Cara Menambahkan Slider Ke Header WordPress Anda
Diterbitkan: 2022-09-25Menambahkan penggeser ke header WordPress Anda adalah cara yang bagus untuk menampilkan konten terpenting Anda dengan cara yang menarik dan menarik. Ada beberapa cara berbeda untuk menambahkan slider ke header Anda, dan metode yang Anda pilih akan bergantung pada tema dan fungsionalitas yang Anda inginkan. Jika tema Anda sudah memiliki fitur penggeser bawaan, Anda cukup mengaktifkannya dan menambahkan slide Anda. Banyak tema populer, seperti Divi dan Genesis, memiliki fungsi penggeser bawaan. Jika tema Anda tidak memiliki penggeser bawaan, Anda dapat menambahkannya menggunakan plugin. Ada banyak plugin slider hebat yang tersedia untuk WordPress, seperti Meta Slider, Smart Slider 3, dan Slider Revolution. Setelah Anda menginstal dan mengaktifkan plugin slider, Anda perlu menambahkan slide Anda. Kebanyakan plugin slider akan memungkinkan Anda untuk menambahkan slide melalui editor WordPress. Cukup buat postingan atau halaman baru, lalu tambahkan slide Anda menggunakan kode pendek atau antarmuka plugin. Setelah slide Anda ditambahkan, Anda kemudian dapat mengonfigurasi pengaturan slider Anda. Ini termasuk memilih ukuran, gaya, dan transisi slider Anda. Kebanyakan plugin slider juga memungkinkan Anda untuk menambahkan keterangan dan link ke slide Anda. Setelah Anda mengonfigurasi pengaturan slider Anda, Anda kemudian dapat menambahkannya ke header Anda. Ini dapat dilakukan dengan menambahkan kode pendek slider ke file header.php Anda atau dengan menggunakan plugin seperti Skrip Header dan Footer.
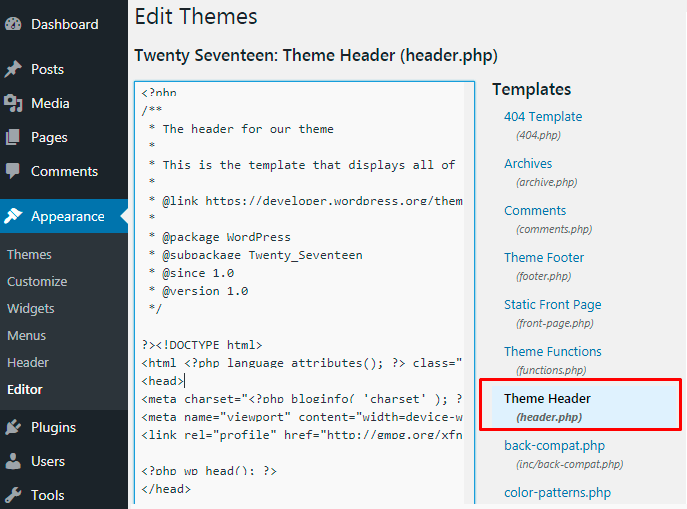
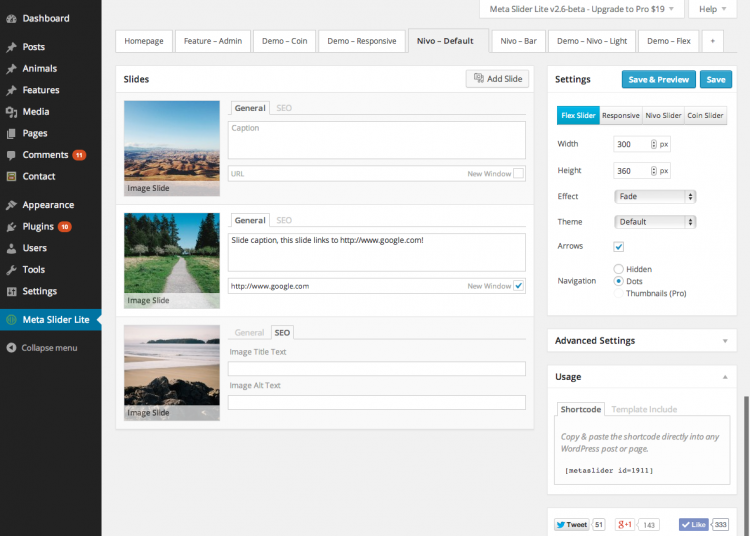
Meta Slider adalah plugin WordPress gratis yang dapat diinstal langsung dari direktori plugin WordPress. Kode 'Sertakan Template' harus ditempelkan ke tema Anda (Anda dapat menemukannya di bagian 'Penggunaan' di bawah pengaturan tampilan slide). Di Penampilan, pilih Editor. Anda harus mengubah nama file 'header.php' (atau yang serupa). Sangat tepat untuk menempatkannya di lokasi yang sesuai (misalnya, di bawah logo). Sebelum Anda dapat menggunakan plugin Soliloquy Slider, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Jika Anda telah mengaktifkan plugin, ikon Meta Slider akan muncul di sidebar dashboard Anda. Jika Anda ingin memverifikasi bahwa situs web Anda mutakhir dengan Google Analytics atau Google Webmaster menggunakan tag meta, Anda dapat melakukannya dengan mengedit file header situs web Anda secara manual.
