Bagaimana Cara Menambahkan Font ke WordPress? (Font Khusus tanpa Plugin)
Diterbitkan: 2024-04-15Apakah Anda bertanya-tanya bagaimana cara menambahkan font ke WordPress tanpa menggunakan plugin ? Jika ya, maka tetaplah di sini!
Baik Anda menjalankan blog, toko eCommerce, atau situs portofolio, memilih font yang tepat dapat meningkatkan merek Anda dan memikat audiens Anda .
Tapi inilah yang menarik: Anda tidak memerlukan plugin mewah untuk menambahkan font khusus ke situs WordPress Anda.
Dalam artikel ini, kita akan menjalani perjalanan font-tastic, menjelajahi cara memasukkan font pilihan Anda ke situs web Anda. Itu juga tanpa kerumitan plugin !
Sekarang, mari kita gali lebih dalam!
Video Tutorial – Cara Menambahkan Font ke WordPress Tanpa Menggunakan Plugin
Apakah Anda lebih suka menonton video tutorial? Kami memiliki tutorial video lengkap yang terlampir di bawah ini tentang menambahkan font khusus ke situs WordPress Anda. Tonton sekarang!
Meskipun demikian, teruslah membaca untuk panduan mendetail mengenai prosesnya!
Pentingnya Menggunakan Font Kustom di Situs WordPress Anda
Dalam lanskap desain web yang luas, font memainkan peran penting. Itu bukan hanya huruf dan karakter. Sebaliknya, mereka adalah suara situs web Anda, penentu suasana hati, dan pencerita yang diam.
Font khusus memainkan peran penting dalam membentuk estetika, keterbacaan, dan pengalaman pengguna situs WordPress Anda secara keseluruhan.
Mari kita selidiki signifikansinya:
- Identitas Merek yang Ditingkatkan: Font khusus membuat merek Anda menonjol, memperkuat kepribadian uniknya, dan membuatnya lebih berkesan bagi pengunjung.
- Peningkatan Keterbacaan: Memilih font yang tepat meningkatkan kemudahan pengunjung membaca konten Anda. Selain itu, hal ini membuat mereka tetap terlibat dan tertarik untuk menjelajahi situs Anda.
- Mengekspresikan Kepribadian: Font mengekspresikan perasaan dan gaya, memungkinkan Anda memamerkan karakter merek Anda di setiap kata. Dan membuat situs Anda terasa lebih menarik.
- Header yang Menarik Perhatian: Font tebal dan kreatif untuk header dan judul menarik perhatian pengunjung. Selanjutnya, buat mereka penasaran untuk melihat apa yang selanjutnya di situs Anda.
- Menetapkan Hierarki: Gaya font yang berbeda membantu mengatur konten Anda, memperjelas apa yang penting. Dan membimbing pengunjung melalui situs Anda dengan lancar.
- Konsistensi dan Profesionalisme: Menggunakan font yang sama di seluruh situs Anda memberikan tampilan yang halus dan profesional. Ini menghindari kebingungan dan memudahkan pengunjung untuk bernavigasi.
Singkatnya, font khusus bukan sekadar elemen desain, namun merupakan alat canggih yang membentuk persepsi, keterlibatan, dan kesuksesan situs Anda secara keseluruhan. Jadi pilihlah dengan bijak, dan biarkan tipografi Anda menceritakan kisah Anda!
Apakah Anda menemukan situs web dengan tipografi yang indah? Kemudian, periksa artikel kami tentang cara menemukan font yang digunakan situs web untuk mengetahui lebih lanjut.
Bagaimana Cara Menambahkan Font ke WordPress? (Font Khusus tanpa Plugin)
Mari selami langkah-langkah untuk menambahkan font khusus tanpa bergantung pada plugin. Bersiaplah, penggemar font!
Langkah 1: Pastikan Situs Web Anda Diupgrade ke Versi WordPress 6.5
Tahukah Anda bahwa WordPress versi 6.5 yang baru dirilis memperkenalkan sejumlah fitur dan peningkatan baru yang menarik?

Salah satu fitur menonjol adalah perpustakaan font terintegrasi yang inovatif. Ini memberikan akses ke beragam Google Font. Seiring dengan opsi untuk langsung mengunggah font khusus di dalam editor blok.
Ini menghilangkan kebutuhan akan plugin pihak ketiga. Dan membantu Anda menjelajahi beragam font agar selaras dengan gaya visual situs web Anda.

