Cara Menambahkan Menu Navigasi Kustom di Tema WordPress
Diterbitkan: 2022-11-08Apakah Anda ingin menambahkan menu navigasi khusus di tema WordPress Anda?
Semua tema telah menetapkan lokasi tempat Anda dapat menampilkan menu navigasi. Namun, secara default, Anda tidak dapat menambahkan menu di mana pun kecuali lokasi yang telah ditentukan sebelumnya.
Pada artikel ini, kami akan menunjukkan cara menambahkan menu navigasi khusus ke area mana pun di tema WordPress Anda.

Mengapa Menambahkan Menu Navigasi Kustom di Tema WordPress?
Menu navigasi adalah daftar tautan yang menunjuk ke area penting situs web Anda. Mereka memudahkan pengunjung untuk menemukan konten yang menarik, yang dapat meningkatkan tampilan halaman dan mengurangi rasio pentalan di WordPress.
Lokasi pasti menu Anda akan bervariasi berdasarkan tema WordPress Anda. Sebagian besar tema memiliki beberapa opsi, sehingga Anda dapat membuat menu yang berbeda dan menampilkannya di tempat yang berbeda.
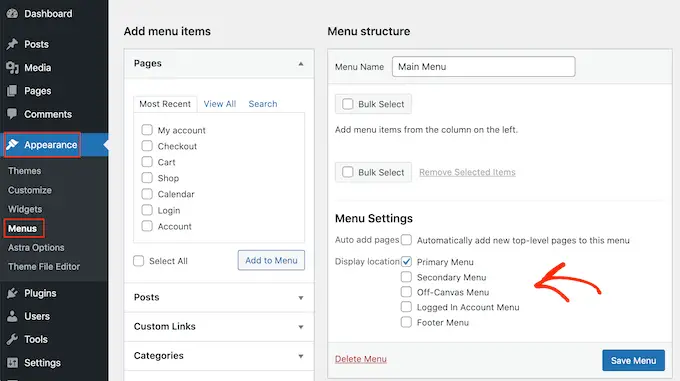
Untuk melihat di mana Anda dapat menampilkan menu di tema WordPress Anda saat ini, cukup buka Penampilan »Menu lalu lihat bagian 'Tampilkan lokasi'.
Gambar berikut menunjukkan lokasi yang didukung oleh Astra WordPress Theme.

Namun, terkadang Anda mungkin ingin menampilkan menu di area yang tidak tercantum sebagai 'Lokasi tampilan' di tema Anda.
Dengan mengingat hal itu, mari kita lihat cara membuat menu navigasi WordPress dan kemudian menambahkannya ke tema Anda. Cukup gunakan tautan cepat di bawah untuk melompat ke metode yang Anda sukai.
- Metode 1. Menambahkan Menu Navigasi Kustom di Pengeditan Situs Lengkap
- Metode 2. Membuat Menu Navigasi Kustom di WordPress Menggunakan SeedProd (Bekerja Dengan Semua Tema)
- Metode 3. Membuat Menu Navigasi Kustom di WordPress Menggunakan Kode (Lanjutan)
Metode 1. Menambahkan Menu Navigasi Kustom di Pengeditan Situs Lengkap
Jika Anda menggunakan tema blok, Anda dapat menambahkan menu navigasi khusus menggunakan Pengeditan Situs Penuh (FSE) dan editor blok. Untuk detail lebih lanjut, Anda dapat melihat artikel kami tentang tema pengeditan situs lengkap WordPress terbaik.
Metode ini tidak berfungsi dengan setiap tema, dan tidak memungkinkan Anda menyesuaikan setiap bagian menu. Jika Anda ingin menambahkan menu yang sepenuhnya disesuaikan ke tema WordPress apa pun, kami sarankan untuk menggunakan plugin pembuat halaman.
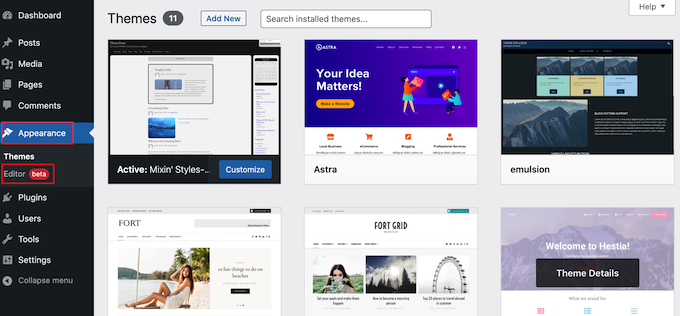
Jika Anda menggunakan tema berbasis blok, buka Appearance » Editor .

Ini akan meluncurkan editor situs lengkap dengan salah satu templat tema aktif Anda yang telah dipilih.
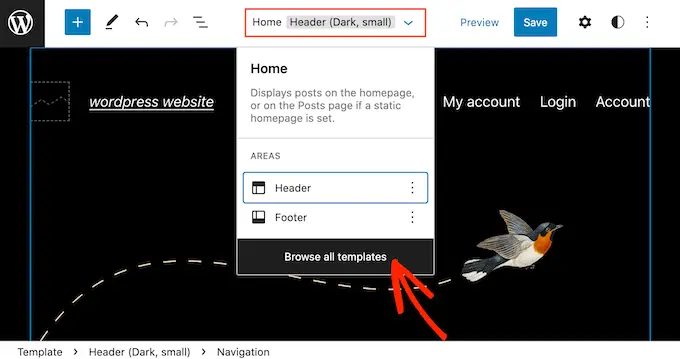
Jika Anda ingin menambahkan menu navigasi kustom ke template yang berbeda, klik tanda panah di toolbar dan pilih 'Jelajahi semua template'.

