Cara Menambahkan Widget WordPress ke Header Situs Anda (2 Cara)
Diterbitkan: 2022-01-27Apakah Anda ingin menambahkan widget WordPress ke area header situs web Anda?
Widget memungkinkan Anda menambahkan blok konten ke bagian tertentu dari tema Anda dengan mudah, tetapi tidak setiap tema menyertakan area widget header.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan widget WordPress ke header situs web Anda.

Mengapa Menambahkan Widget Header ke Situs WordPress Anda?
Header situs web Anda adalah salah satu hal pertama yang akan dilihat pengunjung Anda ketika mengunjungi situs WordPress Anda. Dengan menambahkan widget WordPress ke header, Anda dapat mengoptimalkan area ini untuk membantu menarik perhatian pembaca.
Sebagian besar tajuk situs web akan menyertakan logo khusus dan menu navigasi untuk membantu pengunjung menjelajahi situs Anda.
Anda juga dapat menambahkan widget tajuk di atas atau di bawah area ini untuk menampilkan konten bermanfaat, iklan spanduk, penawaran waktu terbatas, formulir satu baris, dan banyak lagi.
Di sini, di WPBeginner, kami memiliki ajakan bertindak tajuk langsung di bawah menu navigasi.

Sebagian besar tema WordPress memiliki area siap widget di area sidebar dan footer situs, tetapi tidak setiap tema menambahkan area siap widget di header.
Tapi pertama-tama, mari kita lihat cara menambahkan widget WordPress ke header situs web Anda di tema yang ada. Cukup gunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
Banyak tema WordPress terbaik menyertakan area widget header yang dapat Anda sesuaikan dengan keinginan Anda.
Pertama, Anda ingin melihat apakah tema WordPress Anda saat ini mendukung area widget WordPress di header.
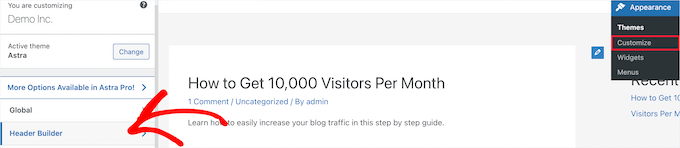
Anda dapat menemukannya dengan membuka penyesuai tema WordPress atau area widget di panel admin WordPress Anda. Untuk melakukan ini, navigasikan ke Appearance » Customize dan lihat apakah ada opsi untuk mengedit header.
Dalam contoh ini, tema Astra gratis memiliki opsi yang disebut 'Pembuat Header'. Kami akan menunjukkan cara menggunakan fitur ini di Astra, tetapi perlu diingat bahwa ini akan terlihat berbeda tergantung pada tema yang Anda gunakan.

Jika Anda mengklik ini, itu membawa Anda ke layar untuk mengedit header Anda dan menambahkan widget.
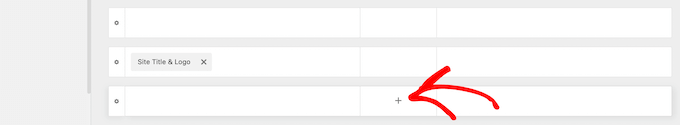
Di bagian bawah layar, Anda dapat sepenuhnya menyesuaikan tajuk, bersama dengan area di atas dan di bawah tajuk. Cukup arahkan kursor ke salah satu area kosong dan klik ikon 'Plus'.

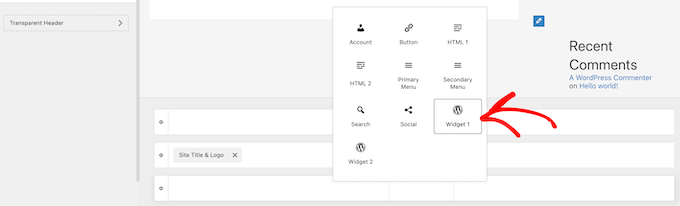
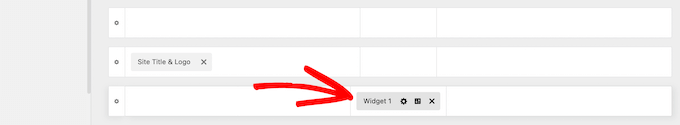
Ini menampilkan menu popup di mana Anda dapat memilih 'Widget 1'.
Ada opsi tambahan untuk dipilih, tetapi Anda harus memilih salah satu opsi 'Widget' untuk membuat widget header siap.

