Cara Menambahkan Google Maps di WordPress (Cara yang BENAR)
Diterbitkan: 2022-01-31Apakah Anda ingin menampilkan Google Maps di situs WordPress Anda?
Jika Anda menjalankan bisnis lokal, menampilkan Google Maps di situs Anda dapat membantu pengguna menemukan lokasi Anda dengan mudah. Ini juga dapat membantu meningkatkan visibilitas mesin pencari situs Anda sehingga Anda dapat menarik lebih banyak pengunjung situs web.
Pada artikel ini, kami akan menunjukkan cara menambahkan Google Maps di WordPress.

Mengapa Menambahkan Google Maps di WordPress?
Tahukah Anda bahwa Google Maps adalah aplikasi navigasi paling populer di semua platform?
Jika Anda memiliki kantor atau alamat toko fisik, menambahkan Google Maps ke situs WordPress Anda memudahkan pengguna untuk menemukan toko fisik, restoran, atau gerai ritel Anda dengan cepat. Ini membantu Anda menarik lebih banyak pelanggan dan menghasilkan lebih banyak bisnis.
Tidak hanya itu, menyematkan Google Maps juga dapat meningkatkan SEO WordPress Anda. Menurut Google, 46% dari semua pencarian adalah lokal. Menambahkan Google Maps ke WordPress dapat meningkatkan SEO lokal Anda dan meningkatkan visibilitas Anda dalam pencarian lokal.
Sekarang ada dua cara untuk menyematkan peta Google di WordPress, dan kami akan menunjukkan kepada Anda keduanya.
Manfaat dari metode kedua adalah mengikuti semua praktik terbaik SEO lokal, jadi jika Anda menggunakannya, maka Google akan mulai menyertakan lokasi Anda di Google Maps. Ini juga akan menampilkan informasi bisnis Anda seperti nama, logo, alamat, nomor telepon, jam buka, dan lainnya di hasil pencarian lokal.
Di bawah ini adalah tautan cepat yang dapat Anda gunakan untuk pergi ke bagian yang Anda inginkan:
Karena itu, mari kita lihat bagaimana Anda dapat menambahkan Google Maps ke WordPress.
Cara Menambahkan Google Maps di WordPress tanpa Plugin
Jika Anda hanya ingin menyematkan peta Google dengan cepat di postingan atau halaman WordPress, Anda dapat menggunakan metode iFrame default.
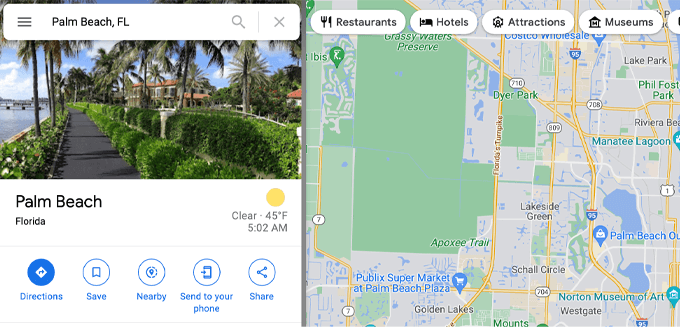
Cukup buka situs web Google Maps dan ketik alamat jalan mana pun di area pencarian.

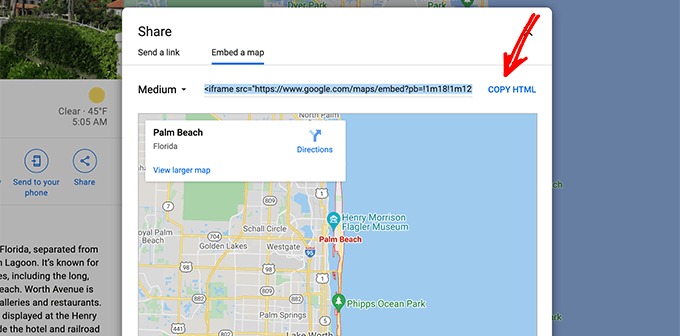
Selanjutnya, Anda perlu mengklik ikon Bagikan dan itu akan menampilkan sembulan dengan opsi untuk Kirim tautan lokasi atau Sematkan peta. Anda harus memilih opsi Sematkan peta.

