Cara Menambahkan Ikon Gambar Dengan Menu Navigasi di WordPress
Diterbitkan: 2023-03-05Apakah Anda ingin menambahkan ikon gambar ke menu navigasi WordPress Anda?
Gambar dapat membantu pengunjung memahami navigasi situs Anda secara sekilas. Anda bahkan dapat menggunakan ikon untuk menyorot konten menu yang paling penting atau ajakan bertindak.
Pada artikel ini, kami akan menunjukkan cara menambahkan ikon gambar ke menu navigasi di WordPress.

Mengapa Menambahkan Ikon Gambar Dengan Menu Navigasi di WordPress?
Biasanya, menu navigasi WordPress berupa tautan teks biasa. Tautan ini berfungsi untuk sebagian besar situs web, tetapi tidak selalu terlihat menarik atau memikat.
Dengan menambahkan ikon gambar ke menu navigasi, Anda dapat mendorong pengunjung untuk memperhatikan menu dan menjelajahi situs Anda lebih jauh.

Jika menu Anda memiliki banyak opsi berbeda, maka ikon gambar dapat mempermudah pengunjung untuk memindai konten dan menemukan apa yang mereka cari. Ini bisa menjadi cara mudah untuk meningkatkan tampilan halaman dan mengurangi rasio pentalan di WordPress.
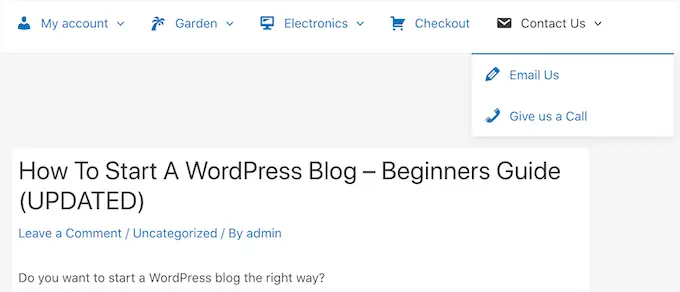
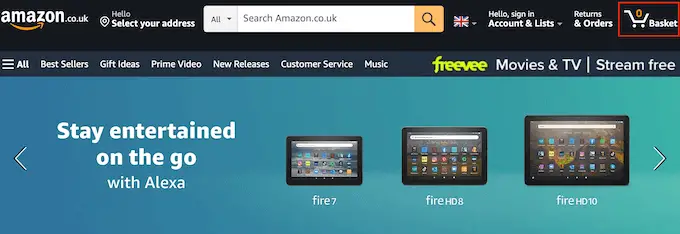
Anda bahkan dapat menggunakan ikon gambar untuk menyorot item menu yang paling penting, seperti tautan Checkout di pasar online Anda.

Dengan menyorot ajakan bertindak di bilah menu, Anda sering kali bisa mendapatkan lebih banyak pendaftaran, penjualan, anggota, dan konversi lainnya.
Dengan itu, mari kita lihat bagaimana Anda dapat menambahkan ikon gambar ke menu navigasi WordPress Anda. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1: Menambahkan Ikon Gambar ke Menu Navigasi Menggunakan Plugin (Cepat dan Mudah)
Cara termudah untuk menambahkan ikon gambar ke menu WordPress Anda adalah dengan menggunakan plugin Gambar Menu. Plugin ini hadir dengan ikon dashicon yang dapat Anda tambahkan hanya dengan beberapa klik.

Jika Anda telah menambahkan ikon Font Awesome ke situs web Anda, maka Anda dapat menggunakannya dengan plugin gratis ini. Untuk informasi lebih lanjut tentang cara menyiapkan Font Awesome, lihat panduan kami tentang cara menambahkan font ikon dengan mudah ke tema WordPress Anda.
Jika Anda ingin menggunakan file ikon Anda sendiri, Menu Gambar juga memungkinkan Anda memilih gambar atau ikon dari perpustakaan media WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Gambar Menu. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Setelah aktivasi, klik Gambar Menu di dasbor WordPress. Di layar ini, Anda dapat memilih untuk mendapatkan notifikasi keamanan dan fitur atau mengklik tombol 'Lewati'.

