Cara Menambahkan SVG ke Proyek Android Studio Anda
Diterbitkan: 2022-12-22SVG, atau Scalable Vector Graphics, adalah jenis file gambar yang bisa digunakan di Android Studio untuk menambahkan gambar ke aplikasi Anda. Tidak seperti jenis file gambar lainnya, seperti JPG atau PNG, SVG dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan dalam aplikasi, di mana ukuran gambar mungkin perlu diubah tergantung pada perangkat yang digunakan untuk melihatnya. Untuk menambahkan SVG ke proyek Android Studio Anda, pertama-tama tambahkan file ke folder res/drawable aplikasi Anda. Kemudian, di file layout XML aplikasi Anda, gunakan tag ImageView dan setel atribut src ke @drawable/imagename, dengan imagename adalah nama file SVG Anda. Terakhir, dalam kode aplikasi Anda, gunakan metode setImageResource() ImageView untuk memuat gambar. Menambahkan SVG ke proyek Android Studio Anda adalah cara sederhana untuk menambahkan gambar yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas.
Bisakah Kita Menggunakan Svg Di Android Studio?

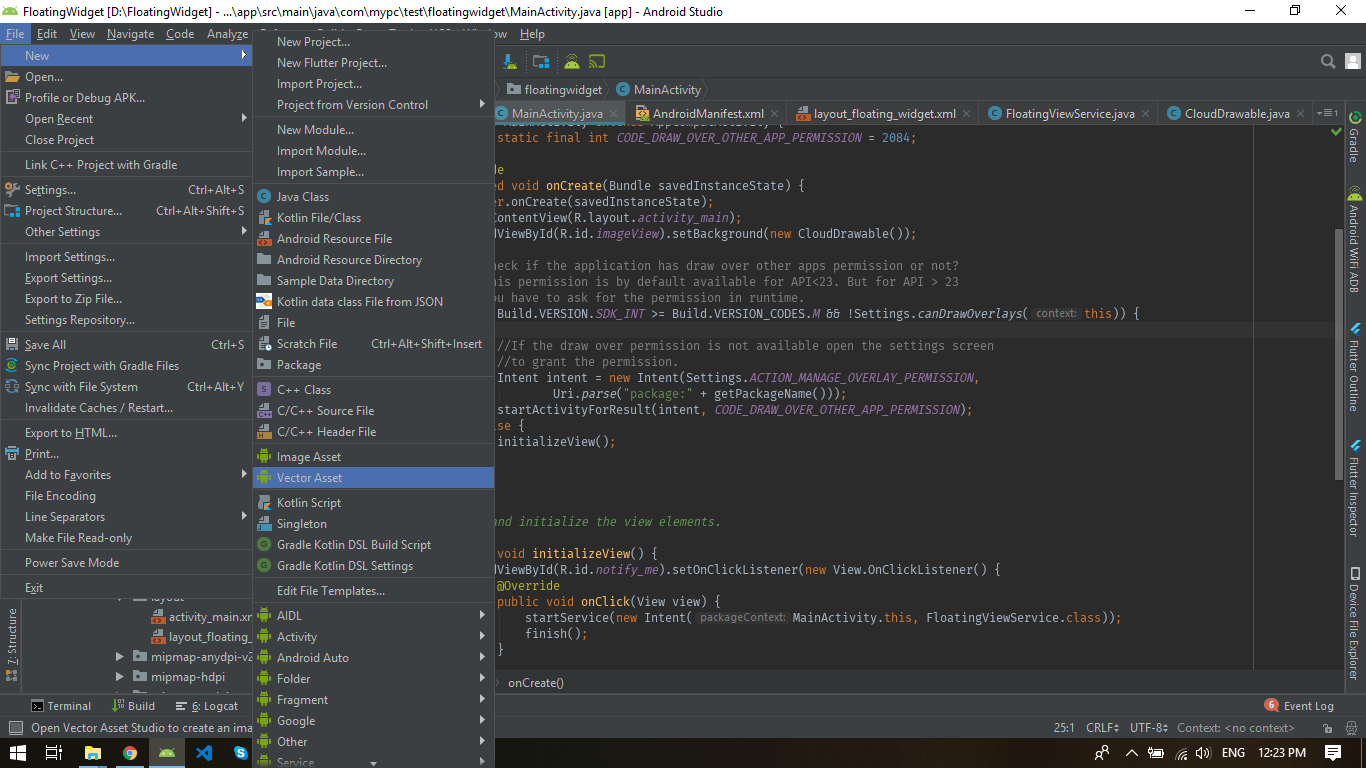
Vector Asset Studio adalah alat yang termasuk dalam Android Studio yang memungkinkan Anda menggambar ikon dan file Scalable Vector Graphics (SVG) di komputer sebagai grafik vektor.