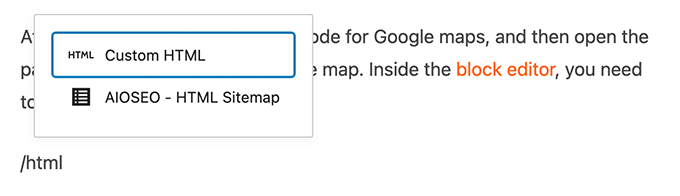
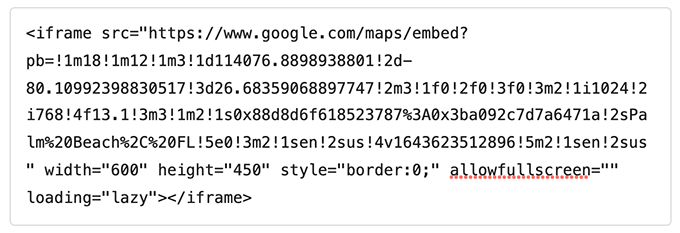
Setelah itu cukup salin kode HTML untuk peta Google, lalu buka halaman tempat Anda ingin menyematkan peta. Di dalam editor blok, Anda perlu menambahkan blok HTML Kustom.

Sekarang Anda cukup menempelkan kode sematan yang Anda salin dari peta Google, lalu perbarui atau publikasikan halaman untuk melihat pratinjau perubahan.

Metode ini berfungsi untuk menyematkan peta Google dengan cepat, tetapi tidak memberi Anda manfaat SEO yang maksimal.
Jika Anda adalah bisnis kecil, restoran, atau toko online dengan satu atau beberapa lokasi fisik, maka sebaiknya gunakan solusi berikutnya untuk memaksimalkan peringkat SEO Lokal Anda karena solusi ini menggunakan data grafik terbuka yang tepat untuk membantu Anda berperingkat lebih tinggi di Google.
Cara Menambahkan Google Maps ke WordPress dengan Plugin SEO Lokal
Cara terbaik untuk menambahkan Google Maps dan mengoptimalkan situs Anda untuk SEO lokal adalah dengan menggunakan All in One SEO (AIOSEO).
Ini adalah plugin SEO terbaik untuk WordPress karena membantu Anda mendapatkan peringkat SEO yang lebih tinggi tanpa mengedit kode atau menyewa pengembang. Lebih dari 3 juta profesional menggunakan AIOSEO untuk meningkatkan peringkat mesin pencari mereka.

Untuk tutorial ini, kami akan menggunakan versi AIOSEO Pro karena menyertakan fitur SEO Lokal dan opsi pengoptimalan canggih lainnya. Ada juga versi gratis AIOSEO yang dapat Anda gunakan untuk mulai mengoptimalkan situs Anda untuk mesin pencari.
Pertama, Anda harus menginstal dan mengaktifkan plugin AIOSEO di WordPress. Untuk lebih jelasnya, silakan lihat tutorial kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, plugin akan meluncurkan wizard pengaturan. Anda dapat mengklik tombol 'Let's Get Started' untuk mengonfigurasi plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara mengatur All in One SEO dengan benar di WordPress.

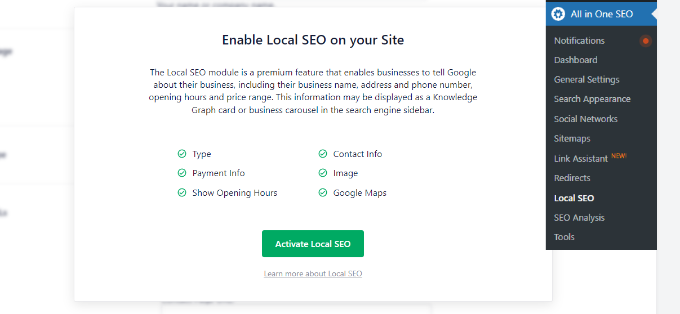
Selanjutnya, Anda dapat menuju ke All in One SEO »Local SEO dari dashboard WordPress Anda.
Kemudian klik tombol 'Aktifkan SEO Lokal' untuk mulai mengonfigurasi pengaturan lokal.

