Cara Menambahkan Animasi Di WordPress
Diterbitkan: 2022-09-14WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada.
Salah satu kelebihan WordPress adalah relatif mudah untuk menambahkan animasi ke situs web atau blog WordPress. Pada artikel ini, kami akan menunjukkan cara menambahkan animasi di WordPress.
Karena CSS animasi menarik pengunjung Anda begitu cepat, CSS menjadi semakin populer di Internet. Selain membantu konten Anda menjadi lebih berbeda, animasi memiliki keunggulan dibandingkan jenis konten lainnya. Animasikan! memungkinkan Anda membuat animasi yang terlihat seperti GIF tetapi dibuat dengan CSS daripada WordPress. Jenis animasi dan sub-opsi dapat digunakan untuk memilih efek yang ingin Anda terapkan. Setelah Anda mulai menggunakannya, Anda tidak perlu mengubah plugin apa pun. Anda juga dapat menguji efek ini dengan membuat halaman atau posting baru.
Ini hanyalah perkiraan dari dimensi fisik. Anda dapat menggunakan plugin untuk menganimasikan beberapa bagian situs web Anda. Anda dapat meningkatkan rasio pentalan situs web Anda dengan membuat animasi. Rasio pentalan menunjukkan bahwa pengunjung meninggalkan situs web tanpa mencari hal lain untuk dilakukan. Tingkat bouncing yang lebih rendah menguntungkan.
Plugin Animasi WordPress
 Kredit: wpmising.com
Kredit: wpmising.comAda beberapa plugin animasi WordPress yang tersedia, masing-masing dengan serangkaian fiturnya sendiri. Beberapa plugin memungkinkan Anda membuat animasi sederhana, sementara yang lain lebih kompleks dan memungkinkan Anda membuat animasi detail . Apa pun kebutuhan Anda, kemungkinan besar ada plugin animasi WordPress yang sesuai dengan kebutuhan Anda.
Menambahkan animasi ke halaman Anda akan membuatnya lebih mudah untuk fokus pada bagian tertentu. Anda dapat menambahkan animasi ke blok Gutenberg mana pun dengan Blocks Animation dengan memilihnya dari menu pengaturan. Akan lebih mudah jika kita bisa membuat versi animasinya. Animasi. Pustaka CSS dan Animo.js digabungkan dalam paket ini, menghasilkan lebih dari 50 animasi. Menggunakan Easy Textillate, Anda dapat menambahkan animasi ke teks apa pun di situs Anda. Dengan menggunakan Ultimate Hover Effects, Anda dapat menambahkan sedikit kehidupan pada teks Anda.
Pengguliran halaman ke id menciptakan efek pengguliran halus dalam navigasi dalam halaman dengan menggunakan elemen ID CSS. CSS3 Rotating Words adalah plugin langsung yang sangat masuk akal. Untuk memutar kata atau kata dalam kalimat, animasi harus digunakan.
Manfaat Plugin Animasi
Jadikan keterampilan animasi Anda lebih baik dengan paket plugin. Anda dapat menggunakannya untuk menambahkan fitur baru atau memodifikasi cara Anda berinteraksi dengan animator Anda. Mereka juga dapat digunakan untuk membuat tampilan dan nuansa proyek animasi yang ada menjadi lebih menarik.
Cara Menganimasikan Teks Di WordPress
 Kredit: www.greengeeks.com
Kredit: www.greengeeks.comUntuk menganimasikan teks di WordPress, Anda dapat menggunakan animasi WordPress bawaan atau plugin pihak ketiga. Untuk menggunakan animasi WordPress, buka Dasbor WordPress dan navigasikan ke bagian Animasi. Dari sini, Anda dapat memilih jenis animasi yang ingin digunakan, teks yang ingin dianimasikan, dan kecepatan animasi. Untuk menggunakan plugin pihak ketiga, instal dan aktifkan plugin. Kemudian, buka halaman Pengaturan dan pilih tab Animasi Teks. Dari sini, Anda dapat mengonfigurasi pengaturan plugin dan memilih teks yang ingin Anda animasikan.
Elementor Addons untuk Qode Interactive hadir dalam 60 rasa. Widget Teks Animasi, alat kecil yang fantastis, dapat digunakan untuk menambahkan teks animasi ke posting WordPress Anda. Untuk mulai menggunakan efek teks animasi Anda, temukan dan klik widget di panel sebelah kiri. Kami menyediakan versi gratis dan berbayar dari pembuat situs web kami. Jika Anda menyeret widget ke bagian tertentu, tab Konten akan terbuka di bagian Opsi umum. Di bagian ini, Anda dapat mengubah teks default widget dan membuatnya sendiri. Ada tiga opsi untuk membagi judul: membaginya dengan huruf, membuat huruf muncul dari atas, dan membuat animasi muncul dengan penundaan 200 milidetik.