World Wide Web Consortium (W3C) telah mengembangkan standar terbuka SVG sejak tahun 1999. XML adalah format gambar vektor yang digunakan untuk membuat grafik dua dimensi dengan interaktivitas dan animasi. Untuk versi Android yang lebih baru, kelas VectorDrawable mendefinisikan sumber daya dapat digambar berdasarkan grafik vektor, seperti halnya Lollipop. Plugin Gradle baru untuk membuat versi PNG dari ikon VectorDrawable untuk digunakan dengan API 20 dan yang lebih lama telah ditambahkan ke Android Studio 1.4, demikian juga fitur impor SVG tambahan dan pembaruan ke Android Studio 1.4. Desainer akan memilih pembuat animasi SVG sederhana seperti SVGator sebagai alat utama mereka untuk membuat ikon, dan itu harus cukup sederhana untuk digunakan. Dalam hal pemilihan ikon, aplikasi Android bisa sangat sulit. Transisi aliran Adobe Illustrator dan Fireworks adalah dua yang paling umum digunakan dalam industri ini. Selain banyak aplikasi lain yang dapat menggunakan gambar, file SVG dapat digunakan dengan lebih efektif. Pekerjaan bukanlah satu-satunya fokus seorang desainer; mereka juga harus belajar untuk bekerja lebih cerdas.
png vs. Svg: Mana Yang Lebih Baik Untuk Gambar?
Dalam hal gambar, PNG adalah pilihan yang baik jika Anda ingin menggunakan gambar sederhana dan lugas yang tidak memerlukan banyak detail. Jika Anda ingin membuat gambar atau tangkapan layar besar, Anda harus mempertimbangkan untuk menggunakan SVG, yang lebih mudah beradaptasi dan dapat menangani detail yang lebih detail. Namun, tergantung pada situasinya, file PNG atau SVG dapat digunakan. Kreator bertanggung jawab untuk memutuskan format apa yang terbaik untuk gambar tersebut.
Bagaimana Saya Mengedit File Svg Di Android?

Untuk mengedit file SVG di perangkat Android Anda, Anda harus mengunduh dan menginstal aplikasi pengeditan grafik vektor seperti Adobe Illustrator Draw, Inkscape, atau Vectr. Setelah Anda menginstal editor grafik vektor, luncurkan aplikasi dan buka file SVG yang ingin Anda edit. Anda kemudian dapat mengedit grafik vektor file dengan mengetuk berbagai elemen dan menyeretnya. Setelah selesai mengedit, cukup simpan file dan akan diperbarui dengan perubahan Anda.
Saya telah membuat file HTML yang dapat saya render di tampilan web Android. Demikian pula, saya memiliki JavaScript iPhone yang tidak berfungsi di Android. Saya perlu mengedit teks selama runtime. Bagaimana saya bisa mengedit di layar? Tambalan dan pustaka ini akan mengurai tag teks SVG.
Cara Menambahkan Svg ke Proyek Android
Sebelum menggunakan SVG dalam suatu Aktivitas atau Fragmen, Anda harus memasukkannya terlebih dahulu ke dalam proyek Anda. Anda dapat melakukan ini dengan memilih file di project explorer dan kemudian Properties dari panel sebelah kanan. Ketik baris berikut di tab Kode.
Ini adalah res/drawable/svg_name.svg di res/drawable/svg_name.svg di *br. Saat Anda menambahkan file svg ke proyek Anda, itu dapat digunakan dalam Aktivitas atau Fragmen Anda dengan menggunakan file tata letak. Jika Anda ingin menggunakan ikon yang Anda buat untuk proyek Anda di Aktivitas Anda, misalnya, Anda bisa menambahkan baris berikut ke file tata letak Aktivitas:
Tata letak ini dapat disesuaikan dengan berbagai cara… Untuk menggunakan ikon yang Anda tambahkan ke proyek Anda di Fragmen, baris berikut harus ditambahkan ke file tata letak Fragmen Anda.
#item [dilindungi email]/nama_item…
Gambar Android Studio Svg Tidak Didukung


Sampai sekarang, Android Studio tidak mendukung gambar SVG . Ini mungkin berubah di masa mendatang, tetapi untuk saat ini Anda harus menggunakan program lain untuk melihat atau mengedit file SVG Anda.
Telah ditemukan bahwa fungsi imageview di Android tidak berfungsi. Contoh ini menunjukkan cara menyelesaikan masalah Svg-Android. Bagaimana saya bisa memutar file SVG di Android? Proses import an. JPG atau. file SVG dan kemudian memuatnya dari URL. Apa itu adjustViewBounds?
