Cara Menambahkan Thumbnail Ke Postingan WordPress
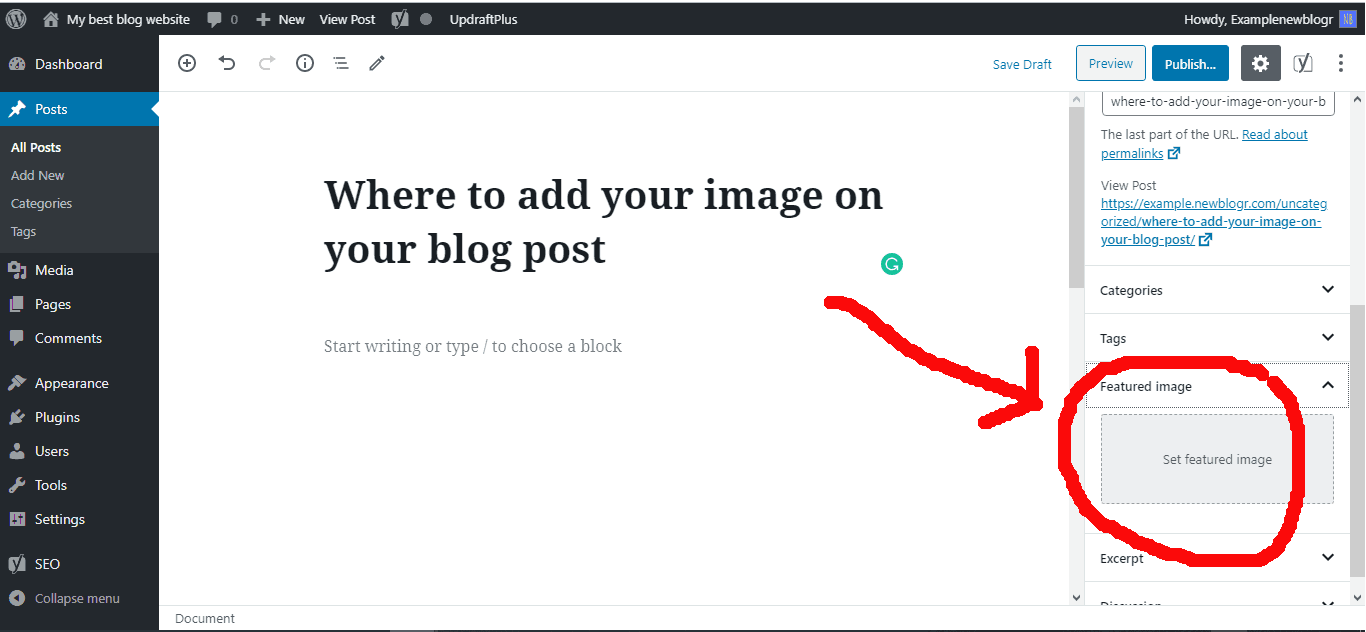
Diterbitkan: 2022-09-11Jika Anda ingin menambahkan thumbnail ke posting WordPress, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menemukan atau membuat gambar yang ingin Anda gunakan sebagai thumbnail. Setelah Anda memiliki gambar, Anda perlu mengunggahnya ke situs WordPress Anda. Setelah gambar diunggah, Anda perlu mengedit posting yang ingin Anda tambahkan thumbnailnya. Di editor pos, Anda akan melihat bagian yang disebut "Gambar Unggulan." Klik tautan “ Set Featured Image ” dan pilih gambar yang baru saja Anda unggah. Setelah gambar dipilih, klik tombol “Terbitkan” atau “Perbarui” untuk menyimpan perubahan Anda.
