Cara Menambahkan Slider Responsif ke Tema WordPress Anda
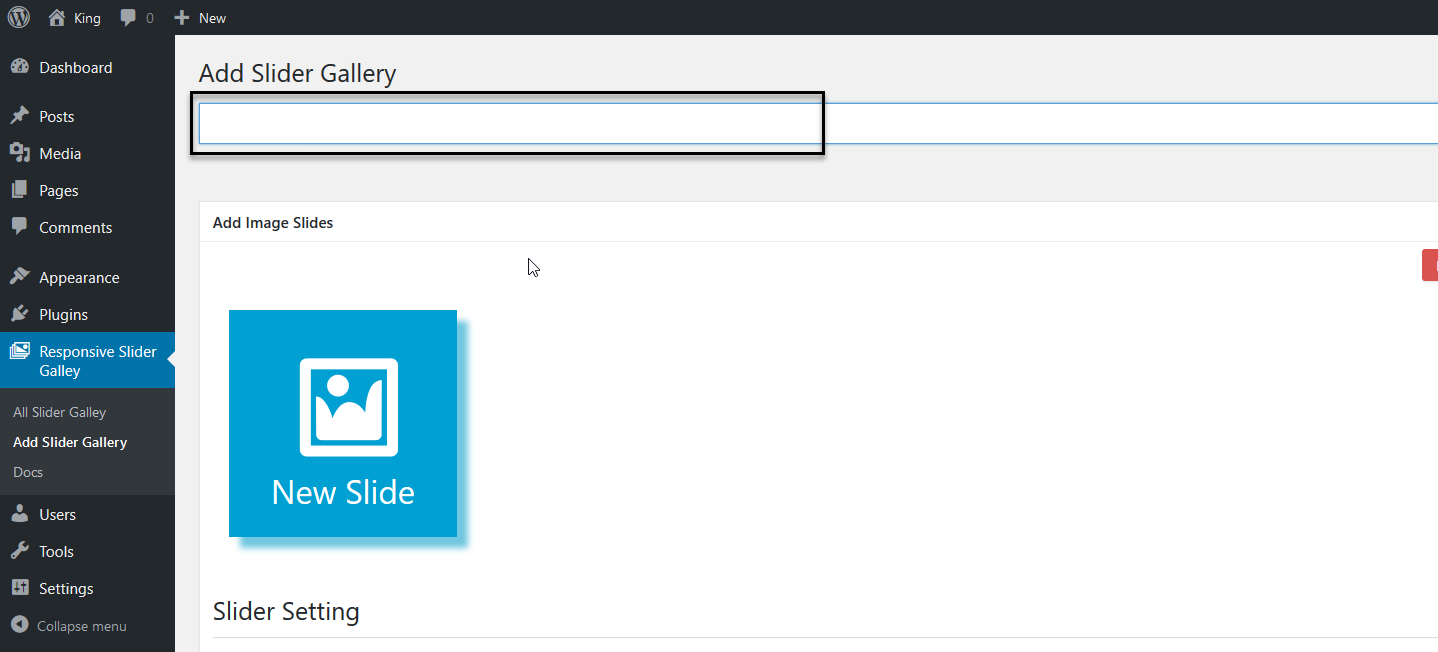
Diterbitkan: 2022-10-18Untuk menambahkan slider responsif ke tema WordPress Anda, Anda harus menginstal dan mengaktifkan plugin Slider Revolution terlebih dahulu. Setelah Anda melakukannya, Anda dapat membuat slider baru dengan membuka halaman 'Sliders' yang ada di sidebar kiri dashboard WordPress Anda. Dari sini, Anda dapat mengeklik tombol 'Tambahkan Slider Baru' atau memilih penggeser yang ada dari daftar untuk diedit. Setelah Anda memilih atau membuat penggeser, Anda akan dapat menambahkan gambar, video, dan konten lain ke dalamnya serta menyesuaikan pengaturannya. Ketika Anda puas dengan slider Anda, Anda kemudian dapat memasukkannya ke dalam tema WordPress Anda dengan menyalin dan menempelkan kode pendek yang disediakan ke dalam kode halaman atau posting yang Anda inginkan.
