Cara Menambahkan HTML dan CSS Kustom ke Situs WordPress
Diterbitkan: 2022-09-14Salah satu hal hebat tentang WordPress adalah sangat dapat disesuaikan. Anda dapat dengan mudah menambahkan HTML dan CSS Anda sendiri ke situs WordPress tanpa harus belajar banyak pemrograman. Pada artikel ini, kami akan menunjukkan cara menambahkan HTML dan CSS khusus ke situs WordPress. Menambahkan HTML Kustom Anda dapat menambahkan HTML kustom ke situs WordPress Anda dengan menambahkan file baru ke tema Anda. WordPress akan secara otomatis mencari file bernama custom.html di folder tema Anda. Anda dapat membuat file ini menggunakan editor teks seperti Notepad atau TextEdit. Setelah Anda membuat file custom.html, Anda dapat menambahkan kode HTML Anda sendiri ke dalamnya. Misalnya, Anda dapat menambahkan header atau footer khusus ke situs Anda. Menambahkan CSS Khusus Selain menambahkan HTML khusus, Anda juga dapat menambahkan CSS khusus ke situs WordPress Anda. Anda dapat melakukan ini dengan membuat file baru bernama custom.css di folder tema Anda. Sekali lagi, Anda dapat menggunakan editor teks untuk membuat file ini. Setelah Anda membuat file custom.css, Anda dapat menambahkan kode CSS Anda sendiri ke dalamnya. Ini akan memungkinkan Anda untuk mengubah tampilan situs Anda, tanpa harus mengedit file CSS tema yang ada. Menambahkan HTML dan CSS Kustom ke WordPress Sekarang setelah Anda mengetahui cara menambahkan HTML dan CSS kustom ke WordPress, Anda dapat mulai menyesuaikan situs Anda dengan isi hati Anda. Ingatlah untuk sering menyimpan perubahan Anda, sehingga Anda tidak kehilangan pekerjaan Anda. Juga, pastikan untuk melihat pratinjau perubahan Anda sebelum Anda mempublikasikannya ke situs langsung Anda. Dengan begitu, Anda dapat melihat penampilan mereka sebelum orang lain melihatnya.
Dalam tutorial ini, saya akan memandu Anda melalui langkah-langkah yang diperlukan untuk menambahkan efek css khusus ke halaman atau posting WordPress mana pun dalam hitungan menit. CSS khusus dapat ditambahkan ke WordPress menggunakan salah satu dari dua metode. Disarankan agar Anda menggunakan editor tema untuk menambahkan CSS Anda langsung ke tema. Opsi kedua adalah menyisipkan tag gaya langsung ke dalam postingan dalam bentuk CSS sebaris . Plugin ini dapat digunakan untuk menambahkan CSS khusus ke tombol Media Sosial 3D yang dapat dibalik. Ini adalah kode sumber dan tutorial untuk tombol media sosial Flipable, yang dapat Anda temukan di sini. Jika Anda menikmati konten kami, silakan lakukan di Facebook atau YouTube.
Bagaimana Saya Menambahkan File Css Kustom ke WordPress?
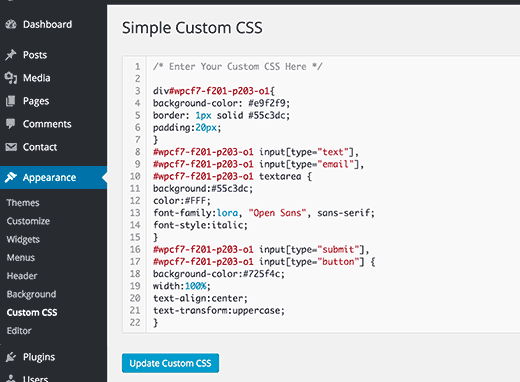
 Kredit: WPBeginner
Kredit: WPBeginnerDi bagian Penampilan dasbor Anda, gulir ke bawah dan pilih CSS tambahan dari menu tarik-turun. Dengan mengklik tombol ini, Anda akan dapat menggunakan alat bawaan untuk menambahkan kode CSS apa pun ke situs web Anda.
