Cara Menambahkan Pencari Lokasi Toko Google Maps di WordPress (Opsi Gratis)
Diterbitkan: 2022-09-20Apakah Anda ingin menambahkan pencari toko Google Maps ke situs WordPress Anda?
Pencari lokasi toko adalah peta yang menunjukkan lokasi bisnis Anda. Jika Anda menjalankan bisnis lokal, ini akan membantu pengguna menemukan Anda di peta, mendapatkan petunjuk arah mengemudi, dan membagikan lokasi Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan pencari toko Google Maps di WordPress dengan mudah.

Mengapa Menambahkan Pencari Lokasi Toko Google Maps di WordPress?
Banyak pengguna WordPress menjalankan situs web bisnis kecil yang melayani kota atau wilayah tertentu. Ini termasuk bisnis seperti restoran, agen real estat, tukang ledeng, penyedia layanan pemeliharaan, toko kecil, salon, dan banyak lagi.
Menambahkan pencari toko Google Maps ke situs Anda akan membantu pengguna menemukan Anda. Mereka akan bisa mendapatkan petunjuk arah mengemudi ke toko Anda dan berbagi lokasi dengan teman-teman mereka.
Ini juga dapat membantu meningkatkan visibilitas mesin pencari situs Anda dan menarik lebih banyak pengunjung situs web.
Mari kita lihat cara menambahkan pencari toko Google Maps di situs WordPress Anda. Kami akan menunjukkan kepada Anda metode gratis dan berbayar dengan pro dan kontra, kemudian Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Metode 1: Menambahkan Pencari Lokasi Toko Sederhana ke WordPress (Gratis)
Metode ini gratis dan mudah karena tidak memerlukan usaha ekstra untuk membuat kunci Google Maps API. Direkomendasikan untuk pengguna yang ingin menambahkan peta sederhana lokasi toko mereka.
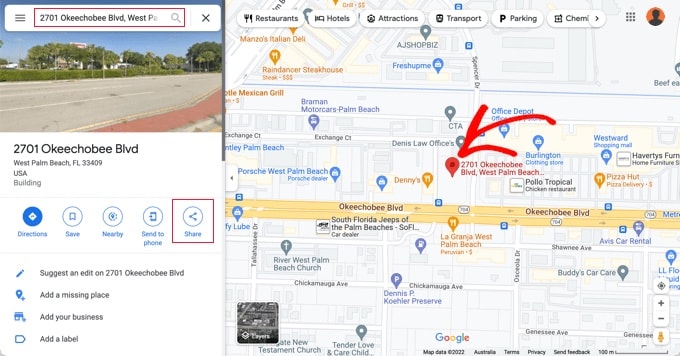
Pertama, Anda perlu mengunjungi situs web Google Maps di komputer Anda. Selanjutnya, masukkan alamat toko Anda di kolom pencarian dan Google Maps akan menampilkannya di peta dengan penanda yang disematkan.

Pastikan penanda ditempatkan di lokasi yang benar. Anda dapat memilih tingkat zoom dengan mengklik tombol zoom di sudut kanan bawah.
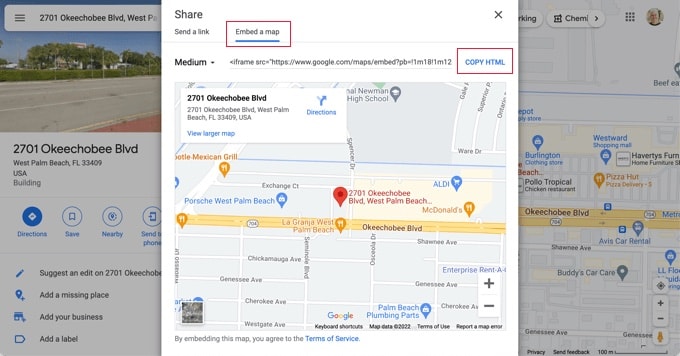
Setelah Anda puas dengan tampilan peta, Anda perlu mengklik tombol bagikan dari kolom kiri. Ini akan memunculkan popup di mana Anda perlu beralih ke tab 'Sematkan Peta'.

Anda sekarang akan melihat lokasi yang Anda cari di peta dengan kode HTML. Anda harus mengeklik tautan 'Salin HTML' untuk mendapatkan kode sematan.
Sekarang pergilah ke area admin situs WordPress Anda dan edit posting atau halaman di mana Anda ingin menampilkan peta pencari lokasi toko.
Biasanya, pengguna menambahkan peta pencari lokasi toko di halaman formulir kontak mereka dengan nomor telepon bisnis dan jam buka.
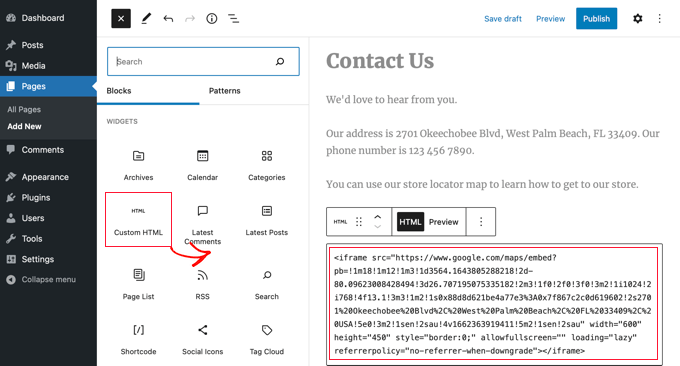
Pada layar edit posting, Anda perlu menambahkan blok 'HTML Kustom'.