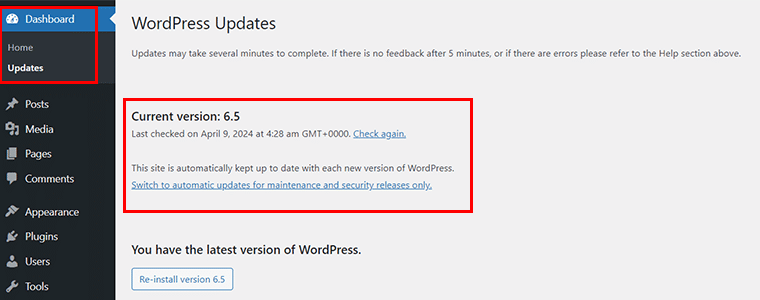
Jadi, langkah pertama adalah memastikan website Anda sudah diupgrade ke versi WordPress 6.5. Jika tidak, buka 'Dasbor > Pembaruan' dan segera perbarui.
Langkah 2: Buka Penampilan > Gaya > Tab Tipografi
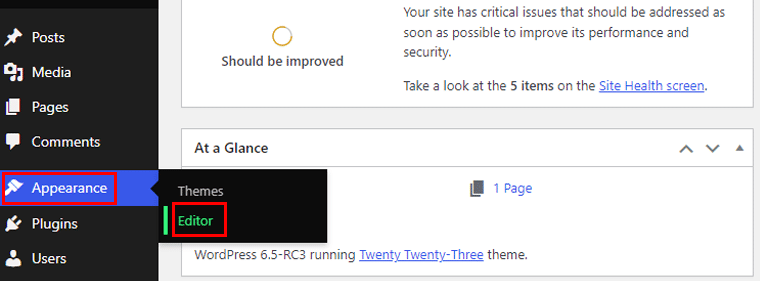
Sekarang, buka opsi 'Tampilan > Editor' .

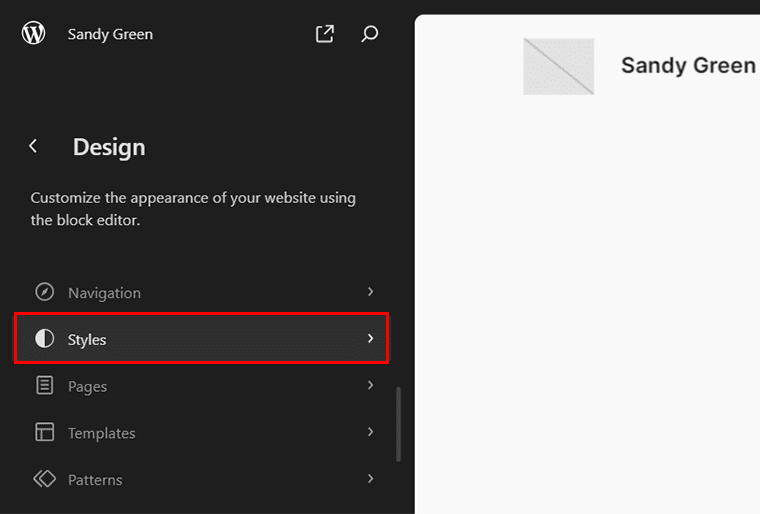
Setelah Anda berada di UI editor situs, navigasikan ke menu 'Gaya' .

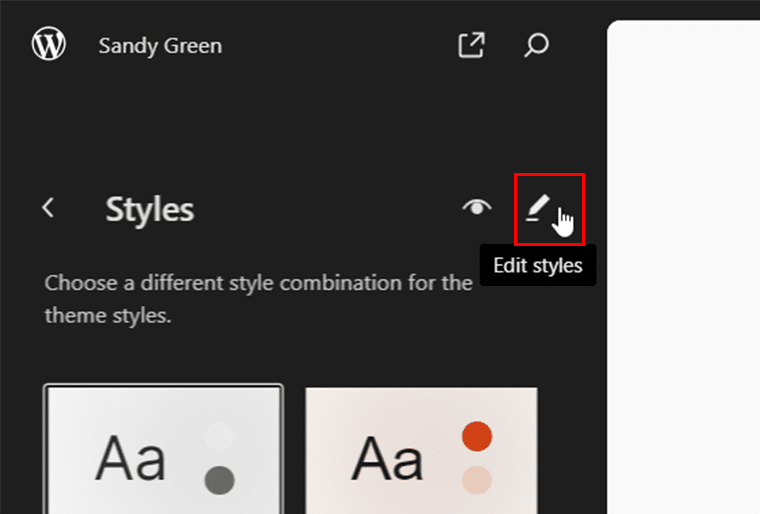
Kemudian, di dalam menu gaya, klik ikon 'Pena' yang mewakili opsi 'Edit Gaya' .

