Cara Menambahkan Navigasi Keyboard Tombol Panah di WordPress
Diterbitkan: 2022-12-01Apakah Anda ingin menambahkan navigasi keyboard tombol panah di situs web Anda?
Navigasi keyboard dapat membuat situs web Anda lebih ramah pengguna. Ini akan memungkinkan pengunjung Anda untuk berpindah dari pos ke pos menggunakan tombol panah ini. Namun, WordPress tidak menawarkan fitur navigasi ini secara default.
Pada artikel ini, kami akan menunjukkan cara menambahkan navigasi keyboard tombol panah di WordPress.

Mengapa Menambahkan Navigasi Keyboard Tombol Panah di WordPress
Menambahkan navigasi keyboard ke situs web WordPress Anda memungkinkan pengguna untuk dengan mudah menelusuri posting blog di situs web Anda. Pengguna dapat melihat posting blog berikutnya dan sebelumnya dengan mengklik tombol panah kanan dan kiri pada keyboard mereka.
Fitur ini berguna saat Anda ingin pengguna menelusuri postingan secara berurutan dengan mudah, Misalnya, jika Anda menggunakan postingan blog untuk menerbitkan bab buku, item portofolio, peristiwa bersejarah, atau lainnya.
Menambahkan navigasi keyboard tombol panah bisa menjadi cara yang bagus untuk meningkatkan pengalaman pengguna di blog WordPress Anda karena akan mendorong pengguna untuk lebih menjelajahi situs Anda.
Karena itu, mari kita lihat cara menambahkan navigasi keyboard tombol panah di WordPress menggunakan plugin.
- Metode 1. Menambahkan Navigasi Keyboard Tombol Panah Menggunakan Cuplikan Kode (Disarankan)
- Metode 2. Menambahkan Navigasi Keyboard Tombol Panah Menggunakan Plugin Navigasi Tombol Panah
- Navigasi Tombol Panah untuk Slider WordPress dan Galeri Gambar
Metode 1. Menambahkan Navigasi Keyboard Tombol Panah Menggunakan Cuplikan Kode (Disarankan)
Anda dapat menambahkan navigasi tombol panah di blog WordPress Anda dengan menambahkan kode ke file functions.php tema WordPress Anda. Namun, menambahkan kode khusus ke file inti WordPress bisa berisiko karena kesalahan kecil dapat merusak situs Anda.
Itu sebabnya kami selalu merekomendasikan menggunakan WPCode. Ini adalah plugin cuplikan kode termudah dan teraman yang tersedia.
Dengan menambahkan kode ini ke situs web Anda, pengguna Anda akan dapat beralih di antara berbagai halaman dan pos di situs Anda menggunakan tombol panah di keyboard mereka.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk detailnya, lihat panduan kami tentang cara memasang plugin WordPress.
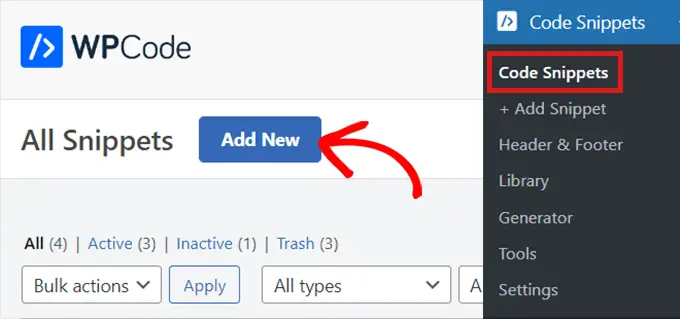
Setelah aktivasi, buka Cuplikan Kode »Tambahkan Cuplikan di dasbor admin WordPress Anda. Klik tombol 'Tambah Baru' untuk membuka halaman 'Tambah Cuplikan'.

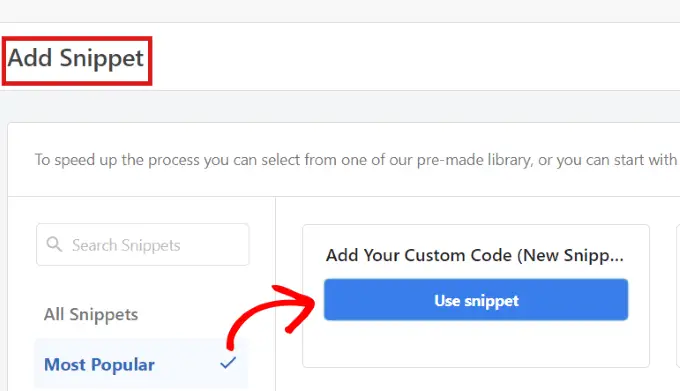
Sesampai di sana, temukan opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)'.
Cukup arahkan mouse Anda ke atasnya dan kemudian klik tombol 'Use snippet'.

