Cara Menambahkan Gambar Di WordPress (Seperti Seorang Pro)
Diterbitkan: 2022-09-08Menambahkan gambar di WordPress adalah cara yang bagus untuk menambahkan minat visual ke postingan dan halaman Anda. Pada artikel ini, kami akan menunjukkan cara mudah menambahkan gambar di WordPress. Kami akan membahas topik-topik berikut: Mengunggah Gambar di WordPress Menambahkan Gambar dari Komputer Anda Menambahkan Gambar dari Perpustakaan Media WordPress memasukkan Gambar ke dalam Postingan dan Halaman Anda Menyelaraskan Gambar di WordPress Menambahkan Caption ke Gambar Anda Membuat Galeri Gambar di WordPress Mengubah Ukuran Gambar Anda Setelah membaca artikel ini, Anda akan tahu cara menambahkan gambar di WordPress seperti seorang profesional. Mari kita mulai.
Jika Anda memilih gambar untuk situs WordPress.com Anda, Anda akan meningkatkan penampilannya. Kami telah membagi gambar menjadi beberapa halaman untuk membantu Anda memulai, karena ada beberapa cara untuk menambahkan gambar ke situs Anda. Jika Anda ingin menampilkan gambar dengan lebar penuh, gunakan tema yang mendukung blok Gambar. Ada berbagai latar belakang untuk blok Cover, serta opsi overlay dengan gradien, dan gaya tampilan yang berbeda. Anda dapat dengan mudah menambahkan beberapa foto ke blok Galeri, dan mereka akan diatur secara otomatis dengan gaya. Untuk melihat apa yang terjadi ketika dua gambar berdampingan (atau di atas dan di bawah) dan menggunakan penggeser untuk membandingkannya, gunakan blok Perbandingan Gambar. Anda dapat menempatkan gambar atau video berdampingan dengan teks di bagian Media.
Apa cara terbaik untuk menambahkan gambar ke tema WordPress? Fungsi tema dapat diubah dengan menggunakan penggeser untuk ukuran gambar. Untuk membuat gambar mini khusus , tambahkan garis ukuran khusus ke file tema.
Cara Menambahkan Gambar Dengan Teks Di WordPress
 Kredit: wplift.com
Kredit: wplift.comUntuk menggunakan gambar, buka pos yang diperlukan. Jika ini adalah posting baru, masukkan judul di bidang judul, klik tab Teks di sebelah kanan tepat di atas kotak teks, lalu klik Tambah Media di sudut kiri di atas kotak teks. Pilih file yang ingin Anda unggah dari tab Unggah File di jendela Sisipkan Media, lalu klik lagi tab Unggah File untuk memilihnya.
Ini adalah cara yang bagus untuk mendapatkan sedikit lebih banyak informasi tentang gambar dengan hamparan teks. Selain itu, ini adalah cara yang sangat sederhana dan cepat untuk membuat iklan online Anda sendiri. Pada artikel ini, kita akan membahas tiga cara berbeda untuk menambahkan teks ke gambar di WordPress. Blok heading dan paragraf pada blok Cover secara otomatis digunakan untuk menambahkan teks ke gambar. Gambar juga dapat diposisikan saat pengunjung menggulir halaman atau sebagai hamparan dengan hamparan warna. Menggunakan overlay adalah cara yang bagus untuk mengubah transparansi, dan penggeser 'Opacity' dapat digunakan untuk melakukannya. Menambahkan teks ke gambar WordPress sederhana dan cepat berkat blok bawaan.
Plugin pembuat halaman akan memungkinkan Anda membuat halaman yang sepenuhnya disesuaikan. Ini adalah versi plugin yang paling canggih dan yang terbaik yang tersedia. Anda dapat memulai dengan membuka SeedProd. Klik Add a Landing Page di bagian Add New Landing Page. Setelah itu, Anda harus memilih template, yang akan berfungsi sebagai titik awal halaman Anda. Dengan mengklik Template Kosong, Anda dapat memilih kanvas kosong sebagai template pertama Anda. Bidang 'Nama Halaman' memiliki bidang tempat Anda dapat memasukkan nama untuk sebuah halaman.