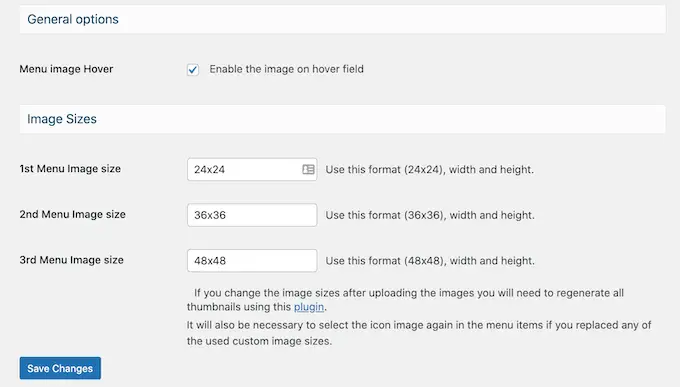
Ini akan membawa Anda ke layar tempat Anda dapat mengonfigurasi pengaturan plugin. Untuk memulai, Anda akan melihat berbagai ukuran yang dapat digunakan untuk ikon gambar.
Jika Anda berencana untuk menggunakan ikon dari Font Awesome atau ikon dasbor, Gambar Menu akan mengubah ukurannya secara otomatis. Namun, jika Anda menggunakan gambar dari perpustakaan media, Anda harus memilih ukurannya secara manual.
Plugin mendukung ukuran gambar default WordPress, seperti thumbnail, gambar, dan besar. Itu juga menambahkan tiga ukuran unik yang diatur ke 24×24, 36×36, dan 48×48 piksel secara default.

Pengaturan ini seharusnya bekerja dengan baik untuk sebagian besar situs web, tetapi Anda dapat membuat ikon lebih besar atau lebih kecil dengan mengetikkan angka yang berbeda untuk ukuran Gambar Menu ke-1, ke-2, atau ke-3.
Saat Anda menambahkan ikon ke menu, Anda akan melihat bidang 'gambar di atas kursor' secara default. Ini memungkinkan Anda menampilkan ikon yang berbeda saat pengunjung mengarahkan kursor ke item menu tersebut.
Ketahuilah bahwa pengaturan ini hanya tersedia saat Anda menggunakan gambar Anda sendiri. Anda tidak perlu khawatir tentang fitur 'image on hover' jika Anda berencana untuk menggunakan ikon dasbor atau ikon Font Awesome.
Menampilkan ikon yang berbeda dapat membantu pengunjung melihat di mana mereka berada di menu navigasi. Ini sangat berguna jika menu memiliki banyak item berbeda. Misalnya, Anda mungkin menggunakan warna atau ukuran ikon yang berbeda untuk menyorot item menu yang sedang dipilih.
Jika Anda ingin mencoba efek hover yang berbeda, pastikan Anda mencentang 'Enable the image on hover field.'

Setelah selesai, klik 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
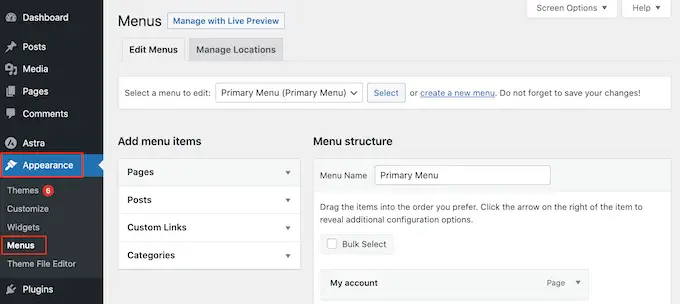
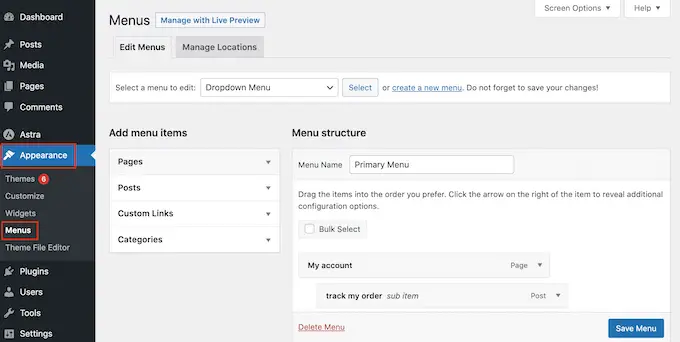
Untuk menambahkan ikon ke menu navigasi, buka Appearance » Menus . Secara default, WordPress akan menampilkan menu utama situs Anda.

