Cara Menambahkan Halaman Peta Situs HTML di WordPress (2 Cara)
Diterbitkan: 2023-03-10Apakah Anda ingin menambahkan halaman peta situs HTML di WordPress?
Tidak seperti peta situs XML yang dikirimkan ke mesin telusur untuk perayapan yang lebih baik, peta situs HTML menyajikan daftar halaman dan pos yang terorganisir untuk pengunjung situs web Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan halaman peta situs HTML di WordPress.

Apa Perbedaan Antara Peta Situs XML dan HTML?
Peta situs XML adalah file yang mencantumkan konten situs web Anda dalam format XML untuk mesin pencari seperti Google dan lainnya.
Anda dapat mengirimkan peta situs XML Anda di alat webmaster untuk meningkatkan dan mengontrol cara mesin telusur merayapi situs web Anda.
Di sisi lain, peta situs HTML adalah untuk pengunjung situs web Anda yang sebenarnya. Ini adalah halaman sederhana yang mencantumkan semua posting dan halaman Anda secara terorganisir.
Sekarang setelah Anda mengetahui perbedaannya, mari kita lihat cara menambahkan halaman peta situs HTML ke WordPress menggunakan dua plugin WordPress yang berbeda. Anda dapat menggunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
- Tambahkan Halaman Peta Situs HTML di WordPress Dengan All in One SEO
- Tambahkan Halaman Peta Situs HTML di WordPress Dengan Peta Situs Sederhana
Metode 1. Tambahkan Halaman Peta Situs HTML di WordPress Dengan All in One SEO
Kami merekomendasikan penggunaan plugin All in One SEO untuk menambahkan halaman peta situs HTML di WordPress. Ini adalah plugin SEO WordPress terbaik di pasar yang digunakan oleh lebih dari 3 juta situs web dan memungkinkan Anda membuat peta situs HTML dengan beberapa klik.
Catatan: Tersedia versi gratis All in One SEO Lite yang menyertakan fitur peta situs HTML di bawah ini, tetapi kami akan menggunakan versi premium di tangkapan layar kami karena menyertakan fitur canggih seperti peta situs cerdas, pengelola pengalihan, skema SEO, dan lainnya .
Hal pertama yang perlu Anda lakukan adalah menginstal plugin All in One SEO. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Setelah aktivasi, panduan penyiapan AIOSEO akan terbuka, yang akan memandu Anda melalui penyiapan plugin dan pengaturan SEO yang benar.
Cukup klik tombol 'Ayo Memulai' dan ikuti langkah-langkahnya.

Setelah itu, Anda akan dibawa ke dasbor admin WordPress, di mana Anda akan memiliki opsi menu baru bernama 'All in One SEO'.
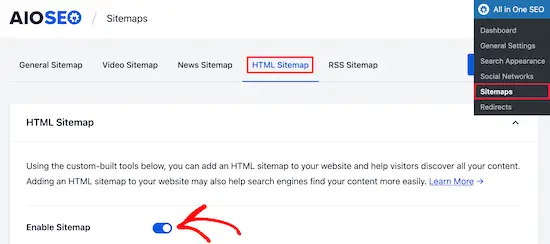
Kemudian, Anda harus pergi ke All in One SEO » Sitemaps , klik opsi menu 'Peta Situs HTML', dan pastikan sakelar 'Aktifkan Peta Situs' diaktifkan.

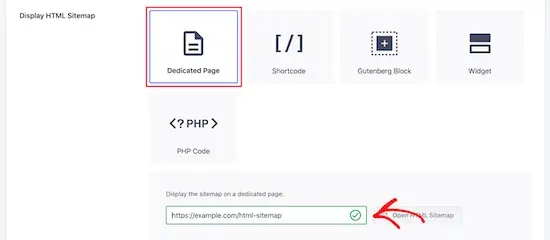
Selanjutnya, Anda dapat memilih bagaimana Anda ingin menampilkan peta situs HTML Anda.
Untuk tutorial ini, kami akan memilih opsi 'Halaman Khusus', tetapi Anda juga dapat menambahkannya sebagai kode pendek, blok, widget, dan lainnya.
Kemudian, masukkan URL halaman tempat Anda ingin menampilkan peta situs HTML. Plugin akan secara otomatis membuat halaman baru untuk Anda.