Sebuah posting thumbnail adalah kutipan grafis dan teks singkat yang muncul di sebuah situs web. Saat pengguna mengklik tautan atau gambar, mereka akan melihat versi artikel berukuran penuh. Gambar unggulan dari sebuah posting digunakan untuk melihat pratinjau posting di WordPress. Dalam tutorial ini, Anda akan belajar cara membuat thumbnail posting di WordPress. Dengan mengaktifkan plugin ini, postingan Anda akan otomatis menampilkan gambar Flickr berdasarkan judulnya. Akibatnya, gambar unggulan ini akan digunakan untuk membuat thumbnail posting untuk WordPress. Anda dapat memotong dan mengubah ukuran gambar di editor berdasarkan resolusi yang digunakan WordPress.
Langkah pertama adalah mengunduh dan menginstal plugin Related Posts Thumbnail untuk WordPress. Di area pengaturan WordPress, akan ada fitur baru yang disebut Related Post Thumbs. Langkah ketiga adalah memodifikasi tampilan postingan. Saat Anda membuat perubahan pada halaman atau postingan, Anda dapat memilih apakah akan menampilkan hubungan atau tidak. Di bagian Gambar Mini , pilih area yang Anda inginkan untuk menampilkan gambar mini. Langkah ketiga adalah memilih gaya thumbnail, yang bisa berupa warna, ukuran font, atau panjang kutipan. Plugin ini harus terintegrasi dalam posting dan halaman Anda dengan memiliki kode pendek.
Bagaimana Saya Menambahkan Gambar Unggulan Di WordPress?
 Kredit: newblogr.com
Kredit: newblogr.comCukup mengedit atau membuat posting blog baru akan memungkinkan Anda untuk memasukkan gambar unggulan dalam posting WordPress. Tab gambar unggulan dapat ditemukan di kolom kanan editor konten. Anda harus mengklik tab 'Set Featured Image' untuk melihat popup pengunggah media WordPress.
Penggunaan gambar di situs web atau posting blog Anda dapat membuatnya lebih menarik. Anda dapat meningkatkan kualitas visual blog atau situs web Anda dengan memanfaatkan gambar unggulan yang bagus. Tidak memiliki gambar unggulan di dasbor? Tutorial ini akan memandu Anda melalui proses menambahkan gambar unggulan ke situs WordPress Anda. Dengan WordPress.org menjadi salah satu komunitas online terbesar, tidak mengherankan bahwa beberapa pengembang yang paling bijaksana memasukkan fitur ini ke dalam tema mereka. Anda harus menggunakan kode berikut untuk mengubah struktur fungsi dalam file functions.php tema Anda untuk menambahkan fitur. Segera setelah Anda menyelesaikan langkah ini, bagian gambar unggulan dari tema Anda akan siap.
Di komputer Anda, pilih gambar yang akan digunakan untuk situs. Bilah kemajuan yang Anda lihat sekarang menampilkan unggahan foto Anda. Dengan mengkliknya, Anda dapat memilih gambar mana yang ingin Anda gunakan sebagai gambar unggulan. Perbarui posting atau halaman Anda untuk memiliki gambar unggulan.
Apa Itu Gambar Unggulan Di Beberapa Tema WordPress?
Gambar utama yang digunakan untuk menulis posting blog di WordPress adalah gambar unggulan. Anda dapat menemukannya di sebelah judul setiap posting di halaman beranda dan di media sosial.
3 Tips Untuk Memilih Gambar Unggulan yang Sempurna
Saat memilih gambar unggulan, ingatlah beberapa hal. Anda harus mempertimbangkan konten situs web Anda dalam hal kualitas dan keterwakilan. Kedua, itu harus menarik secara visual dan konsisten dengan nada dan pesan dari posting dan halaman Anda. Selain itu, mesin pencari harus dapat menemukannya dengan mudah.
Penting juga untuk mempertimbangkan kepraktisan memiliki gambar unggulan. Dalam hal membuat gambar untuk situs Anda, mungkin sulit untuk menemukan satu gambar yang berfungsi untuk semuanya. Selain itu, jika Anda membuat situs web dengan program desain grafis, pastikan untuk menyimpan gambar unggulan sebagai file gambar untuk digunakan di halaman lain.
