Cara Menambahkan Garis Besar ke File Sumber SVG
Diterbitkan: 2022-12-04Menambahkan garis besar ke file sumber SVG dapat dilakukan dengan bantuan editor grafik vektor, seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Garis besar dapat ditambahkan ke file dengan memilih objek, lalu masuk ke menu 'Objek' dan pilih ' Buat Garis Besar '. Lebar garis tepi dapat disesuaikan dengan memilih objek, lalu masuk ke menu 'Objek' dan pilih 'Stroke'.
Dengan menyeret dan melepaskan tampilan kerangka dokumen SVG , editor dapat melihat dan mengelola struktur hierarki data XML. Dalam tampilan kerangka, baris berisi elemen atau simpul XML. Elemen dapat dipilih dengan berbagai cara, tetapi hanya satu yang dipilih sebagai target aktif. Dengan mengklik segitiga pengungkapan, Anda dapat meluaskan atau menciutkan elemen dan simpul. Saat item diseret ke tampilan kerangka, titik penyisipan muncul. Sebelum memilih drop, Anda harus memeriksa apakah kursor berada pada baris dan tingkat lekukan yang benar. Saat memindahkan beberapa elemen dalam operasi drag-and-drop, tombol Option bisa sangat berguna.
Bagaimana Anda Menambahkan Perbatasan ke Svg?

Menambahkan batas ke file svg dapat dilakukan dengan beberapa cara. Salah satu caranya adalah membuka file svg di editor teks dan menambahkan kode berikut ke file: Ini akan menambahkan batas hitam sebanyak 2 unit ke file svg. Cara lain untuk menambahkan batas ke file svg adalah dengan menggunakan program seperti Inkscape. Di Inkscape, buka file svg dan pilih alat 'Edit paths by nodes'. Kemudian, klik tab 'Stroke paint' dan pilih opsi 'stroke'. Terakhir, klik tombol 'Terapkan'.
Perbatasan ganda mungkin diperlukan untuk beberapa bentuk geometris acak yang diminta untuk Anda tambahkan. Saya akan melanjutkan dan tetap melakukannya karena itu tidak mudah, tetapi saya akan mencari cara untuk melakukannya. Karena filter tidak diterapkan langsung ke bentuk, setiap bentuk memerlukan file <svg> sendiri. Dengan bantuan atribut filter SV, kita dapat membuat filter dan menerapkannya pada bentuk. Perbatasannya dibuat piksel, tetapi hasilnya lebih baik daripada menggunakan drop-shadow. Itu adalah solusi menarik yang ditemukan di milis www.svg oleh Doug Schepers, yang menggunakan SVG untuk menghasilkan gambar.
Grafik Svg: Cara Menambahkan Perbatasan
Dengan menggunakan tag rect>, Anda dapat menambahkan batas ke gambar SVG. Anda dapat menggunakan stroke pada rect> untuk membentuk batas huruf. Ini adalah jawaban yang benar untuk svg:image. Dalam beberapa kasus, browser akan berusaha menghaluskan batas grafik svg. Hal ini dapat disebabkan oleh berbagai faktor, namun biasanya disebabkan oleh cara svg berinteraksi satu sama lain. Perbatasan ditambahkan ke formulir menggunakan atribut gaya sebaris. Pertama, Anda harus memasukkan kode Html di editor teks apa pun atau membuka file Html yang ada di editor teks yang ingin Anda gunakan untuk menambahkan batas sebaris ke URL. Setelah itu, letakkan kursor di dalam tag pembuka teks yang ingin Anda tambahkan batasnya. Atribut border-style dapat digunakan untuk menentukan gaya border. Nilai padat bisa padat, bertitik, putus-putus, ganda, alur, punggungan, sisipan, awal, dan tidak ada.
Bisakah Anda Menambahkan Perbatasan Ke Elemen Svg?

Ya, Anda dapat menambahkan batas ke elemen svg . Anda dapat melakukannya dengan menggunakan properti 'stroke'.
Menyederhanakan Perbatasan Dan Latar Belakang Untuk Svgs
Perbatasan antara svg dan gambarnya dapat sangat meningkatkan dampak visual gambar. Kita dapat menentukan batas di sekitar lingkaran dengan menambahkan goresan dan lebar ke elemen. Dimungkinkan juga untuk mengatur gambar latar belakang untuk seluruh elemen svg menggunakan properti background-image.