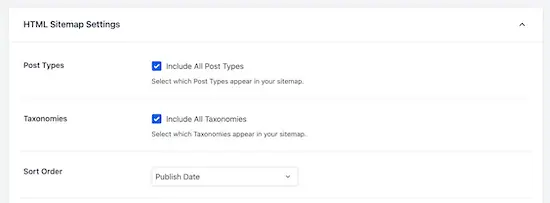
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Setelan Peta Situs HTML'.
Di sini Anda dapat menyesuaikan tampilan peta situs HTML Anda. Anda memiliki kendali atas posting dan halaman apa yang akan ditampilkan, taksonomi seperti kategori dan tag, tata urutan, dan banyak lagi.

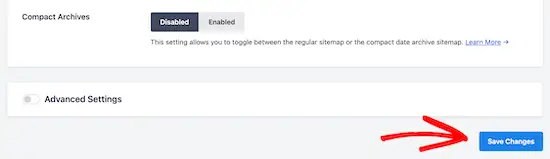
Anda juga dapat mengaktifkan 'Arsip Ringkas' untuk menampilkan peta situs HTML Anda dalam format arsip tanggal ringkas.
Ini mirip dengan cara kami menampilkan arsip ringkas kami di halaman 404 kami di sini di WPBeginner.
Setelah Anda selesai menyesuaikan pengaturan peta situs HTML Anda, pastikan untuk mengklik tombol 'Simpan Perubahan'.

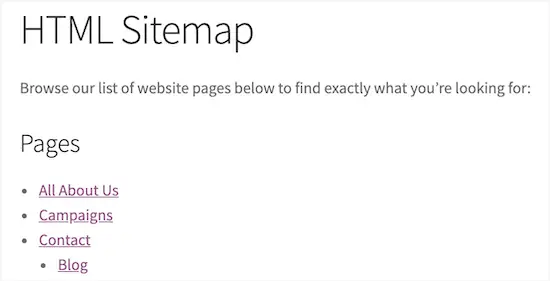
Sekarang pengunjung Anda dapat melihat peta situs HTML Anda dan lebih mudah bernavigasi di situs web Anda.
Jika Anda memilih opsi 'Halaman Khusus' di atas, Anda dapat mengunjungi halaman tersebut dengan mengklik tombol 'Buka Peta Situs HTML'.

Metode 2. Tambahkan Halaman Peta Situs HTML di WordPress Dengan Peta Situs Sederhana
Peta Situs Sederhana adalah plugin gratis yang memungkinkan Anda dengan mudah menambahkan peta situs HTML ke situs web WordPress Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Simple Sitemap. Untuk detail lebih lanjut, lihat panduan pemula kami tentang cara memasang plugin WordPress.
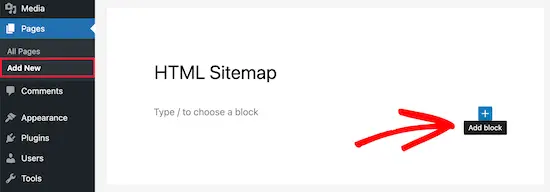
Setelah plugin diaktifkan, Anda dapat membuka halaman yang ada, atau membuat halaman peta situs HTML baru dengan membuka Halaman »Tambah Baru .
Menambahkan Peta Situs HTML Dengan Peta Situs Sederhana Menggunakan Blok
Plugin ini baru saja menambahkan blok Gutenberg yang dapat Anda gunakan untuk sekadar menambahkan halaman peta situs HTML.

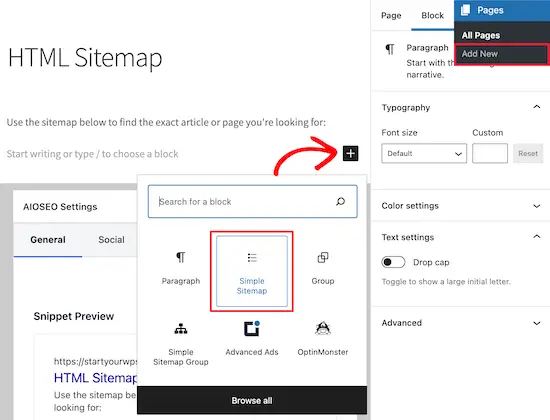
Yang perlu Anda lakukan hanyalah mengklik ikon 'Plus', lalu pilih opsi 'Peta Situs Sederhana'.