Anda harus menempelkan kode yang Anda salin dari Google Maps ke dalam area teks blok 'HTML Khusus'.
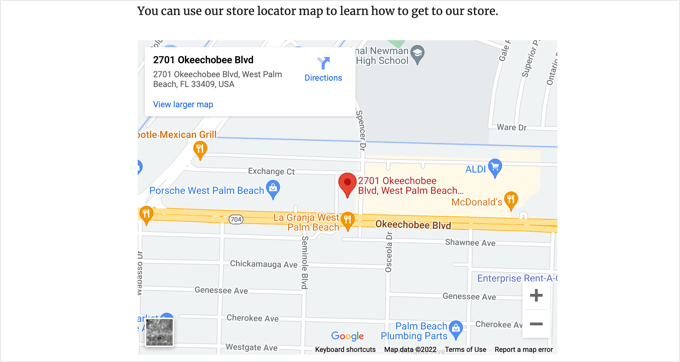
Anda sekarang dapat melihat pratinjau halaman untuk melihat Google Maps disematkan ke halaman Anda. Ini akan menunjukkan lokasi toko Anda yang ditandai pada peta dengan tautan untuk mendapatkan petunjuk arah ke sana atau untuk menyimpan lokasi.

Metode ini berfungsi untuk menyematkan peta Google dengan cepat, tetapi tidak memberi Anda manfaat SEO yang maksimal. Dengan kata lain, itu tidak akan membantu Anda untuk peringkat lebih tinggi dan mendapatkan lebih banyak lalu lintas dari mesin pencari atau pencarian peta Google.
Jika Anda adalah bisnis kecil, restoran, atau toko online di satu atau lebih lokasi fisik, maka sebaiknya gunakan solusi berikutnya untuk meningkatkan peringkat SEO lokal Anda.
Metode 2: Menambahkan Pencari Lokasi Toko Dengan SEO Lokal (Disarankan)
Hampir 46% dari semua pencarian di Google memiliki niat lokal. All in One SEO (AIOSEO) adalah plugin SEO WordPress terbaik di pasar dan membantu Anda membawa lebih banyak lalu lintas gratis dari mesin pencari ke situs web Anda.
Dengan AIOSEO, Anda dapat memasukkan lokasi toko, detail kontak, dan jam kerja menggunakan skema markup sehingga informasi ditampilkan pada halaman hasil mesin pencari.
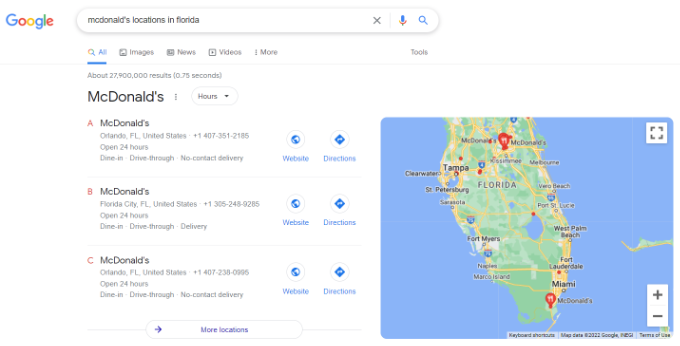
Misalnya, saat Anda menelusuri Google untuk 'lokasi McDonald's di Florida,' Anda akan diperlihatkan cuplikan unggulan dengan berbagai tujuan dan peta dengan lokasi yang disematkan.

Ini akan membantu meningkatkan peringkat SEO situs web Anda dan meningkatkan rasio klik Anda dalam pencarian.
Catatan: Anda memerlukan setidaknya paket AIOSEO Plus untuk mengakses fitur SEO Lokal yang diperlukan untuk tutorial ini.
Pertama, Anda perlu menginstal dan mengaktifkan plugin AIOSEO untuk WordPress. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, plugin akan menjalankan wizard pengaturan. Jika Anda memerlukan bantuan untuk mengonfigurasi plugin, silakan lihat panduan kami tentang cara mengatur AIOSEO untuk WordPress.

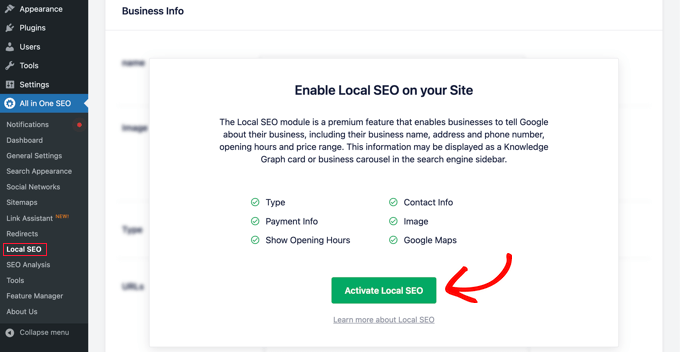
Setelah proses penyiapan selesai, Anda harus menuju ke All in One SEO »Local SEO di dasbor WordPress Anda.
Anda dapat mengklik tombol 'Aktifkan SEO Lokal' untuk mulai mengonfigurasi pengaturan lokal.