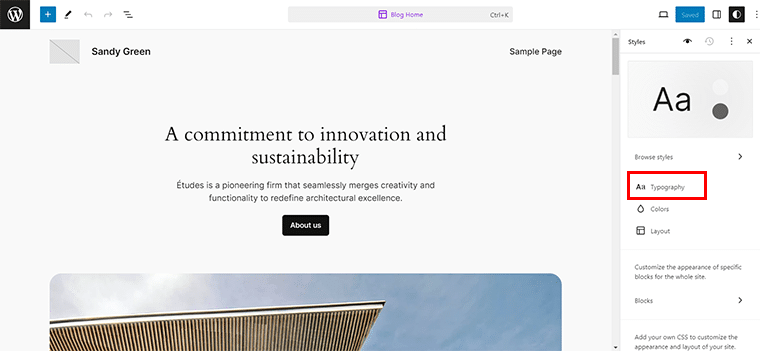
Sekarang, di sebelah kanan, Anda akan melihat opsi 'Tipografi' , klik di atasnya.

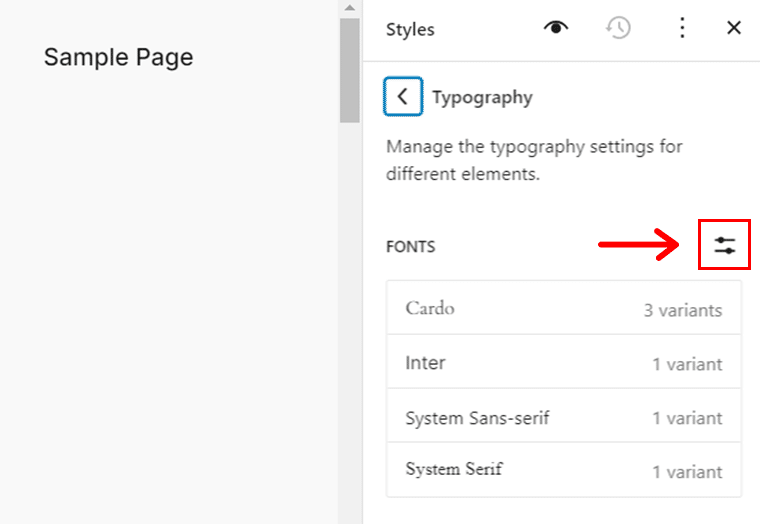
Selanjutnya, klik ikon 'Kelola Font' yang terletak di samping menu Font.

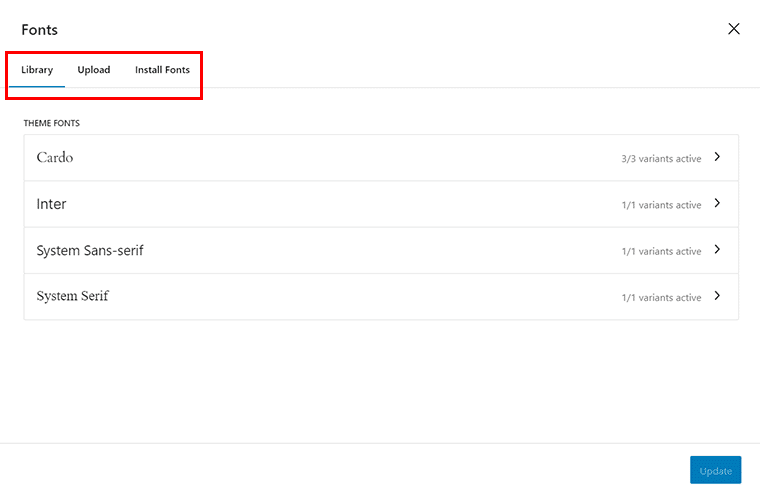
Jendela pop-up kemudian akan muncul, menampilkan font 'Perpustakaan' bersama dengan tab 'Unggah' dan 'Instal Font' .