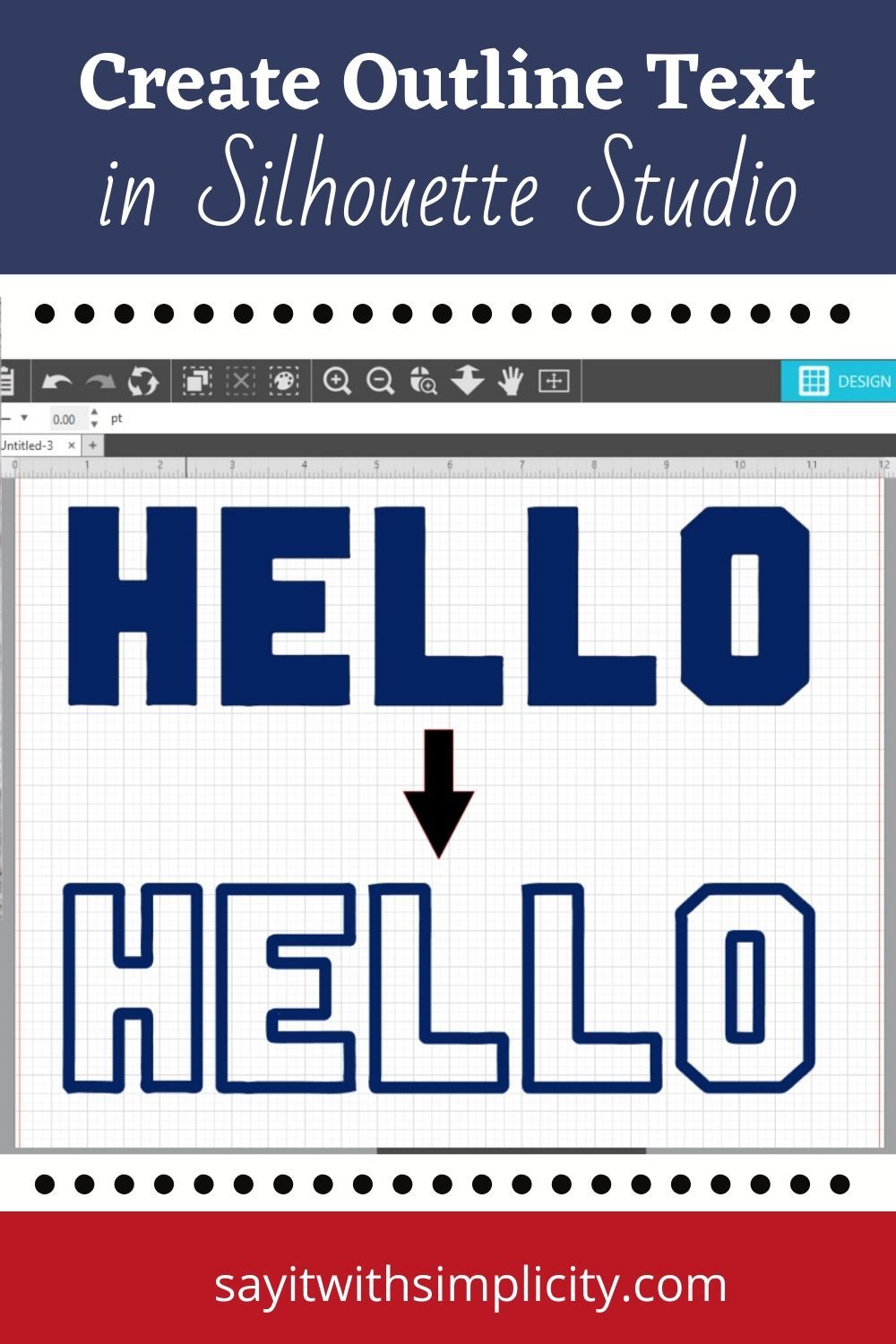
Bagaimana Anda Membuat Garis Besar Teks Dalam Svg?

Tidak ada cara default untuk menguraikan teks dalam svg. Namun, ada beberapa cara untuk melakukannya. Salah satu caranya adalah dengan menggunakan atribut “goresan” pada elemen “teks”. Ini akan menyebabkan browser menggambar garis di sekeliling teks. Cara lain adalah dengan menggunakan atribut “fill” dengan nilai “url”. Ini akan menyebabkan browser mengisi teks dengan gambar yang ditunjuk oleh url.
