Cara Menambahkan Drop Caps di Posting WordPress
Diterbitkan: 2023-04-15Apakah Anda mencari cara untuk menambahkan drop caps di WordPress?
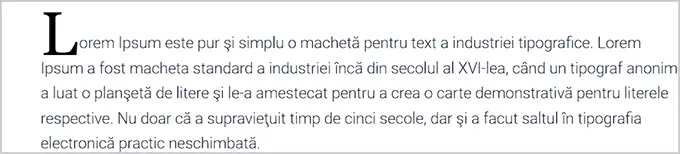
Drop caps adalah cara yang bagus untuk memulai paragraf. Dengan memiliki huruf pertama yang besar, mereka dapat membantu Anda menarik perhatian pembaca dan membuat mereka tertarik untuk membaca konten Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan drop caps dengan mudah di postingan WordPress.

Apa itu Drop Cap?
Drop cap adalah teknik penataan yang biasa digunakan dalam buku cetak dan majalah yang menampilkan bacaan lebih panjang. Huruf pertama paragraf awal pada setiap bab menggunakan ukuran font yang besar.
Biasanya huruf kapital besar memanjang ke bawah hingga jatuh di bawah beberapa baris pertama, itulah sebabnya disebut "batas jatuh".

Menambahkan drop cap membantu konten Anda menonjol dan menarik perhatian pengunjung Anda. Mereka menambahkan sentuhan yang lebih formal dan tradisional pada desain situs Anda.
Ada beberapa cara untuk menambahkan drop caps ke situs web WordPress. Anda dapat menggunakan opsi bawaan di editor blok WordPress atau menggunakan plugin.
Yang sedang berkata, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan drop caps di posting WordPress menggunakan metode yang berbeda.
Jangan ragu untuk mengklik tautan di bawah ini untuk beralih ke metode pilihan Anda:
- Metode 1. Tambahkan Drop Caps Menggunakan Editor Blok WordPress
- Metode 2. Tambahkan Drop Caps Menggunakan Kode CSS
- Metode 3. Tambahkan Drop Caps Menggunakan Plugin
Metode 1. Tambahkan Drop Caps Menggunakan Editor Blok WordPress
Metode ini direkomendasikan untuk semua pengguna karena sudah menjadi default di editor blok WordPress. Saat berfungsi, Anda harus melakukannya secara manual untuk setiap posting. Jika Anda mencari metode otomatis, lewati ke metode 2.
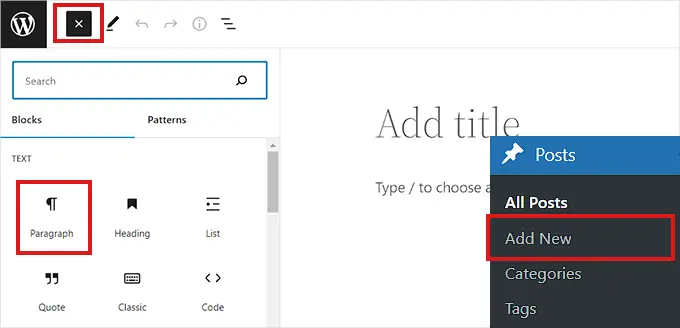
Pertama, buka Posting »Tambah Baru halaman dari dashboard admin WordPress.
Sekarang, cukup klik tombol 'Tambah Blok' (+) di sudut kiri atas layar.
Setelah itu, cukup cari dan klik blok paragraf untuk menambahkannya ke postingan Anda.

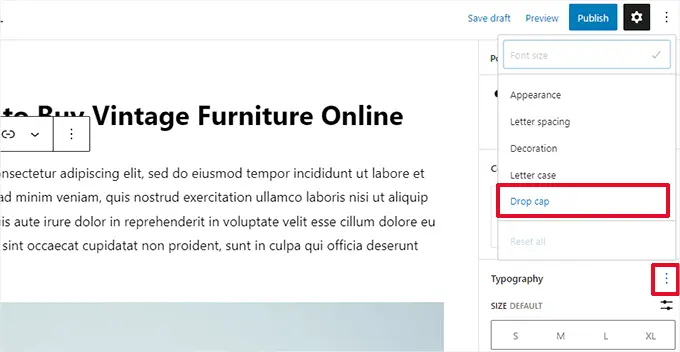
Selanjutnya, Anda perlu membuka Panel Pengaturan Blok di kolom kanan.
Setelah Anda melakukannya, buka bagian 'Tipografi' dan klik ikon tiga titik di sebelahnya untuk membuka opsi tipografi.
Selanjutnya, Anda perlu memilih opsi 'Drop Cap' dari daftar untuk menambahkannya ke bagian 'Typography' Anda.