Jika Anda ingin melakukan lebih banyak pekerjaan di situs WordPress Anda, Anda mungkin perlu membuat beberapa perubahan. Dalam tutorial ini, kita akan melihat empat metode berbeda untuk menambahkan CSS khusus ke WordPress. Opsi CSS Kustom dapat diakses melalui Customizer atau melalui tema anak. Jika Anda beralih ke tema lain, Anda akan kehilangan CSS khusus Anda. Masukkan aturan gaya di kotak teks yang muncul di bawah petunjuk. Untuk memulai, Anda harus terlebih dahulu memasukkan CSS Anda ke dalam tema Anda. Anda dapat mencoba tema dalam berbagai ukuran layar dengan memilih ikon perangkat kecil (desktop, tablet, seluler) dari bilah sisi Penyesuai.
Selain memungkinkan Anda untuk menambahkan CSS tema-independen ke situs web Anda, menggunakan plugin CSS khusus menghemat waktu Anda. Jika Anda ingin mengubah CSS tema Anda secara signifikan, tema anak adalah tempat yang baik untuk memulai. Anda dapat mengubah file apa pun dari tema induk Anda, seperti CSS, PHP, atau gambar, menggunakan tema anak. Dalam tutorial ini, kita akan menggunakan CSS Kustom Sederhana, yang tidak memerlukan pengkodean tambahan. Anda dapat mengedit file style.html dari editor kode Anda, seperti Atom atau Visual Studio Code, atau menu Appearance di area admin WordPress Anda. Jika Anda ingin menggunakan bahasa kustomisasi, Customizer atau Customizer dapat digunakan untuk menambahkan kode baru Anda. Jika Anda ingin WordPress Core memanggil file CSS eksternal dengan benar, Anda dapat mengunggahnya ke file functions.php dari tema anak Anda.
Jika Anda ingin mempersonalisasi tema WordPress Anda, Anda dapat melakukannya dengan tema anak. Saat membuat aturan gaya khusus untuk tema anak Anda, Anda harus mengedit file style.css terlebih dahulu. Petunjuk berikut akan memandu Anda melalui proses mengantrekan file CSS yang telah diunggah. ThemeForest memberi Anda banyak pilihan tema WordPress.
Bagaimana Saya Mengunggah File Css Ke WordPress?
Untuk menemukan folder dengan file CSS, buka konten WP > tema > NAMA TEMA ANDA. Stylesheet dan style CSS adalah nama yang paling umum untuk mereka. Anda kemudian dapat mengunduh dan mengedit file teks menggunakan program pengeditan teks di komputer Anda. Setelah file CSS diedit, Anda dapat mengunggahnya dengan masuk ke direktori yang sama tempat mereka disimpan.
Mengapa Css Kustom Saya Tidak Berfungsi di WordPress?
Jika Anda mengalami masalah dengan pembuatan CSS , buka admin WP. Setelah itu, Anda dapat menghapus cache (cache WP dan cache browser) dan menyegarkan halaman. Langkah pertama adalah memeriksa apakah cache situs Anda diblokir jika ada plugin atau server caching yang diaktifkan. Hal ini diperlukan untuk menghapus cache ini.
Di mana File Css Kustom Di WordPress?
Ini berlaku untuk setiap tema WordPress. Folder /WP-content/themes/themename/ adalah tempat paling nyaman untuk menemukannya.
Cara Menambahkan Halaman Html Kustom Di WordPress
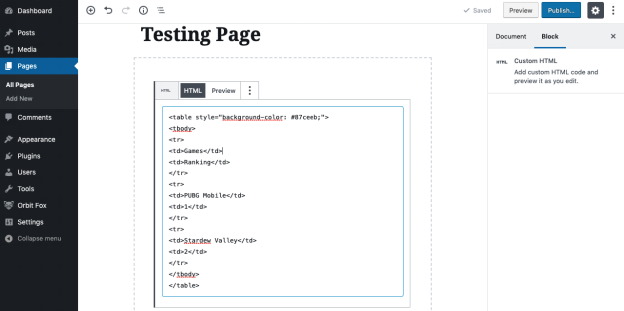
 Kredit: HTML Online
Kredit: HTML OnlineDengan asumsi Anda memiliki halaman HTML khusus yang ingin Anda tambahkan ke situs WordPress Anda, hal pertama yang perlu Anda lakukan adalah mengunggah halaman tersebut ke akun hosting WordPress Anda. Setelah halaman diunggah, Anda dapat mengeditnya di editor WordPress dengan membuka Halaman > Tambah Baru. Di editor WordPress, Anda dapat menambahkan halaman HTML khusus Anda ke area konten. Setelah selesai, Anda dapat memublikasikan halaman dan halaman tersebut akan ditayangkan langsung di situs WordPress Anda.