Sapuan cat bekerja sangat baik bagi saya dalam bagan D3 yang sedang saya kerjakan ini. Ini dilakukan dengan menggabungkannya dengan filter, yang bisa menjadi kombinasi morfologi dan femal. Anda mungkin perlu menyesuaikan ukuran kanvas berdasarkan properti x/y/width/height. Di sisi lain, jika Anda tidak mencegah cutoff atau Gaussian blur di bagian tepi dengan nilai tinggi yang sangat besar, Anda mungkin tidak menyadarinya.
Mengapa Svg Saya Memiliki Perbatasan?
Salah satu alasan potensial SVG Anda mungkin memiliki batas adalah karena Anda telah menyetel properti "stroke" ke nilai selain "none". Nilai default untuk properti "goresan" adalah "hitam", yang akan menghasilkan batas hitam 1px yang diterapkan ke SVG Anda.
Cara Mengubah Warna Outline Di Photoshop
Properti Stroke dapat digunakan untuk mempertahankan garis tepi saat mengubah warna. Selama Anda menentukan warna garis, itu bisa berupa warna apa saja.
Jalur Garis Besar Svg
Jalur kerangka svg adalah jalur yang digunakan untuk membuat kerangka bentuk. Ini biasanya digunakan untuk membuat garis bentuk yang akan diisi dengan warna.
Pembuat Garis Besar Svg
Ada beberapa cara berbeda untuk membuat kerangka untuk file svg. Salah satu caranya adalah dengan menggunakan program pengeditan vektor seperti Adobe Illustrator untuk membuat garis besarnya. Cara lain adalah dengan menggunakan situs web seperti http://www.svg-outline.com/.
Bagian ini berisi berbagai generator latar belakang hebat yang dapat digunakan untuk membuat latar belakang SVG. Tabbied adalah program kecil yang menghasilkan coretan geometris dari file preset. JustCode juga telah membuat Filter SVG untuk efek dasar dan kompleks. Mixer Matriks Warna SVG oleh Rik Schennink adalah visualisator yang kuat untuk membuat filter matriks warna yang kompleks. Fitur HeroPatterns menghasilkan pengulangan pola yang dapat digunakan untuk membuat gambar latar, petak, atau tekstur. Menggunakan Squircley Generator, Anda dapat menghasilkan bentuk organik untuk semua jenis gambar. Haikei adalah alat yang berfungsi penuh dengan berbagai generator, termasuk SVG dan PNG, yang dapat digunakan dengan segala jenis generator.
Generator Kumiko membuat pola menggunakan potongan-potongan slotting menjadi satu kisi. Membengkokkan teks, membengkokkan, dan mendistorsi adalah cara populer lainnya untuk memainkannya. SVG Path Visualizer dapat digunakan untuk memvisualisasikan dengan cepat dan mudah bagaimana ilustrasi digambar di layar. Alat ini memudahkan untuk memahami keajaiban yang terjadi di layar dengan memasukkan data jalur SVG. Jika Anda menginginkan cara pemangkasan yang lebih halus, Pemangkas SVG Maks Surguy adalah alternatif yang sangat baik. Ini adalah salah satu alat online paling sederhana yang tersedia secara offline, dan dapat digunakan sebagai aPWA dari bilah URL untuk membuat gambar CSS. Anda dapat membuat ikon SV atau PNG, tergantung pada tampilan yang Anda inginkan.
spreact memungkinkan Anda untuk memasukkan file ke dalam SVG, yang akan diubah alat menjadi Sprite, mengoptimalkan SVG, dan menghasilkan Sprite dengan menyertakan markup. Teks biasa dapat digunakan untuk menganimasikan, mentransisikan, mengubah, dan memutar jalur, serta animasi komposit, berkat kode langsung di depan Anda. Jika Anda menginginkan yang terbaik setelah efek gaya animasi, tidak terlihat lagi dari Lottie untuk platform web dan seluler. Alat SVGO adalah alat Node.js yang dapat digunakan bersama dengan proses pembuatan Anda. Ada beberapa fitur di SVG yang dapat Anda hapus, termasuk tingkat presisi, dan Anda dapat memilih fitur untuk dihapus darinya. Jika Anda tidak menginginkan kodenya, Iconset adalah pilihan lain.