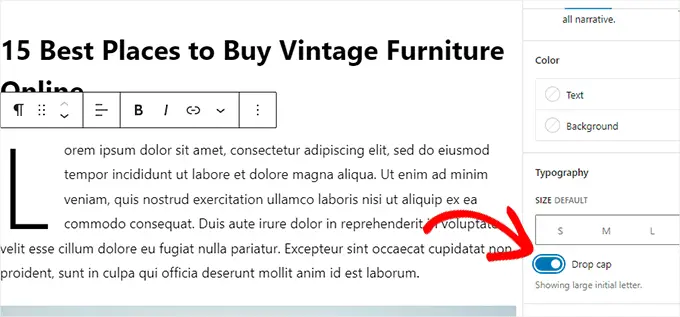
Setelah fitur drop cap ditambahkan, cukup alihkan tombol di sebelah opsi 'Drop Cap' untuk menampilkan huruf awal yang besar di awal paragraf.
Jangan lupa klik tombol 'Simpan Draf' atau 'Publikasikan' di bagian atas untuk menyimpan perubahan Anda.

Anda sekarang telah berhasil menambahkan drop cap ke posting Anda.
Begini tampilannya di situs demo kami.

Perhatikan bahwa opsi drop caps bawaan di editor blok akan menggunakan gaya tema WordPress Anda untuk warna, font, dan ukuran huruf pertama.
Jika Anda ingin mengubah gaya topi drop Anda di editor blok WordPress, maka Anda harus menggunakan kode CSS khusus untuk gaya topi drop Anda.
Metode 2. Tambahkan Drop Caps Menggunakan Kode CSS
Untuk metode ini, kami akan menambahkan kode CSS khusus untuk secara otomatis menambahkan drop caps ke paragraf pertama setiap posting. Anda dapat menambahkan kode CSS ke lembar gaya tema Anda atau menggunakan plugin cuplikan kode.
Kami merekomendasikan penggunaan WPCode, plugin cuplikan kode #1 yang digunakan oleh lebih dari 1.000.000 situs di seluruh dunia. Itu membuatnya sangat mudah untuk menambahkan kode ke situs Anda tanpa kerumitan.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode gratis. Untuk instruksi lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
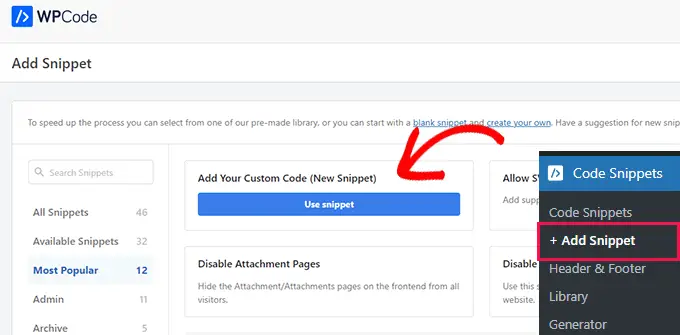
Setelah aktivasi, Anda perlu mengunjungi Cuplikan Kode »+Tambahkan Cuplikan halaman dari sidebar admin WordPress.
Dari sini, Anda perlu mengarahkan mouse ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)'.
Ini akan mengungkapkan tombol 'Use Snippet' yang perlu Anda klik.

