Cara Menambahkan Codepen Ke WordPress
Diterbitkan: 2022-09-14Menambahkan CodePen ke WordPress adalah cara yang bagus untuk menambahkan fungsionalitas ekstra ke situs web Anda. CodePen adalah editor kode online gratis yang memungkinkan Anda menulis dan berbagi cuplikan kode dengan orang lain. Ini adalah sumber yang bagus untuk desainer dan pengembang untuk menemukan cuplikan kode untuk proyek mereka, dan juga merupakan cara yang bagus untuk mempelajari teknik pengkodean baru. Ada dua cara untuk menambahkan CodePen ke WordPress. Cara pertama adalah dengan menggunakan plugin CodePen WordPress. Metode kedua adalah menambahkan kode embed CodePen secara manual ke tema WordPress Anda. Plugin CodePen WordPress adalah cara termudah untuk menambahkan CodePen ke situs WordPress Anda. Cukup instal plugin dan kemudian aktifkan. Setelah plugin diaktifkan, Anda akan melihat tombol CodePen baru ditambahkan ke editor WordPress. Untuk menggunakan plugin, cukup klik tombol CodePen lalu masukkan cuplikan kode Anda. Metode kedua untuk menambahkan CodePen ke WordPress adalah menambahkan kode embed CodePen secara manual ke tema WordPress Anda. Untuk melakukan ini, Anda harus mengedit kode tema WordPress Anda. Cara termudah untuk melakukannya adalah dengan menggunakan tema anak. Tema anak adalah tema WordPress yang mewarisi fungsionalitas tema WordPress lain. Ini memungkinkan Anda untuk membuat perubahan pada tema anak Anda tanpa memengaruhi tema induk. Untuk membuat tema anak, pertama-tama Anda harus membuat folder baru di direktori tema WordPress Anda. Kemudian, buat file baru bernama functions.php di folder tema anak Anda. Tempelkan kode berikut ke dalam file functions.php Anda: // Muat lembar gaya tema induk. wp_enqueue_style( 'gaya orang tua', get_template_directory_uri() . ' /style.css' ); // Muat lembar gaya tema anak. wp_enqueue_style( 'gaya anak', get_stylesheet_directory_uri() . ' /style.css', array( 'gaya orang tua' ) ); ? > Kode ini akan memuat lembar gaya tema induk dan kemudian lembar gaya tema anak. Lembar gaya tema anak akan dimuat setelah lembar gaya tema induk, jadi setiap aturan CSS yang Anda tambahkan ke lembar gaya tema anak akan menimpa aturan di lembar gaya tema induk. Selanjutnya, Anda harus menyalin kode embed CodePen dari Code
Tutorial ini ditujukan untuk pemula yang tidak fasih dalam semua bahasa dan bagaimana mereka digunakan bersama-sama. Pembuat halaman mana pun dapat menggunakannya, selama modul/blok/widget yang sesuai digunakan. Lanjutkan menonton video dan baca langkah-langkahnya secara keseluruhan, atau Anda dapat menonton video sebagai halaman terpisah. Sebelum JS non-vanilla dijalankan, Anda harus memuat perpustakaan terlebih dahulu. Tautan cdn, mirip dengan yang Anda temukan di halaman GitHub, biasanya digunakan untuk mengantrekan pustaka JS di WP. Halaman dibuat dengan modul kode, yang disertakan dengan setiap pembuat halaman. Modul HTML bukanlah modul tampilan kode (seperti modul pra), melainkan modul HTML langsung.
Di halaman beranda, klik menu tarik-turun, lalu pilih templat yang ingin Anda gunakan dari menu tarik-turun di bawah Pena. Tombol "Gunakan template ini" juga dapat ditemukan di bagian bawah tampilan editor di Pena.
Pena lain juga dapat ditautkan di sini (Anda juga dapat menggunakan pena). Ekstensi URL (URL Ekstensi CSS). Kami akan menempatkan CSS dari Pena itu ke dalam file CSS. Jika Pena yang ditautkan benar-benar dependensi, gunakan Ekstensi URL yang sesuai sebelum memproses, sehingga kami dapat menggabungkan kode sebelum memprosesnya terlebih dahulu.