Langkah 3: Lebih suka Google Font? Buka Tab Instal Font
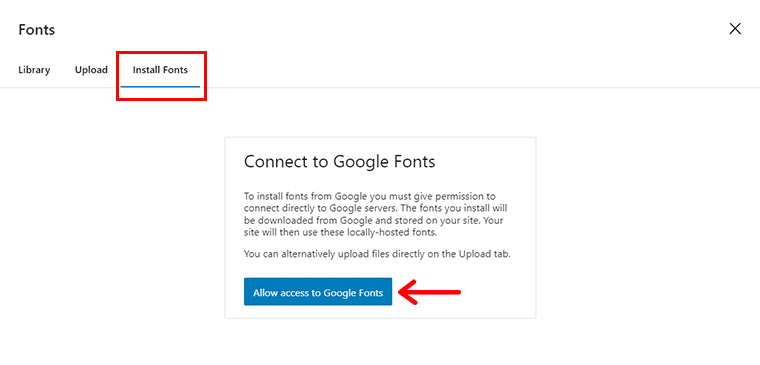
Sekarang, jika Anda lebih suka Google Fonts, yang perlu Anda lakukan hanyalah menuju ke tab 'Instal Font' .


Dan klik tombol 'Izinkan akses ke Google Font' .
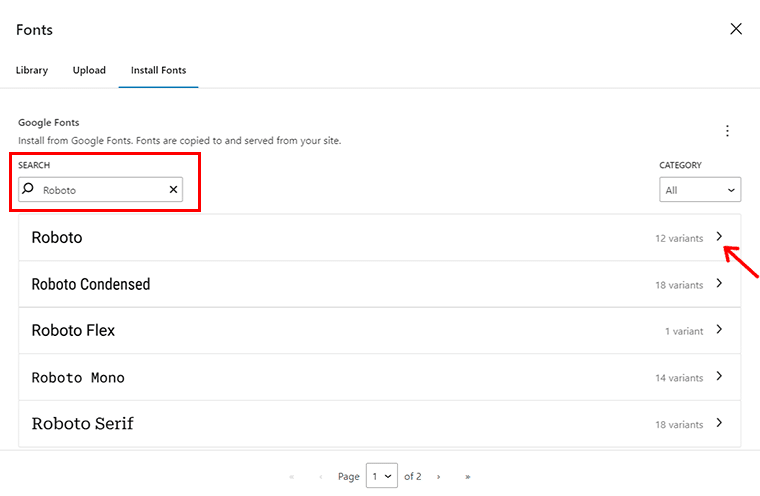
Sekarang, Anda dapat memilih di antara Google Font yang tersedia atau mencarinya dengan cepat di kotak pencarian .

Misalnya, cari 'Roboto' dan klik ikon '>' pilihan Anda.

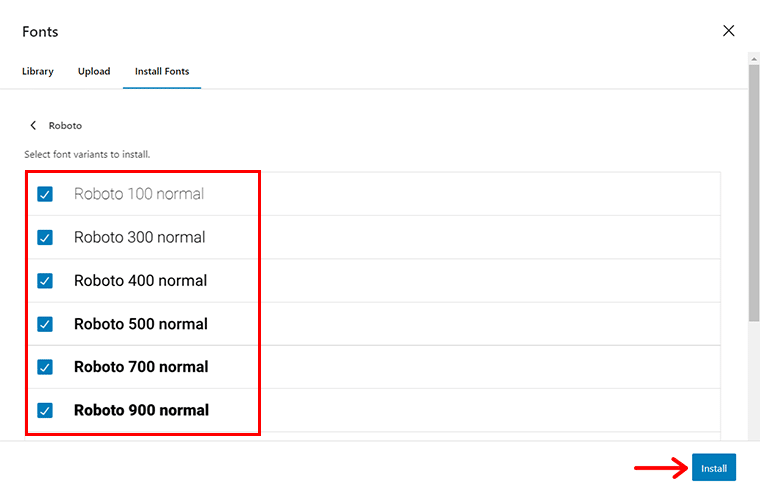
Selanjutnya pilih varian font sesuai keinginan dan tekan tombol 'Instal' .

