Cara Menambahkan Tombol Suka Facebook di WordPress
Diterbitkan: 2022-11-10Apakah Anda ingin menambahkan tombol Suka Facebook di WordPress?
Tombol Suka Facebook di situs web WordPress Anda dapat memudahkan pengguna untuk menyukai dan membagikan konten Anda. Anda dapat meningkatkan keterlibatan dan mendapatkan lebih banyak pengikut.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol Suka Facebook di WordPress.

Mengapa Menambahkan Tombol Suka Facebook di WordPress?
Facebook adalah salah satu platform media sosial paling populer di dunia. Banyak bisnis menggunakan Facebook untuk terhubung dengan pelanggan mereka dan mempromosikan produk mereka.
Menambahkan tombol Suka Facebook ke situs web WordPress Anda dapat membantu mendorong lebih banyak keterlibatan. Ini juga mendorong orang untuk membagikan konten Anda di profil Facebook mereka dan menarik pengguna baru ke situs Anda.
Anda dapat menggunakan tombol Suka Facebook untuk meningkatkan pengikut sosial Anda dan membangun komunitas. Ini membantu meningkatkan kesadaran tentang produk dan layanan Anda dan meningkatkan konversi.
Yang mengatakan, mari kita lihat bagaimana Anda dapat menambahkan tombol Suka Facebook di WordPress menggunakan plugin atau menambahkan kode khusus.
Metode 1: Menambahkan Tombol Suka Facebook di WordPress Menggunakan Plugin
Dalam metode ini, kami akan menggunakan plugin WordPress untuk menambahkan tombol Suka Facebook. Cara ini sangat mudah dan direkomendasikan untuk pemula.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Like & Share BestWebSoft. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
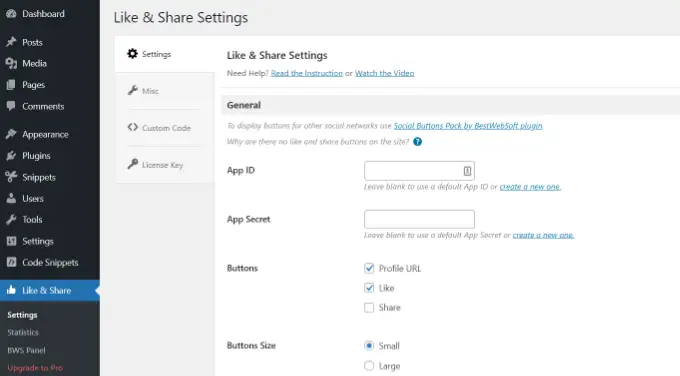
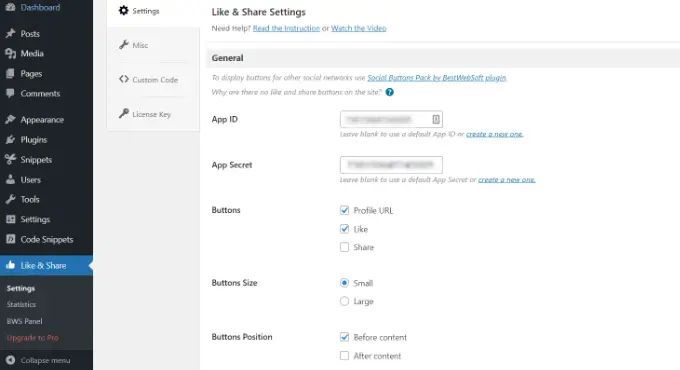
Setelah aktivasi, Anda dapat pergi ke Suka & Bagikan »Pengaturan dari panel admin WordPress Anda.

