Gambar fitur dapat ditambahkan ke postingan dengan mengklik tombol *br. Di sisi kiri layar admin WordPress, Anda akan menemukan tab 'Postingan'.
Anda dapat melihat detail postingan yang ingin Anda sertakan dengan mengkliknya.
Gulir ke bawah ke bagian 'Thumbnail' pada tab 'Media' dan pilih 'Tambah Baru'.
Isi kolom 'Ukuran Thumbnail' dengan lebar 350 piksel dan tinggi 150 piksel.
Setelah Anda memasukkan URL gambar unggulan, klik tombol 'Link to Post'.
Dengan mengklik tombol 'Perbarui', Anda dapat membuat perubahan yang diperlukan.
Untuk mengubah tampilan gambar unggulan di postingan dan halaman, gunakan tombol *br*. Tab 'Tampilan' dapat ditemukan di sisi kiri layar admin WordPress. Pilih posting atau halaman yang ingin Anda ubah dan klik tombol 'Edit'. Anda dapat mengubah tinggi atau lebar ibu jari Anda dengan memilih opsi 'Ubah' di bagian 'Thumbnail' tab 'Media'.
Cara Memasukkan Gambar Di WordPress Dengan Kode
Menambahkan gambar ke posting dan halaman WordPress Anda sangatlah mudah. Editor WordPress memungkinkan Anda untuk menambahkan gambar ke posting dan halaman Anda hanya dengan beberapa klik. Namun, jika Anda ingin menambahkan gambar ke posting dan halaman Anda dengan kode, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut: 1. Masuk ke situs WordPress Anda dan buka posting atau halaman tempat Anda ingin menambahkan gambar. 2. Di editor, klik tombol “ Tambah Media ”. 3. Di jendela "Sisipkan Media", klik tab "Unggah File". 4. Klik tombol “Select Files” dan pilih gambar yang ingin Anda unggah dari komputer Anda. 5. Setelah gambar diunggah, Anda dapat menambahkan judul, keterangan, dan deskripsi. 6. Klik tombol “Sisipkan ke dalam postingan”. Gambar Anda sekarang akan dimasukkan ke dalam posting atau halaman Anda.
Cara Membuat Gambar Thumbnail Di WordPress
Untuk membuat gambar mini di wordpress, buka perpustakaan media Anda dan klik gambar yang ingin Anda gunakan. Di bawah gambar, Anda akan melihat tautan yang mengatakan " Edit Gambar ." Klik itu dan jendela popup akan muncul. Di bawah bagian "Pengaturan Gambar Kecil", pilih opsi "Pangkas" dan kemudian klik tombol "Terapkan". Sekarang Anda dapat menyeret gambar untuk memotongnya ke ukuran yang Anda inginkan. Setelah Anda puas dengan gambarnya, klik tombol "Simpan".
Posting thumbnail di situs web adalah bagian kecil dari grafik dan teks dari halaman. Saat pengguna mengklik tautan atau gambar, artikel ukuran penuh akan muncul. WordPress menggunakan gambar unggulan dalam thumbnail posting untuk membuatnya tampak lebih besar. Tutorial ini akan memandu Anda melalui proses membuat thumbnail posting di WordPress. Judul posting Anda menentukan apakah Anda dapat mengunduh gambar dari Flickr dengan penerapan plugin ini atau tidak. Anda dapat membuat gambar mini posting dengan mengklik gambar unggulan di WordPress. WordPress memungkinkan Anda untuk memotong dan mengukur gambar di editor sesuai dengan pengaturan resolusi.
Plugin Related Posts Thumbnail harus diunduh dan dikonfigurasi agar dapat aktif. Plugin ini akan menyertakan fitur baru di area pengaturan WordPress yang disebut Related Post Thumbs. Pada langkah ketiga, pilih opsi tampilan umum pilihan Anda. Di layar ini, Anda dapat mengubah cara posting ditampilkan. Anda dapat memilih sumber thumbnail Anda di tab Thumbnail di browser Anda. Langkah ketiga adalah memilih gaya thumbnail, yang bisa berupa warna, ukuran font, atau panjang kutipan.
Blok Gambar
Blok gambar adalah blok yang berisi gambar. Gambar dapat dimasukkan ke dalam blok gambar dari file yang disimpan di komputer Anda, atau dari URL. Gambar dapat disejajarkan ke kiri, kanan, atau tengah blok.
Pilih blok gambar dengan mengklik tombol Tambah Blok. Berbagai penyesuaian dapat dilakukan pada ukuran dan dimensi gambar, termasuk penambahan atau penghapusan dimensi tinggi dan lebar. Untuk menyelaraskan gambar dalam paragraf, sisipkan tepat di atas blok paragraf target. Dengan fitur baru, Anda dapat menambahkan filter ke gambar Anda yang sepenuhnya menggantikan warna. Efek duotone, seperti namanya, mirip dengan filter hitam putih; alih-alih bayangan dan sorotan menjadi hitam dan putih, Anda memilih nuansa Anda sendiri. Salin Salin dapat digunakan untuk menyalin blok tertentu, dan kemudian Anda dapat menempelkannya di mana pun Anda inginkan di editor. Fitur Add to Reusable Blocks memungkinkan Anda untuk menambahkan blok yang dipilih ke daftar blok yang dapat digunakan kembali, memungkinkan Anda untuk menggunakannya di halaman atau posting lain.
Dengan mengedit sebagai HTML, Anda dapat mengubah kode HTML dari blok sematan. Di Twenty Twenty Twenty, pengaturan gambar ditetapkan ke setiap blok, memungkinkan Anda untuk membulatkan gambar Anda dengan batas atau bingkai. Selanjutnya, tab lanjutan memungkinkan Anda untuk menambahkan kelas CSS ke blok Anda, memungkinkan Anda untuk menulis CSS khusus dan menatanya sesuai keinginan Anda.
