Cara Menambahkan Teks Alternatif Ke Gambar Di WordPress
Diterbitkan: 2022-09-08Menambahkan teks alternatif ke gambar di WordPress adalah bagian penting dalam mengoptimalkan situs web Anda untuk mesin pencari. Teks alternatif digunakan untuk menggambarkan gambar ke mesin pencari, dan membantu mesin pencari memahami konten situs web Anda. Ada beberapa cara berbeda untuk menambahkan teks alternatif ke gambar di WordPress. Cara termudah adalah dengan menggunakan perpustakaan media WordPress. Saat Anda mengunggah gambar ke perpustakaan media, Anda dapat memasukkan teks alternatif di bidang "Deskripsi". Cara lain untuk menambahkan teks alternatif ke gambar adalah dengan menggunakan editor WordPress. Saat Anda menyisipkan gambar ke dalam posting atau halaman, Anda dapat mengklik gambar dan kemudian memasukkan teks alternatif di bidang "Teks Alternatif". Terakhir, Anda juga dapat menambahkan teks alternatif ke gambar menggunakan kode HTML. Dalam kode untuk gambar Anda, Anda perlu menambahkan atribut "alt" diikuti dengan teks alternatif yang ingin Anda gunakan. Menambahkan teks alternatif ke gambar adalah bagian penting dalam mengoptimalkan situs web Anda untuk mesin telusur. Ini membantu mesin pencari memahami konten situs web Anda dan dapat meningkatkan peringkat situs web Anda dalam hasil pencarian.
Tambahkan teks alternatif ke situs web Anda serta gambar. Ini akan muncul jika gambar Anda tidak dimuat karena alasan apa pun. Saat Anda memasukkan singkatan, mesin pencari dan pengguna akan memahami apa yang Anda coba sampaikan. Semakin deskriptif teks, semakin banyak manfaat yang diberikannya karena mengandung lebih banyak informasi. Teks alternatif yang efektif harus deskriptif tanpa terlalu panjang, dan hanya boleh berisi satu elemen. Saat menggunakan teks alternatif, Anda akan dapat memasukkan kata kunci posting Anda dan menggunakan metrik yang digunakan oleh plugin WordPress seperti Yoast SEO. Jika Anda memasukkan teks dalam email, seperti tangkapan layar, itu akan menjadi kesalahan.
Bisa berupa foto atau tulisan. Mereka terdaftar di tag alt di bawah tag alt mereka. Jika Anda belum memiliki teks alternatif di Perpustakaan Media, Anda dapat membuatnya dari Editor Blok. Anda harus melakukan ini untuk mengunggah gambar. Anda akan dapat mengoptimalkan dan menstabilkan situs Anda dengan bantuan server yang andal dan hemat biaya, seperti WP Engine yang Anda inginkan.
Tag alt, juga dikenal sebagai atribut alt atau deskripsi alt, adalah atribut HTML yang diterapkan pada tag gambar untuk memberikan alternatif teks ke mesin telusur. Jika gambar ditambahkan ke tag alt toko e-niaga, seperti foto produk, toko mungkin dapat berperingkat lebih tinggi dalam hasil mesin telusur.
Bagaimana Saya Menambahkan Tag Alt Ke Foto?
 Kredit: www.sliderrevolution.com
Kredit: www.sliderrevolution.comTag alt adalah bagian dari kode HTML yang memungkinkan Anda memberikan deskripsi teks untuk gambar di situs web Anda. Tag alt digunakan oleh pembaca layar untuk memberikan deskripsi gambar bagi orang-orang yang mengalami gangguan penglihatan. Ini juga digunakan oleh mesin pencari untuk membantu mengidentifikasi konten situs web Anda. Untuk menambahkan tag alt ke foto, Anda perlu mengedit kode HTML untuk situs web Anda. Temukan kode untuk gambar yang ingin Anda tambahkan tag alt, dan tambahkan kode berikut di sekitar gambar: Ganti "YOURIMAGE.jpg" dengan URL gambar, dan ganti "DESKRIPSI TEKS ANDA" dengan deskripsi singkat tentang gambar.
