Cara Menambahkan Bilah Gulir ke Situs WordPress Anda
Diterbitkan: 2022-09-25Jika Anda ingin menambahkan bilah gulir ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menambahkan plugin seperti Scrollbar untuk WordPress. Plugin ini akan menambahkan scroll bar ke situs Anda secara otomatis. Cara lain untuk menambahkan bilah gulir ke situs WordPress Anda adalah dengan menambahkan beberapa kode ke tema Anda. Anda dapat menambahkan kode ini ke file functions.php tema Anda. Menambahkan bilah gulir ke situs WordPress Anda bisa menjadi cara yang bagus untuk membuat situs Anda lebih ramah pengguna. Ini juga dapat membantu Anda meningkatkan kegunaan situs Anda.
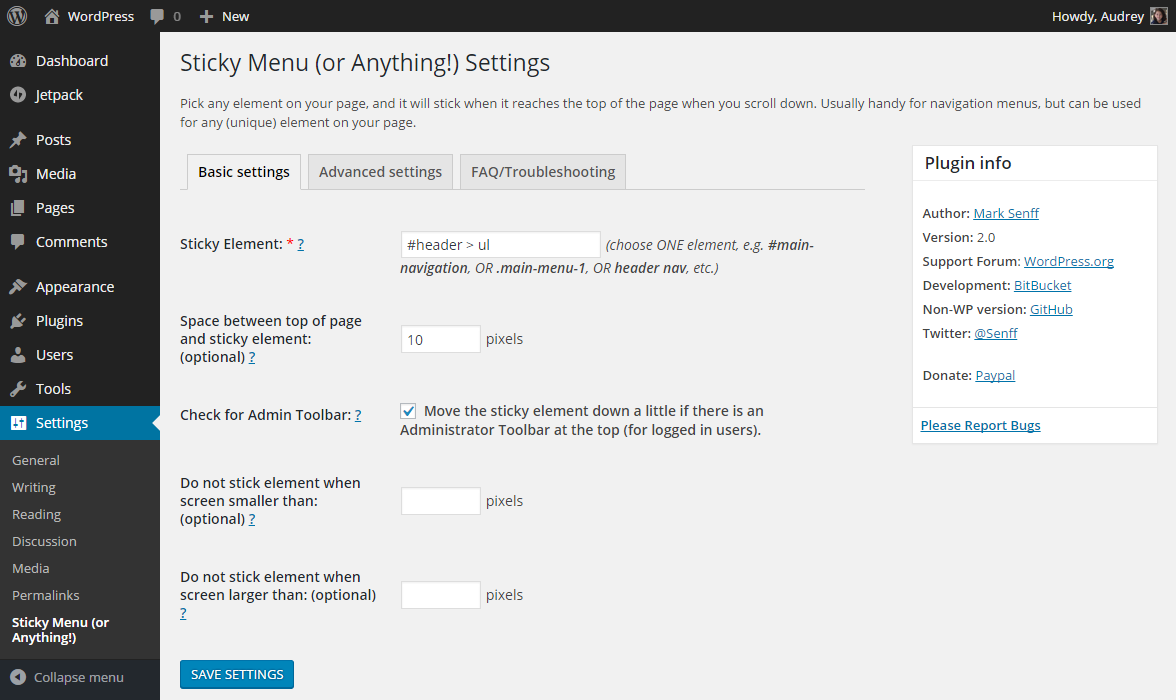
Dalam tutorial ini, Anda akan belajar cara menambahkan scrollbar khusus ke situs web WordPress Anda menggunakan plugin atau kode CSS khusus. Cara Menambahkan Scrollbar Kustom di WordPress | Panduan Komprehensif akan memandu Anda melalui langkah-langkah membuat scrollbar khusus untuk situs WordPress Anda. Menggunakan plugin adalah cara paling efektif dan termudah untuk menambahkan scrollbar khusus ke situs web Anda. Jika Anda ingin situs web Anda ringan, Anda dapat mempertimbangkan untuk menambahkan CSS khusus daripada pendekatan yang lebih ramah pengembang. Kustomisasi scrollbar situs Anda, di sisi lain, bukan pengaturan default. Tim kami melihat plugin terbaik untuk menambahkan scrollbar khusus ke situs web WordPress. Menggunakan plugin Gulir Lanjutan adalah cara paling sederhana dan hemat biaya untuk menambahkan elemen gulir ke situs web Anda.
