Bagaimana Menambahkan Drop Shadow Ke Illustrator Svg
Diterbitkan: 2023-02-01Menambahkan drop shadow ke SVG di Adobe Illustrator adalah proses sederhana yang dapat dilakukan hanya dalam beberapa langkah. Pertama, pilih objek yang ingin Anda tambahkan drop shadow. Selanjutnya, buka menu "Efek" dan pilih "Drop Shadow". Sebuah kotak dialog drop shadow akan muncul. Di kotak dialog, Anda dapat mengatur sudut, opasitas, dan jarak bayangan. Anda juga dapat memilih apakah Anda ingin bayangan dilemparkan ke dalam atau ke luar objek. Setelah Anda puas dengan pengaturan Anda, klik "OK" untuk menerapkan drop shadow.
Dalam tutorial ini, kita akan belajar cara menambahkan drop shadow di Illustrator. Akibatnya, kita akan terbiasa dengan efek drop shadow Illustrator serta semua hal lain yang perlu Anda ketahui tentangnya. Tutorial ini tersedia untuk ditonton di saluran YouTube Envato Tuts. Anda dapat memilih dari sejumlah warna dengan mengklik roda warna. Tetapkan nilai ini ke 0% agar bayangan Anda digunakan untuk mengisi bentuk dengan warna yang sama. Selama Anda memilih warna isian yang lebih gelap, tingkatkan kegelapannya. Segera setelah Anda selesai membuat drop shadow, cukup klik OK.
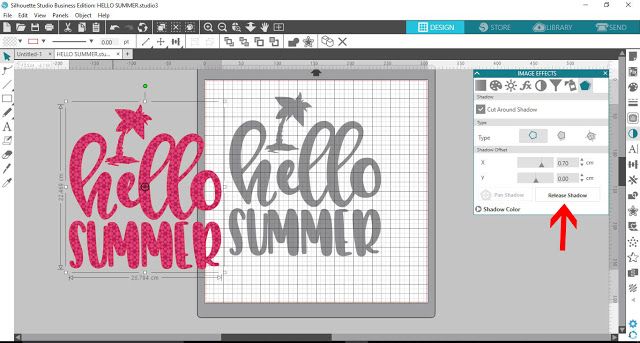
Untuk menambah atau mengubah drop shadow pada kanvas, pertama-tama pilih di toolbar kanvas dengan menahan ikon alat transformasi. Di kanvas, kotak pembatas bayangan jatuh muncul di sekitar lapisan yang dipilih saat Anda menyeretnya. Saat layer tidak terlihat, drop shadow muncul di belakangnya.
Jika memulai ulang atau mengatur ulang preferensi tidak menyelesaikan masalah, Anda mungkin perlu mencobanya lagi. Jika Anda tidak melihatnya, hapus instalan alat Adobe Cleaner dan instal ulang. Jika Anda belum memilikinya, coba perbarui preferensi Anda.
Bisakah Anda Menambahkan Drop Shadow ke Svg?

Fungsi drop-shadow() CSS, serta nilai warna rgba, dapat dengan mudah digunakan untuk menambahkan efek drop-shadow ke elemen svg . Nilai rgba dapat digunakan untuk mengatur opacity bayangan Anda.
Dengan menggunakan filter CSS, kita dapat meningkatkan jumlah bayangan pada SVG kita dengan mengizinkannya untuk berpartisipasi dalam semua kebaikan gelap. Nilai yang bisa ditentukan untuk fungsi filter drop-shadow hampir identik dengan nilai yang bisa ditentukan untuk fungsi box-shadow dan text- shadow . Anda akan melihat SVG Anda dengan drop shadow yang dirancang khusus setelah Anda melakukan ini; bayangan akan dibuat agar sesuai dengan karakteristik spesifik SVG Anda.
Itu Filter Primitif Sangat Cocok Untuk Membuat Drop Shadow Dari Suatu Gambar
Primitif filter feDropShadow adalah alat terbaik untuk membuat bayangan jatuh dari suatu gambar, tetapi tidak mendukung penambahan bayangan kotak. Jika Anda memerlukan bayangan yang lebih akurat untuk teks, Anda harus menggunakan primitif filter fe>Shadow.