Disarankan agar Anda menggunakan nama ini sebagai URL halaman, tetapi ini dapat diubah kapan saja. Anda dapat dengan mudah mendapatkan ribuan gambar stok bebas royalti dengan SeedProd. Anda dapat melihat pratinjau salah satu templat bagian ini dengan mengarahkan kursor ke atasnya dan mengklik ikon kaca pembesar. Selanjutnya, ganti gambar pada template dengan yang baru. Pustaka media WordPress dapat digunakan untuk mengunggah gambar, atau Anda dapat menggunakan gambar stok. Di antara templat pahlawan SeedProd ada beberapa yang menyertakan konten tambahan seperti tombol ajakan bertindak. Perubahan apa yang mungkin terjadi pada konten ini?
Setelah memilih blok, Anda dapat mengubahnya. Ada opsi lain yang tersedia, seperti menghapus blok dari template. Bila Anda puas dengan desain halaman Anda , klik tombol 'Simpan'.
Cara Menambahkan Gambar Ke Halaman Beranda WordPress
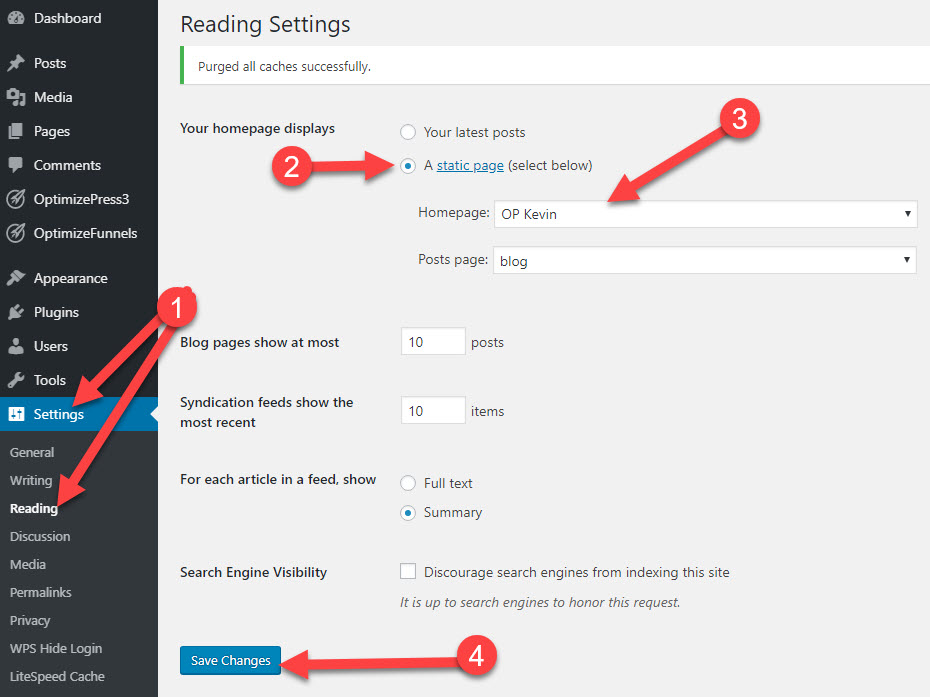
 Kredit: OptimizePress
Kredit: OptimizePressUntuk menambahkan gambar ke halaman beranda WordPress Anda, Anda harus terlebih dahulu masuk ke dasbor admin WordPress Anda. Setelah Anda masuk, Anda harus menavigasi ke bagian "Tampilan" dan kemudian klik "Sesuaikan." Dari sini, Anda akan dapat mengklik tab "Header" dan kemudian mengunggah gambar yang Anda inginkan.
