Cara Menambahkan Kode Ke Halaman WordPress
Diterbitkan: 2022-09-14Menambahkan kode ke halaman WordPress adalah proses sederhana yang dapat diselesaikan dalam beberapa langkah. Pertama, buka halaman WordPress yang ingin Anda tambahkan kodenya dan klik tab "Teks". Ini akan membuka kode halaman di editor WordPress. Selanjutnya, gulir ke bawah ke area halaman yang ingin Anda tambahkan kodenya dan tempelkan kode Anda ke dalam editor. Setelah Anda menambahkan kode Anda, klik tombol "Perbarui" untuk menyimpan perubahan Anda. Itu saja untuk menambahkan kode ke halaman WordPress! Dengan mengikuti langkah-langkah sederhana ini, Anda dapat dengan mudah menambahkan kode ke halaman WordPress mana pun tanpa harus khawatir tentang konflik kode atau masalah lainnya.
WPCode adalah plugin cuplikan kode paling populer untuk WordPress, dengan lebih dari 1 juta instalasi aktif. Ini mengurangi jumlah cuplikan kode yang harus Anda tambahkan ke tema WordPress Anda, serta jumlah kode yang harus Anda edit. Selain itu, WPCode memudahkan untuk menambahkan kode pelacakan untuk Google Analytics, Facebook Pixel, dan Google AdSense. Plugin akan menambahkan item menu baru yang disebut 'Code Snippets' ke bilah admin WordPress Anda setelah diaktifkan. Anda juga dapat melihat daftar semua cuplikan kode khusus yang telah Anda simpan ke situs Anda dengan mengeklik tautan ini. Di bawah 'Tambahkan Kode Khusus Anda (Cuplikan Baru)', Anda dapat menambahkan kode khusus dengan mengeklik tombol 'Gunakan cuplikan'. Penyisipan dapat dilakukan di bagian Penyisipan kotak kode.
Ada dua opsi utama untuk memasukkan data Anda. Sisipkan dan kode (default) digunakan di komputer. Jika Anda ingin cuplikan Anda muncul lebih awal dari yang lain, Anda dapat memilihnya sebagai prioritas yang lebih rendah, seperti 5, secara default. Dimungkinkan untuk menyembunyikan atau menampilkan cuplikan yang dimasukkan secara otomatis berdasarkan seperangkat aturan dengan menggunakan bagian 'Smart Conditional Logic'. Cuplikan kode hanya dapat dilihat oleh pengguna yang masuk, dan dapat dimuat pada halaman tertentu hanya jika berada di halaman tertentu. Plugin WPCode, yang disertakan dengan WordPress, memberi Anda antarmuka sederhana untuk mengelola cuplikan kode khusus Anda. Cuplikan kode dapat disimpan tanpa mengaktifkannya di situs Anda, dan dapat diaktifkan atau dinonaktifkan kapan saja. Memindahkan situs web ke server lain memungkinkan Anda dengan mudah mengimpor cuplikan kode dari situs sebelumnya ke situs baru.
Jika Anda menggunakan plugin, plugin Sisipkan Cuplikan Kode PHP akan mulai berfungsi setelah Anda menginstalnya. Arahkan ke bagian Cuplikan Kode PHP dari menu plugin. Untuk menambahkan cuplikan kode PHP baru, buka halaman Tambahkan Cuplikan Kode PHP Baru. Jika Anda memilih opsi ini, Anda akan dapat membuat cuplikan.
Gunakan alat seperti http://htmlencode.net/ untuk mengapit kode Anda dengan *pre Saat menggunakan tag (*), Anda juga dapat menyertakan class="line-numbers" di opsional (*). Saat siswa menyalin dan menempelkan cuplikan dari kode Anda, nomor baris ini tidak akan disalin.