Selanjutnya, Anda harus menambahkan ID Aplikasi Facebook dan Rahasia Aplikasi. Jika Anda tidak memiliki informasi ini, cukup ikuti langkah-langkah di bawah ini.
Cara Membuat ID Aplikasi Facebook dan Rahasia Aplikasi
Lanjutkan dan klik tautan 'buat yang baru' di bawah bidang ID Aplikasi atau Rahasia Aplikasi di plugin Suka & Bagikan.
Ini akan membawa Anda ke situs web Meta untuk Pengembang. Kami menyarankan untuk membuka situs web di tab atau jendela lain karena Anda harus membuka halaman pengaturan Suka & Bagikan di dasbor WordPress Anda untuk memasukkan ID dan rahasia aplikasi.
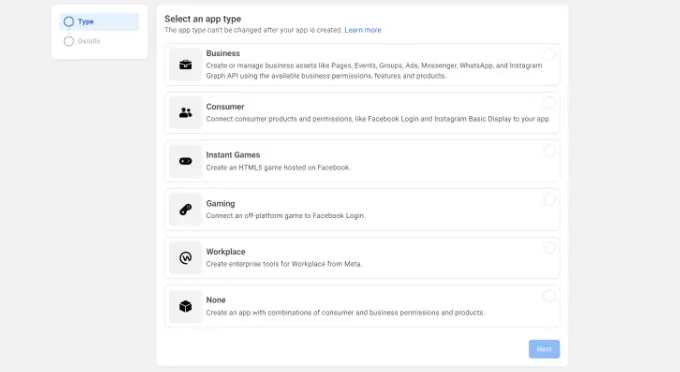
Dari sini, Anda harus memilih jenis aplikasi. Lanjutkan dan pilih 'Bisnis' sebagai jenis aplikasi dan klik tombol 'Selanjutnya'.

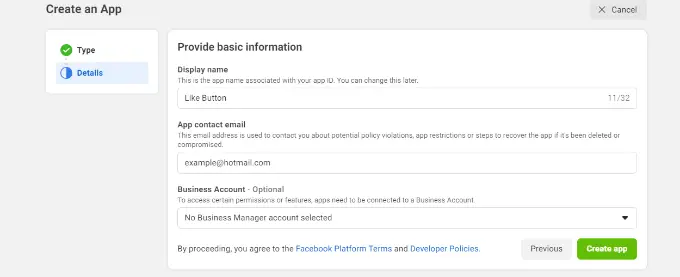
Selanjutnya, Anda harus memberikan informasi dasar tentang aplikasi Anda.
Anda dapat memasukkan nama tampilan untuk aplikasi Anda, dan pastikan alamat email yang benar muncul di bawah bidang 'Email kontak aplikasi'. Facebook akan secara otomatis memilih alamat email dari akun yang saat ini Anda masuki.
Ada juga pengaturan opsi untuk memilih akun bisnis. Anda dapat membiarkannya pada 'Tidak ada akun Pengelola Bisnis yang dipilih' dan klik tombol 'Buat aplikasi'.

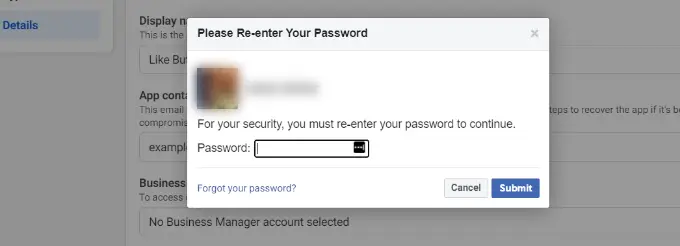
Jendela sembulan sekarang akan muncul di mana Facebook akan meminta Anda untuk memasukkan kembali kata sandi Anda.
Ini untuk tujuan keamanan guna menghentikan aktivitas jahat di akun Anda. Silakan masukkan kata sandi akun Facebook Anda dan klik tombol 'Kirim'.

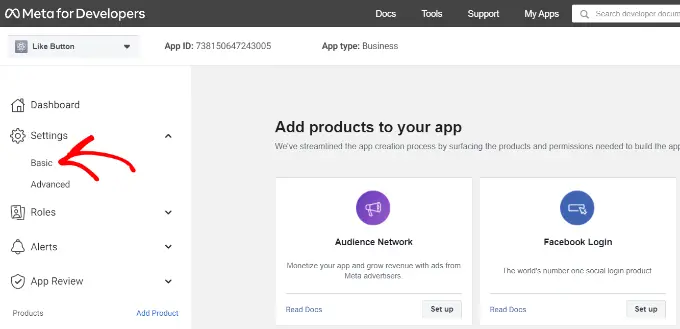
Setelah itu, Anda akan melihat dasbor aplikasi Anda.
Dari sini, Anda dapat menuju ke Pengaturan »Dasar dari menu di sebelah kiri Anda.