Menambahkan gambar unggulan ke situs Anda dapat membuatnya terlihat dan terasa segar, serta dapat meningkatkan visibilitas dan potensi SEO. Jika Anda ingin menambahkan gambar unggulan ke posting dan halaman Anda, jangan takut untuk melakukannya sekarang!
Bagaimana Saya Membuat Thumbnail Untuk Tema WordPress Saya?
 Kredit: www.wildflowersandpixels.co.uk
Kredit: www.wildflowersandpixels.co.ukMembuat thumbnail PNG sederhana: masukkan gambar dengan lebar 880 piksel dan tinggi 660 piksel yang menunjukkan tangkapan layar tema Anda berjalan. Ambil tangkapan layar dari gambar itu. Harap unggah file PNG ke direktori tema Anda sebelum menampilkannya di dashboard WordPress.
Saat Anda mengedit posting atau halaman, Anda mungkin melihat kotak gambar yang disorot. Anda dapat mengunggah gambar untuk artikel atau memilih gambar yang terkait dengannya. Menambahkan dukungan thumbnail ke semua jenis posting dapat dilakukan dengan memasukkan perintah ini setelah pembukaan <html:. Anda memiliki opsi untuk mengizinkan gambar mini hanya untuk posting, atau hanya halaman. Kotak Gambar Unggulan sekarang akan terlihat di layar edit posting/halaman WordPress Anda. Fungsi harus diperiksa jika tidak ada, atau jika diaktifkan di opsi Opsi Layar atau dalam kode functions.php Anda. Loop WordPress sekarang dapat dikonfigurasi untuk menggunakan tiga perintah thumbnail utama. Agar adil, menambahkan tautan dan gambar mini default adalah salah satu implementasi paling sederhana.
Bagaimana Saya Mendapatkan Url Thumbnail Di WordPress?
URL thumbnail postingan akan ditampilkan segera setelah Anda menambahkannya ke template tema. Silakan merujuk ke panduan WordPress kami untuk informasi lebih lanjut tentang cara membuat kode khusus. Jika Anda hanya ingin menampilkan thumbnail posting, Anda dapat menempelkan kode ke dalam template yang sedang Anda kerjakan di dalam loop WordPress.
Bagaimana Saya Mengaktifkan Thumbnail Di Posting WordPress?
Sejak WordPress versi 2.9, Anda dapat dengan mudah menambahkan thumbnail posting ke beranda Anda dengan pembaruan tema WordPress sederhana. Fungsi dapat dibuka dan ditutup kapan saja. Silakan gunakan ekstensi php: add_theme_support('post-nails'); dan ekstensi php: add_theme_support('post-nails').

Cara Mematikan Gambar Unggulan Di WordPress
Jika Anda ingin menonaktifkan gambar unggulan di Tema Anda atau membuat perubahan, Anda dapat melakukannya dengan menonaktifkan outputnya. Opsi "Tampilkan gambar unggulan untuk posting" dinonaktifkan di Pengaturan.
Bagaimana Saya Mengubah Thumbnail Di Blog WordPress Saya?
Halaman atau Postingan dapat diedit dari dasbor Anda dengan mengkliknya. Di sisi kanan layar, ada modul bernama Featured Images. Dengan memilih Setel Gambar Unggulan, Anda dapat memilih gambar dari Media Library, Google Foto, Foto Gratis Pexels, atau Openverse situs Anda.
