Cara Menambahkan Kode Pendek ke Menu WordPress
Diterbitkan: 2022-09-25Menambahkan kode pendek ke menu WordPress adalah cara yang bagus untuk menambahkan fungsionalitas khusus dengan mudah ke situs web Anda. Dengan menggunakan kode pendek, Anda dapat menyematkan sepotong kode ke dalam posting atau halaman WordPress tanpa harus mengedit kode sendiri. Pada artikel ini, kami akan menunjukkan cara mudah menambahkan kode pendek ke menu WordPress.
Kode Pendek Untuk Menu WordPress adalah Cara Cepat Untuk Melakukannya, dijelaskan di Thewebhub. Menambahkan kode pendek WordPress ke menu WordPress memungkinkan Anda menambahkan fungsionalitas tambahan ke situs web Anda. Contoh kode pendek yang dapat Anda sertakan adalah formulir kontak atau umpan media sosial di menu. Kode pendek paling sering digunakan dalam konten di situs web atau di pos. Dengan menggunakan kode pendek, Anda dapat menambahkan fungsionalitas baru ke posting dan halaman WordPress. Dalam satu kata, kode pendek biasanya diapit dalam tanda kurung siku. shortcode saat ini tidak didukung oleh WordPress, menurut situs web.
Anda sekarang dapat menambahkan dukungan kode pendek ke fungsionalitas widget, yang telah ditingkatkan di versi 4.9. Dengan mengikuti langkah-langkah ini, Anda dapat membuat templat halaman WordPress berisi kode pendek. Masuk ke situs WordPress Anda untuk memulai. Widget ini harus ditempatkan di bagian tempat Anda ingin menambahkan pintasan. Di widget Teks, simpan kode pendek Anda. Kode akan ditampilkan di sidebar Anda saat Anda menyimpan widget. Codeshort adalah alat sederhana untuk menambahkan konten dinamis ke posting, halaman, dan sidebar WordPress.
Kode pendek dapat digunakan untuk menambahkan konten ke plugin dan tema seperti formulir kontak, galeri gambar, bilah geser, dan sebagainya. Pada artikel ini, kami akan memandu Anda melalui langkah-langkah yang diperlukan untuk menambahkan kode pendek ke situs WordPress Anda. Kode pendek, yang merupakan kumpulan kode kecil, memungkinkan Anda melakukan berbagai tugas di WordPress. Saat Anda menggunakan kode pendek, Anda dapat menyematkan video YouTube di posting atau halaman WordPress. Jika Anda ingin menggunakan kode pendek Anda dalam posting atau halaman, Anda dapat mendaftarkannya dengan WordPress.
Bisakah Anda Menambahkan Kode Pendek ke Tombol Di WordPress?
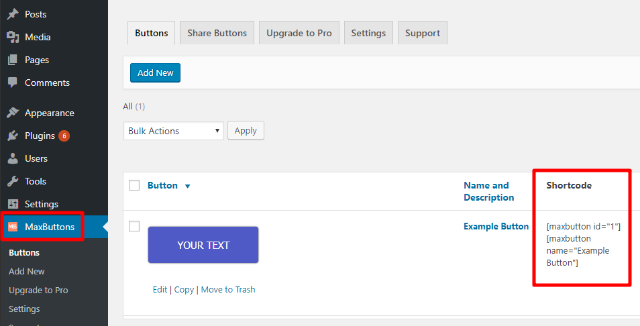
 Kredit: maxbuttons.com
Kredit: maxbuttons.comshortcode pada dasarnya adalah cuplikan kode sederhana yang dibungkus dalam tanda kurung siku yang dapat digunakan untuk menambahkan fungsionalitas ke posting dan halaman WordPress. Kode pendek tombol WordPress dapat digunakan dengan mengetikkannya ke editor posting, dan WordPress akan merender kode dan menampilkannya di situs web Anda.