Sebagian besar situs web bisnis dan portofolio menampilkan konten slider. Soliloquy adalah plugin slider WordPress yang kuat yang mudah digunakan dan memiliki banyak fitur. Plugin ini memungkinkan Anda untuk menarik dan melepas file serta memilih gambar dari perpustakaan media. Anda perlu mengunggah video Anda ke YouTube atau Vimeo untuk menggunakannya sebagai slide. Anda dapat menggunakan Soliloquy untuk membuat slider WordPress seperti halnya Anda dapat mengedit posting atau halaman blog. Anda dapat mengubah dimensi tema penggeser, ukuran gambar, posisi penggeser, dan posisi teks menggunakan pengaturan tema penggeser. Fitur lain yang dapat diaktifkan antara lain kemampuan untuk menampilkan panah geser, kemampuan untuk menjeda/memutar, mengulang, dan menampilkan tombol.
Setelah itu, Anda dapat menambahkan judul, URL, dan keterangan pada setiap slide dengan mengklik tombol edit. Slider responsif yang dibuat dengan Soliloquy akan secara otomatis menyesuaikan agar sesuai dengan lebar sidebar Anda. Untuk menambahkan penggeser ke widget, buka Tampilan > di halaman widget. Anda dapat menggunakan widget ini untuk menautkan ke bagian mana pun dari situs web Anda. Pada artikel ini, kami akan menunjukkan cara membuat slider WordPress responsif dengan cara yang sederhana.
Bagaimana Saya Menambahkan Smart Slider Ke Tema WordPress Saya?

Menambahkan Smart Slider ke Tema WordPress Anda adalah cara yang bagus untuk menambahkan elemen interaktif dan menarik secara visual ke situs web Anda. Smart Slider mudah digunakan dan dapat ditambahkan ke Tema WordPress apa pun. Untuk menambahkan Smart Slider ke Tema WordPress Anda, ikuti langkah-langkah berikut: 1. Masuk ke akun WordPress Anda dan buka Dashboard Anda. 2. Di bilah sisi kiri, arahkan kursor ke tautan "Tampilan" dan klik "Editor." 3. Di sisi kanan, cari kotak "File Tema". Di kotak ini, klik tautan untuk file “Header (header.php)”. 4. Temukan kode di file Header yang memanggil file "stylesheet". Tepat di bawah kode ini, tambahkan kode berikut: 5. Simpan perubahan Anda ke file Header. 6. Buka Dasbor WordPress dan klik tautan “Plugin”. 7. Di kotak pencarian, ketik “Smart Slider.” 8. Instal dan aktifkan plugin “Smart Slider”. 9. Buka tautan "Tampilan" di bilah sisi kiri dan klik "Widget." 10. Seret widget “Smart Slider” ke sidebar “Smart Slider”. 11. Konfigurasikan pengaturan untuk widget Smart Slider dan klik tombol “Simpan”. 12. Pratinjau situs web Anda untuk melihat Smart Slider beraksi.
Ini memungkinkan Anda untuk menampilkan gambar, video, posting, dan halaman dari situs WordPress Anda. Singkatnya, Anda dapat menggunakan salah satu dari empat metode untuk menambahkan slider ke situs web Anda. Metode instruksi pertama kami akan memandu Anda melalui dua langkah utama: mengaktifkan bilah geser jika tema Anda mendukungnya dan mengonfigurasi plugin. Menambahkan dan menyesuaikan fungsionalitas slider tersedia melalui berbagai plugin. Karena Smart Slider 3 gratis dan mudah digunakan, dan karena sangat dapat disesuaikan, kami akan menggunakannya dalam posting ini. Anda dapat melakukan ini dengan memilih salah satu dari tiga opsi. Dengan menggunakan plugin ini, Anda dapat membuat sejumlah slide.
Penggeser impor semudah mengklik tombol plus () dan memilih file yang ingin Anda impor. Jenis slide dan subkategorinya tersedia dalam berbagai opsi di penggeser Anda. Konten pada slide harus diatur, slide harus diarahkan, dan Edit harus dipilih. Saat Anda mengklik ikon elemen yang ingin Anda tambahkan, itu akan muncul di bilah sisi kanan; itu akan mencakup heading (judul), teks, gambar, tombol, baris, dan kolom. Setelah itu, editor kotak hitam akan muncul dengan instruksi sederhana untuk membuat penyesuaian sederhana. Geser postingan ke lokasi yang diinginkan. Langkah selanjutnya adalah mengulangi langkah-langkah ini pada slide selain yang ditunjukkan di atas.