Tergantung pada desain tema Anda, Anda dapat mengganti gambar di halaman depan situs WordPress Anda. Pada beberapa template, Anda dapat membuat hard-code halaman depan statis dengan menggunakan layar Editor. Konten posting, halaman, dan widget juga termasuk dalam yang lain. Lihat dokumentasi tema Anda untuk mengetahui dari mana gambar halaman depan Anda diambil. Untuk melihat gambar, navigasikan ke sisi kanan widget dan klik panah yang menghadap ke bawah. Menggunakan metode Sorot & Tempel, ganti gambar lama dengan yang baru. Jika gambar disematkan di widget menggunakan HTML, jendela Media harus digunakan untuk menemukan URL-nya. Setelah Anda mengklik tombol Simpan, Anda dapat menyimpan perubahan Anda ke widget.
Cara Menambahkan Gambar Unggulan Di WordPress
Untuk menambahkan gambar unggulan di WordPress, buka posting atau halaman tempat Anda ingin menambahkan gambar. Di sisi kanan layar, Anda akan melihat kotak "Gambar Unggulan". Klik tautan “Set Featured Image”, lalu pilih gambar yang ingin Anda gunakan dari perpustakaan media Anda.
Gambar yang dirancang dengan baik dapat membuat situs web atau posting blog Anda lebih menarik. Gambar unggulan Anda tidak hanya menarik perhatian pengunjung ke konten Anda, tetapi juga meningkatkan kualitas visual blog/halaman Anda. Mengapa dasbor tidak menyertakan gambar? Jangan khawatir, saya telah menyusun tutorial ini tentang cara menambahkan gambar unggulan ke WordPress. Karena WordPress.org adalah rumah bagi salah satu komunitas online terbesar di dunia, banyak pengembang yang cukup murah hati untuk menyertakan fitur ini dalam tema mereka. Untuk mengedit fungsionalitas gambar fitur dalam tema Anda, Anda harus terlebih dahulu memasukkan kode berikut ke dalam file functions.php-nya. Setelah Anda menyelesaikan langkah ini, tema Anda akan siap untuk menampilkan gambar unggulan.

Unggah gambar dari komputer Anda jika Anda menggunakan Mac. Bilah kemajuan sekarang akan muncul, menunjukkan bahwa gambar Anda telah diunggah. Dengan mengkliknya, Anda dapat memilih gambar unggulan untuk profil Anda. Sangat penting bahwa Anda memperbarui posting atau halaman Anda untuk mengakomodasi gambar unggulan.
Apa Itu Gambar Unggulan Di WordPress?
Saat Anda menambahkan gambar unggulan ke daftar posting blog Anda, gambar itu muncul di bagian atas posting, seperti halnya pada daftar posting blog Anda. Gambar unggulan dapat ditemukan di bilah sisi editor posting blog WordPress, tetapi gambar tersebut merupakan komponen penting dari editor.
Cara Menggunakan Gambar Unggulan Di WordPress Dan Platform Lainnya
Jika Anda menggunakan platform WordPress, Anda dapat menggunakan widget Featured Image untuk menambahkan gambar unggulan ke postingan atau halaman. Ini juga akan menyesuaikan ukuran gambar untuk konten di widget. Jika Anda tidak memiliki WordPress, Anda dapat mengunggah gambar unggulan ke server Anda dan menyertakan tautan ke posting atau halaman Anda. File gambar dapat diakses dengan mengklik tautan. Berikut adalah beberapa petunjuk untuk membantu Anda mengoptimalkan gambar unggulan Anda. Pastikan gambar Anda berkualitas tinggi dan relevan dengan halaman atau postingan yang Anda cari. Pastikan gambar sesuai dengan konten. Anda harus menjaga gambar Anda konsisten dengan gaya blog Anda. File gambar harus ditautkan ke posting atau halaman Anda.
Cara Membuat Gambar Thumbnail Di WordPress
Untuk membuat gambar mini di WordPress, Anda harus menggunakan Widget Gambar. Widget ini akan memungkinkan Anda untuk memilih gambar yang ingin Anda gunakan sebagai thumbnail Anda, serta ukuran thumbnail. Setelah Anda memilih opsi ini, Anda kemudian dapat mengklik tombol "Buat Gambar Kecil". Ini akan membuat gambar mini untuk Anda dan memasukkannya ke dalam posting atau halaman WordPress Anda.