Tombol Shortcode adalah cara yang sangat sederhana dan nyaman untuk menyisipkan tombol bergaya dan menarik perhatian ke dalam konten WordPress. Anda dapat membuat tombol kode pendek di WordPress dengan dua cara berbeda. Kami akan mengajari Anda cara melakukannya menggunakan kode Anda sendiri, diikuti dengan plugin untuk metode yang lebih ramah bagi pemula. MaxButtons adalah plugin WordPress gratis yang memungkinkan Anda membuat satu atau lebih tombol kode pendek dengan mudah tanpa memerlukan keterampilan pengkodean apa pun. Ini benar-benar bebas kode dan mudah digunakan di editor Tombolnya. Plugin MaxButtons dapat diunduh dan diaktifkan. Anda sekarang dapat mengikuti tutorial di bawah ini.
Ini akan menghemat waktu dan uang Anda dengan memungkinkan Anda menyimpan CSS khusus dan membuat beberapa jenis tombol sekaligus. Anda bisa mendapatkan kode pendek tombol Anda dengan menggunakan tombol Tambah Tombol baru di WordPress. Anda juga dapat memasukkan kode pendek secara manual dengan mengikuti URL dan format teks yang sama dengan melewatkan antarmuka Tombol Tambah.
Tambahkan Kode Pendek Di Template WordPress
 Kredit: Monster Template
Kredit: Monster TemplateMenambahkan kode pendek di WordPress itu mudah. Cukup tambahkan shortcode [shortcode] di lokasi yang diinginkan di file template Anda.
Menambahkan Shortcode ke Situs WordPress Anda
PHP do_shortcode ([SHORT_CODE]:?
Cara Menggunakan Kode Pendek Di WordPress Php
 Kredit: hostpapasupport.com
Kredit: hostpapasupport.comUntuk menggunakan kode pendek di PHP WordPress, Anda perlu menambahkan kode berikut ke file functions.php Anda: function my_shortcode () { // lakukan sesuatu } add_shortcode( 'my_shortcode', 'my_shortcode' ); Setelah Anda menambahkan kode ke file functions.php Anda, Anda kemudian dapat menggunakan kode pendek dalam konten Anda dengan menambahkan kode berikut: [my_shortcode]
Cara Menemukan Kode Pendek Di WordPress
Untuk menemukan shortcode di WordPress, Anda dapat menggunakan langkah-langkah berikut:
1. Masuk ke situs WordPress Anda dan buka Dasbor.
2. Di bilah sisi kiri, klik Postingan.
3. Temukan pos yang berisi kode pendek yang Anda cari dan klik untuk mengeditnya.
4. Klik pada tab Teks di bagian atas layar pengeditan.
5. Cari kode pendek. Ini akan diapit dalam tanda kurung siku (misalnya, [shortcode]).
6. Setelah Anda menemukan kode pendek, Anda dapat menyalin dan menempelkannya ke lokasi yang diinginkan di situs Anda.
Shortcode adalah alat yang ampuh yang dapat digunakan di WordPress. Sangat mudah untuk menggunakannya untuk menyelesaikan fungsi plugin hanya dengan menampilkan kode. Terkadang Anda perlu menghapus kode pendek atau mencarinya secara terpisah. Anda mungkin terpaksa melakukan ini karena Anda tidak tahu harus mulai dari mana. Plugin Search and Replace adalah plugin sederhana, ringan, langsung ke pokok permasalahan yang ideal untuk bisnis. Setelah Anda menginstal dan mengaktifkannya, Anda akan dapat dengan mudah mencari kode pendek di database konten situs Anda. Dengan melakukan itu, Anda akan menghemat banyak waktu dan memberi diri Anda ketenangan pikiran karena mengetahui bahwa semua kode pendek yang relevan telah diganti atau dihapus.