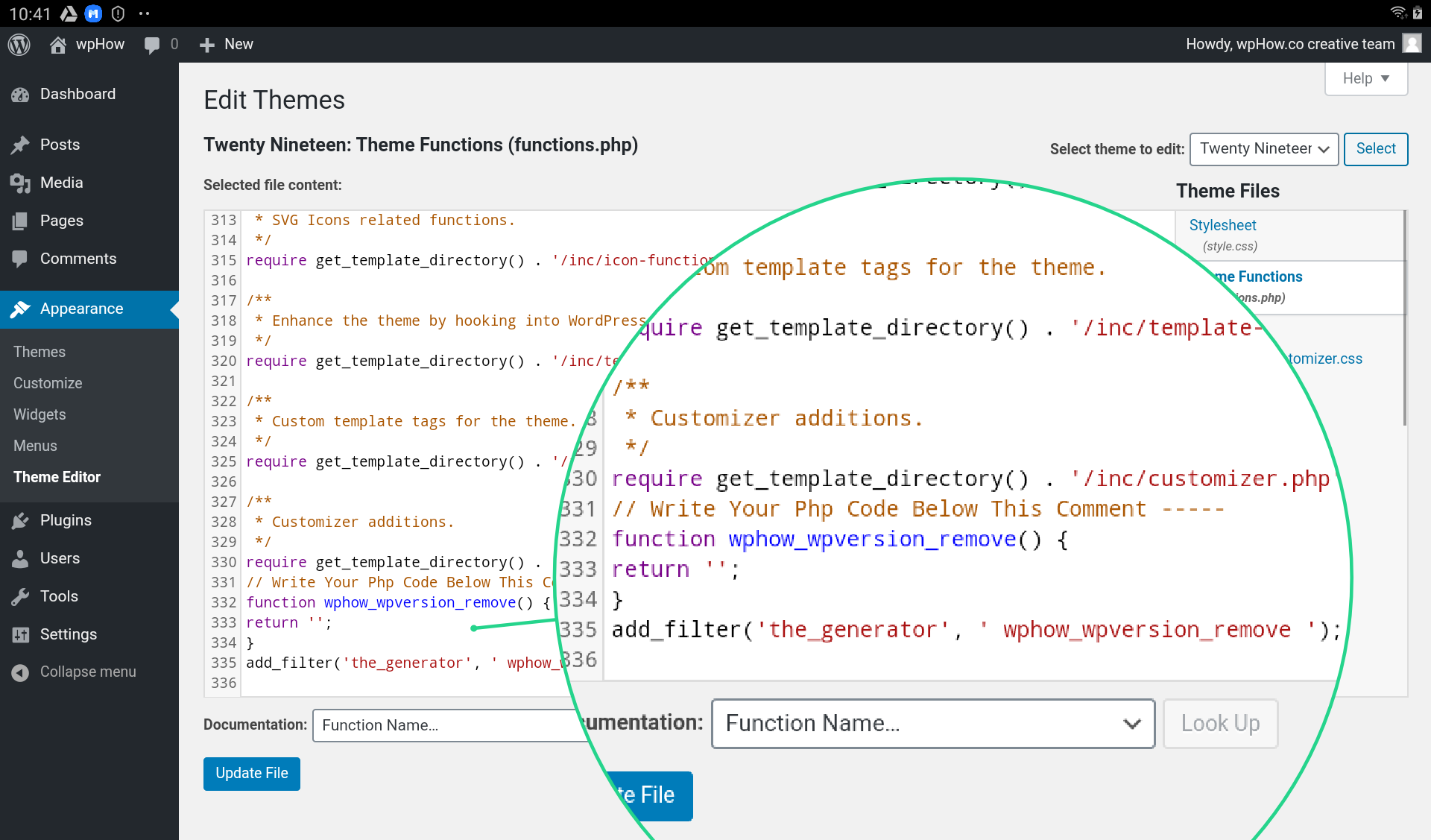
Tambahkan kode Anda ke fungsi di komputer Anda. Jika ada kesalahan sintaks dengan kode di bagian Fungsi Tema, klik Perbarui File di bagian Editor.
Kesimpulan adalah kesimpulan. Bahkan jika WordPress tidak mengizinkannya, Anda masih dapat menulis kode PHP ke postingan atau halaman. Menggunakan plugin widget kode WordPress, Anda dapat dengan mudah menambahkan fungsi PHP ke posting dan halaman Anda.
Bagaimana Saya Menambahkan Kode Sumber Di WordPress?
 Kredit: wphow.co
Kredit: wphow.coUntuk menambahkan kode sumber di WordPress, Anda harus menginstal dan mengaktifkan plugin Cuplikan Kode. Setelah Anda melakukannya, Anda cukup membuka menu Cuplikan Kode dan menambahkan kode Anda.
