3 Cara Sederhana untuk Menambahkan Ajakan Bertindak ke WordPress
Diterbitkan: 2021-02-11Sebagian besar pemilik bisnis percaya bahwa memiliki situs web yang dirancang dengan baik dengan SEO yang bagus sudah cukup untuk menarik pengunjung. Lagi pula, apa yang akan Anda terima jika mereka hanya menjelajahi situs Anda dan pergi tanpa mengambil tindakan apa pun?
Setiap situs dirancang untuk tujuan tertentu. Sementara situs blog memperbarui konten dan berita, yang komersial digunakan untuk menjual produk dan layanan. Apa pun jenis situs yang Anda miliki, meminta pengguna melakukan tindakan tertentu adalah persyaratan setelah membaca konten. Membuang-buang waktu Anda dan pengunjung untuk membiarkan mereka menggulir ke bawah dan menutup jendela.
Itulah mengapa Anda perlu menambahkan Ajakan Bertindak (CTA) ke situs Anda, bahkan di halaman arahan atau blog untuk meningkatkan konversi. Namun, tidak semua pemilik bisnis memahami peran CTA dalam meningkatkan penjualan dan pendapatan.
Dalam artikel ini, kami akan menjelaskan secara singkat apa arti Ajakan Bertindak, manfaatnya, dan faktor-faktornya untuk membuat yang luar biasa. Kemudian, kami juga akan menunjukkan cara menambahkan CTA ke situs WordPress Anda dengan dan tanpa kode.
- Apa itu Ajakan Bertindak?
- Buat Tombol CTA dengan Editor Default WordPress
- Buat Tombol CTA Menggunakan Plugin
- Tip Bonus untuk Menambahkan Tombol Kustom di WordPress
Apa itu Ajakan Bertindak?
Ajakan Bertindak mengacu pada langkah selanjutnya yang dirancang untuk diambil oleh audiens atau pembaca. Ini bisa berupa tombol penjualan produk, formulir untuk mendaftar, atau sekadar tautan untuk membaca artikel terkait.
Setiap jenis konten harus memiliki CTA yang berbeda. Halaman penjualan harus menampilkan tombol pembelian yang menang. Di sisi lain, Anda harus menambahkan formulir buletin di artikel untuk meminta mereka berlangganan lebih banyak pembaruan konten. Di bawah ini adalah beberapa contoh CTA tipikal:
 atau
atau 
Apa yang Membuat CTA Luar Biasa?
Ajakan Bertindak Anda harus cukup menarik untuk melibatkan pengguna agar melakukan tindakan yang diinginkan. Itu harus dirancang dengan baik dan ditempatkan dengan hati-hati. Pertimbangkan faktor-faktor berikut untuk mempersonalisasi CTA Anda:
- Gaya tombol – Tampilan dan nuansa tombol Beli sebagian besar menentukan tindakan pengunjung. Itu harus cukup besar dan dapat diklik untuk menarik perhatian. Warna dan teks pada tombol juga memainkan peran penting dalam menjaga minat mereka. Ini harus memberi pembeli perasaan bahwa mereka akan kehilangan sesuatu yang besar jika mereka tidak membeli produk ini.
- Penempatan – Tempat Anda meletakkan CTA juga memengaruhi efektivitas kampanye pemasaran. Tombol Beli harus ditempatkan di sebelah deskripsi produk atau gambar produk. Formulir berlangganan, sementara itu, akan tampil paling baik sebagai munculan atau di bagian bawah halaman.
- Opsi – Anda perlu memiliki beberapa jenis CTA di situs Anda. Namun, Anda harus membatasi jumlah opsi ini pada satu halaman. Satu halaman harus berisi satu atau dua CTA maksimum.
Anda dapat membuat tombol CTA WordPress dengan 2 cara utama: menggunakan fitur default atau mencari bantuan dari alat pendukung. Yang pertama memungkinkan Anda untuk menambahkan blok tombol di editor klasik default atau menyesuaikan file CSS. Sementara itu, Anda cukup menginstal plugin dan membiarkannya melakukan semua pekerjaan dengan metode selanjutnya.
Buat Tombol CTA dengan Editor Default WordPress
Solusi bawaan ini memungkinkan Anda untuk menambahkan tombol ke halaman dan posting WordPress Anda. Panduan 3 langkah di bawah ini akan menunjukkan cara memulai:
- Tambahkan postingan baru atau buka postingan yang sudah ada di bagian Posting/Halaman.

