Cara Menambahkan Kode Ke Kepala Situs WordPress Anda
Diterbitkan: 2022-09-14Jika Anda ingin menambahkan kode ke kepala situs WordPress Anda, ada beberapa cara berbeda untuk melakukannya. Salah satu caranya adalah dengan menambahkannya langsung ke file header.php tema Anda. Cara lain adalah dengan menambahkan plugin seperti Head, Footer, dan Post Injection yang memungkinkan Anda menambahkan kode ke head, footer, dan masing-masing posting dan halaman.
Anda harus tahu cara menambahkan kode ke situs web Anda dalam proses langkah demi langkah ini. Anda dapat masuk ke situs WordPress Anda menggunakan /wp-login.php, yang terletak di belakang URL situs Anda di dasbor admin. Piksel pelacakan, seperti kode analitik Google , kode Google Webmasters, Yahoo Dot Tag, atau Iklan Tingkat Halaman Adsense, biasanya digunakan untuk mengaktifkan Iklan tingkat halaman, kode Piksel Facebook, atau kode Javascript.
Bisakah Saya Menambahkan Pengodean Kustom Di WordPress?
 Kredit: flexibleshipping.com
Kredit: flexibleshipping.comPlugin Cuplikan Kode adalah cara terbaik untuk menambahkan kode khusus ke situs WordPress, karena lebih mudah untuk membuatnya sendiri. Kode khusus pada dasarnya identik dengan plugin Anda sendiri karena Anda dapat menambahkannya tanpa menggunakan tema Anda atau dengan cara yang aman untuk ditingkatkan.
Plugin cuplikan kode WPCode adalah plugin paling populer di antara lebih dari satu juta situs WordPress. Anda dapat menggunakannya untuk menambahkan potongan kode ke WordPress dengan mudah tanpa harus memodifikasi file functions.php tema. Selain itu, WPCode memudahkan untuk menambahkan kode pelacakan ke Google Analytics, Facebook Pixel, Google AdSense, dan situs web lainnya. Saat plugin diaktifkan, item menu baru berjudul “Code Snippets” akan muncul di bilah admin WordPress Anda. Dengan mengkliknya, Anda dapat mengakses daftar semua cuplikan kode khusus yang Anda simpan di situs Anda. Di bawah opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)', klik tombol 'Gunakan cuplikan'. Penyisipan dapat dilakukan seperti yang Anda lihat di kotak kode di bawah ini.
Anda dapat menyisipkan salah satu dari dua cara: baik dengan masuk atau dengan menyisipkan. Sisipan dan kode dilakukan secara otomatis (default). Jika Anda ingin cuplikan ditampilkan lebih awal dari yang lain, Anda dapat memilih prioritas yang lebih rendah, seperti 5, dengan menyetel prioritas cuplikannya. Jika Anda memiliki seperangkat aturan yang ingin dimasukkan secara otomatis, Anda dapat menyembunyikannya atau menampilkannya menggunakan fitur 'Smart Conditional Logic'. Cuplikan kode hanya dapat ditampilkan kepada pengguna yang masuk, atau URL halaman tertentu hanya dapat dimuat dengan cuplikan kode. WPCode memungkinkan Anda mengelola cuplikan kode khusus di WordPress menggunakan antarmuka yang intuitif. Cuplikan kode dapat disimpan tanpa mengaktifkannya di situs Anda dan kemudian menonaktifkan atau mengaktifkannya kembali kapan saja. Jika Anda memindahkan situs web Anda ke server lain, Anda dapat dengan mudah mengimpor cuplikan kode dari situs sebelumnya.