Setelah itu, Anda harus membuat slide yang mencakup semua konten yang tersedia. Dengan mengonfigurasi penggeser, Anda dapat membuatnya tampak lebih enak dipandang. Langkah kelima adalah menentukan opsi navigasi Anda di penggeser Anda, seperti panah, peluru, dan gambar mini. Elemen-elemen ini dapat diaktifkan/tidak dapat diaktifkan dengan salah satu cara berikut: (1) Mengaktifkan/tidak dapat; (2) Gaya mereka sesuai keinginan Anda. Berikut adalah langkah-langkah untuk menambahkan slider ke situs Anda. Smart Slider 3 kompatibel dengan Editor Klasik dan Editor Gutenberg. Slider di bagian ini akan membuat situs Anda lebih menarik dan menarik secara visual. Situs ini juga dapat ditingkatkan dengan fitur-fitur baru seperti lightbox atau latar belakang video.
Buat Slider Dalam Beberapa Menit
Tambahkan beberapa konten segera setelah Anda memutuskan pada penggeser. Dengan mengklik panah penggeser di sudut kanan atas area konten, Anda dapat memilih berapa banyak slide yang ingin Anda tampilkan. Slider akan menyesuaikan konten berdasarkan konten agar pas. Anda juga dapat memindahkan konten di penggeser dengan menyeretnya ke kiri atau kanan.
Klik X di sudut kanan atas slide untuk menghapusnya. Jika Anda ingin mengubah posisi slide, Anda dapat memindahkan slider dari kiri ke kanan, atau sebaliknya.
Slider dapat disesuaikan dengan masuk ke tab Layout dan memilih salah satu tema yang tersedia.

Cara Membuat Slider Responsif Di WordPress

Membuat slider responsif di WordPress adalah proses yang cukup sederhana. Pertama, Anda harus memilih plugin slider responsif . Selanjutnya, Anda harus menginstal dan mengaktifkan plugin. Terakhir, Anda harus mengonfigurasi pengaturan plugin sesuai keinginan Anda.
Ini adalah plugin WordPress yang memungkinkan Anda membuat slider responsif untuk situs web Anda. Anda dapat membuat bilah geser untuk perangkat seluler dengan pembuat bilah geser versi gratis. Ada tiga tata letak responsif: Kotak, Lebar Penuh, dan Halaman Penuh. Ini adalah tata letak WordPress terbaik untuk digunakan jika Anda ingin menyertakan slider di postingan Anda. Bahkan jika wadahnya lebih kecil dari browser, penggeser lebar penuh mengisi seluruh lebar browser. Anda dapat memanfaatkan fitur-fitur hebat ini dengan membuat halaman arahan. Hanya versi Smart Slider 3 yang paling canggih yang mendukung tata letak ini.
Sepintas, menggunakan lapisan default di WordPress untuk membuat slider responsif bisa tampak luar biasa. Orang biasanya menggunakan lapisan default untuk memposisikan diri, tetapi tidak melakukannya dengan bebas. Semakin Anda memahami cara kerjanya, semakin baik Anda dapat mengintegrasikannya ke dalam kehidupan sehari-hari Anda. Tujuan membuat lapisan Default adalah untuk memudahkan Anda menghemat waktu saat mengedit slide. Anda dapat menggunakan Smart Slider 3 untuk membuat slider WordPress yang responsif. Alat-alat ini dapat digunakan untuk memaksimalkan tampilan slide Anda tergantung pada perangkat yang Anda gunakan. Jika teks ponsel Anda menyusut terlalu banyak, Anda dapat membuatnya lebih besar.
Anda juga dapat mengubah ukuran font untuk setiap perangkat dengan menggunakan alat Ukuran font. Mungkin sulit untuk membuat slider WordPress yang cantik dan responsif. Anda dapat menyelamatkan diri dari frustrasi jika Anda merencanakan slider Anda sebelumnya. Anda dapat menggunakan baris dan kolom Default untuk mendesain dengan lapisan absolut. Anda tidak perlu berurusan dengan masalah besar apa pun jika Anda menggunakan lapisan Default.