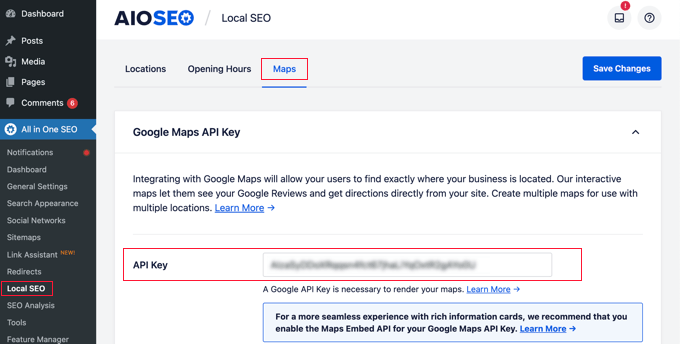
Selanjutnya, Anda perlu mengklik tab 'Peta' di halaman SEO Lokal atas.
Pada halaman Peta, Anda akan melihat bidang 'Kunci API'.

Anda dapat memperoleh kunci API untuk Google Maps dengan membuka Google Maps Platform dan masuk dengan akun Google Anda.
Setelah itu, Anda harus mengklik tombol 'Memulai'.

Resource Google Cloud diatur menurut project. Jika Anda belum memiliki proyek, maka proyek akan dibuat untuk Anda secara otomatis.
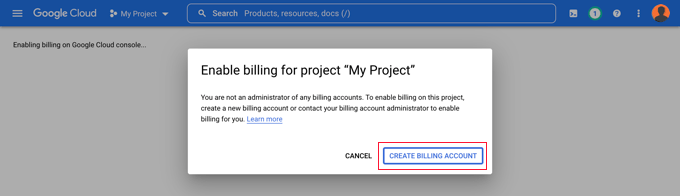
Perhatikan bahwa Anda harus mengaktifkan penagihan untuk proyek agar dapat menggunakan Google Maps API. Namun, kecil kemungkinan Anda akan membayar apa pun.
Permintaan penyematan peta gratis dengan penggunaan tak terbatas seperti yang dijelaskan dalam dokumentasi Google, dan Anda juga diberikan kredit bulanan $200 setiap bulan.
Anda perlu mengklik tombol 'Buat Akun Penagihan'.

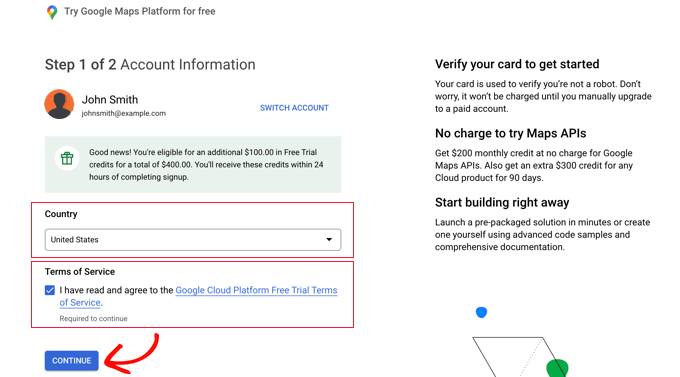
Anda sekarang akan melihat halaman Informasi Akun. Anda harus memilih negara Anda dari menu tarik-turun dan menyetujui persyaratan layanan.
Saat Anda siap, klik tombol 'Lanjutkan'.

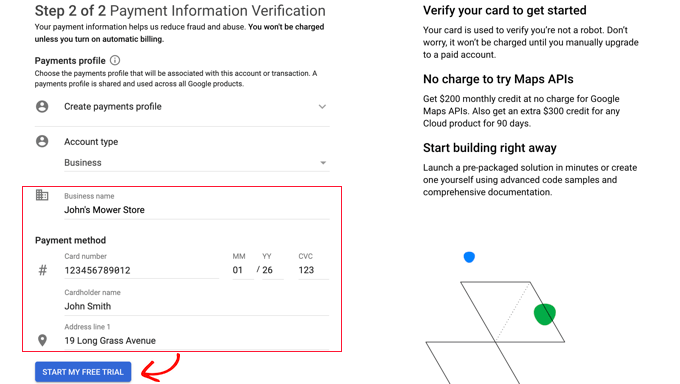
Sekarang Anda harus memilih profil pembayaran yang ada atau membuat yang baru.
Profil akan baik untuk individu atau bisnis dan akan menyertakan nama individu atau bisnis, metode pembayaran, dan alamat.