Pentingnya Membuat Thumbnail yang Baik
Jika Anda ingin mempromosikan konten Anda, Anda harus menggunakan gambar mini, yang menarik pemirsa ke video Anda dan membantu Anda memasarkan konten Anda. Meskipun ada banyak faktor yang perlu dipertimbangkan saat membuat thumbnail, ukuran dan rasio harus menjadi fokus utama. Untuk memulainya, pertimbangkan ukuran 1280 x 720 piksel. Dengan ukuran ini, thumbnail Anda akan memiliki ruang yang lebih luas, tetapi masih cukup ringkas untuk digunakan di sebagian besar pemutar video. Untuk memastikan lebar thumbnail Anda minimal 640 piksel, pastikan Anda menggunakan pemutar video seperti YouTube, karena ini adalah ukuran thumbnail. Dalam hal ukuran file, perlu diingat bahwa sebagian besar pemirsa hanya akan melihat gambar mini selama beberapa detik. Untuk itu, jaga agar ukuran thumbnail cukup kecil agar sesuai dengan ruang yang tersedia. Aturan praktis yang baik adalah menjaga ukurannya tidak lebih dari 50 KB. Anda juga harus ingat bahwa Anda dapat menyertakan berbagai jenis file di thumbnail Anda. Ada dua cara lain untuk membuat gambar mini yang lebih baik dan lebih kreatif : PNG dan GIF.
Url Gambar Mini Posting WordPress
 Kredit: johnmorrisonline.com
Kredit: johnmorrisonline.comURL Thumbnail Post WordPress adalah URL yang dikaitkan dengan postingan WordPress. URL ini dapat digunakan untuk menautkan ke pos yang dipermasalahkan, atau untuk mengakses gambar mini pos .
Pada artikel ini, kami akan menunjukkan cara menemukan thumbnail URL postingan di WordPress. Ini mungkin berguna jika Anda mengembangkan tema WordPress baru atau tema anak. Untuk mendapatkan URL thumbnail posting, Anda harus terlebih dahulu mengkodekannya ke dalam template tema yang dapat disesuaikan. Artikel ini akan memandu Anda melalui langkah-langkah yang perlu Anda ambil untuk menyelesaikan tugas ini. Untuk menampilkan thumbnail posting di template Anda, cukup tempel kode ini ke dalamnya:. Ini menampilkan URL gambar yang dimaksud, serta deskripsinya. Selain menyesuaikan ukuran, Anda dapat memilih gambar untuk dibagikan. Bagaimanapun, pastikan untuk membuat ulang gambar mini dalam ukuran gambar khusus.
Cara Menambahkan Gambar Unggulan Di WordPress Jenis Posting Kustom
Untuk menambahkan gambar unggulan ke jenis posting khusus di WordPress, Anda harus terlebih dahulu menavigasi ke halaman 'edit posting' untuk posting yang dimaksud. Sesampai di sana, cari bagian 'Gambar Unggulan' di bilah sisi kanan dan klik tautan 'Setel Gambar Unggulan'. Dari sini, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda. Setelah Anda memilih gambar, klik tombol 'Set Featured Image' untuk mengonfirmasi pilihan Anda.
Posting atau halaman dapat ditetapkan ke gambar tertentu dengan menggunakan fitur WordPress yang dikenal sebagai Post Thumbnail atau Featured Image. Jika Anda adalah pengguna baru WordPress dan mengalami kesulitan menampilkan gambar di blog/situs Anda, panduan ini cocok untuk Anda. Semua tema WordPress menggunakan fungsi pengubahan ukuran gambar WordPress standar, yang memungkinkan Anda memotong gambar berdasarkan ukuran tema yang ingin Anda unggah. Beberapa tema, seperti Tema Total premium kami, memiliki fungsi pengubahan ukuran bawaan yang dioptimalkan dan memungkinkan kontrol pengguna yang lebih besar. Jika Anda ingin mempelajari cara membuat ukuran khusus dalam tema Anda, Anda mungkin ingin menggunakan fungsi inti add_image_size.