Plugin Search and Replace memudahkan pencarian dan penggantian semua jenis konten pada postingan atau halaman. Untuk menginstal dan mengaktifkan plugin, buka halaman Plugin di dasbor admin WordPress. Sekarang setelah Anda mencapai halaman utama, klik di sini untuk memeriksanya. Anda dapat mengisi kolom pencarian dengan memasukkan kode pendek yang ingin Anda ganti. Search and Replace adalah alat yang sangat baik untuk mencari dan mengganti shortcode WordPress . Di dalam bidang Ganti dengan, Anda dapat memilih istilah atau kode pendek lain untuk diganti. Anda dapat melakukan operasi dengan menekan tombol Go setelah memilihnya. Dari kotak telusur, semua kode pendek di situs Anda akan dihapus secara otomatis.
Cara Membuat Kode Pendek Di WordPress Tanpa Plugin
Membuat shortcode di WordPress tanpa plugin sebenarnya cukup mudah. Yang perlu Anda lakukan adalah menambahkan beberapa baris kode ke file functions.php Anda.
Pertama, Anda perlu membuat fungsi yang akan menampilkan konten yang diinginkan. Misalnya, Anda ingin membuat kode pendek yang menampilkan pesan sederhana. Fungsi Anda akan terlihat seperti ini:
fungsi my_shortcode() {
echo 'Ini adalah kode pendek saya!';
}
Selanjutnya, Anda perlu mendaftarkan kode pendek Anda ke WordPress. Anda dapat melakukan ini dengan menambahkan baris kode berikut ke file functions.php Anda:
add_shortcode('my_shortcode', 'my_shortcode');
Sekarang, Anda dapat menggunakan kode pendek Anda di mana saja di situs Anda hanya dengan mengetikkan [my_shortcode].
Dalam tutorial ini, saya akan menunjukkan kepada Anda cara membuat beberapa shortcode WordPress sederhana untuk berlangganan, memungkinkan Anda untuk mengubah fungsionalitas apa pun yang Anda inginkan sesuai keinginan Anda. Secara umum, kode adalah sekumpulan karakter yang dapat dimasukkan ke dalam postingan atau halaman untuk menggantikan konten yang sedang dilihat pengguna. Dalam pelajaran ini, saya akan menunjukkan cara menggunakan kode pendek untuk sampai ke tempat yang tepat. Untuk mendeklarasikan nilai parameter tambahan sebagai null, tambahkan fungsi. Fungsi do_shortcode sekarang akan digunakan untuk mengambil konten. Jika Anda tidak ingin menyesuaikan file functions.php Anda, Anda dapat membuat plugin.

Kode Pendek Max Mega Menu
Max Mega Menu adalah plugin WordPress yang memungkinkan Anda membuat menu kustom dengan sub-menu dropdown. Plugin ini dilengkapi dengan kode pendek yang dapat Anda gunakan untuk memasukkan menu ke posting atau halaman mana pun di situs Anda.
Ini akan secara otomatis mengubah menu dan menu Anda yang ada menjadi menu mega. Untuk memulai proses instalasi, masuk ke WordPress dan kemudian pergi ke Plugin. Buat item menu khusus dengan mengikuti kode di functions.php#profile_link. Hasilnya, Anda akan dapat menambahkan kode pendek Anda sendiri. Menu mega adalah menu yang dapat diperluas yang menampilkan beberapa opsi dalam format dropdown dua dimensi. Desain template WordPress ini memungkinkan berbagai pilihan, serta tampilan halaman tingkat rendah dengan cara yang jelas dan mudah dibaca. Anda harus mengirimkan 11 input per item pada menu Anda, menghasilkan batas server 1000.
Max Mega Menu: Plugin Manajemen Menu Lengkap
Max Mega Menu mencakup sejumlah fitur yang mudah digunakan dan mudah dipahami, seperti:
Di menu, ini menampilkan semua opsi. Kisi-kisi ini sepenuhnya ramah sentuhan dan memungkinkan Anda menggunakan jari untuk bergerak. Seret dan lepas untuk mengatur ulang item menu.