Untuk menambahkan area widget ke header Anda, klik kotak 'Widget 1' yang ada di bagian penyesuai header.
Ini memunculkan opsi untuk menambahkan widget.

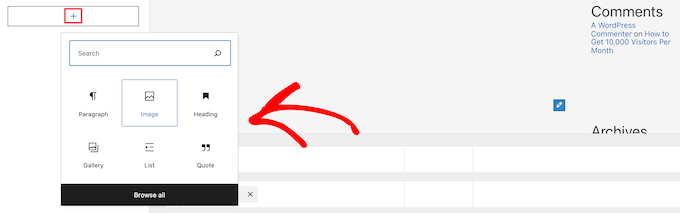
Selanjutnya, klik ikon 'Plus' tambahkan blok di menu sebelah kiri.
Ini menampilkan popup di mana Anda dapat memilih widget untuk ditambahkan ke header Anda.

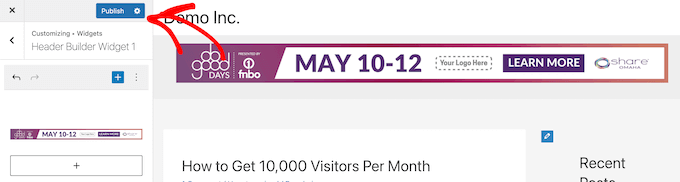
Anda dapat terus menyesuaikan tajuk dan menambahkan widget sebanyak yang Anda mau.
Setelah selesai, pastikan untuk mengklik tombol 'Terbitkan' untuk menyimpan perubahan Anda.

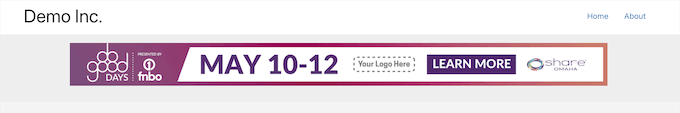
Sekarang Anda dapat melihat area header Anda dengan widget atau widget yang Anda tambahkan.

Tidak menggunakan Astra?
Cara lain untuk melihat apakah tema Anda sudah memiliki widget header WordPress adalah dengan menavigasi ke Appearance »Widgets di panel admin WordPress Anda.
Kemudian, lihat apakah ada bagian widget berlabel 'Header' atau yang serupa.

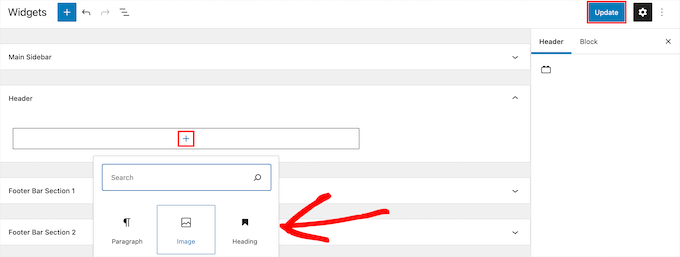
Jika ada, maka cukup klik ikon 'Plus' add block untuk membuka menu widget.

Kemudian Anda dapat menambahkan widget apa pun yang Anda suka dengan mengkliknya.

Pastikan Anda mengklik tombol 'Perbarui' untuk menyimpan perubahan Anda ke area widget header.
Jika tema WordPress Anda saat ini tidak memiliki area widget WordPress di header, Anda harus menambahkannya secara manual dengan menambahkan kode ke WordPress.
Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Kemudian, Anda dapat menambahkan cuplikan kode berikut ke file functions.php Anda, di plugin khusus situs, atau dengan menggunakan plugin cuplikan kode.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Kode ini mendaftarkan sidebar baru atau area siap widget untuk tema Anda.
Jika Anda pergi ke Appearance »Widgets , maka Anda akan melihat area widget baru berlabel 'Custom Header Widget Area'.