Setelah Anda memasukkan informasi itu, Anda perlu mengklik tombol 'Mulai Uji Coba Gratis Saya'.
Jangan khawatir tentang kata-kata 'Uji Coba Gratis'. Permintaan penyematan peta tetap gratis meskipun uji coba gratis telah berakhir, dan kartu kredit Anda tidak akan pernah ditagih hingga Anda meningkatkan versi ke akun berbayar secara manual.
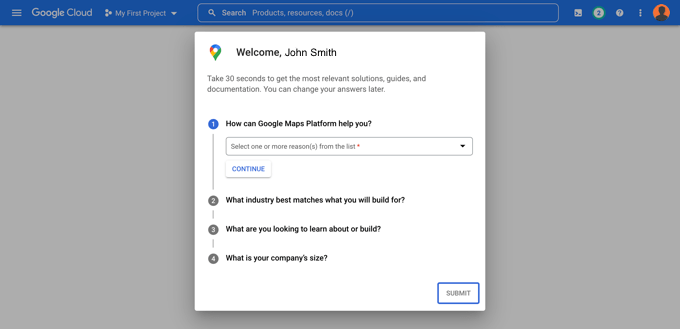
Anda mungkin juga diminta untuk mengisi survei 30 detik tentang bisnis Anda untuk memastikan Anda diberi informasi yang paling relevan.

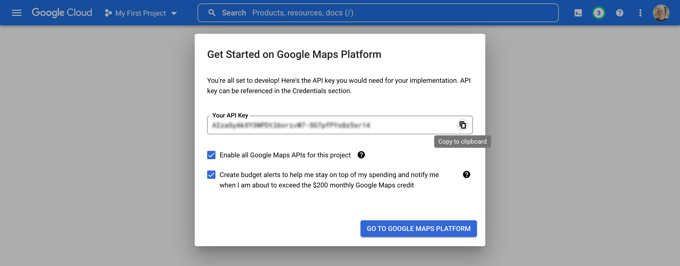
Saat Anda mengklik tombol 'Kirim', kunci Google Maps API Anda akan ditampilkan. Anda harus memasukkan kunci ini ke dalam pengaturan plugin untuk Metode 2 dan 3.
Kemudian, Anda dapat mengeklik ikon 'Salin ke Papan Klip' di akhir bidang 'Kunci API Anda'. Setelah Anda selesai melakukannya, cukup tutup popup dengan mengeklik tombol 'Buka Google Maps Platform'.

Membatasi Kunci Google Maps API Anda
Kami menyarankan Anda membatasi kunci agar tidak dapat digunakan oleh orang lain.
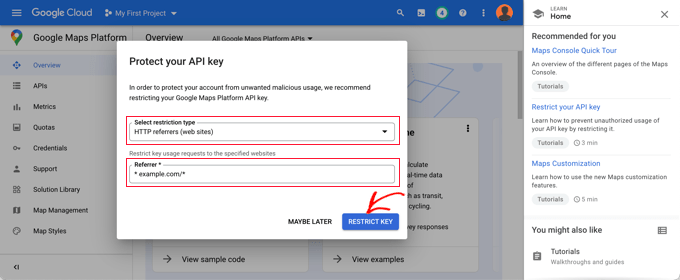
Setelah Anda membuat kunci API Anda, Google akan menampilkan popup 'Lindungi kunci API Anda' di mana Anda dapat membatasi kunci Anda sehingga hanya berfungsi di situs web Anda sendiri.
Dalam tarik-turun 'Pilih jenis pembatasan', Anda harus memilih 'Perujuk HTTP (situs web).' Kemudian di kolom berikutnya, Anda harus mengetikkan nama domain situs web Anda ke dalam kolom 'Item baru' menggunakan pola *example.com/* .

Anda akan melihat pesan yang mengatakan, 'Berhasil membatasi kunci API Anda.' Sekarang kuncinya hanya akan berfungsi untuk Google Maps yang disematkan di situs web spesifik Anda.
Kembali ke situs web Anda, Anda harus memasukkan kunci API Anda di bidang. Selanjutnya, Anda dapat menggulir ke bawah untuk mengedit pengaturan peta.
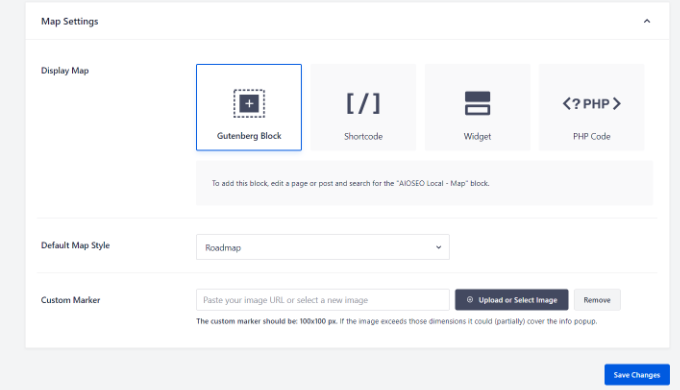
AIOSEO memungkinkan Anda menampilkan Google Maps menggunakan blok Gutenberg (editor WordPress), kode pendek, widget, atau kode PHP. Ini juga memungkinkan Anda memilih gaya peta yang berbeda dan menambahkan penanda khusus ke peta Anda.


