Cara Menambahkan Beaver Builder Ke WordPress Dan Membuat Halaman Kustom
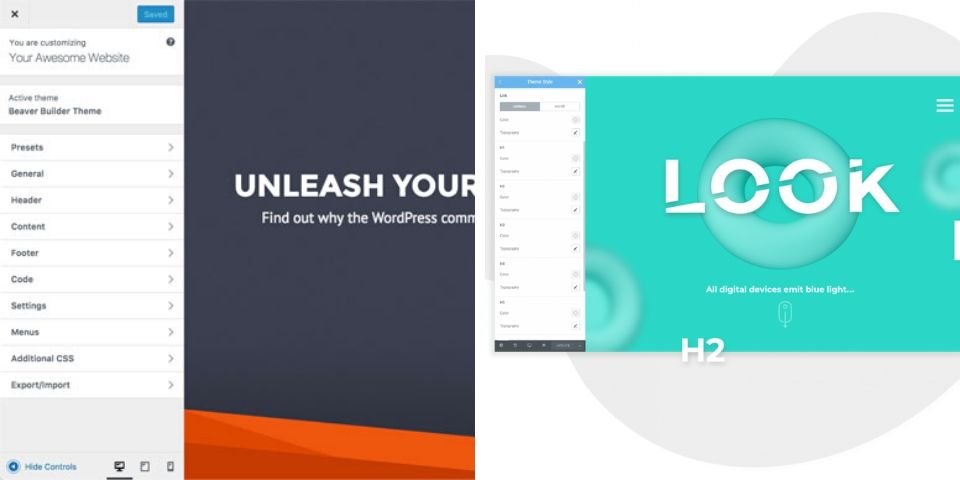
Diterbitkan: 2022-09-14Menambahkan Beaver Builder ke WordPress itu sederhana. Dengan Beaver Builder, Anda dapat dengan mudah membuat halaman WordPress kustom tanpa harus mempelajari kode. Pada artikel ini, kami akan menunjukkan cara menambahkan Beaver Builder ke WordPress, dan cara menggunakannya untuk membuat halaman kustom. Pertama, Anda perlu menginstal dan mengaktifkan plugin Beaver Builder. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress. Setelah plugin diaktifkan, Anda perlu membuat halaman atau posting baru di mana Anda ingin menggunakan Beaver Builder. Selanjutnya, klik tombol “Add Page Builder” yang terletak di toolbar editor WordPress. Ini akan meluncurkan antarmuka Beaver Builder. Dari sini Anda dapat mulai menambahkan blok konten ke halaman Anda. Setelah Anda puas dengan halaman Anda, klik tombol "Terbitkan" untuk menerbitkan halaman Anda. Itu saja. Sekarang Anda tahu cara menambahkan Beaver Builder ke WordPress, dan cara menggunakannya untuk membuat halaman kustom.
Jika Anda ingin mengedit item yang disimpan, Anda harus mengkliknya terlebih dahulu. Anda dapat mulai mengedit item di Beaver Builder dengan mengklik tab browser yang sama yang membuka item yang disimpan. Saat melakukan pengeditan, Anda harus mengklik Selesai, lalu memilih apakah akan menerbitkan, menyimpan, atau membuangnya.
Apakah Beaver Builder Lebih Baik Dari Elementor?
 Kredit: www.comparebeforebuying.com
Kredit: www.comparebeforebuying.comNamun, karena keterbatasan Elementor, ini merupakan alternatif yang lebih murah untuk digunakan dengan banyak situs web. Tidak ada batasan jumlah situs web yang didukung Beaver Builder. Tidak ada pemenang yang jelas di sini, karena pengguna yang berbeda akan menemukan nilai yang sama tergantung pada situasi Anda.