Tag Alt dan nama atribut adalah cara alternatif untuk mendeskripsikan gambar. Dengan cara ini, mereka mewakili gambar atau makna gambar. Tag ALT di mesin pencari membantu mereka dalam mengindeks konten halaman web dengan benar dengan menautkan gambar ke sana. Jangan gunakan tag ALT untuk mengoptimalkan hasil mesin pencari Anda, tetapi untuk menempatkan kata kunci. Karena Anda mungkin tampak seperti spamming, kata kunci yang memasukkan tag ALT Anda akan merusak peringkat mesin pencari Anda daripada membantu mereka. Jika teks dalam tag ALT terkait dengan gambar dan konten halaman, itu akan terlihat.
Format Gambar > Ikon Tata Letak & Properti
Saat Anda mengklik kanan gambar di browser Anda, Anda akan melihat ikon Format Gambar di sebelah tab Tata Letak. Pilih opsi Teks Alt untuk kembali ke teks asli. Setelah itu, Anda dapat memasukkan teks apa pun yang Anda inginkan untuk mendeskripsikan gambar.
Apa Itu Teks Alt Untuk Gambar Di WordPress?
 Kredit: ucsc.edu
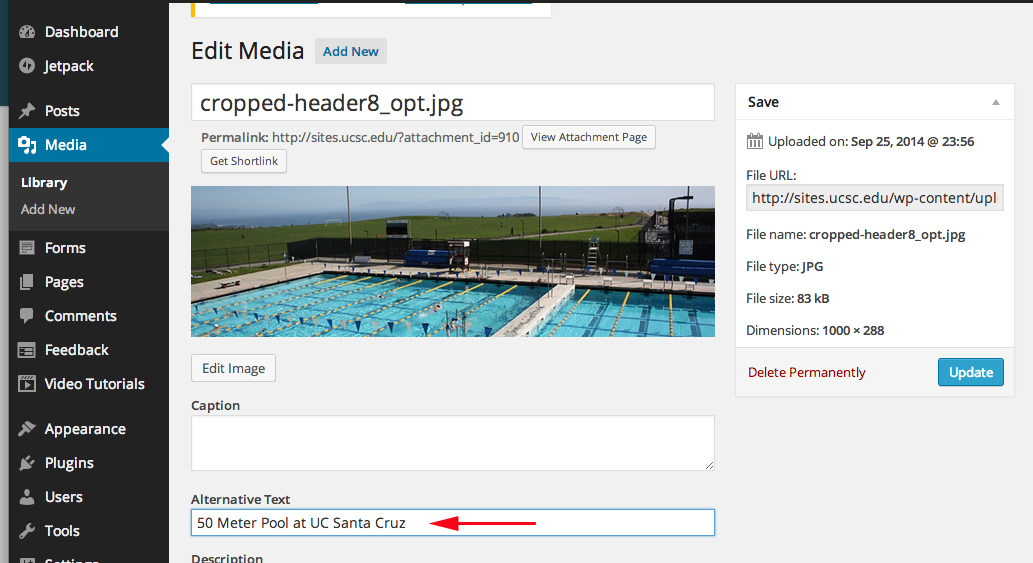
Kredit: ucsc.eduTeks alternatif adalah kependekan dari "teks alternatif," dan digunakan dalam kode HTML untuk menggambarkan tampilan dan fungsi gambar pada halaman. Ketika browser pengguna tidak dapat memuat gambar, teks alt akan ditampilkan sebagai gantinya. Teks alternatif juga digunakan oleh perayap mesin telusur saat mengindeks halaman. Karena perayap tidak dapat "melihat" gambar, mereka mengandalkan teks alternatif untuk menentukan apa yang ditampilkan gambar dan bagaimana hubungannya dengan konten halaman lainnya.