WordPress, platform manajemen konten sumber terbuka, digunakan oleh sejumlah besar organisasi. Sebagian besar platform blogging, tetapi juga dapat digunakan untuk hampir semua jenis situs web. Akan jauh lebih mudah untuk mengontrol situs web Anda jika Anda dapat mengakses dan mengedit file kode sumber WordPress Anda. Berikut adalah beberapa langkah yang dapat Anda ikuti untuk mempelajari cara meningkatkan situs WordPress. Untuk membuat perubahan pada HTML beranda Anda, Anda dapat mengakses tab Penampilan di Dasbor Anda. Saat Anda memilih 'Kelola dengan Pratinjau Langsung', Anda dapat melihat suntingan beranda Anda secara waktu nyata. File kode sumber WordPress dapat diakses melalui Editor Penampilan atau melalui FTP, tergantung pada cara Anda mengedit PHP dan CSS.
3 Langkah Untuk Menambahkan Kode Sumber ke Postingan WordPress Anda
Untuk menambahkan kode sumber ke posting atau halaman WordPress, Anda harus terlebih dahulu mengakses editor blok. Anda dapat menambahkan blok kode baru dengan mengklik tiga titik di sisi kanan blok yang ingin Anda edit setelah masuk ke editor. Cuplikan kode yang ingin Anda gunakan akan ditampilkan di bagian teks blok. Terakhir, Anda dapat menyimpan postingan atau halaman Anda untuk melihat tindakan kode saat sudah siap.
Cara Menambahkan Kode Ke Functions.php WordPress
Untuk menambahkan kode ke functions.php di WordPress, Anda perlu mengakses file WordPress Anda melalui panel kontrol hosting atau melalui FTP. Setelah Anda mengakses file WordPress Anda, Anda perlu menavigasi ke folder "wp-content", dan kemudian ke folder "tema". Di dalam folder "tema", Anda perlu menemukan folder untuk tema yang sedang Anda gunakan. Setelah Anda menemukan folder tema yang benar, Anda perlu membuka file functions.php di editor teks. Setelah file terbuka, Anda dapat menambahkan kode yang Anda inginkan ke bagian bawah file dan menyimpan file.
Cara Mengedit Plugin WordPress Functions.php Tanpa Plugin Khusus Situs
Jika Anda tidak menginstal plugin khusus situs, Anda dapat menggunakan editor bawaan WordPress dengan membuka WP-content/plugins dan memilih opsi fungsi.
Setelah Anda membuka file, Anda harus menemukan fungsi yang ingin Anda ubah. Anda juga dapat mencari file dengan mengetikkan istilah pencarian ke bilah atas, atau Anda dapat menelusuri daftar fungsi dengan menggunakan indeks abjad.
Ketika Anda telah menentukan fungsi yang ingin Anda ubah, Anda perlu menemukan baris kode yang ingin Anda ubah. Kursor digunakan untuk memilih teks yang ingin Anda ubah, dan Anda juga dapat menggunakan pintasan keyboard yang tercantum di bawah 'Edit' pada pita untuk mengubahnya.
Dimungkinkan juga untuk mengedit kode dengan menggunakan editor teks seperti TextWrangler. Setelah Anda mengedit kode, simpan dan unggah ke direktori plugin WordPress.
WordPress Menampilkan Kode Alih-alih Halaman
 Kredit: www.wpkube.com
Kredit: www.wpkube.comAda beberapa alasan mengapa WordPress mungkin menampilkan kode alih-alih halaman. Alasan paling umum adalah kode tidak diformat dengan benar. WordPress mengharapkan semua kode ditulis dalam HTML atau CSS yang tepat. Jika kode tidak diformat dengan benar, WordPress tidak akan dapat menafsirkannya dan malah akan menampilkannya sebagai teks. Alasan lain WordPress mungkin menampilkan kode alih-alih halaman adalah jika ada plugin atau tema yang diinstal yang menyebabkan konflik. Jika plugin atau tema tidak kompatibel dengan WordPress, hal itu dapat menyebabkan WordPress menampilkan kode alih-alih halaman. Terakhir, situs WordPress mungkin menampilkan kode alih-alih halaman jika pemilik situs web belum menyiapkan akun hosting mereka dengan benar. Jika akun hosting tidak dikonfigurasi dengan benar, WordPress tidak akan dapat memuat situs web.