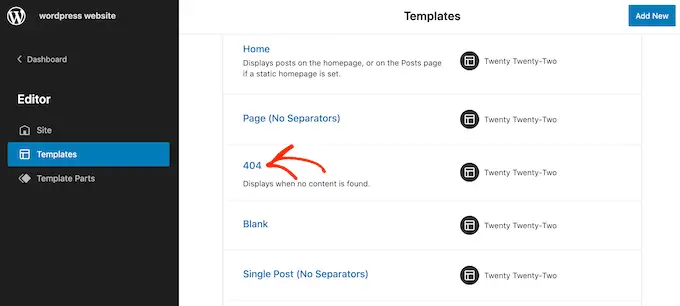
Editor situs sekarang akan menampilkan semua templat berbeda yang merupakan bagian dari tema Anda.
Cukup temukan template yang ingin Anda edit, dan klik.

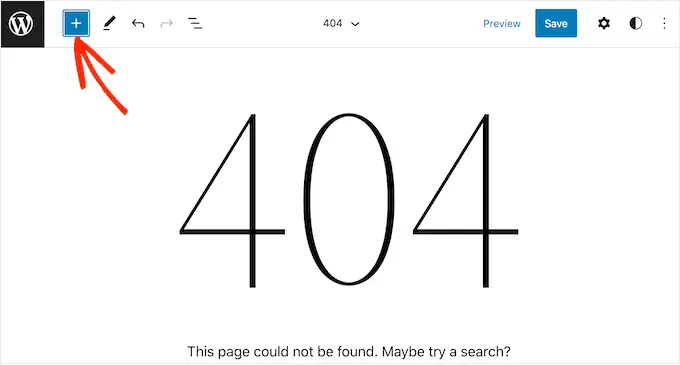
Langkah selanjutnya adalah menambahkan blok Navigasi ke area tempat Anda ingin menampilkan menu Anda.
Di pojok kiri atas, klik tombol '+' berwarna biru.

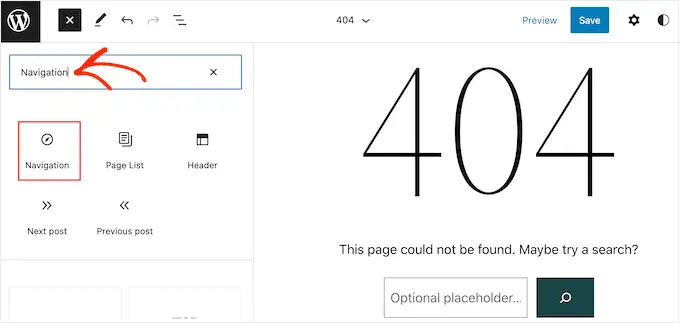
Sekarang, lanjutkan dan ketik 'Navigasi' ke dalam bilah pencarian.
Saat blok 'Navigasi' muncul, cukup seret dan lepas ke tata letak Anda.

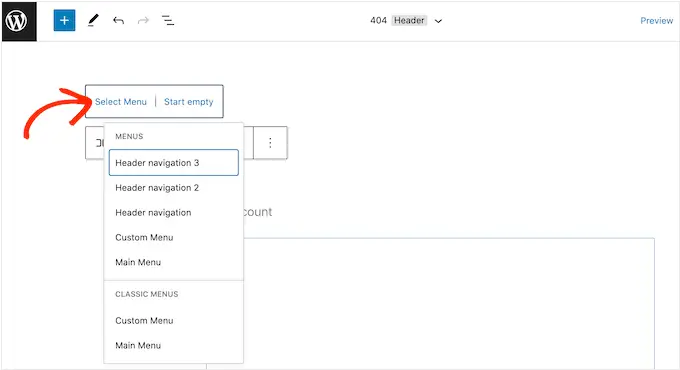
Selanjutnya, klik untuk memilih blok Navigasi.
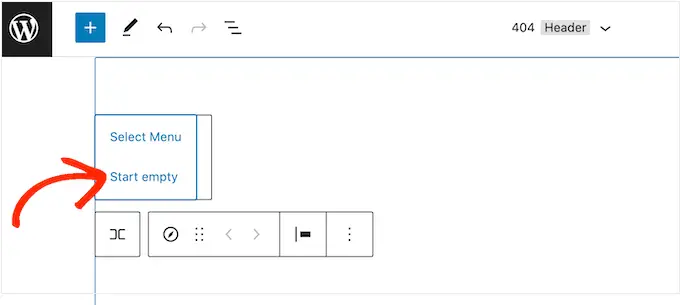
Jika Anda telah membuat menu yang ingin Anda tampilkan, klik 'Pilih Menu' dan tentukan pilihan Anda dari dropdown.

Opsi lainnya adalah dengan mengeklik 'Buat menu baru', yang memungkinkan Anda membuat menu navigasi di dalam editor situs lengkap.
Untuk memulai dengan menu kosong, cukup klik 'Mulai kosong'.