Untuk tutorial ini, pastikan pengaturan 'Gutenberg Block' dipilih. Jangan lupa klik tombol 'Simpan Perubahan' setelah selesai.
Sekarang Anda dapat membuat peta pencari lokasi toko Anda. Bagaimana Anda melakukannya tergantung pada apakah bisnis Anda hanya memiliki satu toko atau beberapa lokasi.
Menambahkan Peta untuk Satu Lokasi
Jika bisnis Anda beroperasi dari satu lokasi fisik, peta akan menggunakan informasi yang Anda berikan di halaman 'Pengaturan Lokasi' SEO All in One.
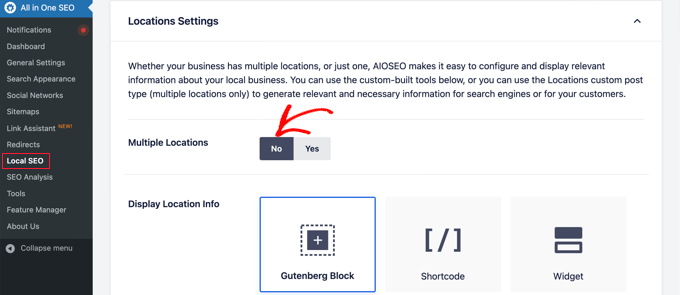
Silakan sekarang dan beralih ke tab 'Lokasi' dari halaman All in One SEO » SEO Lokal .
Karena Anda memiliki satu lokasi fisik, Anda harus memastikan bahwa opsi 'Beberapa Lokasi' disetel ke 'Tidak'.

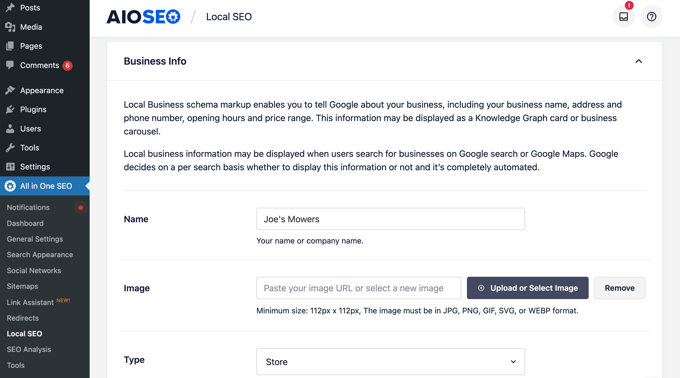
Selanjutnya, Anda harus menggulir ke bawah ke bagian 'Info Bisnis' dan mengisi informasi sebanyak mungkin tentang bisnis Anda.
Hal ini penting karena informasi tersebut dapat ditampilkan saat seseorang menelusuri bisnis Anda menggunakan penelusuran Google atau Google Maps.

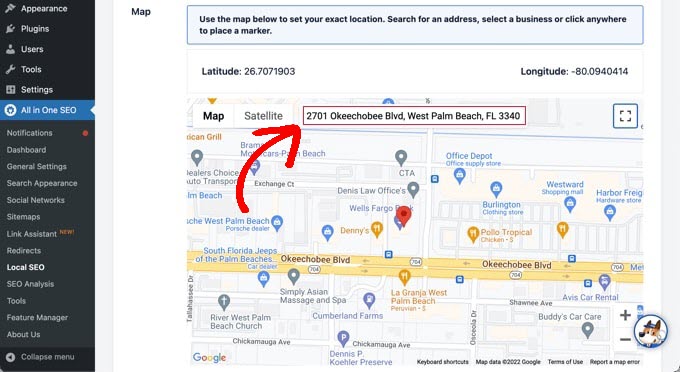
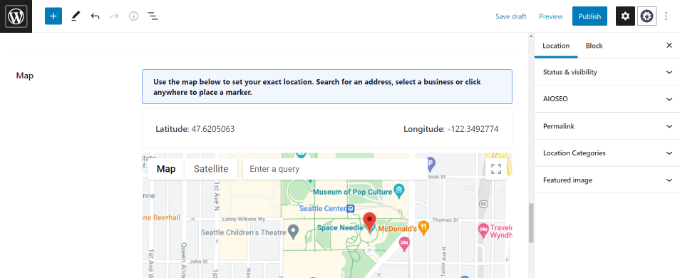
Setelah itu, gulir ke bawah ke bagian 'Peta' untuk menyematkan lokasi persis Anda.
Cukup masukkan alamat Anda di bidang 'Masukkan kueri'. Pin akan ditambahkan di lokasi tersebut, dan Anda dapat memindahkan pin dengan menyeretnya ke lokasi baru jika perlu.