Plugin WordPress Kode Kustom
Ada banyak manfaat dari plugin WordPress kode kustom. Mereka dapat membantu Anda menghemat waktu dan meningkatkan fungsionalitas situs Anda. Dengan plugin kode khusus, Anda dapat menambahkan fitur ke situs Anda yang tidak tersedia di inti WordPress. Plugin kode khusus juga dapat membantu Anda meningkatkan kinerja situs Anda.
Mudah digunakan, antarmuka intuitif yang memungkinkan Anda menambahkan kode khusus (PHP, HTML, CSS, JavaScript, dan sebagainya) dengan mudah dan aman secara langsung ke WordPress. Jika Anda ingin menambahkan kode khusus ke tema atau plugin Anda, Anda tidak perlu mengedit file lagi. Anda akan dapat menempatkan kode yang Anda buat di halaman plugin kapan saja jika Anda menghapus konten file tema atau menulis ulang tema sepenuhnya. Custom Code Manager, sebuah proyek yang dikembangkan oleh Space X-Chimp, adalah salah satu produk perangkat lunak milik perusahaan. Itu dapat diakses melalui WordPress, tetapi tidak tersedia untuk digunakan di situs web lain. URL situs web (ORG) dapat digunakan untuk menautkan ke situs web. Silakan kunjungi halaman pengaturan plugin area admin WordPress untuk menerjemahkan plugin ini.
Plugin ini memungkinkan Anda memasukkan kode ke database situs web Anda. Untuk menambah/menghapus/memodifikasi kode kustom, Anda harus mempelajari HTML atau CSS terlebih dahulu. Tidak ada cara untuk mengetahui apa yang salah atau apakah semuanya berhasil. Jika cache browser Anda diblokir, Anda mungkin dapat mengatasi masalah tersebut. Kami sedang mengembangkan fitur untuk secara otomatis menghentikan eksekusi kode PHP kustom pengguna ketika plugin ini tidak dapat mendeteksi kesalahan yang disebabkan oleh kode PHP yang dibuat pengguna. Kemungkinan besar, masalahnya berasal dari pengaturan situs web. Yang terbaik adalah menghapus cache situs web Anda (yang bisa dengan plugin caching) dan kemudian menghapus cache browser web Anda.
Setiap saran sangat dihargai. Silakan kunjungi halaman donasi kami jika Anda ingin memberikan kontribusi uang. Custom Code Manager adalah aplikasi sumber terbuka dan gratis yang memungkinkan Anda menghasilkan kode. Semua situs saya yang ada menggunakan plugin sebagai pengganti tema anak. Dimungkinkan juga untuk mengubah tema tanpa kehilangan apa pun.

Blok Kode WordPress
Blok kode WordPress adalah blok kode yang dapat dimasukkan ke dalam posting atau halaman WordPress. Blok kode WordPress dapat digunakan untuk menyisipkan cuplikan kode, HTML, CSS, atau JavaScript ke dalam postingan atau halaman WordPress. Blok kode WordPress dapat dimasukkan ke dalam posting atau halaman WordPress menggunakan editor kode WordPress.
Widget Blok Kode WordPress akan memungkinkan Anda untuk dengan mudah menampilkan cuplikan kode dalam konten Anda. Menggunakan blok ini akan memungkinkan Anda menampilkan kode secara lebih efektif untuk pembaca dan situs web Anda. Pada artikel ini, kita akan membahas cara memasukkan Blok Kode di postingan dan halaman Anda, serta pengaturan dan opsinya. Dengan memilih More Settings, Anda dapat menambahkan lebih dari satu dropdown box ke Code Block. Melayang di atasnya memberi Anda gambaran yang jelas tentang seperti apa bentuknya. Pengaturan tebal dan miring dalam kode yang Anda soroti akan diterapkan. Anda dapat membuat salah satu kode dapat diklik dengan mengklik tautan.
Semuanya telah diformat sedemikian rupa sehingga tampak seperti font yang sama. Dengan menggabungkan subscript dan superscript, dimungkinkan untuk mengurangi ukuran font dan memusatkannya. Fungsi Warna Teks memungkinkan Anda memilih dari warna yang telah dibuat sebelumnya, memilih warna dari alat pemilih warna, atau memasukkan nilai sebagai hex, RBG, atau HSL. Bidang kelas CSS tambahan dapat digunakan untuk menata blok sebagai kelas CSS khusus. Blok Kode WordPress memungkinkan Anda menjaga jarak sekonsisten mungkin dengan menampilkan kode dalam tata letak yang bersih. Kode diformat dengan spasi seperti saat Anda menggunakan editor teks. Saat menggunakan pengaturan tebal atau miring, sangat penting untuk berkonsentrasi pada cuplikan tertentu dalam kode Anda. Dengan tidak adanya kode, itu tidak ada hubungannya dengan bahasa.