Jika Anda ingin mengedit menu yang berbeda, cukup buka tarik-turun 'Pilih menu untuk diedit' dan pilih menu dari daftar. Setelah itu, klik 'Pilih.'
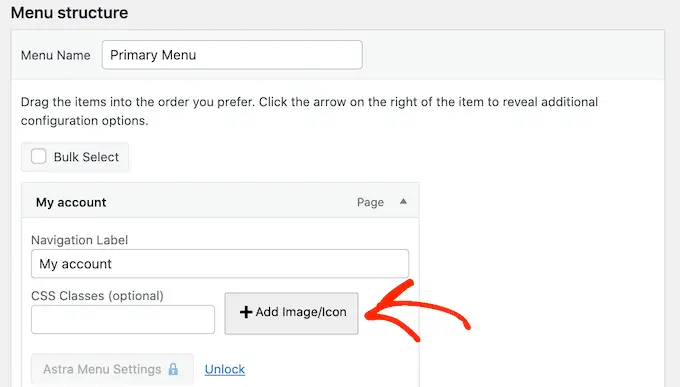
Sekarang, temukan item menu pertama di mana Anda ingin menambahkan ikon dan klik. Kemudian, cukup pilih tombol 'Tambah Gambar / Ikon' baru.

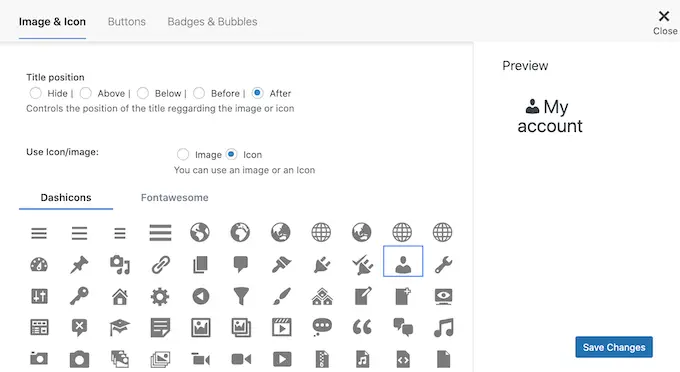
Anda sekarang dapat memutuskan apakah akan menggunakan gambar Anda sendiri atau memilih ikon.
Untuk menggunakan ikon yang sudah jadi, klik tombol radio di samping 'Ikon'. Anda kemudian dapat mengklik untuk memilih ikon dasbor atau ikon Font Awesome.

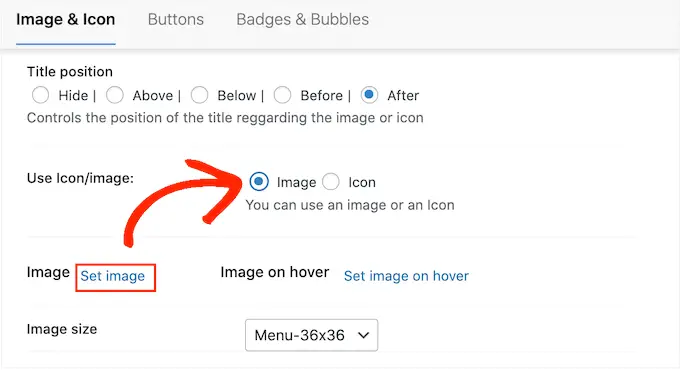
Apakah Anda ingin menggunakan gambar Anda sendiri?
Kemudian pilih tombol radio di sebelah 'Gambar' dan klik tautan 'Atur Gambar'.