Plugin harus diinstal dan diaktifkan di dashboard WordPress. Konfigurasi utama plugin dapat dimodifikasi setelah diaktifkan. Secara default, Anda dapat mengubah warna, kecepatan, dan perataan bilah gulir. Plugin Custom Scrollbar adalah plugin WordPress yang memungkinkan Anda untuk menambahkan scrollbar kustom ke situs Anda. Ini adalah plugin yang ringan dan kuat yang memungkinkan Anda untuk memasukkan scrollbar kustom. Klik Penampilan untuk melihat pengaturan utama plugin. Untuk memperluas spreadsheet setelan, gunakan ikon ini, yang tampak di dekat bidang Beri Nama Bilah Gulir .
Komponen scrollbar dapat dikonfigurasi dalam empat pengaturan warna yang berbeda. CSS khusus dapat ditambahkan ke situs web Anda untuk menyesuaikan gayanya, selain CSS yang sudah ada. Ini bekerja pada browser desktop menggunakan mesin rendering WebKit seperti Google Chrome, Safari, Opera, dan banyak lainnya. Perangkat yang menjalankan versi Firefox atau Edge tidak akan terpengaruh. Sangat mudah untuk menambahkan atau mengubah warna bilah gulir serta latar belakang. Dengan bantuan plugin WordPress, Anda dapat dengan mudah dan efektif menambahkan pengguliran khusus ke situs web Anda. Kode CSS khusus dapat ditambahkan di sisi lain layar.
Tinggalkan komentar sistem operasi pilihan Anda di bawah. Apakah Anda anggota plugin atau tim CSS khusus? Kami akan sangat menghargai jika Anda dapat memberi tahu kami.
Anda hanya perlu mengatur overflow:hidden ke selektor badan untuk menghapus bilah gulir.
Properti overflow-x harus disetel jika Anda ingin membuat kotak gulir dengan gulir horizontal. Anda harus menggunakan overflow-x:scroll jika ingin menggulir. Jika konten penampung terlalu lebar, browser Anda akan menampilkan bilah gulir pada sumbu x (horizontal).
Jika Anda menggunakan lebar: 100% sebagai gantinya, tidak akan ada masalah. Karena tidak menyertakan lebar scrollbar, maka secara otomatis persentasenya akan pas. Jika Anda tidak dapat atau tidak ingin elemen digulir, jika Anda mengatur lebar elemen lain, tambahkan overflow-x: hidden atau overflow: hidden ke elemen sekitarnya untuk mencegah elemen bergulir.