Item menu akan secara otomatis diaktifkan dan dinonaktifkan pada pemuatan halaman menggunakan tombol *br. Anda dapat mempersonalisasi menu Anda dengan berbagai tema dan mengubah warnanya dengan mudah. Secara umum, kompatibilitas lintas-browser sangat baik. Anda dapat mengaktifkan Menu Max Mega di Pengaturan Menu Max Mega. Anda dapat mengakses lokasi tema dengan mengklik tombol 'br'. Untuk membangun menu mega di lokasi tema Anda, Anda harus terlebih dahulu mengaktifkan Menu Mega Maks untuk Lokasi Tema Anda. Di bagian bawah halaman, pilih tautan 'buat menu baru', lalu pastikan menu baru Anda disetel ke Lokasi Tema. Di bawah "Pengaturan Menu Mega Maks", Anda dapat mengubah pengaturan untuk Menu Mega. Dengan mengklik "Simpan", Anda dapat mengaktifkan kotak centang untuk mengaktifkannya.
Apa itu Max Mega Menu?
Max Mega Menu adalah plugin manajemen menu lengkap yang memungkinkan Anda menyesuaikan dan mengontrol menu yang ada dengan satu klik, menjadikannya ramah pengguna, mudah diakses, dan ramah sentuhan.
Max Mega Menu adalah program yang intuitif dan mudah digunakan dengan fitur yang membuatnya mudah digunakan.
Anda juga dapat melihat semua item menu yang ditampilkan. Dengan satu kisi, satu sentuhan akan berfungsi. Seret dan lepas dapat digunakan untuk mengatur ulang item menu.
Saat Anda mengunjungi situs web, pemuatan halaman secara otomatis mengaktifkan dan menonaktifkan item menu. Menu dapat sepenuhnya disesuaikan, dengan berbagai tema yang tersedia untuk kustomisasi. Fungsionalitas situs web dapat kompatibel lintas-browser.
Contoh Kode Pendek WordPress
Kode pendek WordPress adalah bagian kecil dari kode, diapit dalam tanda kurung siku, yang dapat Anda sisipkan ke dalam posting atau halaman di situs WordPress Anda. Saat Anda mempublikasikan posting atau halaman, kode pendek akan diganti dengan konten yang sesuai.
Misalnya, kode pendek WordPress untuk video YouTube adalah [youtube]. Untuk menggunakan kode pendek ini, Anda cukup memasukkan URL video YouTube yang ingin Anda sematkan ke dalam posting atau halaman Anda, seperti ini:
[youtube]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/youtube]
Saat Anda mempublikasikan posting atau halaman, kode pendek akan diganti dengan video YouTube yang disematkan.
Shortcode adalah tag kecil yang dapat digunakan dengan cepat dan mudah untuk mengimplementasikan fitur tertentu pada posting dan halaman WordPress. Mereka dijelaskan dalam versi 2.5 sebagai alat yang memudahkan orang untuk melakukan fungsi. Kode pendek tidak diperlukan untuk mengetahui cara membuat kode atau cara mengimplementasikan backendnya. Kode pendek default di WordPress dibuat untuk digunakan tanpa memerlukan ekstensi tambahan apa pun. Kode pendek hanyalah kumpulan fungsi, bukan kriptogram, dan kriptogram WordPress dirancang khusus untuk digunakan di WordPress. Jika Anda mencoba menulis kode pendek di editor visual, WordPress akan menampilkan keluaran kode pendek (atau hanya penggantinya). Gunakan tanda kurung ganda jika Anda ingin menggunakan kode pendek.