Tambahkan Kode Ke Header WordPress Hook
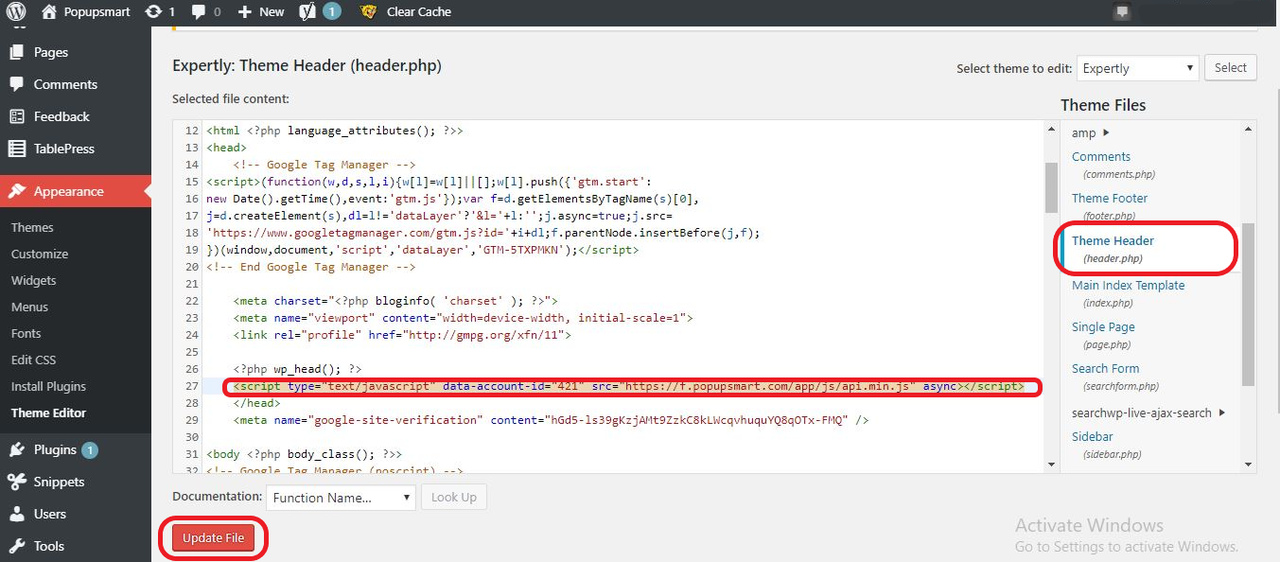
 Kredit: popupsmart.com
Kredit: popupsmart.comMenambahkan kode ke hook header wordpress adalah cara yang bagus untuk memastikan bahwa kode Anda dijalankan pada setiap pemuatan halaman. Ini sangat berguna untuk menambahkan kode yang diperlukan agar tema atau plugin Anda berfungsi dengan baik.
Anda harus menyertakan cuplikan kode di banyak pelacakan dan alat yang mengharuskan situs WordPress memiliki header atau footer. Opsi ini tidak tersedia untuk pengguna WordPress, dan tidak terlalu cocok untuk mengedit file-file ini. Metode yang paling umum untuk sebagian besar pengguna adalah dengan menggunakan metode plugin. Namun, untuk pengguna WordPress yang lebih menengah atau mahir dalam pengembangannya, kode manual mungkin lebih disukai. Anda dapat menambahkan kode ke footer Anda dengan membuka SEBELUM JUDUL Code Snippets juga merupakan plugin gratis yang memungkinkan Anda untuk menambahkan fungsi PHP apa pun di seluruh situs. File function.php dari tema Anda tidak perlu dikustomisasi dengan fitur ini. Kami memberi Anda template kasar untuk menambahkan kode ke header dan footer Anda di situs WordPress Anda.
Jika contoh kode manual membingungkan, kami sarankan Anda menggunakan metode plugin. Tambahkan cuplikan kode ke file functions.php di Tema Anak. Jika Anda menyimpan semua cuplikan di satu lokasi, Anda dapat melewati modifikasi file tema inti.

Kode Header WordPress
 Kredit: YouTube
Kredit: YouTubeKode header WordPress adalah kode yang digunakan untuk menambahkan header ke situs WordPress. Kode ini dapat digunakan untuk menambahkan gambar header, atau untuk mengubah warna header.
Footer situs WordPress Anda terletak di bagian atas halaman. Isi file, yang merupakan bagian dari folder tema aktif Anda, terdapat di dalam file bernama header.php. WordPress menyertakan file WordPress-content, yang dapat Anda temukan dan edit sendiri dengan membuka https://www.your-theme.html/. Kemudian dapat dibaca dan diedit dalam editor kode. Periksa sidebar kanan untuk tema yang sedang aktif: headers.php akan diberi label Theme Header agar lebih mudah ditemukan. Anda dapat membuat perubahan apa pun yang Anda inginkan dengan memilih Perbarui File. PHP digunakan untuk memastikan bahwa perubahan kode tidak mengakibatkan masalah.
Di mana Header Html Di WordPress?
Temukan dan edit file menggunakan editor tema WordPress, yang dapat ditemukan di bagian WP-content/themes/your-theme-name/header. Setelah itu, dapat dibuka di editor kode dan perubahan apa pun dapat dilakukan. Jika Anda membuat perubahan pada salah satu file php tema Anda, hasilnya mungkin menjadi bencana.
Bagaimana Saya Menemukan Kode Footer Di WordPress?