Blok lain yang disertakan dengan plugin ini adalah 'Grup Peta Situs Sederhana' yang membuat peta situs visual bercabang. Tapi, kita akan menggunakan blok 'Peta Situs Sederhana' untuk tutorial ini.
Setelah Anda menambahkan blok, itu akan secara otomatis membuat peta situs HTML Anda.
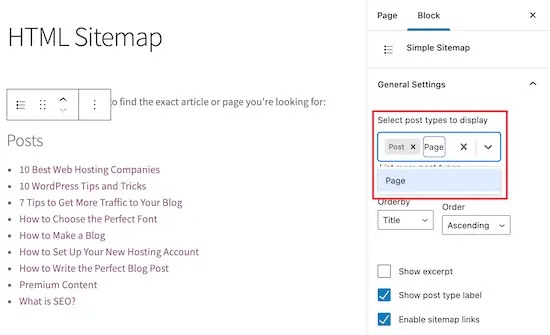
Di menu sebelah kanan, Anda memiliki opsi penyesuaian di mana Anda dapat memilih untuk menampilkan 'Postingan' atau 'Halaman', atau keduanya secara bersamaan.
Di kotak di bawah 'Pilih jenis posting untuk ditampilkan', cukup masukkan 'Posting' atau 'Halaman' untuk memilih apa yang ingin Anda tampilkan.

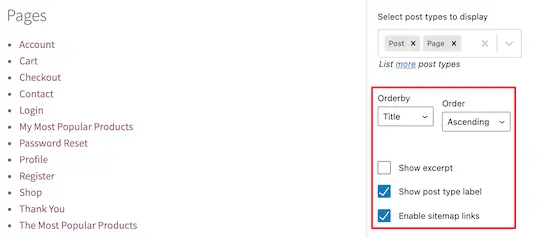
Selanjutnya, Anda dapat mengubah tampilan daftar dengan mengubah drop-down 'Orderby' atau 'Order'.
Anda juga dapat menampilkan kutipan untuk halaman atau posting yang terdaftar, dan mengaktifkan atau menonaktifkan tautan. Namun, kami akan mempertahankan pengaturan plugin default agar peta situs HTML kami tetap sederhana dan mudah dijelajahi.

Setelah Anda selesai menyesuaikan halaman peta situs HTML Anda, klik 'Publikasikan' atau 'Simpan' jika Anda memperbarui halaman lama.
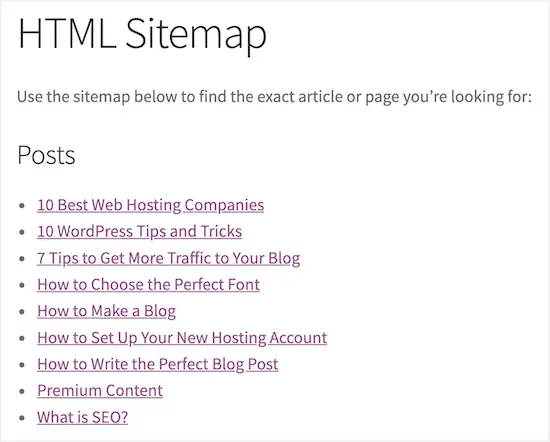
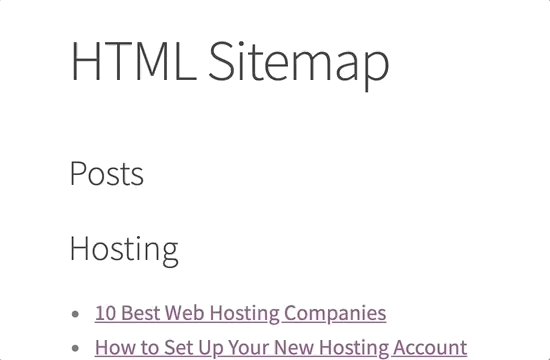
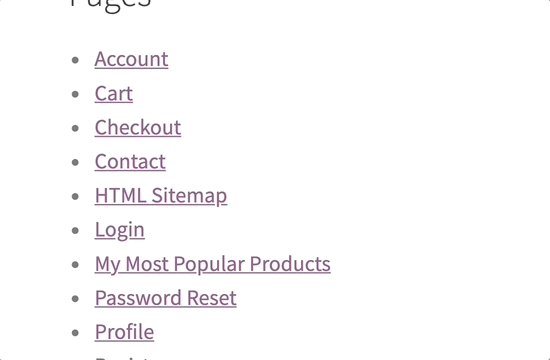
Saat pengunjung membuka peta situs HTML Anda, mereka akan melihat halaman navigasi yang terlihat mirip dengan yang di bawah ini.

Menambahkan Peta Situs HTML Dengan Peta Situs Sederhana Menggunakan Kode Pendek
Cara lain untuk menambahkan peta situs HTML ke WordPress adalah dengan menggunakan kode pendek. Ini memberi Anda lebih banyak kontrol atas penempatan peta situs HTML Anda dan berfungsi untuk mereka yang menggunakan editor klasik.
Cukup buat halaman baru dengan menavigasi ke Pages » Add New , lalu beri nama halaman baru Anda.