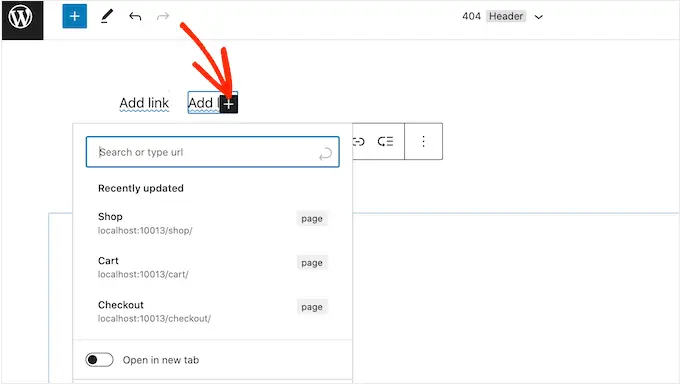
Untuk menambahkan item ke menu baru, cukup klik ikon '+'.
Ini membuka munculan tempat Anda menambahkan posting atau halaman apa pun, dan memutuskan apakah tautan ini harus dibuka di tab baru.

Cukup ulangi langkah-langkah ini untuk menambahkan lebih banyak item ke menu.
Saat Anda puas dengan tampilan menu, cukup klik tombol 'Simpan'. Situs Anda sekarang akan menggunakan template baru, dan pengunjung dapat berinteraksi dengan menu navigasi kustom Anda.
Metode 2. Membuat Menu Navigasi Kustom di WordPress Menggunakan SeedProd (Bekerja Dengan Semua Tema)
Editor situs lengkap adalah cara cepat dan mudah untuk menambahkan menu kustom dasar ke tema berbasis blok. Namun, jika Anda ingin menambahkan menu lanjutan yang dapat disesuaikan sepenuhnya ke tema apa pun, Anda memerlukan plugin pembuat halaman.
SeedProd adalah plugin pembuat halaman WordPress terbaik di pasar dan memungkinkan Anda untuk menyesuaikan setiap bagian dari menu navigasi Anda.
SeedProd hadir dengan lebih dari 180 templat yang dirancang secara profesional yang dapat Anda gunakan sebagai titik awal. Setelah memilih template, Anda dapat menambahkan menu navigasi khusus ke situs Anda menggunakan drag and drop sederhana.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga SeedProd versi gratis yang memungkinkan Anda membuat menu navigasi khusus tanpa menulis kode. Namun, dalam panduan ini, kami akan menggunakan SeedProd Pro karena memiliki lebih banyak template untuk Anda pilih.
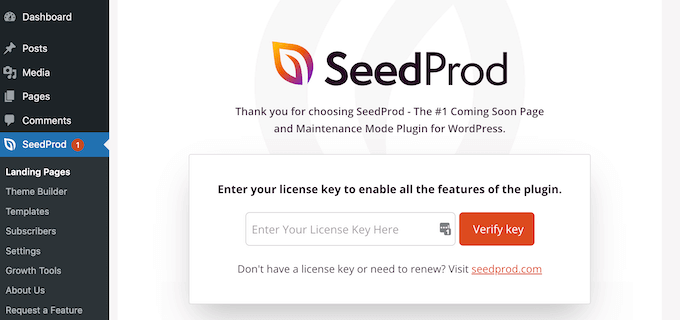
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci, klik tombol 'Verifikasi Kunci'.
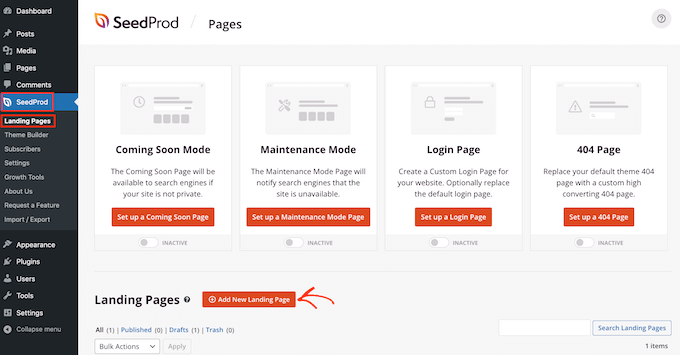
Setelah Anda selesai melakukannya, buka SeedProd »Landing Pages dan klik tombol 'Add New Landing Page'.

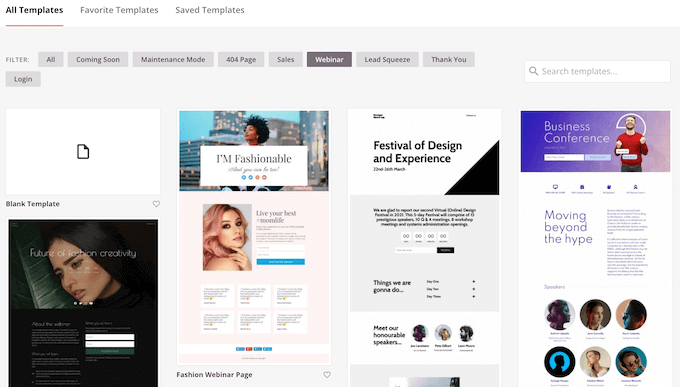
Anda sekarang dapat memilih template untuk halaman kustom Anda.
Untuk membantu Anda menemukan desain yang tepat, semua template SeedProd diatur ke dalam jenis kampanye yang berbeda seperti segera hadir dan memimpin kampanye pemerasan. Anda bahkan dapat menggunakan templat SeedProd untuk meningkatkan halaman 404 Anda.