Cara Menambahkan Slider Di Elementor WordPress
Menambahkan slider di WordPress dengan Elementor itu mudah. Pertama, Anda perlu membuat halaman baru atau mengedit yang sudah ada. Kemudian, klik tombol 'Tambah Elementor' di editor WordPress.
Selanjutnya, seret dan lepas widget 'Slider' ke bagian yang Anda inginkan untuk menampilkannya. Terakhir, pilih gambar yang ingin Anda sertakan di penggeser, dan Anda sudah siap!
Square Internet menunjukkan cara menggunakan Elementor untuk membuat Slider WordPress. Selain itu, pembuat drag and drop visual Elementor sangat ramah pengguna. Elementor memungkinkan Anda membuat slider dengan dua cara. Widget slide, atau slideshow yang lebih kecil di bagian mana pun dalam Elementor, tersedia. Anda dapat mengubah tampilan slide pada level widget menggunakan editor Slide Elementor. Ada bagian di mana Anda dapat mengubah teks setiap slide, serta judul dan deskripsi. Anda memiliki opsi untuk mengedit gaya slide Anda secara horizontal, vertikal, dengan warna perataan teks, dan dengan bayangan.
Dalam proses pengeditan, beralih di antara tampilan yang berbeda di Elementor bermanfaat, meskipun faktanya responsif. Menggunakan editor widget Konten Elementor, Anda dapat dengan mudah membuat tayangan slide sederhana untuk situs web Anda. Anda dapat mengubah pengaturan untuk tayangan slide Anda di bagian Lanjutan dari editor widget. Mengaktifkan atau menonaktifkan Autoplay adalah salah satu opsi, seperti juga menyetel infinite loop dan menjeda interaksi. Slideshow kustom Element Slidesor mirip dengan yang dibuat dengan widget, dengan hanya beberapa opsi penyesuaian yang lebih sedikit dan beberapa opsi kontrol yang lebih sedikit. Untuk menambahkan slideshow ke bagian tertentu, klik pada tab Style. Anda kemudian dapat menggunakan 'Efek Ken Burns' untuk menambahkan gambar ke tayangan slide Anda, opsi loop tak terbatas untuk dihidupkan atau dimatikan, dan banyak opsi lainnya.
Apakah Elementor Memiliki Slider?
Widget penggeser Elementor, misalnya, dapat diaktifkan di perangkat lunak versi Pro. Ini dapat digunakan untuk membuat bilah geser sederhana yang tampak hebat sekaligus responsif. Hanya tiga lapisan yang diizinkan di bilah geser Elementor: judul, teks, dan tombol.
Debat Hebat: Slider Vs. Korsel
Slider dan carousel memiliki kelebihan dan kekurangan masing-masing. Saat menggunakan penggeser, Anda dapat menampilkan sejumlah kecil foto karena Anda dapat melihatnya satu demi satu. Jika Anda memiliki banyak foto, carousel adalah pilihan yang lebih baik karena pengguna dapat melihat semuanya sekaligus.
Penggeser dan korsel keduanya merupakan opsi, tetapi masing-masing unik. Pada akhirnya, kebutuhan penggunalah yang menentukan jenis konten yang disajikan.
Cara Mengedit Slider Di WordPress
Untuk mengedit slider di WordPress, pertama login ke akun WordPress Anda. Selanjutnya, buka tab "Tampilan" di sisi kiri layar dan klik "Editor." Setelah Anda berada di editor, klik pada tab "Slider". Dari sini, Anda dapat mengedit judul, deskripsi, dan gambar untuk setiap slide.
Bagaimana cara mengedit bilah geser Soliloquy? Tambahkan gambar baru, ubah ukuran, atau tambahkan modul baru dengan penggeser baru tergantung pada situasinya. Jika Anda ingin bilah geser utama Anda muncul dalam daftar, tambahkan judul yang unik. Saat Anda perlu mengubah nama, tema, status penerbitan, atau efek transisi, Anda dapat melakukannya dengan mengklik Edit Cepat. Kode pendek dapat dihapus dari pos atau halamannya jika Anda ingin memindahkan penggeser Anda ke tempat lain. Gambar segar, teks, tampilan baru, atau pengaturan yang mungkin disediakan oleh add-on adalah semua opsi yang memungkinkan untuk editor penggeser. Anda harus dapat mengedit penggeser kapan pun Anda perlu sehingga dapat diubah.