Tag Untuk Membuat Bentuk
Ada beberapa tag lagi yang bisa Anda gunakan untuk membuat bentuk lain, tetapi rect> adalah yang paling dasar.
Tambahkan Perbatasan Ke Svg
Menambahkan batas ke SVG dapat dilakukan dengan dua cara:
1. Menggunakan properti 'stroke'
Properti 'stroke' dapat digunakan untuk menambahkan batas ke SVG. Yang perlu Anda lakukan hanyalah menentukan warna, lebar, dan gaya perbatasan.
2. Menggunakan elemen 'rect'
Elemen 'rect' juga dapat digunakan untuk menambahkan batas ke SVG. Anda perlu menentukan atribut x, y, width, height, dan style.
Properti Perbatasan Svg
Ada beberapa properti border untuk SVG yang bisa digunakan. Radius perbatasan ditentukan oleh fungsi radius perbatasan. Gaya perbatasan menentukan bagaimana hal itu akan dirasakan.
Svg Garis Besar Warna Css
Anda dapat mengontrol warna garis SVG dengan menggunakan properti warna CSS. Secara default, warna garis luar SVG adalah hitam.
Scalable Vector Graphics (SVG), sebuah bahasa XML, digunakan untuk membuat grafik 2D dan campuran vektor/raster. Lapisan yang tumpang tindih, apakah bertekstur, berbayang, atau dibangun dari struktur transparan sebagian, dapat diwarnai, diberi tekstur, berbayang, atau dibangun. Pengecatan dengan isian dan guratan terjadi selain isian dan guratan. Pada artikel ini, kita akan membahas masing-masing dari tiga cara di mana bentuk atau teks dapat diwarnai. VGL. Sintaks untuk menentukan warna SVG adalah style=width:2, stroke:green, dan fill:#ff0000. Spesifikasi Scalable Vector Graphics (SVG) mendefinisikan 147 nama warna yang dikandungnya.
Salah satu dari warna ini dapat digunakan untuk mengatur warna bernama. Saat mengisi spasi, harap coret_hijau atau isi_merah. Kode warna untuk angka hex. Pasangan hex dua digit dapat memiliki nilai mulai dari 0 hingga FF. Dalam kode ini, singkatan #RRGGBB digunakan. Dalam sebuah bentuk, isiannya mewakili warna di dalamnya, dan goresannya mewakili garis luar objeknya. Jika atribut isian (atau properti isian dari atribut gaya) tidak ditentukan, warna defaultnya adalah hitam.
Fill dan stroke tersedia untuk bentuk SVG seperti lingkaran, elips, persegi panjang, polyline, dan poligon. Ini menentukan warna interior elemen grafis mana yang paling baik diwakili oleh atribut isian. Saat Anda mengisi jalur SVG, isian tersebut mewarnai jalur terbuka seolah-olah terhubung dengan titik terakhir; namun, warna guratan di area tersebut tidak akan muncul. Dalam hal atribut isian kosong, warna default adalah hitam.
Svg Isi Di Dalam Path
Isi SVG dapat digunakan untuk mengisi interior jalur, serta goresan jalur. Ada beberapa cara berbeda untuk mengisi jalur di SVG. Salah satu caranya adalah dengan menggunakan atribut isian pada elemen. Cara lain adalah dengan menggunakan style sheet.
Ada empat jenis path: arcs, closepaths, dan movetos dan linetos (bezier kubik dan kuadratik). Kemungkinan jalur majemuk (atau subjalur) digunakan untuk membuat lubang donat pada objek dimungkinkan oleh jalur majemuk. Bab ini menjelaskan sintaks, perilaku, dan antarmuka DOM untuk jalur SVG . Data jalur berisi serangkaian perintah yang diikuti oleh satu karakter. Sintaks data jalur ringkas untuk mengurangi ukuran file dan waktu pengunduhan. Data jalur dapat dibagi menjadi beberapa baris untuk meningkatkan keterbacaan teks karena karakter baris baru adalah umum di dalamnya. Saat diuraikan, struktur baris baru karakter akan dinormalisasi menjadi karakter spasi di dalam atribut markup.