Untuk melihat lebih dekat pada desain apa pun, cukup arahkan mouse Anda ke template itu lalu klik ikon kaca pembesar.
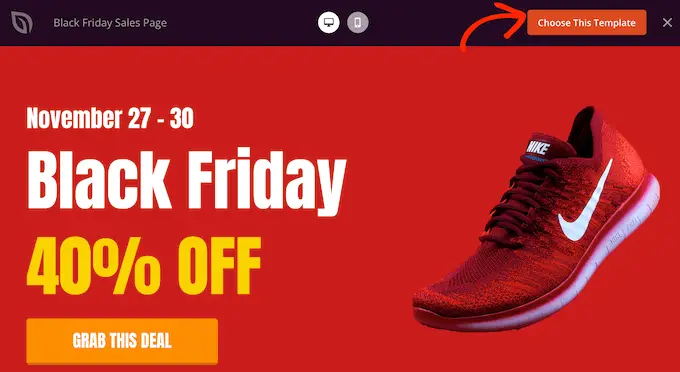
Ketika Anda menemukan desain yang ingin Anda gunakan, klik 'Choose This Template.'

Kami menggunakan template 'Halaman Penjualan Black Friday' di semua gambar kami, tetapi Anda dapat menggunakan template apa pun yang Anda inginkan.
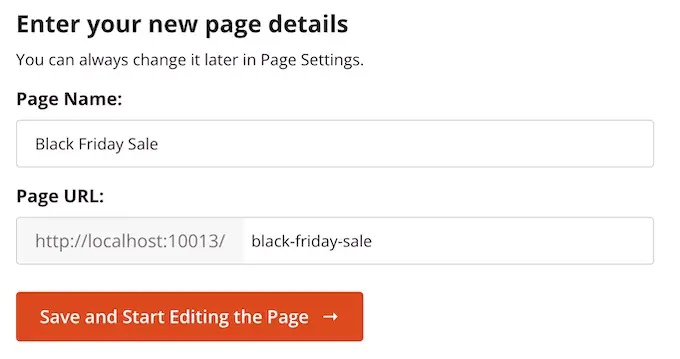
Setelah memilih template, ketikkan nama untuk halaman kustom tersebut. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL ini menjadi apa pun yang Anda inginkan.
Setelah memasukkan informasi ini, klik tombol 'Simpan dan Mulai Mengedit Halaman'.

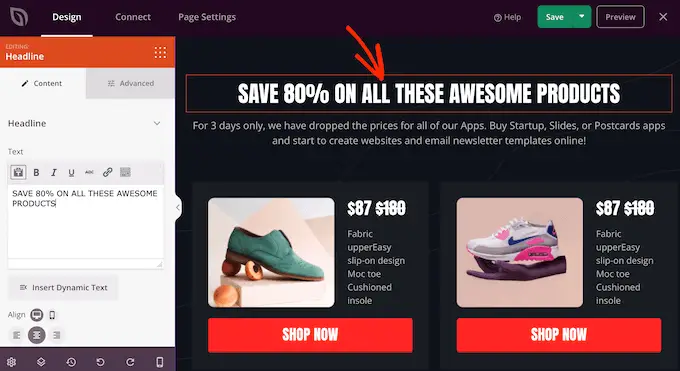
Sebagian besar templat sudah berisi beberapa blok, yang merupakan komponen inti dari semua tata letak halaman SeedProd.
Untuk menyesuaikan blok, cukup klik untuk memilihnya di editor halaman.
Bilah alat sebelah kiri kemudian akan menampilkan semua pengaturan untuk blok itu. Misalnya, pada gambar di bawah, kami mengubah teks di dalam blok 'Judul'.

Anda dapat memformat teks, mengubah perataannya, menambahkan tautan, dan lainnya menggunakan pengaturan di menu sebelah kiri.
Untuk menambahkan blok baru ke desain Anda, cukup temukan blok mana saja di menu sebelah kiri lalu seret ke desain Anda. Jika Anda ingin menghapus sebuah blok, cukup klik untuk memilih blok itu dan kemudian klik ikon tempat sampah.

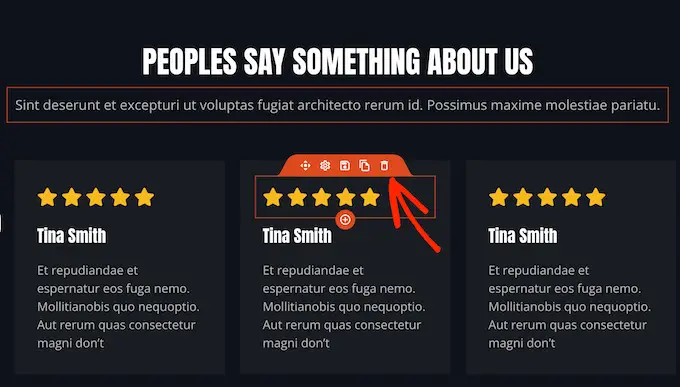
Karena kami ingin membuat menu navigasi khusus, seret blok 'Menu Navigasi' ke halaman.
Ini membuat menu navigasi dengan satu item 'Tentang' default.