Haruskah saya membuat halaman HTML khusus untuk situs web wordpress saya? Penambahan halaman HTML bermanfaat karena berbagai alasan. Anda dapat menghindari menghabiskan waktu dan uang untuk sesuatu yang sama sekali tidak dikenal, menghemat waktu, dan memastikan bahwa situs web baru Anda terlihat persis seperti yang Anda inginkan. Ini juga merupakan pilihan yang bagus jika tema pilihan Anda tidak mendukung tata letak halaman tertentu atau tidak dapat membuatnya. Sebelum Anda mulai, Anda harus memastikan halaman HTML kustom Anda sudah rapi. Letakkan template, file index.html, dan dependensi lainnya di komputer Anda dalam folder berlabel “template”. Setelah itu, simpan semua file dalam folder tersebut ke dalam arsip zip.

Arahkan ke server tempat Anda menginstal instalasi WordPress dan unggah arsip. Jika server Anda tidak mendukung pengalihan, Anda tidak akan dapat mengarahkan ulang file index.php saat Anda memasukkan URL untuk halaman HTML khusus. Kesalahan ini dapat diatasi dengan mengedit file .htaccess dan mencarinya. Anda tidak perlu khawatir jika menemukan kesalahan 404 jika Anda mencoba mengakses halaman baru Anda. WordPress sering membuat kesalahan seperti ini, tetapi mudah untuk diselesaikan.
Cara Menambahkan Kode Html Di Header WordPress
Anda dapat menginstal header di bagian Pengaturan. Rekatkan kode ke dalam Script di kotak Header dan simpan.
Dengan menggunakan salah satu metode tersebut, Anda dapat menentukan header atau footer WordPress yang menyertakan kode. Tema situs Anda dapat diedit secara manual, atau dapat di-plugin. Dengan salah satu metode yang tersedia, Anda dapat dengan mudah menambahkan fitur khusus dan data pengguna ke situs web Anda. Beberapa file tema Anda harus diedit jika Anda ingin menambahkan kode secara manual ke header atau footernya. Anda dapat dengan cepat dan mudah membuat tema anak dengan memilih plugin dari menu tarik-turun. plugin seperti header, footer, dan post injection Jika Anda ingin menggunakan plugin, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Dasbor Pengaturan memungkinkan Anda untuk melihat tab Footer dan Header setelah Anda menginstalnya. Di bagian ini, Anda akan menemukan editor teks untuk menambahkan cuplikan kode. Kode pelacakan Google Analytics dan JavaScript khusus keduanya disertakan dalam swishpets.
Cara Menambahkan Header Di WordPress
WordPress memungkinkan Anda menambahkan header dengan mudah. Anda dapat dengan mudah memilih template dari Dashboard WordPress. Setelah itu, Anda harus memilih template header (atau footer) dan kemudian membuat nama untuk template header Anda. Jika Anda ingin membuat header (atau footer) Anda sendiri, Anda dapat menggunakan template yang sudah jadi.
Bisakah Anda Menggunakan HTML Di WordPress?
Setiap situs web WordPress dibangun di sekitar HTML, yang merupakan blok bangunan penting. Anda dapat mengubah tampilan dan perilaku halaman Anda dengan mempelajari bahkan pemahaman dasar tentang HTML. Kesederhanaan bahasa ini membuatnya mudah dipelajari dan digunakan, bahkan jika Anda belum pernah menulis kode sebelumnya.
Sangat penting untuk memahami cara mengedit HTML di WordPress agar dapat menggunakannya dengan baik. Dengan pengetahuan yang diperlukan tentang kode pengeditan, Anda dapat memecahkan masalah atau solusi pembuatan khusus. Anda dapat membiarkan kode sumber WordPress sendirian dalam banyak kasus, tetapi Anda mungkin perlu mengeditnya sewaktu-waktu. Jika Anda ingin mengedit kode sumber WordPress, Anda memerlukan editor teks HTML seperti Notepad untuk Windows atau Teks untuk Mac. Anda juga perlu menginstal browser modern seperti Google Chrome dan klien FTP seperti FileZilla. Jika Anda ingin mengedit HTML, pilih widget yang diinginkan, buat perubahan, dan simpan. Anda dapat mendesain situs web Anda untuk memenuhi persyaratan tertentu, seperti tata letak, warna, dan font tertentu dengan tema WordPress.