Setelah selesai, Anda akan melihat pemberitahuan sukses.
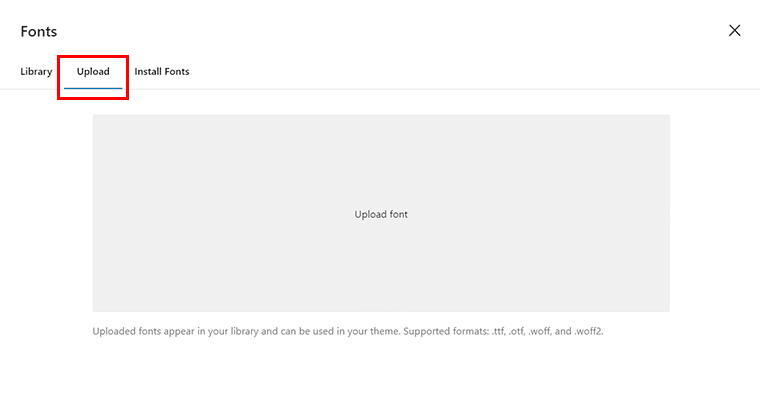
Langkah 4: Lebih suka Font Khusus? Buka Tab Unggah
Demikian pula, jika Anda lebih menyukai font khusus, navigasikan ke tab 'Unggah' , tempat Anda dapat mengunggah font Anda dalam format .ttf, .wof, dan .woff2 .

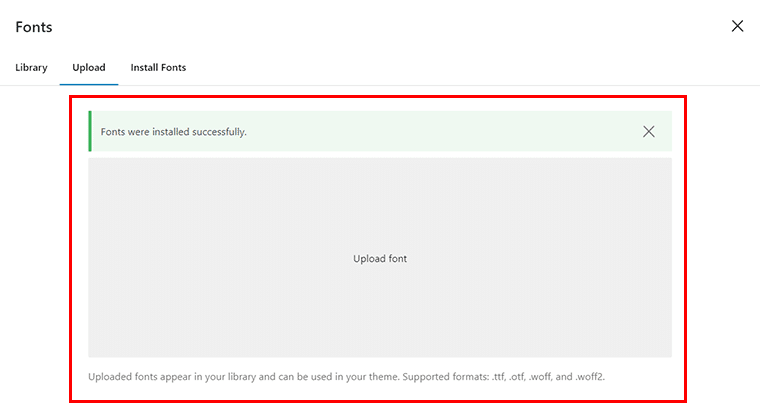
Misalnya, di sini kami telah mengunggah font 'Proxima Nova' dalam format .wof . Setelah Anda mengunggah file, Anda akan melihat pemberitahuan sukses.

Dengan itu, Anda akan melihat bahwa font ditambahkan ke perpustakaan font. Dan itu dia!

Langkah 5: Pilih Font Baru Anda yang Ditambahkan & Simpan Perubahannya
Sekarang, bagaimana kalau melihat font yang baru Anda tambahkan beraksi?
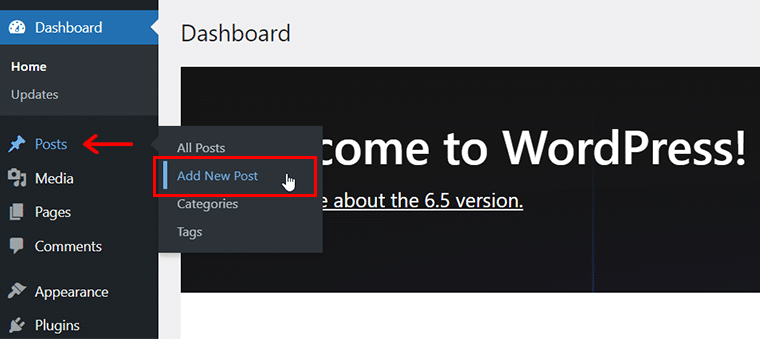
Untuk itu, buka 'Posting > Tambah Baru' dan tambahkan konten Anda.

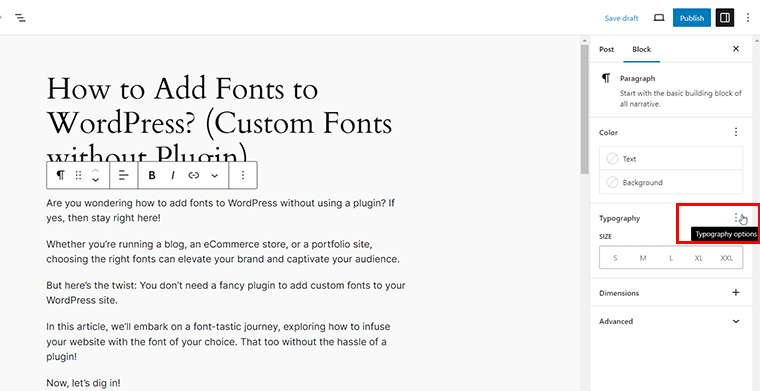
Kemudian, klik konten yang ingin Anda ubah tipografinya, dan dengan itu, Anda akan melihat ikon 'Opsi Tipografi' , klik di atasnya.