Ini cukup sederhana dan mudah untuk menavigasi opsi gaya. Hasilnya sangat mengesankan, meskipun faktanya hanya butuh beberapa menit untuk menyelesaikannya. Menambahkan teks animasi ke WordPress akan sederhana dengan pemasangan Elementor atau Animated Text Addons.
Bisakah Anda Menganimasikan Di WordPress?
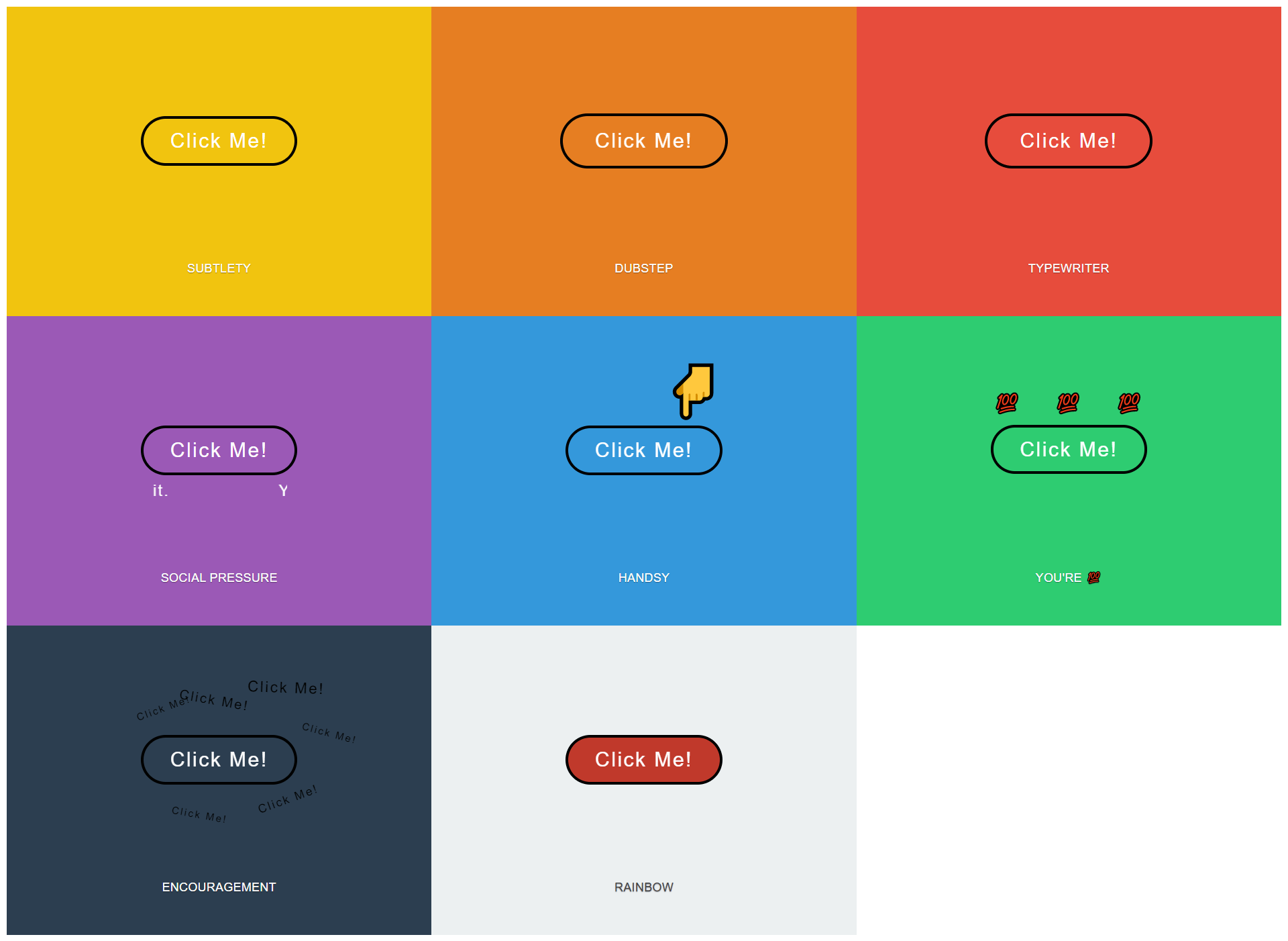
Saat Anda membuat posting baru di editor visual WordPress, tombol 'Animate it!' tombol muncul. Saat Anda mengklik tombol, Anda akan dibawa ke popup di mana Anda dapat memilih animasi CSS yang Anda inginkan. Banyak animasi CSS dapat dipilih dari berbagai template yang tersedia melalui plugin.
