Cara Menambahkan Font Kustom ke Situs Web Elementor
Diterbitkan: 2022-09-12Setiap pemilik situs web ingin situs web mereka terlihat terbaik dan sangat menarik sehingga pengguna harus memuji & menjelajahi situs web mereka secara menyeluruh.
Dimungkinkan untuk membuat situs web menarik secara visual dengan berbagai cara, dan salah satunya adalah menambahkan font kreatif. Apakah Anda juga berpikir untuk menambahkan font kustom kreatif ke halaman Elementor Anda?
Jika Anda bertanya-tanya tentang ini tetapi tidak tahu cara membuatnya, Anda tidak perlu khawatir.
Di blog ini, kami akan memberikan panduan lengkap tentang menambahkan font khusus ke situs WordPress Anda menggunakan Elementor.
Jadi apa yang kita tunggu? Mari kita mulai.
Bagaimana Cara Menambahkan Font Kustom ke WordPress Menggunakan Elementor?
Jika Anda pernah menggunakan Elementor, Anda pasti tahu betapa mudah dan efektifnya itu. Ada banyak fitur Elementor di mana Anda dapat memberikan tampilan yang menakjubkan ke situs web Anda.
Seiring dengan fitur-fitur ini, Elementor memberikan fleksibilitas untuk menambahkan Font Kustom & menyesuaikan formatnya untuk situs web Anda.
Sebelum melanjutkan, ada beberapa format font default yang didukung oleh Elementor yang perlu Anda ketahui.
Mari kita bahas secara singkat terlebih dahulu.
- File WOFF: WOFF adalah format Web Open Font yang merupakan font OpenType atau TrueType yang digunakan oleh browser modern.
- File WOFF2: File font web ini dibuat dalam file WOFF dalam format 2.0, yang mendukung font OpenType & TrueType memberikan kompresi yang lebih baik daripada WOFF.
- File TTF: File TTF adalah format font TrueType yang dikembangkan oleh Apple dan digunakan di macOS & Windows.
- File SVG: SVG, yang merupakan singkatan dari Scalable Vector Graphics, adalah format gambar vektor berbasis XML. Ini digunakan untuk mendefinisikan format file grafik dua dimensi untuk web.
- File EOT: EOT adalah format file Jenis Terbuka Tertanam yang bekerja pada IE dan dirancang oleh Microsoft.
Ada 2 cara untuk menambahkan font khusus ke situs web Anda:
- Menggunakan Fitur Font Kustom Elementor
- Menggunakan plugin WordPress
Metode 1: Tambahkan Font Kustom ke WordPress menggunakan Fitur Elementor Kustom Font
Untuk menggunakan fitur font kustom Elementor, Anda perlu meningkatkan ke Elementor Pro.
Fitur font khusus tersedia dalam paket Elementor Lite hingga beberapa tahun yang lalu, tetapi setelah peningkatan, itu dialihkan ke pengguna Pro saja.
Ikuti langkah-langkah ini untuk menambahkan font khusus ke situs web Elementor Anda:
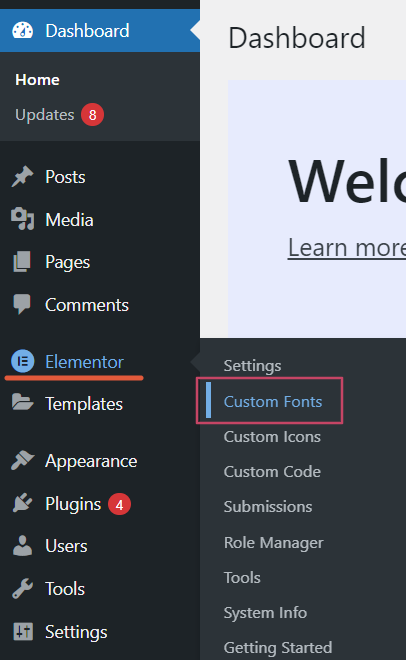
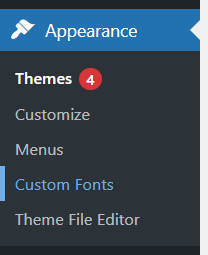
- Langkah 1: Buka Dasbor Admin WP Anda, jelajahi bilah sisi dan arahkan ke Elementor > Font Kustom.