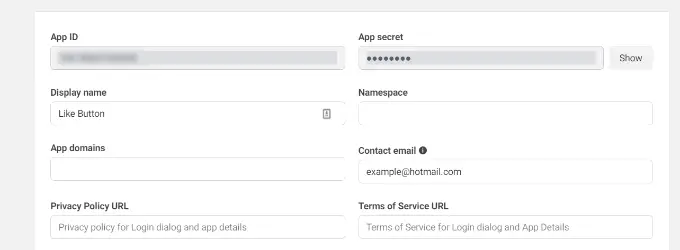
Pada halaman pengaturan Dasar, Anda akan melihat 'ID Aplikasi' dan 'Rahasia Aplikasi'.
Anda sekarang dapat memasukkan informasi ini di pengaturan plugin Suka & Bagikan di dasbor WordPress Anda.

Selesaikan Menyesuaikan Tombol Suka Facebook Anda
Pertama, salin 'ID Aplikasi' dan kembali ke tab atau jendela tempat Anda membuka halaman Suka & Bagikan »Pengaturan . Cukup masukkan 'ID Aplikasi' di bidang masing-masing.
Sekarang ulangi langkah tersebut dengan menyalin data 'Rahasia Aplikasi' dari halaman Meta untuk Pengembang dan menempelkannya ke pengaturan plugin Suka & Bagikan.

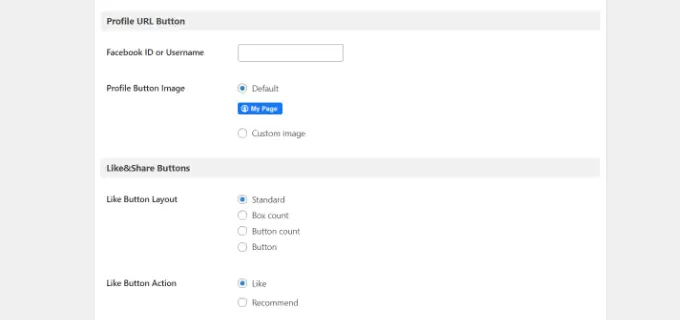
Setelah Anda selesai melakukannya, Anda dapat memilih apakah akan menampilkan tombol Suka Facebook bersama dengan URL Profil dan tombol Bagikan.
Ada juga pengaturan untuk mengedit ukuran tombol Facebook Like, posisinya sebelum atau sesudah konten, dan alignment.

Jika Anda telah mengaktifkan tombol URL Profil, Anda dapat menggulir ke bawah ke bagian 'Tombol URL Profil' dan memasukkan nama pengguna atau ID Facebook Anda.
Setelah selesai, jangan lupa untuk menyimpan perubahan Anda.
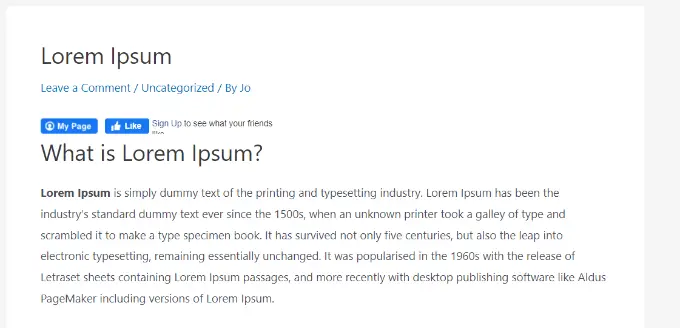
Sekarang, plugin akan secara otomatis menambahkan tombol Suka Facebook ke situs web WordPress Anda dan memposisikannya berdasarkan pengaturan Anda.
Anda juga dapat menggunakan kode pendek [fb_button] untuk menambahkan tombol Suka Facebook di mana saja di situs Anda.
Itu saja! Anda sekarang dapat mengunjungi situs Anda dan melihat tombol Suka di setiap posting.

Metode 2: Menambahkan Tombol Suka Facebook Secara Manual di WordPress
Cara lain untuk menambahkan tombol Suka Facebook adalah dengan menggunakan kode khusus. Namun, metode ini mengharuskan Anda menambahkan kode langsung di WordPress, jadi kami hanya merekomendasikannya untuk orang yang nyaman mengedit kode.
Dengan mengingat hal itu, kami akan menggunakan plugin WPCode gratis untuk melakukannya, yang memudahkan siapa saja untuk menambahkan kode ke blog WordPress mereka.