Contoh Kode WordPress
Ada banyak cara untuk memperluas dan menyesuaikan WordPress. Contoh kode dapat ditemukan di seluruh web, di forum WordPress, dan di Codex WordPress. Namun, mungkin sulit untuk menemukan contoh kode yang bagus, terkini, dan andal. Sumber yang bagus untuk menemukan contoh kode adalah Repositori Cuplikan Kode di WordPress.org. Repositori ini adalah kumpulan cuplikan yang disumbangkan oleh komunitas WordPress dan tersedia untuk digunakan siapa saja.
Ini dapat ditambahkan ke situs Anda menggunakan plugin Cuplikan Kode atau functions.php dari tema Anda. Jika Anda ingin menonaktifkan bilah alat admin WordPress di semua halaman untuk pengguna yang masuk, lihat cuplikan di bawah ini. Pengguna akan ditentukan dalam cuplikan kode ini sebagai nama pengguna, kata sandi, dan email. Anda dapat mempelajari cara menambahkan cuplikan kode ke WordPress di bagian berikut. Cuplikan ini akan menggantikan logo sebelah kiri di dasbor WordPress Anda jika Anda ingin menambahkan logo khusus. Karena shortcode sangat kuat di WordPress, sangat berguna untuk dapat menggunakannya di widget teks juga. Jika Anda ingin meningkatkan kinerja situs Anda, Anda mungkin telah melihat jQuery bermigrasi di atasnya, jadi hapus sesegera mungkin.
Menambahkan cuplikan kode PHP ke situs WordPress Anda menggunakan Cuplikan Kode adalah salah satu cara termudah dan tercepat untuk melakukannya. Dengan menggunakan plugin WordPress ini, mudah untuk menambahkan cuplikan kode dan mengaturnya di satu tempat. Anda dapat menjentikkan cuplikan ke tujuan mereka, serta ke mana mereka berlari, tanpa kesulitan apa pun.
Cara Menulis Kode WordPress
Untuk menulis kode WordPress, Anda harus memahami struktur dasar skrip PHP, yang merupakan kumpulan instruksi yang menginstruksikan server tentang cara menangani permintaan. Untuk melakukan sebagian besar pekerjaan Anda, WordPress menggunakan struktur file PHP dan fungsi WordPress.
Untuk membuat plugin WordPress, Anda harus memahami cara kerja sistem plugin WordPress. Setelah Anda membuat file plugin, Anda harus menambahkannya ke direktori plugin WordPress, serta fungsi plugin.
Cuplikan Kode WordPress
Cuplikan kode WordPress adalah potongan kecil kode yang dapat Anda tambahkan ke situs WordPress Anda untuk menjalankan fungsi tertentu. Cuplikan kode dapat ditemukan di plugin, tema, dan bahkan di dalam kode inti WordPress itu sendiri. Meskipun ada banyak cuplikan yang tersedia secara online, tidak semuanya dibuat sama. Penting untuk hanya menggunakan cuplikan kode dari sumber tepercaya, karena menggunakan kode yang tidak dapat dipercaya berpotensi menyebabkan kerentanan keamanan di situs Anda.
Cuplikan kode dapat dijalankan di situs Anda dengan mudah, menggunakan Cuplikan Kode. Alih-alih memasukkan cuplikan khusus secara manual ke dalam file functions.php, Anda dapat menggunakan ini. Cuplikan adalah bagian kecil dari kode PHP yang digunakan untuk membangun situs web yang didukung WordPress. Instalasi multisite dapat dikonfigurasi dengan snippet yang dapat dijalankan di seluruh instalasi atau satu per satu di situs utama. Saat WordPress mencopot pemasangan melalui menu plugin, semua datanya dihapus bersih. Sejak WordPress 5.2, ada fitur bawaan yang mendeteksi kesalahan fatal yang disebabkan oleh plugin atau tema di situs Anda. Kesalahan ini terjadi karena WordPress menggunakan salah satu plugin Anda, Cuplikan Kode.