Nilai string data jalur digunakan untuk menentukan bentuk menggunakan string. Kesalahan dalam string ditangani sesuai dengan aturan Penanganan Kesalahan Data Jalur dalam string. Jika ada, segmen data path harus dimulai dengan perintah moveto. Garis lurus dapat ditarik secara otomatis dari titik ke awal subpath saat ini dengan menggunakan titik yang ada sebagai titik referensi. Ruas jalan ini, yang panjangnya nol, dapat dipotong seluruhnya. Closepath digunakan ketika menggunakan nilai 'stroke-linejoin' untuk menggabungkan segmen terakhir dari subpath dengan segmen awal. Perilaku subjalur tertutup berbeda dengan subjalur terbuka, yang tidak menggabungkan jalur pertama dan terakhirnya.
Operasi jalur tertutup yang menggunakan komputasi segmen saat ini tidak didukung oleh Python. Berbagai perintah "lineto", di sisi lain, menggambar garis lurus dari titik saat ini ke titik baru. Saat menggunakan l relatif, titik akhir baris adalah (cpy x, cx). Perintah h relatif, bila digunakan dengan nilai x positif, membuat garis horizontal sepanjang sumbu x positif. Lima contoh pertama menunjukkan satu segmen jalur Bezier. Perintah yang menggunakan busur elips adalah sebagai berikut: Ketika perintah relatif digunakan untuk mewakili busur, titik akhirnya adalah (cpy) x. Bendera busur besar dan bendera sapuan digunakan untuk mengidentifikasi empat busur. Pemrosesan EBNF harus menggunakan produksi sebanyak mungkin untuk berhenti pada titik ketika karakter tidak lagi memenuhi persyaratan.
Properti d dinonaktifkan ketika nilainya nol. Saat menghitung bentuk topi dan menggunakan penanda, arah default pada batas segmen diabaikan. Jika salah satu rx atau ry adalah nol, busur ini diperlakukan sebagai garis lurus (garis untuk mengikuti). Anda dapat menemukan rumus matematika untuk menskalakan operasi ini dengan mengklik panah di lampiran. Tidak ada yang namanya segmen jalur tidak valid yang panjangnya tidak lebih dari nol, dan segmen tersebut akan memengaruhi rendering. Karena atribut pathLength dapat digunakan untuk menghitung total panjang path untuk penulis, agen pengguna dapat melakukan penghitungan jarak sepanjang jalur. Jika operasi bergerak dijalankan pada elemen jalur, panjang operasi itu adalah nol. Perhitungan panjang jalur hanya dimungkinkan oleh berbagai garis, kurva, dan panah.
Berbagai Cara Untuk Mengisi Bentuk Svg
Pemetaan aturan isian, juga dikenal sebagai pemetaan algoritme, adalah atribut yang dapat digunakan untuk menentukan algoritme untuk menentukan bagian dalam suatu bentuk. Anda dapat mengaitkan elemen SVG apa pun, termasuk *altGlyph dan *path, dengan atribut tersebut. Atribut aturan isian harus berisi salah satu dari nilai berikut.
Linear *br br adalah bilangan radial. Pelatih elips digunakan.
Linear adalah nilai default saat ini. Parameter aturan isian seperti radial, elips, dan none juga tersedia. Saat atribut aturan isian diatur ke radial, algoritme menarik garis radial dari pusat sisi luar bentuk untuk menentukan bagian dalam bentuk. Saat atribut aturan isian diatur ke elips, algoritme menentukan bagian dalam bentuk dengan menggambar busur elips yang berpusat di tengah bentuk dan memanjang keluar ke tepinya. Jika atribut aturan isian disetel ke nol, atribut isian digunakan untuk mengisi bentuk dengan warna.
Saat atribut aturan isian diatur ke linier, semua warna aturan isian diterapkan ke bentuk di mana pun pusatnya berada.
Linear adalah atribut aturan isian default, dan dapat dikonfigurasi dengan cara lain.
Jika atribut aturan isian diatur ke radial, warna bentuk diisi dengan atribut isian di mana pun pusatnya.
Jika atribut aturan isian diatur ke elips, bentuk akan diisi dengan atribut isian di mana pun pusat bentuk berada.
Warna atribut isian mengisi bentuk jika atribut aturan isian disetel ke tidak ada.