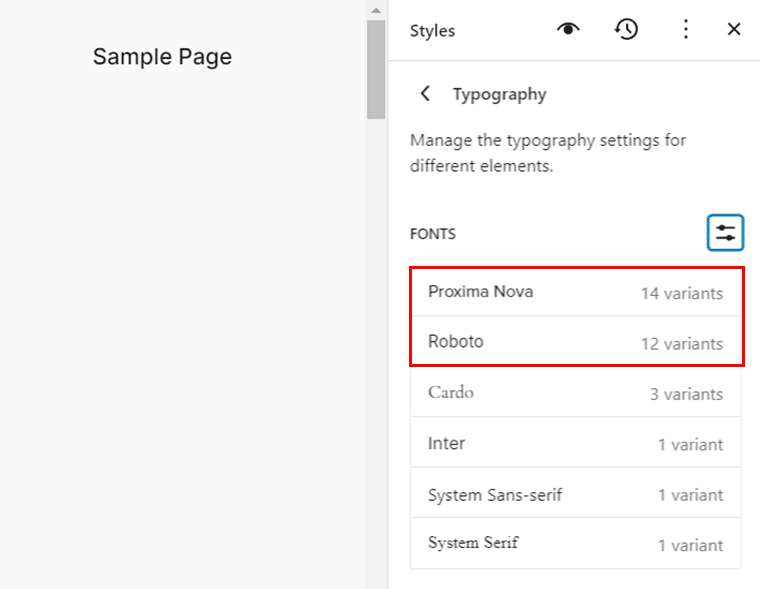
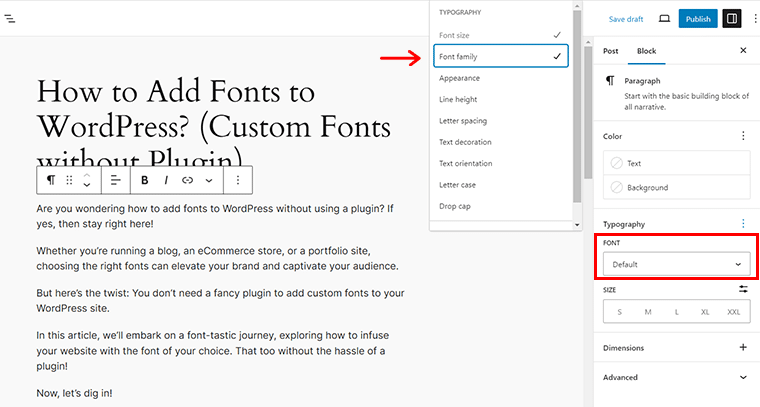
Sekarang, klik pada tab 'Font Family' , dan pilih font pilihan Anda.

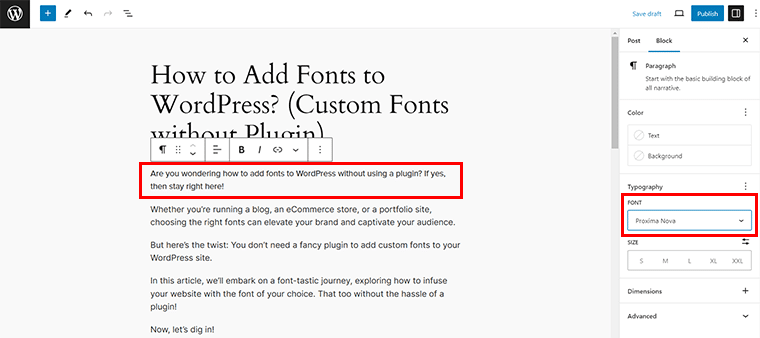
Misalnya, pilih 'Proxima Nova' . Dengan itu, Anda bisa langsung melihat perubahannya di sebelah kanan.