Plugin melakukan tugasnya dengan sangat baik. Ini juga menjalankan kode yang buruk. Anda dapat mengarahkannya untuk melakukan apa pun yang Anda inginkan.
Saat Anda perlu menyisipkan sepotong kode dengan cepat, menyisipkan cuplikan dapat bermanfaat; namun, Anda harus menghindari mengetik seluruh blok kode. Cuplikan yang mencetak nilai variabel atau menghitung nilainya dapat disertakan dalam salah satu skenario ini. Untuk membuat cuplikan, navigasikan ke editor kode dan pilih Cuplikan Kotak dialog Cuplikan Kode Saya akan terbuka segera setelah Anda mengkliknya. Kotak dialog ini memungkinkan Anda untuk memilih jenis potongan yang ingin Anda buat dan blok kode yang ingin Anda sisipkan. Saat Anda mengklik dua kali cuplikan untuk menyisipkan blok kode, itu akan muncul di file kode di lokasi di mana Anda mengkliknya. snippet dapat disisipkan juga dengan memasukkan kodenya di kolom teks di bagian bawah kotak dialog. Cuplikan dapat digunakan dengan mengklik item menu klik kanan Cuplikan. Setelah mengklik tombol Get Started, Anda akan melihat kotak dialog Use Snippet. Blok kode yang ingin Anda sisipkan dan cuplikan yang ingin Anda gunakan akan ditampilkan di kotak dialog ini. Blok kode yang akan Anda sisipkan akan berada di file kode di lokasi tempat cuplikan dipilih.
Cara Menggunakan Pengelolaan Cuplikan Kode WordPress
Dengan pengelola cuplikan kode bawaan WordPress, Anda dapat menambahkan kode khusus ke blog Anda. Administrasi WordPress memiliki tautan ke pengelola cuplikan kode di bawah 'Plugin.' Setelah Anda mengaktifkan pengelola kode, Anda akan melihat potongan untuk berbagai fungsi dan file WordPress di bagian 'Post Snippet'.
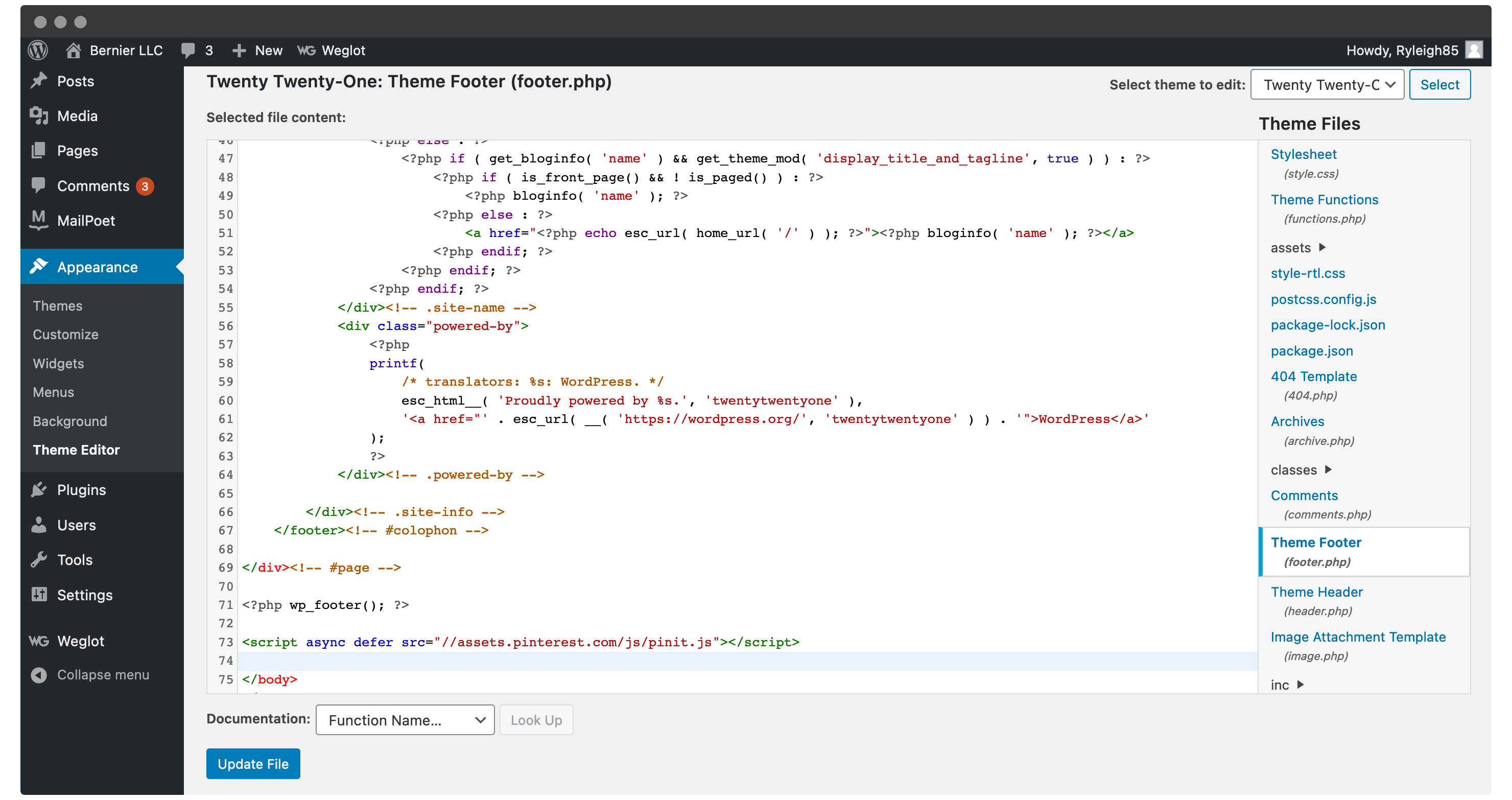
Cuplikan Kode Footer
Ada beberapa jenis cuplikan kode yang dapat digunakan di footer situs web. Salah satu jenisnya adalah pemberitahuan hak cipta, yang dapat digunakan untuk menampilkan tahun atau nama pemegang hak cipta. Jenis potongan kode lain yang dapat digunakan di footer adalah tautan ke kebijakan privasi. Ini penting jika situs web mengumpulkan data pengguna apa pun. Akhirnya, tautan ke syarat dan ketentuan penggunaan juga dapat ditempatkan di footer. Ini penting agar pengguna tahu apa yang bisa dan tidak bisa mereka lakukan dengan situs.