Elementor vs. Beaver Builder adalah dua plugin pembuat halaman WordPress paling populer. Mereka mengambil antarmuka standar WordPress dan menambahkan lapisan baru, yang memungkinkan Anda membuat halaman visual yang kompleks. Berikut ringkasan dari semua yang akan saya bahas: harga, antarmuka, fitur, desain dan template, kemudahan penggunaan, dan produk akhir. Beaver Builder tersedia gratis di direktori resmi WordPress.org, tetapi terbatas. Misalnya, Anda hanya dapat mengakses tiga templat halaman dan sembilan blok konten dasar. Lisensi tingkat pemula ini dapat digunakan di sejumlah situs web, jadi mungkin cukup jika Anda memiliki beberapa proyek untuk dikerjakan. Dalam hal antarmuka pengguna, Elementor dan Beaver Builder adalah pilihan yang sangat baik, tetapi pendekatan mereka terhadap tugas standar sedikit berbeda.
Ada tombol, fitur, dan pengaturan yang dapat ditemukan di berbagai permukaan, dan cara eksekusinya bervariasi tergantung pada konteksnya. Jika Anda lebih suka satu, Anda mungkin akan lebih menikmatinya; jika tidak, Anda tidak akan dapat memutuskan mana yang akan disimpan. Elementor dan Beaver Builder dapat digunakan untuk mengubah warna, tipografi, dan dasar teks Anda. Biasanya warna memiliki elemen penataan seperti bayangan dan margin. Kedua plugin memiliki fitur undo-redo (ctrl-z) yang dapat digunakan selain dukungan untuk revisi. Biaya untuk mendapatkan fitur di tempat pertama memiliki dampak yang signifikan pada harga. Blok konten Elementor berkisar dari 90 hingga 300 dan mencakup lebih dari 100 templat berfitur lengkap.
Beaver Builder, di sisi lain, hanya memiliki 35 atau lebih elemen konten dan 30 atau lebih template. Elementor dan Beaver Builder memiliki tingkat kemudahan penggunaan yang sama, tetapi dengan paket yang sedikit berbeda. Kedua set kode menggunakan semua elemen HTML yang diperlukan, seperti judul, paragraf, dan sebagainya, dengan cara yang baik dan terstruktur. Beberapa kode akan dioptimalkan demi pengoptimalan, terutama jika Anda tidak memprogram dan tidak dapat memprogram dengan drag and drop. Antarmuka pengguna Beaver Builder sangat baik dalam hal ini. Perangkat lunak ini mudah digunakan dan sangat berguna pada saat yang bersamaan. Ini mirip dengan cara Elementor ditangani dengan cara Beaver Builder ditangani. Dalam kebanyakan kasus, saya percaya bahwa itu hanyalah alat yang lebih kuat yang melampaui apa yang biasanya digunakan untuk membuat halaman.
Elemen Vs. Beaver Builder: Pembuat Halaman Mana yang Tepat Untuk Anda?
Elementor adalah pilihan yang sangat baik bagi mereka yang mencari pembuat halaman yang lengkap, mencakup semua, dan serbaguna. Aplikasi ini memiliki berbagai modul, antarmuka yang sederhana, dan gratis untuk digunakan untuk saat ini. Namun, jika Anda mencari sesuatu yang lebih khusus, seperti pembuat untuk situs web eCommerce, Beaver Builder mungkin merupakan pilihan yang lebih baik. Elementor memiliki beberapa fitur yang sama seperti ini, tetapi fokusnya lebih pada eCommerce.
Blog Pembuat Berang-berang
 Kredit: www.blogtyrant.com
Kredit: www.blogtyrant.comBeaver Builder adalah plugin WordPress yang kuat yang membantu Anda membuat halaman dan posting khusus dengan mudah. Plugin ini hadir dengan antarmuka seret dan lepas yang memudahkan untuk menambahkan konten dan menyesuaikan halaman Anda. Beaver Builder juga menyertakan modul blog yang memungkinkan Anda membuat dan mengelola posting blog dengan mudah.