Bagaimana Anda Menambahkan Slider Ke Header?
 Kredit: supsystic.com
Kredit: supsystic.comAda beberapa cara berbeda untuk menambahkan slider ke header. Salah satu caranya adalah dengan menggunakan plugin seperti Slider Revolution atau Master Slider. Plugin ini akan memungkinkan Anda untuk membuat slider dan menambahkannya ke header Anda. Cara lain adalah dengan menggunakan tema yang memiliki slider bawaan. Ini akan memungkinkan Anda untuk menambahkan slider ke header Anda tanpa harus menginstal plugin.
Ini adalah plugin utama yang disertakan dengan tema X dan Pro, dan memungkinkan Anda untuk menambahkan bilah geser ke situs web. slider datang dengan berbagai pilihan dan pengaturan. Slider dapat ditambahkan ke header setiap halaman di situs web dengan membuka layar edit halaman yang bersangkutan dan memasukkannya ke dalam kolom slider . Jika Anda ingin ikon gulir ke bawah muncul di atas bilah geser, aktifkan Jangkar Gulir Bawah. Saat Anda mengklik ikon, halaman bergulir melewati penggeser dan menampilkan konten situs web lainnya. Pilihan lainnya adalah menggunakan jangkar bawah gulir atau latar belakang video sebagai latar belakang video Revolution Slider.
Bagaimana Saya Menambahkan Media Slider ke WordPress?
 Kredit: www.gowp.com
Kredit: www.gowp.comAnda dapat mengaktifkan Media Slider dengan masuk ke menu plugin. Untuk mengunggah slide, buka halaman Tambahkan Penggeser Media. Anda dapat memublikasikan penggeser dan menyalin kode pendek penggeser media dari bagian bawah pengaturan penggeser, serta menyematkannya di widget Halaman/Pos/Teks apa pun. Situasi ini diselesaikan.
Telah ditunjukkan bahwa waktu pemuatan halaman berkurang saat penggeser digunakan. Dalam tutorial ini, kami akan menunjukkan cara menggunakan slider multimedia untuk situs web Anda. Anda dapat menambahkan bilah geser ke situs Anda dengan berbagai cara, termasuk video, gambar, tombol, dan apa pun yang Anda pikirkan. Plugin slider adalah semua yang diperlukan untuk menambahkannya ke situs Anda. Jika Anda menggunakan Soliloquy versi gratis, Anda dapat membuat tema slider, mengubah dimensi slider Anda, dan mengubah kecepatan dan durasi transisi. Anda memiliki opsi di tab Lain-lain untuk mengaktifkan dukungan RTL (bahasa kanan-ke-kiri, seperti Arab), menambahkan CSS, mengekspor/mengimpor slide, dan sebagainya. Ketika semua file telah diedit dengan benar, klik tombol Publish untuk mempublikasikannya. Slider pada posting Anda sekarang telah diaktifkan.