Lebar atau tinggi tampilan gambar Anda harus disetel untuk membungkus konten dan yang lainnya ke nilai tetap. Karena SVG (dukungan dasar) hanya tersedia di Browser Android versi 4.4-103, 3-4, dan 2.2-2.1, versi tersebut tidak didukung. Rasio aspek gambar Android dipertahankan saat disetel ke true; jika disetel ke true, Android akan menyesuaikan gambar berdasarkan nilai tinggi atau lebar tetap Anda.
Cara Menggunakan File Svg Di Perangkat Android Anda
Pelajari cara menggunakan file SVG di perangkat Android Anda dengan Android 8.0 Oreo dengan mengikuti langkah-langkah ini. Gambar sederhana dapat dengan mudah dimodifikasi menggunakan file SVG, yang merupakan alternatif bagus untuk format lain. Jika ikon Anda tidak termasuk dalam ikon yang telah ditentukan sebelumnya, Anda dapat menambahkannya dengan memilih Jenis Aset sebagai File Lokal (SVG, PSD), lalu mengklik Path untuk menambahkan ikon. Klik Berikutnya untuk menyelesaikan proses. Sekarang akan ditambahkan ke folder res/drawable Anda.
Meskipun PNG dapat dibuat dan diedit dengan lebih mudah, file sva memiliki beberapa kelebihan. Pastikan untuk menggunakan sva jika memungkinkan, seperti pada grafik dekoratif dan logo.
Svg Ke Vektor Android
Perangkat Android mendukung berbagai format vektor , termasuk format SVG yang populer. Grafik vektor adalah cara terbaik untuk membuat gambar berkualitas tinggi dengan resolusi independen yang dapat diskalakan ke berbagai ukuran tanpa kehilangan detail atau kejelasan. SVG adalah format yang bagus untuk membuat grafik vektor yang dapat digunakan di perangkat Android. Gambar SVG tidak bergantung pada resolusi, yang berarti gambar tersebut dapat diskalakan ke ukuran apa pun tanpa kehilangan detail atau kejelasan. Selain itu, gambar SVG dapat dibuat dan diedit menggunakan berbagai perangkat lunak, menjadikannya sangat serbaguna. Jika Anda ingin membuat gambar berkualitas tinggi untuk aplikasi Android Anda, SVG adalah format yang bagus untuk dipertimbangkan.
Mengapa Svg Merupakan Pilihan Terbaik Untuk Desain Web yang Responsif dan Retina-ready
Pilihan terbaik untuk membuat situs web yang responsif dan siap untuk retina adalah SVG. Terlepas dari kenyataan bahwa mereka mendukung animasi, sedangkan PNG tidak, file ini memiliki bug yang sama dengan file raster seperti GIF, APNG, dan WebP yang mendukung animasi.
Cara Menggunakan Gambar Svg Di Android Xml
Untuk menggunakan gambar SVG dalam file XML Android , Anda harus menggunakan namespace Android dan atribut "src". Berikut contohnya: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Mengapa Anda Harus Menggunakan Svg
SVG adalah format populer untuk membuat grafik web. Karena XML digunakan untuk membuatnya, XML dapat dengan mudah dibagikan dan diadaptasi oleh browser yang berbeda. Karena SVG kompatibel dengan CSS, Anda dapat mengubah tampilan grafis sesuka Anda.
Tampilan Gambar Android Mengatur Svg Secara Terprogram
Tampilan gambar yang dapat menampilkan gambar SVG dan dapat diskalakan tanpa kehilangan kualitas.
Ukuran SVG, file XML standar, jauh lebih kecil daripada ukuran gambar yang sama dengan file raster. Karena Android tidak mendukung vg, itu menyiratkan beberapa pengkodean asli. Ada beberapa pustaka open source untuk file parsing dan raster. Satu-satunya cara ImageView dapat memilih file dari folder drawable atau mentah standar adalah dengan memilih file dari folder standar. Arahkan ke folder res/values dan salin file attrs.xml untuk mengakses android:src. Kami akan dapat mengurai file SVG menjadi aliran input berkat libsvg Android. Jika tidak ada pustaka tambahan, libexpat sudah cukup.
Akhirnya, saatnya untuk mencobanya. Selain itu, libsvg-Android memiliki sejumlah keunggulan dibandingkan AGG, termasuk siap digunakan, tetapi tiga kali lebih lambat. Anda bisa mendapatkan fitur tambahan di AGG dengan pemrosesan gambar. Itu harus digunakan secara terprogram dengan membuat lebih banyak metode, seperti setImageResource, override.
Metode Mana Yang Digunakan Untuk Mengubah Latar Belakang Tampilan Gambar Secara Terprogram?
Metode SetBackgroundResource() dapat digunakan untuk mengubah latar belakang tombol. Metode setBackgroundResource(int id) menerapkan latar belakang ke tombol jika berisi id dari sumber daya yang dapat digambar.
