Cara Menambahkan Kode Kupon di WooCommerce: Panduan Langkah demi Langkah
Diterbitkan: 2024-12-13Kode kupon WooCommerce adalah alat yang ampuh untuk menarik pelanggan dan meningkatkan penjualan. Mereka seperti magnet yang menarik pembeli baru dan mendorong konversi .
Bayangkan menjelajahi toko favorit Anda dengan santai tanpa ada rencana untuk membeli. Tiba-tiba, muncul pop-up yang bertuliskan, “Ini kupon diskon 40%!” Apa yang akan kamu lakukan? Biar saya tebak, mungkin berhenti menggulir dan mulai menambahkan favorit Anda ke keranjang. Itulah kekuatan kupon yang bagus.
Kupon bekerja seperti ini— mereka mengubah browser menjadi pelanggan yang membayar . Apakah Anda ingin menciptakan kegembiraan serupa di antara pelanggan Anda? Nah, periksa panduan ini. Ini akan menunjukkan cara menambahkan kode kupon di WooCommerce. Mari kita mulai!
Bagaimana cara menambahkan kode kupon di WooCommerce?
WooCommerce hadir dengan pembuatan dan pengelolaan kupon bawaan. Ini memungkinkan Anda membuat dan mengelola kode kupon WooCommerce dengan mudah.
Baik Anda ingin memberikan diskon persentase atau diskon keranjang tetap, Anda dapat melakukannya tanpa memerlukan plugin tambahan.
Sebelum Anda membuat kupon pertama, mari kita lihat cara mengaktifkan kupon di WooCommerce:
- Buka
WooCommerce> Settings> General. - Sekarang, centang kotak
Enable the use of coupon codes. - Simpan perubahan untuk diterapkan.
Dengan cara ini, Anda dapat memastikan pelanggan melihat dan menerapkan kupon di halaman keranjang dan halaman pembayaran .
Catatan: Jika opsi ini dinonaktifkan, kolom kupon tidak akan muncul saat checkout.
Pelajari lebih lanjut tentang pengaturan kupon WooCommerce di sini.
Bagaimana cara membuat kode kupon di WooCommerce?
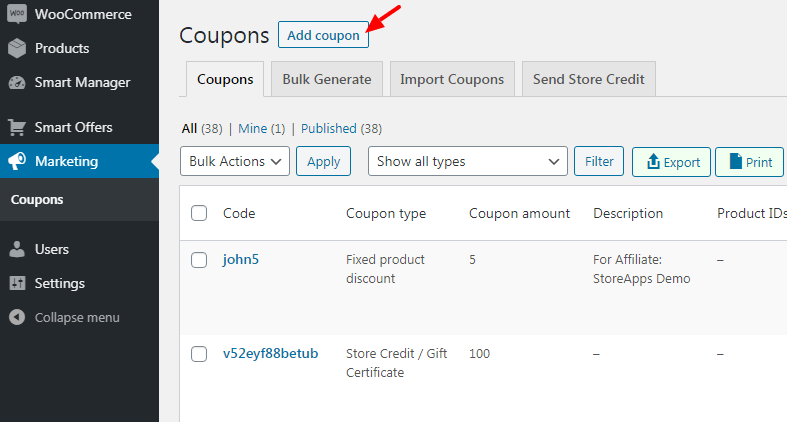
Masuk ke WordPress admin dashboard Anda. Dan navigasikan ke Marketing > Coupons . Klik tombol Add Coupon .