Apa Itu Penggeser Media?
Elemen Slider Media , yang merupakan versi yang lebih sederhana dari Elemen Slider Avada, memungkinkan Anda menampilkan banyak gambar dan video di bagian mana pun dari situs Anda.
Bisakah Kita Menambahkan Carousel Di WordPress?
Buka dashboard WordPress Anda, menu sebelah kiri, dan klik Wonder Carousel – New Carousel. Anda dapat menambahkan posting WordPress dengan memilih tombol Add WordPress Posts dari tab pertama editor carousel, Gambar. Untuk menambahkan posting, buka kotak dialog Tambahkan Posting, pilih opsi Posting Terbaru atau opsi Kategori dari menu tarik-turun.
Cara Menambahkan Meta Slider Di Halaman Beranda WordPress
Menambahkan penggeser meta ke halaman beranda WordPress Anda adalah cara yang bagus untuk menampilkan konten terbaik Anda dan membuat pengunjung terlibat dengan situs Anda. Ada beberapa cara berbeda untuk menambahkan penggeser meta ke beranda Anda, tetapi metode termudah adalah menggunakan plugin. Ada banyak plugin WordPress berbeda yang tersedia untuk meta slider, tetapi kami menyarankan untuk menggunakan plugin Meta Slider. Plugin ini mudah digunakan dan dilengkapi dengan berbagai fitur untuk menyesuaikan slider Anda. Setelah Anda menginstal dan mengaktifkan plugin Meta Slider, Anda dapat mulai membuat slider. Pertama, Anda harus menambahkan beberapa gambar ke penggeser. Anda dapat melakukan ini dengan mengklik tombol "Tambah Gambar" di antarmuka plugin. Setelah Anda menambahkan beberapa gambar, Anda kemudian dapat mulai mengonfigurasi pengaturan slider Anda. Plugin Meta Slider hadir dengan berbagai opsi untuk dipilih, sehingga Anda dapat menyesuaikan slider agar sesuai dengan desain situs Anda. Setelah Anda mengonfigurasi pengaturan penggeser, Anda dapat menambahkan bilah geser ke beranda. Untuk melakukan ini, Anda harus mengedit template halaman rumah Anda dan menambahkan kode berikut: Pastikan untuk mengganti "123" dengan ID slider Anda. Setelah Anda menambahkan kode ini ke template Anda, Anda kemudian dapat menyimpan perubahan Anda dan melihat pratinjau halaman rumah Anda untuk melihat slider baru Anda beraksi.
Ketika pengunjung ke halaman rumah situs WordPress tiba dengan browser mereka, mereka disajikan dengan slideshow. Dengan penggeser, Anda dapat menekankan konten Anda dan membuatnya mudah terlihat bagus sambil tetap ramah pengguna. Pengguna dapat dengan mudah membuat konten dan/atau media slideshow dengan menggunakan Meta Slider. Meta Slider adalah alat yang fantastis untuk pengguna WordPress karena memungkinkan mereka untuk melakukan tingkat pengoptimalan tambahan sambil juga membantu mempromosikan keseluruhan tampilan dan nuansa situs mereka. Klik ikon Add Slider yang muncul tepat di atas bidang konten (yang ditambahkan selama instalasi plugin) dan pilih slider yang ingin Anda tampilkan dari menu dropdown. Seret dan jatuhkan kotak Meta Sidebar ke area tampilan konten yang diinginkan dari bagian bawah layar.
Cara Menambahkan Slider Ke Situs WordPress Anda
Plugin MetaSlider adalah cara sederhana untuk menambahkan slider ke situs WordPress Anda. Anda dapat melakukannya dengan membuka Penampilan. Widget Soliloquy harus ditempatkan di area widget yang Anda inginkan. Seret dan lepas widget dari backend. Untuk menambahkan penggeser widget bilah sisi ke daftar Anda, buka penggeser widget bilah sisi. MetaSlider adalah plugin WordPress paling populer untuk menambahkan slider dan carousel responsif ke situs web, dan digunakan oleh lebih dari 800.000 situs web, menjadikannya plugin WordPress paling populer untuk tujuan ini.