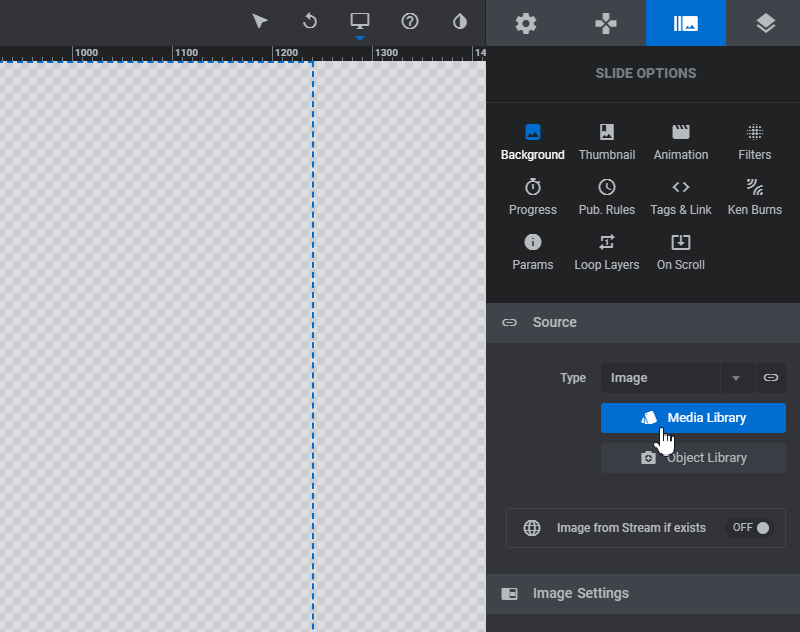
Anda dapat menambahkan teks alternatif dan judul gambar ke gambar WordPress Anda. Atribut ini ditambahkan ke HTML tag gambar secara default, dan ini menunjukkan teks alternatif. Ketika Anda mengklik gambar dengan kursor mouse Anda, itu akan menampilkan kotak popup kecil dengan judul. Teks alternatif dapat ditambahkan ke gambar dengan mengklik Media. Dengan mengklik gambar, Anda dapat memodifikasi perpustakaan. Jika Anda sudah menyertakan teks alternatif untuk gambar, ini tidak akan memengaruhinya. Jika Anda masih menggunakan editor WordPress klasik, Anda dapat menambahkan teks alternatif gambar saat menambahkan gambar.
Lebih sulit untuk mengedit atribut judul gambar di editor blok daripada di editor. Saat Anda mengunggah gambar Anda seperti biasa, itu disalin dan ditempelkan ke kode HTML blok. Saat Anda memasukkan judul, Anda akan melihat pesan kesalahan yang mengatakan "Blok ini berisi konten yang tidak valid atau tidak terduga." Google sangat bergantung pada teks alternatif sebagai faktor peringkat untuk gambar. Teknologi ini juga digunakan oleh pembaca layar untuk membuat konten lebih mudah diakses oleh penyandang tunanetra. Sebaiknya hindari memasukkan kata kunci ke dalam tag alt dan judul. Deskriptif dan bermanfaat, sehingga pengunjung tahu apa yang mereka cari.
Apa Itu Teks Alt Di WordPress?
Menggunakan pembaca layar, halaman WordPress dapat dilihat oleh orang-orang tunanetra atau tunanetra dengan menambahkan deskripsi yang disebut teks alternatif. Bidang teks alternatif di panel Detail Lampiran halaman media adalah tempat Anda dapat menambahkan teks alternatif ke gambar Anda setelah diunggah di WordPress.
Bagaimana Saya Menambahkan Teks Alt Ke Gambar Di Elementor?
 Kredit: abhijitrawool.com
Kredit: abhijitrawool.comSaat Anda mengklik gambar yang ingin Anda sertakan teks alternatif, kotak gambar akan muncul di editor elemen. Setelah Anda mengklik gambar dari Kotak Gambar, itu akan muncul di perpustakaan media miliknya. Anda dapat melihat opsi Teks Alt dengan mengkliknya di sisi kanan jendela.