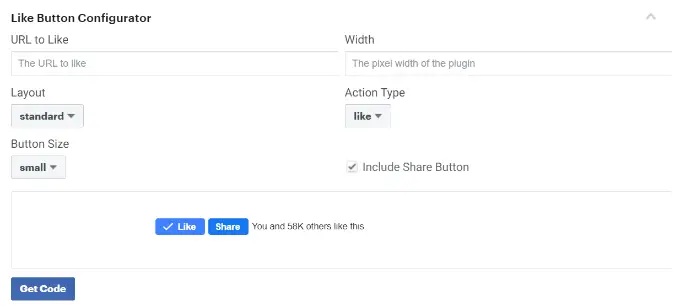
Pertama, Anda perlu mengunjungi halaman 'Tombol Suka' di situs web Meta untuk Pengembang dan gulir ke bawah ke bagian 'Suka Tombol Pengonfigurasi'.

Selanjutnya, Anda dapat memasukkan URL halaman Facebook Anda di kolom 'URL untuk Menyukai'. Ini akan menjadi halaman yang ingin Anda hubungkan dengan tombol Suka Facebook.
Setelah itu, cukup gunakan konfigurasi untuk memilih tata letak dan ukuran tombol Suka. Anda juga akan melihat pratinjau tombol Suka.
Setelah puas dengan pratinjau, klik tombol 'Dapatkan Kode'.
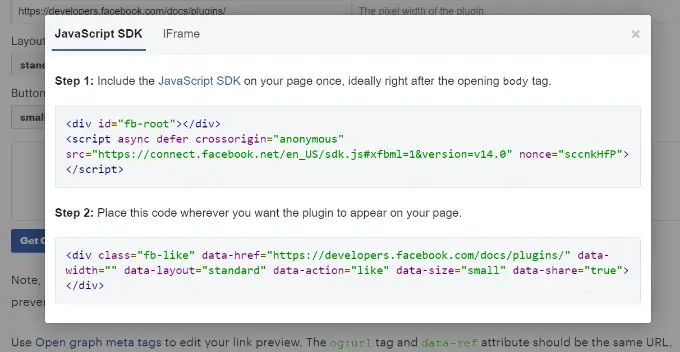
Ini akan memunculkan popup yang menampilkan dua potongan kode di bawah tab 'JavaScript SDK'.

Harap dicatat bahwa jika Anda langsung menambahkan cuplikan kode ini ke tema WordPress Anda, itu dapat merusak situs web Anda. Selain itu, cuplikan kode akan ditimpa saat Anda memperbarui tema.
Cara yang lebih mudah untuk menambahkan kode ke Anda adalah dengan menggunakan plugin WPCode. Ini memungkinkan Anda menempelkan cuplikan kode ke situs web Anda dan dengan mudah mengelola kode khusus tanpa harus mengedit file tema.
Pertama, Anda harus menginstal dan mengaktifkan plugin gratis WPCode. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
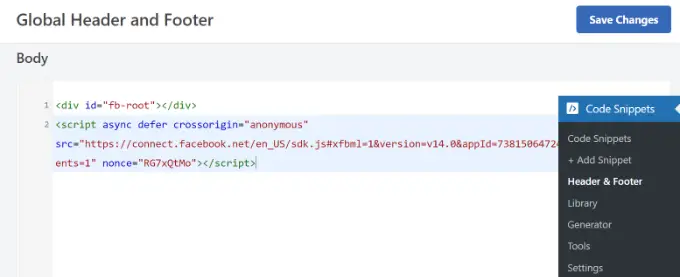
Setelah aktivasi, Anda dapat menuju ke Cuplikan Kode » Header dan Footer dari dasbor WordPress Anda. Sekarang, Anda harus menyalin cuplikan kode pertama dan menambahkannya ke file header.php tema WordPress tepat setelah tag <body> .
Cukup salin kode dan masukkan di bagian 'Tubuh'. Jangan lupa klik tombol 'Simpan Perubahan'.