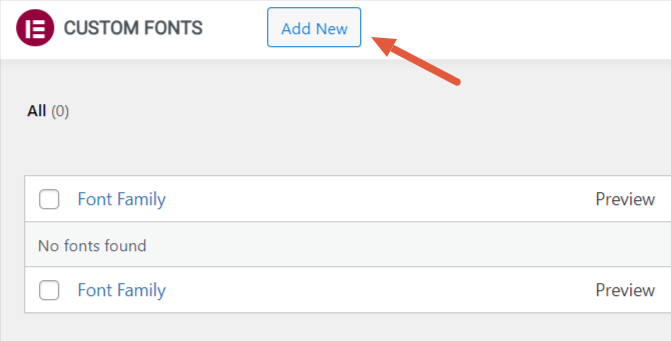
- Langkah 2: Segera setelah Anda mengklik opsi Font Kustom , Anda akan diarahkan ke halaman font kustom Elementor, dan di sana, Anda harus mengklik tombol "Tambah Baru" .

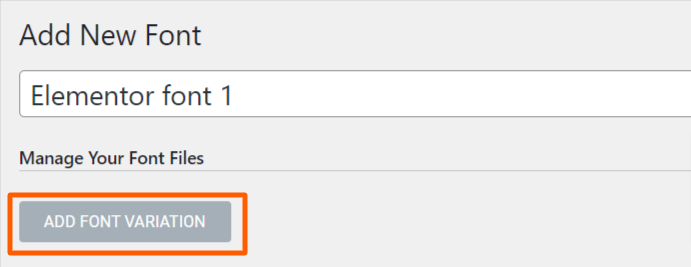
Untuk menambahkan font baru, Anda harus memasukkan nama keluarga font Anda. Di sini kita menamakannya 'Elementor font 1'.
Selanjutnya, klik tombol “Tambahkan Variasi Font” di bawah area judul font.

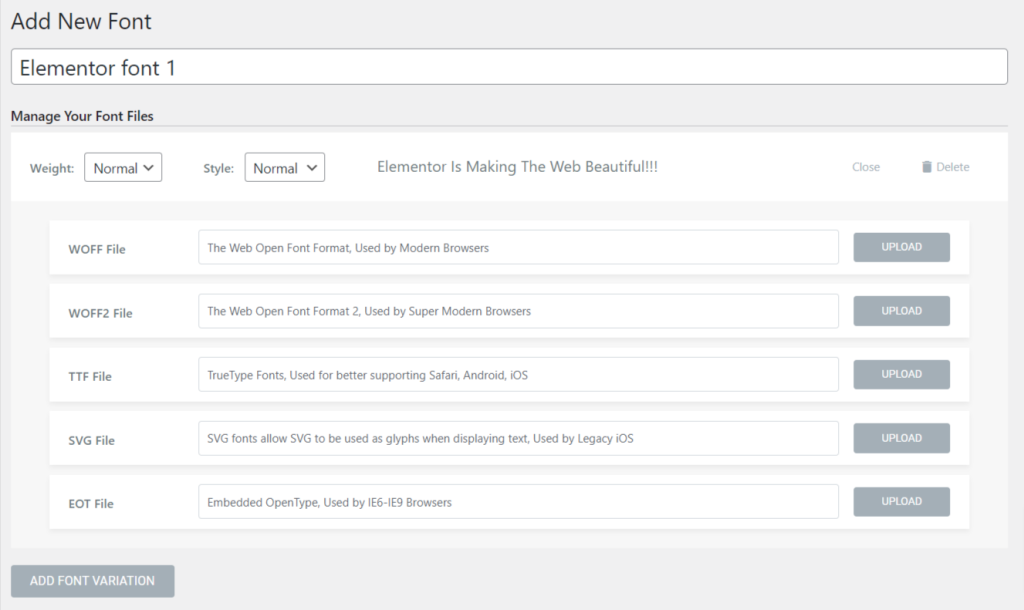
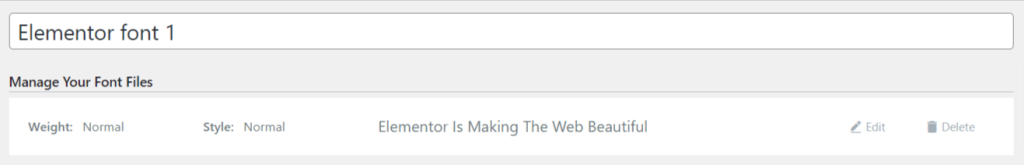
- Langkah 3: Setelah Anda menekan tombol variasi font, Anda akan mendapatkan opsi untuk mengelola & menyesuaikan file font Anda.

Anda dapat mengatur file font Anda sesuai dengan font Weight, Style ( normal, italic, & oblique ), dan File Font seperti WOFF, WOFF2, TTF, SVG, dan EOT.
- Langkah 4: Unduh font gratis atau beli dari internet.
Ada banyak sumber daya gratis & berbayar yang menawarkan font khusus mengagumkan yang kompatibel dengan situs web WordPress dan Elementor.
Di mana Menemukan Font Kustom Gratis
Anda mungkin bertanya-tanya di mana saya dapat menemukan font kustom gratis.
Banyak situs web gratis menawarkan font kustom gratis, seperti fonts.com, Google Fonts, Typekit, dan banyak lagi.
Pastikan untuk memeriksa keaslian situs web sebelum mengunduh atau membeli font.