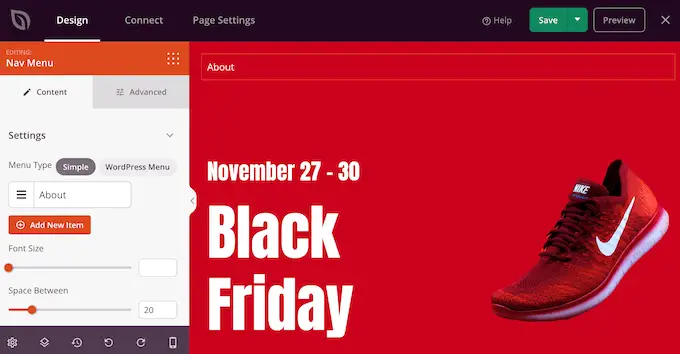
Untuk menyesuaikan item menu ini, klik untuk memilihnya di menu sebelah kiri.
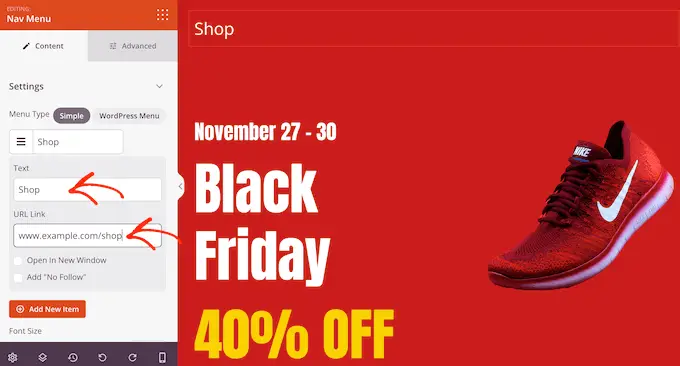
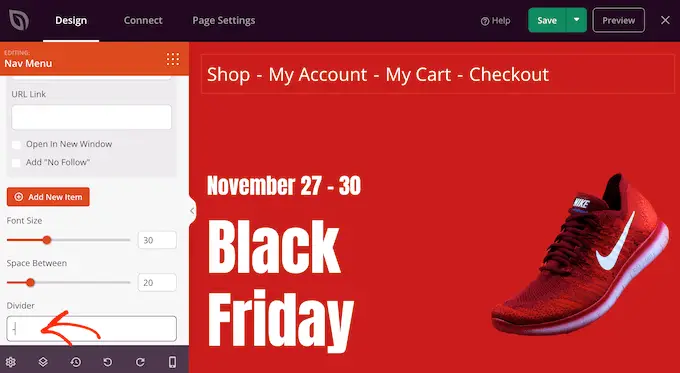
Ini membuka beberapa kontrol tempat Anda dapat mengubah teks, serta menambahkan URL untuk item menu yang akan ditautkan.

Secara default, item menu akan berupa link 'dofollow' dan terbuka di jendela browser yang sama. Untuk mengubah salah satu setelan ini, cukup gunakan kotak centang di bagian 'Tautan URL'.
Pada gambar berikut, kami membuat tautan "nofollow" yang akan terbuka di jendela baru.

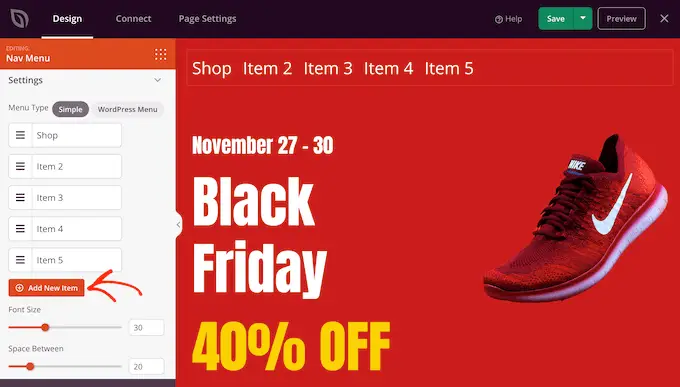
Untuk menambahkan lebih banyak item ke menu, cukup klik tombol 'Tambah Item Baru'.

Anda kemudian dapat menyesuaikan setiap item ini dengan mengikuti proses yang sama seperti yang dijelaskan di atas.

Menu sebelah kiri juga memiliki pengaturan yang mengubah ukuran font dan perataan teks.
Anda bahkan dapat membuat pembatas, yang akan muncul di antara setiap item dalam menu.

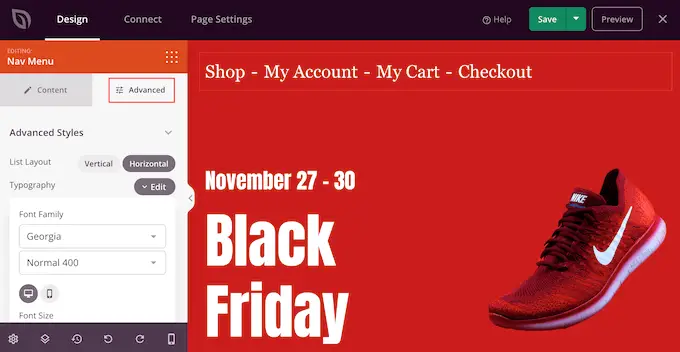
Setelah itu, lanjutkan dan beralih ke tab 'Lanjutan'. Di sini, Anda dapat mengubah warna menu, spasi, tipografi, dan opsi lanjutan lainnya.
Saat Anda melakukan perubahan, pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat mencoba pengaturan yang berbeda untuk melihat apa yang tampak bagus dalam desain Anda.