Selanjutnya, Anda perlu menyalin kode kedua dan menempelkannya ke situs WordPress Anda untuk menampilkan tombol Suka.
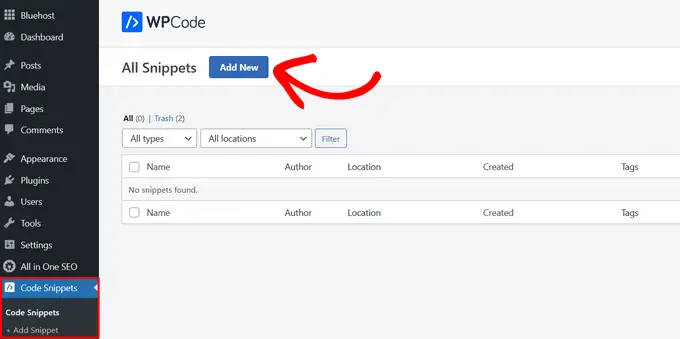
Untuk memulai, Anda bisa pergi ke Cuplikan Kode » + Tambahkan Cuplikan dari panel admin WordPress Anda atau klik tombol 'Tambah Baru'.

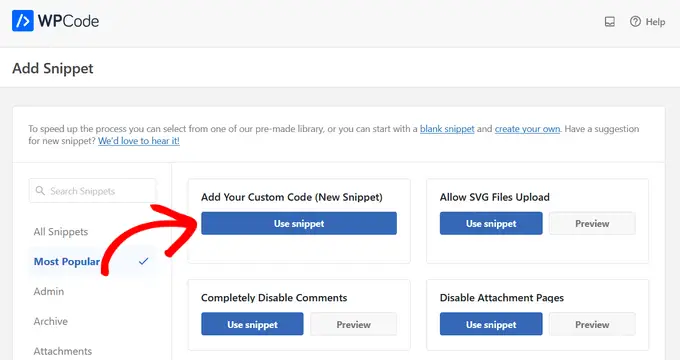
Di layar berikutnya, WPCode akan memungkinkan Anda memilih cuplikan dari pustaka bawaan atau menambahkan kode kustom baru.
Lanjutkan dan pilih opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan klik tombol 'Gunakan cuplikan'.

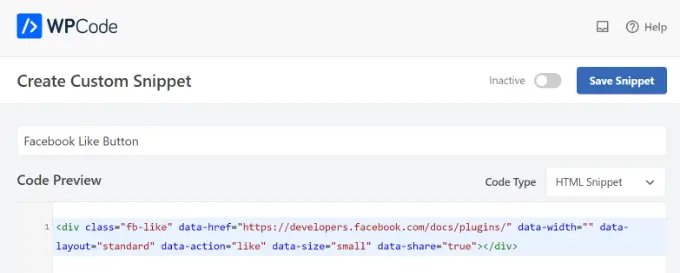
Setelah itu, Anda dapat memberi nama untuk kode khusus Anda dan memasukkan cuplikan kode kedua di bawah bagian 'Pratinjau Kode'.
Pastikan untuk mengklik menu tarik-turun 'Jenis Kode' dan pilih 'Cuplikan HTML' sebagai jenis kode.

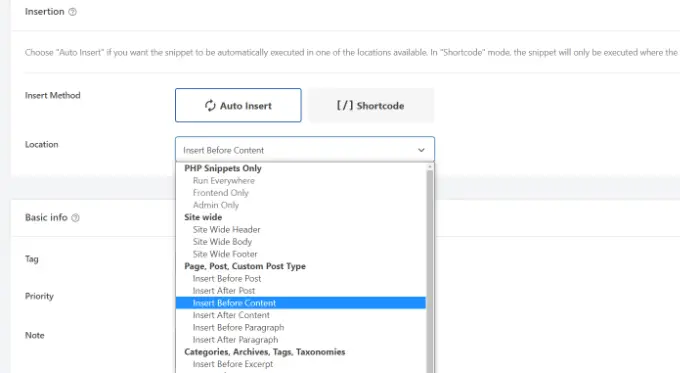
Selanjutnya, Anda dapat menggulir ke bawah ke bagian 'Penyisipan' dan memilih di mana Anda ingin tombol Suka Facebook muncul. Misalnya, Anda ingin itu muncul sebelum konten.
Cukup klik menu tarik-turun 'Lokasi' dan pilih opsi Sisipkan Sebelum Konten di bawah Halaman, Posting, Jenis Posting Kustom.

Setelah selesai, Anda dapat mengklik tombol 'Simpan Cuplikan'.
Anda juga harus mengeklik sakelar dan mengalihkannya dari Tidak Aktif ke Aktif.