Setelah addon SEO Lokal untuk WordPress diaktifkan, Anda dapat menambahkan satu lokasi atau beberapa lokasi di AIOSEO dan menampilkannya di Google Maps. Kami akan menunjukkan cara menambahkan keduanya ke situs web Anda.
Menambahkan Satu Lokasi
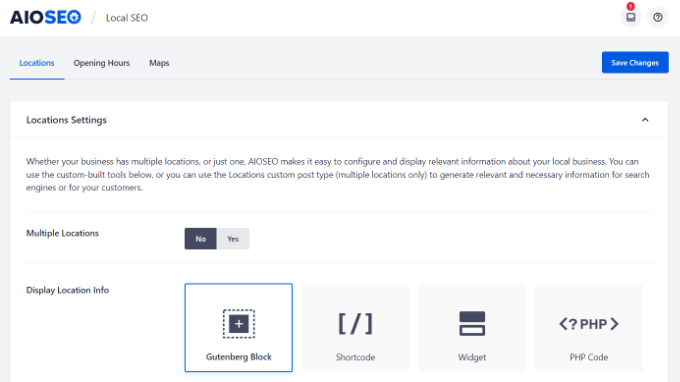
Untuk menambahkan lokasi, informasi bisnis, jam buka, dan lainnya, pertama-tama Anda harus membuka tab 'Lokasi' di bawah All in One SEO » Local SEO .
Jika Anda memiliki satu lokasi fisik, tetap atur opsi 'Beberapa Lokasi' ke Tidak.

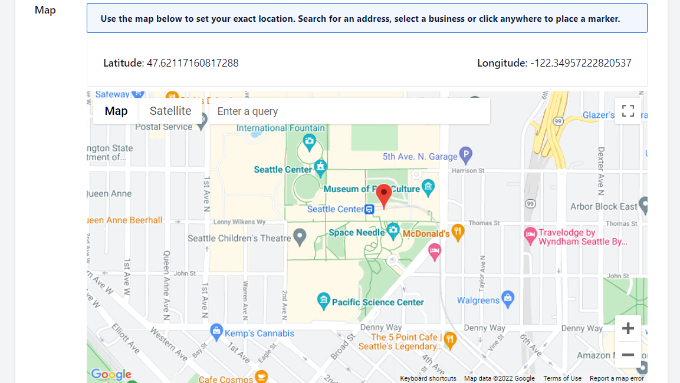
Setelah itu, gulir ke bawah ke bagian 'Peta' untuk menyematkan lokasi persis Anda.
Cukup masukkan alamat Anda di bidang 'Masukkan kueri' dan Google Maps akan menunjukkan lokasi Anda.

Setelah Anda memasukkan lokasi Anda, jangan lupa untuk mengklik tombol Simpan Perubahan.
Menambahkan Beberapa Lokasi
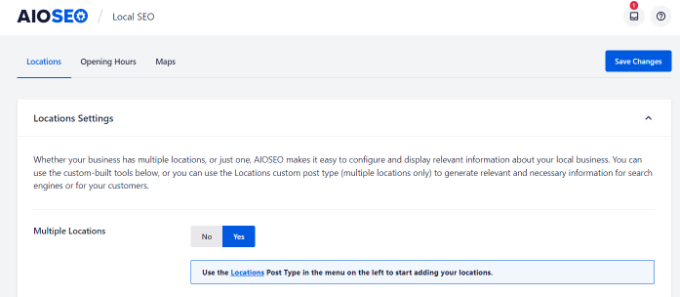
Jika Anda memiliki lebih dari satu lokasi fisik, maka Anda harus mengaktifkan pengaturan 'Beberapa Lokasi' di bawah tab 'Lokasi' di SEO Lokal.

