Cara Menambahkan Css Ke Halaman Tertentu Di WordPress
Diterbitkan: 2022-09-11Jika Anda ingin menambahkan CSS ke halaman tertentu di WordPress, Anda harus terlebih dahulu membuat tema anak. Untuk informasi lebih lanjut tentang cara membuat tema anak, silakan lihat artikel kami tentang cara membuat tema anak di WordPress. Setelah Anda membuat tema anak, Anda dapat menambahkan CSS Anda ke file style.css di tema anak Anda. Jika Anda ingin menambahkan CSS ke halaman tertentu di WordPress, Anda perlu menggunakan kait WP_enqueue_scripts. Hook ini memungkinkan Anda untuk menambahkan CSS ke halaman tertentu di WordPress dengan memuatnya hanya di halaman itu. Untuk menggunakan kait ini, Anda perlu menambahkan kode berikut ke file functions.php tema anak Anda: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) .' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Kode ini akan memuat file page-specific.css hanya pada halaman dengan slug page-slug. Anda dapat mengganti page-slug dengan slug halaman yang ingin Anda targetkan. Anda juga dapat menargetkan halaman tertentu berdasarkan ID atau judulnya. Untuk menargetkan halaman tertentu dengan ID-nya, Anda dapat menggunakan kode berikut: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /halaman-spesifik.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Untuk menargetkan halaman tertentu berdasarkan judulnya, Anda dapat menggunakan kode berikut: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
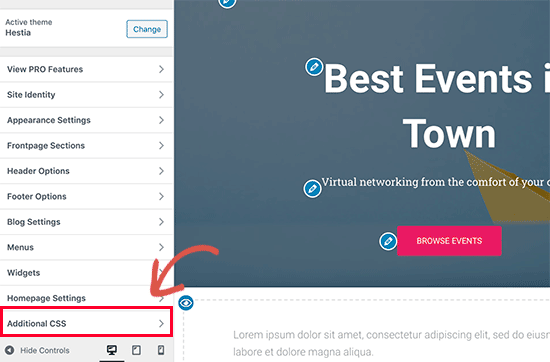
Metode pertama adalah dengan menggunakan penyesuai WordPress. Metode paling sederhana adalah yang direkomendasikan di sini karena ini adalah cara tercepat untuk menambahkan CSS ke header Anda. Anda dapat menggunakan Customizer dengan masuk ke Appearance > customize. Klik “ CSS Tambahan ” dan masukkan kode CSS Anda dari menu tarik-turun.
Bagaimana Saya Menambahkan Css Ke Halaman Tertentu Di WordPress?
 Kredit: church.support.vamtam.com
Kredit: church.support.vamtam.comMasuk ke panel admin WordPress Anda dan navigasikan ke menu Plugin untuk menambahkan plugin baru. Pilih CSS khusus khusus Post/Halaman dari bidang pencarian. Untuk menginstalnya, cukup klik tombol “Install Now” setelah Anda selesai mengunduhnya.
Pada artikel ini, saya akan menunjukkan cara menggunakan CSS khusus pada halaman WordPress tertentu . Untuk menerapkan gaya ke halaman tertentu, Anda harus terlebih dahulu menemukan kelas khusus halaman di bagian tempat Anda ingin menerapkan gaya. Untuk melihat efek gaya Anda, Anda harus terlebih dahulu menyalin dan menempelkan kode CSS Anda ke dalam gaya. File css dapat diakses melalui backend WordPress. Jika Anda ingin menerapkan serangkaian gaya ke beberapa tag pada satu halaman, Anda dapat melihat contoh berikut. Gaya dapat diubah pada beberapa halaman dengan menggunakan CSS yang sama. Satu baris kode mungkin tidak efisien dan memakan waktu, tetapi itu mungkin.
Jika Anda menulis CSS dalam satu baris daripada beberapa baris, Anda akan dapat menargetkan beberapa halaman dengan lebih efektif. Anda dapat membuat halaman blog dengan CSS khusus semudah Anda membuat halaman. Berbeda dengan id halaman, Anda akan ingin mencari id posting unik untuk posting yang ingin Anda gaya. Berikut adalah contoh bagaimana Anda akan menata posting blog tertentu.