Animasi WordPress Pada Gulir
Ada banyak cara untuk menganimasikan elemen pada halaman web saat Anda menggulir ke bawah. Anda dapat menggunakan JavaScript dan perpustakaan jQuery untuk melakukan ini. Ada juga plugin WordPress yang dapat membantu Anda mencapai efek ini.
Menggunakan Scrollsequence, mudah untuk membuat animasi urutan pengguliran Anda sendiri. Animasi ini dapat dilihat di perangkat sentuh dan komputer desktop. Efek animasi yang luar biasa ini tidak perlu dikuasai oleh para profesional teknis. Pengunjung Anda akan bersenang-senang menjelajahi konten interaktif yang akan mengubah browser mereka menjadi bubur. Segera setelah gambar diunggah ke perpustakaan media WordPress Anda, itu ditambahkan ke Scene. Gambar baru akan diberi label dengan angka yang dimulai dengan 0, yang merupakan default. Saat Anda menarik dan melepas gambar ke dalam kotak, gambar dapat diatur ulang berdasarkan ukuran yang Anda inginkan.
Pemilih CSS harus ditambahkan ke konten yang ingin Anda animasikan. Scrollsequence adalah versi gratis dan premium dari plugin animasi Scrolldown populer untuk WordPress yang mendukung animasi offline dan online. Scrollsequence adalah jenis animasi yang dapat ditampilkan di mana saja di situs, dan Anda dapat membuat kode pendek unik untuk jenis animasi tersebut. Pemuatan konten di Scrollsequence seharusnya tidak berdampak pada perasaan pengunjung tentang pengalaman mereka di situs. mengoptimalkan gambar untuk memuat lebih cepat Plugin WordPress freemium Scrolle Sequence adalah cara terbaik untuk membuat urutan gambar yang indah untuk halaman arahan, beranda, posting, halaman, dan bagian lainnya. Kode pendek memudahkan untuk menambahkan animasi ke halaman Anda. Scrollsequence adalah pilihan yang sangat baik untuk animasi WordPress saat menggunakan plugin gulir.

Plugin Animasi Latar Belakang WordPress
Plugin animasi latar belakang untuk WordPress adalah cara yang bagus untuk menambahkan beberapa kehidupan ke situs web Anda. Plugin ini memungkinkan Anda untuk menambahkan latar belakang animasi ke situs web Anda, yang dapat membantu membuat situs Anda lebih menarik dan menarik secara visual.
Tambahkan Animasi Ke Situs WordPress Anda Dengan Lottie Player Dan File Lottie
Plugin blok seperti Lottie Player berguna di editor blok WordPress. Anda dapat menggunakannya untuk membuat situs web WordPress yang menampilkan animasi LottieFiles menggunakan berbagai fitur. Sebuah situs web dapat memperoleh manfaat dari penggunaan aset ini, yang meliputi animasi dan grafik gerak. Anda dapat menggunakan Lottie Player untuk menambahkan animasi ke situs WordPress Anda dalam beberapa langkah sederhana. Anda harus menginstal plugin Lottie Player terlebih dahulu. Setelah Anda menginstal Lottie Player, gunakan blok untuk menganimasikan situs web Anda. Buat animasi dengan berbagai cara, termasuk menggunakan File Lottie atau membuat animasi sederhana. Lottie Files, kumpulan animasi dan grafik gerak berkualitas tinggi, adalah sumber yang bagus untuk animasi dan grafik gerak. Template ini akan membantu Anda dalam menambahkan animasi ke situs WordPress Anda. Anda dapat menambahkan animasi ke situs WordPress Anda dalam beberapa langkah sederhana menggunakan File Lottie. Untuk memulai, Anda harus menginstal plugin Lottie Files terlebih dahulu. Jika Anda ingin menggunakan blok Lottie Files, Anda harus menginstalnya terlebih dahulu. Plugin Lottie Player dan Lottie Files adalah alat yang berguna untuk menambahkan animasi ke situs WordPress Anda. Kedua layanan ini memudahkan akses aset animasi dan grafik gerak berkualitas tinggi. Jika Anda ingin menambahkan fitur yang menarik dan menarik secara visual ke situs web Anda, animasi adalah pilihan yang sangat baik.
Plugin WordPress Logo Animasi
Ada sejumlah plugin wordpress logo animasi yang tersedia yang dapat membantu Anda membuat situs web yang terlihat profesional. Plugin ini memungkinkan Anda membuat logo yang akan bernyawa saat Anda mengarahkan mouse ke atasnya. Ini dapat membantu menambahkan sedikit kegembiraan ke situs web Anda dan membuatnya menonjol dari yang lain.