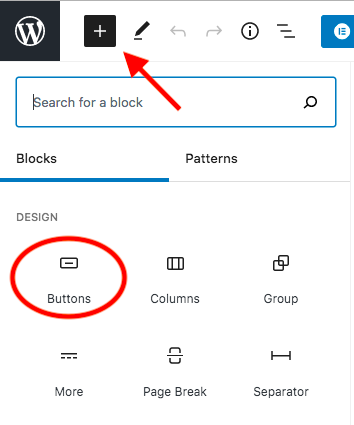
- Klik ikon "+" di bagian atas layar pengeditan dan pilih blok "Tombol".

- Ketik teks untuk tombol.
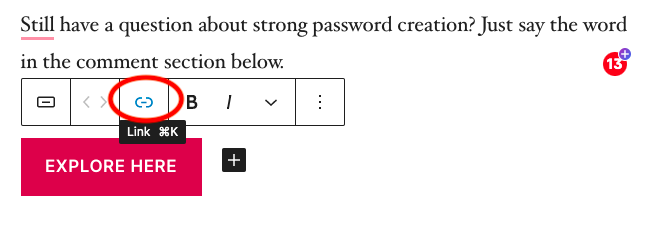
- Masukkan tautan dengan mengklik ikon tautan.

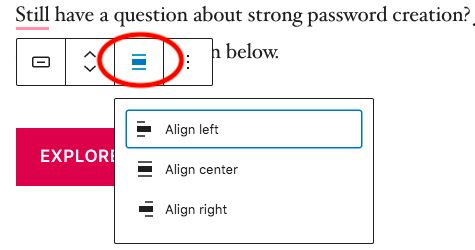
- Ubah posisi tombol dengan mengklik ikon Align.

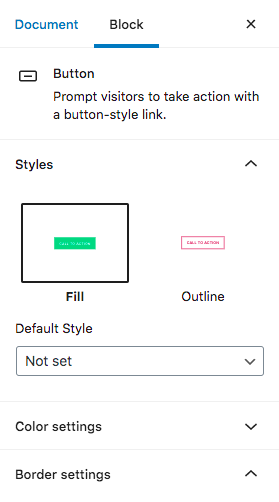
- Sesuaikan gaya tombol, warna, dan elemen lainnya di menu sebelah kanan.

- Simpan perubahan Anda dan perbarui halaman atau posting.
Membuat Tombol WordPress Menggunakan CSS
Editor default tampaknya lebih mudah untuk menambahkan blok dan membangun halaman. Namun, banyak pengguna yang tidak terbiasa dan lebih memilih editor klasik. Situasi ini mengharuskan Anda untuk menggunakan kode CSS atau menginstal plugin tombol.

Ikuti 4 langkah sederhana ini untuk menambahkan kode ke file CSS Anda:
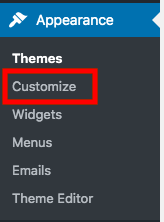
- Buka Kustomisasi di bawah Penampilan di dasbor admin WordPress Anda.

- Pilih opsi CSS tambahan.
- Salin kode CSS ini dan tempel di sana.
.button-demo {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
batas-radius: 5px;
warna: #0059A0;
font-family: Buka Sans;
ukuran font: 15px;
bantalan: 20 piksel;
warna latar: #3D94F6;
batas: padat #0059A0 1px;
dekorasi teks: tidak ada;
kursor: penunjuk;
}
.button-demo:arahkan, .button-demo:aktif {
warna latar: #612AD0;
}
Metode ini tidak dirancang untuk pemula sekalipun. Untuk mengatasi kerumitan pengkodean, disarankan untuk menggunakan plugin tombol kode pendek.
Buat Tombol CTA Menggunakan Plugin
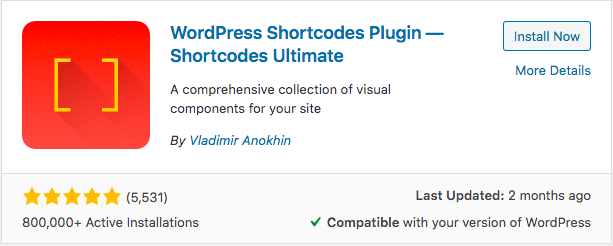
Shortcodes Ultimate hadir sebagai salah satu plugin paling populer untuk menambahkan elemen ke halaman dan posting Anda. Ini menyediakan koleksi lebih dari 50 kode pendek untuk membuat tombol, kotak, bilah geser, dan banyak lagi ke konten Anda.
Plugin ini bekerja dengan tema apa pun dan merupakan desain responsif. Anda tidak perlu khawatir tentang konflik antara tema dan plugin. Berikut adalah cara untuk mulai menggunakan Shortcodes Ultimate:
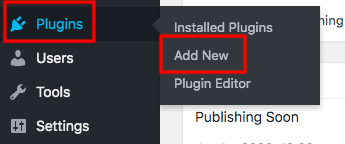
- Buka Plugin → Add New di dashboard WordPress Anda.