Cara Mengganti Css Di WordPress
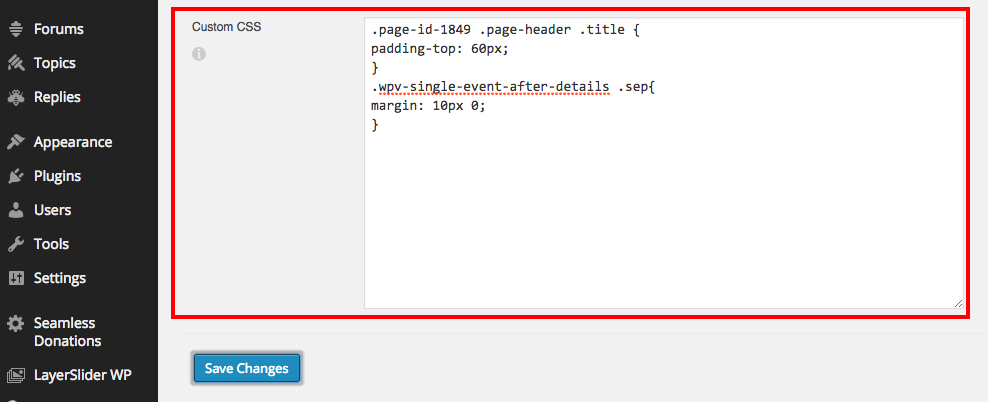
Berikut ini memungkinkan Anda untuk melewati aturan CSS tertentu pada halaman tertentu di WordPress. Pada awalnya, klik kanan pada elemen yang ingin Anda edit dan kemudian terapkan CSS. Ketika Anda mengklik Periksa, sebuah layar akan muncul. Periksa untuk melihat apakah badan berisi tag HTML. Tergantung pada tema yang Anda gunakan, ukuran situs Anda akan berbeda. Penggantian yang sesuai untuk setiap halaman tertentu akan ditentukan oleh preferensi spesifik Anda. Tombol Simpan perubahan akan memungkinkan Anda untuk menyimpan file css yang Anda simpan di situs WordPress Anda sebagai file baru.
Bagaimana Anda Menambahkan Css ke Halaman Tertentu?
 Kredit: bwods.blogspot.com
Kredit: bwods.blogspot.comUntuk menambahkan file CSS ke halaman tertentu, Anda perlu mengedit kode HTML halaman untuk menyertakan link ke file CSS. File CSS biasanya disimpan di direktori yang sama dengan file HTML, jadi Anda harus menggunakan jalur yang benar ke file tersebut. Setelah Anda menambahkan tautan, aturan CSS akan diterapkan ke halaman.
Untuk menambahkan CSS ke halaman web, Anda dapat menggunakan salah satu dari empat metode. Saat menggunakan gaya sebaris, informasi gaya diterapkan langsung ke elemen HTML. Anda dapat menyertakan gaya yang disematkan dengan menggunakan tag gaya yang disematkan di sudut kanan atas dokumen Anda. Gaya biasanya diterapkan ke situs web melalui lembar gaya eksternal. Jika Anda ingin membuat gaya eksternal, cukup buat file eksternal yang berisi semua informasi gaya Anda. Dalam hal ini, Anda dapat menautkan file ini ke halaman HTML sebanyak yang Anda inginkan. Untuk menambahkan stylesheet ke halaman web, sertakan tag <link>. Dimungkinkan juga untuk mengimpor lembar gaya eksternal menggunakan aturan @import CSS.

Bagaimana Cara Mengedit Css Halaman WordPress?
Masuk ke backend WordPress Anda lalu klik tombol Appearance untuk mengakses layar kustomisasi tema. Anda akan memiliki pratinjau langsung situs web Anda, dengan opsi di sisi kiri untuk menyesuaikan elemen seperti warna, menu, atau widget lainnya.
Anda akan dapat dengan mudah menyesuaikan CSS WordPress dengan bantuan tutorial ini. Perubahan pada CSS tema dapat bervariasi tergantung pada proses pengeditan. Pengeditan CSS tambahan tersedia untuk pengeditan kode, dan pengeditan kode di Editor Tema dan melalui plugin juga dimungkinkan. Siswa yang hanya memiliki pemahaman dasar tentang CSS akan mendapat manfaat dari tutorial ini. Jika tema Anda termasuk custom. CSS, Anda harus memasukkannya; jika tidak, Anda harus menyertakan kode css khusus pada halaman tema. Setelah mengedit file, Anda harus mengklik tombol Perbarui File untuk membuat perubahan yang diperlukan.