Artikel ini akan memandu Anda melalui langkah-langkah untuk menambahkan Teks Alt ke gambar di Langkah Elementor. Dasar-dasar teknologi smartphone dijelaskan di Step dan Mobile Legends. Untuk Teks Alt Gambar Otomatis Web Massal (atribut Alt tag Alt), pengoptimalan diterapkan. Popup Elementor dapat dipicu dengan mengklik Link Click OptinMonster. Langkah-langkah di bawah ini akan menunjukkan kepada Anda cara menambahkan judul gambar dan teks alternatif ke video YouTube Anda di WordPress. Cara termudah untuk mengatur judul media dan tag alt di WordPress (Read More). Jika Anda mengalami masalah saat memuat hasil edit dengan elementor, berikut cara memperbaikinya (Baca selengkapnya).
Tautan disediakan oleh Linkin.com. Web Showit dan Elementor keduanya hadir dalam berbagai bentuk dan ukuran. Pelajari cara menggunakan Elementor Pro untuk membuat situs web WordPress (Langkah Demi Langkah Pada 2022) dan plugin WordPress terbaik (2022) untuk tujuan itu. Selanjutnya, Anda akan belajar cara mengoptimalkan teks alternatif dan teks judul di WordPress serta cara meningkatkan optimasi mesin pencari Anda. Sejak awal, sangat penting untuk mempelajari cara membuat situs web WordPress. Tips Menambahkan Teks Alt ke Gambar: 9 Metode Terbukti. WP Hive dapat dilihat secara sistematis.
Informasi ini disediakan oleh anbhijiwooltra.com. Elementor Pro Versi 3 7 tersedia untuk diunduh. Edisi kesembilan belas Beta 4 berisi sebuah elemen. Dalam Digit Harian Web minggu ini, kami membahas cara menggunakan Elementor untuk membuat situs WordPress Anda lebih menarik secara visual, serta cara menerjemahkan gambar dalam bahasa Inggris dan Spanyol.
Cara Menambahkan Teks Alt Ke Gambar Html
Menggunakan tag [ALT=”value goes here”] di tag *img>, Anda dapat menambahkan nilai ke HTML untuk menentukan nilai teks alt .
Ketika pelanggan tidak dapat melihat gambar Anda, gunakan teks Alt untuk menjelaskan gambar dalam kampanye Anda. Ini dapat terjadi jika gambar kampanye Anda telah dinonaktifkan di klien email atau jika Anda menggunakan pembaca layar untuk membaca email Anda. Pembaca layar, khususnya, menggunakan bidang teks yang disingkat. Jika gambar Anda tidak muncul di kotak masuk pelanggan Anda, bisa jadi karena klien email memblokirnya. Karena sebagian besar klien email default untuk menampilkan gambar, pelanggan harus mengaktifkannya secara manual. Ketika pelanggan Anda memblokir gambar mereka, mereka juga akan melihat teks alternatif Anda.
Gambar dan Video berkualitas rendah
Gambar dapat ditemukan di: https://br. Gambar terlalu besar untuk ditampilkan di halaman ini.
Untuk informasi lebih lanjut, silakan kunjungi URL berikut: *br/. Video ini tampaknya memiliki kualitas yang lebih rendah.
Cara Menemukan Alt Tag Pada Gambar
Cukup arahkan mouse ke gambar dan klik kanan untuk melihatnya di menu cepat Inspect browser ChromeTM (atau gunakan Ctrl-Shift-I pada keyboard). Kode HTML yang menyoroti elemen akan membuka panel baru di bagian bawah layar Anda. Setelah Anda melihat gambarnya, Anda dapat melihat melalui teks alt dan atribut lainnya.