Anda sekarang dapat memilih gambar dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.
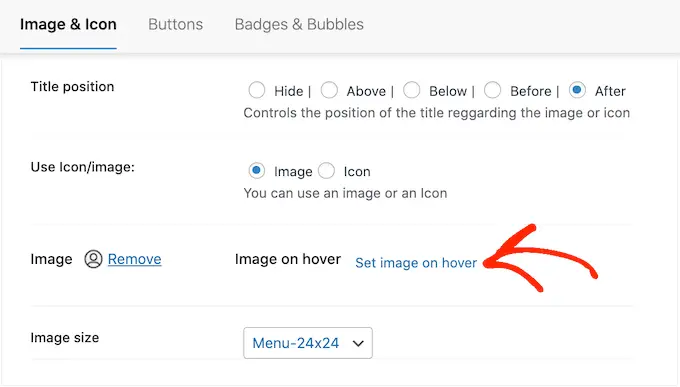
Jika Anda mencentang 'Enable the image on hover field' di pengaturan plugin, Anda juga harus mengeklik 'Set image on hover.'

Sekarang, pilih gambar untuk ditampilkan saat pengguna mengarahkan kursor ke item menu ini.
Terkadang, Anda mungkin ingin mengabaikan pengaturan ini dan menampilkan ikon yang sama apa pun yang terjadi. Untuk melakukan ini, klik 'Set image on hover' dan kemudian pilih gambar yang sama persis.
Jika Anda tidak melakukan ini, ikon tersebut akan hilang saat pengunjung mengarahkan kursor ke atasnya.

Setelah itu, buka dropdown Ukuran Gambar dan pilih ukuran dari daftar. Menggunakan ukuran yang sama untuk semua ikon cenderung membuat menu terlihat lebih teratur.
Namun, Anda dapat memperbesar ikon menu yang paling penting. Misalnya, jika Anda membuat toko online menggunakan plugin seperti WooCommerce, Anda dapat menggunakan ikon 'Checkout' yang lebih besar agar terlihat menonjol.
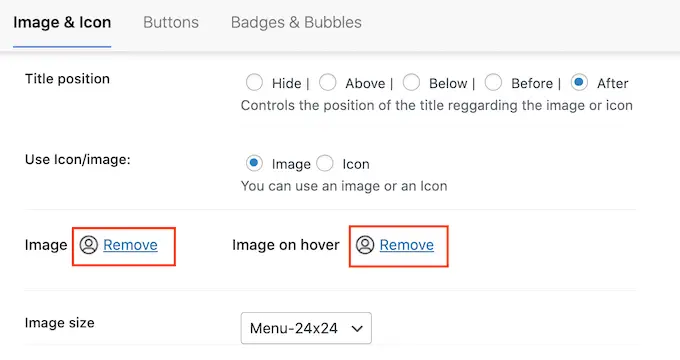
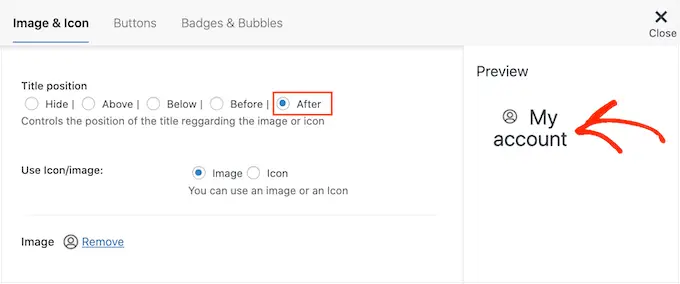
Saat Anda puas dengan ikonnya, saatnya untuk melihat label item menu.
Secara default, plugin menampilkan label judul setelah ikon.

Untuk mengubahnya, pilih salah satu tombol radio di bagian 'Posisi jabatan'.
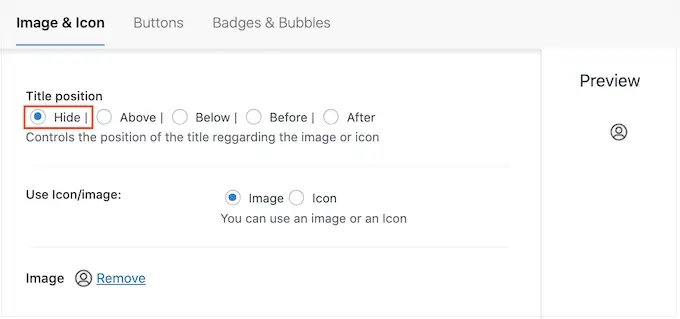
Pilihan lainnya adalah menghapus label navigasi sepenuhnya, membuat menu khusus ikon. Ini dapat mencegah menu dengan banyak item terlihat berantakan.