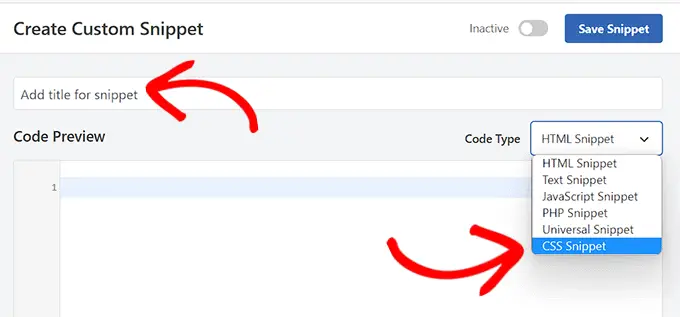
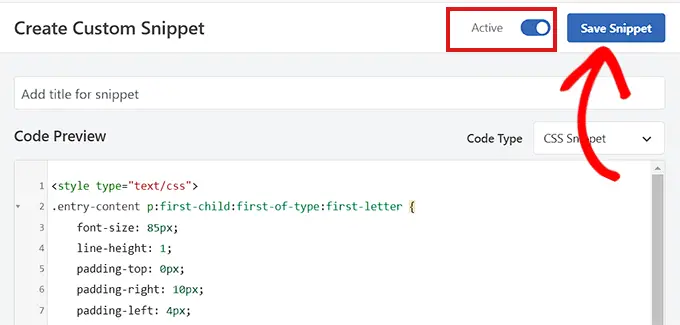
Sekarang Anda berada di halaman 'Buat Cuplikan Khusus', mulailah dengan memasukkan judul untuk cuplikan kode Anda. Itu bisa apa saja yang akan membantu Anda mengidentifikasi cuplikan.
Setelah itu, Anda perlu memilih 'CSS Snippet' sebagai 'Code Type' dari menu dropdown di sebelah kanan.

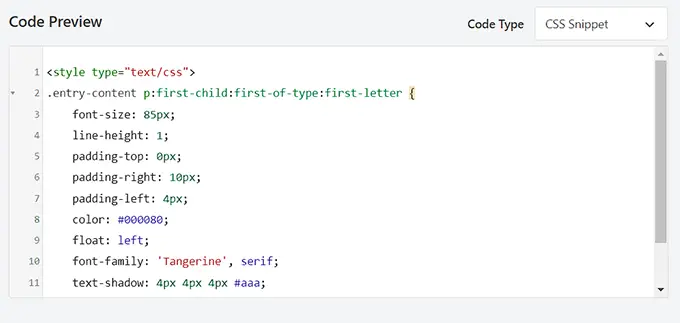
Selanjutnya, cukup salin dan tempel kode berikut di kotak 'Pratinjau Kode'.

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
Beginilah tampilan kode Anda setelah Anda menempelkannya ke 'Pratinjau Kode'.

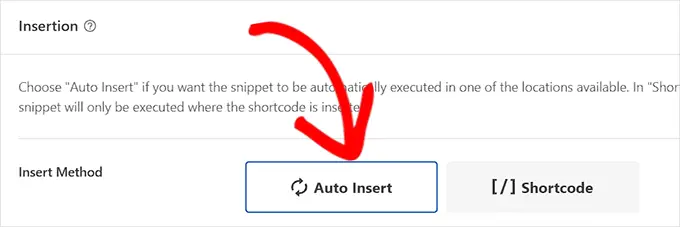
Sekarang, Anda perlu menggulir ke bagian penyisipan dan memilih metode 'Sisipkan Otomatis' jika Anda ingin mengeksekusi kode di seluruh situs Anda.
Anda dapat menggunakan metode 'Shortcode' jika Anda hanya ingin menambahkan drop caps ke posting tertentu.
Setelah Anda menyimpan cuplikan, Anda akan diberi kode pendek yang dapat Anda tempelkan ke editor blok postingan tempat Anda ingin menambahkan huruf kapital.

Setelah itu, kembali ke bagian atas halaman dan alihkan sakelar ke 'Aktif.
Terakhir, klik tombol 'Simpan Cuplikan'.

Cuplikan kode CSS Anda sekarang akan aktif di situs Anda.
Beginilah tampilan drop cap di situs demo kami menggunakan cuplikan CSS di atas.