Kode untuk tanda kurung siku dapat digunakan untuk menggantikannya. WordPress versi 4.9 dirilis pada 15 November 2017. Ini mencakup fitur baru yang memungkinkan kode pendek digunakan di Widget Teks secara otomatis. Anda tidak perlu menyerah pada kode pendek karena mereka menghemat waktu dan membuat hidup Anda lebih mudah. Jika Anda tidak memiliki kode pendek di widget, Anda harus mengaktifkan fungsinya sendiri. Misalnya, jika Anda menggunakan plugin Google Maps PRO 5 detik, yang memungkinkan Anda membuat peta dengan mudah tanpa pin-up hanya dengan menyeret dan melepaskan tombol, Anda mungkin ingin menggunakan kode pendek langsung di Widget Teks. Jika Anda memulai sebuah blog, Anda mungkin terkejut dengan betapa rumitnya kode pendek . Antarmuka plugin yang ramah pengguna akan menjadi cara terbaik untuk menghindari kode pendek dalam banyak kasus. Namun, saat Anda menjadi lebih terlibat dalam blog, Anda akan mulai menghargai kekuatan kode pendek.
Apa Itu Kode Pendek WordPress?
Kode pendek, seperti namanya, adalah serangkaian fungsi yang dapat digunakan untuk menambahkan fitur ke situs web Anda yang biasanya sulit untuk dikodekan dan dikelola. Ada dua tanda kurung siku untuk menulis kode pendek. sematkan video YouTube publik apa pun ke halaman atau pos mana pun menggunakan kode pendek [YouTube].
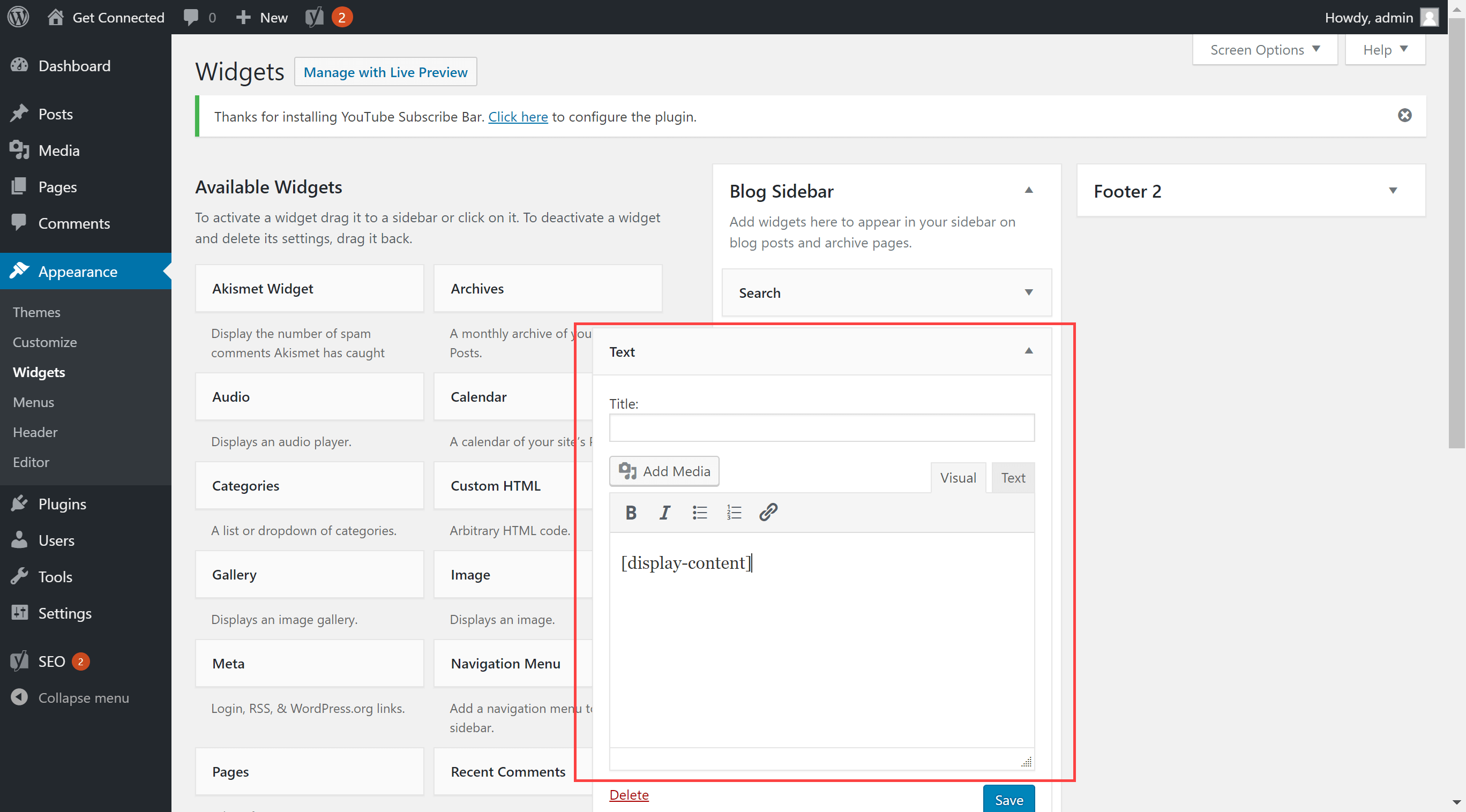
Di mana Saya Dapat Menemukan Shortcode WordPress?