Namun, Anda sebaiknya hanya menyembunyikan label jika arti setiap ikon sudah jelas. Jika tidak jelas, maka pengunjung akan kesulitan untuk menavigasi blog atau website WordPress Anda.
Untuk melanjutkan dan menyembunyikan label, pilih tombol radio di samping 'Tidak Ada'.

Bila Anda puas dengan pengaturan item menu, klik 'Simpan Perubahan.'
Untuk menambahkan ikon ke item menu lainnya, cukup ikuti proses yang sama seperti yang dijelaskan di atas.
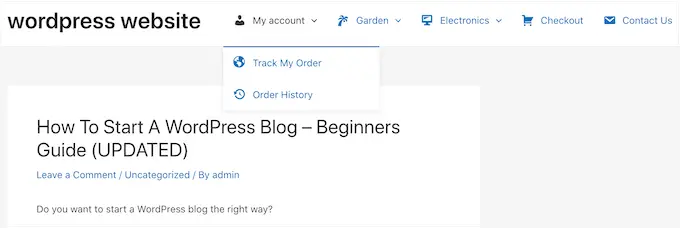
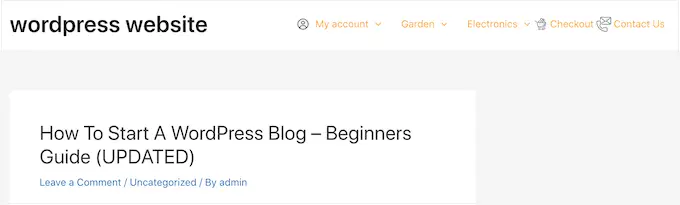
Setelah selesai, jangan lupa klik tombol 'Simpan Menu'. Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat menu navigasi yang diperbarui secara langsung.
Anda juga dapat menambahkan ikon gambar ke menu navigasi menggunakan CSS khusus. Ini memberi Anda lebih banyak fleksibilitas untuk mengontrol dengan tepat di mana ikon muncul di menu Anda.
Namun, itu mengharuskan Anda untuk menambahkan kode khusus di WordPress, jadi disarankan untuk pengguna WordPress yang lebih menengah atau lanjutan.

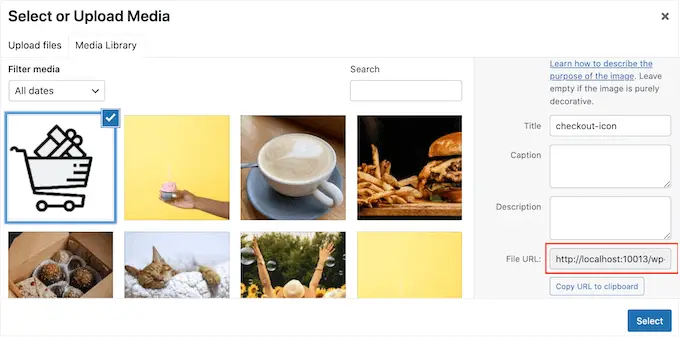
Sebelum Anda mulai, lanjutkan dan unggah semua file gambar Anda ke perpustakaan media WordPress. Untuk setiap gambar, pastikan Anda menyalin URL-nya dan menempelkannya ke editor teks seperti Notepad. Anda harus menggunakan tautan dalam kode Anda, sehingga ini dapat menghemat banyak waktu.
Untuk menemukan URL gambar, cukup pilih di perpustakaan media WordPress dan kemudian lihat bidang 'File URL'.

Untuk petunjuk lebih rinci, silakan lihat panduan kami di cara mendapatkan URL gambar yang Anda unggah di WordPress.
Setelah itu, buka Penampilan » Menu .