Cara Menambahkan Gambar Unggulan ke Posting
Anda dapat menambahkan gambar unggulan ke kiriman mana pun dalam kategori dengan mengeklik tautan Kategori di bagian atas halaman Edit Kategori, lalu memilih Tambahkan Gambar Unggulan . Menggunakan dropdown Format Posting akan membantu Anda memutuskan format posting mana yang terbaik untuk menambahkan gambar unggulan. Bidang Gambar Unggulan dapat dimasukkan, dan tombol Perbarui dapat diklik untuk memperbarui gambar.
Gambar Mini WordPress Tidak Ditampilkan
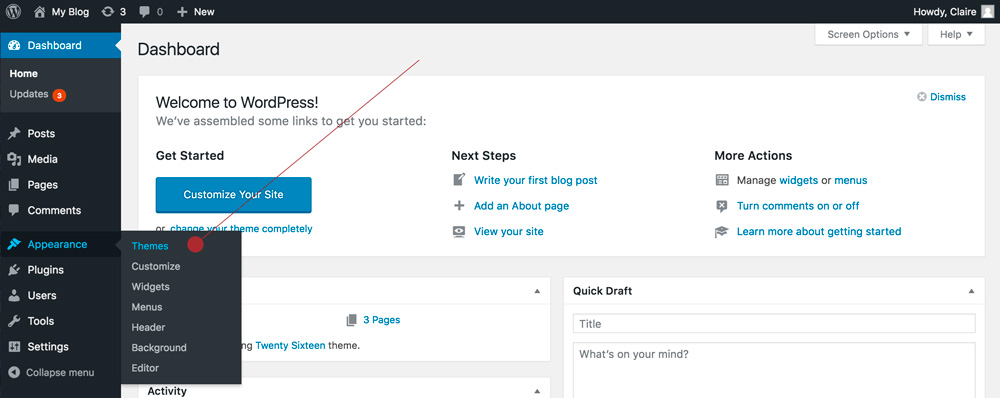
Untungnya, kedua situasi dapat diselesaikan dengan mudah. Bagian Opsi Layar di dasbor WordPress Anda dapat ditemukan di sini. Dengan memilih opsi Gambar unggulan, daftar posting dan halaman Anda akan menyertakan kolom gambar unggulan. Anda sekarang seharusnya dapat mengakses tab gambar Unggulan di editor konten Anda.
Karena plugin tidak dapat menemukan Gambar Unggulan yang terkait dengan postingan populer Anda, gambar tanpa thumbnail akan muncul. Alasan yang paling mungkin untuk masalah Anda adalah bahwa Anda mengalami kesulitan dengan ini. Apa saja perubahan yang Anda lakukan pada situs web Anda baru-baru ini? Silakan juga pergi ke Settings > Popular Posts untuk melihat screenshot layar Debug Anda. Saya akan memeriksa izin file untuk melihat apakah WPWP membuat thumbnail setelah bermigrasi dari server Anda sebelumnya ke yang baru. Jika Anda menetapkan Gambar Fitur untuk setiap posting tetapi tidak menampilkannya setelah migrasi, saya akan memeriksa izinnya. Folder di WordPress bernama WordPress-popular-posts dapat dibuat menggunakan plugin ini. Periksa apakah folder tersebut dapat ditulis oleh PHP dan memiliki file PHP yang valid.
Gambar Tidak Muncul? Periksa Tema Anda!
Jika Anda menggunakan tema khusus, pastikan gambar yang Anda gunakan untuk posting dan halaman Anda adalah yang benar. Periksa untuk melihat apakah tema default Anda menyertakan gambar yang diinstal dan di mana seharusnya gambar itu berada. Tergantung pada tema yang Anda pilih, beberapa menggunakan gambar dalam file tema mereka, sementara yang lain menggunakan gambar dalam file plugin mereka. Cari file _thumbnail.jpg, yang akan memberi tahu Anda di mana lokasi gambar. Jika gambar tidak muncul di Pustaka Media Anda dan Anda tidak yakin apakah Anda memiliki izin, hubungi hosting Anda.