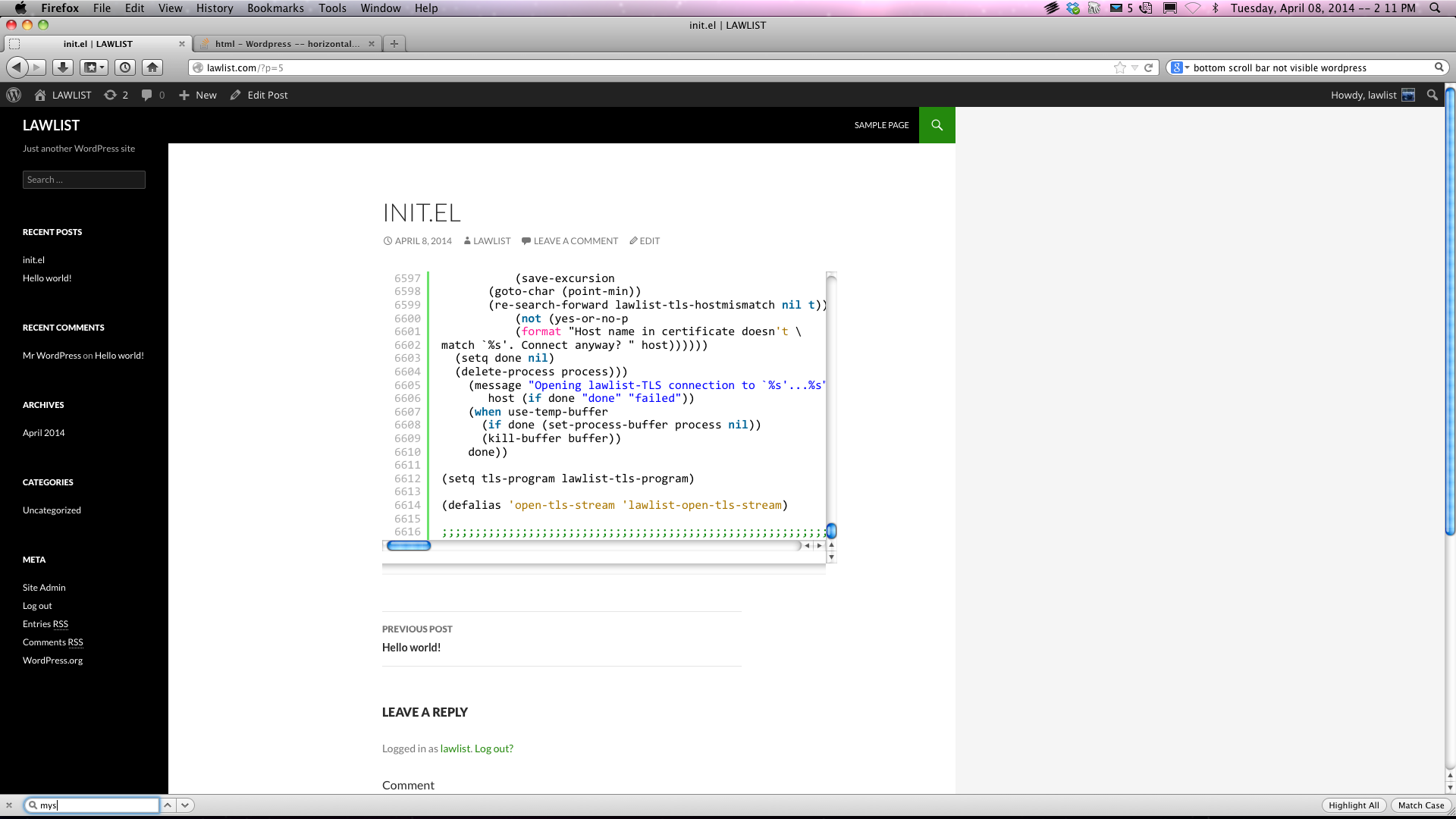
Bagaimana Saya Menambahkan Bilah Gulir Horizontal Di WordPress?
 Kredit: Stack Overflow
Kredit: Stack OverflowGulir ke bawah ke tab Pengaturan Utama dan pilih opsi Gulir Horizontal. Dengan menekan "Aktifkan" pada tombol radio, Anda bisa mendapatkan pengaturan Gulir Horizontal yang lebih detail.
Bagaimana cara menambahkan bilah gulir horizontal ke WordPress? Opsi Gulir Horizontal dapat ditemukan di tab Pengaturan Utama dengan menggulir ke bawah dan memilih tab. Anda dapat melakukannya dengan tiga opsi ini. Pilih pemilih warna untuk mengubah Warna Bilah Gulir . Bagaimana saya bisa menggulir secara horizontal di CSS? Bagaimana cara menambahkan pengguliran vertikal ke blog WordPress saya? Untuk menjaga ketinggian blok div tetap terkendali, atur properti max-height css ke nilai 15 piksel.