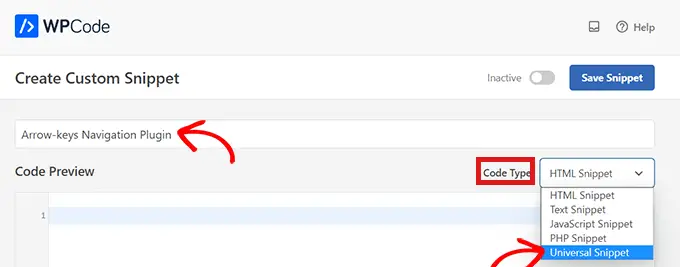
Setelah Anda berada di laman 'Buat Cuplikan Khusus', mulailah dengan mengetikkan nama untuk cuplikan kode Anda.
Kemudian, cukup pilih 'Cuplikan Universal' sebagai 'Jenis Kode' dari menu tarik-turun di sudut kanan.
Catatan: Jangan pilih 'JavaScript' sebagai jenis kode Anda. Meskipun ini adalah kode JavaScript, kode tersebut hanya berfungsi di situs Anda jika Anda memilih opsi 'Cuplikan Universal'.

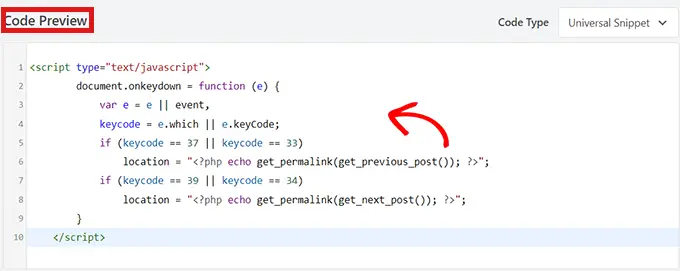
Selanjutnya, cukup salin dan tempel kode berikut ke dalam 'Pratinjau Kode.
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
Cuplikan ini akan mengaktifkan navigasi tombol panah di situs web Anda.

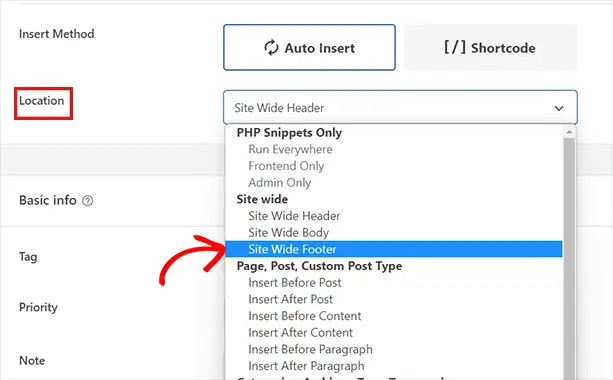
Setelah itu, scroll ke bawah ke kotak 'Insertion' untuk memilih lokasi potongan kode.

Di menu tarik-turun di samping 'Lokasi', cukup pilih 'Site Wide Footer'.

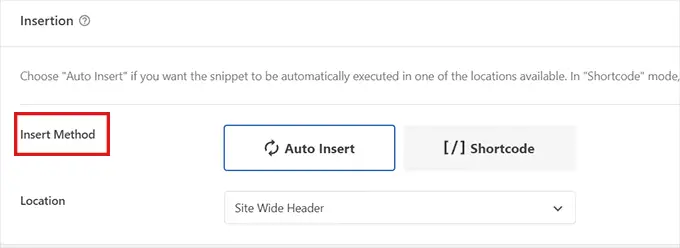
Kemudian, Anda harus memilih 'Sisipkan Metode'. Untuk menjalankan cuplikan di mana saja di situs web Anda, pilih opsi 'Sisipkan Otomatis'.
Jika Anda ingin navigasi tombol panah hanya pada halaman tertentu, maka pilih opsi 'Shortcode'. Setelah Anda menyimpan cuplikan kode, kode pendek akan muncul di sini untuk Anda salin/tempel.