Setelah selesai, Anda perlu menggulir ke bagian atas atau bawah halaman dan klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Sekarang Anda dapat menambahkan peta pencari toko Anda ke posting atau halaman WordPress mana pun. Untuk memulai, cukup edit atau tambahkan postingan atau halaman baru di situs web Anda.
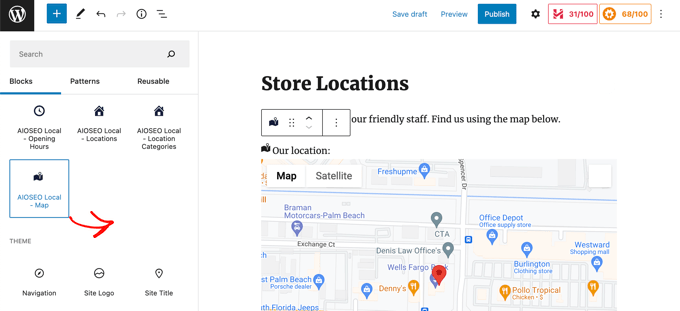
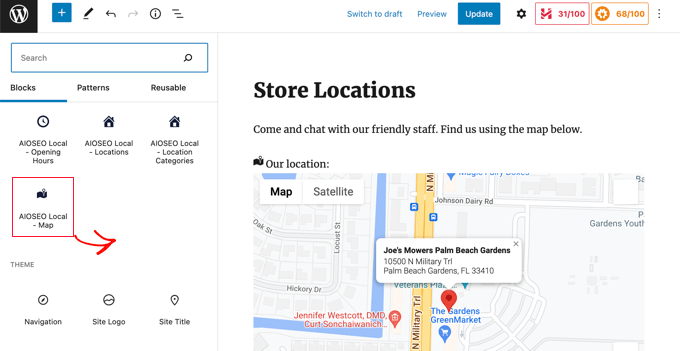
Setelah Anda berada di editor blok, klik tombol '+' di bagian atas dan tambahkan blok 'AIOSEO Lokal – Peta' di mana saja di halaman. Pastikan Anda mengklik tombol 'Perbarui' atau 'Terbitkan' setelah selesai.

Selamat, Anda telah berhasil menambahkan pencari toko Google Maps ke situs Anda.
Menambahkan Peta untuk Beberapa Lokasi
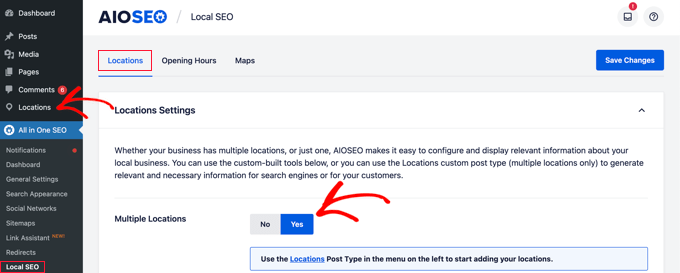
Untuk menambahkan peta untuk lokasi yang berbeda, Anda perlu menavigasi ke tab Lokasi dari halaman All in One SEO »Lokal SEO . Sesampai di sana, Anda perlu mengklik opsi 'Ya' untuk Beberapa Lokasi, lalu klik tombol 'Simpan Perubahan' di bagian atas layar.

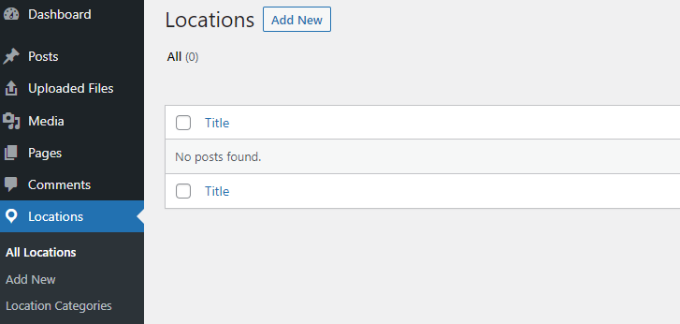
Setelah Anda menyimpan perubahan Anda, Anda akan melihat bahwa jenis posting kustom Lokasi baru telah ditambahkan ke sidebar admin. Di sinilah Anda akan memasukkan lokasi bisnis Anda.
Lanjutkan dan navigasikan ke Lokasi » Semua Lokasi lalu klik tombol 'Tambah Baru'.

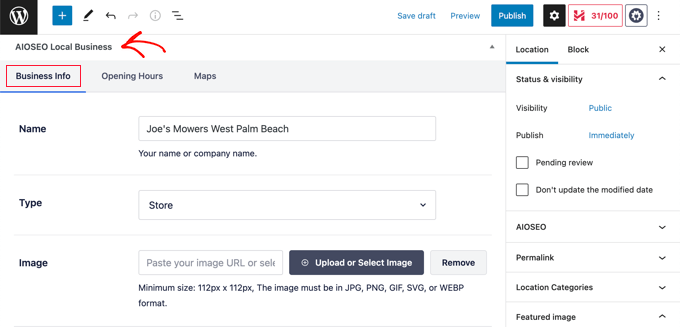
Ini akan membawa Anda ke editor Lokasi. Anda perlu menambahkan judul untuk lokasi yang Anda tambahkan, seperti nama toko atau kota.
Sekarang Anda harus menggulir ke bawah ke bagian 'Bisnis Lokal AIOSEO' di halaman, di bawah konten posting.
Pastikan Anda memasukkan informasi sebanyak mungkin karena dapat ditampilkan saat seseorang menelusuri bisnis Anda di penelusuran Google atau Google Maps.

Setelah itu, Anda harus menemukan bagian 'Peta' dan memasukkan alamat Anda di bidang 'Masukkan kueri'.
Pin akan ditampilkan di lokasi itu.