Sumbu x dan y dapat digunakan untuk memposisikan bilah horizontal yang dapat digulir . Bagaimana cara membuat situs web menggulir secara horizontal? Untuk memulai, pertama-tama kita akan membuat blok konten lapis demi lapis.
Cara Menyembunyikan Bilah Gulir Di Situs Web
Bagaimana cara menyembunyikan bilah gulir di situs web saya?
Dengan mengklik panah kecil ke bawah di sisi kanan bilah alat peramban, Anda dapat menyembunyikan bilah gulir situs web.
Bagaimana Cara Membuat Menu Bergulir Di WordPress?
 Kredit: wpdownloadfree.com
Kredit: wpdownloadfree.comTidak ada satu jawaban pasti untuk pertanyaan ini. Tergantung pada tingkat keahlian pengkodean Anda, Anda mungkin dapat menemukan plugin atau tema yang sudah memiliki fungsi ini di dalamnya. Atau, Anda mungkin perlu membuat kode solusi khusus.
Karena jenis menu satu halaman (scrolling menu) dapat digunakan dengan berbagai modal bisnis, WordPress selalu menggunakannya sebagai default. Saat Anda mengklik item menu tentang di header, Anda dapat menggulir ke bawah ke bagian Tentang dan mengkliknya. Tangkapan layar dan video tambahan akan disediakan di artikel ini saat kami membahas kasus ini. Langkah-langkah untuk membuat menu satu halaman diuraikan di bawah ini. Bagaimana cara memasang tema Elementor? Asumsikan Anda memiliki situs WordPress elemen satu halaman. Karena bagian ini sudah memiliki tiga bagian, Anda dapat menambahkan sebanyak yang Anda inginkan dengan mengikuti langkah-langkah berikut.
Apakah Anda ingin tahu lebih banyak tentang ThemeForest? Anda juga dapat melihat tema WordPress kami yang lain dengan mengklik di sini. Jika Anda ingin bernavigasi di antara bagian pada halaman yang sama, Anda harus melakukan dua hal. Dengan menggunakan elementor, Anda dapat memulai proses pengeditan halaman Anda. Langkah kedua adalah membuat nama unik di CSS ID. Jika Anda menginginkan server WordPress yang terjangkau, dapat diandalkan, dan cepat, cukup klik tombol dan lakukan pemesanan.
Saat Anda mengklik item menu tentang, bilah gulir akan muncul, memungkinkan Anda untuk menggulir berbagai bagian halaman.
CSS dapat digunakan untuk mengaktifkan atau menonaktifkan mekanisme pengguliran ini. Saat kami menyetel overflow ke tersembunyi, kami mencegah browser menampilkan bilah gulir. Dengan demikian pengguna akan dipaksa untuk menggulir halaman ke atas untuk melihat seluruh halaman.
CSS juga dapat digunakan untuk mengontrol ketinggian dokumen dalam berbagai cara. Browser dapat membuatnya 100% dari tinggi jendela ketika mengatur tinggi menjadi 100% dari lebar dokumen. Akibatnya, pengguna tidak perlu menggulir dokumen untuk melihatnya, terlepas dari berapa banyak konten yang dikandungnya.
Bagaimana Saya Membuat Halaman Bergulir Di WordPress?
Anda harus terlebih dahulu masuk ke panel admin WordPress Anda. Pilih "Tambah Baru" dengan mengklik tautan "Plugin" di navigasi kolom kiri. Masukkan “Page scroll to id” di kotak “Search plugins…” di kotak “Search plugins…”. Plugin telah ditemukan dan Anda sekarang dapat menginstalnya dengan mengklik tombol "Instal Sekarang".