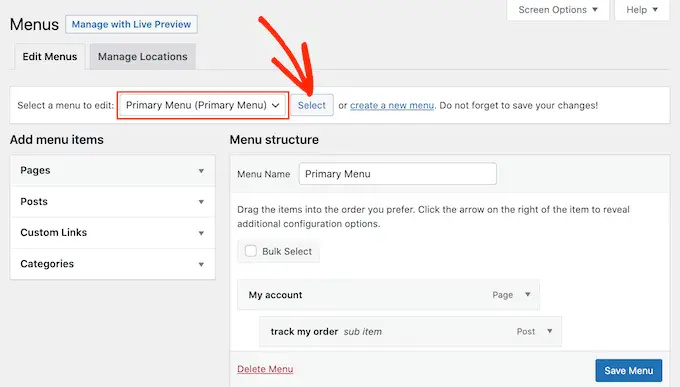
Selanjutnya, buka tarik-turun 'Pilih menu untuk diedit' dan pilih menu tempat Anda ingin menambahkan ikon gambar.
Setelah itu, lanjutkan dan klik 'Pilih.'

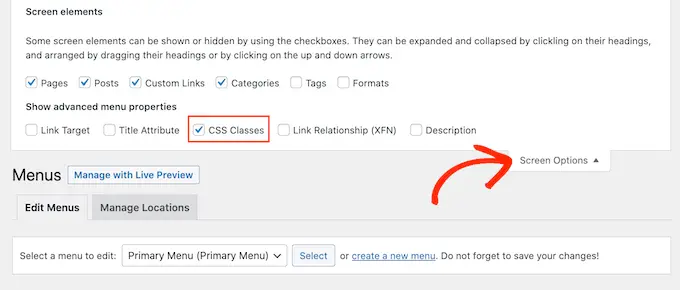
Selanjutnya, Anda perlu mengaktifkan kelas CSS khusus dengan mengeklik 'Opsi Layar'.
Di panel yang muncul, centang kotak di samping 'Kelas CSS.'

Setelah selesai, Anda dapat menambahkan kelas CSS khusus ke item apa pun di menu navigasi. Beginilah cara Anda menautkan setiap item menu ke gambar di perpustakaan media WordPress.
Anda dapat memanggil kelas-kelas ini apa pun yang Anda inginkan, tetapi sebaiknya gunakan sesuatu yang membantu Anda mengidentifikasi item menu.
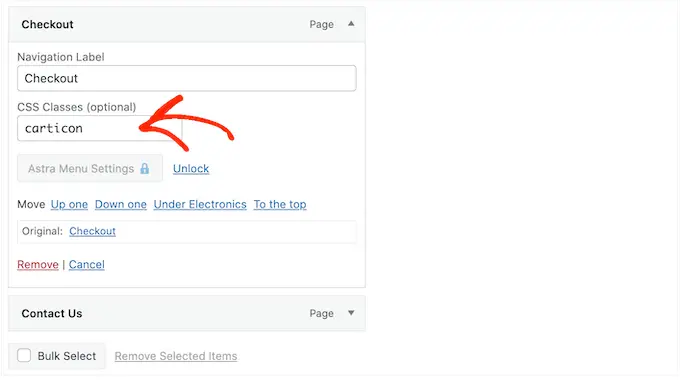
Untuk memulai, cukup klik item pertama yang ingin Anda tambahkan ikon gambar. Di bidang 'Kelas CSS (opsional)', ketikkan nama kelas yang ingin Anda gunakan.

Anda akan menggunakan kelas CSS khusus ini di langkah berikutnya, jadi catat di Notepad atau aplikasi serupa.
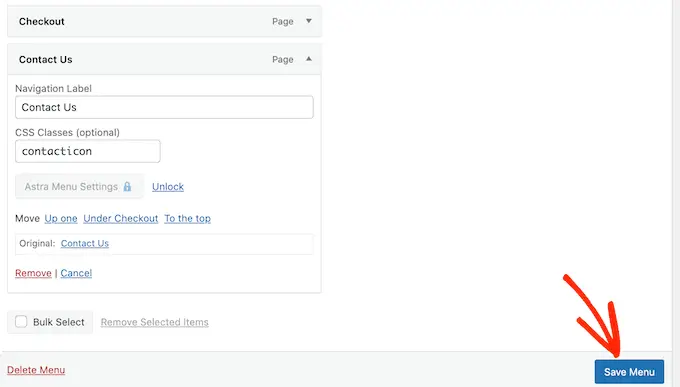
Cukup ikuti proses yang sama untuk menambahkan kelas terpisah ke semua item menu Anda. Setelah itu, klik 'Simpan Menu' untuk menyimpan pengaturan Anda.
Catatan: Setiap ikon akan dikaitkan dengan kelas CSS-nya sendiri, jadi pastikan memberi label pada item menu secara berbeda jika Anda ingin menggunakan ikon terpisah.