Bagaimana Saya Menambahkan Codepen Ke WordPress?
 Kredit: freeCodeCamp
Kredit: freeCodeCampUntuk menambahkan CodePen ke WordPress, pertama buat postingan atau halaman baru. Di editor pos, klik ikon CodePen . Ini akan membuka dialog CodePenEmbed. Masukkan URL CodePen yang ingin Anda sematkan. Pilih ukuran embed dan klik Insert CodePen.
Situs web CodePen adalah lingkungan pengembangan sosial atau komunitas bagi pengembang situs web untuk terhubung satu sama lain. Ini adalah editor kode dan lingkungan belajar yang dapat diakses secara online dan sumber terbuka. EmbedPress adalah plugin penyematan untuk WordPress yang memungkinkan Anda menyematkan kode CodePen dengan mudah menggunakan URL dan plugin. Ini akan menjadi tanggung jawab Anda untuk menyematkan file kode CodePen Anda di URL Anda. Penyesuai blok pers sematan akan ditampilkan di panel samping Editor dengan mengkliknya. Sesuaikan dimensi, rasio aspek, dan warna latar belakang sesuai dengan spesifikasi Anda. Setelah konten muncul di editor, pilih pratinjau dari menu lalu publikasikan konten WordPress Anda. Saat Anda mengklik URL, kode CodePen Anda akan otomatis disematkan.
Codepen Sangat Bagus Untuk Pengembangan Web
Apakah CodePen berguna untuk pengembangan web?
Codepen adalah alat yang sangat baik untuk pengembang. Fitur CodePen memungkinkan Anda menguji ide dengan cepat, berkolaborasi dengan orang lain, dan menemukan ide baru.
Bagaimana Saya Menambahkan Codepen ke Situs Saya?
 Kredit: CodePen
Kredit: CodePenMenambahkan Codepen ke situs web Anda adalah cara yang bagus untuk memamerkan pekerjaan Anda dan mendapatkan umpan balik dari pengembang lain. Untuk menambahkan Codepen, cukup buat pena baru dan klik tombol "Sematkan" di bagian atas layar. Salin kode yang diberikan dan tempelkan ke kode situs web Anda.

Apakah Codepen Bagus Untuk Pengembangan Web?
CodePen.io, menurut situs web mereka, adalah “taman bermain untuk pengembangan web front-end.” CodePen adalah alat yang sangat baik untuk menguji hal-hal baru, berkolaborasi, dan menemukan ide-ide baru. pena, yang merupakan kumpulan HTML, CSS, dan JavaScript, adalah apa yang dapat Anda gunakan untuk membuatnya.
Codepen: Editor Kode Online Hebat Untuk Pengembang Semua Tingkat Keahlian
Codepen adalah editor kode online yang sangat baik untuk pengembang pemula dan lanjutan. Orang yang belajar kode memiliki rasa pencapaian yang lebih besar saat mereka membangun perangkat lunak karena mereka dapat melihat hasil dari upaya mereka dalam tindakan. CodePen adalah program gratis yang telah direkomendasikan sebagai editor untuk kurikulum CodeCamp gratis.
Bagaimana Cara Memasukkan Codepen Di Html?
Untuk mengakses kode, luncurkan Editor di Pena apa pun dan ketuk tombol sematkan di footer. Dengan memilih opsi pena semat dari menu ekspor, Anda dapat menyematkannya. Setelah memilih opsi ini, Anda akan dapat melihat Embed Builder. Ini memungkinkan Anda untuk menyesuaikan embed di Embed Builder.
Template Codepen: Cara Hebat Untuk Memulai
Setelah memilih template, editor akan muncul dan terasa sangat mirip dengan yang biasa Anda gunakan dalam publikasi biasa. Meskipun ada beberapa perbedaan, ada beberapa. Untuk memulai, Anda akan menemukan satu set template siap pakai yang dapat Anda gunakan sebagai titik awal untuk sketsa Anda sendiri di template. Fitur kedua template adalah kumpulan alat yang memudahkan membuat sketsa dengan cepat. Anda dapat menggunakan alat seret dan lepas untuk menambahkan elemen ke sketsa Anda atau pemicu untuk membuat tindakan yang terjadi saat elemen diklik atau diseret.