Sebuah posting thumbnail, misalnya, terdiri dari grafik kecil dan kutipan teks yang muncul di sidebar situs web. Saat pengguna mengklik tautan atau gambar, artikel berukuran penuh akan ditampilkan. Di WordPress, gambar unggulan digunakan sebagai bagian dari proses thumbnail. Tutorial ini akan memandu Anda melalui langkah-langkah membuat gambar thumbnail posting di WordPress. Plugin ini akan secara otomatis menarik gambar dari Flickr dari posting Anda berdasarkan judul posting Anda. Menggunakan gambar-gambar ini sebagai latar belakang, WordPress akan dapat membuat posting thumbnail. Jika Anda memiliki akun WordPress, Anda dapat mengubah resolusi gambar menggunakan editor.
Langkah pertama adalah menginstal dan mengaktifkan plugin Related Posts Thumbnail untuk WordPress. Saat diaktifkan, plugin akan memperkenalkan fitur WordPress baru yang disebut Related Post Thumbs. Layar ketiga memungkinkan Anda untuk mengubah tampilan posting. Anda memiliki pilihan untuk menampilkan relasi pada halaman atau posting Anda dalam contoh sebelumnya. Langkah kedua adalah memilih thumbnail mana yang ingin Anda gunakan. Langkah selanjutnya adalah memilih gaya thumbnail, seperti warna, ukuran font, dan panjang kutipan. Langkah keempat adalah membuat kode pendek untuk plugin ini sehingga muncul di mana saja di situs web Anda.
WordPress Sisipkan Gambar Di Blok
Blok gambar dapat ditambahkan dengan mengklik tombol 'Tambahkan blok baru' atau mengetik /gambar ke editor posting. Tiga tombol akan muncul di dalam blok gambar kosong. Gambar komputer dapat diunggah, gambar dari perpustakaan media dapat dipilih, atau gambar dapat disisipkan dengan memberikan URL ke file gambar .
Blok gambar memudahkan untuk menambahkan media ke posting dan halaman WordPress Anda. Akan lebih mudah bagi Anda untuk menambahkan gambar ke situs web Anda jika Anda mempelajari berbagai pengaturannya. Kami akan memandu Anda melalui setiap opsi blok gambar di posting ini, serta memberikan beberapa petunjuk untuk menggunakannya. Saat Anda mengklik ikon Blok Gambar, bilah alat kecil muncul di atas gambar Anda. Untuk mengubah dimensi gambar, Anda dapat memasukkan teks Alt serta mengubah ukuran gambar menggunakan bidang Pengaturan gambar . Anda juga dapat membuat gambar lebih besar atau lebih kecil dengan memilih Lebar atau Lebar penuh. Yang terakhir ini juga dapat digunakan untuk memperluas gambar di luar area konten standar.
Jika Anda baru mempelajari cara menggunakan Blok Gambar di WordPress, Anda harus mengingat beberapa petunjuk. Anda dapat dengan mudah dan mulus meningkatkan halaman Anda dan bagaimana gambar Anda muncul dengan mengoptimalkan gambar Anda. Memahami perbedaan dalam mengubah ukuran dan pengaturan crop dapat menjadi penghemat waktu yang signifikan. Anda dapat menyesuaikan foto dengan menggunakan blok Gambar, yang memungkinkan Anda untuk memasukkannya ke halaman WordPress Anda. Blok ini memungkinkan Anda untuk mengubah ukuran dan menyesuaikan tampilannya sambil juga menampilkannya langsung di editor. Anda juga dapat menggunakan blok Gambar untuk mengunggah gambar langsung dari komputer Anda, menyisipkan satu dari Perpustakaan Media WordPress, atau menambahkan satu dari URL.
Cara Menambahkan Gambar Ke Postingan Atau Halaman Di WordPress
WordPress memungkinkan Anda mengunggah foto ke posting dan halaman. Dengan mengklik ikon +, Anda dapat melihat blok "Gambar". Anda dapat mengunggah gambar dari Pustaka Media atau menyisipkan URL dari URL jika Anda ingin mengunggah gambar. Selain itu, Anda dapat menyelaraskan blok gambar dan mengubah ukuran, perataan, dan tautannya.