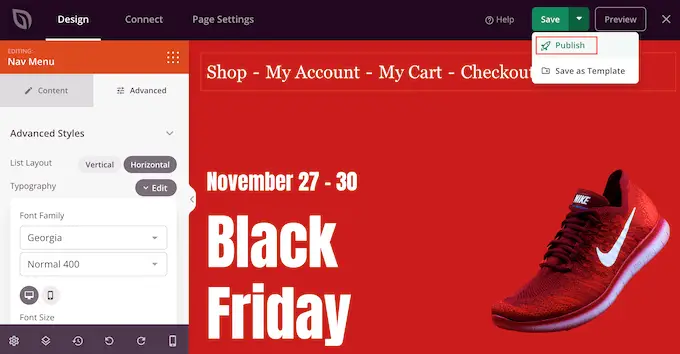
Saat Anda puas dengan tampilan menu ubahsuaian, saatnya untuk menerbitkannya.
Cukup klik panah tarik-turun di samping 'Simpan', lalu pilih 'Publikasikan'.

Menu navigasi khusus Anda dan halaman sekarang akan ditayangkan di blog WordPress Anda.
Metode 3. Membuat Menu Navigasi Kustom di WordPress Menggunakan Kode (Lanjutan)
Jika Anda tidak ingin menyiapkan plugin pembuat halaman, Anda dapat menambahkan menu navigasi khusus menggunakan kode. Biasanya, Anda perlu menambahkan cuplikan kode khusus ke file functions.php tema Anda.
Namun, kami tidak merekomendasikan metode ini untuk siapa pun kecuali pengguna tingkat lanjut, dan meskipun demikian, kesalahan kecil dalam kode Anda dapat menyebabkan sejumlah kesalahan umum WordPress, atau merusak situs Anda sepenuhnya.
Itu sebabnya kami merekomendasikan menggunakan WPCode. Ini adalah cara termudah dan teraman untuk menambahkan kode khusus di WordPress tanpa harus mengedit file inti WordPress apa pun.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode gratis di situs web Anda. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
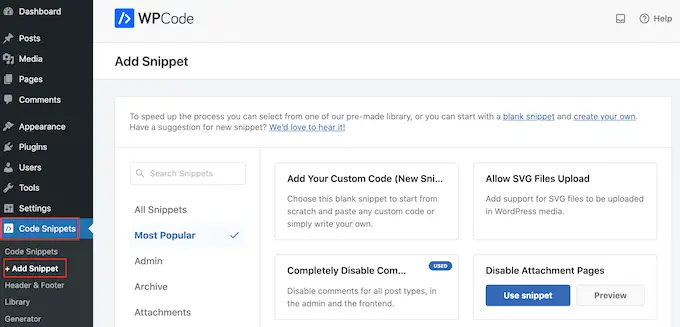
Setelah aktivasi, buka Cuplikan Kode » Tambahkan Cuplikan di dasbor WordPress Anda.

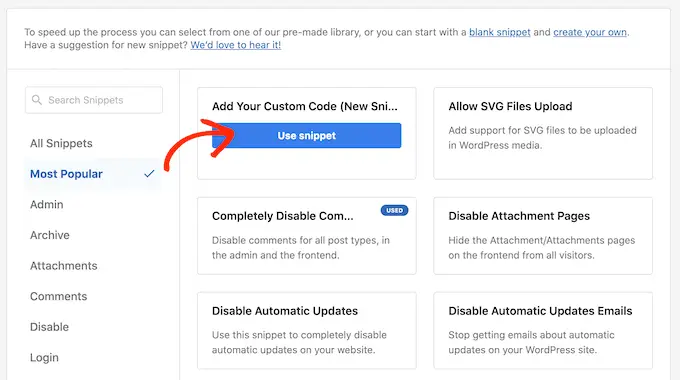
Di sini, Anda akan melihat semua cuplikan siap pakai berbeda yang dapat ditambahkan ke situs Anda.
Karena kami ingin menambahkan cuplikan kami sendiri, arahkan mouse Anda ke 'Tambahkan Kode Kustom Anda', lalu klik 'Gunakan cuplikan'.

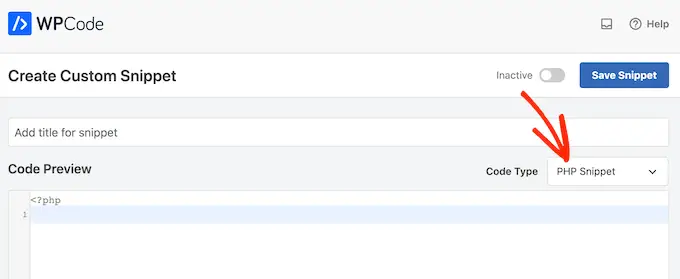
Untuk memulai, masukkan judul untuk cuplikan kode khusus. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi cuplikan.
Setelah itu, buka dropdown 'Code Type' dan pilih 'PHP Snippet.'