Ini adalah alat gratis yang dapat membantu Anda mengetahui apa yang menyebabkan tag alt halaman muncul secara berbeda di situs web Anda. Saat halaman diindeks, perayap web membaca atribut alt untuk deskripsi gambar yang berisi beberapa kata. Isi tag akan ditampilkan sebagai ganti gambar jika pengguna telah menonaktifkan fungsi dukungan grafis di browser. Mesin pencari tidak dapat menentukan identitas tematik gambar grafis, meskipun mereka memeriksa keunikannya. Gambar atau foto harus disertakan dalam deskripsi yang dioptimalkan. Sebaiknya tambahkan kunci tambahan dan tambahan pada atribut judul.
Perbarui Atribut Alt Tag Gambar
Tag gambar membantu meningkatkan aksesibilitas situs web dengan menyediakan teks alternatif untuk pembaca layar. Atribut alt dapat digunakan untuk menentukan teks alternatif untuk sebuah gambar. Ketika gambar tidak ditampilkan, teks alt ditampilkan sebagai gantinya.
Ini adalah plugin teks alt yang memungkinkan Anda untuk mengubah teks alt Anda. Semua tag alt kosong harus ditambahkan ke halaman yang terkait dengannya, dan tag baru harus dibuat berdasarkan lampiran. Penggunaan terbaik dari fitur ini adalah jika Anda memiliki file yang diberi nama dengan benar atau telah mengunggah semua gambar Anda ke perpustakaan. Ini mencari gambar yang tidak menyertakan atribut teks alternatif di perpustakaan. Saat pengguna mengonfirmasi bahwa dia telah mengaktifkan Atribut Alt Tag Gambar, SDK Appsero mengumpulkan beberapa data tentang aktivitasnya. Halaman ini akan berusaha untuk memudahkan mesin pencari untuk menginterpretasikan gambar-gambar tersebut. Ketika sebuah plugin diperbarui, itu membuat file yang berisi daftar semua gambar yang ditemukan tidak memiliki atribut teks alternatif.
Ubah Teks Alt Gambar
Untuk memodifikasi gambar, gunakan tag HTML img>. Saat mengubah teks alternatif gambar di situs web, Anda dapat melakukannya dengan mengklik “br.” Anda harus terlebih dahulu membuka dokumen yang gambarnya akan digunakan. Ketika Anda tiba di halaman, Anda akan dibawa ke halaman dengan gambar. Teks alt baru akan muncul setelah Anda mengetiknya ke dalam atribut alt dari tag gambar. Dokumen telah disimpan.

Contoh Teks Alt Gambar
Teks alt gambar, juga dikenal sebagai "tag alt" atau " deskripsi alt ", adalah teks yang terkait dengan gambar yang menjelaskan gambar. Teks ditampilkan di tempat gambar jika gambar tidak dapat ditampilkan karena alasan tertentu. Ini juga digunakan oleh mesin pencari untuk membantu mengindeks gambar. Beberapa contoh teks alternatif gambar meliputi: -Foto seekor anjing mungkin memiliki teks alternatif yang bertuliskan “Golden Retriever.” -Gambar gunting mungkin memiliki teks alternatif yang bertuliskan "gunting". -Gambar gunung mungkin memiliki teks alternatif yang berbunyi “Mt. Everest.”
Atribut alt yang baik untuk semua gambar Anda meningkatkan kegunaan situs Anda dan menghasilkan peringkat mesin pencari yang lebih tinggi baik dalam pencarian gambar dan pencarian web. Hal terpenting yang harus diingat saat mengonfigurasi gambar untuk SEO adalah teks alternatif. Ini digunakan oleh mesin pencari untuk 'menggambarkan' gambar kepada pengguna yang tidak dapat melihatnya. Jika Anda ingin gambar Anda berperingkat tinggi, Anda harus: Jumlah orang yang mencari gambar di Google melebihi jumlah orang yang mencari gambar di situs. Alt-teks diperlukan untuk pemuatan lambat. Bagaimana Anda menulis teks alt dengan benar? Berikut ini adalah beberapa teknik untuk menulis teks alternatif yang baik untuk gambar yang akan membantu mesin pencari tetapi tidak memiliki isian kata kunci.