Scrollbar Kustom WordPress
Scrollbar default di WordPress berfungsi, tetapi tidak terlalu cantik. Ada beberapa cara untuk mengubah scrollbar di WordPress, tetapi yang paling mudah adalah menggunakan plugin. Ada beberapa plugin berbeda yang menawarkan bilah gulir khusus untuk WordPress, tetapi kami menyarankan untuk menggunakan CSS Kustom Sederhana. Setelah Anda menginstal dan mengaktifkan plugin, buka Appearance > Custom CSS dan tambahkan kode berikut: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); warna latar: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); warna-latar belakang: #555; } Kode ini akan mengubah lebar scrollbar, warna trek, dan warna ibu jari. Anda dapat mengubah warna menjadi apa pun yang Anda inginkan, dan Anda juga dapat mengubah lebar bilah gulir. Jika Anda menginginkan bilah gulir yang lebih lebar, Anda dapat mengubah 12px menjadi sekitar 15px atau 20px.
Panduan berikut memandu Anda melalui cara membuat elemen WordPress Anda dibungkus khusus. Menggunakan plugin Scrollbar khusus, Anda dapat menambahkan beberapa scrollbar ke situs web Anda. Untuk memulai, berikan nama untuk bilah gulir Anda. Di browser Chrome Anda, Anda dapat mengakses id atau kelas elemen apa pun dengan mengklik kanan di atasnya. Anda dapat menambahkan bilah gulir khusus ke elemen apa pun di situs WordPress Anda dengan mengklik tombol Tambah. Di bagian pemilih target, Anda dapat memilih tinggi dan lebar area kustom. Ada juga cara untuk menambahkan tema ke bilah gulir. Anda dapat menyimpan pengaturan Anda dengan mengklik tombol simpan perubahan setelah Anda selesai.
Mengkonfigurasi Langkah Gulir Mouse
Untuk memilih langkah gulir mouse, geser penggeser.
Pilih elemen target dengan menggunakan pemilih.
Cara Menghapus Scroll Bar Di WordPress
Dengan asumsi Anda ingin menghapus bilah gulir dari situs WordPress Anda, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut:
1. Masuk ke situs WordPress Anda dan buka Dasbor.
2. Di bilah sisi kiri, klik tautan Penampilan.
3. Pada halaman Penampilan, klik tautan Kustomisasi.
4. Di antarmuka Penyesuai, klik tautan Halaman Depan Statis.
5. Pada halaman pengaturan Halaman Depan Statis, pilih opsi Halaman statis.
6. Di menu tarik-turun Halaman depan, pilih halaman yang ingin Anda gunakan sebagai halaman depan Anda.
7. Di menu tarik-turun halaman Postingan, pilih halaman yang ingin Anda gunakan sebagai halaman blog Anda.
8. Klik tombol Simpan & Terbitkan untuk menyimpan perubahan Anda.
Itu dia! Anda telah berhasil menghapus scroll bar dari situs WordPress Anda.
Cara Menambahkan Bilah Gulir Di Elementor
Jika Anda ingin menambahkan bilah gulir ke elemen di Elementor, Anda dapat melakukannya dengan menambahkan CSS berikut ke elemen: overflow: scroll; Anda juga dapat menambahkan bilah gulir ke elemen dengan menambahkan HTML berikut ke elemen: … Warna Bilah Gulir Khusus Beberapa pengembang web suka mengubah warna bilah gulir agar sesuai dengan tampilan dan nuansa situs mereka. Ini dapat dilakukan dengan menggunakan CSS untuk mengubah properti warna bilah gulir. Dalam topik ini, kita akan membahas Warna Bilah Gulir. Bilah gulir dapat ditemukan di bagian bawah layar Anda atau di bagian paling kanan. Dengan menggunakan properti ini, Anda dapat mengubah warna trek menjadi warna ibu jari dan warna trek menjadi warna biasa. Kami akan mencoba memanipulasi bilah gulir menggunakan Css dan Javascript di bagian selanjutnya. Bilah gulir khusus juga dapat dibuat dengan bantuan plugin dan pustaka jQuery. Anda dapat mengonfigurasi properti untuk