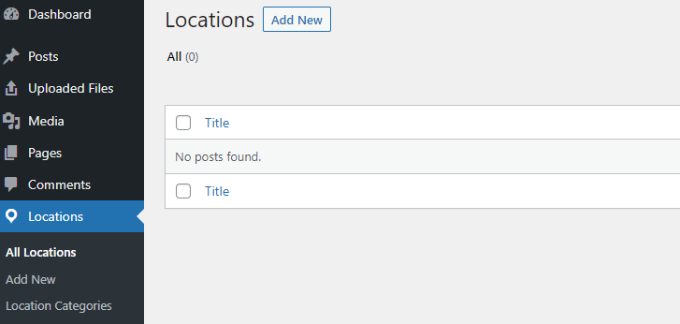
Setelah itu, menu Lokasi baru akan muncul di panel admin WordPress Anda.
Lanjutkan dan navigasikan ke Lokasi lalu klik tombol 'Tambah Baru'.

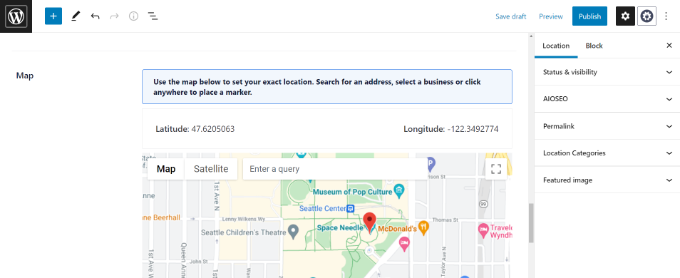
Setelah Anda berada di editor WordPress, gulir ke bawah ke bagian 'Peta'.
Di sini Anda dapat memasukkan alamat Anda di bidang 'Masukkan kueri'.

Setelah memasukkan lokasi Anda di peta dan menambahkan informasi lokasi, lanjutkan dan klik tombol 'Terbitkan'.
Sekarang Anda dapat mengulangi langkah ini dan menambahkan sebanyak mungkin lokasi untuk bisnis Anda.
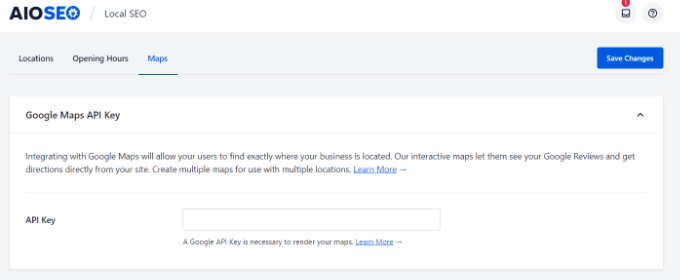
Setelah selesai menambahkan lokasi, Anda dapat kembali ke tab 'Peta' di menu All in One SEO » SEO Lokal .

Di sini Anda harus memasukkan kunci Google Maps API.

Sekarang, mari kita lihat cara membuat kunci API untuk Google Maps.
Membuat Kunci Google Maps API
Untuk memulai, Anda harus mengunjungi situs web Google Maps Platform dan mengeklik tombol 'Memulai'.

Setelah masuk dengan akun Google, Anda harus menyiapkan akun penagihan.
Google Maps Platform memiliki harga bayar sesuai pemakaian, dan mereka menawarkan $300 pertama penggunaan bulanan gratis untuk semua pengguna. Untuk sebagian besar situs web, itu akan dengan mudah mencakup penyematan peta sederhana seperti yang kami buat di tutorial ini.
Jangan khawatir, mereka tidak akan membebankan biaya apa pun kepada Anda kecuali Anda meningkatkan secara manual ke akun berbayar.
Untuk memulai, lanjutkan dan klik tombol 'Buat Akun Penagihan'.