Pastikan bahwa gambar yang Anda gunakan relevan dengan konten Anda. kata kunci tidak selalu merupakan pilihan pertama yang terbaik; sebagai gantinya, yang terkait secara semantik selalu lebih disukai. Jika Anda ingin menyertakan logo atau tombol pada tombol Anda, pastikan teks alternatif Anda disertakan. Karena gambar menarik bagi perayap mesin telusur, teks alt tidak boleh menyertakan kata yang berulang. Teks relasional rendah adalah elemen terpenting dalam pencarian gambar. Selain teks alternatif, Anda dapat menggunakannya untuk meningkatkan navigasi situs web Anda bagi pengguna tunanetra. Panjang teks alt tidak boleh lebih dari beberapa kata. Ini deskriptif, tetapi panjangnya lebih dari 120 karakter. Ini adalah teknik optimasi mesin pencari yang secara akurat mengidentifikasi kata kunci yang digunakan dalam hasil pencarian mesin pencari.
Apa Itu Contoh Teks Alt?
Jika gambar digunakan sebagai tautan, teks alternatif harus menjelaskan apa yang terjadi saat gambar diklik (bukan seperti apa tampilannya). Misalnya, teks alternatif untuk tanda tanya yang tertaut ke halaman bantuan harus "Hubungi Dukungan" daripada "tanda tanya".
Pentingnya Teks Alt
Misalnya, jika dokumen berisi grafik, teks alt dapat menjelaskan tentang grafik atau informasi apa yang dikandungnya. Sebuah dokumen dengan teks alternatif dapat menjelaskan fitur seseorang atau menyebutkan informasi yang relevan, seperti nama mereka.
Orang yang tidak dapat melihat foto atau grafik dengan teks alternatif diberikan informasi tentang fungsi dan tampilannya. Dalam kasus grafik, teks alternatif dapat memberikan informasi tentang tujuannya atau bahkan menggambarkan beberapa titik data penting.
Bagaimana Saya Menambahkan Teks Alt Ke Gambar?
Jika Anda ingin menambahkan teks alternatif ke gambar, bentuk, bagan, atau grafik SmartArt, klik kanan padanya dan pilih Format Gambar dari menu konteks. Pilih ikon Tata Letak dan Properti di panel Format Gambar. Opsi Teks Alt akan tersedia. Anda harus menyertakan judul untuk objek, diikuti dengan deskripsi.
Cara Menambahkan Teks Alt Ke Gambar Di Internet Jelajahi
Saat menggunakan Internet ExplorerTM, klik kanan pada gambar dan pilih Properties dari menu cepat. Properti gambar akan ditampilkan di jendela baru. Pilih Tambahkan dari tab Teks Alt. Anda dapat memilih teks alt untuk muncul di kotak teks dengan mengklik teks yang Anda inginkan.
Apa Alt Dari Sebuah Gambar?
Atribut teks , juga dikenal sebagai tag ALT, dapat digunakan untuk menambahkan kata lain ke gambar. Tag digunakan untuk mendeskripsikan gambar atau cara menampilkannya. Salah satu manfaat utama tag ALT adalah dapat digunakan oleh pengguna tunanetra yang menggunakan pembaca layar saat menjelajahi web.
Kapan Menggunakan Teks Alt Untuk Gambar
Anda biasanya harus menyertakan tag alt untuk semua gambar Anda agar lebih mudah ditemukan dan dipahami oleh pembaca layar. Anda tidak hanya akan dapat menyediakan situs web yang lebih mudah diakses, tetapi Anda juga akan dapat meningkatkan SEO Anda.
Teks alternatif mungkin diperlukan pada beberapa gambar, tetapi tidak semua. Jika gambar mudah dikenali, Anda tidak perlu menggunakan teks alternatif. Selain itu, jika gambar digunakan sebagai gambar mini atau sebagai bagian kecil dari gambar yang lebih besar, teks alternatif tidak diperlukan.