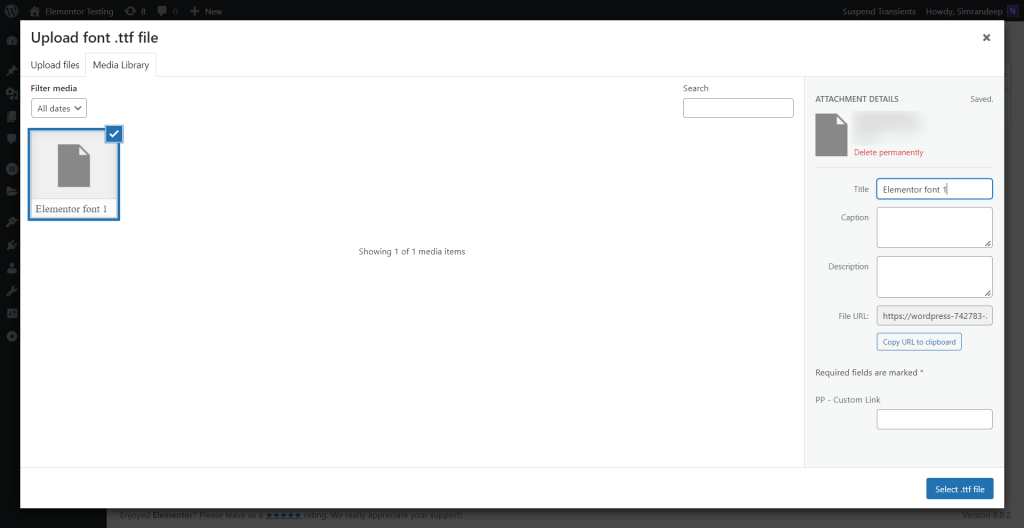
- Langkah 5: Setelah Anda mengunduh font pilihan Anda, Anda harus mengunggah file dalam salah satu dari lima variasi font yang tersedia dan tekan tombol terbitkan.

Namun, untuk hasil yang lebih baik, kami sarankan Anda mengunggah file font dalam kelima format agar konten Anda dimuat dengan lancar di sistem atau browser apa pun.
Ingatlah untuk tidak mengunggah lebih dari satu file font sekaligus dalam semua variasi yang berbeda; jika tidak, ini dapat memperlambat halaman Anda.

Dan kita sudah selesai! Font kami sekarang ditambahkan ke Elementor dan siap digunakan.
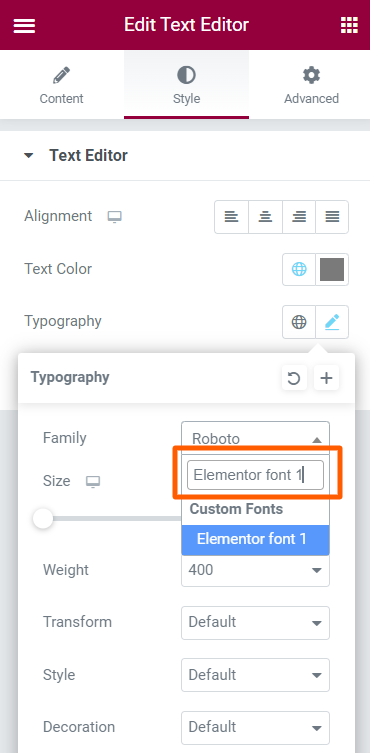
- Langkah 6: Buka halaman editor Elementor, dan di bagian tipografi, cari font yang baru Anda buat, yaitu, ' Elementor font 1'

Terakhir, 'Elementor font 1' yang baru saja kita tambahkan siap digunakan.
Metode 2: Tambahkan Font Kustom Menggunakan Plugin WordPress
Metode ini akan sangat cocok untuk mereka yang menggunakan versi Elementor lite.
- Langkah 1: Buka Dasbor Admin WP. Di bilah sisi admin, klik Plugin > Tambah Baru .