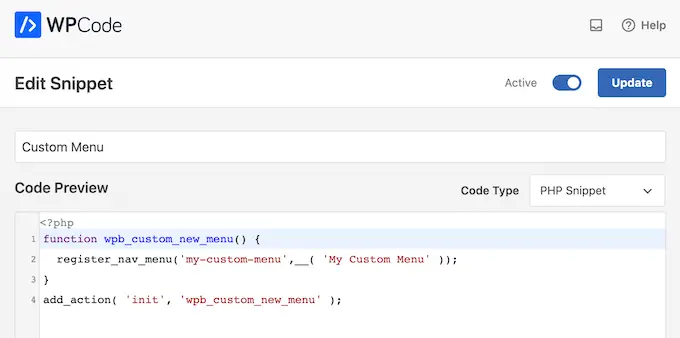
Setelah Anda selesai melakukannya, cukup rekatkan cuplikan berikut ke dalam editor kode:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Ini akan menambahkan lokasi menu baru ke tema Anda, yang disebut 'Menu Kustom Saya'. Untuk menggunakan nama yang berbeda, cukup ubah cuplikan kode di atas.
Jika Anda ingin menambahkan lebih dari satu menu navigasi baru ke tema Anda, cukup tambahkan baris tambahan ke cuplikan kode Anda. Misalnya, di sini kami menambahkan dua lokasi menu baru ke tema kami, yang disebut Menu Kustom Saya dan Menu Ekstra:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
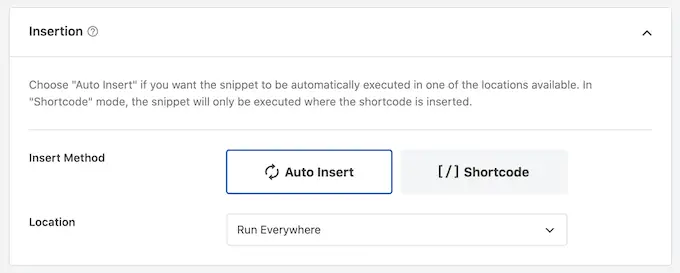
Di bawah kotak kode, Anda akan melihat opsi penyisipan. Jika belum dipilih, pilih metode 'Sisipkan Otomatis' sehingga cuplikan akan otomatis dimasukkan dan dijalankan di situs Anda.
Setelah itu, buka dropdown 'Location' dan klik 'Run Everywhere.'

Kemudian, Anda siap menggulir ke bagian atas layar dan mengeklik sakelar 'Nonaktif' sehingga berubah menjadi 'Aktif'.
Terakhir, lanjutkan dan klik 'Simpan' untuk mengaktifkan cuplikan ini.

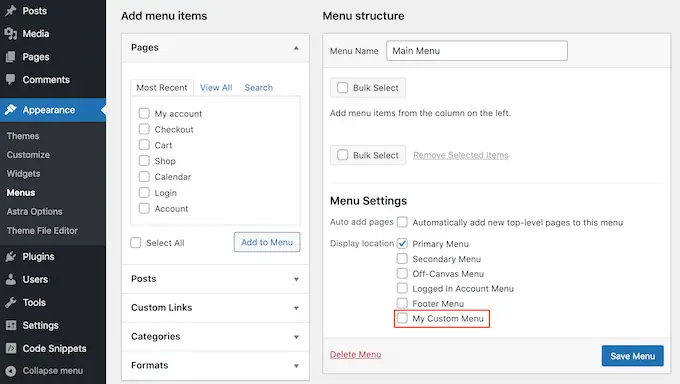
Setelah itu, buka Appearance » Menus dan lihat area 'Display location'.
Anda sekarang akan melihat opsi 'Menu Kustom Saya' yang baru.

Anda sekarang siap menambahkan beberapa item menu ke lokasi baru. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan menu navigasi untuk pemula.
Saat Anda puas dengan menu Anda, langkah selanjutnya adalah menambahkannya ke tema WordPress Anda.
Menambahkan menu navigasi khusus ke tema WordPress Anda
Sebagian besar pemilik situs web menampilkan menu navigasi mereka langsung di bawah bagian tajuk tepat setelah logo atau judul situs. Ini berarti menu navigasi adalah hal pertama yang dilihat pengunjung.
Namun, Anda dapat menampilkan menu navigasi khusus di mana pun Anda inginkan dengan menambahkan beberapa kode ke file template tema.
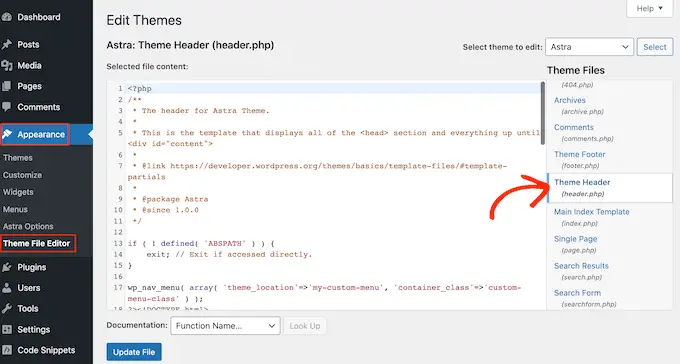
Di dashboard WordPress Anda, pergi ke Appearance » Theme File Editor .
Di menu sebelah kanan, pilih template yang ingin Anda edit. Misalnya, jika Anda ingin menampilkan menu navigasi khusus di header situs web Anda, biasanya Anda ingin memilih file header.php.

Untuk bantuan menemukan file template yang tepat, silakan lihat panduan kami tentang cara menemukan file mana yang akan diedit di tema WordPress Anda.
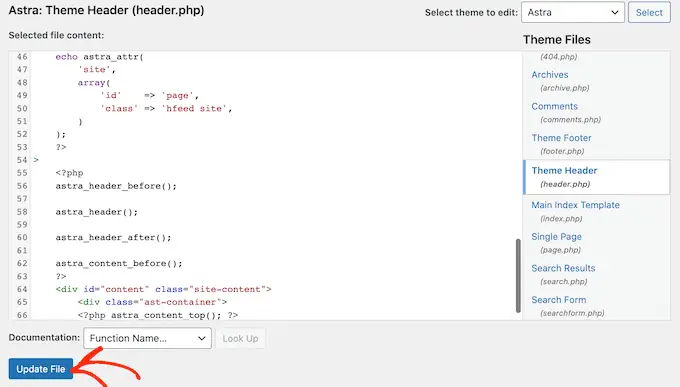
Setelah memilih file template, Anda perlu menambahkan fungsi wp_nav_menu dan menentukan nama menu kustom Anda. Misalnya, dalam cuplikan kode berikut, kami menambahkan Menu Kustom Saya ke tajuk tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Setelah menambahkan kode, klik tombol 'Perbarui File' untuk menyimpan perubahan Anda.