Sekarang Anda siap menambahkan ikon gambar ke menu navigasi WordPress menggunakan CSS.
Seringkali, tutorial WordPress akan memberi tahu Anda untuk menambahkan potongan kode ke file tema WordPress Anda. Namun, hal itu dapat menyebabkan kesalahan umum WordPress dan tidak ramah bagi pemula.
Itu sebabnya kami merekomendasikan WPCode.
WPCode adalah plugin cuplikan kode paling populer yang digunakan oleh lebih dari 1 juta situs web WordPress. Ini memungkinkan Anda untuk menambahkan kode khusus tanpa mengedit file functions.php tema Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode gratis. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
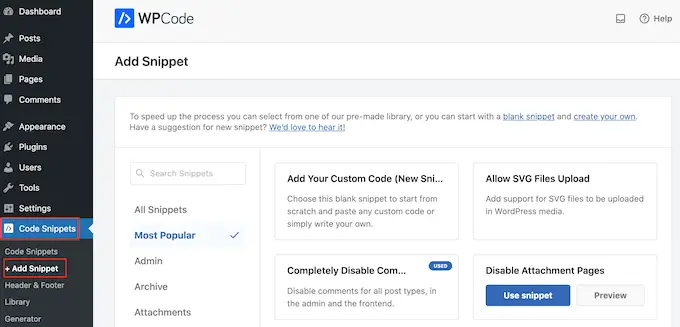
Setelah aktivasi, buka Cuplikan Kode »Tambahkan Cuplikan .

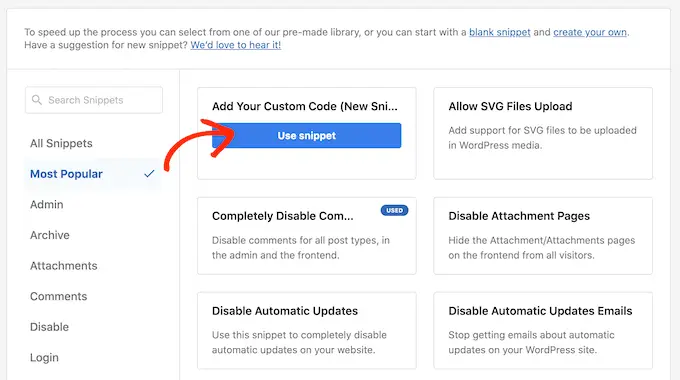
Di sini, cukup arahkan mouse Anda ke 'Add Your Custom Code.'
Saat muncul, klik 'Use snippet'.

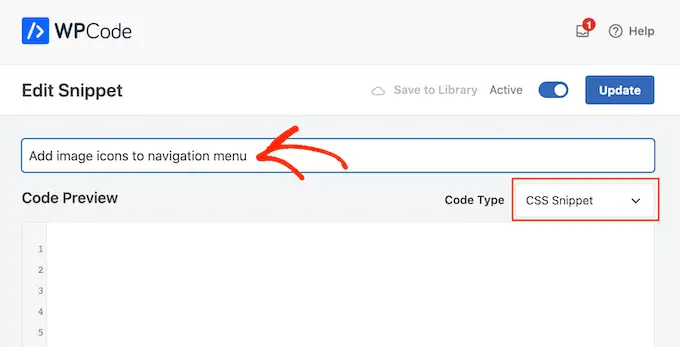
Untuk memulai, ketikkan judul untuk cuplikan kode khusus. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi cuplikan di dasbor WordPress.
Setelah selesai, buka dropdown 'Code Type' dan pilih 'CSS Snippet.'