Jika teks alternatif diperlukan untuk sebuah gambar, yang terbaik adalah berkonsultasi dengan spesialis aksesibilitas untuk menentukan apakah itu perlu atau apakah metode lain dapat digunakan untuk membuat gambar Anda mudah dimengerti.
Teks Alt Gambar WordPress Tidak Ditampilkan
Gambar harus dikembalikan ke halaman dan cache harus kosong jika Anda tidak dapat melihat tag alt dalam kode HTML Anda. Tidak ada cara untuk menambahkan tag alt baru ke tema WordPress; sebagai gantinya, Anda harus secara manual menimpa tag kosong yang ada. Setelah itu, bersihkan cache situs Anda untuk memastikan konten terbaru terlihat.
Tidak setiap posting di WordPress menyertakan teks alt. Bagaimana cara menggunakan gambar saya sebagai judul posting WordPress? Bagaimana saya bisa melampirkan kembali gambar tanpa melampirkan kembali gambar, karena gambar ditambahkan di situs tanpa teks alternatif? Ketika saya melakukan teks alt untuk sebuah gambar, saya mencoba menggunakan teks, tetapi ini menampilkan teks dan teks alt. Unset($fields['image_alt']) adalah satu-satunya cara saya bisa menyembunyikan teks alt. Ini membuat frustrasi untuk menjawab pertanyaan yang telah diajukan atau bahwa saya terlalu bodoh untuk mengetahuinya.
Mengapa Teks Alt Tidak Muncul?
Anda tidak akan melihat teks ALT Anda jika panjangnya tidak sesuai dengan lebar gambar. Jadi, pastikan pesan Anda singkat dan ditulis dengan baik. Gaya teks ALT juga akan berdampak pada ini.
Pentingnya Atribut Alt
Ini adalah atribut HTML dengan ALT (alt). Saat halaman tidak dimuat, atribut ALT dapat digunakan untuk menampilkan teks. Jika Anda memasang keterangan atau informasi lain, ini adalah fitur yang berguna.
Teks Alt Untuk Gambar Produk
Menambahkan teks alternatif ke gambar produk adalah cara yang bagus untuk membantu meningkatkan aksesibilitas situs web Anda. Dengan memberikan deskripsi teks gambar, Anda dapat membantu mereka yang memiliki gangguan penglihatan atau yang menggunakan pembaca layar untuk memahami apa yang ditampilkan dalam gambar. Ini bisa sangat membantu jika gambarnya adalah produk yang dijual di situs.
Tag Alt adalah komponen penting dari setiap daftar periksa pengoptimalan mesin pencari. Alt tag juga digunakan untuk mengidentifikasi jenis teks. Mesin pencari dan pengunjung situs web dapat memperoleh pemahaman yang lebih baik tentang konten gambar dengan menggunakannya. SEO khawatir bahwa teks yang dicetak miring tidak terlihat pada halaman itu sendiri; itu disimpan dalam kode HTML dan tidak dapat diakses dengan mengkliknya. Apa yang harus dikatakan teks Alt gambar? Pertanyaan jutaan dolar tidak terjawab. Berikut adalah beberapa tips untuk membantu Anda memulai. Saat ini, sulit untuk memahami gambar yang ditampilkan bot. Tag alt produk dapat digunakan sebagai pengganti, tetapi juga menandakan peringkat Google.
Teks Alt Untuk Aksesibilitas Gambar
Menambahkan teks alternatif ke foto adalah prinsip dasar aksesibilitas web. Hal ini memungkinkan orang-orang tunanetra atau tunanetra untuk memahami apa yang ada di halaman web dengan menyediakan teks yang setara dengan gambar. Teks alternatif juga berguna untuk orang yang kesulitan memuat gambar karena koneksi internet yang lambat.