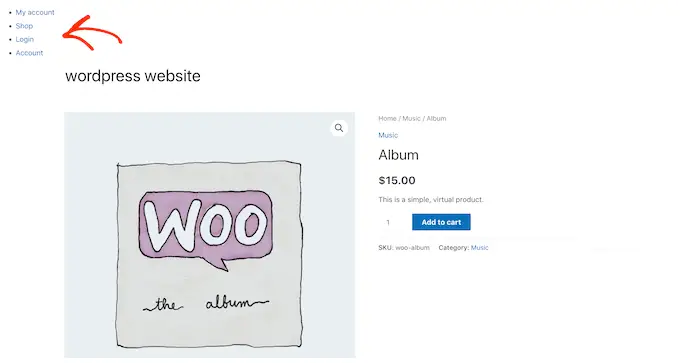
Sekarang jika Anda mengunjungi situs Anda, Anda akan melihat menu kustom beraksi.
Secara default, menu Anda akan muncul sebagai daftar berpoin biasa.

Anda dapat menata menu navigasi khusus agar lebih cocok dengan tema WordPress atau merek perusahaan Anda dengan menambahkan kode CSS khusus ke situs Anda.
Untuk melakukannya, buka Penampilan » Sesuaikan .

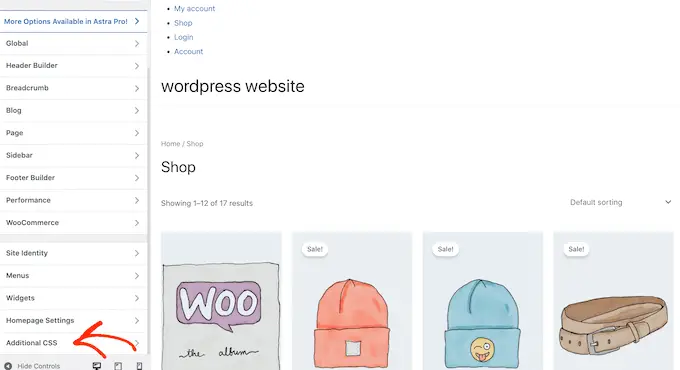
Di penyesuai WordPress, klik 'CSS Tambahan'.
Ini membuka editor kode kecil tempat Anda dapat mengetikkan beberapa CSS.

Anda sekarang dapat mengatur gaya menu Anda menggunakan kelas CSS yang Anda tambahkan ke template tema Anda. Dalam contoh kita, ini adalah .custom_menu_class .
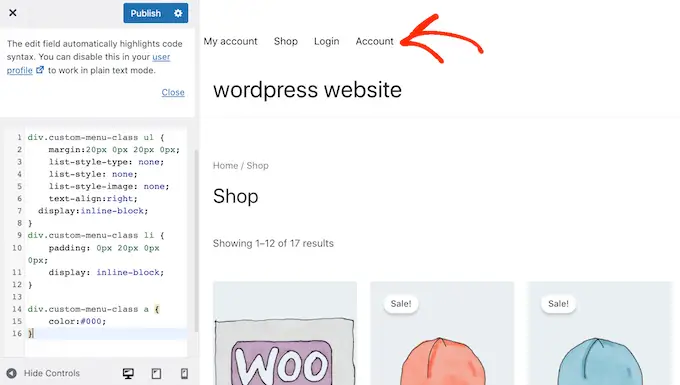
Dalam kode berikut, kami menambahkan margin dan padding, mengatur warna teks menjadi hitam, dan mengatur item menu dalam tata letak horizontal:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Penyesuai WordPress akan memperbarui secara otomatis untuk menunjukkan tampilan menu dengan gaya baru.

Jika Anda puas dengan tampilan menu, klik 'Publikasikan' untuk menampilkan perubahan Anda.
Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara mendesain menu navigasi WordPress.
Lakukan Lebih Banyak Dengan Menu Navigasi WordPress
Dengan WordPress, Anda dapat melakukan lebih dari sekadar menampilkan tautan di menu. Inilah cara mendapatkan lebih banyak lagi dari menu navigasi Anda:
- Bagaimana cara menambahkan ikon gambar dengan menu navigasi di WordPress
- Bagaimana cara menambahkan logika kondisional ke menu di WordPress
- Bagaimana cara menambahkan deskripsi menu di tema WordPress Anda
- Bagaimana cara menambahkan menu responsif layar penuh di WordPress
- Bagaimana cara menambahkan menu mega ke situs WordPress Anda
Kami harap panduan pamungkas ini membantu Anda mempelajari cara menambahkan menu navigasi khusus di WordPress. Anda mungkin juga ingin melihat cara terbaik untuk meningkatkan lalu lintas blog Anda dan cara melacak pengunjung situs web ke situs WordPress Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menambahkan Menu Navigasi Kustom di Tema WordPress pertama kali muncul di WPBeginner.