Sekarang ikuti langkah-langkah ini:
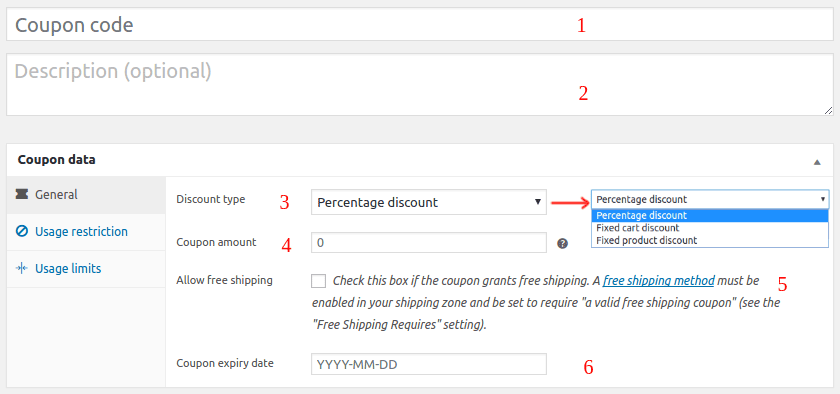
- Masukkan kode kupon. Anda dapat memasukkan kode secara manual atau menggunakan tombol
Generate coupon codeuntuk menghasilkan kode acak. - Tambahkan deskripsi ke kupon Anda. Misalnya, jika Anda menawarkan diskon ini pada hari libur, tambahkan detail tentang kesepakatan tersebut. Ingat, pelanggan Anda tidak akan dapat melihat deskripsi ini. Ini hanya untuk penggunaan internal.
- Buka tab
Generaluntuk mengonfigurasi pengaturan kupon. PilihDiscount type. Anda memiliki tiga opsi:- Diskon persentase: Diskon persentase untuk produk tertentu.
- Diskon keranjang tetap: Jumlah tetap dari seluruh keranjang.
- Diskon produk tetap: Diskon tetap untuk produk tertentu di keranjang.
- Tetapkan jumlah kupon tanpa simbol persentase atau mata uang apa pun. Misalnya ingin memberikan diskon 30%, ketik 30.
- Sekarang, jika Anda ingin mengizinkan pengiriman kupon gratis, dan itu harus berupa kupon virtual, centang kotak
Allow Free Shipping. Catatan: Pengiriman gratis juga harus diaktifkan diWooCommerce > Shipping settings. - Tetapkan tanggal kedaluwarsa kupon Anda.

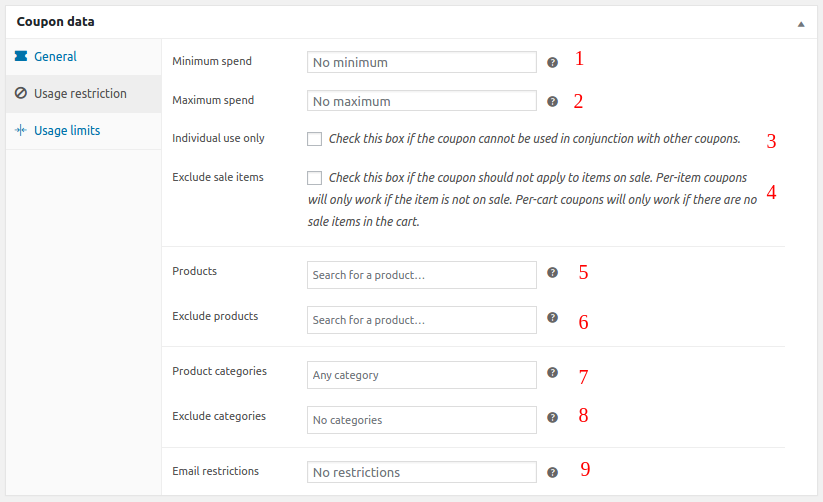
Selanjutnya, buka tab Usage restrictions untuk menyempurnakan cara penggunaan kupon:
- Pembelanjaan minimum: Tetapkan jumlah minimum kupon yang akan diterapkan.
- Pembelanjaan maksimum: Tetapkan jumlah maksimum yang tidak boleh diterapkan pada kupon.
- Hanya untuk penggunaan individu: Centang kotak ini jika kupon tidak boleh digabungkan dengan kupon lainnya.
- Kecualikan item obral: Mencegah kupon diterapkan pada item yang sudah didiskon.
- Produk: Tentukan produk mana yang kuponnya berlaku.
- Kecualikan produk: Mencegah penggunaan kupon pada produk tertentu.
- Kategori produk: Batasi kupon untuk kategori tertentu.
- Kecualikan kategori: Memblokir kupon agar tidak digunakan dengan kategori tertentu.
- Pembatasan email – Masukkan daftar email yang akan diperiksa dengan email penagihan pelanggan agar kupon dapat diterapkan.