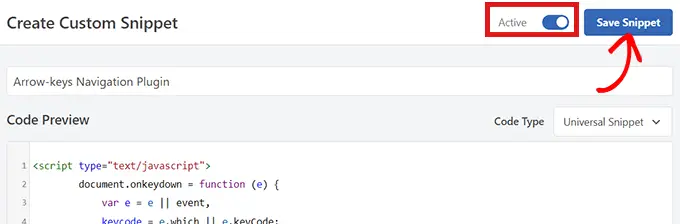
Selanjutnya, cukup kembali ke bagian atas halaman dan alihkan tombol dari 'Nonaktif' ke 'Aktif'.
Kemudian yang harus Anda lakukan adalah mengklik tombol 'Simpan Cuplikan'.

Itu dia! Anda telah berhasil menambahkan navigasi tombol panah di situs web Anda.
Metode 2. Menambahkan Navigasi Keyboard Tombol Panah Menggunakan Plugin Navigasi Tombol Panah
Jika Anda tidak ingin menambahkan kode ke situs web Anda, Anda dapat menggunakan plugin Navigasi Tombol Panah.
Plugin ini memungkinkan Anda untuk menavigasi posting sebelumnya dan berikutnya di situs Anda menggunakan tombol panah kanan dan kiri pada keyboard Anda.
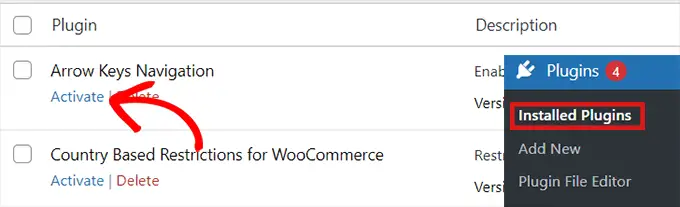
Jadi, hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Navigasi tombol panah.
Untuk detail lebih lanjut, lihat panduan langkah demi langkah tentang cara memasang plugin WordPress.
Catatan: Plugin ini belum diperbarui baru-baru ini. Namun, kami mengujinya dengan WordPress versi terbaru, dan masih berfungsi.

Karena ini adalah plugin yang sangat sederhana, tidak memerlukan konfigurasi tambahan. Setelah Anda mengaktifkan plugin, Anda sekarang dapat beralih ke posting yang berbeda di situs Anda menggunakan tombol panah.
Perlu diingat bahwa plugin ini hanya memungkinkan Anda untuk beralih di antara posting yang berbeda di situs web Anda, sehingga Anda tidak dapat menggunakan tombol panah untuk berpindah dari satu halaman ke halaman lainnya.
Misalnya, Anda tidak dapat beralih dari halaman 'Beranda' ke halaman 'Hubungi Kami' menggunakan tombol panah.
Setelah Anda mengaktifkan plugin, Anda dapat menambahkan pesan atau munculan di situs web Anda yang memberi tahu pengguna bahwa mereka sekarang dapat menavigasi melalui berbagai posting blog hanya dengan menggunakan tombol panah untuk berpindah dari satu posting ke posting berikutnya.
Navigasi Tombol Panah untuk Slider WordPress dan Galeri Gambar
Dua solusi di atas akan memungkinkan pengguna untuk menavigasi posting blog Anda dengan tombol panah, namun terkadang Anda mungkin ingin menambahkan fungsi lain seperti memungkinkan pengguna untuk memindahkan gambar dengan tombol panah, atau mungkin memindahkan slider Anda dengan tombol panah.
Dalam kasus ini, Anda perlu menggunakan plugin galeri WordPress, dan / atau plugin penggeser WordPress. Plugin slider dan galeri paling populer hadir dengan fitur navigasi tombol panah.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan navigasi keyboard tombol panah di WordPress. Anda mungkin juga ingin melihat pilihan teratas kami dari plugin WordPress terbaik. Jika Anda tertarik, Anda juga bisa membaca panduan kami tentang cara menambahkan karakter khusus di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menambahkan Navigasi Keyboard Tombol Panah di WordPress pertama kali muncul di WPBeginner.