Metode 3. Tambahkan Drop Caps Menggunakan Plugin
Jika Anda ragu untuk menambahkan CSS khusus, Anda juga dapat menambahkan drop caps menggunakan plugin Initial Letter.
Plugin ini juga memungkinkan Anda untuk mengubah ukuran, warna, dan font dari drop caps.
Catatan: Perlu diingat bahwa plugin Surat Awal belum diuji dengan versi terbaru WordPress dan tidak lagi dikelola oleh pengembang.
Namun, kami menguji plugin dan berfungsi dengan baik. Jika Anda masih tidak yakin, lihat artikel kami tentang plugin yang kedaluwarsa.
Karena itu, pertama-tama, Anda perlu menginstal dan mengaktifkan plugin Surat Awal. Untuk instruksi lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
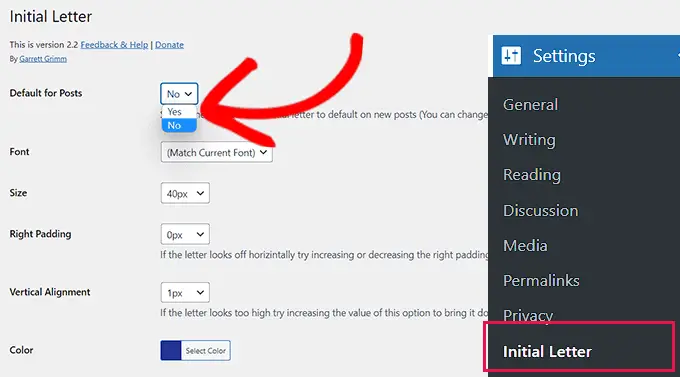
Setelah aktivasi, navigasikan ke halaman Pengaturan »Surat Awal dari sidebar admin.
Dari sini, Anda perlu mengonfigurasi pengaturan untuk drop cap.
Pertama, Anda harus memilih apakah Anda ingin drop cap diterapkan secara otomatis ke posting baru.
Cukup pilih 'Ya' atau 'Tidak' dari menu tarik-turun di samping opsi 'Default untuk Posting'.
Selanjutnya, Anda harus memilih font, warna, ukuran, dan padding yang Anda sukai untuk drop caps.
Catatan: Anda mungkin perlu kembali ke pengaturan setelah mempratinjau situs web Anda untuk menyesuaikan opsi gaya ini.

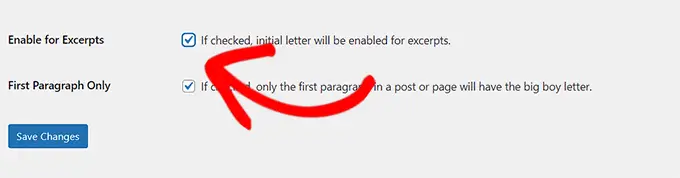
Setelah itu, centang kotak di sebelah opsi 'Aktifkan untuk kutipan' jika Anda ingin drop cap diaktifkan untuk kutipan posting.
Anda juga dapat mencentang kotak di sebelah opsi 'Paragraf Pertama Saja' jika Anda hanya ingin menambahkan huruf besar-kecil ke paragraf pertama posting Anda.

Terakhir, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Anda sekarang dapat mengunjungi pos apa pun di situs web Anda dan Anda akan melihat drop cap beraksi di paragraf pertama pos Anda.

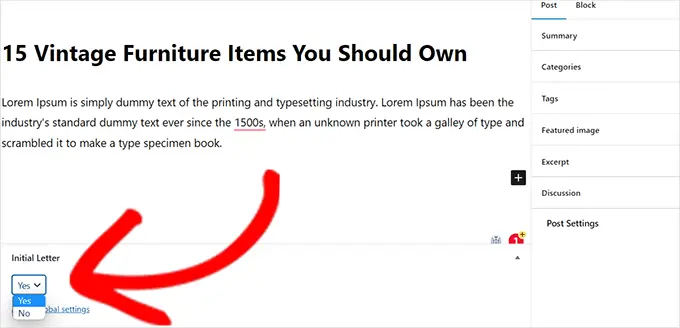
Jika Anda ingin menghapus drop caps untuk sebuah postingan, Anda juga dapat melakukannya dengan membuka postingan tersebut di editor blok.
Sesampai di sana, gulir ke bawah ke bagian 'Surat Awal' dan pilih opsi 'Tidak' dari menu tarik-turun.
Ini akan menonaktifkan drop caps untuk posting itu.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan drop cap di postingan WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara memeriksa apakah posting WordPress Anda diberi peringkat untuk kata kunci yang tepat dan pilihan teratas kami untuk tema WordPress berbasis blok terbaik untuk situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menambahkan Drop Caps di Posting WordPress pertama kali muncul di WPBeginner.