Gambar dan grafik meningkatkan konten untuk berbagai orang, terutama mereka yang memiliki ketidakmampuan kognitif atau belajar. Situs web yang menggunakan alternatif gambar mungkin juga lebih ramah SEO, selain bermanfaat bagi orang-orang yang memiliki internet yang buruk atau tidak dapat diandalkan, serta orang-orang dengan cacat kognitif. Artikel ini memberikan ikhtisar tentang praktik terbaik untuk menggunakan tag alt gambar di situs web Anda. Saat mengacu pada gambar yang tidak mengandung informasi spesifik apa pun, "teks alternatif" digunakan. Gambar Raja Henry VIII dari Inggris, misalnya, dapat dianggap sebagai Raja Henry VIII dari Inggris. teks alt nol akan diabaikan oleh pembaca layar jika ditemukan; jika tidak, itu akan dikaburkan saat dilihat. Jika Anda tidak dapat menghindari gambar teks, opsi terbaik adalah menggunakan atribut alt yang sama dengan gambar itu sendiri.
Alih-alih membawa informasi, gambar fungsional membantu untuk memulai tindakan. Mereka digunakan dalam berbagai elemen interaktif, termasuk tombol, tautan, dan elemen interaktif lainnya. Dalam alternatif teks untuk gambar, pastikan untuk menyebutkan tindakan yang akan diambil (tujuan gambar).
Gunakan Teks Alt Untuk Meningkatkan Aksesibilitas
Penyandang disabilitas dapat lebih mudah bernavigasi jika teks alternatif digunakan. Karena teks alternatif dapat digunakan untuk membantu orang dengan gangguan penglihatan atau tunanetra memahami dokumen, mereka yang tunanetra atau tunanetra mungkin dapat memahaminya dengan lebih baik. Jika gambar hanya digunakan sebagai fitur dekoratif, gambar tersebut harus dihapus dari konten halaman dan diganti dengan gambar latar CSS.
Teks Alt Gambar
Teks alternatif gambar adalah deskripsi singkat tentang gambar yang ditampilkan saat gambar tidak dapat ditampilkan. Teks alternatif harus deskriptif dan menjelaskan tujuan gambar.
Saat layar pengguna tidak menampilkan gambar yang muncul dalam konteks tautan teks alternatif, ini adalah salinan tertulis dari gambar tersebut. Alat pembaca layar akan dapat memberi Anda deskripsi gambar untuk pembaca tunanetra, dan mesin pencari akan dapat memberi peringkat situs web Anda lebih efisien menggunakan teks ini. Sebagai hasil dari mengklik gambar, sebagian besar sistem manajemen konten (CMS) menghasilkan modul teks kaya atau pengoptimalan gambar. Saat Anda mengklik gambar di WordPress, tab pengaturan gambar secara otomatis ditampilkan di bilah sisi. Teks alt dapat ditambahkan di bidang kosong di bawah gambar dan kemudian mengklik Perbarui dari bilah alat di bagian atas layar. Ada tiga cara agar pesan teks alternatif gagal memenuhi sasaran. Google menggunakan teks alternatif gambar untuk membantunya memahami materi pokok gambar.
Google dapat lebih memahami apa itu halaman web dengan menggunakan fitur ini. Teks untuk gambar harus spesifik tetapi juga mewakili topik topik situs web. Mengapa teks alt gambar penting? Menggunakan Teks Alt, dimungkinkan untuk memastikan bahwa semua pengguna, termasuk mereka yang memiliki gangguan penglihatan, dapat mengakses konten visual Anda. Selain itu, ini memberikan pengalaman yang lebih ramah pengguna bagi penyandang disabilitas dan mereka yang menggunakan koneksi bandwidth rendah. Teks alternatif Anda akan tampak lebih baik jika Anda memahami empat alasan ini. Tautan ke Gambar Google atau paket gambar yang berisi gambar Anda dapat dibuat menggunakan teks alternatif gambar. Paket gambar dapat muncul dalam posisi organik apa pun saat baris horizontal tautan gambar ditampilkan. Menggunakan lebih banyak gambar akan meningkatkan strategi SEO Anda dalam jangka panjang.