Anda dapat menambahkannya ke widget sidebar dengan membuka Appearance / plugin/shortcodes. Tambahkan widget Teks ke bagian tempat Anda ingin menyertakan pintasan, lalu tambahkan widget di bagian widget. Anda dapat menyimpan kode pendek dengan menempelkannya ke widget Teks. Sidebar Anda akan memungkinkan Anda untuk melihat output shortcode dari frontend website Anda.
Apa Itu Kode Pendek Di WordPress
Kode pendek adalah kode khusus WordPress yang memungkinkan Anda melakukan hal-hal bagus dengan sedikit usaha. Kode pendek dapat menyematkan file atau membuat objek yang biasanya membutuhkan banyak kode yang rumit dan jelek hanya dalam satu baris. Kode pendek = jalan pintas. Bagaimana Anda menggunakan kode pendek? Jika Anda menggunakan editor visual WordPress, Anda cukup mengetik atau menempelkan kode pendek ke area konten. Sebagian besar kode pendek akan langsung berfungsi. Saat Anda menulis postingan atau halaman, cari ikon +. Ini akan membuka menu tarik-turun dari semua kode pendek yang tersedia. Jika Anda tidak melihat ikon +, itu mungkin tersembunyi. Klik tombol Toggle Toolbar di bagian atas editor untuk membukanya.
Apa itu shortcode di wordpress? Kode pendek adalah bagian kecil dari kode yang melakukan fungsi tertentu di situs web Anda. Shortcode dapat digunakan untuk menampilkan galeri, video, atau bahkan playlist. Tidak jarang menemukan plugin yang dibangun ke dalam WordPress secara default. Apa itu kode pendek? Apa tujuannya? Bagaimana kamu menggunakannya?
Anda cukup menyalin dan menempelkannya ke situs web Anda seperti halnya kode pendek apa pun. Plugin khusus dapat digunakan untuk menambahkan lusinan shortcode baru juga. Misalnya, plugin Intergeo Google Maps kami menyertakan kode pendek yang dapat Anda gunakan untuk menempatkan peta Anda di mana pun Anda inginkan. Dimungkinkan untuk membuat situs Anda lebih mudah dibuat dengan plugin kode pendek yang tepat. Beberapa situs memungkinkan penggunaan heading, daftar, atau kutipan yang sederhana. Fungsionalitas yang lebih canggih, seperti penggeser, korsel, dan animasi, tersedia di beberapa program lain. Kode pendek diperlukan untuk banyak plugin, jadi sangat penting untuk memahami cara menggunakannya.
Tambahkan Beberapa Shortcode WordPress
Menambahkan beberapa shortcode di WordPress cukup mudah. Anda hanya perlu mengikuti beberapa langkah sederhana. Pertama, buat postingan atau halaman baru. Kedua, klik pada tab "Teks". Ini akan memunculkan editor WordPress. Ketiga, tambahkan kode pendek Anda di tempat yang sesuai. Terakhir, klik tombol "Terbitkan".