- Ketik "shortcodes ultimate" di kotak pencarian.
- Instal dan aktifkan plugin.

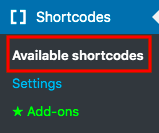
- Buka bagian Shortcodes → Available shortcodes pada menu navigasi admin.

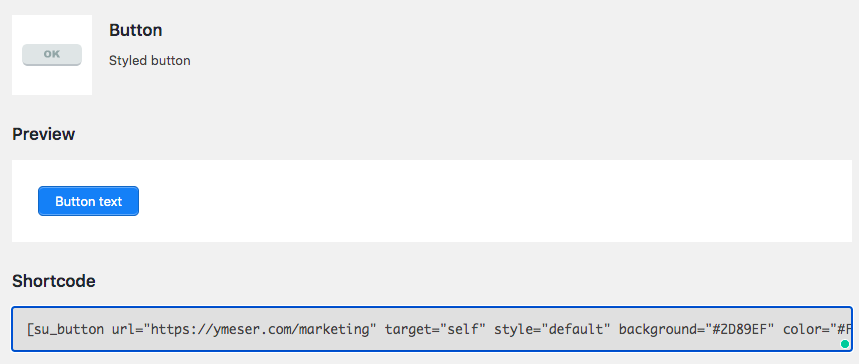
- Pilih opsi "Tombol" dalam daftar dan salin kode pendek.

- Buka halaman atau posting yang Anda inginkan dan rekatkan kode pendek ini di tempat Anda ingin menampilkan tombol CTA.
- Sesuaikan kode pendek untuk menyesuaikan tombol Anda seperti gaya, warna, atau teks.
Tip Bonus untuk Menambahkan Tombol Kustom di WordPress
Jika Anda ingin memindahkan penyesuaian tombol ke tingkat yang lebih tinggi, sebaiknya gunakan plugin pembuat halaman WordPress seperti Beaver Builder, Divi, atau Elementor. Plugin komprehensif ini mendukung Anda dalam menyeret dan menjatuhkan blok dengan mudah, mengubah gaya, dan menambahkan bagian.
Halaman arahan dan posting khusus Anda akan terlihat sangat mewah yang juga memengaruhi pengalaman menjelajah pengunjung.
Selain membuat tombol Ajakan Bertindak yang luar biasa, Anda juga harus memperhatikan keefektifannya. Anda dapat membuat CTA yang berbeda dan melacak klik mereka untuk melihat mana yang berkinerja terbaik.
Personalisasi Ajakan Bertindak WordPress Anda
Sangat penting untuk memahami apa yang ditawarkan bisnis Anda dan mendorong pengguna untuk mengambil tindakan tertentu. Semakin banyak konversi yang Anda terima, semakin tinggi peluang Anda untuk mendapatkan pelanggan dan mengembangkan bisnis.
Anda dapat membuat Ajakan Bertindak di editor default WordPress, melalui penyesuaian CSS atau menggunakan plugin pihak ketiga. Metode pertama membatasi Anda dalam menyesuaikan tombol Anda. Yang kedua, di sisi lain, tidak benar-benar ramah pemula. Terakhir, opsi plugin memberi Anda hak untuk menyesuaikan tombol sesuai selera Anda tanpa kerepotan.