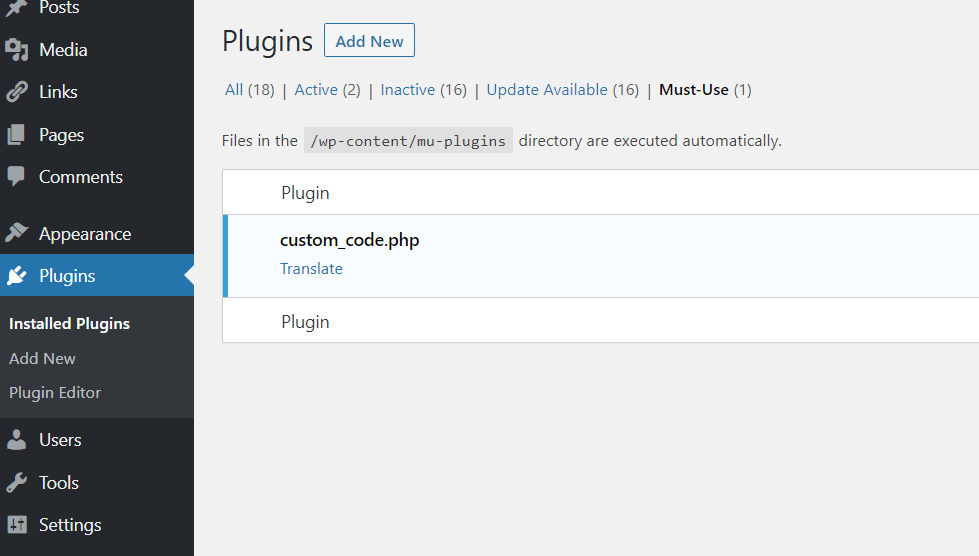
Plugin Head diaktifkan di WordPress dengan masuk ke bagian Plugins – Installed Plugins dan klik Activate. Untuk mendapatkan Head Footer Code , masuk ke link Setting, atau masuk ke link Tools dan masukkan Head Footer Code.
Tag Kepala WordPress
Head tag adalah kode yang memberi tahu browser web jenis dokumen apa yang diharapkan dan bagaimana menampilkannya. Setiap dokumen HTML dimulai dengan tag kepala. Tag kepala berisi informasi tentang dokumen, seperti judul, kata kunci, dan penulisnya. Tag kepala juga digunakan untuk menentukan skrip dan lembar gaya untuk halaman web. Script adalah program yang dijalankan pada web browser. Stylesheet digunakan untuk menentukan tampilan dan nuansa halaman web.
Manajer Kode Header Footer
Header Footer Code Manager adalah ekstensi yang memungkinkan Anda mengelola kode header dan footer dengan mudah. Ini memungkinkan Anda menambahkan, mengedit, dan menghapus cuplikan kode dari header dan footer Anda, dan menyediakan cara mudah untuk melihat dan mengedit cuplikan kode Anda.
Theme Manager untuk WordPress adalah plugin pertama yang mengintegrasikan mesin Premiere Snippet dengan pengelola kode header footer. HFCM Pro menampilkan CTA hanya untuk pengguna yang masuk atau yang tidak masuk. Selain itu, ia memiliki kemampuan untuk menampilkan skrip hanya di perangkat seluler dan hanya di komputer desktop. Ada banyak opsi untuk menghapus halaman, dan masing-masing dapat dengan mudah diubah dalam hitungan menit. Saya lebih suka jenis yang memungkinkan setiap halaman memiliki sisipannya sendiri di versi pertama, tetapi sekarang saya lebih suka tipe yang memungkinkan halaman memiliki sisipannya sendiri. Gunakan cuplikan WP di halaman mana pun (publik dan pribadi), posting apa pun, kategori apa pun, tag apa pun, admin WP halaman apa pun, atau posting baru apa pun. Dengan menggunakan Header Footer Code Manager Pro, Anda dapat memanfaatkan semua fitur-fiturnya. Jaminan Uang Kembali 30 Hari Jika produk tidak berfungsi seperti yang diiklankan, dan tidak diperbaiki dalam waktu 30 hari setelah menerima pemberitahuan, kami akan mengembalikan uang pembelian Anda.
Manfaat Pendekatan Mobile-first
Informasi berikut harus disediakan di badan halaman: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
lebar 100%; lebar 100% lebar
Pastikan untuk menyertakan *br Tingginya 50×50 inci.
.footer sesuai dengan.br. Tinggi dokumen adalah 50x50.
Kode Catatan Kaki
Kode footer adalah kode yang biasanya terdapat di bagian bawah halaman web. Kode ini dapat mencakup informasi seperti pemberitahuan hak cipta halaman atau penulis halaman.
Memasukkan Footer Dalam Dokumen Html
Sebuah dokumen HTML mungkin memiliki beberapa footer. Footer adalah elemen kecil di bagian bawah dokumen. Di footer, biasanya terdapat informasi tentang pembuat dokumen, data hak cipta, atau tautan ke dokumen terkait. Anda dapat membuat footer dengan memilih Sisipkan dari daftar footer standar. Dengan memilih Edit header dari menu, Anda juga dapat membuat header Anda sendiri. Opsi Tutup header dan footer akan dipilih segera setelah Anda selesai.