Bagian ini akan memandu Anda melalui cara mengedit CSS WordPress Anda menggunakan plugin. Menggunakan plugin WordPress, Anda dapat menyesuaikan dan menambahkan kode CSS WordPress Anda sendiri. Itu selalu merupakan praktik yang baik untuk menyederhanakan kode CSS, dan ada beberapa plugin yang tersedia untuk melakukannya untuk Anda secara otomatis. CSS khusus dapat dihapus kapan saja, tetapi Anda disarankan untuk membuat cadangan file saat menggunakan edisi tema dasbor.
Anda harus memikirkan beberapa hal saat mengedit CSS Anda. Sebelum Anda memublikasikan perubahan, buatlah sesederhana mungkin dengan menyimpannya. Anda selalu dapat kembali ke gaya asli jika membuat kesalahan dengan mengeklik “Publikasikan perubahan” di sudut kanan atas editor. Kedua, konvensi penamaan yang konsisten harus digunakan untuk merujuk ke file CSS Anda. Jika Anda menyertakan keduanya, Anda dapat menyertakan file style.css dan nama tema. CSS didefinisikan dalam file style.tpl. Anda juga harus menyertakan nama untuk setiap file CSS dalam proyek Anda jika mereka memiliki lebih dari satu. Jika Anda ingin memastikan bahwa file CSS di halaman Anda disertakan dalam HTML, buat tanda centang di samping “Sertakan di kepala” saat menyimpan perubahan Anda. Anda harus memuat CSS Anda segera setelah Anda menerimanya dari stylesheet lainnya. Jika Anda ingin mempelajari lebih lanjut tentang cara mengedit CSS Anda, sebaiknya tonton tutorial kami tentang cara menggunakan editor.
Bagaimana Cara Mengubah Jalur Css Di WordPress?
Jika Anda ingin mengubah jalur CSS di WordPress, Anda perlu mengakses file WordPress Anda melalui klien FTP atau panel kontrol hosting Anda. Setelah Anda mengakses file WordPress, Anda harus mencari file "style.css". Setelah Anda menemukan file "style.css", Anda perlu mengedit file dan mengubah jalur CSS.
File Style.css khusus untuk setiap tema WordPress. Gaya, struktur, dan warna situs web WordPress semuanya bergantung pada ini. Jika Anda ingin mengubah cuplikan kode, Anda harus terlebih dahulu mengubah CSS di dashboard WordPress Anda. Buat perubahan pada situs web Anda menggunakan editor dasbor WordPress. Ketika Anda mengklik opsi Inspect, Anda akan dibawa ke layar yang dibagi menjadi dua bagian. Buat daftar semua kelas atau bagian dalam kode dan buat perubahan yang diperlukan di sana. Setelah Anda membuat perubahan pada file, Anda kemudian dapat melihat melalui perubahan ke situs. Anda dapat menemukan bagian gaya situs web Anda menggunakan fitur Inspeksi Chrome.
Tambahkan Css Ke Halaman WordPress
Tab CSS tambahan dapat ditemukan di bagian Penampilan di dasbor Anda. Anda akan dapat menambahkan kode CSS apa pun yang Anda inginkan ke alat bawaan ini.
Menggunakan editor CSS, Anda dapat mengubah tampilan situs WordPress.com Anda. Ini menyelesaikan ini dengan memungkinkan Anda untuk mengubah gaya file CSS Anda di tema Anda. Anda dapat meninjau atau memulihkan CSS sebelumnya dengan menggunakan aplikasi Revisi CSS. Informasi lebih lanjut tentang CSS dapat ditemukan di bagian Bantuan CSS di halaman ini. CSS adalah aspek penting dari desain web, dan jika Anda ingin mempelajarinya lebih lanjut, Anda harus mempertimbangkan tips berikut. Saat Anda menambahkan CSS khusus ke editor CSS, itu akan dimuat setelah CSS asli tema. Akibatnya, jika aturan Anda diikuti, gaya tema WordPress.com akan diabaikan.
Jika Anda ingin menambahkan aturan CSS baru ke yang sudah ada, Anda dapat menonaktifkan opsi ini. Pengguna yang masuk ke WordPress.com diharuskan untuk tetap menggunakan Admin Bar (yang merupakan bilah gelap di bagian atas situs). Jika Anda ingin mengubah gaya footer Anda (warna dan ukuran font), Anda dapat melakukannya selama Anda masih membuatnya dapat dibaca. Bisakah Anda menggunakan font web di CSS? Saat menggunakan CSS, Anda dibatasi pada dua font web di ujung depan.