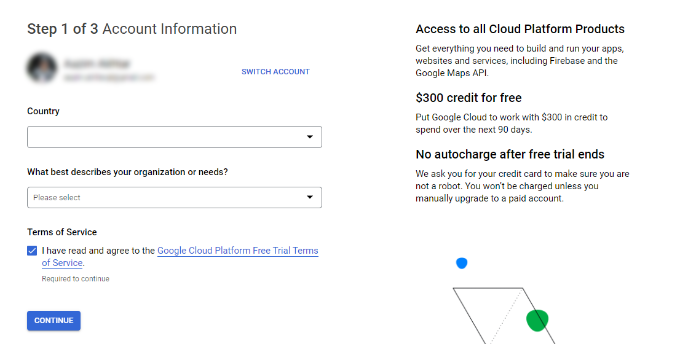
Selanjutnya, Anda dapat memilih negara dan memilih yang paling menggambarkan organisasi Anda dari menu tarik-turun.
Setelah Anda memilih informasi ini, klik kotak centang untuk Persyaratan Layanan, lalu klik tombol 'Lanjutkan'.

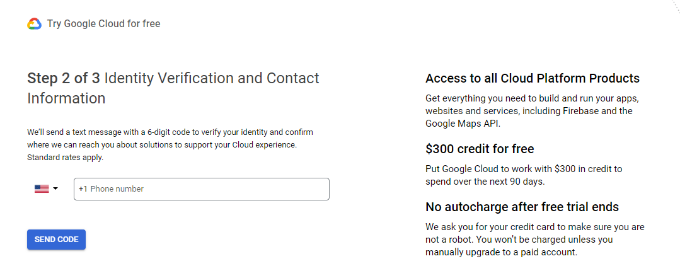
Pada layar berikutnya, Anda harus memasukkan nomor telepon Anda untuk verifikasi dan klik tombol 'Kirim Kode'.

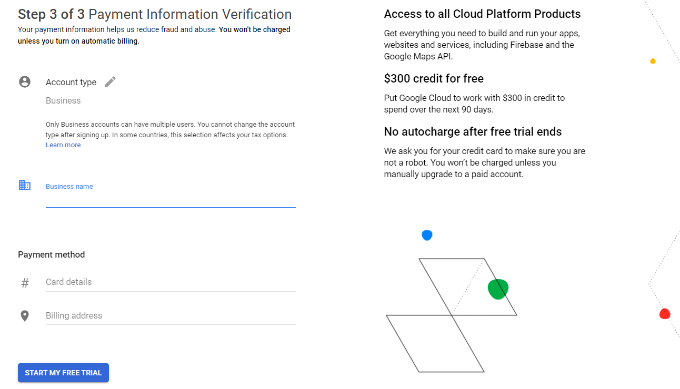
Setelah memverifikasi kode, hal selanjutnya yang harus dilakukan adalah memasukkan nama bisnis Anda, detail metode pembayaran, dan alamat penagihan.
Setelah Anda memasukkan detail ini, klik tombol 'Mulai Uji Coba Gratis saya'.