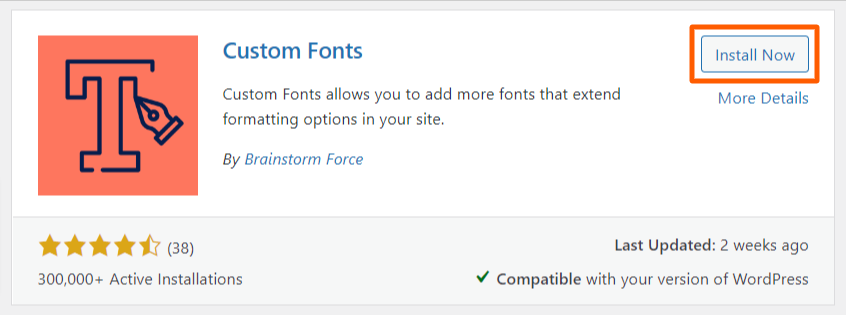
- Langkah 2: Ketik ' Font Kustom, ' tekan tombol Instal Sekarang , dan aktifkan plugin.

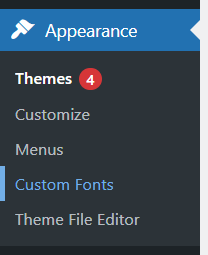
- Langkah 3: Setelah Anda mengaktifkan plugin, Anda akan menemukan opsi, 'font khusus ,' di bawah fitur Penampilan; klik opsi itu, dan Anda siap melakukannya.

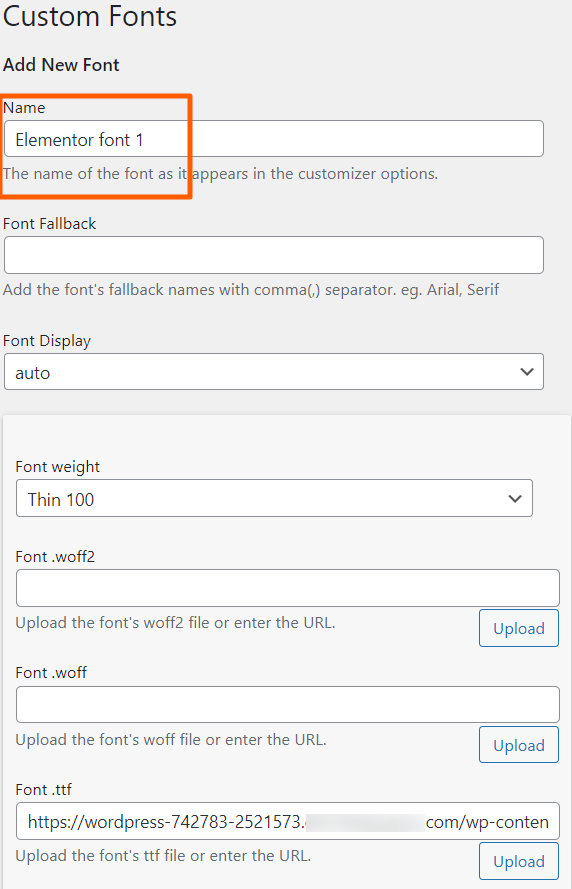
- Langkah 4: Sekarang setelah Anda mencapai bagian font kustom, masukkan nama font dan font fallback. Terakhir, unggah format font satu per satu untuk semua variasi, seperti yang dijelaskan dalam metode 2.

- Langkah 5: File font kustom baru Anda berhasil ditambahkan dan siap digunakan. Anda dapat menemukan font dalam opsi tipografi di dalam tab gaya di halaman editor Elementor Anda.
Sesuaikan konten Anda menggunakan font yang baru ditambahkan di situs web Anda dengan plugin Elementor gratis & font kustom. Namun, jika Anda seorang pembuat kode berpengalaman, Anda dapat dengan mudah membuat font khusus untuk situs web Anda menggunakan Elementor.
Sejauh ini, kami telah menyertakan ketiga metode yang dapat Anda ikuti untuk membuat font kustom Anda sendiri untuk situs web Elementor Anda melalui sumber daya gratis dan berbayar. Pilih salah satu yang sesuai dengan kebutuhan Anda.
Baca Selanjutnya: Cara Menggunakan Elementor
Kami harap Anda menemukan artikel ini bermanfaat. Jika Anda menghadapi kesulitan mengikuti langkah-langkah yang disebutkan dalam artikel ini, jangan ragu untuk menghubungi kami atau kirimkan pertanyaan Anda di bagian komentar. Kami akan mencoba yang terbaik untuk memecahkan pertanyaan Anda.
Jika Anda baru saja memulai perjalanan Anda dengan Elementor, artikel ini, Cara Menggunakan Elementor: Panduan Lengkap untuk Pemula, akan menjadi panduan yang sempurna untuk Anda.
Jika Anda mencari solusi lengkap untuk pembuat halaman Elementor Anda, PowerPack Elementor Addons akan menjadi pilihan terbaik.
Jika Anda menyukai artikel ini, Anda dapat berlangganan buletin kami untuk menerima artikel luar biasa terkait Elementor & WordPress.
Anda juga dapat terhubung dengan kami di platform ini: YouTube, Facebook, dan Twitter.