menghasilkan visual yang indah secara otomatis secara default. Properti '-webkit-scrollbar-thumb:hover', yang ditambahkan ke bilah atau pegangan, memungkinkan Anda untuk mengatur warna bilah gulir Anda ketika telah melayang. Pustaka Javascript dapat diinstal dan diimpor ke proyek Anda, atau Anda dapat menyertakannya langsung dengan halaman HTML Anda (jika ada) dan file CSS-nya. Contoh berikut akan menggunakan opsi kedua, yang akan menyertakan pustaka Javascript langsung ke dalam program. Kode lengkap untuk CSS dapat ditemukan di bawah ini, beserta hasilnya. Bisakah Anda Mengubah Warna Scroll Bar? Namun, Anda dapat mengubah warna scrollbar di Windows 10 menggunakan Registry Editor, tetapi harus dilakukan dalam konteks registri. Anda harus mengubah nilai Scrollbar ke apa pun yang Anda inginkan. Nilai defaultnya adalah 200 200 200 dan 212 208 200.Cara Mengubah Warna Scrollbar Di FlutteAnda dapat mengubah warna scrollbar menggunakan widget RawScrollbar di Flutter. Anda dapat memilih warna apa pun yang Anda inginkan dengan thumbColor. Warna sorotan dalam tema MaterialApp akan digunakan untuk menyorot bilah gulir. Bagaimana Anda Menambahkan Warna Bilah Gulir di Css? Saat menggunakan properti CSS warna bilah gulir, warna track dan ibu jari bilah gulir ditetapkan. Terlepas dari posisi gulir, trek adalah latar belakang bilah gulir, yang biasanya tetap terlepas dari posisi di layar. Jempol adalah bagian bergerak dari bilah gulir yang biasanya mengapung di atas trek. Jempol Gulir: Solusi Pengguliran Satu Baris AndaApakah ibu jari yang menggulir itu? Jempol pegangan gulir bertanggung jawab untuk menyeret bilah gulir di atas permukaan bilah gulir. Anda dapat menggulir ke bawah ke baris tertentu pada suatu waktu dengan aplikasi ini. Anda dapat menggunakannya dengan menyeret ibu jari scrollbar ke atas atau ke bawah dengan kursor mengarah ke sana.Dapatkah Anda Menggayakan Css Scrollbar? Pada tahun 2020, 54% pengguna internet menggunakan browser yang mendukung gaya CSS Scrollbar. Untuk menutupi Blink dan WebKit, serta browser Firefox, Anda harus menulis dua set aturan CSS. Dalam tutorial ini, Anda akan belajar bagaimana menggunakan CSS untuk mengkustomisasi scrollbar di browser modern menggunakan metode CSS kustomisasi.Membuat Scroll Bar Di HtmlMenggunakan kode HTML berikut, Anda dapat membuat scroll bar horizontal: *br. #br Anda dapat memasukkan ini dengan memilih "div" dan kemudian memilih "br." Scroll bar *br Harap perhatikan hal berikut: *br *div Saya akan masuk ke */div. Dalam HTML, Anda dapat membuat bilah gulir vertikal dengan menggunakan kode berikut. Saya suka div, br, div. Silakan aktifkan fitur ini dengan mengklik *div. Scroll bar untuk halaman berikutnya. ************************ div:div /br:br Klik di sini untuk melihat seluruh file. Jika Anda ingin menambahkan scroll bar, Anda harus terlebih dahulu menulis kode berikut di CSS. Scrollbar *br> Tinggi halaman ini adalah 100×100. overflow: auto Scrollbar-button br> // Tingginya 20p. Lebar bantalan adalah 0x4. Lebar halaman ini adalah 100px. Scrollbar = br> dan scrolling jari = br>. Tinggi: 5 piksel. Lebar halaman ini adalah 50 karakter. Bagaimana Cara Mengubah Warna Scrollbar Di Chrome? Untuk memilih warna, tekan dan tahan tombol klik kiri pada palet warna ibu jari Scrollbar dan seret lingkaran kecil ke sana. Anda juga dapat mengubah nuansa warna pilihan Anda dengan menyeret bilah geser HSV ke atas dan ke bawah. Saat menggunakan palet warna track Scrollbar, Anda dapat memilih warna track bar dengan menyeret lingkaran.