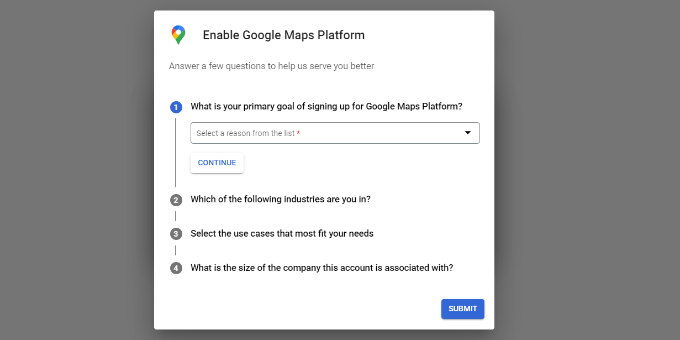
Selanjutnya, Anda akan ditanyai serangkaian 4 pertanyaan tentang organisasi Anda dan bagaimana Anda akan menggunakan Google Maps Platform.
Google Maps akan menanyakan tentang tujuan utama Anda menggunakan platform, industri tempat Anda berada, pilih kasus penggunaan, dan ukuran perusahaan Anda.
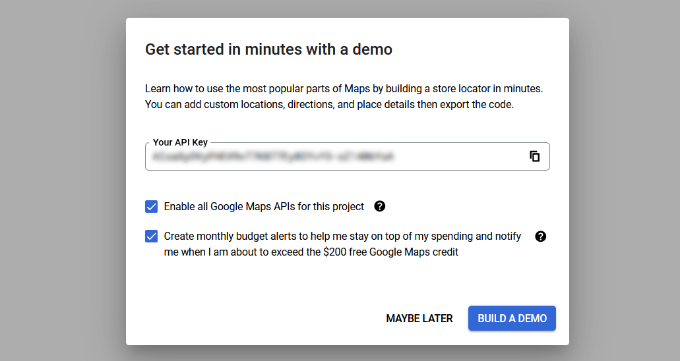
Setelah menjawab pertanyaan-pertanyaan ini, lanjutkan dan klik tombol 'Kirim'.

Anda sekarang akan melihat popup dengan kunci Google Maps API Anda.
Anda dapat menyalin dan menyimpan kunci ini dalam file teks untuk digunakan di masa mendatang.

Sekarang setelah Anda membuat kunci Google Maps API, Anda harus kembali ke dasbor WordPress Anda untuk memasukkannya ke pengaturan SEO Lokal AIOSEO.
Mengonfigurasi Pengaturan Google Maps di WordPress
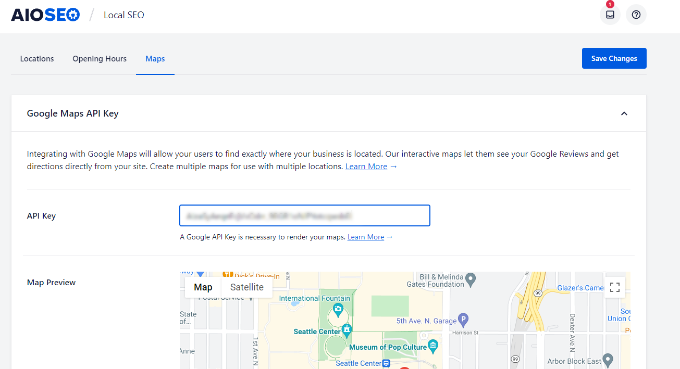
Sekarang Anda dapat kembali ke All in One SEO » Local SEO dari dashboard WordPress Anda dan kemudian arahkan ke tab 'Maps'.
Silakan dan masukkan Google Maps API Key di bidang 'API Key'. Anda akan melihat pratinjau peta di AIOSEO segera setelah Anda menambahkan kunci.

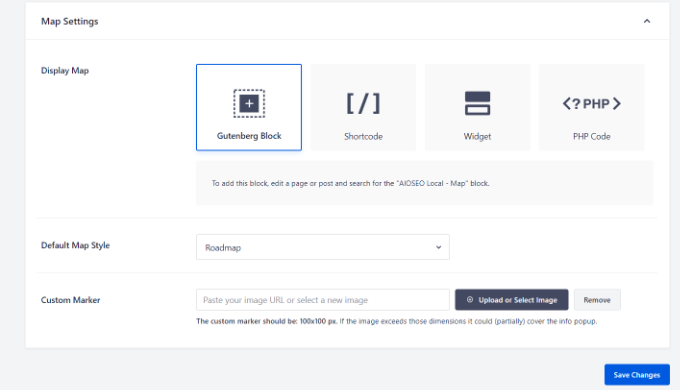
Selanjutnya, Anda dapat menggulir ke bawah untuk mengedit pengaturan peta.
AIOSEO memungkinkan Anda menampilkan Google Maps menggunakan blok Gutenberg, kode pendek, widget, atau kode PHP. Ini juga memungkinkan Anda memilih gaya peta yang berbeda dan menambahkan penanda khusus ke peta Anda.