Setelah memasukkan lokasi Anda di peta dan menambahkan informasi lokasi, lanjutkan dan klik tombol 'Terbitkan'.
Sekarang Anda dapat mengulangi langkah ini dan menambahkan lokasi bisnis Anda yang lain.
Setelah selesai, Anda dapat menambahkan peta pencari lokasi toko ke situs web Anda untuk setiap lokasi dengan menggunakan blok 'AIOSEO Lokal – Peta' di editor WordPress.

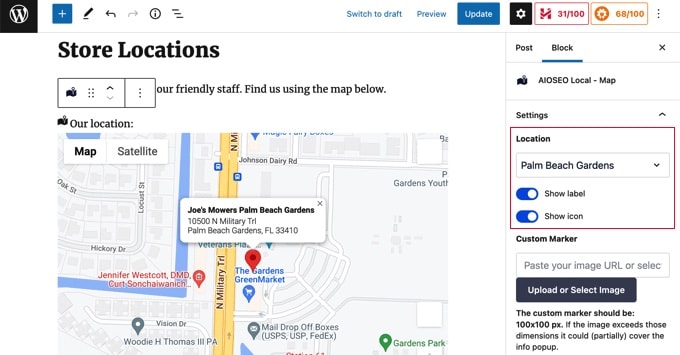
Sekarang Anda harus memilih lokasi mana yang akan ditampilkan di peta.
Untuk melakukannya, lihat panel pengaturan blok di sebelah kanan layar, dan pilih toko yang ingin Anda tampilkan dari menu tarik-turun 'Lokasi'.

Cukup tambahkan blok peta lokal tambahan untuk lokasi lain. Jangan lupa untuk mengklik tombol 'Terbitkan' atau 'Perbarui' di bagian atas halaman untuk menampilkan peta di situs web Anda.
Metode 3: Menampilkan Beberapa Lokasi Toko di Satu Peta
Dua metode pertama memungkinkan Anda menambahkan peta pencari lokasi toko dengan satu lokasi. Jika Anda memiliki beberapa lokasi, maka Anda perlu menambahkan peta terpisah untuk masing-masing lokasi.
Atau, Anda dapat menggunakan metode ketiga kami untuk menampilkan beberapa lokasi pada satu peta.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Locatoraid Store Locator. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Saat aktivasi, Anda perlu mengunjungi Locatoraid »Konfigurasi dan mengatur plugin.
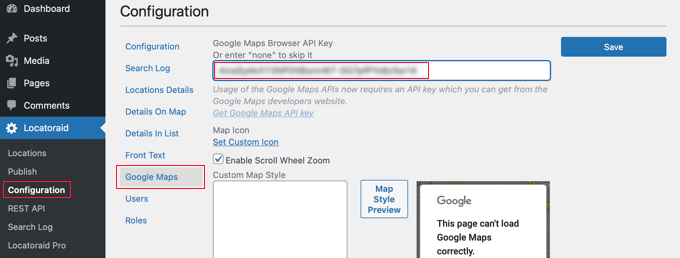
Di tab 'Google Maps', Anda harus menempelkan kunci Google Maps API. Anda dapat mengikuti metode di atas dalam Metode 2 untuk membuatnya.
Kemudian Anda perlu mengklik ikon 'Simpan' untuk menyimpan kunci. Anda harus memperhatikan bahwa Google Maps dapat memuat dengan benar di jendela 'Pratinjau Gaya Peta'.

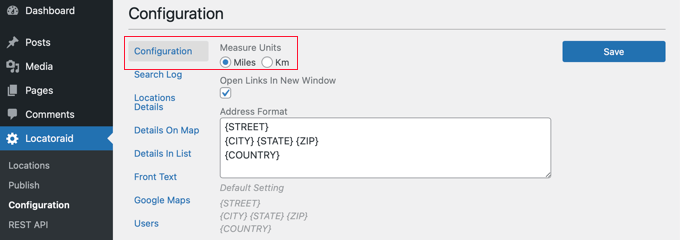
Selanjutnya, Anda dapat mengunjungi tab 'Konfigurasi' dan memilih apakah akan menampilkan mil atau kilometer di peta.
Anda juga dapat memeriksa opsi lain, seperti format alamat, detail yang ingin Anda tampilkan di peta, dan pengguna mana yang dapat menggunakan plugin.

Setelah Anda puas dengan pengaturan plugin, pastikan Anda mengklik tombol 'Simpan' untuk menyimpan pengaturan Anda.
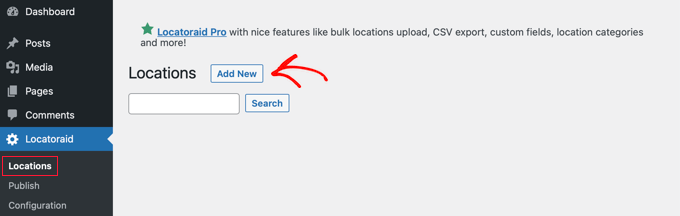
Sekarang Anda siap untuk menambahkan lokasi toko Anda. Anda harus menavigasi ke Locatoraid »Locations . Sesampai di sana, Anda perlu mengklik tombol 'Tambah Baru'.