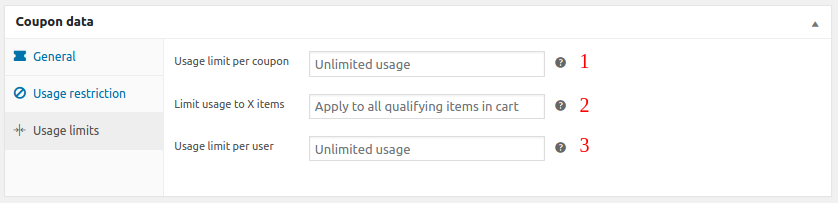
Sekarang, buka tab Usage limits untuk mengontrol seberapa sering kupon Anda dapat digunakan:

- Batas penggunaan per kupon: Tetapkan berapa kali kupon dapat digunakan di seluruh pelanggan.
- Batasi penggunaan hingga x item: Batasi berapa banyak item yang kupon dapat diterapkan dalam keranjang.
- Batas penggunaan per pengguna: Tentukan seberapa sering pelanggan dapat menggunakan kupon.

Setelah semua pengaturan dikonfigurasi, klik tombol Publish .
Selamat, Anda telah mempelajari cara menambahkan kode kupon Woocommerce ke toko Anda.
Tapi tunggu, apakah ini semua? Bagaimana jika Anda ingin menawarkan kartu hadiah atau kredit toko kepada pelanggan Anda? Atau menerapkan kupon secara otomatis?
Jika Anda memerlukan fitur lanjutan, lihat Kupon Cerdas dari StoreApps.
Bagaimana cara menambahkan kupon WooCommerce tingkat lanjut menggunakan Kupon Cerdas?
Kupon Cerdas membawa strategi kupon Anda ke level berikutnya. Ini adalah solusi kupon tingkat lanjut untuk semua kebutuhan kupon Anda .
Anda dapat menggunakan plugin ini untuk membuat semua jenis diskon berbasis aturan yang dapat Anda pikirkan. Dengan menggabungkan beberapa fungsi, Anda menghemat lebih dari $500 untuk plugin tambahan .

Jenis kupon lanjutan yang dapat Anda buat:
- Kupon pengguna baru: Jika Anda ingin memberi hadiah kepada pembeli pertama Anda dengan diskon untuk membawa mereka kembali ke toko Anda.
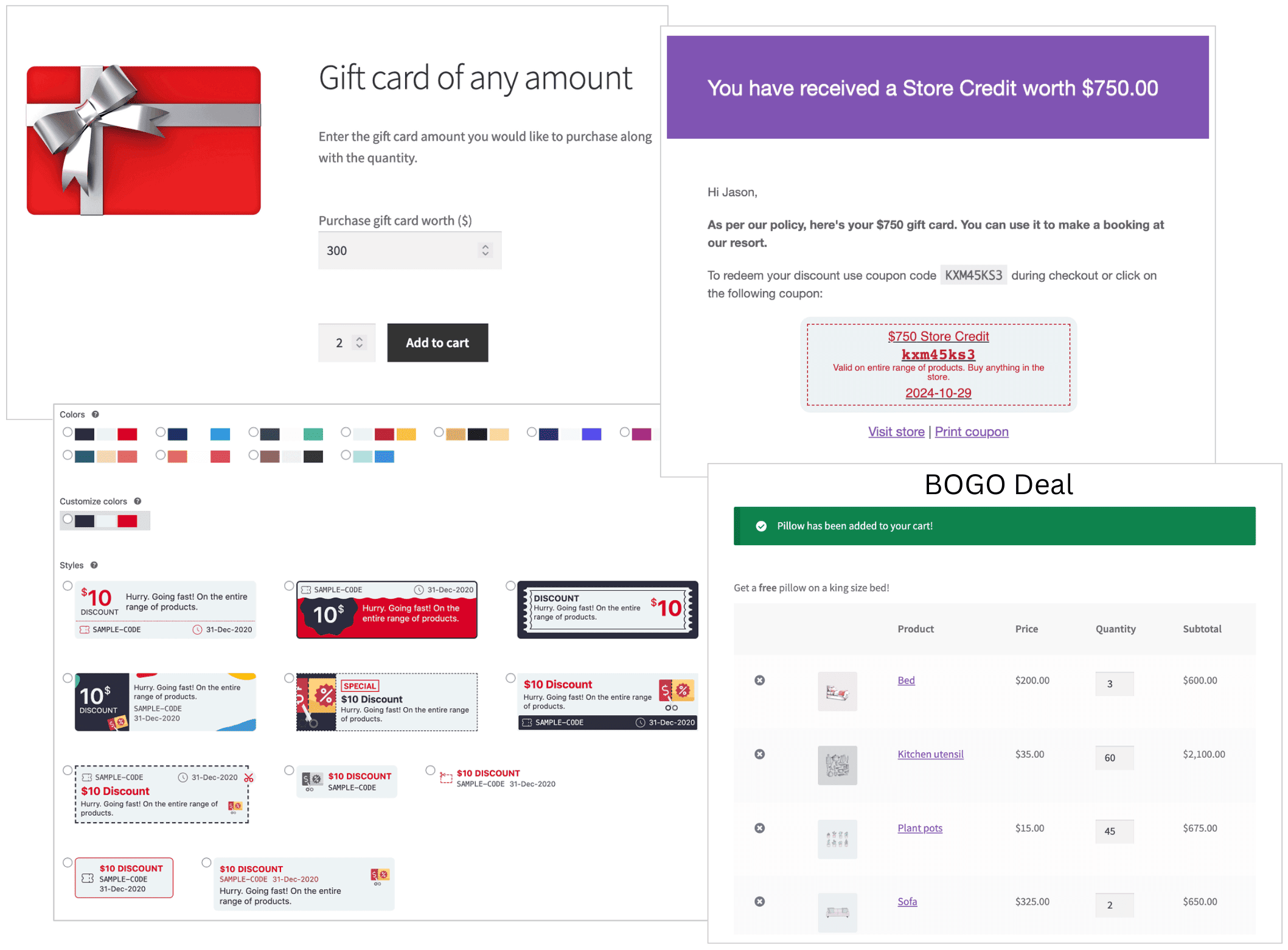