Jangan lupa klik tombol 'Simpan Perubahan' setelah selesai.
Menampilkan Google Maps di WordPress
Selanjutnya, Anda dapat menambahkan Google Maps ke postingan atau halaman WordPress mana pun. Untuk memulai, cukup edit atau tambahkan halaman baru di situs web Anda.
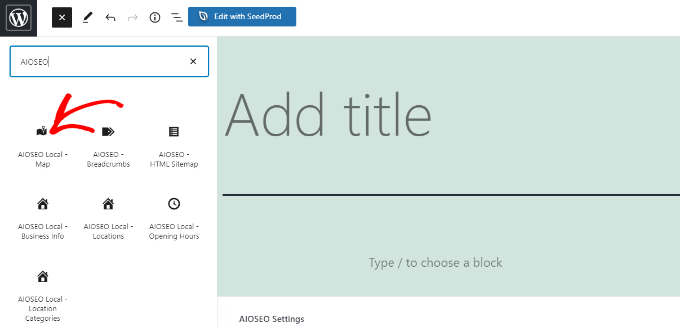
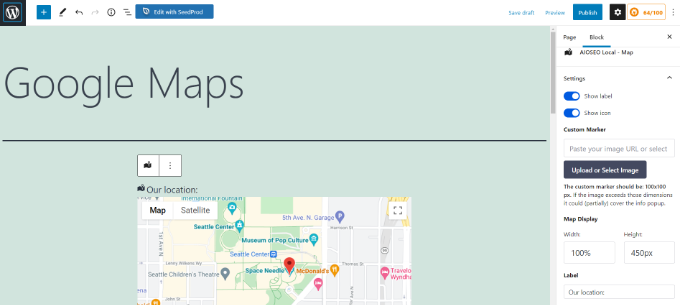
Setelah Anda berada di editor blok, klik tombol '+' di bagian atas dan tambahkan blok 'AIOSEO Lokal – Peta' di mana saja pada halaman.

Setelah itu, Google Map Anda akan ditambahkan ke halaman.
AIOSEO juga memungkinkan Anda mengedit pengaturan peta dari opsi di sebelah kanan Anda. Misalnya, Anda dapat menampilkan label dan ikon, menambahkan penanda khusus, dan mengedit lebar dan tinggi peta.

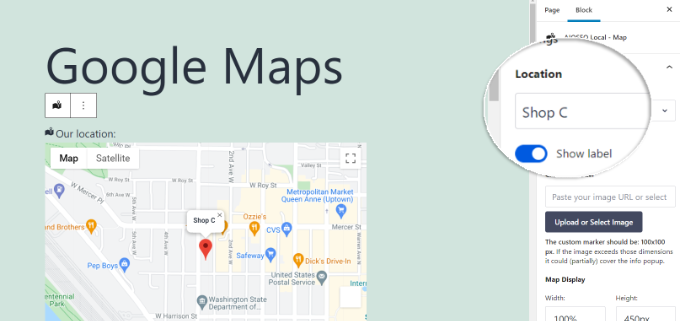
Jika Anda memiliki beberapa lokasi, maka Anda dapat memilih lokasi mana yang akan disorot dengan memilih dari opsi yang diberikan di menu di sebelah kanan Anda.
Cukup klik menu tarik-turun 'Lokasi' dan pilih lokasi pilihan Anda untuk ditampilkan di situs web Anda.

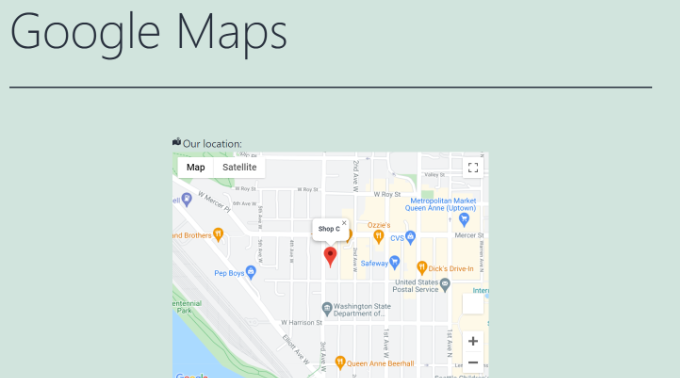
Setelah Anda puas dengan pengaturan Anda, lanjutkan dan publikasikan halaman.
Sekarang Anda dapat mengunjungi situs web Anda untuk melihat Google Maps beraksi.