Bagaimana Anda Menambahkan Drop Shadow Ke Vektor Di Illustrator?

Ada beberapa cara berbeda untuk menambahkan drop shadow ke vektor di Adobe Illustrator. Salah satu caranya adalah dengan menggunakan efek “Drop Shadow” di bawah menu “Efek”. Anda juga dapat menggunakan efek “ Cast Shadow ” dan “Feather” untuk membuat drop shadow.
Perancang ikon mana pun akan menggunakan Photoshop untuk membuat bayangan jatuh berbulu yang bagus dan transparan , apakah mereka membuat siluet atau ikon. Jika Anda ingin melakukan hal yang sama di Illustrator, gunakan perintah 'Effect -> Stylize -> Drop Shadow'. Akibatnya, bayangan bisa sedikit sulit untuk dikerjakan karena renderingnya sebagai raster. Jika Anda ingin transparansi menjadi '0%,' pilih elips yang lebih besar. Buat campuran dengan memilih elips dan objek; Mencampur. Dengan menggunakan warna, opsi, dan tingkat transparansi, Anda dapat menentukan mana yang akan memberikan hasil terbaik. Beberapa perubahan pada desain Anda juga dapat membuatnya lebih kompleks. Berikut adalah beberapa contoh penggunaannya.
Svg Jatuhkan Bayangan

Filter drop-shadow menyediakan cara untuk membuat drop shadow dengan berbagai intensitas dan warna. Drop shadow ditambahkan sebagai outer shadow yang diimbangi dari elemen. Offset ditentukan oleh nilai atribut stdDeviation. Semakin besar nilainya, semakin kabur bayangannya.

Definisi dasar elemen adalah kependekan dari definisi, dan elemen berisi definisi elemen khusus (seperti filter). Elemen filter memiliki atribut id wajib yang harus digunakan untuk mengidentifikasinya. Efek drop shadow dapat dibuat menggunakan elemen, yaitu>feOffset>. Proses ini memerlukan menggambar gambar atau elemen dan memindahkannya beberapa derajat ke bidang xy.
Bagaimana Menambahkan Drop Shadow Ke Teks Di Illustrator
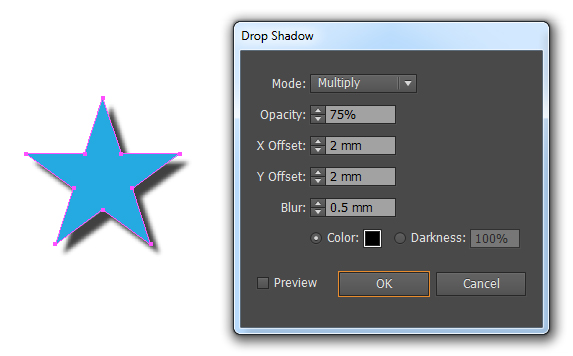
Untuk menambahkan drop shadow ke teks di Illustrator, pertama-tama pilih teks dengan alat Seleksi. Lalu, pergi ke Effect > Stylize > Drop Shadow. Di kotak dialog Drop Shadow, atur opsi Opacity, X dan Y Offset, dan Blur Radius sesuai keinginan. Klik OK untuk menerapkan bayangan jatuh.
Ilustrator Drop Shadow Hilang
Jika ilustrator drop shadow hilang, mungkin karena sejumlah alasan. Alasan paling umum adalah bahwa objek atau lapisan tempat diterapkannya bayangan jatuh telah dipindahkan atau dihapus. Kemungkinan alasan lainnya adalah transparansi objek atau lapisan telah diubah, yang juga dapat memengaruhi bayangan jatuh.