Dengan mengkonfigurasi Beaver Builder, Anda dapat membuat blog dengan dua cara. Yang satu lebih fleksibel, full proof, dan yang terpenting, cara yang benar…yang jauh lebih efektif. Sebagai seorang desainer web, kemungkinan besar Anda akan menghabiskan sebagian besar waktu Anda untuk bekerja secara gratis. Ikuti bersama dengan posting blog ini (atau tonton video di bawah) dan pelajari langkah-langkahnya. Dengan menginstal plugin berbagi sosial favorit Anda dan mengonfigurasi semua pengaturannya, Anda dapat melihat pratinjau blog Anda sebelum menginstalnya. Ini dilakukan dengan menggunakan tombol berbagi sosial di setiap posting blog sebagai satu layar. Karena dibuat menggunakan modul Blog Posts daripada template WordPress Blog Post standar, Beaver Builder memungkinkan Anda membuat Blog Post baru.
Kueri utama dan kueri sekunder adalah dua jenis kueri. Langkah terpenting dalam mempelajari WordPress adalah menentukan kueri WordPress utama. Fungsi ini termasuk dalam kode plugin Scriptless Social Share jika kita perhatikan dengan seksama. Tombol berbagi sosial secara eksplisit dikontrol oleh fungsi ini di output. Inilah sebabnya mengapa kami tidak dapat menampilkan ikon berbagi sosial kami di modul Beaver Builder Posts kami. Karena Postingan adalah kueri sekunder (khusus), itu bukan kueri utama. Anda tidak disarankan menggunakan modul Posts di Beaver Builder untuk blog Anda.

Anda masih dapat menggunakannya di halaman lain di situs web Anda, tetapi Anda harus tahu cara mengkodekannya. Sekarang setelah Anda membaca artikel ini, Anda dapat membuat keputusan terdidik tentang apakah akan menggunakan modul POSTS di Beaver Builder BeWell atau tidak. Apakah mungkin klien perlu mengubah desain web/situs web responsif di masa mendatang? Jika Anda tidak ingin mempelajari CSS, atau jika Anda tidak ingin menghabiskan waktu atau uang yang diperlukan untuk melakukannya, gunakan metode yang direkomendasikan dalam artikel ini dan pekerjakan seseorang untuk menulis CSS Anda. Selain itu, Anda tidak boleh mengutip klien untuk modul Postingan, dan mereka tidak boleh mengutip ulang untuk mengubah desain sepenuhnya, terutama jika mereka ingin menyertakan tombol sosial.
Tema Pembangun Berang-berang
 Kredit: gpl.ansefy.com
Kredit: gpl.ansefy.comBeaver Builder adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan antarmuka drag-and-drop. Ini adalah salah satu plugin WordPress paling populer dan memiliki peringkat bintang 4,9 di WordPress.org.
Dengan Beaver Builder, Anda dapat memperoleh kendali penuh atas konten situs web Anda. Tema situs web Anda menentukan bagian mana yang dapat disesuaikan, serta bagian mana yang hanya dapat Anda buat. Kuncinya adalah memilih tema yang tepat untuk situs web Beaver Builder Anda. Ada beberapa tema berbeda yang tersedia untuk Beaver Builder, tetapi beberapa batasan mungkin berlaku. Jika Anda berniat menggunakan Beaver Builder, Anda harus menggunakan tema Anda semaksimal mungkin. Pendekatan terbaik adalah memilih tema minimalis atau sederhana dan biarkan Beaver Builder menangani sisanya. Dengan Beaver Builder, Anda dapat membuat tampilan terpadu di seluruh situs web Anda.
Satu-satunya cara untuk mencapai ini adalah dengan menggunakan tema yang memungkinkan Anda mengubah desain header dan footer Anda. Anda tidak punya pilihan selain menurunkan situs web Anda jika Anda menggunakan tema yang tidak mutakhir atau berkualitas buruk. Kerangka Pembuat Halaman ringan dan telah dirancang untuk memenuhi kebutuhan bisnis saat ini. Desain Astra yang ringan dan fungsionalitas yang fleksibel menjadikannya pilihan yang sangat baik untuk berbagai jenis situs web. Kerangka Kejadian adalah jenis tema yang sama sekali berbeda dari yang biasa; itu berfungsi sebagai dasar untuk situs web Anda. Ini adalah salah satu kerangka kerja pemrograman paling populer, dan dapat menjadi titik awal yang berguna bagi pengembang. Dengan Tema Beaver Builder, kami memberi Anda peluang terbaik untuk memaksimalkan berbagai fitur pembuat halaman. Apakah Anda memiliki tema yang kompatibel dengan Beaver Builder? Beri tahu kami pendapat Anda di komentar.