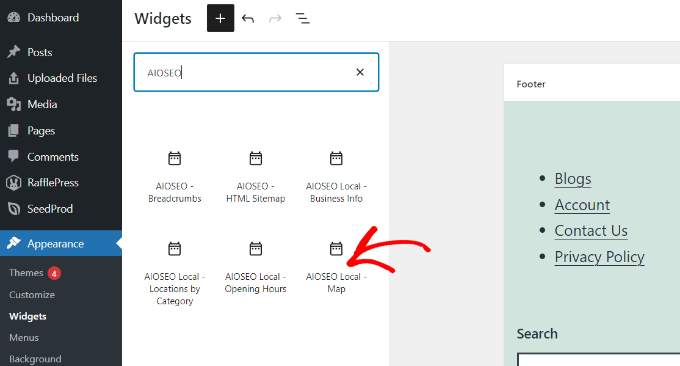
Anda juga dapat menambahkan Google Maps ke bagian widget situs Anda, seperti bilah sisi atau footer.
Untuk memulai, buka Penampilan »Widget dari panel admin WordPress Anda. Selanjutnya, klik tombol '+' dan tambahkan blok widget 'AIOSEO Lokal – Peta' tempat Anda ingin menampilkan lokasi Anda.

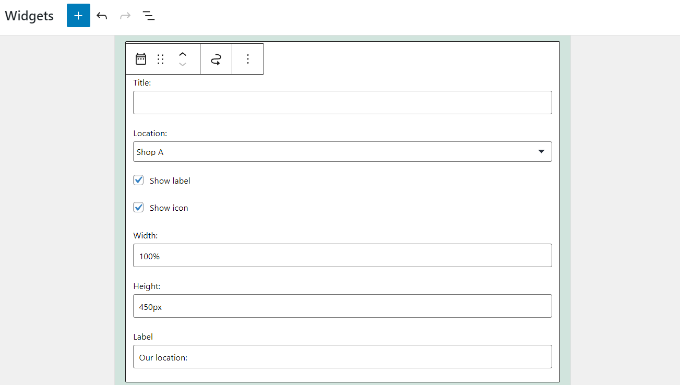
Setelah itu, Anda dapat mengedit pengaturan widget.
Misalnya, Anda dapat menambahkan judul, mengubah lebar dan tinggi peta, memilih lokasi mana yang akan ditampilkan jika Anda memiliki beberapa lokasi, dan mengedit label.

Itu dia!
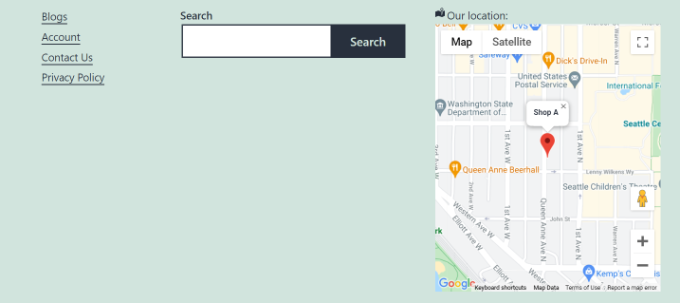
Sekarang ketika Anda memperbarui situs web Anda, Anda akan melihat Google Maps di area widget Anda.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan Google Maps ke situs WordPress Anda. Anda juga dapat melihat panduan kami tentang plugin WordPress terbaik untuk bisnis kecil, dan pilihan ahli kami tentang layanan perlindungan pencurian identitas terbaik untuk pengusaha.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