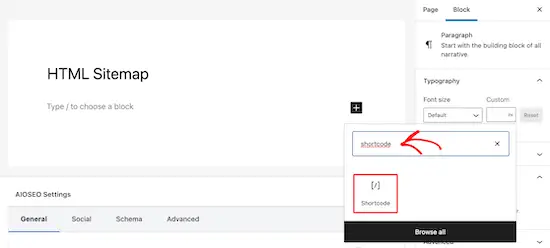
Setelah itu, klik ikon 'Plus' untuk menambahkan blok baru ke halaman Anda.
Kemudian, ketik 'kode pendek' ke dalam kotak pencarian dan pilih blok 'Kode pendek'.

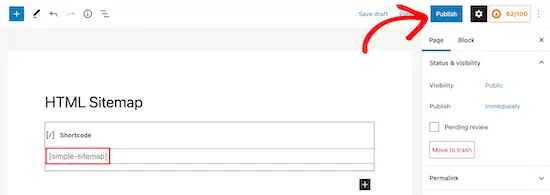
Setelah itu, cukup salin dan tempel salah satu kode pendek berikut ke editor teks. Kode pendek pertama akan mencantumkan posting Anda berdasarkan kategori, dan kode pendek kedua akan mencantumkan halaman Anda.
[simple-sitemap-group]
[simple-sitemap]

Setelah Anda selesai melakukannya, klik 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda.
Jika Anda memerlukan bantuan lebih lanjut, lihat panduan kami tentang cara menambahkan kode pendek ke WordPress.
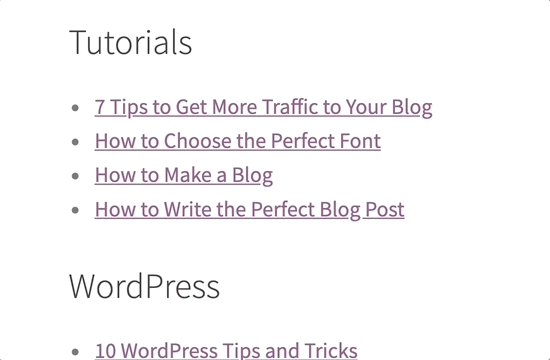
Ini adalah bagaimana plugin akan menampilkan peta situs Anda ke pengunjung situs web Anda.

Membuat Peta Situs HTML Dengan Peta Situs Sederhana Hanya untuk Halaman Atas
Banyak pemilik situs menggunakan WordPress sebagai CMS dengan konten utama mereka diterbitkan sebagai halaman, bukan posting. Untuk lebih jelasnya, lihat perbedaan antara posting dan halaman di WordPress.
Dalam hal ini, Anda ingin peta situs HTML menampilkan halaman dalam urutan hierarki yang benar.
Inilah cara Anda dapat menambahkan Peta Situs HTML hanya dengan halaman.
Cukup tambahkan kode pendek ini ke halaman tempat Anda ingin menampilkan peta situs HTML Anda. Ikuti langkah yang sama di atas untuk menambahkan shortcode ke halaman WordPress baru.
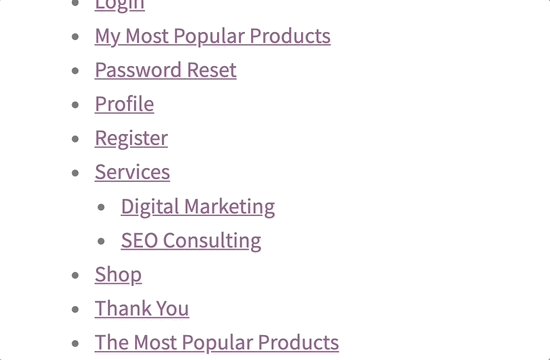
Ini adalah bagaimana ia akan menampilkan peta situs HTML Anda dengan semua halaman WordPress Anda terdaftar dalam daftar hierarkis.

Itu juga termasuk halaman induk dan anak Anda yang terdaftar dengan cara bersarang. Untuk detail lebih lanjut, lihat panduan kami tentang cara membuat halaman anak di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan halaman peta situs HTML di WordPress. Anda mungkin juga ingin melihat ahli kami memilih aplikasi nomor telepon bisnis virtual terbaik dan panduan ahli kami tentang cara memilih platform blogging terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