Jika Anda pengguna baru CodePen, Anda pasti ingin memulai dengan salah satu template kami. Kursus ini akan membantu Anda mempelajari cara menggunakan editor dan akan menjadi tempat yang sangat baik untuk memulai. Setelah Anda menguasai dasar-dasarnya, Anda dapat mulai bereksperimen dengan template kami untuk membuat sketsa Anda sendiri.
Bagaimana Cara Mengimpor Codepen?
Tidak ada satu jawaban pasti untuk pertanyaan ini karena dapat bervariasi tergantung pada apa yang Anda coba impor dari CodePen dan ke mana Anda mencoba mengimpornya. Namun, secara umum, Anda dapat mencoba mengimpor kode CodePen dengan menggunakan tombol “Impor” pada editor CodePen , yang dapat ditemukan di sudut kanan atas. Ini akan memungkinkan Anda untuk mengimpor kode dari berbagai tempat, termasuk pena CodePen lain, file di komputer Anda, atau bahkan dari URL.
Ini adalah platform yang memungkinkan siapa saja yang memiliki koneksi Internet untuk mengedit HTML, CSS, dan JavaScript dari browser mereka. Kemampuan untuk melihat hasil secara real-time memungkinkan debugging lebih cepat. Seluruh dunia juga dapat berbagi cuplikan kode (disebut pena) dengan pengembang dan desainer. Editor berbasis browser CodePen adalah alat yang sangat baik untuk menguji dan menjalankan kerangka kerja atau pustaka baru. Ada tampilan yang menampilkan semua area pengeditan dan pratinjau secara bersamaan, dengan hasil akhir diperbarui setiap kali ada perubahan. Ada banyak fitur yang luput dari perhatian dalam sebuah platform; ini salah satunya. Dengan CodePen, Anda dapat menggunakan CSS, Javascript, HTML, dan elemen HTML lainnya selain HTML.
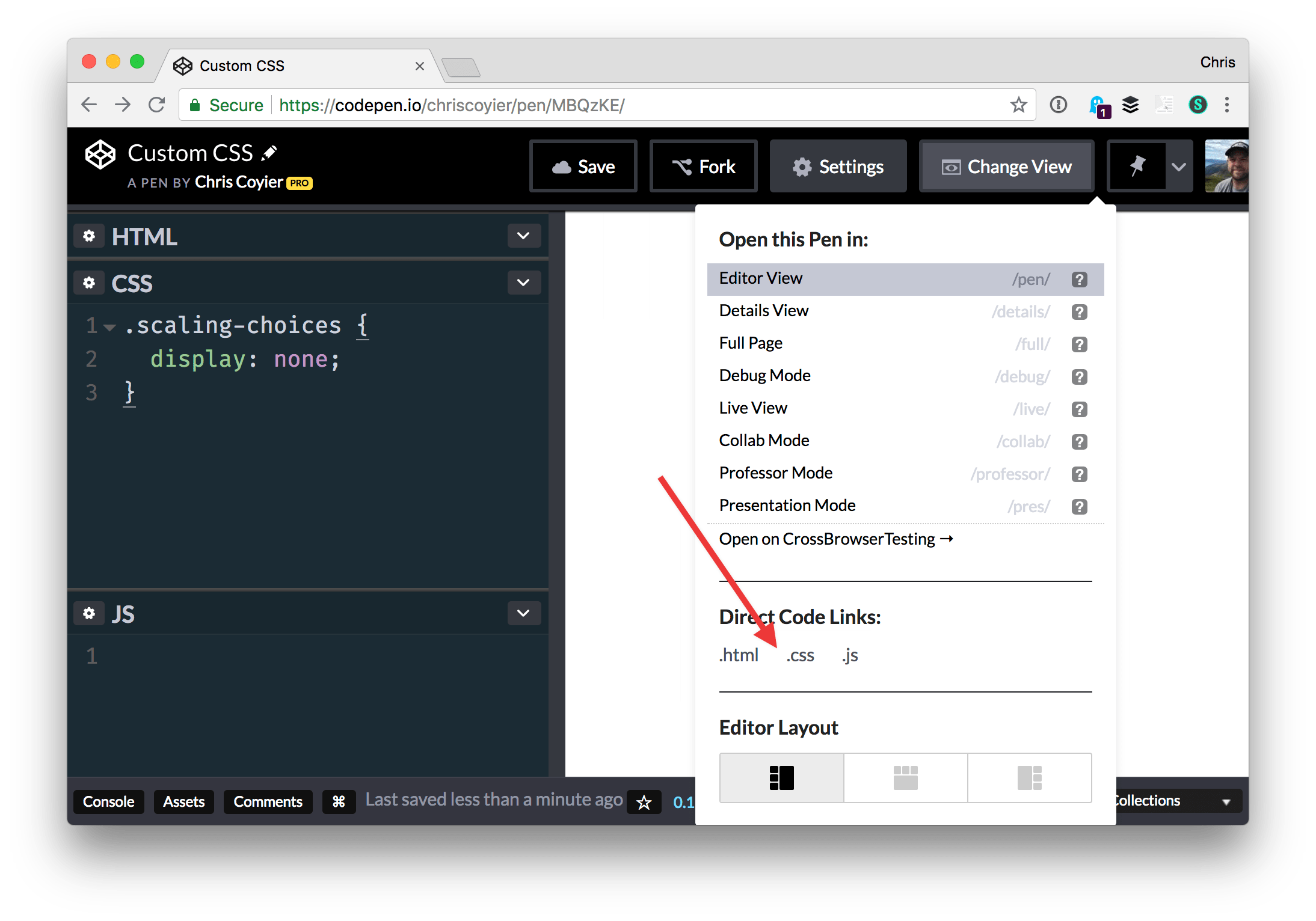