Apakah Beaver Builder Lebih Mudah Dari Elementor?
Elementor Kesimpulan, di sisi lain, membuatnya jauh lebih mudah dengan memiliki menu klik kanan pada setiap elemen yang memungkinkan Anda mengakses pengaturannya dengan cepat. Dalam hal jumlah modul yang tersedia, Elementor memiliki keunggulan yang jelas dibandingkan Beaver Builder, terutama dalam versi gratisnya.
Mengapa Beaver Builder Adalah Pembuat Halaman Terbaik
Beaver Builder adalah pembuat halaman gratis yang memiliki banyak kekuatan. Meskipun Beaver Builder tidak mengharuskan Anda memiliki tema tertentu, ini kompatibel dengan sebagian besar tema yang tersedia, termasuk yang gratis. Versi Pro, seharga $ 199 per tahun, juga mencakup Tema Beaver Builder dan kemampuan multisite. Jika Anda menginginkan pembuat halaman yang serbaguna dan mudah digunakan, Beaver Builder adalah pilihan yang tepat.
Pembuat Halaman Beaver Builder
Ada banyak pembuat halaman di luar sana, tetapi Beaver Builder adalah salah satu yang terbaik. Ini adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan drag and drop. Anda juga dapat menambahkan CSS dan HTML Anda sendiri jika Anda mau.
Beaver Builder, pembuat situs web drag-and-drop, bekerja dengan ujung depan situs web WordPress Anda. Beaver Builder memungkinkan Anda membuat halaman WordPress yang indah dan profesional dalam hitungan menit dengan mudah. Tim dukungan ahli kami tersedia untuk Anda tanpa biaya tambahan jika Anda membeli Beaver Builder versi premium. Beaver Builder bekerja dengan hampir semua tema WordPress. Seluruh tata letak atau halaman arahan situs Beaver Builder sepenuhnya responsif, dan ukuran layar apa pun dapat melihatnya. Ini mendukung inti WordPress dan shortcode pihak ketiga, memungkinkan Anda untuk mengintegrasikan Beaver Builder dengan plugin lain yang Anda inginkan. Semua perubahan pada halaman dan posting sepenuhnya dilarang ketika saya meningkatkan ke V2.5.4 pada 21 Juli.
Ini adalah langkah terakhir dalam penyelidikan saya tentang apa yang menyebabkan ini, dan saya tidak dapat menagih pekerjaan senilai $1000 yang dapat saya lakukan sendiri. Semuanya akan kembali normal segera setelah dinonaktifkan. Ini bukan ide yang bagus.
Arsitektur WordPress Dasar
WordPress adalah sistem manajemen konten (CMS) berbasis PHP dan MySQL yang digunakan oleh jutaan situs web di seluruh dunia. WordPress adalah perangkat lunak sumber terbuka dan gratis yang dirilis di bawah GPL. WordPress adalah platform yang sangat serbaguna dan dapat digunakan untuk berbagai macam situs web dan aplikasi. Inti dari WordPress terdiri dari beberapa komponen utama: CMS WordPress menyertakan sistem templating yang disebut Tema yang memungkinkan pengguna mengubah tampilan dan nuansa situs mereka tanpa mengubah kode apa pun yang mendasarinya. CMS WordPress juga menyertakan arsitektur plugin yang memungkinkan pengembang untuk memperluas fungsionalitas WordPress dengan berbagai macam plugin. CMS WordPress sangat dapat disesuaikan, memungkinkan untuk membuat hampir semua jenis situs web atau aplikasi yang dapat dibayangkan.