Itu saja, tombol Suka Facebook akan muncul di situs web Anda setelah memasukkan kode.
Apa itu Open Graph Metadata & Bagaimana Menambahkannya ke WordPress?
Open Graph adalah metadata yang membantu Facebook mengumpulkan informasi tentang halaman atau postingan di situs WordPress Anda. Data ini mencakup gambar thumbnail, judul posting/halaman, deskripsi, dan penulis.
Facebook cukup pintar dalam menarik kolom judul dan deskripsi. Namun, jika kiriman Anda memiliki lebih dari satu gambar, terkadang kiriman tersebut menampilkan thumbnail yang salah saat dibagikan.
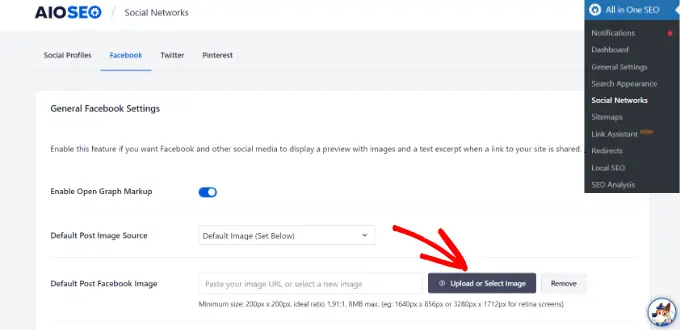
Jika Anda sudah menggunakan plugin All in One SEO (AIOSEO), maka ini dapat dengan mudah diperbaiki dengan mengunjungi All in One SEO » Social Networks dan mengklik tab Facebook.
Selanjutnya, klik tombol 'Unggah atau Pilih Gambar' untuk menetapkan gambar postingan Facebook default jika artikel Anda tidak memiliki gambar grafik terbuka.

Selain itu, Anda juga dapat mengonfigurasi gambar grafik terbuka untuk setiap posting atau halaman individual.
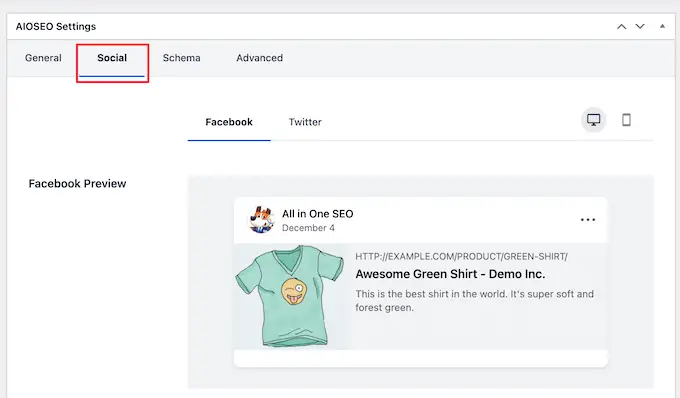
Saat Anda mengedit postingan, gulir ke bawah ke bagian Pengaturan AIOSEO di editor konten. Selanjutnya, alihkan ke tab 'Sosial' dan lihat pratinjau thumbnail Anda.

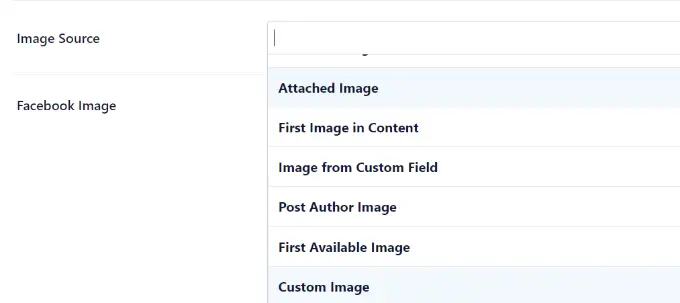
Sekarang gulir ke bawah ke opsi 'Sumber Gambar', dan Anda kemudian dapat memilih gambar grafik terbuka untuk posting Anda.
Misalnya, Anda dapat memilih gambar unggulan, gambar terlampir, gambar pertama dalam konten, atau mengunggah gambar khusus untuk digunakan sebagai gambar mini grafik terbuka.

Untuk detail lebih lanjut dan cara alternatif untuk menambahkan metadata grafik terbuka, lihat panduan kami tentang cara menambahkan metadata Grafik Terbuka Facebook di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan tombol Suka Facebook di WordPress. Anda mungkin juga ingin melihat daftar cara mendaftarkan nama domain dan plugin media sosial terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menambahkan Tombol Suka Facebook di WordPress pertama kali muncul di WPBeginner.