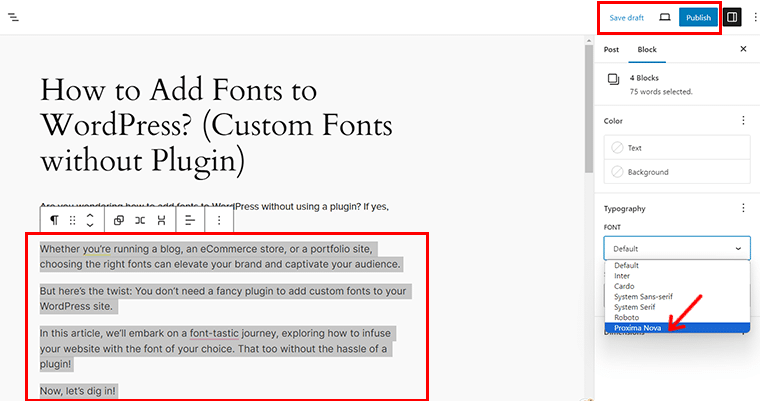
Demikian pula, Anda dapat mengubah font konten lainnya, dan setelah selesai tekan tombol 'Simpan Draf' atau 'Terbitkan' di bagian atas sesuai keinginan.

Setelah semuanya selesai, Anda dapat melihat pratinjau font yang dipilih di situs web Anda.

Pertanyaan Umum tentang Cara Menambahkan Font ke WordPress Tanpa Plugin
Sekarang, mari kita bahas beberapa pertanyaan umum tentang cara menambahkan font ke WordPress tanpa menggunakan plugin:
Q.1 Apakah saya perlu memperbarui versi WordPress saya untuk menambahkan font khusus tanpa plugin?
J: Ya, disarankan untuk memastikan versi WordPress Anda 6.5 atau lebih tinggi untuk mengakses fitur terkait font terbaru.
Q.2 Di mana saya dapat menemukan Tab Tipografi di WordPress untuk menambahkan font khusus?
J: Anda dapat menemukan tab Tipografi di bawah bagian Styles dalam menu Appearance di dashboard WordPress Anda.
Q.3 Bisakah saya menggunakan Google Fonts tanpa menginstal plugin di WordPress?
J: Tentu saja, Anda dapat mengakses Google Fonts langsung dari tab Instal Font di bagian Tipografi tanpa memerlukan plugin.
Q.4 Bagaimana cara menambahkan font khusus ke WordPress tanpa menggunakan plugin?
J: Untuk menambahkan font khusus, navigasikan ke tab Unggah di bagian Tipografi , tempat Anda dapat mengunggah file font dari komputer Anda ke situs WordPress Anda.
Q.5 Dapatkah saya melihat pratinjau font khusus sebelum menerapkannya ke situs WordPress saya?
A: Ya, WordPress menyediakan opsi pratinjau untuk font yang diunggah. Selanjutnya, memungkinkan Anda melihat tampilannya sebelum melakukan perubahan apa pun.
Q.6 Apakah saya memerlukan pengetahuan coding untuk menambahkan font khusus tanpa plugin di WordPress?
J: Biasanya Anda tidak memerlukan keahlian pengkodean tingkat lanjut untuk mengunggah dan menerapkan font khusus di WordPress. Namun, pemahaman tentang CSS mungkin berguna untuk menyempurnakan gaya font.
Bagi pendatang baru, menyiapkan situs Anda mungkin merupakan tantangan. Oleh karena itu, kami menyarankan Anda membaca panduan langkah demi langkah kami dalam membangun situs dari awal di sini.
Kesimpulan
Dan itu saja, teman-teman! Kami telah sampai pada akhir artikel kami tentang cara menambahkan font ke WordPress tanpa menggunakan plugin .
Kami yakin kini Anda dapat memberikan perubahan tipografi pada situs WordPress Anda yang selalu Anda inginkan!
Jika Anda memerlukan klarifikasi pada langkah apa pun, beri tahu kami di bagian komentar di bawah. Kami dengan senang hati membantu Anda.
Pastikan untuk memeriksa bacaan kami yang lain seperti cara menambahkan Google Analytics ke WordPress dan cara melakukan pemasaran media sosial untuk usaha kecil.
Bagikan artikel ini dengan teman dan keluarga Anda yang bertanya-tanya bagaimana cara menambahkan font ke WordPress tanpa menggunakan plugin.
Ikuti kami di media sosial Facebook dan Twitter untuk tetap terhubung dengan konten kami.