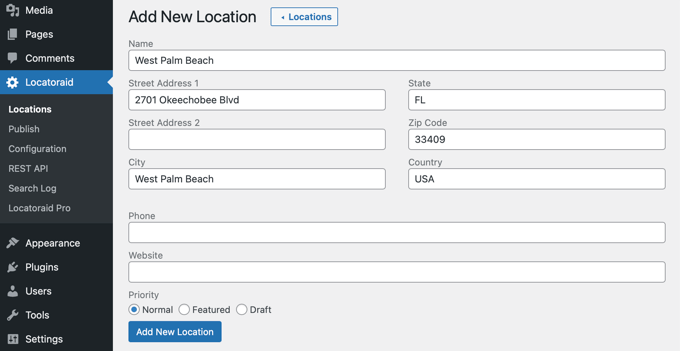
Ini akan membawa Anda ke halaman 'Tambahkan Lokasi Baru'. Di sini Anda dapat mengetik nama toko, lokasi, dan detail lainnya.
Setelah selesai, Anda harus mengklik tombol 'Tambahkan Lokasi Baru' di bagian bawah halaman.

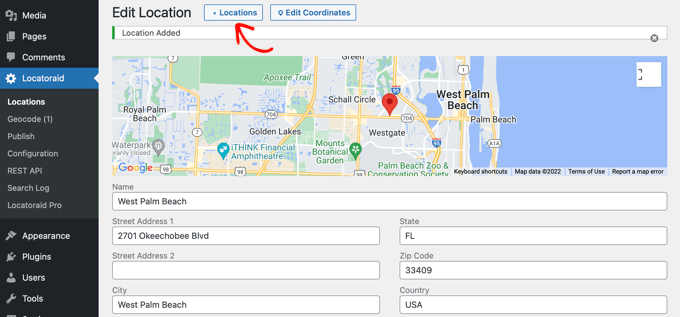
Anda akan dibawa ke halaman 'Edit Lokasi' di mana Anda dapat melihat lokasi toko di peta.
Jika semuanya terlihat baik, maka Anda harus mengklik tombol '<Lokasi' di bagian atas layar untuk kembali ke halaman Locatoraid »Lokasi di dasbor Anda.

Anda dapat menambahkan lebih banyak lokasi dengan mengeklik tombol 'Tambah Lokasi' dan mengulangi langkah-langkah ini.
Setelah semua lokasi toko Anda dibuat, Anda dapat menambahkan peta ke situs web Anda.
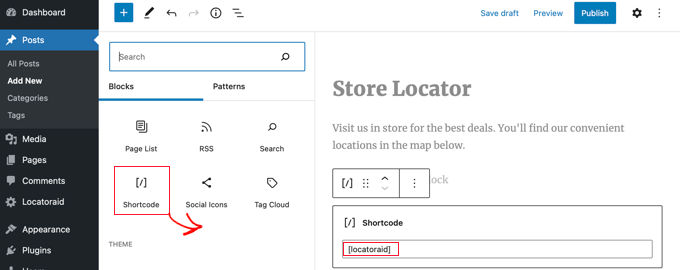
Cukup tambahkan atau edit halaman dan klik ikon biru '+ Tambahkan Blokir'. Anda harus menyeret blok Kode Pendek ke halaman dan kemudian memasukkan kode pendek [locatoraid] ke dalam bidang.

Kode pendek default ini akan berfungsi dengan baik untuk sebagian besar situs web. Namun, Anda dapat menyesuaikan peta dengan menggunakan kode pendek yang berbeda. Kunjungi halaman Locatoraid » Publikasikan untuk mempelajari lebih lanjut.
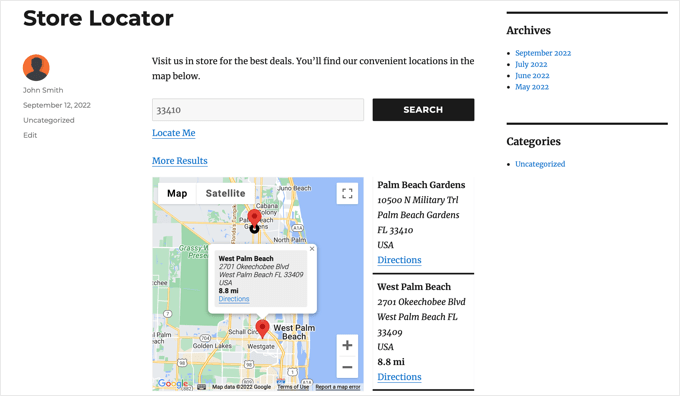
Sekarang Anda dapat mempublikasikan atau memperbarui halaman dan mengunjungi situs web Anda untuk melihat peta pencari lokasi toko Anda.
Semua lokasi toko Anda akan ditampilkan di peta yang sama. Jika pengguna Anda mengetik alamat mereka atau mengklik tautan 'Temukan Saya', maka mereka dapat menemukan toko terdekat dan mendapatkan petunjuk arah.

Kami harap tutorial ini membantu Anda mempelajari cara menambahkan pencari toko Google Maps di WordPress. Anda mungkin juga ingin mempelajari cara membuat alamat email bisnis gratis atau lihat daftar chatbot AI terbaik kami untuk situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