Di editor kode, Anda harus menambahkan beberapa kode untuk setiap ikon yang ingin ditampilkan.
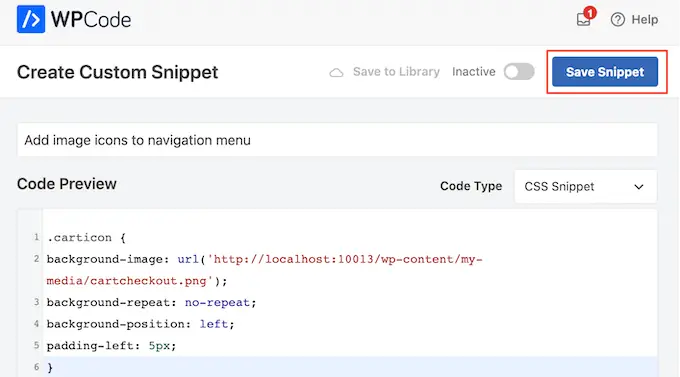
Untuk membantu Anda, kami telah membuat contoh cuplikan di bawah ini. Anda dapat melanjutkan dan mengubah '.carticon' ke kelas CSS khusus yang Anda buat di langkah sebelumnya. Anda juga harus mengganti URL dengan tautan ke gambar di perpustakaan media WordPress Anda:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Catatan: Anda harus mempertahankan titik '.' di depan kelas CSS di cuplikan kode. Itulah yang memberi tahu WordPress bahwa ini adalah kelas dan bukan pemilih CSS jenis lain.
Anda harus menyesuaikan cuplikan di atas untuk setiap item menu individual yang Anda buat di atas. Anda cukup menempelkan semuanya ke bidang 'Pratinjau Kode'.
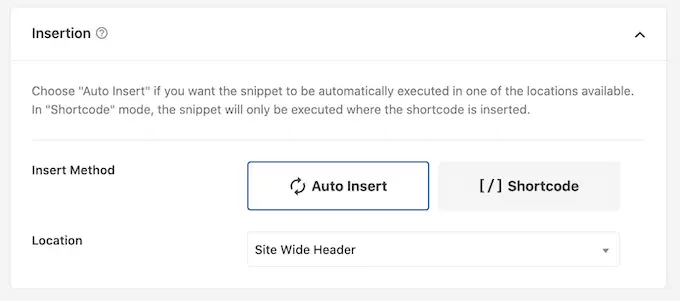
Saat Anda puas dengan kode Anda, gulir ke bagian 'Penyisipan'. WPCode dapat menambahkan kode ke lokasi yang berbeda, seperti setelah setiap posting, hanya frontend, atau hanya admin.
Anda ingin menggunakan kode CSS khusus di seluruh situs web WordPress kami, jadi klik 'Sisipkan Otomatis' jika belum dipilih.
Kemudian, buka menu tarik-turun 'Lokasi' dan pilih 'Site Wide Header.'

Setelah itu, Anda siap menggulir ke bagian atas layar dan mengeklik sakelar 'Nonaktif', sehingga berubah menjadi 'Aktif'.
Terakhir, klik 'Simpan Cuplikan' untuk mengaktifkan CSS khusus.

Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat semua ikon gambar di menu navigasi Anda.
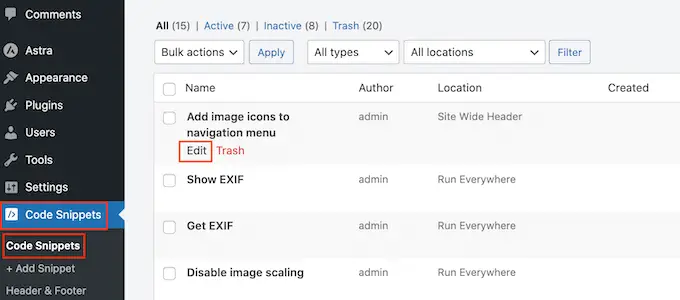
Bergantung pada tema Anda, Anda mungkin perlu men-tweak CSS agar menampilkan ikon gambar di tempat yang tepat. Jika demikian, buka Cuplikan Kode » Cuplikan Kode di dasbor WordPress.
Kemudian, cukup arahkan kursor ke cuplikan dan klik tautan 'Edit' saat muncul.

Ini membuka editor kode, siap untuk Anda membuat beberapa perubahan.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan ikon gambar ke menu navigasi WordPress Anda. Anda juga dapat membaca panduan kami tentang pembuat halaman WordPress drag-and-drop terbaik dan cara menghasilkan uang dari blog online dengan WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