Bagian atas berisi bagian kode, sedangkan bagian bawah berisi pratinjau. Jika Anda perlu menambah tinggi pratinjau, Anda dapat melakukannya dengan memilih tata letak yang berbeda dari menu Ubah Tampilan. Anda dapat menggunakan React, Flutter, dan Vue di CodePen, tetapi Anda tidak akan dapat memilihnya seperti yang Anda bisa lakukan di platform lain. Anda dapat membagikan CodePen Anda di media sosial hanya dengan mengklik tombol Tampilan Detail atau Tertanam. Ini adalah alat terbaik untuk mempelajari kode dan mengeditnya secara real time, sementara juga memungkinkan Anda untuk melihat hasil secara real time. Jika Anda ingin menyalin pena persis seperti itu, gunakan fitur Fork (opsi keempat dari sisi kanan footer Code Editor ). Saat Anda mengunduh kode, Anda akan melihat versi yang dikompilasi di folder yang dibuat untuk itu.
Alat CodePen memungkinkan kita untuk menggunakan perpustakaan, praprosesor, dan kerangka kerja yang telah dibuat sebelumnya untuk mengedit kode . Kita dapat melakukannya dalam hitungan menit dengan mengonfigurasi pena dalam bahasa apa pun yang kita inginkan. Dengan fungsi ini, kita dapat melihat apa yang terjadi pada perubahan kode secara real-time, sehingga menghemat waktu kita untuk memuat ulang halaman.
Cara Menggunakan Kode Codepen Di Vscode
Untuk menggunakan kode dari Codepen di VSCode, pertama buka Pen yang diinginkan di Codepen. Kemudian, klik tombol "Pengaturan" di sudut kanan atas layar. Di menu "Pengaturan Pena", klik tab "JavaScript". Ini akan membuka kode JavaScript untuk Pena di jendela baru. Selanjutnya, salin kode dari jendela baru dan tempel ke file baru di VSCode. Terakhir, simpan file tersebut dan jalankan untuk melihat hasilnya.