- Kartu hadiah/kredit toko: Kartu hadiah dan kredit toko adalah cara terbaik untuk mendorong pembelian berulang dan memberi penghargaan kepada pelanggan setia. Dengan Kupon Cerdas, Anda dapat membuat berbagai jenis kartu hadiah, termasuk jumlah tetap, denominasi tetap, jumlah berapa pun, diskon, dan fisik.
- Kupon terjadwal: Plugin ini juga memungkinkan Anda merencanakan dan mengotomatiskan pengiriman kupon untuk tanggal tertentu, ideal untuk promosi liburan dan penjualan kilat.
- Beli Satu Dapat Satu (BOGO) & diskon massal: Plugin ini juga mendukung fitur seperti hadiah gratis, penawaran “beli lebih banyak, dapatkan lebih banyak”, diskon berjenjang, dan banyak lagi, menawarkan kemungkinan tak terbatas untuk meningkatkan strategi promosi Anda.
- Terapkan kupon secara otomatis: Tambahkan kode kupon ini di WooCommerce yang secara otomatis berlaku saat checkout dan menciptakan pengalaman berbelanja yang lancar bagi pelanggan Anda.
- Kupon URL: Bagikan URL unik dengan penerapan diskon otomatis melalui berbagai saluran sehingga pelanggan Anda dapat membeli dengan mudah.
- Buat kode kupon WooCommerce secara massal: Gunakan Kupon Cerdas untuk membuat ratusan atau bahkan ribuan kode kupon unik dalam hitungan menit dan menjalankan kampanye promosi besar atau hadiah dengan mudah.
Untuk langkah mendetail dalam membuat setiap jenis kupon, lihat dokumentasi Smart Coupons.
Pengambilan kunci
Terakhir, meskipun WooCommerce adalah cara terbaik untuk memulai dengan kupon, Smart Coupons adalah yang terdepan.
Ini memungkinkan Anda mendapatkan berbagai kupon, mulai dari diskon otomatis hingga kartu hadiah . Plugin ini memiliki semua yang Anda butuhkan untuk membuat strategi kupon yang efektif.
Beli Kupon Cerdas sekarang