Anda dapat menggunakan tema yang berbeda jika Anda tidak menyukai tema tertentu. PHP dan CSS dapat diedit di WordPress dengan dua cara. Itu dapat diakses melalui editor kode WordPress atau klien FTP. Pengeditan HTML di WordPress membutuhkan alasan yang kuat. Tema dan plugin sudah cukup sering. Jika Anda perlu memperbaiki masalah atau ingin menyesuaikan WordPress, Anda dapat mengedit kode sumbernya. Sebelum melakukan sesuatu, Anda harus memikirkan tujuan Anda, alat yang Anda miliki, dan jumlah waktu yang Anda miliki.
Sangat penting untuk menyertakan judul dan isi di semua situs web, tetapi tidak setiap situs web memerlukan tajuk. Di situs web Anda, Anda dapat menggunakan blok header yang disediakan oleh WordPress untuk menambahkan header. Blok header ini mudah digunakan dan dapat digunakan di halaman atau postingan apa pun. Masuk ke dasbor WordPress Anda dan pilih halaman atau posting yang ingin Anda ubah. Anda akan dapat memilih blok yang ingin Anda edit dengan mengkliknya. Di sebelah kanan, klik tiga titik yang muncul. Anda dapat memasukkan kode Anda dengan memilih 'Edit sebagai HTML'.
Di bagian ini, Anda dapat menyertakan judul, informasi meta, dan tautan ke situs web Anda. Anda juga dapat memasukkan pegangan media sosial dan informasi kontak situs web di akun Anda. Menambahkan blok tajuk ke situs web Anda adalah cara sederhana untuk menambahkan sedikit kilau.
Manfaat Html Untuk Situs WordPress
Dengan platform WordPress, Anda dapat membuat situs web dengan cepat dan mudah, berkat kemudahan penggunaan dan fitur-fiturnya yang luas. Jika Anda baru memulai dengan WordPress dan ingin membuat situs web Anda sedikit lebih dinamis, HTML adalah tempat yang baik untuk memulai. Ini juga akan memungkinkan Anda untuk memasukkan tema dan penyesuaian Anda sendiri di posting dan halaman Anda. Hasilnya, Anda akan memiliki situs web yang lebih dinamis dan terkustomisasi dibandingkan jika Anda hanya menggunakan fitur bawaan WordPress. HTML adalah cara terbaik untuk memperbarui situs web Anda secara teratur, atau untuk membuat yang lebih dinamis dan disesuaikan.
Cara Mengedit Kode Html Di Tema WordPress
Jika Anda ingin mengedit kode HTML Anda di WordPress, Anda perlu mengakses file tema Anda. Anda dapat melakukan ini dengan masuk ke dashboard WordPress Anda dan memilih Appearance > Editor. Ini akan menarik kode untuk tema Anda yang sedang aktif. Dari sini, Anda dapat membuat perubahan pada kode HTML tema Anda. Pastikan untuk menyimpan perubahan Anda sebelum keluar dari editor.
Dengan mengklik tautan "Edit HTML" di bagian "Cara Mengedit HTML" dari Kode Sumber Tema, Anda dapat mengedit HTML di Tema WordPress Anda. Saat Anda menambahkan tema WordPress baru ke dasbor Anda, cukup mudah untuk melakukannya. Kode sumber untuk aplikasi HTML Anda tidak perlu diedit melalui plugin atau platform pihak ketiga. Panduan ini akan membantu Anda dalam memilih solusi yang paling tepat untuk kebutuhan spesifik Anda. Jika Anda seorang teknisi, tidak sulit untuk mengedit kode sumber HTML WordPress dengan klien FTP. Kami akan menggunakan FileZilla dalam artikel ini, yang secara luas dianggap sebagai yang paling aman dan ramah pengguna dari semua alternatif. Anda juga dapat menggunakan perintah cPanel untuk memodifikasi HTML WordPress.
Dengan bantuan cPanel, Anda dapat mengelola situs WordPress, alamat email, nama domain, koneksi database, dan sebagainya. Anda akan belajar cara mengedit sumber HTML WordPress menggunakan CMS WordPress. Jika Anda berniat mengedit HTML WordPress, berhati-hatilah. Jika sumber WordPress Anda berubah, situs Anda bisa terancam.