Pengelola kode header footer (HFCM) adalah cara sederhana untuk menambahkan cuplikan kecil apa pun ke situs web Anda. Anda dapat dengan mudah menambahkan cuplikan kode pelacakan, piksel konversi, dan skrip lain yang diperlukan oleh layanan analitik, pemasaran, atau obrolan pihak ketiga menggunakan cuplikan kode pelacakan bawaan, piksel konversi, atau skrip lainnya. Versi gratis kami mencakup fitur paling dasar yang dibutuhkan sebagian besar pemilik situs web, tetapi versi Pro menyertakan fitur yang mungkin diminati oleh situs web atau pengembang yang lebih maju. Mengimpor Cuplikan itu sederhana. Mengimpor cuplikan ke situs memerlukan prasyarat berikut. Anda dapat mengimpor skrip Anda dengan menavigasi ke Alat HFCM dan memilih opsi Ekspor File dari menu File. Setelah Anda mengunduh ekstensi file the.json, sistem Anda kemudian harus mengunduh file bernamahfcm-export-YYYYYY-MM_DD.json, yang akan ditampilkan di direktori unduhan browser Anda.
Anda dapat mengimpor cuplikan yang dipilih dari file itu ke situs web yang ingin Anda gunakan. Hampir semua layanan dapat mengintegrasikan plugin dengan hampir semua cuplikan kode (html, javascript, atau css). Sebagai ganti bidang Cuplikan Kode, Editor HTML WordPress digunakan. Jika Anda mengarahkan kursor ke tanda berhenti merah di sisi kiri editor, sekarang akan menampilkan X Merah (yang berarti ada masalah dengan HTML).
Fitur Handy WordPress: Tambahkan Cuplikan Dengan Hfcm
Dengan mengklik tombol Tambahkan Cuplikan Baru dan mengisi formulir, Anda dapat menambahkan cuplikan ke situs Anda. Setelah Anda mengunggah cuplikan, Anda dapat mengeditnya sesuai kebutuhan, menghapusnya, atau membagikannya dengan orang lain. Dengan menggunakan HFCM, Anda dapat menjaga situs Anda terlihat rapi dan teratur, dan ini adalah alat yang berguna di kotak alat WordPress Anda.