Pilih objek Anda lalu klik Effect untuk menambahkan drop shadow di Illustrator; tidak perlu belajar bagaimana melakukan ini. Tujuan dari kursus ini adalah untuk mengajari Anda cara mengedit drop shadow ke jalur vektor sehingga Anda dapat menggunakannya di seluruh platform. Ada beberapa cara untuk membuat drop shadow Anda tampil beda di menu Drop Shadow. Karena drop shadow biasanya dirender dalam mode Multiply blend, kami akan membiarkan pengaturan itu untuk demonstrasi ini. Anda dapat mempelajari lebih lanjut tentang masing-masing mode campuran di sini. Pilih objek yang bayangannya telah diterapkan dari layar edit drop shadow di Illustrator. Untuk melihat drop shadow Anda, lihat di menu Appearance.
Lapisan dapat dipilih dengan mengkliknya, lalu menyeretnya ke tempat sampah di pojok kanan bawah menu, tempat Anda dapat menghapusnya. Drop shadow dapat dibuat di Illustrator dengan harga yang sangat sederhana dan hemat biaya. Aplikasi lain mungkin memerlukan pembuatan objek duplikat, memburamkannya, dan menempatkannya di bawah aslinya untuk mencapai hal ini. Anda dapat menanggapi pertanyaan atau masalah apa pun yang mungkin Anda miliki dengan meninggalkan komentar di bawah ini.
Ilustrator Pengaturan Drop Shadow Terbaik
Tidak ada satu jawaban pasti untuk pertanyaan ini karena pengaturan drop shadow terbaik di Adobe Illustrator akan bervariasi tergantung pada proyek yang sedang Anda kerjakan. Namun, beberapa tip umum yang perlu diingat saat membuat bayangan jatuh di Illustrator termasuk bermain-main dengan pengaturan opasitas dan sudut untuk menciptakan tampilan yang lebih alami, dan menggunakan warna yang lebih terang untuk bayangan itu sendiri untuk menghindari kontras yang tajam. Bereksperimen dengan pengaturan yang berbeda adalah cara terbaik untuk menemukan yang terbaik untuk desain khusus Anda.
Buat bayangan jatuh di Adobe Illustrator menggunakan langkah-langkah berikut. Drop shadow adalah efek visual yang membuat objek tidak terlihat. Penambahan drop shadow memberi dimensi dan kedalaman ekstra pada gambar. Bayangan cor, yang menambahkan kedalaman dan realisme ke gambar, juga bisa dibuat di Illustrator. Drop shadow memberikan ilusi objek melayang dan ideal untuk tombol dan teks. Drop shadow akan diterapkan jika aset Anda sejajar dengan latar belakang. Akibatnya, aset tampak mengambang di depan latar belakang.
Di ilustrator, Anda dapat mengubah bayangan jatuh dengan berbagai cara. Dengan alat drop shadow Adobe, Anda dapat mengubah mode blending dari drop shadow. Semua judul di kotak dialog drop shadow mengacu pada preset yang berbeda. Cara paling umum untuk membuat bayangan hitam adalah dengan menggunakan pengaturan default. Dimungkinkan untuk menciptakan efek bercahaya jika Anda menggunakan warna yang jauh lebih terang seperti putih dengan latar belakang yang gelap. Jika Anda sedang mencari alternatif untuk Adobe Illustrator, Anda dapat mencoba Vectornator. Karena antarmuka yang sederhana dan ramah pengguna, Anda tidak akan kesulitan memulai dalam waktu singkat.
Berikut tutorial sederhana untuk membuat drop shadow di VECTornator. Anda dapat mengaktifkan blur dengan memilihnya di Mac Style Inspector. Anda akan dapat melihat bayangan yang lebih besar atau lebih kecil saat kekaburan bertambah atau berkurang. Bayangan menjadi lebih transparan jika Anda menyeret sakelar kiri ke kiri pada penggeser buram, dan menjadi kurang transparan jika Anda menyeret sakelar kanan ke kanan di penggeser buram. Jika Anda ingin menghapus bayangan, cukup kembali ke aset dan klik sakelar bayangan. Pada contoh di bawah ini, drop shadow dapat digunakan untuk menambahkan definisi pada teks. Beberapa lapisan bayangan dapat digunakan untuk membuat bayangan panjang yang tampak sangat panjang. Jika Anda menggunakan Vectornator untuk bereksperimen dengan bayangan jatuh, kirimkan ide Anda kepada kami.