Sekarang, Anda dapat menambahkan widget Anda ke area baru ini. Untuk detail lebih lanjut, lihat panduan kami tentang cara menambahkan dan menggunakan widget di WordPress.
Namun, widget tajuk Anda belum akan ditampilkan langsung di situs web Anda. Kami akan menunjukkan cara melakukannya selanjutnya.
Menampilkan Widget Header Kustom Anda di WordPress
Sekarang setelah Anda membuat area widget header, Anda perlu memberi tahu WordPress tempat untuk menampilkannya di situs web Anda.
Untuk melakukan ini, Anda perlu mengedit file header.php tema Anda. Kemudian, Anda perlu menambahkan kode berikut di mana Anda ingin widget ditampilkan.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Kode ini akan menambahkan area widget yang Anda buat sebelumnya ke area header situs web Anda.
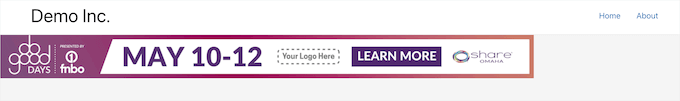
Sekarang, Anda dapat mengunjungi blog WordPress Anda untuk melihat area widget header Anda secara langsung.

Gaya Area Widget Header WordPress Anda Menggunakan CSS
Bergantung pada tema Anda, Anda mungkin juga perlu menambahkan CSS ke WordPress untuk mengontrol bagaimana area widget header dan setiap widget di dalamnya ditampilkan. Jika Anda tidak tahu CSS, Anda dapat menggunakan plugin seperti CSS Hero.
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara mudah menambahkan CSS khusus ke situs WordPress Anda.
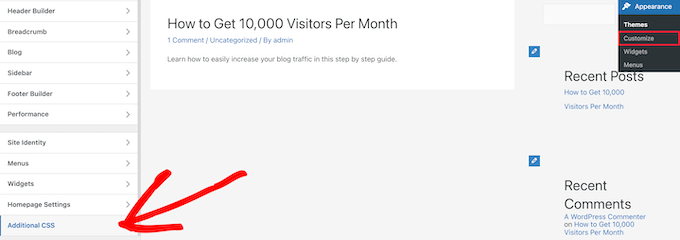
Selanjutnya, navigasikan ke Appearance » Customize di panel admin WordPress Anda.
Ini menampilkan panel penyesuai tema WordPress. Anda perlu mengklik tab 'CSS tambahan'.

Ini memungkinkan Anda menambahkan CSS tambahan langsung ke tema Anda dan melihat perubahan secara real time.
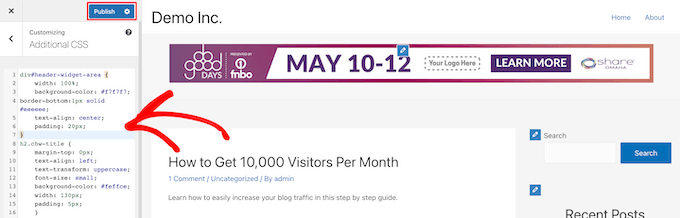
Berikut adalah beberapa contoh kode CSS untuk membantu Anda memulai:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
Cukup tambahkan kode CSS ke kotak 'CSS tambahan'.

Setelah Anda selesai menambahkan CSS Anda, pastikan untuk mengklik tombol 'Terbitkan' untuk menyimpan perubahan Anda.
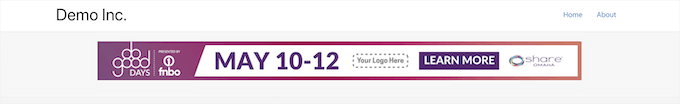
Berikut adalah tampilan widget tajuk khusus dengan perubahan CSS secara langsung.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan widget WordPress ke header situs web Anda. Anda mungkin juga ingin melihat panduan kami tentang cara memilih hosting WordPress terbaik dan pilihan ahli kami dari perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