Logo SVG bernyawa dapat dibuat dan ditambahkan ke WordPress menggunakan metode sederhana. Hanya ada tiga langkah yang terlibat dalam seluruh proses ini. Untuk mempelajari cara kerjanya, kunjungi sumitcbrty.com dan abookandawad.com. Keduanya dibuat menggunakan alat dan teknik yang sama yang kita bahas di sini. Jika Anda tidak memiliki gambar logo, itu dapat ditransfer langsung ke langkah berikutnya untuk membuat yang baru. Jika Anda menggunakan gambar logo, mulai proyek baru, atau jika Anda menggunakan logo a.VG, unggah. Anda dapat menganimasikan elemen individual serta mengubah warna, ukuran, dan opasitas desain di bagian ini.
Cara Menambahkan Animasi Teks Bergerak Ke Posting Atau Halaman WordPress Anda
Animasi teks bergerak mudah diterapkan di posting dan halaman WordPress. Langkah-langkah berikut dapat diikuti: Pertama, unduh GIF animasi yang ingin Anda gunakan.
Untuk melihat preview animasi, klik tombol Animate it.
Langkah ketiga adalah memilih animasi dari menu drop-down dan memasukkannya ke dalam posting atau halaman WordPress Anda.
Animasi Css
Animasi CSS memungkinkan Anda membuat animasi tanpa harus menggunakan JavaScript. Anda dapat mengontrol kecepatan, penundaan, dan aspek animasi lainnya.
Efek animasi memungkinkan elemen untuk secara bertahap beralih di antara gaya. Untuk menggunakan animasi CSS , Anda harus menyetel beberapa parameter terlebih dahulu, yang dapat didefinisikan sebagai bingkai utama tunggal. Bingkai memegang pandangan gaya elemen pada waktu tertentu. Anda juga dapat mengubah tampilan pakaian Anda dengan menyeret tombol persentase. Properti durasi mendefinisikan penundaan dalam memulai animasi. Properti animation-iteration-count menentukan berapa kali animasi harus dianimasikan. Animasi akan dimulai seolah-olah N sudah dimainkan jika nilainya negatif.
Kamu harus mencobanya. Dalam arah terbalik atau siklus alternatif, Anda dapat menghidupkan. Kurva kecepatan karakter animasi ditentukan oleh properti fungsi waktu-animasi. Saat animasi tidak berjalan (sebelum, selama, dan setelah berakhir), properti animation-fill-mode menentukan gaya elemen target (baik sebelum animasi dimulai, selama, dan setelah berakhir). Contoh berikut memungkinkan nilai gaya elemen disetel sebelum animasi dimulai dengan mengizinkan elemen disetel sebelum animasi dimulai.
Bisakah Anda Membuat Animasi Dengan Css?
Animasi CSS dapat digunakan untuk menganimasikan transisi antara dua konfigurasi gaya CSS yang berbeda. Animasi terdiri dari dua bagian: gaya yang menjelaskan animasi CSS dan satu set bingkai utama yang menunjukkan status awal dan akhir animasi.
Apakah yang Anda maksud: animasi di css
Apa itu animasi CSS? Animasi dapat membantu komponen berubah dari satu gaya ke gaya lainnya. Anda dapat mengubah properti CSS dari properti apa pun sebanyak yang Anda inginkan. Sangat penting untuk menentukan beberapa keyframe sebelum menggunakan animasi CSS.
Tampilan Animasi
Animasi tampilan adalah animasi yang ditampilkan di layar, biasanya dalam bentuk film atau permainan komputer. Mereka dapat digunakan untuk tujuan hiburan, pendidikan, atau promosi.
Konten objek View animasi dapat diubah dalam berbagai cara sederhana (posisi, ukuran, rotasi, dan transparansi). Transformasi dapat berurutan atau simultan – misalnya, TextView dapat berputar dari kiri ke kanan lalu berputar 180 derajat, atau teks dapat dipindahkan dan diputar secara bersamaan. Kode XML atau Android dapat digunakan untuk mendefinisikan animasi tween. Saat Anda menetapkan Interpolator ke transformasi, Anda dapat menentukan bagaimana penerapannya dari waktu ke waktu. Dimungkinkan untuk menentukan nilai yang relatif terhadap induknya atau objek itu sendiri. Untuk informasi selengkapnya tentang sintaks XML serta tag dan atribut yang tersedia, lihat Sumber Daya Animasi . Batas Tampilan yang menahan animasi Anda tidak akan secara otomatis menyesuaikan untuk mengakomodasinya terlepas dari bagaimana animasi bergerak atau diubah ukurannya.
